Từ Chrome 128, API Multi-IdP sẽ bắt đầu bản dùng thử theo nguyên gốc trên máy tính, còn Button Mode API và gói Tiếp tục sẽ bắt đầu bản dùng thử theo nguyên gốc trên Android. Nhờ tính năng Nhiều nhà phát triển, nhà phát triển có thể chỉ định một mảng gồm nhiều nhà cung cấp danh tính được hỗ trợ trong một lệnh gọi get(). Nút Chế độ API sẽ thêm một giao diện người dùng mới. Với API Chế độ nút, nhà cung cấp danh tính có thể sử dụng API FedCM ngay cả khi người dùng của họ không có phiên IdP đang hoạt động dựa trên lệnh gọi API. Gói Tiếp tục bao gồm API Tiếp tục và API Thông số, giúp mang lại trải nghiệm giống như quy trình uỷ quyền OAuth liên quan đến hộp thoại cấp quyền do IdP cung cấp. Gói này cũng bao gồm các thay đổi khác như API Trường, Nhiều configURL và Nhãn tài khoản tuỳ chỉnh.
Bản dùng thử theo nguyên gốc: Multi IdP API
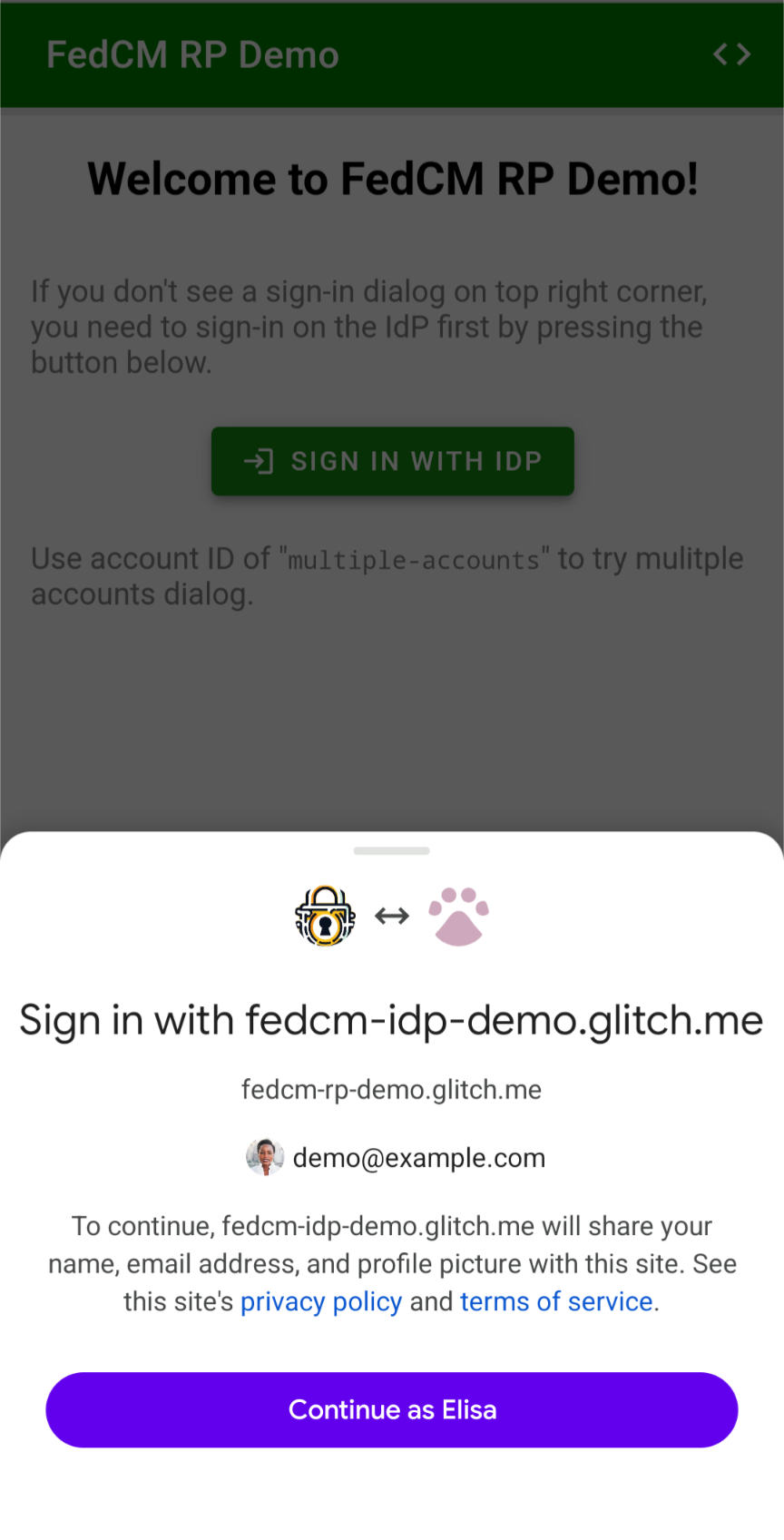
Tính năng này cho phép người dùng chọn một tài khoản trong một nhóm các IdP (nhà cung cấp danh tính) được hỗ trợ, còn bên bị hạn chế được hưởng lợi từ tỷ lệ đăng nhập và đăng ký cao hơn. Nếu người dùng đăng nhập bằng nhiều IdP, họ sẽ được nhắc đăng nhập vào RP bằng một trong các IdP.
