À partir de Chrome 126, les développeurs peuvent commencer à exécuter une phase d'évaluation d'origine pour un ensemble de fonctionnalités de l'API Federated Credential Management (FedCM) pour ordinateur de bureau qui permettent certains cas d'utilisation d'autorisation. Le groupe se compose de l'API Continuation et de l'API Parameters, qui permettent une expérience semblable à un flux d'autorisation OAuth impliquant une boîte de dialogue d'autorisation fournie par un fournisseur d'identité (IDP). Le bundle inclut également d'autres modifications, telles que l'API Fields, les multiples configURL et les libellés de compte personnalisés. À partir de Chrome 126, nous lançons également une phase d'évaluation pour l'API Storage Access (SAA) qui accorde automatiquement les requêtes SAA si l'utilisateur s'est déjà connecté à l'aide de FedCM.
Phase d'évaluation de l'origine: groupe d'API FedCM Continuation
Le bundle d'API de continuation FedCM se compose de plusieurs extensions FedCM:
API Continuation
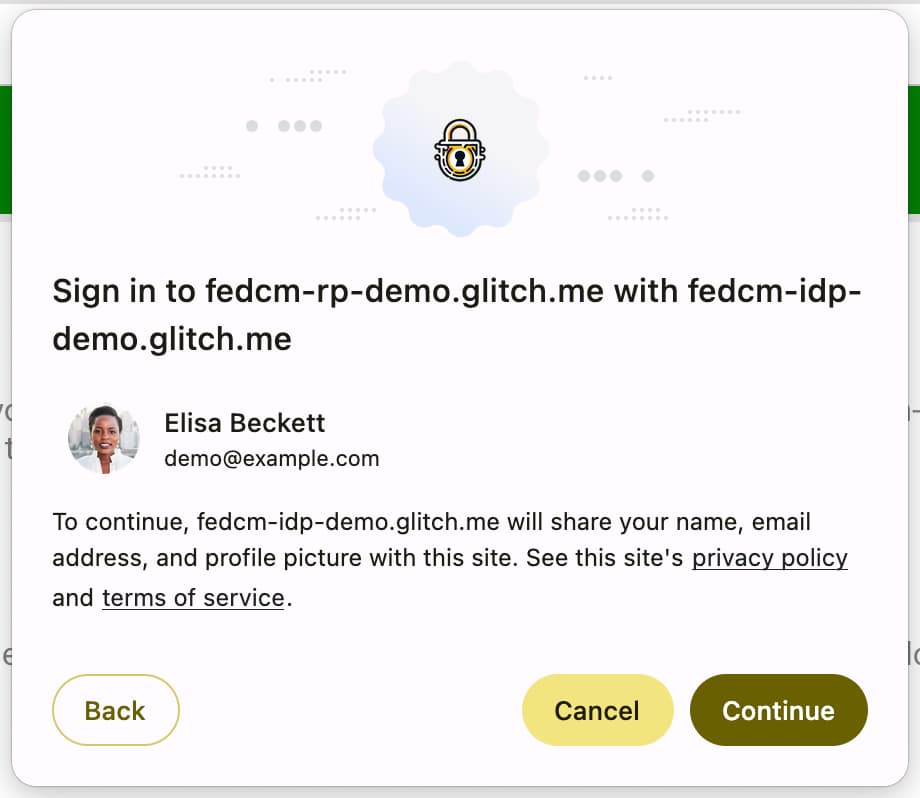
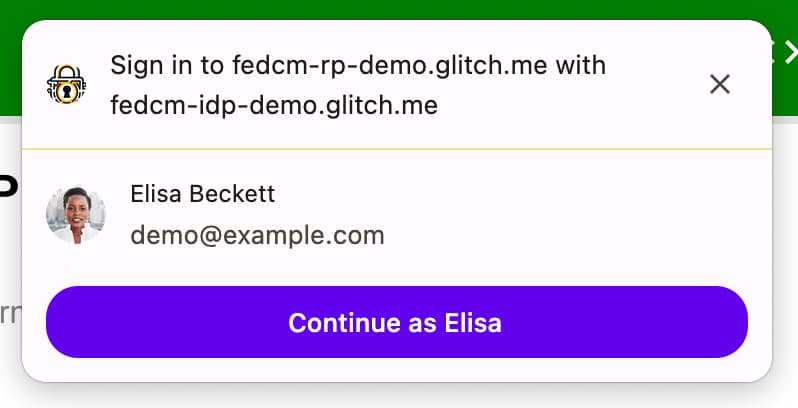
Vous pouvez consulter une démonstration de l'API sur Glitch.
