Chrome 126 থেকে, ডেভেলপাররা ডেস্কটপ ফেডারেটেড ক্রেডেনশিয়াল ম্যানেজমেন্ট API (FedCM) বৈশিষ্ট্যগুলির একটি বান্ডেলের জন্য একটি অরিজিন ট্রায়াল চালানো শুরু করতে পারে যা কিছু অনুমোদন ব্যবহারের ক্ষেত্রে সক্ষম করে। বান্ডেলটিতে কন্টিনিউয়েশন এপিআই এবং প্যারামিটার এপিআই রয়েছে, যা একটি OAuth অনুমোদন ফ্লো-এর মতো একটি আইডেন্টিটি প্রোভাইডার (আইডিপি)-প্রদত্ত পারমিশন ডায়ালগকে জড়িত করে। বান্ডেলটিতে অন্যান্য পরিবর্তনগুলি যেমন ফিল্ড API, একাধিক কনফিগারেশন এবং কাস্টম অ্যাকাউন্ট লেবেল অন্তর্ভুক্ত রয়েছে৷ Chrome 126 থেকে, আমরা স্টোরেজ অ্যাক্সেস API (SAA) এর জন্য একটি অরিজিন ট্রায়ালও প্রবর্তন করছি যা ব্যবহারকারী অতীতে FedCM ব্যবহার করে সফলভাবে লগ ইন করলে SAA অনুরোধগুলি স্বয়ংক্রিয়ভাবে মঞ্জুর করে৷
অরিজিন ট্রায়াল: FedCM কন্টিনিউয়েশন এপিআই বান্ডেল
FedCM কন্টিনিউয়েশন API বান্ডেল একাধিক FedCM এক্সটেনশন নিয়ে গঠিত:
ধারাবাহিকতা API
আপনি Glitch এ API এর একটি ডেমো পরীক্ষা করতে পারেন।
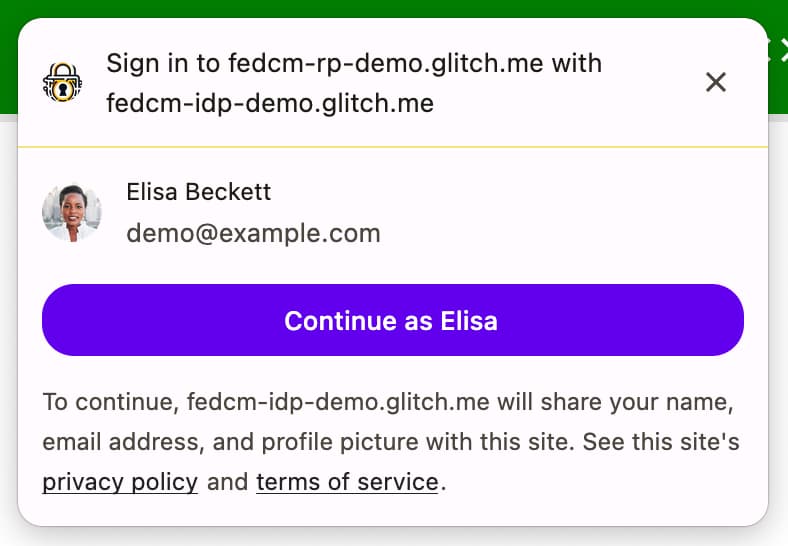
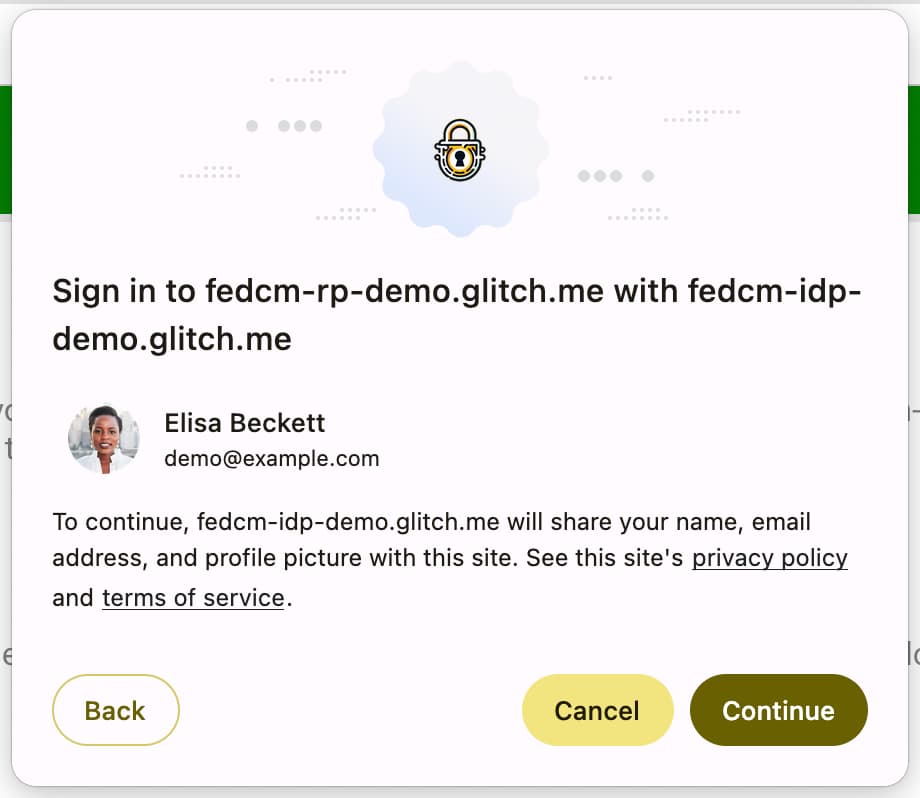
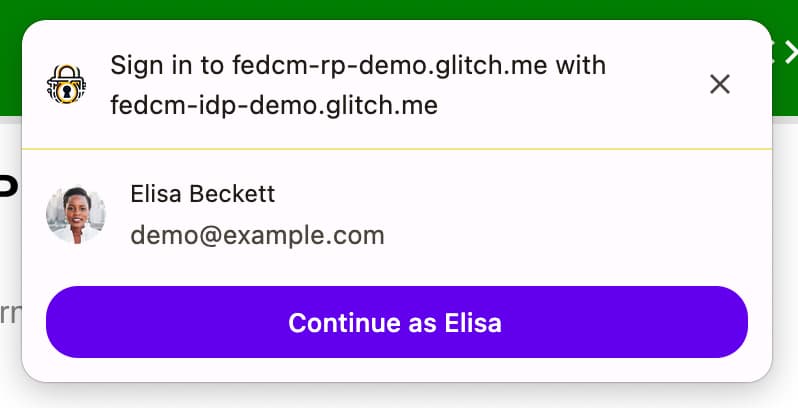
