No Chrome 126 e versões mais recentes, os desenvolvedores podem começar a executar um teste de origem para um pacote de recursos da API Federated Credential Management (FedCM) para computadores que ativam alguns casos de uso de autorização. O pacote consiste na API Continuation e na API Parameters, que permitem uma experiência semelhante ao fluxo de autorização do OAuth envolvendo uma caixa de diálogo de permissão fornecida por um provedor de identidade (IDP). O pacote também inclui outras mudanças, como a API Fields, vários URLs de configuração e rótulos de conta personalizados. No Chrome 126, também introduzimos um teste de origem para a API Storage Access (SAA), que concede automaticamente as solicitações da SAA se o usuário já tiver feito login usando o FedCM.
Teste de origem: pacote de API de continuação da FedCM
O pacote da API de continuação do FedCM consiste em várias extensões do FedCM:
API Continuation
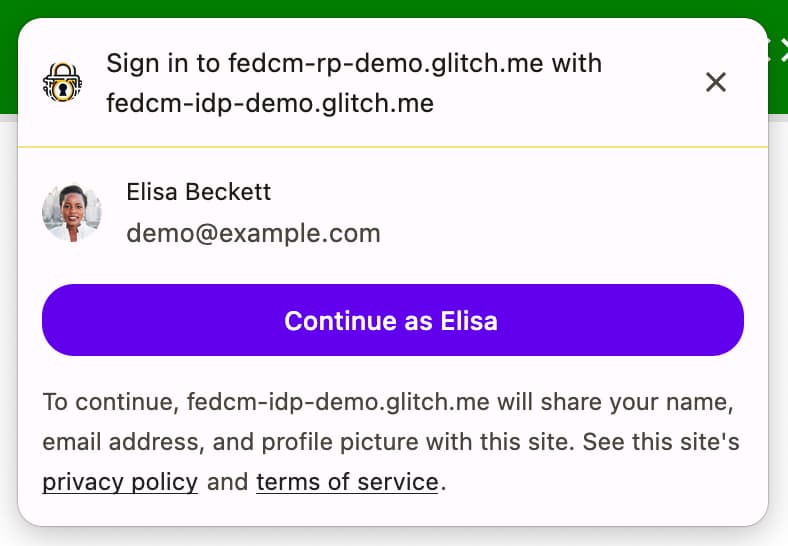
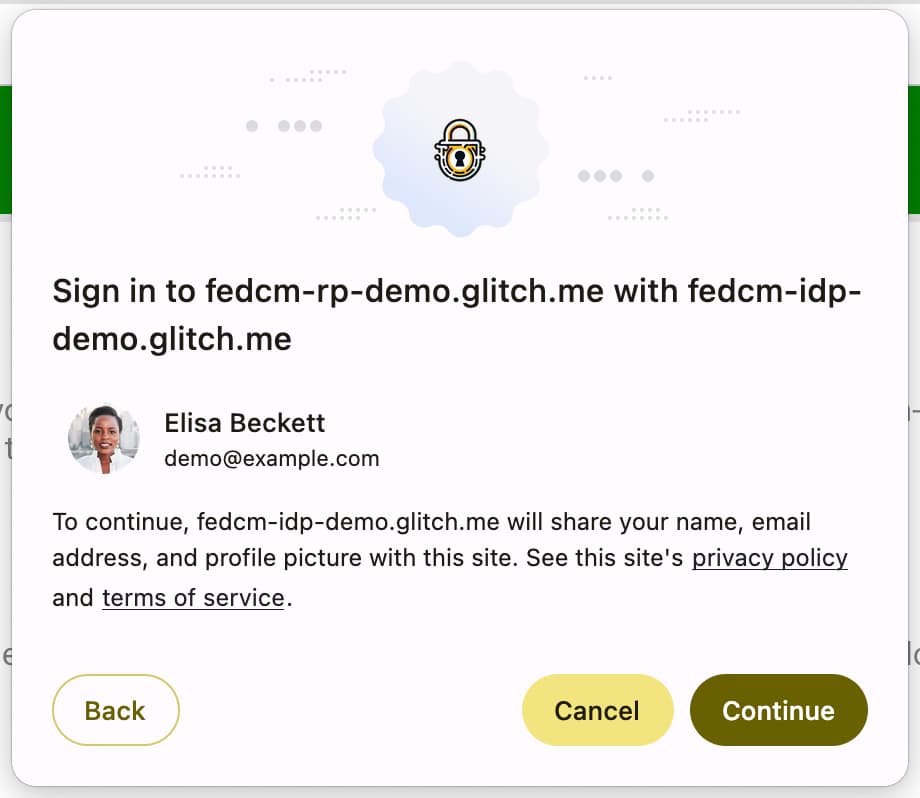
Confira uma demonstração da API no Glitch.