L'API Continuation permet au point de terminaison d'assertion d'identité du fournisseur d'identité de renvoyer éventuellement une URL que FedCM affichera pour permettre à l'utilisateur de poursuivre un flux de connexion en plusieurs étapes. Cela permet à l'IDP de demander à l'utilisateur d'accorder des autorisations à la partie de confiance (RP) au-delà de ce qui est possible dans l'UI FedCM existante, comme l'accès aux ressources côté serveur de l'utilisateur.
En règle générale, le point de terminaison d'assertion d'identité renvoie un jeton requis pour l'authentification.
{
"token": "***********"
}
Toutefois, avec l'API Continuation, le point de terminaison d'assertion d'identité peut renvoyer une propriété continue_on qui inclut un chemin absolu ou un chemin relatif vers le point de terminaison d'assertion d'identité.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
Dès que le navigateur reçoit la réponse continue_on, une nouvelle fenêtre pop-up s'ouvre et redirige l'utilisateur vers le chemin d'accès spécifié.
Une fois que l'utilisateur a interagi avec la page (par exemple, en accordant une autorisation supplémentaire pour partager des informations supplémentaires avec le RP), la page du fournisseur d'identité peut appeler IdentityProvider.resolve() pour résoudre l'appel navigator.credentials.get() d'origine et renvoyer un jeton en tant qu'argument.
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
Le navigateur fermera ensuite automatiquement le pop-up et renverra le jeton à l'appelant de l'API.
Si l'utilisateur refuse la demande, vous pouvez fermer la fenêtre en appelant IdentityProvider.close().
IdentityProvider.close();
Si, pour une raison quelconque, l'utilisateur a modifié son compte dans le pop-up (par exemple, si l'IDP propose une fonction "Changer d'utilisateur" ou en cas de délégation), l'appel de résolution accepte un deuxième argument facultatif permettant quelque chose comme:
IdentityProvider.resolve(token, {accountId: '1234');
API Parameters
L'API Parameters permet au RP de fournir des paramètres supplémentaires au point de terminaison d'assertion d'identité. Avec l'API Parameters, les RP peuvent transmettre des paramètres supplémentaires à l'IDP pour demander des autorisations pour des ressources au-delà de la connexion de base. L'utilisateur autorise ces autorisations via un flux d'expérience utilisateur contrôlé par l'IDP lancé via l'API Continuation.
Pour utiliser l'API, ajoutez des paramètres à la propriété params en tant qu'objet dans l'appel navigator.credentials.get().
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
},
}
});
Le nom des propriétés de l'objet params est précédé de param_. Dans l'exemple ci-dessus, la propriété params contient IDP_SPECIFIC_PARAM sous la forme '1', foo sous la forme 'BAR', ETC sous la forme 'MOAR' et scope sous la forme 'calendar.readonly photos.write'.
Il sera traduit en param_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write dans le corps HTTP de la requête:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
Obtenir des autorisations de manière dynamique
En général, il est préférable pour les utilisateurs de demander des autorisations lorsqu'elles sont nécessaires, plutôt que lorsque le développeur estime qu'elles sont les plus faciles à implémenter. Par exemple, il est préférable de demander l'autorisation d'accéder à une caméra lorsque l'utilisateur est sur le point de prendre une photo plutôt que de demander l'autorisation dès qu'il accède au site Web. La même pratique s'applique aux ressources de serveur. Ne demandez des autorisations que lorsqu'elles sont nécessaires à l'utilisateur. C'est ce que l'on appelle l'"autorisation dynamique".
Pour demander une autorisation de manière dynamique avec FedCM, le fournisseur d'identité peut:
- Appelez
navigator.credentials.get()avec les paramètres obligatoires que l'IDP peut comprendre, tels quescope. - Le point de terminaison d'assertion d'identité confirme que l'utilisateur est déjà connecté et répond avec une URL
continue_on. - Le navigateur ouvre une fenêtre pop-up avec la page d'autorisation de l'IDP demandant une autorisation supplémentaire correspondant aux champs d'application demandés.
- Une fois autorisé par l'IDP via
IdentityProvider.resolve(), la fenêtre est fermée et l'appelnavigator.credentials.get()d'origine du RP reçoit un jeton pertinent ou un code d'autorisation afin que le RP puisse l'échanger contre un jeton d'accès approprié.
API Fields
L'API Fields permet à la RP de déclarer les attributs de compte à demander au fournisseur d'identité afin que le navigateur puisse afficher une UI de divulgation appropriée dans la boîte de dialogue FedCM. Il incombe au fournisseur d'identité d'inclure les champs demandés dans le jeton renvoyé. Considérez cette demande comme un "profil de base" dans OpenID Connect par rapport aux "champs d'application" dans OAuth.


