
Birinci Taraf Gruplar (FPS), Chrome'da üçüncü taraf çerezlerinin kullanımdan kaldırılmasının ardından kullanıcıların web'e göz atma deneyimini desteklemek üzere tasarlanmıştır. Teklif, önce W3C'nin Gizlilik Topluluğu Grubu'nda, şimdi ise Web Incubator Community Group'ta olmak üzere FPS'nin kullanıma sunulması sırasında açık web forumlarında önemli ölçüde gelişti.
Bu blog yayınında evrim sürecini özetleyecek, önemli değişiklikleri vurgulayacağız ve bu tür değişikliklerin ekosistemi desteklemeye devam ederken neden web'de gizliliği iyileştirdiğine inandığımızı açıklayacağız.
Arka plan
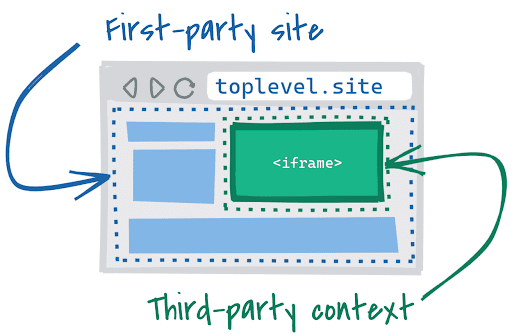
Siteler, kullanıcılara sorunsuz ve özelleştirilmiş deneyimler sunmak için genellikle çerezlerine üçüncü taraf bağlamında erişir. Gizliliği Koruyan Reklam API'lerine (Topics, Protected Audience API ve Attribution) ek olarak, Chrome ekibi kullanıcılara gelişmiş göz atma deneyimleri sunmak amacıyla reklam kişiselleştirme veya ölçüm amaçlarının ötesinde, üçüncü taraf çerezlerinin kullanıldığı senaryoların kapsamını anlamaya çalıştı.
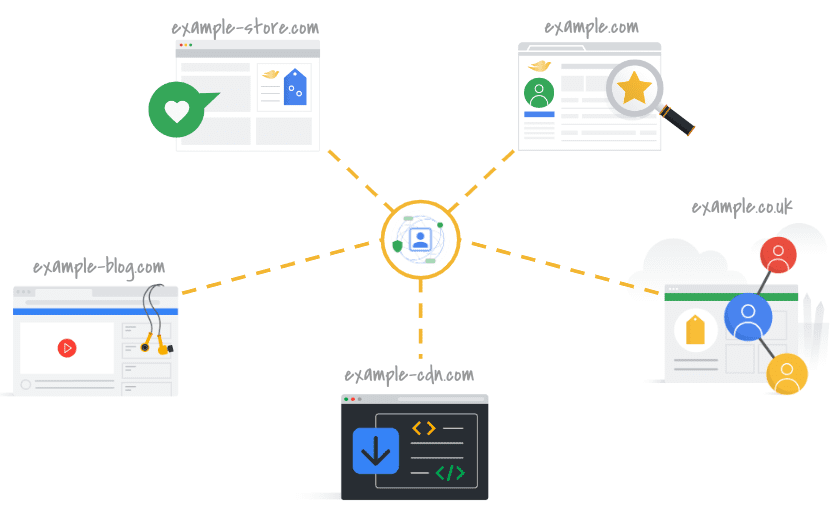
Kuruluşların, web mimarileri birden fazla alan adı kullanacak şekilde tasarlanmış olması nedeniyle üçüncü taraf çerezlerinden yararlanabileceğini tespit ettik. Örneğin, bir kuruluş yürüyüş blogu ve kamp mağazası için ayrı bir alana sahip olabilir ve bu sitelerdeki kullanıcı yolculuklarını desteklemek isteyebilir. Bir kuruluş, web hizmeti için ortak altyapıya sahip birden fazla ülke kodu alan adına da sahip olabilir. Bu gibi durumlarda, kullanıcıların web'deki gizlilik beklentilerini korurken, söz konusu kuruluşların ihtiyaçlarına da uygun bir çözüm oluşturmaya karar verdik.
