
पहले पक्ष के सेट (एफ़पीएस) को इस तरह से डिज़ाइन किया गया है कि Chrome में तीसरे पक्ष की कुकी के इस्तेमाल पर रोक लगाने के बाद भी, उपयोगकर्ताओं को वेब ब्राउज़ करने का बेहतर अनुभव मिल सके. एफ़पीएस इनक्यूबेशन के दौरान, ओपन-वेब फ़ोरम में इस प्रस्ताव में काफ़ी बदलाव हुए हैं. सबसे पहले, यह बदलाव W3C के निजता कम्यूनिटी ग्रुप में हुआ और अब वेब इनक्यूबटर कम्यूनिटी ग्रुप में हुआ है.
इस ब्लॉग पोस्ट में, हम बदलाव की प्रोसेस की खास जानकारी देंगे. साथ ही, मुख्य बदलावों को हाइलाइट करेंगे और इस बारे में चर्चा करेंगे कि हमें क्यों लगता है कि ये बदलाव, वेब पर निजता को बेहतर बनाते हैं और साथ ही, ईकोसिस्टम को भी बेहतर बनाए रखते हैं.
बैकग्राउंड
उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, साइटें अक्सर तीसरे पक्ष के संदर्भ में अपनी कुकी के ऐक्सेस पर निर्भर करती हैं. निजता बनाए रखने वाले विज्ञापन एपीआई (Topics, Protected Audience API, और एट्रिब्यूशन) के अलावा, Chrome की टीम ने उन स्थितियों के दायरे को समझने की कोशिश की है जिनमें उपयोगकर्ताओं को बेहतर ब्राउज़िंग अनुभव देने के लिए, विज्ञापनों को उपयोगकर्ताओं के हिसाब से बनाने या मेज़रमेंट के अलावा, तीसरे पक्ष की कुकी का इस्तेमाल किया गया था.
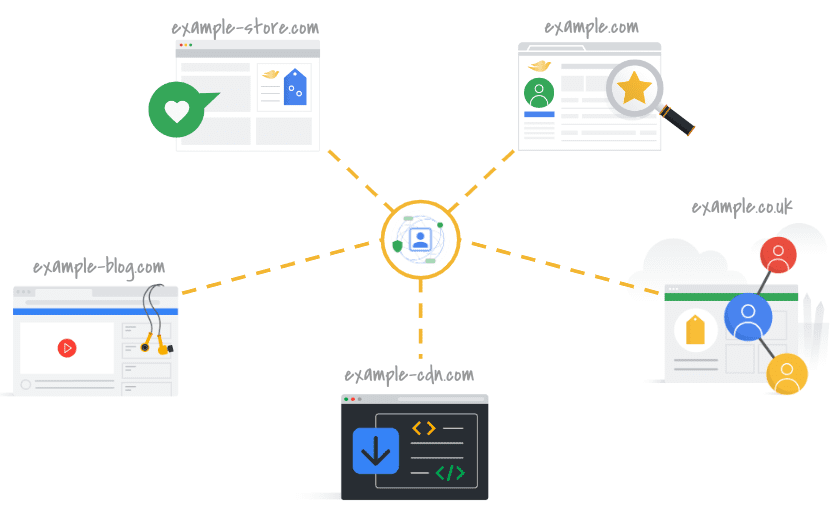
हमें पता चला है कि संगठन तीसरे पक्ष की कुकी पर भरोसा कर सकते हैं, क्योंकि उनके वेब आर्किटेक्चर को कई डोमेन का इस्तेमाल करने के लिए डिज़ाइन किया गया है. उदाहरण के लिए, किसी संगठन के पास, हाइकिंग ब्लॉग के लिए एक डोमेन और कैंपिंग स्टोर के लिए दूसरा डोमेन हो सकता है. साथ ही, वह उन साइटों पर उपयोगकर्ताओं की यात्रा को बेहतर बनाना चाहता हो. कोई संगठन, अपनी वेब सेवा के लिए, एक से ज़्यादा देश कोड वाले डोमेन भी मैनेज कर सकता है. इसके लिए, उसे एक ही इन्फ़्रास्ट्रक्चर का इस्तेमाल करना होगा. ऐसे मामलों के लिए, हमने एक ऐसा समाधान बनाने की कोशिश की है जो इन संगठनों की ज़रूरतों के मुताबिक हो. साथ ही, वेब पर उपयोगकर्ताओं की निजता को बनाए रखता हो.