Pour utiliser l'API Fields, ajoutez des paramètres à la propriété fields en tant que tableau dans l'appel navigator.credentials.get(). Pour le moment, les champs peuvent contenir 'name', 'email' et 'picture', mais ils pourront être étendus pour inclure d'autres valeurs à l'avenir.
Une requête avec fields se présente comme suit:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
La requête HTTP envoyée au point de terminaison d'assertion d'ID inclut le paramètre fields spécifié par le RP, avec le paramètre disclosure_text_shown défini sur true s'il ne s'agit pas d'un utilisateur connu, ainsi que les champs que le navigateur a divulgués à l'utilisateur dans un paramètre disclosure_shown_for:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
Si le RP a besoin d'accéder à des données supplémentaires de l'IDP, comme l'accès à un calendrier, cela doit être géré à l'aide d'un paramètre personnalisé, comme indiqué ci-dessus. L'IdP renvoie une URL continue_on pour demander l'autorisation.
Si fields est un tableau vide, la requête se présente comme suit:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
Si fields est un tableau vide, l'UI d'informations est ignorée par l'user-agent.

Cela est vrai même si la réponse du point de terminaison accounts ne contient pas d'ID client correspondant à l'RP dans approved_clients.
Dans ce cas, le disclosure_text_shown envoyé au point de terminaison d'assertion d'ID est faux dans le corps HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
Plusieurs configURLs
Les multiples configURLs permettent aux IdP d'accepter plusieurs fichiers de configuration pour un IdP, en spécifiant accounts_endpoint et login_url dans le fichier connu de la même manière que les fichiers de configuration.
Si accounts_endpoint et login_url sont ajoutés au fichier well-known, les provider_urls sont ignorés afin que l'IdP puisse prendre en charge plusieurs fichiers de configuration.
Si ce n'est pas le cas, provider_urls continue de prendre effet pour assurer la rétrocompatibilité.
Le fichier well-known compatible avec plusieurs configURL peut se présenter comme suit:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
que nous utilisons aux fins suivantes :
- Assurer la rétrocompatibilité et la compatibilité ascendante avec les fichiers existants bien connus et les versions antérieures des navigateurs déjà déployés
- Vous pouvez avoir un nombre arbitraire de fichiers de configuration, à condition qu'ils pointent tous vers les mêmes
accounts_endpointetlogin_url. - Il n'est pas possible d'ajouter d'entropie à la requête de récupération avec identifiants envoyée à
accounts_endpoint, car elle doit être spécifiée au niveau de ".well-known".
La prise en charge de plusieurs configURL est facultative, et les implémentations FedCM existantes peuvent rester les mêmes.
Libellés de compte personnalisés
Les libellés de compte personnalisés permettent aux IdP FedCM d'annoter des comptes afin que les RP puissent les filtrer en spécifiant le libellé dans un fichier de configuration. Un filtrage similaire a été possible à l'aide de l'API Domain Hint et de l'API Login Hint en les spécifiant dans l'appel navigator.credentials.get(), mais les libellés de compte personnalisés peuvent filtrer les utilisateurs en spécifiant le fichier de configuration, ce qui est particulièrement utile lorsque plusieurs configURLs sont utilisés. Les libellés de compte personnalisés sont également différents en ce sens qu'ils sont fournis par le serveur de l'IDP, et non par le RP, comme les indications de connexion ou de domaine.
Exemple
Un IdP accepte deux configURL pour les consommateurs et les entreprises, respectivement. Le fichier de configuration du consommateur comporte un libellé 'consumer', et le fichier de configuration de l'entreprise comporte un libellé 'enterprise'.
Avec une telle configuration, le fichier well-known inclut accounts_endpoint et login_url pour autoriser plusieurs configURLs.
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Lorsque le accounts_endpoint est fourni dans le fichier well-known, les provider_urls sont ignorés. Le RP peut pointer directement vers les fichiers de configuration respectifs dans l'appel navigator.credentials.get().
Le fichier de configuration du client se trouve dans https://idp.example/fedcm.json, qui inclut la propriété accounts qui spécifie 'consumer' à l'aide de include.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
Le fichier de configuration d'entreprise se trouve à https://idp.example/enterprise/fedcm.json, qui inclut la propriété accounts qui spécifie 'enterprise' à l'aide de include.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
Le point de terminaison des comptes de l'IDP commun (https://idp.example/accounts dans cet exemple) renvoie une liste de comptes incluant une propriété de libellés avec un labels attribué dans un tableau pour chaque compte.
