
ファーストパーティ セット(FPS)は、Chrome でのサードパーティ Cookie のサポート終了後にユーザーのウェブブラウジング エクスペリエンスをサポートするように設計されています。この提案は、FPS の孵化期間中にオープンウェブ フォーラムで大幅に進化しました。最初は W3C のプライバシー コミュニティ グループで、現在はウェブ インキュベーター コミュニティ グループで議論されています。
このブログ投稿では、進化のプロセスをまとめ、主な変更点を取り上げ、こうした変更がエコシステムを継続的にサポートしながらウェブ上のプライバシーを強化すると考える理由について説明します。
背景
多くの場合、サイトはサードパーティ コンテキストで Cookie にアクセスして、ユーザーにシームレスでパーソナライズされたエクスペリエンスを提供しています。Chrome チームは、プライバシー保護広告 API(Topics、Protected Audience API、Attribution)に加えて、サードパーティ Cookie が広告のパーソナライズや測定の目的以外で使用され、ユーザーのブラウジング エクスペリエンスを向上させるシナリオの範囲を把握しようとしました。
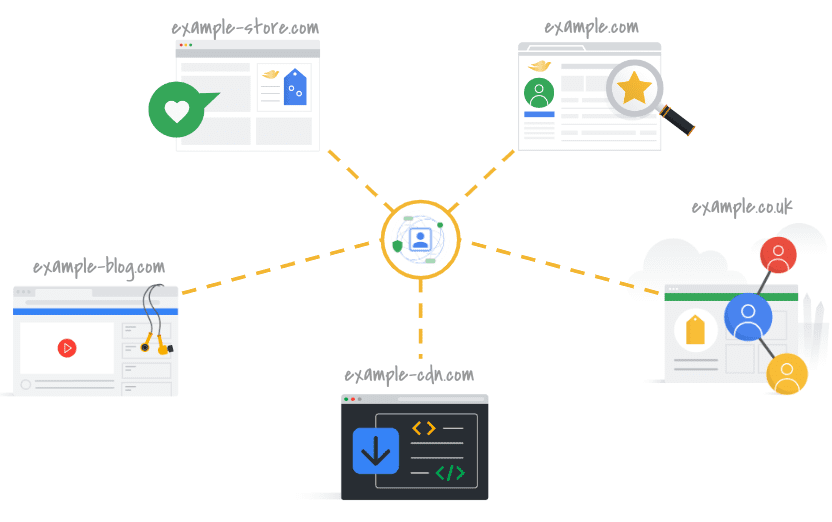
ウェブ アーキテクチャが複数のドメインを利用するように設計されているため、組織がサードパーティ Cookie に依存している可能性があることが判明しました。たとえば、ハイキング ブログ用とキャンプ用品のストア用にそれぞれドメインを持ち、それらのサイト全体でユーザー ジャーニーをサポートしたいとします。組織は、ウェブサービス用に共有インフラストラクチャを使用して複数の国コード ドメインを維持することもできます。このようなケースに対応するため、Google は、ウェブ上のプライバシーに対するユーザーの期待を維持しながら、そのような組織のニーズに合致するソリューションを構築することにしました。
最初
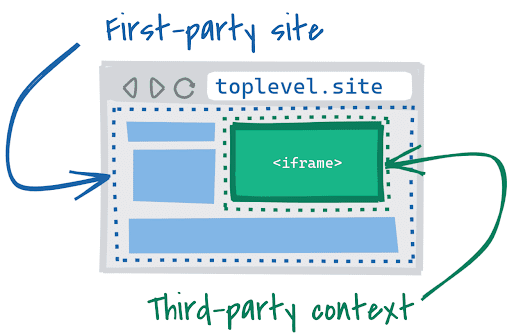
現在、ブラウザはサイトレベルの境界を使用して「ファーストパーティ」と「サードパーティ」を解釈しています。これは、組織が管理するドメインの範囲を考慮するためです。この技術的な境界を、より微妙な定義に置き換えることが適切と思われました。

2021 年に Chrome は、サイトが「同じパーティ」内のサイトから発信された Cookie を定義できるように、ファーストパーティ セットの SameParty Cookie 属性を最初に提案しました。Google は、ユーザー エージェント ポリシーを使用して、「同じ当事者」を構成するものを定義しました。このポリシーの定義では、既存の「当事者」フレームワーク(W3C DNT 仕様など)を基盤とし、関連するプライバシーに関する議論からの推奨事項(2012 年の連邦取引委員会レポート「急速な変化の時代における消費者のプライバシー保護」など)を取り入れました。
当時、Google は、このアプローチが、業界を問わずさまざまなタイプの組織に十分な柔軟性を提供し、サードパーティ Cookie による広範なトラッキングを最小限に抑えるという Google の基本的な目標にも沿うものであると判断しました。
最初の提案に関するフィードバック
ウェブ エコシステムのステークホルダーとの多くの会話を通じて、この初期設計には制限があることがわかりました。
