
Nhóm bên thứ nhất (FPS) được thiết kế để hỗ trợ trải nghiệm duyệt web của người dùng sau khi cookie của bên thứ ba ngừng hoạt động trong Chrome. Đề xuất này đã phát triển đáng kể trên các diễn đàn trên web mở trong quá trình ưu tiên FPS, đầu tiên là trong Nhóm cộng đồng về quyền riêng tư của W3C và bây giờ là trong Nhóm cộng đồng vườn ươm web.
Trong bài đăng trên blog này, chúng tôi sẽ tóm tắt quá trình phát triển, nêu bật những thay đổi quan trọng và thảo luận về lý do chúng tôi tin rằng những thay đổi đó giúp cải thiện quyền riêng tư trên web trong khi vẫn tiếp tục hỗ trợ hệ sinh thái.
Thông tin khái quát
Các trang web thường dựa vào quyền truy cập vào cookie trong bối cảnh bên thứ ba để cung cấp trải nghiệm liền mạch và phù hợp cho người dùng. Ngoài API Quảng cáo bảo đảm quyền riêng tư (Topics, Protected Audience API và Attribution), nhóm Chrome còn tìm hiểu phạm vi các tình huống mà cookie của bên thứ ba được sử dụng, ngoài mục đích cá nhân hoá hoặc đo lường quảng cáo, để mang đến trải nghiệm duyệt web nâng cao cho người dùng.
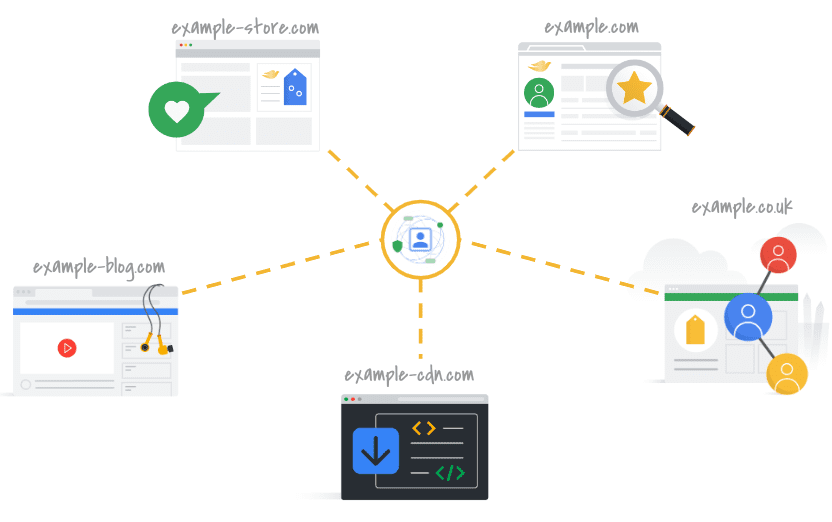
Chúng tôi nhận thấy rằng các tổ chức có thể dựa vào cookie của bên thứ ba vì cấu trúc web của họ được thiết kế để sử dụng nhiều miền. Ví dụ: một tổ chức có thể có một miền cho blog đi bộ đường dài và một miền khác cho cửa hàng cắm trại và muốn hỗ trợ hành trình của người dùng trên các trang web đó. Một tổ chức cũng có thể duy trì nhiều miền theo mã quốc gia với cơ sở hạ tầng dùng chung cho dịch vụ web của họ. Đối với những trường hợp như thế này, chúng tôi hướng đến việc tạo ra một giải pháp phù hợp với nhu cầu của các tổ chức đó, trong khi vẫn duy trì kỳ vọng của người dùng về quyền riêng tư của họ trên web.
Nơi chúng tôi bắt đầu
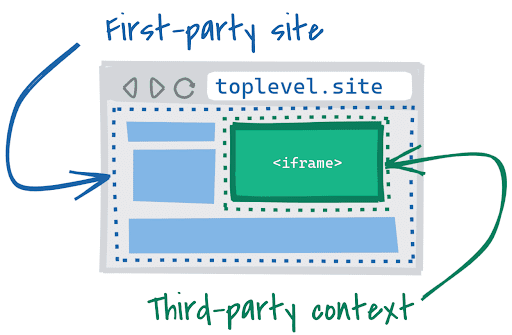
Vì trình duyệt hiện đang sử dụng ranh giới cấp trang web để diễn giải "bên thứ nhất" so với "bên thứ ba", để tính đến phạm vi các miền mà một tổ chức có thể quản lý, nên có vẻ phù hợp để thay thế ranh giới kỹ thuật này bằng một định nghĩa chi tiết hơn.