हम कहां से शुरू हुए थे
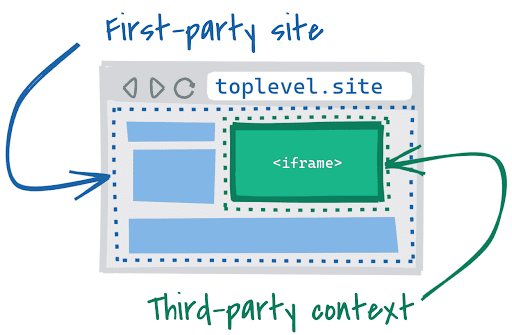
फ़िलहाल, ब्राउज़र "पहले पक्ष" बनाम "तीसरे पक्ष" को समझने के लिए, साइट-लेवल की सीमा का इस्तेमाल करता है. ऐसा इसलिए किया जाता है, ताकि संगठन उन डोमेन की रेंज का हिसाब लगा सके जिन्हें वह मैनेज कर सकता है. इसलिए, इस तकनीकी सीमा को ज़्यादा बारीक परिभाषा से बदलना सही लगा.

साल 2021 में, Chrome ने पहले पक्ष के सेट के लिए SameParty कुकी एट्रिब्यूट का सुझाव दिया था, ताकि साइटें "एक ही पक्ष" में मौजूद साइटों से आने वाली कुकी तय कर सकें. हमने "एक ही पक्ष" की परिभाषा तय करने के लिए, उपयोगकर्ता एजेंट नीति का इस्तेमाल किया. इस नीति की परिभाषा में, "पार्टी" के मौजूदा फ़्रेमवर्क (उदाहरण के लिए, W3C DNT स्पेसिफ़िकेशन) को बेहतर बनाने की कोशिश की गई है. साथ ही, इसमें निजता से जुड़े ज़रूरी विषयों के सुझावों को शामिल किया गया है. जैसे, 2012 की फ़ेडरल ट्रेड कमीशन की रिपोर्ट, जिसका शीर्षक है "तेज़ी से बदलते युग में उपभोक्ता की निजता की सुरक्षा करना".
उस समय, हमें लगा था कि इस तरीके से अलग-अलग तरह के संगठनों को, सभी इंडस्ट्री में ज़रूरत के मुताबिक सुविधाएं मिल सकती हैं. साथ ही, तीसरे पक्ष की कुकी के ज़रिए बड़े पैमाने पर ट्रैकिंग को कम करने के अपने बुनियादी लक्ष्य को भी पूरा किया जा सकता है.
शुरुआती प्रस्ताव के बारे में सुझाव/राय दें या शिकायत करें
वेब नेटवर्क के हिस्सेदारों के साथ कई बातचीत के बाद, हमें पता चला कि इस शुरुआती डिज़ाइन में कुछ सीमाएं थीं.