কন্টিনিউয়েশন এপিআই আইডিপি-এর আইডি অ্যাসারশন এন্ডপয়েন্টকে ঐচ্ছিকভাবে একটি ইউআরএল ফেরত দিতে দেয় যা FedCM ব্যবহারকারীকে বহু-ধাপে সাইন-ইন প্রবাহ চালিয়ে যেতে দেয়। এটি আইডিপিকে ব্যবহারকারীর সার্ভার-সাইড রিসোর্সে অ্যাক্সেসের মতো বিদ্যমান FedCM UI-তে যা সম্ভব তার বাইরে নির্ভরশীল পক্ষ (RP) অনুমতি দেওয়ার জন্য ব্যবহারকারীকে অনুরোধ করার অনুমতি দেয়।
সাধারণত, আইডি দাবী শেষ পয়েন্ট প্রমাণীকরণের জন্য প্রয়োজনীয় একটি টোকেন প্রদান করে।
{
"token": "***********"
}
যাইহোক, Continuation API-এর সাথে, ID assertion endpoint একটি continue_on প্রপার্টি ফেরত দিতে পারে যার মধ্যে একটি পরম পাথ বা আইডি অ্যাসারশন এন্ডপয়েন্টের আপেক্ষিক পাথ রয়েছে।
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
ব্রাউজারটি continue_on প্রতিক্রিয়া পাওয়ার সাথে সাথে একটি নতুন পপআপ উইন্ডো খোলা হয় এবং ব্যবহারকারীকে নির্দিষ্ট পথে নেভিগেট করে।
ব্যবহারকারী পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করার পরে, উদাহরণস্বরূপ, RP-এর সাথে অতিরিক্ত তথ্য ভাগ করার জন্য আরও অনুমতি দেওয়ার পরে, IdP পৃষ্ঠাটি আসল navigator.credentials.get() কলটি সমাধান করতে IdentityProvider.resolve() ) কল করতে পারে এবং একটি আর্গুমেন্ট হিসাবে একটি টোকেন ফেরত দিতে পারে। .
