ตั้งแต่ Chrome 126 เป็นต้นไป นักพัฒนาซอฟต์แวร์จะเริ่มการทดลองใช้รุ่นต้นทางสำหรับชุดฟีเจอร์ Federated Credential Management API (FedCM) บนเดสก์ท็อปที่เปิดใช้ Use Case การให้สิทธิ์บางรายการได้ ชุดประกอบด้วย Continuation API และ Parameters API ซึ่งช่วยให้ได้รับประสบการณ์การใช้งานที่คล้ายกับขั้นตอนการให้สิทธิ์ OAuth ซึ่งเกี่ยวข้องกับกล่องโต้ตอบสิทธิ์ที่ผู้ให้บริการข้อมูลประจำตัว (IdP) ระบุ นอกจากนี้ แพ็กเกจยังมีการเปลี่ยนแปลงอื่นๆ ด้วย เช่น Fields API, configURL หลายรายการ และป้ายกำกับบัญชีที่กำหนดเอง ตั้งแต่ Chrome 126 เป็นต้นไป เราจะเปิดตัวการทดลองใช้ต้นทางสำหรับ Storage Access API (SAA) ที่จะให้สิทธิ์คำขอ SAA โดยอัตโนมัติหากผู้ใช้เข้าสู่ระบบโดยใช้ FedCM สำเร็จในอดีต
ช่วงทดลองใช้จากต้นทาง: กลุ่ม FedCM Continuation API
กลุ่ม FedCM Continuation API ประกอบด้วยส่วนขยาย FedCM หลายรายการ ดังนี้
Continuation API
คุณสามารถดูการสาธิต API ใน Glitch
Continuation API อนุญาตให้ปลายทางการยืนยันผ่านบัตรประจำตัวของ IdP ส่งกลับ URL ที่ FedCM จะแสดงผล (ไม่บังคับ) เพื่อให้ผู้ใช้ดำเนินการตามขั้นตอนการลงชื่อเข้าใช้แบบหลายขั้นตอนต่อได้ ซึ่งจะช่วยให้ IdP ขอสิทธิ์จากผู้ใช้เพื่อมอบสิทธิ์แก่บุคคลที่สาม (RP) ได้มากกว่าที่ทำได้บน UI ของ FedCM ที่มีอยู่ เช่น การเข้าถึงทรัพยากรฝั่งเซิร์ฟเวอร์ของผู้ใช้
โดยปกติแล้ว ปลายทางการยืนยันผ่านบัตรประจําตัวจะแสดงผลโทเค็นที่จําเป็นสําหรับการตรวจสอบสิทธิ์
{
"token": "***********"
}
อย่างไรก็ตาม เมื่อใช้ Continuation API ปลายทางการยืนยันรหัสจะแสดงพร็อพเพอร์ตี้ continue_on ซึ่งมีเส้นทางสัมบูรณ์หรือเส้นทางสัมพัทธ์ไปยังปลายทางการยืนยันรหัส
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a pop-up window:
"continue_on": "/oauth/authorize?scope=..."