SameParty एट्रिब्यूट की मदद से, निष्क्रिय कुकी ऐक्सेस करने से जुड़ी निजता से जुड़ी चुनौतियां
अन्य ब्राउज़र के वेंडर, तीसरे पक्ष की कुकी को ऐक्सेस करने के लिए, सक्रिय तरीके का इस्तेमाल करना चाहते हैं. इसके लिए, वे साफ़ तौर पर एपीआई को कॉल करते हैं. वे ऐसा इसलिए करते हैं, ताकि वे ऐसी सीमा तय न कर सकें जिसके अंदर कुकी को ऐक्सेस किया जा सके. कुकी के ऐक्सेस के लिए किए गए अनुरोधों से, ब्राउज़र को कुकी की जानकारी दिखती है और उसे कंट्रोल करने की सुविधा मिलती है. इससे तीसरे पक्ष की कुकी की मदद से, गुप्त तरीके से ट्रैकिंग करने के जोखिम को कम किया जा सकता है. इसके अलावा, इस जानकारी को दिखने देने से ब्राउज़र, उपयोगकर्ताओं को ऐसी कुकी के ऐक्सेस को अनुमति देने या ब्लॉक करने का विकल्प दे पाएंगे.
हमने यह फ़ैसला इसलिए लिया है, ताकि सभी ब्राउज़र पर वेब इंटरऑपरेबिलिटी की सुविधा मिल सके. साथ ही, निजता से जुड़े फ़ायदों को बेहतर बनाया जा सके.
सुझाई गई नीति को लागू करने से जुड़ी चुनौतियां
मूल नीति में, एक ही सेट में डोमेन के लिए तीन ज़रूरी शर्तें बताई गई थीं: "एक ही मालिक", "एक ही निजता नीति", और "एक ही ग्रुप की पहचान".
हमें पूरे नेटवर्क से नीति के बारे में चार मुख्य थीम के हिसाब से सुझाव और राय मिली है.
एक साथ कई लोगों के मालिकाना हक वाली सुविधा में बहुत ज़्यादा पाबंदियां हैं
"एक ही मालिकाना हक" की ज़रूरी शर्त के बारे में, हमें यह सुझाव मिला है कि एफ़पीएस की ऐसी परिभाषा जो सिर्फ़ कॉर्पोरेट मालिकाना हक पर आधारित हो, इससे बड़ी कंपनियों को छोटी कंपनियों की तुलना में, कई तरह के डोमेन और उपयोगकर्ताओं के लिए उपलब्ध सेवाओं में डेटा इकट्ठा करने की ज़्यादा सुविधा मिलेगी. हमारा मकसद, पूरे नेटवर्क के लिए Privacy Sandbox बनाना है. इसलिए, हमने इस सुझाव को गंभीरता से लिया और ऐसे समाधान को प्राथमिकता दी जो सभी के लिए सही हो.
एक ही नीति, इस्तेमाल के उदाहरणों के लिए एक्सटेंसिबिलिटी को सीमित करती है
किसी सीमा को कंट्रोल करने के लिए, पूरी नीति बनाने का मकसद, अलग-अलग तरह के उन डोमेन के लिए सुविधाएं उपलब्ध कराना था जिन्हें किसी संगठन के एफ़पीएस में शामिल करना ज़रूरी है. हालांकि, हमें पता चला है कि कुछ अहम इस्तेमाल के उदाहरणों के लिए, नीति के इस डिज़ाइन का इस्तेमाल नहीं किया जा सकता. उदाहरण के लिए, उपयोगकर्ताओं के जनरेट किए गए कॉन्टेंट को होस्ट करने वाले सेवा डोमेन को, उपयोगकर्ताओं की पुष्टि करने या उनकी पहचान करने के लिए, तीसरे पक्ष के संदर्भ में अपनी कुकी का ऐक्सेस चाहिए. ऐसे डोमेन में, उपयोगकर्ता के ऐक्सेस के लिए होम पेज शायद ही हो. इसलिए, एक ही एफ़पीएस में मौजूद अन्य डोमेन के लिए, "एक ही ग्रुप की पहचान" या "एक ही निजता नीति" की ज़रूरी शर्तें पूरी नहीं की जा सकतीं.