SameParty 属性を介した Cookie への受動的なアクセスによるプライバシーに関する課題
他のブラウザ ベンダーは、パッシブ Cookie アクセスを維持できる境界を設定するのではなく、明示的な API 呼び出しを必要とするサードパーティ Cookie アクセスに対するアクティブなアプローチを優先しました。Cookie アクセスのアクティブ リクエストにより、ブラウザの可視性と制御が提供されるため、サードパーティ Cookie による秘密のトラッキングのリスクを軽減できます。また、この可視化により、ブラウザはユーザーに Cookie へのアクセスを許可またはブロックする選択肢を提供できるようになります。
ブラウザ間のウェブ相互運用性とプライバシー保護の強化を図るため、この方向に移行することにしました。
提案されたポリシーの実装に関する課題
元のポリシーでは、ドメインを 1 つのセットにまとめるための 3 つの要件(「共通の所有権」、「共通のプライバシー ポリシー」、「共通のグループ ID」)が提案されていました。
エコシステム全体から寄せられたポリシーに関するフィードバックには、主に 4 つのテーマがあることがわかりました。
共同所有権が制限的すぎる
「共通の所有権」の要件について、企業の所有権のみに焦点を当てた FPS の定義では、大企業は小規模な企業と比較して、幅広いドメインとユーザー向けサービスにわたってデータをプールする能力が向上するというフィードバックが寄せられました。Google の目標は、エコシステム全体のためのプライバシー サンドボックスを構築することであるため、Google はこれらのフィードバックを真摯に受け止め、より包括的なソリューションに優先順位を付けました。
単一のポリシーでは、ユースケースに拡張性が制限される
境界を管理する包括的なポリシーの考え方は、組織の FPS に存在する必要があるさまざまなタイプのドメインに柔軟性を提供することを目的としていました。しかし、一部の重要なユースケースでは、このポリシー設計を満たすことができないことがわかりました。たとえば、ユーザー作成コンテンツをホストするサービス ドメインでは、ユーザーの認証や識別のために、サードパーティ コンテキストで Cookie にアクセスすることが必要になる場合があります。このようなドメインには、ユーザーがアクセスできるホームページがほとんどないため、同じ FPS 内の他のドメインとの「共通のグループ ID」または「共通のプライバシー ポリシー」の要件を満たすことができませんでした。
グループ ID に対するユーザーの認識や理解が異なる場合があります
当初、Google は、1 つのセット内のドメインを、共通のグループ ID に簡単に関連付けることができるドメインにスコープを設定するために、「共通のグループ ID」を定義するガイドラインを提案しました。ただし、共通のグループ ID が「ユーザーが簡単に見つけられる」かどうかを測定、評価する技術的な手段を定義することはできませんでした。これにより、不正行為の可能性と違反措置に関する疑問が生じました。
また、「共通所有」の境界の意味はユーザーによって異なる可能性があるため、すべてのサイトに適用できるガイドラインを作成することが難しいというフィードバックも寄せられています。
主観的なポリシーは大規模に適用するのが難しい
特定の要件(「共通のグループ ID」など)の主観的な性質や、他の要件(「共通のプライバシー ポリシー」に関するもの)の例外やエッジケースをカバーする必要性から、より詳細なガイドラインを求めるリクエストが多数寄せられました。