Nereden başladık
Tarayıcı şu anda "birinci taraf"ı ve "üçüncü taraf"ı yorumlamak için site düzeyindeki sınırı kullandığından, bir kuruluşun yönetebileceği alan adı aralığını dikkate almak amacıyla bu teknik sınırı daha ayrıntılı bir tanımla değiştirmek uygun göründü.

2021'de Chrome, Birinci Taraf Gruplar için SameParty çerez özelliğini ilk olarak önerdi. Böylece siteler "aynı taraf" içindeki sitelerden gelen çerezleri tanımlayabilir. Nelerin "aynı tarafı" teşkil edeceğini tanımlamak için Kullanıcı Aracısı Politikası kullandık. Bu politika tanımı, mevcut "taraf" çerçevelerini (örneğin, W3C DNT spesifikasyonundan) temel almaya çalışılmış ve ilgili gizlilik söyleminden önerilere yer vermiştir ("Hızlı Değişim Çağında Tüketici Gizliliğini Koruma" başlıklı 2012 Federal Ticaret Komisyonu raporu gibi).
O zaman, bu yaklaşımın farklı sektörlerdeki farklı kuruluş türleri için yeterli esnekliği sağladığını ve üçüncü taraf çerezlerle yaygın şekilde yapılan izlemeyi en aza indirme temel hedefimize bağlı kaldığınızı düşünüyorduk.
İlk teklifle ilgili geri bildirim
Web ekosistemindeki paydaşlarla yaptığımız görüşmelerde bu ilk tasarımda bazı sınırlamalar olduğunu gördük.
SameParty özelliği aracılığıyla pasif çerez erişimiyle ilgili gizlilik zorlukları
Diğer tarayıcı satıcıları, pasif çerez erişiminin sürdürülebileceği bir sınır belirlemek yerine, açık bir API çağrısı gerektiren üçüncü taraf çerezi erişimi için etkin bir yaklaşımı tercih eder. Etkin çerez erişimi istekleri, tarayıcı görünürlüğü ve kontrolü sağlar. Böylece, üçüncü taraf çerezleri aracılığıyla gizli izleme riski azaltılabilir. Ayrıca bu görünürlük, tarayıcıların kullanıcılara bu tür bir çerez erişimine izin verme veya erişimi engelleme seçeneği sunmasına da olanak tanır.
Gizlilikle ilgili yararları artırmanın yanı sıra tarayıcılar arasında web'in birlikte çalışabilirliğini araştırmak için de bu yönde hareket etmeye karar verdik.
Önerilen politikayla uygulama zorlukları
Orijinal politika, alanların tek bir kümede yer alması için üç gerekliliği öneriyordu: "ortak sahiplik", "ortak gizlilik politikası" ve "ortak grup kimliği".
Genel ekosistem açısından, politikayla ilgili aldığımız geri bildirimin dört ana temaya uygun olduğunu belirledik.
Ortak sahiplik çok kısıtlayıcı
"Ortak sahiplik" gereksinimi ile ilgili olarak, yalnızca kurumsal sahiplik odaklı bir FPS tanımının, daha büyük şirketlere daha küçük şirketlere kıyasla çok çeşitli alanlarda ve kullanıcılara yönelik hizmetlerde verileri daha fazla bir şekilde biriktireceğine dair geri bildirimler aldık. Hedefimiz bir bütün olarak ekosistem için Özel Korumalı Alan oluşturmak olduğundan bu geri bildirimi ciddiyetle ele aldık ve daha kapsayıcı bir çözüme öncelik verdik.
Tek bir politika, genişletmeyi kullanım alanlarıyla sınırlar
Bir sınırı yönetmeye yönelik bütünsel bir politika fikri, bir kuruluşun FPS'sinde olması gereken farklı alan adı türleri için esneklik sağlamayı amaçlasa da bazı kritik kullanım alanlarının bu politika tasarımını karşılayamayacağını tespit ettik. Örneğin, hizmet alanları (kullanıcı tarafından oluşturulan içerikler barındıranlar gibi), kullanıcıların kimliğini doğrulamak veya tanımlamak için üçüncü taraf bağlamında çerezlerine erişim gerektirebilir. Bu tür alan adlarında, kullanıcı tarafından erişilebilen bir ana sayfa nadiren bulunur. Bu nedenle, aynı FPS'deki diğer alan adlarıyla "ortak grup kimliği" veya "ortak gizlilik politikası" gereksinimleri karşılanamamıştır.