ग्रुप की पहचान के बारे में उपयोगकर्ताओं की धारणा और समझ अलग-अलग हो सकती है
हमने मूल रूप से "कॉमन ग्रुप आइडेंटिटी" तय करने के लिए, गार्डरिल का सुझाव दिया था. इससे, एक ही सेट में मौजूद उन डोमेन को शामिल किया जा सकता है जिन्हें आसानी से कॉमन ग्रुप आइडेंटिटी से जोड़ा जा सकता है. हालांकि, हम इस बात का आकलन करने के लिए कोई तकनीकी तरीका तय नहीं कर पाए कि ग्रुप की सामान्य पहचान, "उपयोगकर्ताओं को आसानी से मिल सकती है" या नहीं. इससे, नीति का गलत इस्तेमाल होने और नीति लागू करने के बारे में सवाल उठने की संभावना थी.
हमें यह भी सुझाव मिला है कि "एक साथ कई लोगों के मालिकाना हक" की सीमाओं का मतलब, हर उपयोगकर्ता के लिए अलग-अलग हो सकता है. इसलिए, सभी साइटों पर लागू होने वाले दिशा-निर्देश बनाना मुश्किल है.
किसी व्यक्तिगत नीति को बड़े पैमाने पर लागू करना मुश्किल होता है
हमें ज़्यादा जानकारी वाले दिशा-निर्देशों के लिए कई अनुरोध मिले हैं. ऐसा इसलिए है, क्योंकि कुछ ज़रूरी शर्तें (जैसे, "सामान्य ग्रुप आइडेंटिटी") व्यक्तिगत तौर पर लागू होती हैं. साथ ही, "सामान्य निजता नीति" के बारे में बताने के लिए, अपवादों या असाधारण मामलों को शामिल करना ज़रूरी है.
यह पक्का करने के लिए कि नीति को सभी पर एक जैसा और लगातार लागू किया जाए, Chrome को साइट के लेखकों को ज़्यादा सटीक दिशा-निर्देश देने पड़ते. हमने पाया है कि सख्त दिशा-निर्देश बनाने से, नेटवर्क पर मौजूद सभी ऐप्लिकेशन पर असर पड़ सकता है.
हमने शुरुआत में यह सुझाव दिया था कि नीति का पालन करने के लिए, जांच करने और उसे लागू करने की भूमिका, नीति उल्लंघन ठीक करने वाली किसी स्वतंत्र इकाई को दी जाए. हालांकि, मौजूदा नेटवर्क में, ऐसी स्वतंत्र इकाई ढूंढना मुश्किल था जिसके पास इन ज़िम्मेदारियों को निष्पक्ष तरीके से पूरा करने के लिए ज़रूरी विशेषज्ञता हो. इसके बजाय, हमने ऐसी नीति बनाने की कोशिश की जिसे तकनीकी तौर पर लागू किया जा सके. इससे यह पक्का किया जा सकेगा कि नीति को लगातार और निष्पक्ष तरीके से लागू किया जा सके.
इवॉल्यूशन
हमें मिले सुझावों के आधार पर, हमने FPS को फिर से डिज़ाइन किया है. हम उन खास समस्याओं पर वापस आए जिनका समाधान करने की कोशिश की जा रही थी. साथ ही, हमने उन खास इस्तेमाल के उदाहरणों के लिए, सीधे तौर पर प्रस्ताव तैयार करने का फ़ैसला लिया जिनका समाधान किया जा रहा था.