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
ব্রাউজার তখন নিজেই পপআপ বন্ধ করবে এবং API কলারকে টোকেন ফিরিয়ে দেবে।
যদি ব্যবহারকারী অনুরোধটি প্রত্যাখ্যান করে, আপনি IdentityProvider.close() কল করে উইন্ডোটি বন্ধ করতে পারেন।
IdentityProvider.close();
যদি কোনো কারণে ব্যবহারকারী পপআপে তাদের অ্যাকাউন্ট পরিবর্তন করে থাকেন (উদাহরণস্বরূপ আইডিপি একটি "সুইচ ব্যবহারকারী" ফাংশন অফার করে, বা প্রতিনিধিত্বের ক্ষেত্রে), সমাধান কলটি একটি ঐচ্ছিক দ্বিতীয় যুক্তি নেয় যা কিছু করার অনুমতি দেয়:
IdentityProvider.resolve(token, {accountId: '1234');
পরামিতি API
প্যারামিটার এপিআই RP-কে আইডি অ্যাসারশন এন্ডপয়েন্টে অতিরিক্ত প্যারামিটার প্রদান করতে দেয়। পরামিতি API-এর সাহায্যে, RPs মৌলিক সাইন-ইন-এর বাইরে সংস্থানগুলির জন্য অনুমতির অনুরোধ করতে আইডিপি-তে অতিরিক্ত প্যারামিটার পাঠাতে পারে। ব্যবহারকারী এই অনুমতিগুলিকে একটি IdP-নিয়ন্ত্রিত UX প্রবাহের মাধ্যমে অনুমোদন করবে যা Continuation API-এর মাধ্যমে চালু হয়।
API ব্যবহার করতে, navigator.credentials.get() কলে একটি অবজেক্ট হিসাবে params সম্পত্তিতে প্যারামিটার যোগ করুন।
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
},
}
});
params অবজেক্টের সম্পত্তির নাম param_ সাথে আগে লেখা হয়। উপরের উদাহরণে, প্যারামস প্রপার্টিতে IDP_SPECIFIC_PARAM '1' , foo 'BAR' হিসেবে, ETC 'MOAR' এবং scope 'calendar.readonly photos.write' হিসেবে রয়েছে। অনুরোধের HTTP বডিতে এটি param_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write হিসাবে অনুবাদ করা হবে:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
গতিশীলভাবে অনুমতি পান
সাধারণভাবে, ব্যবহারকারীদের জন্য যখন তাদের প্রয়োজন হয় তখন অনুমতির জন্য অনুরোধ করা সবচেয়ে সহায়ক, যখন বিকাশকারী মনে করেন যে তারা বাস্তবায়ন করা সবচেয়ে সহজ। উদাহরণস্বরূপ, ব্যবহারকারী যখন একটি ছবি তুলতে চলেছেন তখন একটি ক্যামেরা অ্যাক্সেস করার অনুমতি চাওয়া হলে ব্যবহারকারী ওয়েবসাইটে অবতরণ করার সাথে সাথে অনুমতি চাওয়ার চেয়ে পছন্দ করেন৷ একই অনুশীলন সার্ভার সম্পদ প্রযোজ্য. অনুমতির জন্য অনুরোধ শুধুমাত্র যখন তারা ব্যবহারকারীর জন্য প্রয়োজন হয়. একে বলা হয় "গতিশীল অনুমোদন"।
FedCM এর সাথে গতিশীলভাবে অনুমোদনের অনুরোধ করতে, IdP করতে পারে:
- প্রয়োজনীয় প্যারামিটার সহ
navigator.credentials.get()কল করুন IdP বুঝতে পারে, যেমনscope। - আইডি অ্যাসারশন এন্ডপয়েন্ট নিশ্চিত করে যে ব্যবহারকারী ইতিমধ্যেই সাইন ইন করেছেন এবং একটি
continue_onURL দিয়ে প্রতিক্রিয়া জানায়৷ - ব্রাউজারটি IdP-এর অনুমতি পৃষ্ঠার সাথে একটি পপআপ উইন্ডো খোলে যাতে অনুরোধ করা স্কোপের সাথে মেলে অতিরিক্ত অনুমতি চাওয়া হয়।