Vào năm 2021, ban đầu, Chrome đề xuất thuộc tính cookie SameParty cho Nhóm bên thứ nhất để các trang web có thể xác định cookie bắt nguồn từ các trang web thuộc "cùng một bên". Chúng tôi đã sử dụng
Chính sách tác nhân người dùng
để xác định những gì sẽ cấu thành một "cùng một bên". Định nghĩa về chính sách này cố gắng xây dựng dựa trên các khuôn khổ hiện có của "bên" (ví dụ: trong quy cách DNT của W3C) và kết hợp các đề xuất từ các bài thảo luận liên quan đến quyền riêng tư (chẳng hạn như báo cáo của Uỷ ban Thương mại Liên bang năm 2012 có tiêu đề "Bảo vệ quyền riêng tư của người tiêu dùng trong kỷ nguyên thay đổi nhanh").
Tại thời điểm đó, chúng tôi cảm thấy phương pháp này đủ linh hoạt cho nhiều loại tổ chức, thuộc nhiều ngành, trong khi vẫn tuân thủ mục tiêu cơ bản là giảm thiểu hoạt động theo dõi trên diện rộng thông qua cookie của bên thứ ba.
Phản hồi về đề xuất ban đầu
Thông qua nhiều cuộc trò chuyện với các bên liên quan trong hệ sinh thái web, chúng tôi nhận thấy rằng có những hạn chế với thiết kế ban đầu này.
Những thách thức về quyền riêng tư với quyền truy cập cookie thụ động thông qua thuộc tính SameParty
Các nhà cung cấp trình duyệt khác ưu tiên một phương pháp chủ động để truy cập vào cookie của bên thứ ba yêu cầu lệnh gọi API rõ ràng, thay vì thiết lập ranh giới mà trong đó quyền truy cập cookie thụ động có thể được duy trì. Các yêu cầu đang thực hiện truy cập cookie cho phép xem và kiểm soát trình duyệt để giảm thiểu rủi ro theo dõi bí mật thông qua cookie của bên thứ ba. Ngoài ra, chế độ hiển thị này sẽ cho phép các trình duyệt cung cấp cho người dùng lựa chọn cho phép hoặc chặn quyền truy cập vào cookie đó.
Vì lợi ích tìm kiếm khả năng tương tác của web trên nhiều trình duyệt cũng như cải thiện lợi ích về quyền riêng tư, chúng tôi đã quyết định chuyển sang hướng này.
Những thách thức trong việc triển khai đối với chính sách được đề xuất
Chính sách ban đầu đề xuất 3 yêu cầu để các miền thuộc một nhóm duy nhất: "quyền sở hữu chung", "chính sách quyền riêng tư chung" và "danh tính nhóm chung".
Trong hệ sinh thái rộng lớn hơn, chúng tôi nhận được ý kiến phản hồi về chính sách này dựa trên 4 chủ đề chính.
Quyền sở hữu chung quá hạn chế
Về yêu cầu "quyền sở hữu chung", chúng tôi đã nhận được ý kiến phản hồi rằng định nghĩa về FPS (chỉ tập trung vào quyền sở hữu công ty) sẽ mang lại cho các công ty lớn khả năng tổng hợp dữ liệu trên nhiều miền và dịch vụ dành cho người dùng hiệu quả hơn so với các công ty nhỏ hơn. Vì mục tiêu của chúng tôi là xây dựng Hộp cát về quyền riêng tư cho toàn bộ hệ sinh thái, nên chúng tôi đã nghiêm túc xem xét ý kiến phản hồi này và ưu tiên đưa ra một giải pháp toàn diện hơn.
Một chính sách duy nhất hạn chế khả năng mở rộng đối với các trường hợp sử dụng
Mặc dù ý tưởng về một chính sách toàn diện để quản lý một ranh giới nhằm mang lại tính linh hoạt cho nhiều loại miền cần có trong FPS của tổ chức, nhưng chúng tôi nhận thấy rằng một số trường hợp sử dụng quan trọng không thể đáp ứng được thiết kế của chính sách này. Ví dụ: các miền dịch vụ (như các miền lưu trữ nội dung do người dùng tạo) có thể yêu cầu quyền truy cập vào cookie của các miền đó trong ngữ cảnh bên thứ ba để xác thực hoặc nhận dạng người dùng. Những miền như vậy hiếm khi có trang chủ mà người dùng có thể truy cập. Vì vậy, chúng tôi không thể đáp ứng các yêu cầu về "danh tính nhóm chung" hoặc "chính sách quyền riêng tư chung" với các miền khác có cùng khung hình trên giây.