Kullanıcıların grup kimliğini algılama ve anlama biçimi farklılık gösterebilir
Başlangıçta tek bir küme içindeki alanları, ortak bir grup kimliğiyle kolayca ilişkilendirilebilecek alanlarla kapsama girişimi olarak "ortak grup kimliğini" tanımlamaya yönelik korumalar önermiştik. Ancak ortak grup kimliğinin "kullanıcılar tarafından kolayca bulunabilir" olup olmadığını ölçmek ve değerlendirmek için teknik bir yöntem tanımlayamadık. Bu durum, kötüye kullanım potansiyeli ve yaptırımla ilgili sorular oluşması anlamına geliyordu.
Ayrıca, "ortak sahiplik" sınırlarının anlamını anlamanın kullanıcıdan kullanıcıya farklılık gösterebileceğine dair geri bildirimlerinizi aldık. Bu durum, tüm sitelere uygulanabilecek yönergeler oluşturmayı zorlaştırıyor.
Öznel bir politikayı geniş ölçekte uygulamak zordur
Belirli gereksinimlerin ("ortak grup kimliği" gibi) öznel doğası ve başkaları için istisnaları veya uç durumları kapsama ihtiyacı göz önünde ("ortak gizlilik politikası") hakkında daha ayrıntılı yönergeler için birçok talep aldık.
Politikanın adil ve tutarlı bir şekilde uygulanmasını sağlamak için Chrome'un, site yazarlarına çok daha ayrıntılı yönergeler sağlaması gerekiyordu. Daha katı yönergeler oluşturmaya çalışmanın yalnızca ekosisteme zarar verebileceğine karar verdik.
Başlangıçta bağımsız yaptırım tüzel kişisinin politikaya uygunluğu araştırma ve uygulama rolünü üstlenmesini önermiş olsak da mevcut ekosistemde bu sorumlulukları tarafsız bir şekilde yerine getirecek uygun uzmanlığa sahip bağımsız bir yaptırım tüzel kişisi bulmak zordu. Bunun yerine, uygulamanın tutarlı ve nesnel olarak uygulanmasını sağlamak için teknik olarak zorunlu kılınabilecek bir politikaya yönelmeye çalıştık.
Evrim
Geri bildirimlere yanıt olarak FPS'yi yeniden tasarladık. Ele almaya çalıştığımız sorunlara geri döndük ve teklifi, çözdüğümüz kullanım alanları çerçevesinde daha doğrudan bir çerçeveye taşımaya karar verdik.
Temel kullanım alanları için çözümler
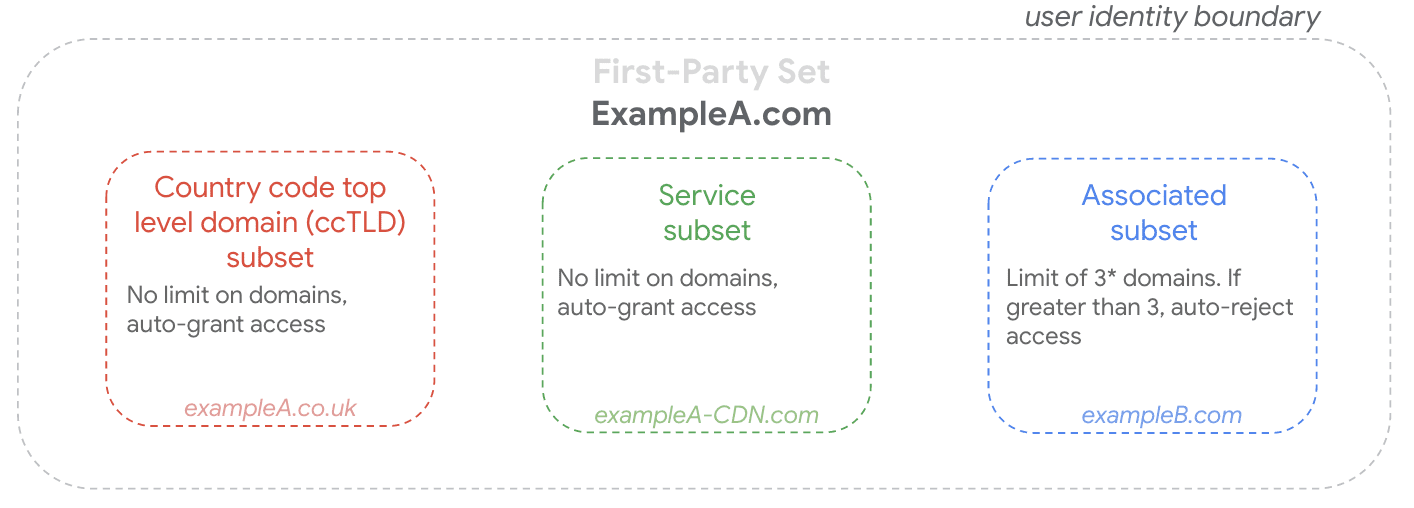
Chrome, web'deki temel kullanım alanlarını karşılamak için amaca yönelik üç farklı "alt küme" geliştirmiştir. Alt küme yaklaşımı daha gizli, daha spesifik ve tutarlı bir şekilde uygulanması daha kolay olduğu için eski yaklaşımı iyileştirdi.