इस्तेमाल के मुख्य उदाहरणों के लिए समाधान
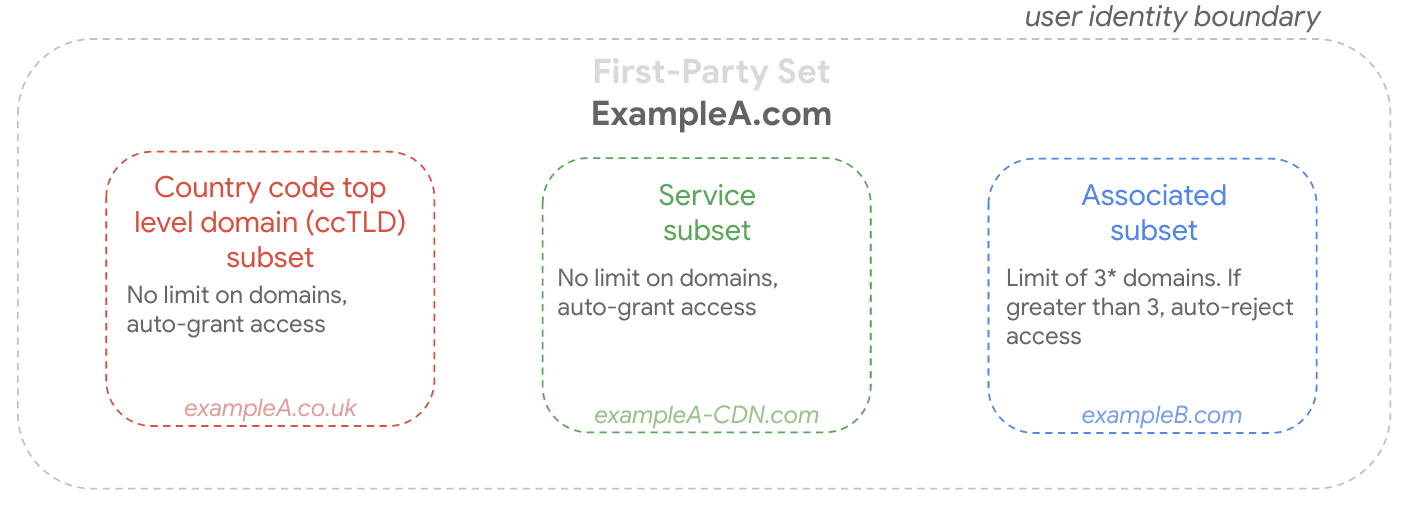
Chrome ने वेब पर इस्तेमाल के मुख्य उदाहरणों को पूरा करने के लिए, ज़रूरत के हिसाब से बनाए गए तीन अलग-अलग "सबसेट" विकसित किए हैं. सबसेट का तरीका, पुराने तरीके से बेहतर है. यह ज़्यादा निजी, ज़्यादा सटीक, और लगातार लागू करने में आसान है.

- "ccTLDs" (देश के कोड के हिसाब से टॉप लेवल डोमेन) — स्थानीय अनुभव देने के लिए, संगठन अलग-अलग ccTLD वाली साइटें मैनेज कर सकते हैं. हालांकि, इन साइटों को शेयर की गई सेवाओं और इन्फ़्रास्ट्रक्चर का ऐक्सेस अब भी चाहिए होगा.
- "सेवा" डोमेन — साइटें सुरक्षा या परफ़ॉर्मेंस के मकसद से, अलग-अलग डोमेन का इस्तेमाल कर सकती हैं. साथ ही, इन साइटों को अपने फ़ंक्शन करने के लिए, उपयोगकर्ता की पहचान का ऐक्सेस चाहिए हो सकता है.
- "मिलते-जुलते" डोमेन — संगठन, अलग-अलग और मिलते-जुलते ब्रैंड या प्रॉडक्ट के लिए कई साइटें मैनेज कर सकते हैं. वे अलग-अलग साइटों पर कुकी का ऐक्सेस, इस्तेमाल के उदाहरणों के लिए चाह सकते हैं. जैसे, मिलती-जुलती साइटों पर उपयोगकर्ता के सफ़र का विश्लेषण, ताकि यह बेहतर तरीके से समझा जा सके कि किसी संगठन का उपयोगकर्ता आधार, उनकी साइटों के साथ कैसे इंटरैक्ट करता है. इसके अलावा, एक ही लॉगिन इन्फ़्रास्ट्रक्चर पर भरोसा करके, मिलती-जुलती साइट पर उपयोगकर्ता के लॉग इन होने की स्थिति को याद रखने के लिए भी ऐसा किया जा सकता है.