}
ทันทีที่เบราว์เซอร์ได้รับการตอบกลับ continue_on ระบบจะเปิดหน้าต่างป๊อปอัปใหม่และนําผู้ใช้ไปยังเส้นทางที่ระบุ
หลังจากผู้ใช้โต้ตอบกับหน้าเว็บ เช่น ให้สิทธิ์เพิ่มเติมเพื่อแชร์ข้อมูลเพิ่มเติมกับ RP หน้า IdP สามารถเรียกใช้ IdentityProvider.resolve() เพื่อแก้ไขการเรียกใช้ navigator.credentials.get() เดิมและแสดงผลโทเค็นเป็นอาร์กิวเมนต์
document.getElementById('allow_btn').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
จากนั้นเบราว์เซอร์จะปิดป๊อปอัปด้วยตนเองและส่งโทเค็นกลับไปยัง API ที่เรียกใช้
หากผู้ใช้ปฏิเสธคำขอ คุณสามารถปิดหน้าต่างได้โดยเรียกใช้ IdentityProvider.close()
IdentityProvider.close();
หากผู้ใช้เปลี่ยนบัญชีในป๊อปอัปด้วยเหตุผลบางอย่าง (เช่น IdP มีฟังก์ชัน "เปลี่ยนผู้ใช้" หรือในกรณีที่มีการมอบสิทธิ์) การเรียกใช้การแก้ปัญหาจะใช้อาร์กิวเมนต์ที่ 2 ที่ไม่บังคับ ซึ่งอนุญาตให้ดำเนินการต่อไปนี้ได้
IdentityProvider.resolve(token, {accountId: '1234');
Parameters API
Parameters API ช่วยให้ RP ระบุพารามิเตอร์เพิ่มเติมไปยังปลายทางการยืนยันได้ เมื่อใช้ Parameters API จะทำให้ RP สามารถส่งพารามิเตอร์เพิ่มเติมไปยัง IdP เพื่อขอสิทธิ์เข้าถึงทรัพยากรนอกเหนือจากการลงชื่อเข้าใช้ขั้นพื้นฐาน ผู้ใช้จะให้สิทธิ์เหล่านี้ผ่านขั้นตอนการ UX ที่ควบคุมโดย IdP ซึ่งเปิดใช้งานผ่าน Continuation API
หากต้องการใช้ API ให้เพิ่มพารามิเตอร์ลงในพร็อพเพอร์ตี้ params ในฐานะออบเจ็กต์ในการเรียกใช้ navigator.credentials.get()
let {token} = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
// Key/value pairs that need to be passed from the
// RP to the IdP but that don't really play any role with
// the browser.
params: {
IDP_SPECIFIC_PARAM: '1',
foo: 'BAR',
ETC: 'MOAR',
scope: 'calendar.readonly photos.write',
}
},
}
});
ชื่อพร็อพเพอร์ตี้ในออบเจ็กต์ params จะมี param_ นำหน้า ในตัวอย่างข้างต้น พร็อพเพอร์ตี้ params มี IDP_SPECIFIC_PARAM เป็น '1', foo เป็น 'BAR', ETC เป็น 'MOAR' และ scope เป็น 'calendar.readonly photos.write'
ข้อความนี้จะถูกแปลเป็น param_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write ในเนื้อหา HTTP ของคําขอ
POST /fedcm_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false¶m_IDP_SPECIFIC_PARAM=1¶m_foo=BAR¶m_ETC=MOAR¶m_scope=calendar.readonly%20photos.write