Voici un exemple de réponse pour un utilisateur qui possède deux comptes. L'une est destinée aux consommateurs et l'autre aux entreprises:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
Lorsqu'un RP souhaite autoriser les utilisateurs 'enterprise' à se connecter, il peut spécifier la 'https://idp.example/enterprise/fedcm.json' configURL 'enterprise' dans l'appel navigator.credentials.get():
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
},
}
});
Par conséquent, seul l'ID de compte '4567' est disponible pour que l'utilisateur puisse se connecter. L'ID de compte '123' est masqué de manière silencieuse par le navigateur afin que l'utilisateur ne reçoive pas de compte non compatible avec l'IDP sur ce site.
Phase d'évaluation de l'origine: FedCM en tant que signal de confiance pour l'API Storage Access
Chrome 126 lance une phase d'évaluation de l'utilisation de FedCM comme signal de confiance pour l'API Storage Access. Avec ce changement, une autorisation préalable accordée via FedCM devient une raison valide d'approuver automatiquement une demande d'accès au stockage par les API Storage Access.
Cela est utile lorsqu'un iFrame intégré souhaite accéder à des ressources personnalisées : par exemple, si idp.example est intégré à rp.example et doit afficher une ressource personnalisée. Si le navigateur limite l'accès aux cookies tiers, même si l'utilisateur est connecté à rp.example à l'aide d'idp.example avec FedCM, l'iframe idp.example intégrée ne pourra pas demander de ressources personnalisées, car les requêtes n'incluront pas de cookies tiers.
Pour ce faire, idp.example doit obtenir une autorisation d'accès au stockage via son iframe intégrée au site Web, et cela ne peut être obtenu que via une invite d'autorisation.
Avec FedCM en tant que signal de confiance pour l'API Storage Access, les vérifications d'autorisation de l'API Storage Access acceptent non seulement l'autorisation accordée par une invite d'accès au stockage, mais également l'autorisation accordée par une invite FedCM.
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
Une fois que l'utilisateur est connecté avec FedCM, l'autorisation est automatiquement accordée tant que l'authentification FedCM est active. Cela signifie qu'une fois l'utilisateur déconnecté, une invite s'affichera pour demander l'autorisation.
Participer à l'essai de l'origine
Vous pouvez tester le bundle de l'API FedCM Continuation en local en activant un indicateur Chrome
chrome://flags#fedcm-authz dans Chrome 126 ou version ultérieure. Vous pouvez également essayer FedCM en tant que signal de confiance pour l'API Storage Access localement en activant #fedcm-with-storage-access-api dans Chrome 126 ou version ultérieure.
Ces fonctionnalités sont également disponibles en tant que tests d'origine. Les essais Origin Trial vous permettent de tester de nouvelles fonctionnalités et de donner votre avis sur leur facilité d'utilisation, leur praticité et leur efficacité. Pour en savoir plus, consultez Premiers pas avec les tests d'origine.
Pour essayer la phase d'évaluation de l'origine du groupe d'API FedCM Continuation, créez deux jetons de phase d'évaluation de l'origine:
- Inscrivez-vous à l'essai. Intégrez le jeton à l'origine de l'IDP.
- Inscrivez-vous à la phase d'évaluation de l'origine en cochant la case de correspondance tierce. Suivez les instructions de la section Enregistrer un essai d'origine tiers pour le RP pour intégrer le jeton du RP.
Si vous souhaitez activer l'API Continuation avec le flux de bouton, activez également le test de l'origine de l'API Button Mode:
- Inscrivez-vous à la phase d'évaluation de la fonctionnalité Origin en tant que tiers. Suivez les instructions de la section Enregistrer un essai d'origine tiers pour le RP pour intégrer le jeton pour le RP.
Pour essayer FedCM comme signal de confiance pour l'évaluation de l'origine de l'API Storage Access:
- Inscrivez-vous à l'essai de la fonctionnalité Origin. Intégrez le jeton à l'origine de l'IDP.
La phase d'évaluation de l'origine du bundle d'API Continuation et de FedCM en tant que signal de confiance pour la phase d'évaluation de l'origine de l'API Storage Access sont disponibles à partir de Chrome 126.
Enregistrer une phase d'évaluation de l'origine tierce pour le RP
- Accédez à la page d'enregistrement du test d'origine.
- Cliquez sur le bouton Register (S'inscrire) et remplissez le formulaire pour demander un jeton.
- Saisissez Web Origin (Origine Web) comme origine du fournisseur d'identité.
- Vérifiez la mise en correspondance tierce pour injecter le jeton avec JavaScript sur d'autres origines.
- Cliquez sur Envoyer.
- Intégrez le jeton émis sur un site Web tiers.
Pour intégrer le jeton sur un site Web tiers, ajoutez le code suivant à la bibliothèque JavaScript ou au SDK de l'IDP diffusé à partir de l'origine de l'IDP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Remplacez TOKEN_GOES_HERE par votre propre jeton.