A API Continuation permite que o endpoint de declaração de ID do IdP opcionalmente retorne um URL que o FedCM renderizará para permitir que o usuário continue um fluxo de login com várias etapas. Isso permite que o IdP solicite ao usuário que conceda as permissões de parte confiável (RP) além do que é possível na IU atual do FedCM, como acesso aos recursos do lado do servidor do usuário.
Normalmente, o endpoint de declaração de ID retorna um token necessário para autenticação.
{
"token": "***********"
}
No entanto, com a API Continuation, o endpoint de
afirmação de ID pode
retornar uma propriedade continue_on que inclui um caminho absoluto ou um caminho
relativo ao endpoint de afirmação de ID.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
Assim que o navegador recebe a resposta continue_on, uma nova janela pop-up
é aberta e direciona o usuário para o caminho especificado.
Depois que o usuário interage com a página, por exemplo, concedendo mais permissões
para compartilhar informações extras com o RP, a página do IdP pode chamar
IdentityProvider.resolve() para resolver a chamada
navigator.credentials.get() original e retornar um token como um argumento.
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
O navegador vai fechar o pop-up sozinho e retornar o token para o autor da chamada da API.
Se o usuário rejeitar a solicitação, você poderá fechar a janela chamando
IdentityProvider.close().
IdentityProvider.close();
Se, por algum motivo, o usuário tiver mudado a conta no pop-up (por exemplo, se o IdP oferecer uma função "mudar usuário" ou em casos de delegação), a chamada de resolução vai receber um segundo argumento opcional, permitindo algo como:
IdentityProvider.resolve(token, {accountId: '1234');
API Parameters
A API Parameters permite que o RP forneça parâmetros adicionais ao endpoint de afirmação de ID. Com a API Parameters, os RPs podem transmitir parâmetros adicionais ao IdP para solicitar permissões de recursos além do login básico. O usuário autoriza essas permissões usando um fluxo de UX controlado pelo IdP que é iniciado pela API Continuation.
Para usar a API, adicione parâmetros à propriedade params como um objeto na
chamada navigator.credentials.get().
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
},
}
});
Os nomes das propriedades no objeto params são precedidos por param_. No
exemplo acima, a propriedade "params" contém IDP_SPECIFIC_PARAM como '1', foo
como 'BAR', ETC como 'MOAR' e scope como 'calendar.readonly photos.write'.
Isso será traduzido como
param_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
no corpo HTTP da solicitação:
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
Receber permissões de forma dinâmica
Em geral, para os usuários, é mais útil solicitar permissões quando elas são necessárias, em vez de quando o desenvolvedor acha que elas são mais fáceis de implementar. Por exemplo, pedir permissão para acessar uma câmera quando o usuário está prestes a tirar uma foto é melhor do que pedir permissão assim que o usuário acessa o site. A mesma prática se aplica aos recursos do servidor. Solicite permissões somente quando elas forem necessárias para o usuário. Isso é chamado de "autorização dinâmica".
Para solicitar a autorização dinamicamente com o FedCM, o IdP pode:
- Chame
navigator.credentials.get()com parâmetros obrigatórios que o IdP possa entender, comoscope. - O endpoint de declaração de
ID
confirma que o usuário já fez login e responde com um URL
continue_on. - O navegador abre uma janela pop-up com a página de permissão do IdP solicitando permissões adicionais que correspondem aos escopos solicitados.
- Depois de autorizado pelo IdP por meio de
IdentityProvider.resolve(), a janela é fechada, e a chamadanavigator.credentials.get()original do RP recebe um token relevante ou um código de autorização para que o RP possa trocá-lo por um token de acesso adequado.