- IdP দ্বারা
IdentityProvider.resolve()এর মাধ্যমে অনুমোদিত হওয়ার পরে, উইন্ডোটি বন্ধ হয়ে যায় এবং RP-এর আসলnavigator.credentials.get()কলটি একটি প্রাসঙ্গিক টোকেন বা একটি অনুমোদন কোড পায় যাতে RP এটি একটি সঠিক অ্যাক্সেস টোকেনের সাথে বিনিময় করতে পারে।
ক্ষেত্র API
ফিল্ডস এপিআই RP-কে আইডিপি থেকে অনুরোধ করার জন্য অ্যাকাউন্টের বৈশিষ্ট্যগুলি ঘোষণা করার অনুমতি দেয় যাতে ব্রাউজার FedCM ডায়ালগে একটি সঠিক প্রকাশ UI রেন্ডার করতে পারে; প্রত্যাবর্তিত টোকেনে অনুরোধ করা ক্ষেত্রগুলি অন্তর্ভুক্ত করার দায়িত্ব আইডিপির। OAuth-এ OpenID কানেক্ট বনাম "স্কোপ"-এ একটি "বেসিক প্রোফাইল" অনুরোধ করার বিষয়টি বিবেচনা করুন।


Fields API ব্যবহার করতে, navigator.credentials.get() কলে একটি অ্যারে হিসাবে fields সম্পত্তিতে প্যারামিটার যোগ করুন। ক্ষেত্রগুলিতে আপাতত 'name' , 'email' এবং 'picture' থাকতে পারে, তবে ভবিষ্যতে আরও মান অন্তর্ভুক্ত করার জন্য প্রসারিত করা যেতে পারে।
fields সাথে একটি অনুরোধ এইরকম দেখাবে:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
আইডি অ্যাসারশন এন্ডপয়েন্টের HTTP অনুরোধে RP-নির্দিষ্ট fields প্যারামিটার অন্তর্ভুক্ত থাকে, যার সাথে disclosure_text_shown প্যারামিটারটি true হিসাবে সেট করা হয় যদি এটি একজন ফেরত ব্যবহারকারী না হয়, এবং ব্রাউজারটি একটি disclosure_shown_for প্যারামিটারে ব্যবহারকারীর কাছে যে ক্ষেত্রগুলি প্রকাশ করেছে:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
যদি RP-এর IdP থেকে কোনও অতিরিক্ত ডেটা অ্যাক্সেসের প্রয়োজন হয়, যেমন একটি ক্যালেন্ডারে অ্যাক্সেস, এটি উপরে উল্লিখিত হিসাবে একটি কাস্টম প্যারামিটার দিয়ে পরিচালনা করা উচিত। IdP অনুমতির অনুরোধ করার জন্য একটি continue_on URL প্রদান করে।
যদি fields একটি খালি অ্যারে হয় তবে অনুরোধটি এইরকম দেখাবে:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
যদি fields একটি খালি অ্যারে হয়, তাহলে ব্যবহারকারী এজেন্ট ডিসক্লোজার UI এড়িয়ে যাবে।

অ্যাকাউন্টের এন্ডপয়েন্টের প্রতিক্রিয়াতে approved_clients -এ RP-এর সাথে মেলে এমন ক্লায়েন্ট আইডি না থাকলেও এটি হয়।
এই ক্ষেত্রে, ID assertion endpoint- এ পাঠানো disclosure_text_shown HTTP বডিতে মিথ্যা:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
একাধিক কনফিগার URL
একাধিক কনফিগারেশন ইউআরএল আইডিপি-কে একটি আইডিপি-র জন্য একাধিক কনফিগারেশন ফাইলগুলিকে মিটমাট করার অনুমতি দেয়, কনফিগার ফাইলগুলির মতোই পরিচিত ফাইলে accounts_endpoint এবং login_url উল্লেখ করে।
