A partire da Chrome 132, gli sviluppatori possono partecipare a una prova per sviluppatori di un nuovo approccio ai popup web: i popup partizionati. Questa prova per sviluppatori è disponibile solo per computer e la funzionalità non è ancora disponibile su Android.
Un popup suddiviso è un nuovo tipo di popup progettato per interazioni di breve durata, come accessi o rapide conferme. Carica contenuti web con due funzionalità uniche:
- Spazio di archiviazione partizionato per chi apre
- Un'interfaccia utente simile a una finestra modale
Perché abbiamo bisogno di popup partizionati?
I popup partizionati sono progettati per mantenere le proprietà di privacy di un frame spartito e le proprietà di sicurezza dei popup.
Man mano che un numero maggiore di utenti attiva la navigazione senza cookie di terze parti, i flussi che si basano sull'archiviazione dei dati in un popup per il recupero in un contesto di terze parti in un secondo momento (ad esempio per mantenere la sessione utente su più siti) potrebbero essere interrotti. I popup suddivisi in sezioni hanno lo scopo di risolvere questo problema.
Come funzionano i popup partizionati?
Lo spazio di archiviazione di ogni popup partizionato è suddiviso in base all'utente che lo apre. La suddivisione dello spazio di archiviazione limita l'accesso ai dati cross-site, mitigando i rischi di monitoraggio e gli attacchi di inserimento di script. Scopri come funziona il partizionamento dello spazio di archiviazione nella nostra documentazione.
Prendiamo ad esempio un sito web opener.example che incorpora contenuti di
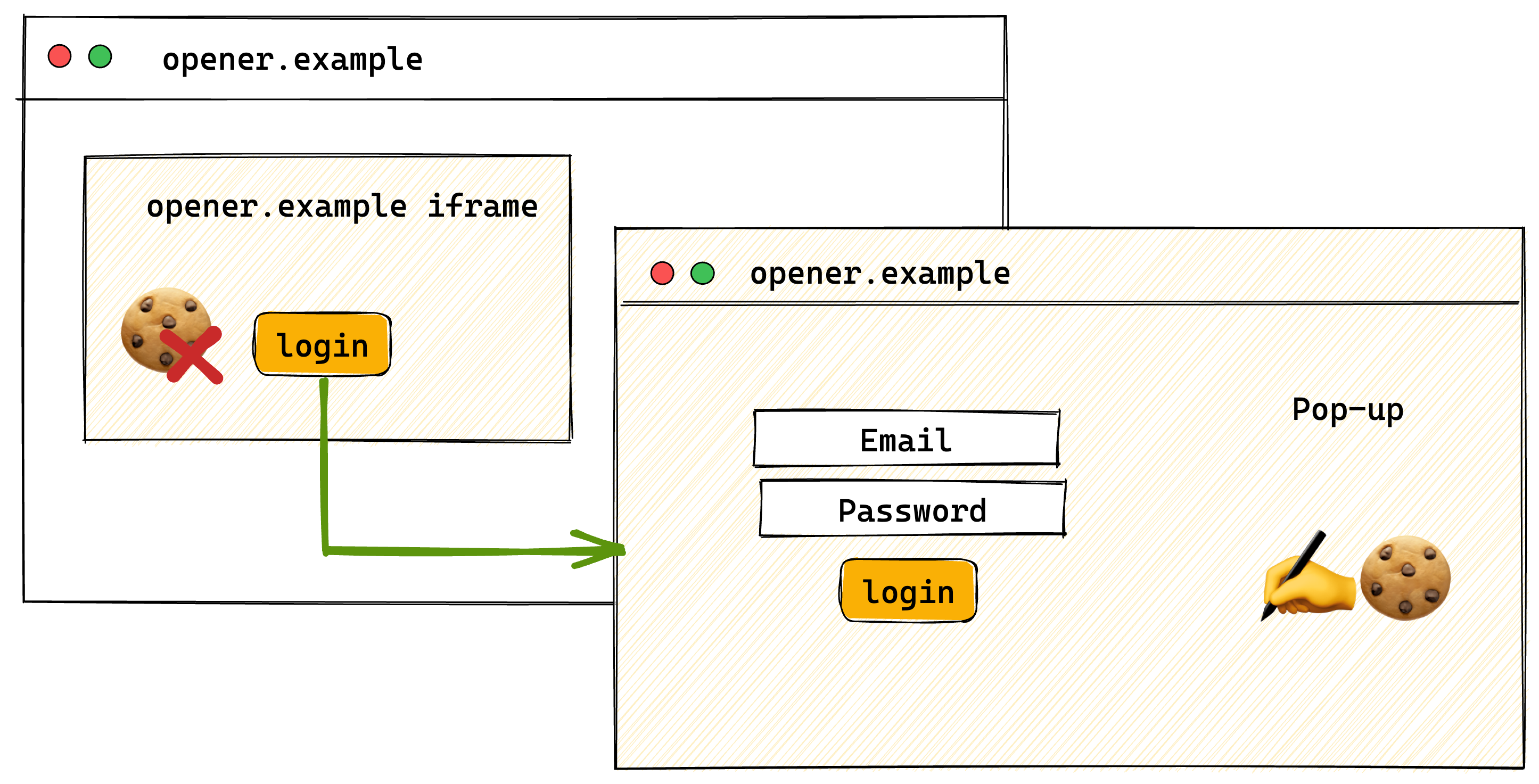
third-party.example. Per visualizzare contenuti personalizzati su opener.example, l'utente deve accedere su third-party.example. Quando i cookie di terze parti sono bloccati nel browser dell'utente, il flusso del popup corrente è il seguente:
- L'utente fa clic su un pulsante di accesso.