ポリシーが公平かつ一貫して適用されるようにするには、Chrome がサイト作成者により具体的なガイドラインを提供する必要がありました。より厳格なガイドラインを作成しようとすると、エコシステムに悪影響が及ぶ可能性があると判断しました。
当初、Google は、独立した違反措置機関がポリシーの遵守状況を調査し、違反措置を講じることを提案していましたが、現在のエコシステムでは、これらの責任を公正に果たす適切な専門知識を持つ独立した違反措置機関を見つけることは困難でした。代わりに、技術的に適用できるポリシーに移行し、実装が一貫して客観的に適用されるようにしました。
進化
フィードバックに基づいて、FPS を再設計しました。解決しようとしていた具体的な問題に戻り、解決しようとしていた具体的なユースケースを中心に提案をより直接的に組み立てることにしました。
主なユースケースを解決
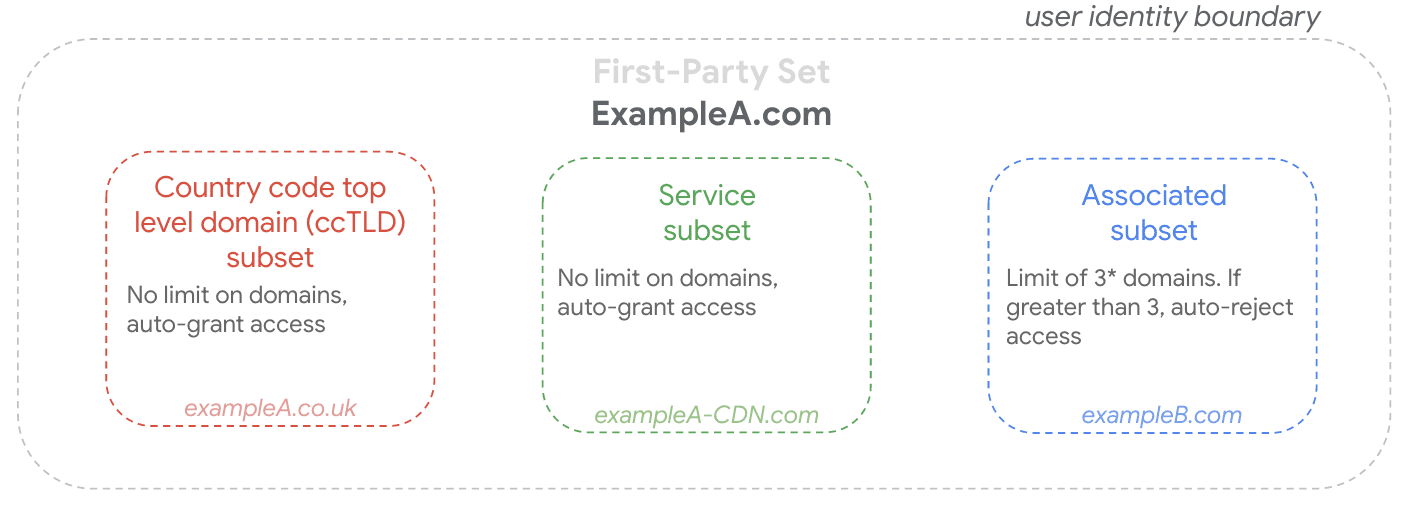
Chrome では、ウェブ上の主要なユースケースに対応するために、3 つの異なる専用「サブセット」を開発しました。サブセット アプローチは、より非公開で、より具体的で、一貫して適用しやすいという点で、以前のアプローチを改善しています。

- 「ccTLD」(国別コード トップレベル ドメイン)- ローカライズされたエクスペリエンスのために、組織が異なる ccTLD のサイトを維持している場合があります。これらのサイトは、共有サービスとインフラストラクチャへのアクセスを必要とする場合があります。
- 「サービス」ドメイン - サイトはセキュリティやパフォーマンスのために個別のドメインを使用することがあります。これらのサイトでは、機能を実行するためにユーザーの ID へのアクセスが必要になる場合があります。
- 「関連付けられた」ドメイン - 組織は、関連する異なるブランドや商品用に複数のサイトを維持している場合があります。関連サイト全体のユーザー ジャーニーの分析など、組織のユーザーベースがサイトをどのように操作しているかをより深く理解したり、同じログイン インフラストラクチャに依存する関連サイトのユーザーのログイン状態を記憶したりするようなユースケースでは、クロスサイト Cookie へのアクセスが必要になる場合があります。
これらのユースケースごとに、個別のポリシー要件、対応する技術的な検証チェック、特定のブラウザ処理動作があります(詳しくは、送信ガイドラインをご覧ください)。これらの変更により、元の提案の制限事項に対処します。つまり、「1 つのサイズですべてに対応」する設計を放棄し、ユースケース ドリブンの分割フレームワークを優先します。
サードパーティ Cookie へのアクセスをリクエストすることで相互運用性を実現する機会
Chrome は、ウェブ プラットフォームの健全性を維持するために、他のブラウザとの相互運用性を促進することに熱心です。Safari、Firefox、Edge などの他のブラウザは現在、Storage Access API(SAA)を使用してアクティブな Cookie リクエストを容易にしていますが、Google は、受け取った主なフィードバックに対応するだけでなく、ウェブの相互運用性をサポートするために、Chrome で SAA を活用することを選択しました。
デベロッパーに柔軟性を提供し、SAA の既知の制限事項に対処するため、requestStorageAccessForOrigin API も提案しています。