รับสิทธิ์แบบไดนามิก
โดยทั่วไปแล้ว ผู้ใช้จะพบว่าการขอสิทธิ์เมื่อจำเป็นมีประโยชน์มากที่สุด มากกว่าเมื่อนักพัฒนาแอปรู้สึกว่าขอสิทธิ์ได้ง่ายที่สุด เช่น การขอสิทธิ์เข้าถึงกล้องเมื่อผู้ใช้กำลังจะถ่ายภาพนั้นดีกว่าการขอสิทธิ์ทันทีที่ผู้ใช้เข้าชมเว็บไซต์ แนวทางปฏิบัติเดียวกันนี้ใช้กับทรัพยากรเซิร์ฟเวอร์ด้วย ขอสิทธิ์เฉพาะเมื่อผู้ใช้จําเป็นต้องใช้ การดำเนินการนี้เรียกว่า "การให้สิทธิ์แบบไดนามิก"
หากต้องการขอสิทธิ์แบบไดนามิกด้วย FedCM ผู้ให้บริการระบุตัวตนจะทำสิ่งต่อไปนี้ได้
- เรียก
navigator.credentials.get()ด้วยพารามิเตอร์ที่จําเป็นซึ่ง IdP เข้าใจได้ เช่นscope - ปลายทางการยืนยันตัวตนจะยืนยันว่าผู้ใช้ลงชื่อเข้าใช้แล้วและตอบกลับด้วย URL
continue_on - จากนั้นเบราว์เซอร์จะเปิดหน้าต่างป๊อปอัปที่มีหน้าสิทธิ์ของผู้ให้บริการระบุตัวตน (IdP) เพื่อขอสิทธิ์เพิ่มเติมที่ตรงกับขอบเขตที่ขอ
- เมื่อ IdP ให้สิทธิ์ผ่าน
IdentityProvider.resolve()แล้ว กรอบเวลาจะปิดลงและการเรียกnavigator.credentials.get()เดิมของ RP จะได้รับโทเค็นที่เกี่ยวข้องหรือรหัสการให้สิทธิ์เพื่อให้ RP แลกเปลี่ยนโทเค็นดังกล่าวเป็นโทเค็นการเข้าถึงที่เหมาะสมได้
Fields API
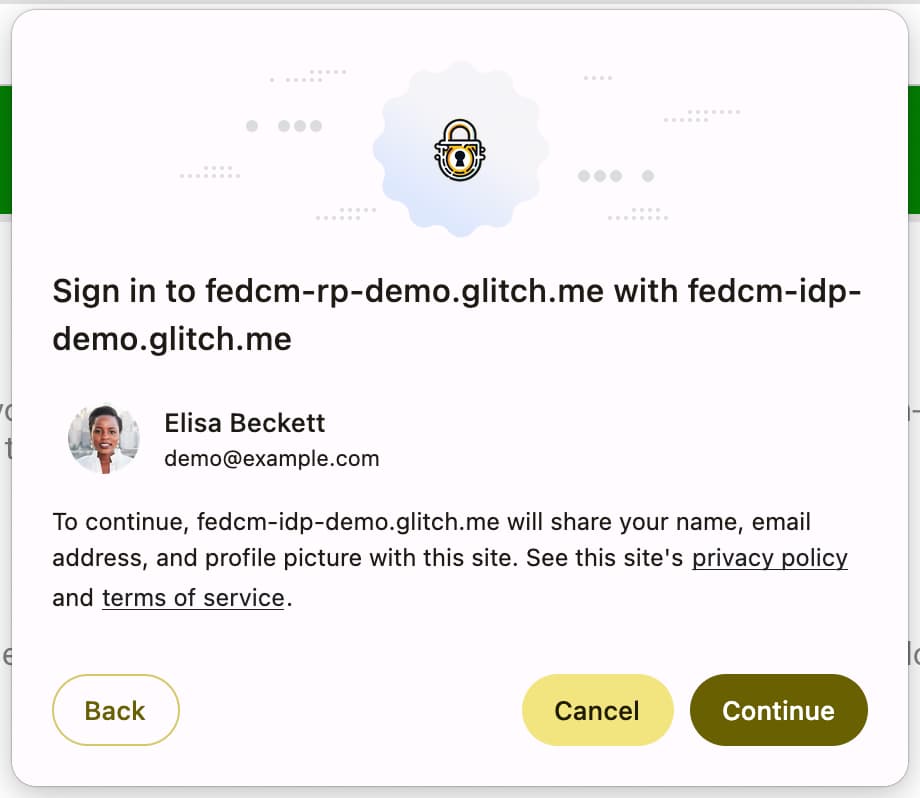
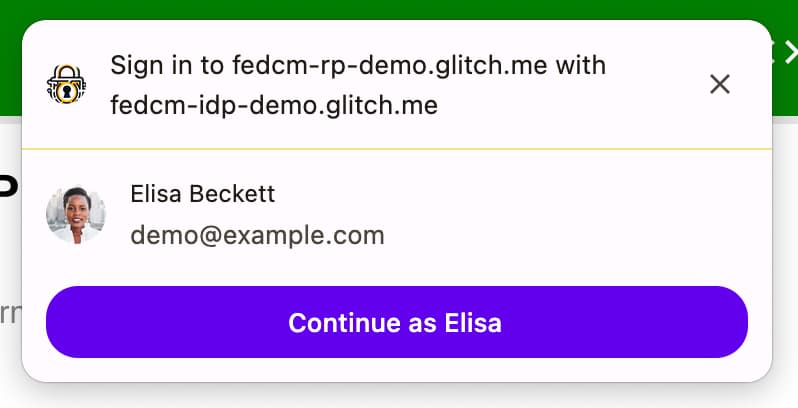
Fields API ช่วยให้ RP สามารถประกาศแอตทริบิวต์บัญชีที่จะขอจาก IdP เพื่อให้เบราว์เซอร์แสดงผล UI การเปิดเผยข้อมูลที่เหมาะสมในกล่องโต้ตอบ FedCM โดย IdP มีหน้าที่รวมฟิลด์ที่ขอไว้ในโทเค็นที่ส่งคืน พิจารณาว่านี่คือคำขอ "โปรไฟล์พื้นฐาน" ใน OpenID Connect เทียบกับ "ขอบเขต" ใน OAuth


หากต้องการใช้ Fields API ให้เพิ่มพารามิเตอร์ลงในพร็อพเพอร์ตี้ fields เป็นอาร์เรย์ในการเรียกใช้ navigator.credentials.get() ขณะนี้ช่องอาจมี 'name', 'email' และ 'picture' แต่สามารถขยายเพื่อรวมค่าอื่นๆ ในอนาคตได้
คำขอที่มี fields จะมีลักษณะดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: ['name', 'email', 'picture'],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
คําขอ HTTP ที่ส่งไปยังปลายทางการยืนยันผ่านการตรวจสอบสิทธิ์จะรวมพารามิเตอร์ fields ที่ RP ระบุ โดยตั้งค่าพารามิเตอร์ disclosure_text_shown เป็น true หากผู้ใช้ไม่ได้กลับมาใช้บริการ และช่องที่เบราว์เซอร์เปิดเผยต่อผู้ใช้ในพารามิเตอร์ disclosure_shown_for มีดังนี้