যদি accounts_endpoint এবং login_url সুপরিচিত ফাইলে যোগ করা হয়, তাহলে provider_urls উপেক্ষা করা হয় যাতে IdP একাধিক কনফিগার ফাইল সমর্থন করতে পারে। যদি সেগুলি না থাকে, provider_urls কার্যকর হতে থাকে যাতে এটি পিছিয়ে সামঞ্জস্যপূর্ণ হয়৷
একাধিক কনফিগারেশন ইউআরএল সমর্থন করে এমন সুপরিচিত ফাইলটি এইরকম দেখতে পারে:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
এটি আমাদের অনুমতি দেয়:
- বিদ্যমান সুপরিচিত ফাইল এবং ইতিমধ্যেই বন্য অঞ্চলে স্থাপন করা ব্রাউজারগুলির পূর্ববর্তী সংস্করণগুলির সাথে পিছনের দিকে এবং ফরোয়ার্ডের সামঞ্জস্য বজায় রাখুন।
- কনফিগার ফাইলের একটি নির্বিচারে সংখ্যা আছে - যতক্ষণ না তারা সব একই
accounts_endpointএবংlogin_urlনির্দেশ করে। -
accounts_endpointকরা শংসাপত্রযুক্ত আনার অনুরোধে এনট্রপি যোগ করার কোনো সুযোগ নেই, কারণ এটি ".সুপরিচিত" স্তরে নির্দিষ্ট করতে হবে।
একাধিক কনফিগারেশন ইউআরএল সমর্থন করা ঐচ্ছিক এবং বিদ্যমান FedCM বাস্তবায়ন একই থাকতে পারে।
কাস্টম অ্যাকাউন্ট লেবেল
কাস্টম অ্যাকাউন্ট লেবেলগুলি FedCM IdP-কে অ্যাকাউন্টগুলিকে টীকা করার অনুমতি দেয় যাতে RPs একটি কনফিগার ফাইলে লেবেলটি নির্দিষ্ট করে ফিল্টার করতে পারে। navigator.credentials.get() কলে নির্দিষ্ট করে ডোমেন হিন্ট এপিআই এবং লগইন হিন্ট এপিআই ব্যবহার করে অনুরূপ ফিল্টারিং সম্ভব হয়েছে, তবে কাস্টম অ্যাকাউন্ট লেবেলগুলি কনফিগার ফাইলটি নির্দিষ্ট করে ব্যবহারকারীদের ফিল্টার করতে পারে, যা বিশেষত উপযোগী যখন একাধিক কনফিগার ইউআরএল ব্যবহার করা হয় কাস্টম অ্যাকাউন্ট লেবেলগুলিও আলাদা যে সেগুলি আইডিপি সার্ভার থেকে প্রদান করা হয়, যেমন RP থেকে, লগইন বা ডোমেন ইঙ্গিতের মতো।
উদাহরণ
একটি আইডিপি যথাক্রমে ভোক্তা এবং এন্টারপ্রাইজের জন্য দুটি কনফিগারেশন ইউআরএল সমর্থন করে। ভোক্তা কনফিগার ফাইলটিতে একটি 'consumer' লেবেল রয়েছে এবং এন্টারপ্রাইজ কনফিগারেশন ফাইলটিতে একটি 'enterprise' লেবেল রয়েছে।
এই ধরনের সেটআপের সাথে, সুপরিচিত ফাইলটিতে একাধিক কনফিগারেশন ইউআরএলের অনুমতি দেওয়ার জন্য accounts_endpoint এবং login_url অন্তর্ভুক্ত থাকে।
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
যখন accounts_endpoint সুপরিচিত ফাইলে প্রদান করা হয়, provider_urls উপেক্ষা করা হয়। RP সরাসরি navigator.credentials.get() কলে সংশ্লিষ্ট কনফিগার ফাইলের দিকে নির্দেশ করতে পারে।
ভোক্তা কনফিগার ফাইলটি https://idp.example/fedcm.json এ রয়েছে যা accounts সম্পত্তি অন্তর্ভুক্ত করে যা include ব্যবহার করে 'consumer' নির্দিষ্ট করে।
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
এন্টারপ্রাইজ কনফিগার ফাইলটি https://idp.example/enterprise/fedcm.json এ রয়েছে, এতে accounts বৈশিষ্ট্য অন্তর্ভুক্ত রয়েছে যা include ব্যবহার করে 'enterprise' নির্দিষ্ট করে।
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