Các nhà cung cấp danh tính được ưu tiên dựa trên các tài khoản hiện có của người dùng và dấu thời gian liên quan của họ.
- Nếu trước đó người dùng đã đăng nhập vào bên bị hạn chế bằng một IdP cụ thể (tức là họ có một "tài khoản cũ"), thì các IdP đó sẽ được liệt kê trước.
- Trong các tài khoản cũ, các IdP được sắp xếp chi tiết hơn theo dấu thời gian của lần sử dụng gần đây nhất, trong đó các IdP được sử dụng gần đây nhất sẽ xuất hiện ở đầu danh sách. Trong một số trường hợp, Chrome có thể không có dữ liệu dấu thời gian của tài khoản trả lại hàng. Điều này có thể là do người dùng đã đăng nhập trước khi triển khai nhật ký dấu thời gian trong FedCM. Trong danh sách bên dưới là các tài khoản có dấu thời gian.
- Nếu người dùng chưa trả lại tài khoản nào có nhà cung cấp danh tính (IdP) nào đó, thì thứ tự do RP cung cấp sẽ được tuân thủ.
FedCM cho phép tự động xác thực lại nếu nhà phát triển yêu cầu và nếu có một tài khoản trả lại hàng duy nhất. Trong trường hợp nhiều IdP (nhà cung cấp danh tính), nếu các tài khoản cũ tồn tại cho nhiều IdP, người dùng sẽ không tự động được xác thực lại. Việc có tài khoản trả lại hàng là một yêu cầu quan trọng đối với tính năng tự động xác thực lại. Trình duyệt sẽ chỉ bắt đầu tự động xác thực lại khi trình duyệt đã nhận dạng rõ tài khoản. Điều này có nghĩa là người dùng phải từng sử dụng FedCM bằng tài khoản cụ thể này trên bên bị hạn chế này.
Nếu trạng thái đăng nhập của người dùng được đặt thành đăng xuất đối với IdP, thì việc gọi FedCM sẽ không tìm nạp tài khoản cho IdP đó. Tương tự, nếu trạng thái của người dùng là đăng xuất đối với tất cả IdP hiện có, thì lời nhắc đăng nhập bằng FedCM sẽ không tự động xuất hiện ở chế độ tiện ích.
Nếu trạng thái đăng nhập được lưu trong trình duyệt cho một IdP đã đăng nhập, nhưng không có tài khoản nào cho IdP này được yêu cầu tìm nạp trả về (ví dụ: nếu phiên của người dùng đã hết hạn, nhưng trình duyệt chưa cập nhật trạng thái đăng nhập), thì người dùng sẽ thấy giao diện người dùng không khớp cho IdP, đề xuất người dùng đăng nhập bằng IdP không khớp.
Để biết thêm thông tin về trạng thái đăng nhập, hãy xem tài liệu này. Xem hướng dẫn cho nhà phát triển để biết thêm thông tin chi tiết về cách triển khai.
Bản dùng thử theo nguyên gốc: Multi IdP API
Bạn có thể dùng thử API Multi IdP với tư cách là người dùng trên RP minh hoạ hoặc với tư cách là nhà phát triển sử dụng Chrome 128 trở lên.