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=true&fields=email,name,picture&disclosure_shown_for=email,name,picture
หาก RP ต้องการเข้าถึงข้อมูลเพิ่มเติมจาก IdP เช่น การเข้าถึงปฏิทิน คุณควรจัดการด้วยพารามิเตอร์ที่กำหนดเองตามที่ระบุไว้ข้างต้น IdP จะแสดงผล URL continue_on เพื่อขอสิทธิ์
หาก fields เป็นอาร์เรย์ว่าง คําขอจะมีลักษณะดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
fields: [],
clientId: '1234',
configURL: 'https://idp.example/fedcm.json',
params: {
scope: 'drive.readonly calendar.readonly',
}
},
}
mediation: 'optional',
});
หาก fields เป็นอาร์เรย์ว่าง User Agent จะข้าม UI การเปิดเผย

กรณีนี้จะเกิดขึ้นแม้ว่าการตอบกลับจากปลายทางของบัญชีจะไม่มีรหัสไคลเอ็นต์ที่ตรงกับ RP ใน approved_clients
ในกรณีนี้ disclosure_text_shown ที่ส่งไปยังปลายทางการยืนยันรหัสคือเท็จในตัว HTTP
POST /id_assertion_endpoint HTTP/1.1
Host: idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
account_id=123&client_id=client1234&nonce=234234&disclosure_text_shown=false
configURL หลายรายการ
configURL หลายรายการช่วยให้ IdP รองรับไฟล์การกําหนดค่าหลายไฟล์ได้ โดยระบุ accounts_endpoint และ login_url ในไฟล์ .well-known เดียวกันกับไฟล์การกําหนดค่า
หากเพิ่ม accounts_endpoint และ login_url ลงในไฟล์ .well-known ระบบจะไม่สนใจ provider_urls เพื่อให้ IdP รองรับไฟล์การกําหนดค่าหลายไฟล์
หากไม่ provider_urls จะยังคงมีผลอยู่เพื่อให้ใช้งานย้อนหลังได้
ไฟล์ Well-known ที่รองรับ configURL หลายรายการอาจมีลักษณะดังนี้
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
ซึ่งช่วยให้เราดำเนินการต่อไปนี้ได้
- คงความเข้ากันได้แบบย้อนหลังและแบบไปข้างหน้ากับไฟล์ที่รู้จักกันดีที่มีอยู่และเบราว์เซอร์เวอร์ชันเก่าที่ใช้งานอยู่
- มีไฟล์การกําหนดค่าจํานวนเท่าใดก็ได้ ตราบใดที่ไฟล์ทั้งหมดชี้ไปยัง
accounts_endpointและlogin_urlเดียวกัน - ไม่มีสิทธิ์เพิ่มการเข้ารหัสลับในคำขอดึงข้อมูลที่มีข้อมูลเข้าสู่ระบบซึ่งส่งไปยัง
accounts_endpointเนื่องจากต้องระบุการเข้ารหัสลับที่ระดับ ".well-known"
การรองรับ configURL หลายรายการเป็นตัวเลือกที่ไม่บังคับ และการใช้งาน FedCM ที่มีอยู่จะยังคงเหมือนเดิม
ป้ายกํากับบัญชีที่กําหนดเอง