সাধারণ আইডিপি অ্যাকাউন্টের এন্ডপয়েন্ট (এই উদাহরণে https://idp.example/accounts ) অ্যাকাউন্টগুলির একটি তালিকা প্রদান করে যাতে প্রতিটি অ্যাকাউন্টের জন্য একটি অ্যারেতে অ্যাসাইন করা labels সহ একটি লেবেল বৈশিষ্ট্য অন্তর্ভুক্ত থাকে। নিম্নলিখিত একটি ব্যবহারকারীর জন্য একটি উদাহরণ প্রতিক্রিয়া যার দুটি অ্যাকাউন্ট আছে৷ একটি ভোক্তার জন্য এবং অন্যটি এন্টারপ্রাইজের জন্য:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
যখন কোনো RP 'enterprise' ব্যবহারকারীদের সাইন ইন করার অনুমতি দিতে চায়, তখন তারা navigator.credentials.get() কলে ' 'enterprise' কনফিগার URL 'https://idp.example/enterprise/fedcm.json' নির্দিষ্ট করতে পারে:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
},
}
});
ফলস্বরূপ, ব্যবহারকারীর সাইন ইন করার জন্য শুধুমাত্র '4567' -এর অ্যাকাউন্ট আইডি উপলব্ধ। '123' -এর অ্যাকাউন্ট আইডি ব্রাউজার দ্বারা নীরবে লুকানো থাকে যাতে ব্যবহারকারীকে এমন কোনও অ্যাকাউন্ট সরবরাহ করা না হয় যা সমর্থিত নয় এই সাইটে আইডিপি।
অরিজিন ট্রায়াল: FedCM স্টোরেজ অ্যাক্সেস API এর জন্য একটি বিশ্বাস সংকেত হিসাবে
Chrome 126 স্টোরেজ অ্যাক্সেস API-এর জন্য একটি বিশ্বস্ত সংকেত হিসাবে FedCM- এর একটি অরিজিন ট্রায়াল শুরু করছে৷ এই পরিবর্তনের সাথে, FedCM এর মাধ্যমে একটি পূর্বানুমতি অনুদান স্বয়ংক্রিয়ভাবে স্টোরেজ অ্যাক্সেস API-এর দ্বারা একটি স্টোরেজ অ্যাক্সেস অনুরোধ অনুমোদন করার একটি বৈধ কারণ হয়ে ওঠে।
যখন একটি এমবেডেড আইফ্রেম ব্যক্তিগতকৃত সংস্থানগুলি অ্যাক্সেস করতে চায় তখন এটি কার্যকর হয়: উদাহরণস্বরূপ, যদি idp.example rp.example এ এমবেড করা থাকে এবং একটি ব্যক্তিগতকৃত সংস্থান দেখাতে হয়৷ ব্রাউজার যদি তৃতীয় পক্ষের কুকিগুলিতে অ্যাক্সেস সীমাবদ্ধ করে, এমনকি যদি ব্যবহারকারী FedCM এর সাথে idp.example ব্যবহার করে rp.example-এ সাইন ইন করে থাকে, এমবেড করা idp.example iframe ব্যক্তিগতকৃত সংস্থানগুলির অনুরোধ করতে সক্ষম হবে না কারণ অনুরোধগুলি অন্তর্ভুক্ত হবে না তৃতীয় পক্ষের কুকিজ।
এটি অর্জনের জন্য, idp.example-এর ওয়েবসাইটে এম্বেড করা আইফ্রেম এর মাধ্যমে স্টোরেজ অ্যাক্সেসের অনুমতি পেতে হবে এবং এটি শুধুমাত্র একটি অনুমতি প্রম্পটের মাধ্যমে পাওয়া যেতে পারে।
FedCM-এর সাথে স্টোরেজ অ্যাক্সেস এপিআই-এর জন্য একটি ট্রাস্ট সিগন্যাল হিসেবে , স্টোরেজ অ্যাক্সেস API অনুমতি চেক শুধুমাত্র একটি স্টোরেজ অ্যাক্সেস প্রম্পট দ্বারা প্রদত্ত অনুমতি মঞ্জুরি গ্রহণ করে না, তবে একটি FedCM প্রম্পট দ্বারা প্রদত্ত অনুমতি মঞ্জুরিও গ্রহণ করে।
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