Dùng thử với tư cách người dùng
Hãy tự mình dùng thử với tư cách là người dùng. Hãy chắc chắn rằng:
- Chrome không được định cấu hình để chặn lời nhắc đăng nhập của bên thứ ba trên trang:
chrome://settings/content/federatedIdentityApi. - Bạn đã đăng nhập vào nhiều IdP minh hoạ. Làm theo hướng dẫn trên trang minh hoạ.
Xin lưu ý rằng để dùng thử tính năng Multi-IdP trên những trang web có nguồn gốc chưa được đăng ký tham gia bản dùng thử theo nguyên gốc, bạn cần bật cờ tính năng trong chrome://flags/#fedcm-multi-idp.
Dùng thử với tư cách là nhà phát triển
Nếu nhà cung cấp dịch vụ đăng nhập có nhúng SDK JavaScript trên RP (nên dùng), thì nhà cung cấp đó có thể triển khai lệnh gọi navigator.credentials.get() để bật nhiều IdP (nhà cung cấp danh tính) và nhà phát triển RP không cần phải thay đổi mã của họ. Nếu không, bên bị hạn chế phải tự gọi API FedCM.
Để kiểm tra nhiều IdP trên một RP, hãy chỉ định một mảng các nhà cung cấp được hỗ trợ như sau:
try {
const cred = await navigator.credentials.get({
identity: {
providers: [
{
configUrl: "https://idp1.example/foo.json", // first IdP
clientId: "123",
},
{
configUrl: "https://idp2.example/bar.json", // second IdP
clientId: "456",
}
]
}
});
const token = cred.token;
const currentConfigFileUrl = cred.configURL;
if (cred.configURL === 'https://idp1.example/foo.json') {
// handle the token for idp1.example
} else if (cred.configURL === 'https://idp2.example/bar.json') {
// handle the token for idp2.example
}
} catch (error) {
console.error("Error during credential retrieval:", error);
}
Thuộc tính configURL trong đối tượng thu được sẽ lưu trữ URL của tệp cấu hình cho IdP (nhà cung cấp danh tính) mà người dùng đã xác thực. RP có thể xác định cách xử lý token kết quả vì mã này còn tuỳ thuộc vào IdP.
Tham gia dùng thử theo nguyên gốc
Bản dùng thử theo nguyên gốc cho phép bạn dùng thử các tính năng mới và đưa ra ý kiến phản hồi về khả năng hữu dụng, tính thiết thực và hiệu quả của các tính năng đó. Để biết thêm thông tin, hãy xem bài viết Bắt đầu sử dụng bản dùng thử theo nguyên gốc.
Bạn có thể dùng thử tính năng Nhiều nhà cung cấp danh tính bằng cách đăng ký các bản dùng thử theo nguyên gốc bắt đầu từ Chrome 128.
Để dùng thử nhiều IdP, một bên bị hạn chế có thể đăng ký nguồn gốc của chúng và chạy bản dùng thử theo nguyên gốc của bên thứ nhất. Nhà cung cấp danh tính cũng có thể đăng ký bản dùng thử theo nguyên gốc của bên thứ ba và cung cấp tính năng Nhiều nhà cung cấp danh tính cho tất cả các bên bị hạn chế (RP) của họ bằng SDK JavaScript.
Các bước tham gia bản dùng thử theo nguyên gốc:
- Truy cập vào trang đăng ký bản dùng thử theo nguyên gốc Multi IdP API.
- Nhấp vào nút Register (Đăng ký) rồi điền vào biểu mẫu để yêu cầu mã thông báo.
- Để đăng ký dùng thử theo nguyên gốc của bên thứ nhất, hãy nhập nguồn gốc của bên bị hạn chế vào phần "Nguồn gốc web" . Đối với bản dùng thử theo nguyên gốc của bên thứ ba, hãy nhập nguồn gốc SDK JavaScript của IdP và kiểm tra phần "So khớp bên thứ ba" .
- Nhấp vào Gửi.
- Cung cấp mã thông báo đã phát hành trên trang bên bị hạn chế:
- Đối với người tham gia bản dùng thử theo nguyên gốc của bên thứ nhất:
- Dưới dạng thẻ meta trong
<head>:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Dưới dạng tiêu đề HTTP:
Origin-Trial: TOKEN_GOES_HERE
- Dưới dạng thẻ meta trong
- Đối với người tham gia bản dùng thử theo nguyên gốc của bên thứ ba:
- Cung cấp mã thông báo theo phương thức lập trình.