ป้ายกำกับบัญชีที่กำหนดเองช่วยให้ FedCM ระบุคำอธิบายประกอบบัญชีได้เพื่อให้ RP กรองบัญชีเหล่านั้นได้โดยระบุป้ายกำกับในไฟล์กำหนดค่า การกรองที่คล้ายกันสามารถทำได้โดยใช้ Domain Hint API และ Login Hint API โดยระบุไว้ในการเรียก navigator.credentials.get() แต่ป้ายกำกับบัญชีที่กำหนดเองสามารถกรองผู้ใช้ได้โดยระบุไฟล์การกําหนดค่า ซึ่งมีประโยชน์อย่างยิ่งเมื่อใช้ configURL หลายรายการ นอกจากนี้ ป้ายกำกับบัญชีที่กำหนดเองยังแตกต่างจากป้ายกำกับอื่นๆ ตรงที่มาจากเซิร์ฟเวอร์ IdP ไม่ใช่จาก RP เช่น คำแนะนำในการเข้าสู่ระบบหรือโดเมน
ตัวอย่าง
IdP รองรับ configURL 2 รายการสําหรับผู้บริโภคและองค์กรตามลําดับ ไฟล์การกําหนดค่าสําหรับผู้บริโภคจะมีป้ายกํากับ 'consumer' และไฟล์การกําหนดค่าสําหรับองค์กรจะมีป้ายกํากับ 'enterprise'
เมื่อใช้การตั้งค่าดังกล่าว ไฟล์ well-known จะมี accounts_endpoint และ
login_url เพื่ออนุญาตให้มี configURL หลายรายการ
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
เมื่อระบุ accounts_endpoint ในไฟล์ Well-known ระบบจะละเว้น provider_urls RP สามารถชี้ไปยังไฟล์การกําหนดค่าที่เกี่ยวข้องได้โดยตรงในการเรียกใช้ navigator.credentials.get()
ไฟล์การกําหนดค่าผู้บริโภคอยู่ที่ https://idp.example/fedcm.json ซึ่งประกอบด้วยพร็อพเพอร์ตี้ accounts ที่ระบุ 'consumer' โดยใช้ include
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "consumer"
}
}
ไฟล์การกําหนดค่าขององค์กรอยู่ที่ https://idp.example/enterprise/fedcm.json ซึ่งมีพร็อพเพอร์ตี้ accounts ที่ระบุ 'enterprise' โดยใช้ include
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/enterprise/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
"include": "enterprise"
}
}
ปลายทางบัญชีของผู้ให้บริการระบุตัวตน (IdP) ทั่วไป (ในตัวอย่างนี้คือ https://idp.example/accounts) จะแสดงรายการบัญชีที่มีพร็อพเพอร์ตี้ป้ายกำกับซึ่งมี labels ที่กำหนดไว้ในอาร์เรย์สำหรับแต่ละบัญชี
ต่อไปนี้คือตัวอย่างคำตอบสำหรับผู้ใช้ที่มี 2 บัญชี 1 รายการมีไว้สำหรับผู้บริโภคและอีกรายการมีไว้สำหรับองค์กร
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["consumer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["enterprise"]
}]
}
เมื่อ RP ต้องการอนุญาตให้ผู้ใช้ 'enterprise' ลงชื่อเข้าใช้ ก็ระบุ 'enterprise' configURL 'https://idp.example/enterprise/fedcm.json' ในnavigator.credentials.get()การเรียกใช้ ดังนี้