Nhận thức và hiểu biết của người dùng về danh tính nhóm có thể khác nhau
Ban đầu, chúng tôi đề xuất các biện pháp bảo vệ để xác định "danh tính nhóm chung" nhằm tìm cách xác định phạm vi các miền trong một nhóm duy nhất thành những miền có thể dễ dàng liên kết với danh tính nhóm chung. Tuy nhiên, chúng tôi không thể xác định phương thức kỹ thuật để đo lường và đánh giá xem danh tính nhóm chung có thể "người dùng dễ dàng tìm thấy" hay không. Điều này dẫn đến khả năng xảy ra hành vi sai trái và đặt câu hỏi về việc thực thi.
Chúng tôi cũng nhận được ý kiến phản hồi rằng việc hiểu ý nghĩa của ranh giới "quyền sở hữu chung" có thể khác nhau tuỳ theo người dùng. Điều này khiến việc tạo nguyên tắc có thể áp dụng cho mọi trang web trở nên khó khăn.
Khó thực thi chính sách mang tính chủ quan trên quy mô lớn
Chúng tôi đã nhận được nhiều yêu cầu cung cấp nguyên tắc chi tiết hơn, do tính chất chủ quan của một số yêu cầu nhất định (chẳng hạn như "danh tính nhóm chung") và nhu cầu đề cập đến các trường hợp ngoại lệ hoặc trường hợp hiếm gặp cho những trường hợp khác (về "chính sách quyền riêng tư chung").
Để đảm bảo chính sách này được áp dụng một cách công bằng và nhất quán, Chrome sẽ phải cung cấp cho các tác giả trang web các nguyên tắc cụ thể hơn nhiều. Chúng tôi nhận thấy rằng việc cố gắng tạo ra các nguyên tắc nghiêm ngặt hơn có thể gây tổn hại cho hệ sinh thái.
Mặc dù ban đầu chúng tôi đã đề xuất rằng một cơ quan thực thi độc lập đảm nhận vai trò điều tra và thực thi việc tuân thủ chính sách, nhưng trong hệ sinh thái hiện tại, việc tìm được một cơ quan thực thi độc lập có chuyên môn thích hợp để thực hiện các trách nhiệm này một cách khách quan là điều khó khăn. Thay vào đó, chúng tôi đã cố gắng chuyển sang một chính sách có thể thực thi về mặt kỹ thuật để đảm bảo rằng việc triển khai có thể được áp dụng một cách nhất quán và khách quan.
Quá trình phát triển
Để đáp ứng ý kiến phản hồi, chúng tôi đã thiết kế lại FPS. Chúng tôi quay lại với các vấn đề cụ thể mà chúng tôi đang cố gắng giải quyết và quyết định khung đề xuất một cách trực tiếp hơn về những trường hợp sử dụng cụ thể mà chúng tôi đang giải quyết.