- Đối với người tham gia bản dùng thử theo nguyên gốc của bên thứ nhất:
Button Mode API (API Chế độ nút) cho Chrome trên Android
Từ Chrome phiên bản 128, bản dùng thử theo nguyên gốc của Button Mode API sẽ bắt đầu trên Chrome trên Android, sau bản dùng thử ban đầu trên máy tính. Với API Chế độ nút, nhà cung cấp danh tính có thể sử dụng API FedCM ngay cả khi người dùng của họ đã đăng xuất khỏi IdP khi có lệnh gọi API. Quy trình đăng nhập được bắt đầu bằng một cử chỉ của người dùng, điều này phản ánh chính xác hơn ý định của người dùng.
Trong Chrome 128, chúng tôi đã ra mắt một tính năng mới cho phép các IdP trực tiếp đưa biểu tượng biểu trưng chính thức của RP vào phản hồi về điểm cuối siêu dữ liệu ứng dụng. Việc này giúp cải thiện giao diện người dùng trên thiết bị di động ở chế độ nút.
Tương tự như việc xây dựng thương hiệu IdP trong tệp cấu hình, bạn có thể định cấu hình các biểu tượng của RP ở phía IdP và trả về trong phản hồi của client_metadata_endpoint như sau:
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://idp.example/rp-icon.ico",
"size": 40
}]

Để tìm hiểu thêm về khả năng hỗ trợ biểu tượng, hãy xem tài liệu dành cho nhà phát triển.
Nếu người dùng chưa đăng nhập, FedCM sẽ nhắc người dùng đăng nhập vào IdP bằng login_url do IdP cung cấp thông qua một Thẻ tuỳ chỉnh của Chrome (CCT).
Nếu người dùng xác thực lại bằng một tài khoản trả lại hàng, thì giao diện người dùng chứa thông tin công bố sẽ không xuất hiện.
Để đăng ký dùng thử theo nguyên gốc, hãy xem hướng dẫn về API Chế độ nút trên máy tính. Nếu bạn đã đăng ký dùng thử theo nguyên gốc trên máy tính, thì tính năng này sẽ tự động có sẵn cho bạn trong Chrome trên Android kể từ Chrome 128.
Gói API Tiếp tục dành cho Chrome trên Android
Từ Chrome phiên bản 128, gói API Tiếp tục sẽ được cung cấp cho Chrome trên Android dưới dạng một phần của bản dùng thử theo nguyên gốc, sau thời gian dùng thử ban đầu trên máy tính. Gói này bao gồm nhiều tính năng của FedCM, bao gồm API Tiếp tục, Parameters API, API trường, Nhiều cấu hình và Nhãn tài khoản tuỳ chỉnh.
Continuation API hỗ trợ quy trình đăng nhập nhiều bước. Parameters API (API Thông số) cho phép truyền các tham số bổ sung tới IdP (nhà cung cấp danh tính). API Trường cho phép RP yêu cầu các thuộc tính tài khoản cụ thể đối với giao diện người dùng công bố thông tin trong hộp thoại FedCM. Ngoài ra, nhiều configURL hỗ trợ nhiều tệp cấu hình cho một IdP (nhà cung cấp danh tính), đồng thời các Nhãn tài khoản tuỳ chỉnh cho phép các IdP chú thích tài khoản để các bên bị hạn chế có thể lọc chúng theo các nhãn này.
Để tìm hiểu thêm về gói API Tiếp tục, hãy xem bài đăng trên blog về gói API Tiếp tục trên máy tính. Để đăng ký dùng thử theo nguyên gốc, hãy làm theo hướng dẫn này. Nếu bạn đã đăng ký dùng thử theo nguyên gốc trên máy tính, thì các tính năng sẽ tự động có trong Chrome trên Android kể từ Chrome 128.
Thu hút và chia sẻ ý kiến phản hồi
Nếu có ý kiến phản hồi hoặc gặp bất kỳ vấn đề nào, bạn có thể gửi vấn đề. Chúng tôi sẽ liên tục cập nhật hướng dẫn chuẩn dành cho nhà phát triển FedCM, cùng với trang nhật ký cập nhật tổng hợp.