- "ccTLD'ler" (ülke kodu üst düzey alan adları): Kuruluşlar, yerelleştirilmiş deneyimler için farklı ccTLD'lere sahip siteler bulundurabilir ve bu siteler, paylaşılan hizmetlere ve altyapıya erişim gerektirebilir.
- "Hizmet" alanları - Siteler güvenlik veya performans amacıyla ayrı alan adları kullanabilir ve bu siteler işlevlerini gerçekleştirmek için kullanıcının kimliğine erişim gerektirebilir.
- "İlişkili" alan adları — Kuruluşlar farklı, alakalı markalar veya ürünler için birden çok site bulundurabilir. Bir kuruluşun kullanıcı tabanının siteleriyle nasıl etkileşimde bulunduğunu daha iyi anlamak veya aynı giriş altyapısına dayanan ilgili bir sitede kullanıcının giriş durumunu hatırlamak amacıyla ilgili siteler genelinde kullanıcı yolculuklarının analizi gibi kullanım alanları için siteler arası çerez erişimi isteyebilirler.
Bu kullanım alanlarının her biri için ayrı politika gereksinimleri, karşılık gelen teknik doğrulama kontrolleri ve belirli tarayıcı işleme davranışı vardır (Gönderim Yönergeleri bölümünden daha fazla bilgi edinebilirsiniz). Bu değişiklikler, "herkese uygun tek boyut" tasarımını bırakıp bölümlere ayrılmış, kullanım alanına dayalı bir çerçeveyi tercih ederek orijinal teklifteki sınırlamaları ortadan kaldırır.
Üçüncü taraf çerezi erişimi için etkin istekler aracılığıyla birlikte çalışabilirlik fırsatı
Chrome, web platformunun sağlıklı kalmasını sağlamak için diğer tarayıcılarla birlikte çalışabilirliği teşvik etmek istemektedir. Safari, Firefox ve Edge gibi diğer tarayıcılar, etkin çerez isteklerini kolaylaştırmak için şu anda Storage Access API'yi (SAA) kullandığından, Chrome'da SAA'dan yalnızca aldığımız önemli geri bildirimleri yanıtlamak için değil, web birlikte çalışabilirliğini desteklemek için de kullanmayı tercih ettik.
Geliştiricilere daha fazla esneklik sağlamak ve Saa'nın bilinen sınırlamalarını ele almak için requestStorageAccessForOrigin API'yi de önerdik.
Storage Access API ve FPS'yi birlikte kullanma fırsatı
Storage Access API'yi (SAA) uygularken tarayıcılar, kullanıcılardan doğrudan izin istemeyi, diğerleri ise izin istemi olmadan sınırlı sayıda isteğe izin vermeyi tercih edebilir.