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/enterprise/fedcm.json',
},
}
});
ด้วยเหตุนี้ ผู้ใช้จึงลงชื่อเข้าใช้ได้เฉพาะด้วยรหัสบัญชี '4567' เบราว์เซอร์จะซ่อนรหัสบัญชี '123' โดยอัตโนมัติเพื่อไม่ให้ผู้ใช้ได้รับบัญชีที่ IdP ในเว็บไซต์นี้ไม่รองรับ
ช่วงทดลองใช้จากต้นทาง: FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับ Storage Access API
Chrome 126 จะเริ่มการทดลองใช้จากต้นทางของ FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับ Storage Access API การเปลี่ยนแปลงนี้จะทำให้การให้สิทธิ์ก่อนหน้านี้ผ่าน FedCM เป็นเหตุผลที่ถูกต้องในการอนุมัติคำขอเข้าถึงพื้นที่เก็บข้อมูลโดย Storage Access API โดยอัตโนมัติ
ซึ่งมีประโยชน์เมื่อ iframe ที่ฝังไว้ต้องการเข้าถึงทรัพยากรที่ปรับเปลี่ยนในแบบของคุณ เช่น หากฝัง idp.example ใน rp.example และต้องแสดงทรัพยากรที่ปรับเปลี่ยนในแบบของคุณ หากเบราว์เซอร์จํากัดการเข้าถึงคุกกี้ของบุคคลที่สาม แม้ว่าผู้ใช้จะลงชื่อเข้าใช้ rp.example โดยใช้ idp.example กับ FedCM ก็ตาม แต่ iframe ของ idp.example ที่ฝังไว้จะขอทรัพยากรที่ปรับเปลี่ยนในแบบของคุณไม่ได้ เนื่องจากคําขอจะไม่รวมคุกกี้ของบุคคลที่สาม
ในการดําเนินการนี้ idp.example จะต้องได้รับสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลผ่าน iframe ที่ฝังอยู่ในเว็บไซต์ และสิทธิ์นี้จะได้รับผ่านข้อความแจ้งสิทธิ์เท่านั้น
เมื่อใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับ Storage Access API การตรวจสอบสิทธิ์ของ Storage Access API จะยอมรับไม่เพียงการให้สิทธิ์ที่ได้จากข้อความแจ้งการเข้าถึงพื้นที่เก็บข้อมูลเท่านั้น แต่ยังยอมรับการให้สิทธิ์ที่ได้จากข้อความแจ้ง FedCM ด้วย
// In top-level rp.example:
// Ensure FedCM permission has been granted.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
mediation: 'optional',
});
// In an embedded IdP iframe:
// No user gesture is needed to call this, and the call will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
เมื่อผู้ใช้ลงชื่อเข้าใช้ด้วย FedCM ระบบจะมอบสิทธิ์ให้โดยอัตโนมัติ ตราบใดที่การตรวจสอบสิทธิ์ FedCM ทำงานอยู่ ซึ่งหมายความว่าเมื่อผู้ใช้ถูกตัดการเชื่อมต่อ ระบบจะแสดงข้อความแจ้งให้ขอสิทธิ์
อย่างชัดเจนเข้าร่วมช่วงทดลองใช้จากต้นทาง
คุณสามารถลองใช้แพ็กเกจ FedCM Continuation API ในเครื่องได้โดยเปิดFlag ของ Chrome