Giải pháp cho các trường hợp sử dụng chính
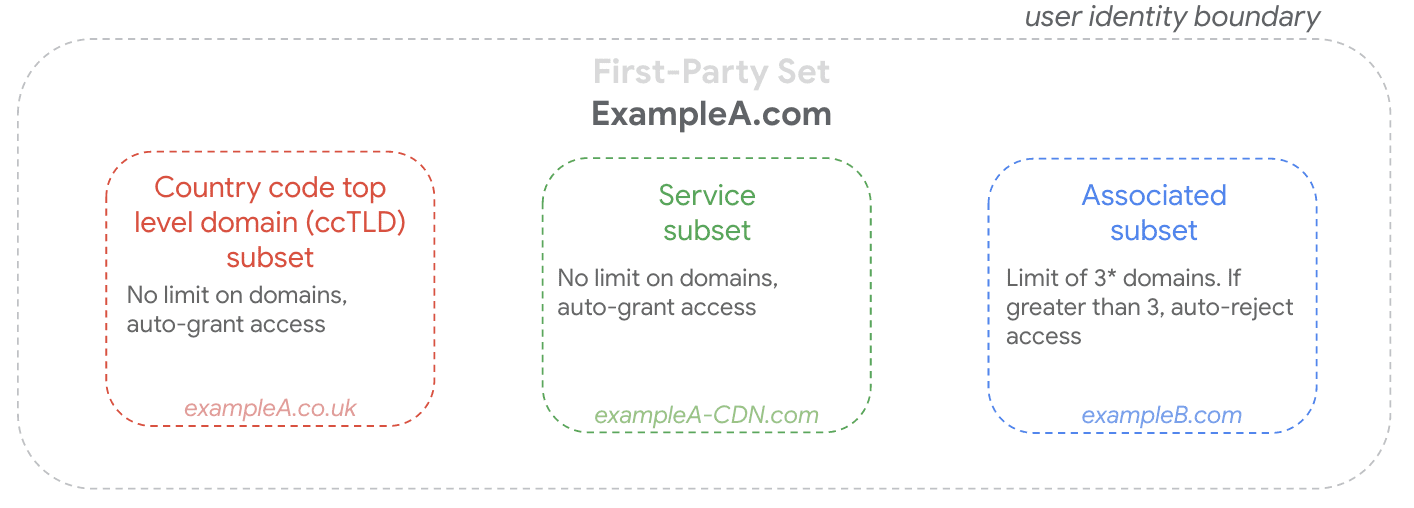
Chrome đã phát triển 3 "tập con" được tạo riêng cho nhiều mục đích để đáp ứng các trường hợp sử dụng chính trên web. Phương pháp tiếp cận tập hợp con được cải thiện dựa trên phương pháp cũ bằng cách trở nên riêng tư hơn, cụ thể hơn và dễ thực thi hơn một cách nhất quán.

- "ccTLD" (miền cấp cao nhất theo mã quốc gia) — Các tổ chức có thể duy trì trang web có ccTLD (miền cấp cao nhất theo mã quốc gia) khác nhau để cung cấp trải nghiệm đã bản địa hoá và những trang web này có thể vẫn yêu cầu quyền truy cập vào cơ sở hạ tầng và dịch vụ dùng chung.
- Miền "dịch vụ" – Các trang web có thể sử dụng các miền riêng biệt cho mục đích bảo mật hoặc hiệu suất và các trang web này có thể yêu cầu quyền truy cập vào danh tính của người dùng để thực hiện chức năng.
- Miền "được liên kết" — Các tổ chức có thể duy trì nhiều trang web cho các thương hiệu hoặc sản phẩm khác nhau có liên quan. Họ có thể muốn truy cập vào cookie trên nhiều trang web cho các trường hợp sử dụng như phân tích hành trình của người dùng trên các trang web liên quan để hiểu rõ hơn về cách cơ sở người dùng của tổ chức tương tác với các trang web của họ, hoặc để ghi nhớ trạng thái đăng nhập của người dùng trên trang web liên quan dựa vào cùng một cơ sở hạ tầng đăng nhập.
Đối với mỗi trường hợp sử dụng này, có các yêu cầu riêng về chính sách, các bước kiểm tra xác thực kỹ thuật tương ứng và hành vi xử lý cụ thể của trình duyệt (tìm hiểu thêm tại Nguyên tắc gửi). Những thay đổi này giải quyết các hạn chế trong đề xuất ban đầu bằng cách bỏ thiết kế "một kích thước phù hợp với tất cả" và ưu tiên sử dụng một khung phân vùng, dựa trên trường hợp sử dụng.
Cơ hội về khả năng tương tác thông qua các yêu cầu đang hoạt động về quyền truy cập vào cookie của bên thứ ba
Chrome muốn thúc đẩy khả năng tương tác với các trình duyệt khác để duy trì tình trạng của nền tảng web. Vì các trình duyệt khác như Safari, Firefox và Edge hiện đang sử dụng Storage Access API (API Truy cập bộ nhớ) (SAA) để hỗ trợ các yêu cầu cookie đang hoạt động, nên chúng tôi đã chọn tận dụng SAA trong Chrome không chỉ để giải quyết các ý kiến phản hồi về khoá mà chúng tôi nhận được, mà còn hỗ trợ khả năng tương tác trên web.
Để giúp nhà phát triển linh hoạt hơn và giải quyết các hạn chế đã biết của SAA, chúng tôi cũng đề xuất API requestStorageAccessForOrigin.
Cơ hội sử dụng đồng thời Storage Access API và FPS (khung hình/giây)
Khi triển khai Storage Access API (SAA), các trình duyệt có thể chọn trực tiếp yêu cầu người dùng cấp quyền và những trình duyệt khác có thể chọn cho phép một số yêu cầu mà không cần lời nhắc cấp quyền.