इस्तेमाल के इन हर उदाहरण के लिए, नीति से जुड़ी अलग-अलग ज़रूरी शर्तें, पुष्टि करने से जुड़ी तकनीकी जांच, और ब्राउज़र को मैनेज करने के खास तरीके होते हैं. इनके बारे में ज़्यादा जानने के लिए, सबमिशन के दिशा-निर्देश पर जाएं. इन बदलावों से, ओरिजनल प्रस्ताव की सीमाओं को दूर किया जा सकता है. इसके लिए, "एक साइज़ सभी के लिए सही है" डिज़ाइन को छोड़कर, अलग-अलग कैंपेन के हिसाब से फ़्रेमवर्क का इस्तेमाल किया जा सकता है.
तीसरे पक्ष की कुकी के ऐक्सेस के लिए किए गए अनुरोधों की मदद से, इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) का मौका
Chrome, वेब प्लैटफ़ॉर्म को बेहतर बनाने के लिए, दूसरे ब्राउज़र के साथ इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) को बढ़ावा देना चाहता है. Safari, Firefox, और Edge जैसे अन्य ब्राउज़र, फ़िलहाल Storage Access API (SAA) का इस्तेमाल, कुकी के चालू अनुरोधों को पूरा करने के लिए करते हैं. इसलिए, हमने Chrome में SAA का इस्तेमाल करने का विकल्प चुना है. इससे हमें मिले अहम सुझावों को हल करने में मदद मिलेगी. साथ ही, वेब इंटरऑपरेबिलिटी को भी बढ़ावा मिलेगा.
डेवलपर को ज़्यादा सुविधाएं देने और SAA की जानी-पहचानी सीमाओं को दूर करने के लिए, हमने requestStorageAccessForOrigin एपीआई का भी सुझाव दिया है.
Storage Access API और FPS का एक साथ इस्तेमाल करने का मौका
Storage Access API (SAA) को लागू करते समय, ब्राउज़र सीधे तौर पर उपयोगकर्ताओं से अनुमति मांग सकते हैं. वहीं, कुछ ब्राउज़र अनुमति के अनुरोध के बिना, कुछ अनुरोधों को अनुमति दे सकते हैं.
Chrome का मानना है कि एफ़पीएस, एसएए के ऊपर एक पारदर्शी लेयर दे सकता है. इससे, उपयोगकर्ताओं को कम परेशानी होती है और सीमित इस्तेमाल के उदाहरणों के लिए, प्रॉम्प्ट फ़ैटीग को रोका जा सकता है. एफ़पीएस की मदद से, ब्राउज़र को उपयोगकर्ताओं को सदस्यता सेट करने के बारे में ज़्यादा जानकारी देने की सुविधा भी मिलती है. हालांकि, इसके लिए यह ज़रूरी है कि उपयोगकर्ताओं से अनुमति मांगी जाए.
एफ़पीएस की मदद से, डेवलपर उन साइटों की पहचान कर सकते हैं जिन पर असर पड़ा है और जो मुख्य इस्तेमाल के उदाहरणों के तौर पर काम करती हैं. इससे डेवलपर को यह अनुमान लगाने में मदद मिलती है कि उनकी साइटें, उपयोगकर्ताओं के लिए कैसे काम करेंगी. साथ ही, एफ़पीएस या तीसरे पक्ष की कुकी के विकल्प का इस्तेमाल करके, उपयोगकर्ता अनुभव पर पड़ने वाले असर को कम करने के लिए ज़रूरी कदम उठाए जा सकते हैं. इसके अलावा, एफ़पीएस की मदद से डेवलपर को प्लैटफ़ॉर्म के बारे में अनुमानित जानकारी मिलती है. यह जानकारी, हेयुरिस्टिक्स की तुलना में बेहतर होती है, जो समय के साथ बदल सकती है या अलग-अलग उपयोगकर्ताओं के लिए अलग-अलग व्यवहार का नतीजा दे सकती है.