chrome://flags#fedcm-authz ใน Chrome เวอร์ชัน 126 ขึ้นไป นอกจากนี้ คุณยังลองใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสำหรับ Storage Access API ในเครื่องได้โดยเปิด #fedcm-with-storage-access-api ใน Chrome 126 ขึ้นไป
ฟีเจอร์เหล่านี้ยังพร้อมใช้งานเป็นการทดลองของต้นทางด้วย ช่วงทดลองใช้จากต้นทางช่วยให้คุณลองใช้ฟีเจอร์ใหม่ๆ และแสดงความคิดเห็นเกี่ยวกับความสามารถในการใช้งาน ประโยชน์ และประสิทธิภาพของฟีเจอร์เหล่านั้น ดูข้อมูลเพิ่มเติมได้ที่เริ่มต้นใช้งานการทดลองใช้ต้นทาง
หากต้องการทดลองใช้ต้นทางของกลุ่ม FedCM Continuation API ให้สร้างโทเค็นทดลองใช้ต้นทาง 2 รายการดังนี้
- ลงทะเบียนทดลองใช้ ฝังโทเค็นในต้นทางของ IdP
- ลงทะเบียนช่วงทดลองใช้จากต้นทางโดยเลือกช่องทำเครื่องหมายการจับคู่กับบุคคลที่สาม ทำตามวิธีการในลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามสำหรับ RP เพื่อฝังโทเค็นสำหรับ RP
หากสนใจเปิดใช้ Continuation API พร้อมกับขั้นตอนของโหมดปุ่ม ต้นทาง API ช่วงทดลองใช้ ให้ทำดังนี้
- ลงทะเบียนเข้าร่วมการทดลองใช้จากต้นทางในฐานะบุคคลที่สาม ทำตามวิธีการในหัวข้อลงทะเบียนช่วงทดลองใช้จากต้นทางของบุคคลที่สามสําหรับ RP เพื่อฝังโทเค็นสําหรับ RP
วิธีลองใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับการทดลองใช้ต้นทาง Storage Access API
- ลงทะเบียนทดลองใช้จากต้นทาง ฝังโทเค็นในต้นทางของ IdP
ช่วงทดลองใช้จากต้นทางของกลุ่ม Continuation API และ FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับช่วงทดลองใช้จากต้นทางของ Storage Access API พร้อมใช้งานใน Chrome 126
ลงทะเบียนการทดลองใช้จากต้นทางของบุคคลที่สามสําหรับ RP
- ไปที่หน้าการลงทะเบียนทดลองใช้เวอร์ชันที่ใช้งานจริง
- คลิกปุ่มลงทะเบียนและกรอกแบบฟอร์มเพื่อขอโทเค็น
- ป้อนต้นทางของ IdP เป็นต้นทางของเว็บ
- ตรวจสอบการจับคู่กับบุคคลที่สามเพื่อแทรกโทเค็นด้วย JavaScript ในต้นทางอื่นๆ
- คลิกส่ง
- ฝังโทเค็นที่ออกในเว็บไซต์ของบุคคลที่สาม
หากต้องการฝังโทเค็นในเว็บไซต์ของบุคคลที่สาม ให้เพิ่มโค้ดต่อไปนี้ลงในไลบรารี JavaScript หรือ SDK ของผู้ให้บริการระบุตัวตนที่แสดงจากต้นทางของผู้ให้บริการระบุตัวตน
const tokenElement = document.createElement('meta');
tokenElement.httpEquiv = 'origin-trial';
tokenElement.content = 'TOKEN_GOES_HERE';
document.head.appendChild(tokenElement);
แทนที่ TOKEN_GOES_HERE ด้วยโทเค็นของคุณเอง