API Fields
A API Fields permite que o RP declare atributos de conta para solicitar ao IdP, para que o navegador possa renderizar uma interface de divulgação adequada na caixa de diálogo FedCM. É responsabilidade do IdP incluir os campos solicitados no token retornado. Considere solicitar um "perfil básico" no OpenID Connect em vez de "escopos" no OAuth.


Para usar a API Fields, adicione parâmetros à propriedade fields como uma matriz na
chamada navigator.credentials.get(). Os campos podem conter 'name', 'email'
e 'picture' por enquanto, mas podem ser expandidos para incluir mais valores no
futuro.
Uma solicitação com fields ficaria assim:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
A solicitação HTTP para o endpoint de declaração de ID
inclui o parâmetro fields especificado pelo RP, com o parâmetro disclosure_text_shown
definido como true se não for um usuário recorrente, e os campos que o
navegador divulgou para o usuário em um parâmetro disclosure_shown_for:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
Se o RP precisar de acesso a outros dados do IdP, como um
calendário, isso deverá ser tratado com um parâmetro personalizado, conforme mencionado acima. O
IdP retorna um URL continue_on para solicitar permissão.
Se fields for uma matriz vazia, a solicitação vai ficar assim:
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
Se fields for uma matriz vazia, o user agent vai pular a interface de revelação.

Isso acontece mesmo se a resposta do endpoint
de contas
não contiver um ID de cliente correspondente ao RP em approved_clients.
Nesse caso, o disclosure_text_shown enviado para o endpoint de
declaração de ID é
falso no corpo HTTP:
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
Vários configURLs
Vários configURLs permitem que os IdPs
aceitem vários arquivos de configuração para um IdP, especificando
accounts_endpoint e login_url no arquivo conhecido da mesma forma
que os arquivos de configuração.
Se accounts_endpoint e login_url forem adicionados ao arquivo conhecido, o
provider_urls será ignorado para que o IdP possa oferecer suporte a vários arquivos de configuração.
Caso contrário, provider_urls continua a ter efeito para que seja compatível com versões
anteriores.
O arquivo conhecido que oferece suporte a vários configURLs pode ter esta aparência:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Com isso, podemos:
- Manter a compatibilidade com versões anteriores e posteriores com arquivos conhecidos e a versão anterior dos navegadores que já foram implantados.
- Ter um número arbitrário de arquivos de configuração, desde que todos aponte para o
mesmo
accounts_endpointelogin_url. - Não há oportunidade de a entropia ser adicionada à solicitação de busca de credenciais
feita para o
accounts_endpoint, já que ela precisa ser especificada no nível ".well-known".
O suporte a vários configURLs é opcional, e as implementações do FedCM já existentes podem permanecer as mesmas.
Rótulos personalizados da conta
Os rótulos personalizados da conta permitem que os IdPs
do FedCM anexem comentários às contas para que os RPs possam filtrá-las especificando o rótulo em
um arquivo de configuração. Foi possível fazer uma filtragem semelhante usando a API Domain Hint e a API Login
Hint, especificando-as
na chamada navigator.credentials.get(). No entanto, os rótulos de conta personalizados
podem filtrar usuários especificando o arquivo de configuração, o que é especialmente útil quando
vários configURLs são usados. Os rótulos de conta personalizados também
são diferentes porque são fornecidos pelo servidor do IdP, e não pelo
RP, como dicas de login ou domínio.
Exemplo
Um IdP oferece suporte a dois configURLs para consumidores e empresas, respectivamente. O
arquivo de configuração do consumidor tem um rótulo 'consumer', e o arquivo de configuração
da empresa tem um rótulo 'enterprise'.
Com essa configuração, o arquivo conhecido inclui accounts_endpoint e
login_url para permitir vários configURLs.
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Quando o accounts_endpoint é fornecido no arquivo conhecido, o
provider_urls é ignorado. O RP pode apontar diretamente para os respectivos arquivos de configuração
na chamada navigator.credentials.get().
O arquivo de configuração do consumidor está em https://idp.example/fedcm.json, que inclui
a propriedade accounts que especifica 'consumer' usando o include.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
O arquivo de configuração da empresa está em https://idp.example/enterprise/fedcm.json,
que inclui a propriedade accounts que especifica 'enterprise' usando o
include.
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
O endpoint
de contas (neste exemplo, https://idp.example/accounts) do IdP comum retorna uma lista de contas que
inclui uma propriedade de rótulos com labels atribuída em uma matriz para cada conta.