Chrome tin rằng FPS có thể tạo ra một lớp minh bạch trên SAA bằng cách hạn chế sự phiền hà của người dùng và ngăn chặn sự mệt mỏi khi hiển thị lời nhắc đối với các trường hợp sử dụng quan trọng, có giới hạn. FPS cũng giúp trình duyệt linh hoạt cung cấp cho người dùng ngữ cảnh bổ sung về tư cách thành viên đã đặt, nếu trình duyệt chọn nhắc người dùng cấp quyền.
Với FPS, nhà phát triển có cơ hội xác định các trang web bị ảnh hưởng của riêng họ và phục vụ các trường hợp sử dụng chính. Điều này cho phép nhà phát triển dự đoán cách trang web của họ sẽ hoạt động đối với người dùng và thực hiện các biện pháp để hạn chế tác động đến trải nghiệm người dùng bằng cách tận dụng FPS hoặc một giải pháp thay thế cookie của bên thứ ba. Ngoài ra, FPS cung cấp cho nhà phát triển khả năng dự đoán nền tảng, thay vì các phương pháp phỏng đoán có thể thay đổi theo thời gian hoặc dẫn đến các hành vi khác nhau cho người dùng.
Cuối cùng, các nhà phát triển triển khai SAA để hoạt động với FPS trong Chrome cũng sẽ có thể tận dụng SAA cho hiệu suất trang web của họ trên các trình duyệt khác, ngay cả những trình duyệt không gửi FPS.
Thảo luận liên tục
Chúng tôi tin rằng đề xuất mới nhất của mình sẽ tạo ra sự cân bằng phù hợp trong một bối cảnh đánh đổi đầy thách thức, cần cân nhắc đến nhu cầu của người dùng và nhà phát triển. Chúng tôi trân trọng ý kiến phản hồi của các bên liên quan đến hệ sinh thái web đã giúp chúng tôi phát triển đề xuất về FPS.
Chúng tôi nhận thấy rằng các bên liên quan trong hệ sinh thái web vẫn đang làm quen với đề xuất mới cập nhật này. Vui lòng tương tác với chúng tôi để chúng tôi có thể tiếp tục cải thiện thiết kế theo cách hữu ích hơn cho các nhà phát triển và tiếp tục cải thiện quyền riêng tư trên web. Google cũng sẽ tiếp tục làm việc với Cơ quan Cạnh tranh và Thị trường (CMA) của Vương quốc Anh để đảm bảo việc tuân thủ các Cam kết.
Để tương tác, hãy xem các tài nguyên sau:
- tiềm năng trong WICG
- Hướng dẫn kiểm thử FPS
- Nhóm bên thứ nhất: hướng dẫn cho quá trình tích hợp
- Nguyên tắc gửi về FPS
Làm việc với hệ sinh thái
Thật tuyệt khi thấy các công ty như Salesforce và CafeMedia tham gia vào những ý kiến phản hồi quan trọng và phát triển Nhóm bên thứ nhất. Họ đóng vai trò quan trọng trong việc cải tiến công nghệ. Một số người khác cũng đã chia sẻ suy nghĩ về Nhóm bên thứ nhất và những nỗ lực của Chrome trong việc phát triển hệ sinh thái web:
"Chrome đang phát triển các nhóm ứng dụng bên thứ nhất để phù hợp với nhiều trường hợp sử dụng của chúng tôi, chẳng hạn như việc duy trì hành trình của người dùng. Điều này cho chúng tôi thấy rằng nhóm Google đang nỗ lực để hiểu các loại nhu cầu khác nhau của các chủ sở hữu trang web trên web." – Mercado Libre
"Tại VWO, chúng tôi trân trọng những nỗ lực của Google trong việc nâng cao các tiêu chuẩn về quyền riêng tư, đồng thời đảm bảo việc xử lý các trường hợp sử dụng thực tế. Điều tuyệt vời là nhóm đang hợp tác với hệ sinh thái dành cho nhà phát triển và không ngừng cải thiện việc triển khai đề xuất dành cho nhóm bên thứ nhất dựa trên ý kiến phản hồi của các bên liên quan trên web. Chúng tôi rất vui mừng được trở thành một phần trong hành trình thử nghiệm đề xuất này và rất mong được tích hợp đề xuất này vào trình duyệt." – Nitish Mittal, Giám đốc kỹ thuật, VWO