आखिर में, Chrome में एफ़पीएस के साथ काम करने के लिए SAA लागू करने वाले डेवलपर, उन ब्राउज़र पर भी अपनी साइटों की परफ़ॉर्मेंस के लिए SAA का फ़ायदा ले पाएंगे जो एफ़पीएस की सुविधा नहीं देते.
बातचीत जारी रखने की सुविधा
हमें लगता है कि हमारा नया प्रस्ताव, उपयोगकर्ताओं और डेवलपर की ज़रूरतों को ध्यान में रखते हुए, मुश्किल से जुड़े समझौते में सही संतुलन बनाता है. हम वेब नेटवर्क के हिस्सेदारों से मिले सुझावों और राय की सराहना करते हैं. इनसे हमें एफ़पीएस के प्रस्ताव को बेहतर बनाने में मदद मिली.
हम जानते हैं कि वेब नेटवर्क के हिस्सेदार अब भी अपडेट किए गए प्रस्ताव के बारे में जान रहे हैं. कृपया हमसे जुड़ें, ताकि हम डिज़ाइन को इस तरह बेहतर बना सकें कि वह डेवलपर के लिए ज़्यादा काम का हो और वेब पर निजता को बेहतर बनाए रखने में मददगार हो. Google, यूके के कॉम्पिटिशन एंड मार्केट्स ऑथोरिटी (सीएमए) के साथ भी काम करता रहेगा, ताकि वादों का पालन किया जा सके.
दर्शकों से जुड़ने के लिए, यहां दिए गए संसाधन देखें:
- WICG में इनक्यूबेट करना
- एफ़पीएस की जांच करने के लिए निर्देश
- फ़र्स्ट-पार्टी सेट: इंटिग्रेशन गाइड
- एफ़पीएस सबमिशन से जुड़े दिशा-निर्देश
नेटवर्क के साथ काम करना
Salesforce और CafeMedia जैसी कंपनियों को अहम सुझाव/राय देने और पहले पक्ष के सेट को डेवलप करने में दिलचस्पी लेते हुए देखकर खुशी हो रही है. इनकी मदद से, इस टेक्नोलॉजी को बेहतर बनाया जा सका है. कई अन्य लोगों ने भी फ़र्स्ट पार्टी सेट और वेब नेटवर्क के साथ काम करने के लिए Chrome की कोशिशों के बारे में अपने विचार शेयर किए हैं:
"Chrome, पहले पक्ष के सेट डेवलप कर रहा है, ताकि उपयोगकर्ता के सफ़र की जानकारी को सुरक्षित रखने जैसे कई इस्तेमाल के उदाहरणों के साथ अलाइन किया जा सके. इससे हमें पता चलता है कि Google की टीम, वेब पर मौजूद साइट के मालिकों की अलग-अलग ज़रूरतों को समझने के लिए काम कर रही है." - Mercado Libre
"VWO में, हम निजता के मानकों को बेहतर बनाने के लिए Google की कोशिशों की सराहना करते हैं. साथ ही, हम यह पक्का करते हैं कि इस्तेमाल के सही उदाहरणों को मैनेज किया जाए. यह बहुत अच्छी बात है कि टीम, डेवलपर ईकोसिस्टम के साथ मिलकर काम कर रही है. साथ ही, वेब के हिस्सेदारों के सुझावों के आधार पर, पहले पक्ष के सेट के प्रस्ताव को लागू करने की सुविधा को लगातार बेहतर बना रही है. हमें इस प्रस्ताव की टेस्टिंग में हिस्सा लेने में खुशी हो रही है. साथ ही, हम इसे ब्राउज़र में शामिल करने का इंतज़ार कर रहे हैं." - नीतीश मित्तल, इंजीनियरिंग डायरेक्टर, VWO