Confira a seguir um exemplo de resposta para um usuário com duas contas. Uma é para
consumidores e a outra é para empresas:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
Quando um RP quer permitir que os usuários do 'enterprise' façam login, ele pode especificar o
'https://idp.example/enterprise/fedcm.json' configURL 'enterprise' na
chamada navigator.credentials.get():
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
},
}
});
Como resultado, apenas o ID da conta '4567' está disponível para o usuário fazer login. O ID da conta de '123' é ocultado silenciosamente pelo navegador para que o usuário
não receba uma conta que não tenha suporte do IdP nesse site.
Teste de origem: FedCM como um indicador de confiança para a API Storage Access
O Chrome 126 está iniciando um teste de origem do FedCM como um indicador de confiança para a API Storage Access. Com essa mudança, uma concessão de permissão anterior pelo FedCM se torna um motivo válido para aprovar automaticamente uma solicitação de acesso ao armazenamento pelas APIs de acesso ao armazenamento.
Isso é útil quando um iframe incorporado quer acessar recursos personalizados: por exemplo, se idp.example estiver incorporado em rp.example e precisar mostrar um recurso personalizado. Se o navegador restringir o acesso a cookies de terceiros, mesmo que o usuário esteja conectado ao rp.example usando o idp.example com o FedCM, o iFrame incorporado do idp.example não poderá solicitar recursos personalizados, porque as solicitações não incluem cookies de terceiros.
Para isso, o idp.example precisa receber uma permissão de acesso ao armazenamento pelo iframe incorporado no site, e isso só pode ser feito por uma permissão.
Com o FedCM como um indicador de confiança para a API Storage Access, as verificações de permissão da API Storage Access não apenas aceitam a concessão de permissão dada por uma solicitação de acesso ao armazenamento, mas também a concessão de permissão dada por uma solicitações do FedCM.
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
Depois que o usuário faz login com o FedCM, a permissão é concedida automaticamente, desde que a autenticação do FedCM esteja ativa. Isso significa que, quando o usuário estiver desconectado, a solicitação de permissão vai mostrar um prompt.
Participar do teste de origem
É possível testar o pacote da API Continuation do FedCM localmente ativando uma flag
do Chrome
chrome://flags#fedcm-authz no Chrome 126 ou mais recente. Você também pode testar o FedCM
como um indicador de confiança para a API Storage Access localmente ativando
#fedcm-with-storage-access-api no Chrome 126 ou mais recente.
Esses recursos também estão disponíveis como testes de origem. Com os testes de origem, você pode testar novos recursos e enviar feedback sobre a usabilidade, a praticidade e a eficácia deles. Para mais informações, consulte Começar a usar os testes de origem.
Para testar o teste de origem do pacote de API de continuação da FedCM, crie dois tokens de teste de origem:
- Inscreva-se no teste. Incorpore o token à origem do IdP.
- Faça a inscrição no teste de origem com a caixa de seleção de correspondência de terceiros marcada. Siga as instruções em Registrar um teste de origem de terceiros para o RP para incorporar o token ao RP.
Se você quiser ativar a API Continuation com o fluxo de botões, ative também o teste da origem da API Button Mode:
- Faça o registro no teste de origem como terceiro. Siga as instruções em Registrar um teste de origem de terceiros para o RP para incorporar o token do RP.
Para testar o FedCM como um indicador de confiança para o teste de origem da API Storage Access:
- Inscreva-se no teste de origem. Incorpore o token à origem do IdP.
O teste de origem do pacote da API Continuation e o FedCM como um indicador de confiança para o teste de origem da API Storage Access estão disponíveis no Chrome 126.
Registrar um teste de origem de terceiros para o RP
- Acesse a página de registro de teste da origem.
- Clique no botão Register e preencha o formulário para solicitar um token.
- Insira a origem do IdP como Origem da Web.
- Verifique a correspondência de terceiros para injetar o token com JavaScript em outras origens.
- Clique em Enviar.
- Incorpore o token emitido em um site de terceiros.
Para incorporar o token a um site de terceiros, adicione o código a seguir à biblioteca JavaScript ou ao SDK do IdP veiculado pela origem do IdP.
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
Substitua TOKEN_GOES_HERE pelo seu próprio token.