- Si apre una finestra di dialogo.
- L'utente accede dal contesto di primo livello di
third-party.examplee viene scritto un cookie di autenticazione non partizionato. - I contenuti di
third-party.exampleincorporati inopener.examplenon hanno accesso ai propri cookie di primo livello scritti suopener.examplequando sono stati presentati in un contesto proprietario.third-party.exampleQuesto accade perché il cookie di autenticazione non è partizionato ed è quindi un cookie di terze parti.

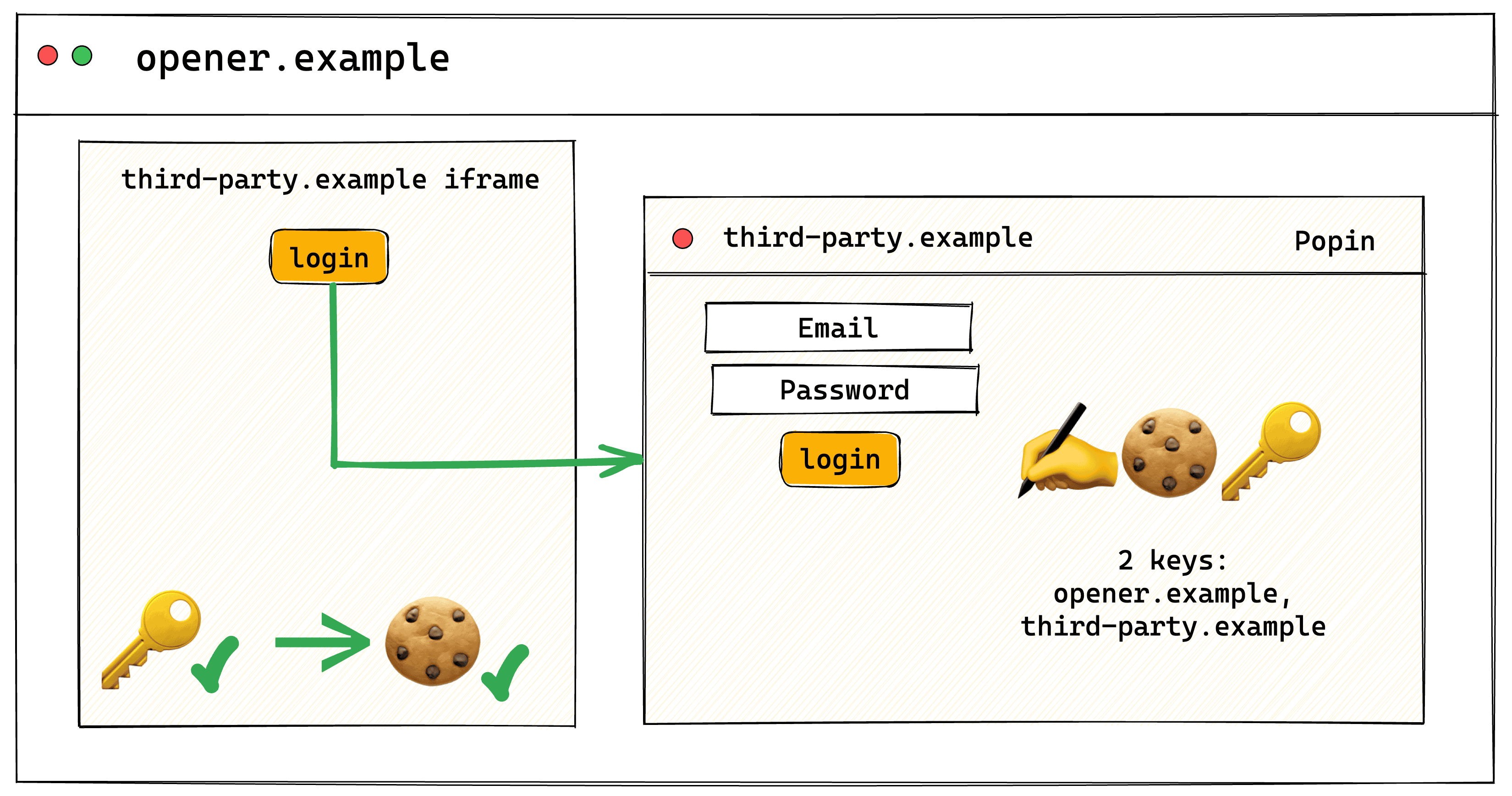
third-party.example incorporato in opener.example non ha accesso al proprio cookie non partizionato impostato nel contesto di primo livello del popup third-party.example.Lo spazio di archiviazione di un popup partizionato è partizionato per l'apri. In questo modo, vengono modificati i passaggi 3-4 dei flussi:
L'utente accede dal contesto di primo livello di
third-party.example. Poiché è aperto in un popup partizionato, lo spazio di archiviazione è partizionato peropener.example.I contenuti di
third-party.exampleincorporati inopener.examplehanno accesso al proprio cookie impostato nel popup, poiché condividono lo stesso spazio di archiviazione partizionato.

third-party.example incorporato in opener.example ha accesso al proprio cookie con stato partizionato impostato nel contesto di primo livello del popup third-party.example, perché il cookie è partizionato da opener.example.Interfaccia utente simile a una finestra modale rispetto alla scheda di apertura
Lo scopo dei popup suddivisi è aiutare l'utente a capire che la pagina di apertura e il popup sono correlati:
- Quando l'utente passa a un'altra scheda, il popup diventa automaticamente invisibile e inaccessibile, nello stesso modo in cui una finestra modale è visibile solo quando è attiva la scheda di apertura.
- Quando l'utente torna alla scheda di apertura, il popup viene visualizzato di nuovo.
- L'utente non può apportare modifiche nella barra degli indirizzi del browser del popup.
Prova
In Chrome 132 è stata introdotta una versione di prova per sviluppatori della funzionalità di popup partizionati. Ciò significa che la funzionalità sarà disponibile dietro un flag. Ecco come provare i popup suddivisi:
- Assicurati di utilizzare Chrome 132 o versioni successive.
- Vai a
chrome://flags#partitioned-popinse attiva il flag della funzionalità. - Riavvia Chrome.
- Prova la nostra demo.
Utilizzare popup partizionati sul tuo sito web
Per utilizzare un popup partizionato sul tuo sito web, chiama il metodo window.open() con il parametro popin passato:
window.open("third-party-popin.example", "_blank", "popin");
Condividi il tuo feedback
Stiamo valutando la possibilità di implementare i popup suddivisi e siamo alla ricerca di feedback degli sviluppatori. Ecco alcuni potenziali scenari di casi d'uso:
- Flusso di autenticazione utente. Se hai implementato un flusso di autenticazione personalizzato e l'autenticazione avviene su un dominio diverso da quello del tuo sito (ad esempio, gli utenti di
site.exampleaccedono suauth-site.example), prova ad aprire la pagina di autenticazione in un popup per utilizzare il cookie della sessione nella pagina di apertura. - Contenuti incorporati. Prova i popup suddivisi per visualizzare contenuti aggiuntivi da un widget di terze parti, ad esempio una finestra di dialogo delle impostazioni, un'immagine o un PDF (o altri contenuti che di solito vengono caricati in un popup), visualizzati in una finestra più grande. In questo caso, i popup suddivisi hanno lo scopo di conservare lo stato della sessione dell'utente tra il widget di terze parti e il tuo sito.
Se uno di questi scenari è presente nelle tue soluzioni, hai in mente altri casi d'uso o vuoi contribuire a definire il futuro di questa funzionalità, provala e comunicacelo:
- Hai riscontrato problemi?
- Hai suggerimenti per migliorare l'esperienza utente?
- Hai suggerimenti per un'interfaccia utente migliore? Nello specifico, ritieni che la UI indichi chiaramente che l'elemento di apertura e il popup sono correlati?
- Quanto ritieni che sia utile questa funzionalità?
- Esistono altri casi d'uso per i quali vorresti utilizzare i popup partizionati?
Invia una segnalazione su GitHub per condividere la tua opinione.