Storage Access API と FPS を併用する機会
Storage Access API(SAA)を実装する際、ブラウザによっては権限を直接ユーザーに尋ねる方法を選択できます。また、権限プロンプトを表示せずに、制限された数のリクエストを許可する方法を選択できるブラウザもあります。
Chrome では、FPS により、ユーザーの操作を制限し、限定された主要なユースケースでプロンプトの疲労を防ぐことで、SAA に透明なレイヤを提供できると考えています。また、FPS では、ブラウザが権限をリクエストする際に、セット メンバーシップに関する追加のコンテキストをユーザーに柔軟に提供できます。
FPS を使用すると、デベロッパーは、重要なユースケースを提供する自分のサイトが影響を受けているかどうかを特定できます。これにより、デベロッパーは、FPS またはサードパーティ Cookie の代替手段を活用して、サイトがユーザーに対してどのように機能するかを予測し、ユーザー エクスペリエンスへの影響を抑える対策を講じることができます。また、FPS は、時間の経過とともに変化する可能性があるヒューリスティクスや、ユーザーによって動作が異なるヒューリスティクスとは対照的に、デベロッパーにプラットフォームの予測可能性を提供します。
最後に、Chrome で FPS と連携するように SAA を実装したデベロッパーは、FPS を搭載していないブラウザでも、他のブラウザでのサイトのパフォーマンスに SAA を活用できるようになります。
続けて会話
Google は、最新の提案が、ユーザーとデベロッパーのニーズを考慮した難しいトレードオフのバランスを適切に取っていると考えています。ウェブ エコシステムのステークホルダーから寄せられたフィードバックは、FPS の提案の進化に役立ちました。
Google は、ウェブ エコシステムの関係者が更新された提案にまだ慣れていないことを認識しています。デベロッパーにとってより有用な方法で、ウェブ上のプライバシーを継続的に改善できるよう、ぜひご意見をお寄せください。また、Google は英国の競争・市場庁(CMA)とも連携し、コミットメントに準拠するよう取り組んでいきます。
参加するには、以下のリソースをご覧ください。
エコシステムの操作
Salesforce や CafeMedia などの企業が、ファーストパーティ セットに関する重要なフィードバックと開発に取り組んでいることを嬉しく思います。技術の進歩に大きく貢献しています。ファーストパーティ セットと、ウェブ エコシステムと連携するための Chrome の取り組みについて、他の複数のユーザーも意見を共有しています。
「Chrome では、ユーザー ジャーニーの保持など、多くのユースケースに合わせてファーストパーティ セットを開発しています。これは、Google チームがウェブ全体のサイト所有者のさまざまなニーズを理解するために取り組んでいることを示しています。」- Mercado Libre
「VWO では、真のユースケースに対応しながらプライバシー基準を高めるための Google の取り組みを高く評価しています。チームはデベロッパー エコシステムと連携し、ウェブ関係者からのフィードバックに基づいてファーストパーティ セットの提案の実装を継続的に改善しています。提案のテストに参加できることを楽しみにしています。ブラウザへの組み込みを心待ちにしています。」- Nitish Mittal、VWO エンジニアリング ディレクター