Chrome, FPS'nin kullanıcıların sürtüşmesini sınırlandırarak ve önemli, sınırlı kullanım alanlarında istem yorulmasını önleyerek SAA üzerinde şeffaf bir katman sağlayabileceğine inanmaktadır. FPS, tarayıcılara, kullanıcılardan izin istemeyi tercih etmeleri durumunda kullanıcılara grup üyeliği hakkında ek bilgi sağlama esnekliği de sunar.
FPS ile geliştiriciler, temel kullanım alanlarına hizmet eden kendi etkilenen sitelerini belirleme fırsatına sahip olur. Bu sayede ajanslar, sitelerinin kullanıcılar için nasıl çalışacağını tahmin edebilir ve FPS'den veya bir üçüncü taraf çerezi alternatifinden yararlanarak kullanıcı deneyimi üzerindeki etkiyi sınırlamak üzere gerekli önlemleri alabilir. Buna ek olarak FPS, zamanla değişebilen veya farklı kullanıcılar için değişen davranışlara yol açabilecek buluşsal yöntemlerin aksine, geliştiricilere platform için öngörülebilirlik sağlar.
Son olarak, Chrome'da FPS ile çalışmak için SAA'yı uygulayan geliştiriciler, FPS göndermeyenler de dahil sitelerinin diğer tarayıcılardaki performansı için de SAA'dan yararlanabilecektir.
Devam eden tartışma
En son teklifimizin, kullanıcıların ve geliştiricilerin ihtiyaçlarını göz önünde bulunduran zorlu bir takas alanında doğru dengeyi sağladığına inanıyoruz. Web ekosistemi paydaşlarının gönderdiği ve FPS teklifini geliştirmemize yardımcı olan geri bildirimleri takdir ediyoruz.
Web ekosistemi paydaşlarının güncellenen teklif hakkında hâlâ bilgi sahibi olduklarını biliyoruz. Geliştiriciler için daha kullanışlı olacak ve web'de gizliliği geliştirmeye devam edecek şekilde tasarımı geliştirmeye devam edebilmemiz için lütfen bizimle etkileşim kurun. Google, Taahhütler'e uygunluğu sağlamak için Birleşik Krallık Rekabet ve Piyasalar Kurumu (CMA) ile de çalışmaya devam edecektir.
Etkileşimde bulunmak için aşağıdaki kaynaklara göz atın:
- WICG'de gelişim
- FPS testi talimatları
- First-Party Sets: entegrasyon kılavuzu
- FPS Gönderim Yönergeleri
Ekosistemle birlikte çalışma
Salesforce ve CafeMedia gibi şirketlerin Birinci Taraf Gruplarla ilgili önemli geri bildirimler ve geliştirmelerle ilgilendiğini görmek çok güzel. Teknolojinin ilerlemesinde önemli rol oynadılar. Bazıları da Birinci Taraf Gruplar ve Chrome'un web ekosistemiyle çalışma çalışmaları hakkındaki görüşlerini bizimle paylaştı:
"Chrome, kullanıcı yolculuklarını koruma gibi kullanım alanlarımızın çoğuna uygun şekilde birinci taraf gruplar geliştiriyor. Bu bize, Google ekibinin web'deki site sahiplerinin farklı ihtiyaçlarını anlamaya çalıştığını gösteriyor." - Mercado Libre
"VWO olarak Google'ın, orijinal kullanım alanlarının ele alınmasını sağlarken gizlilik standartlarını yükseltme çabalarını da takdir ediyoruz. Ekibin geliştirici ekosistemiyle iş birliği yapması ve web paydaşlarından gelen geri bildirimlere dayanarak birinci taraf set teklifinin uygulanmasını sürekli olarak iyileştirmesi çok güzel. Teklifin test yolculuğunun bir parçası olmaktan heyecan duyuyoruz ve tarayıcıya dahil edilmesini dört gözle bekliyoruz." - Nitish Mittal, Mühendislik Bölümü Yöneticisi, VWO