একবার ব্যবহারকারী FedCM এর সাথে সাইন ইন করলে, FedCM প্রমাণীকরণ সক্রিয় থাকা পর্যন্ত অনুমতি স্বয়ংক্রিয়ভাবে মঞ্জুর করা হয়। এর মানে একবার ব্যবহারকারীর সংযোগ বিচ্ছিন্ন হয়ে গেলে, অনুমতির অনুরোধ করা একটি প্রম্পট দেখাবে।
মূল বিচারে অংশগ্রহণ করুন
আপনি Chrome 126 বা তার পরে একটি Chrome পতাকা chrome://flags#fedcm-authz চালু করে স্থানীয়ভাবে FedCM Continuation API বান্ডেল চেষ্টা করতে পারেন। এছাড়াও আপনি Chrome 126 বা পরবর্তীতে #fedcm-with-storage-access-api চালু করে স্থানীয়ভাবে স্টোরেজ অ্যাক্সেস API-এর জন্য একটি বিশ্বস্ত সংকেত হিসাবে FedCM ব্যবহার করে দেখতে পারেন।
এই বৈশিষ্ট্যগুলি অরিজিন ট্রায়াল হিসাবেও উপলব্ধ। অরিজিন ট্রায়ালগুলি আপনাকে নতুন বৈশিষ্ট্যগুলি চেষ্টা করার এবং তাদের ব্যবহারযোগ্যতা, ব্যবহারিকতা এবং কার্যকারিতা সম্পর্কে প্রতিক্রিয়া জানাতে দেয়। আরও তথ্যের জন্য, মূল ট্রায়াল দিয়ে শুরু করুন দেখুন।
FedCM Continuation API বান্ডেল অরিজিন ট্রায়াল চেষ্টা করতে, দুটি অরিজিন ট্রায়াল টোকেন তৈরি করুন:
- বিচারের জন্য নিবন্ধন করুন। আইডিপি মূলে টোকেন এম্বেড করুন ।
- একটি তৃতীয় পক্ষের ম্যাচিং চেকবক্স চেক করে মূল ট্রায়ালের জন্য নিবন্ধন করুন৷ RP-এর জন্য টোকেন এমবেড করতে RP-এর জন্য তৃতীয় পক্ষের মূল ট্রায়াল নিবন্ধন করুন- এ নির্দেশাবলী অনুসরণ করুন।
আপনি যদি বোতাম ফ্লো সহ কন্টিনিউয়েশন API সক্রিয় করতে আগ্রহী হন তবে বোতাম মোড API অরিজিন ট্রায়ালও সক্ষম করুন:
- একটি তৃতীয় পক্ষ হিসাবে মূল বিচারের জন্য নিবন্ধন করুন. RP-এর জন্য টোকেন এমবেড করতে RP-এর জন্য তৃতীয়-পক্ষের মূল ট্রায়াল নিবন্ধন করুন- এ নির্দেশাবলী অনুসরণ করুন।
স্টোরেজ অ্যাক্সেস API অরিজিন ট্রায়ালের জন্য একটি বিশ্বস্ত সংকেত হিসাবে FedCM চেষ্টা করতে:
- মূল বিচারের জন্য নিবন্ধন করুন। আইডিপি মূলে টোকেন এম্বেড করুন ।
কন্টিনিউয়েশন এপিআই বান্ডেল অরিজিন ট্রায়াল এবং স্টোরেজ অ্যাক্সেস এপিআই অরিজিন ট্রায়ালের ট্রাস্ট সিগন্যাল হিসেবে FedCM Chrome 126 থেকে পাওয়া যায়।
RP-এর জন্য একটি তৃতীয় পক্ষের মূল ট্রায়াল নিবন্ধন করুন
- অরিজিন ট্রায়াল রেজিস্ট্রেশন পেজে যান।
- রেজিস্টার বোতামে ক্লিক করুন এবং একটি টোকেন অনুরোধ করতে ফর্মটি পূরণ করুন।
- ওয়েব অরিজিন হিসাবে আইডিপির উত্স লিখুন৷
- অন্যান্য উত্সগুলিতে জাভাস্ক্রিপ্টের সাথে টোকেন ইনজেক্ট করতে তৃতীয় পক্ষের মিল পরীক্ষা করুন৷
- জমা দিন ক্লিক করুন.
- একটি তৃতীয় পক্ষের ওয়েবসাইটে জারি করা টোকেন এম্বেড করুন।
একটি তৃতীয় পক্ষের ওয়েবসাইটে টোকেনটি এম্বেড করতে, IdP এর জাভাস্ক্রিপ্ট লাইব্রেরিতে নিম্নলিখিত কোডটি যোগ করুন বা IdP এর উত্স থেকে পরিবেশিত SDK৷
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
আপনার নিজের টোকেন দিয়ে TOKEN_GOES_HERE প্রতিস্থাপন করুন।