Chrome 132 থেকে, ডেভেলপাররা ওয়েব পপ-আপগুলির জন্য একটি নতুন পদ্ধতির জন্য একটি বিকাশকারী ট্রায়ালে অংশগ্রহণ করতে পারে: পার্টিশনড পপিন৷ এই বিকাশকারী ট্রায়াল শুধুমাত্র ডেস্কটপের জন্য উপলব্ধ, এবং বৈশিষ্ট্যটি এখনও Android এ উপলব্ধ নয়৷
একটি বিভাজিত পপিন হল একটি নতুন ধরনের পপ-আপ যা স্বল্পস্থায়ী ইন্টারঅ্যাকশনের জন্য ডিজাইন করা হয়েছে, যেমন লগইন বা দ্রুত নিশ্চিতকরণ। এটি দুটি অনন্য বৈশিষ্ট্য সহ ওয়েব সামগ্রী লোড করে:
কেন আমাদের পার্টিশন করা পপিন দরকার?
পার্টিশন করা পপিনগুলি একটি পার্টিশন করা আইফ্রেমের গোপনীয়তা বৈশিষ্ট্য এবং পপ-আপগুলির সুরক্ষা বৈশিষ্ট্যগুলি বজায় রাখার জন্য ডিজাইন করা হয়েছে৷
যেহেতু আরো ব্যবহারকারীরা তৃতীয় পক্ষের কুকি ছাড়া ব্রাউজিং বেছে নেয়, ফ্লো যা পরবর্তীতে তৃতীয় পক্ষের প্রসঙ্গে পুনরুদ্ধারের জন্য পপ-আপে ডেটা সংরক্ষণের উপর নির্ভর করে (উদাহরণস্বরূপ, সাইট জুড়ে ব্যবহারকারীর সেশন বজায় রাখার জন্য) ব্যাহত হতে পারে। বিভাজিত পপিনগুলি এই সমস্যাটির সমাধান করার লক্ষ্য রাখে।
বিভাজিত পপিন কিভাবে কাজ করে?
প্রতিটি পার্টিশন করা পপিনের স্টোরেজ তার ওপেনারে পার্টিশন করা হয়। স্টোরেজ বিভাজন ক্রস-সাইট ডেটা অ্যাক্সেস সীমিত করে, ট্র্যাকিং ঝুঁকি এবং স্ক্রিপ্ট ইনজেকশন আক্রমণ হ্রাস করে। আমাদের ডকুমেন্টেশনে স্টোরেজ পার্টিশন কিভাবে কাজ করে তা জানুন।
একটি opener.example ওয়েবসাইট বিবেচনা করুন যেটি third-party.example থেকে সামগ্রী এম্বেড করে। opener.example এ ব্যক্তিগতকৃত সামগ্রী প্রদর্শন করতে, ব্যবহারকারীকে third-party.example .example-এ সাইন ইন করতে হবে। যখন ব্যবহারকারীর ব্রাউজারে তৃতীয় পক্ষের কুকি ব্লক করা হয়, তখন বর্তমান পপ-আপ প্রবাহটি নিম্নরূপ:
- ব্যবহারকারী একটি লগইন বোতামে ক্লিক করে।
- একটি ডায়ালগ খোলে।
- ব্যবহারকারী
third-party.exampleএর শীর্ষ স্তরের প্রসঙ্গ থেকে লগ ইন করে এবং একটি বিভাজনবিহীন প্রমাণীকরণ কুকি লেখা হয়। -
opener.exampleএ এম্বেড করাthird-party.exampleবিষয়বস্তুthird-party.exampleexample-এ লেখা নিজস্ব শীর্ষ-স্তরের কুকিগুলিতে অ্যাক্সেস নেই যখন এটি একটি প্রথম-পক্ষের প্রসঙ্গে উপস্থাপন করা হয়েছিল। এটি ঘটে কারণ প্রমাণীকরণ কুকিটি বিভাজনবিহীন এবং তাই একটি তৃতীয় পক্ষের কুকি।

opener.example এ এম্বেড করা third-party.example আইফ্রেম-এর third-party.example পপ-আপের শীর্ষ-স্তরের প্রেক্ষাপটে সেট করা নিজস্ব অ-বিভাজনবিহীন কুকিতে অ্যাক্সেস নেই।একটি বিভাজিত পপিনের সঞ্চয়স্থান ওপেনারে পার্টিশন করা হয়। এটি প্রবাহের 3-4 ধাপগুলিকে পরিবর্তন করে:
ব্যবহারকারী
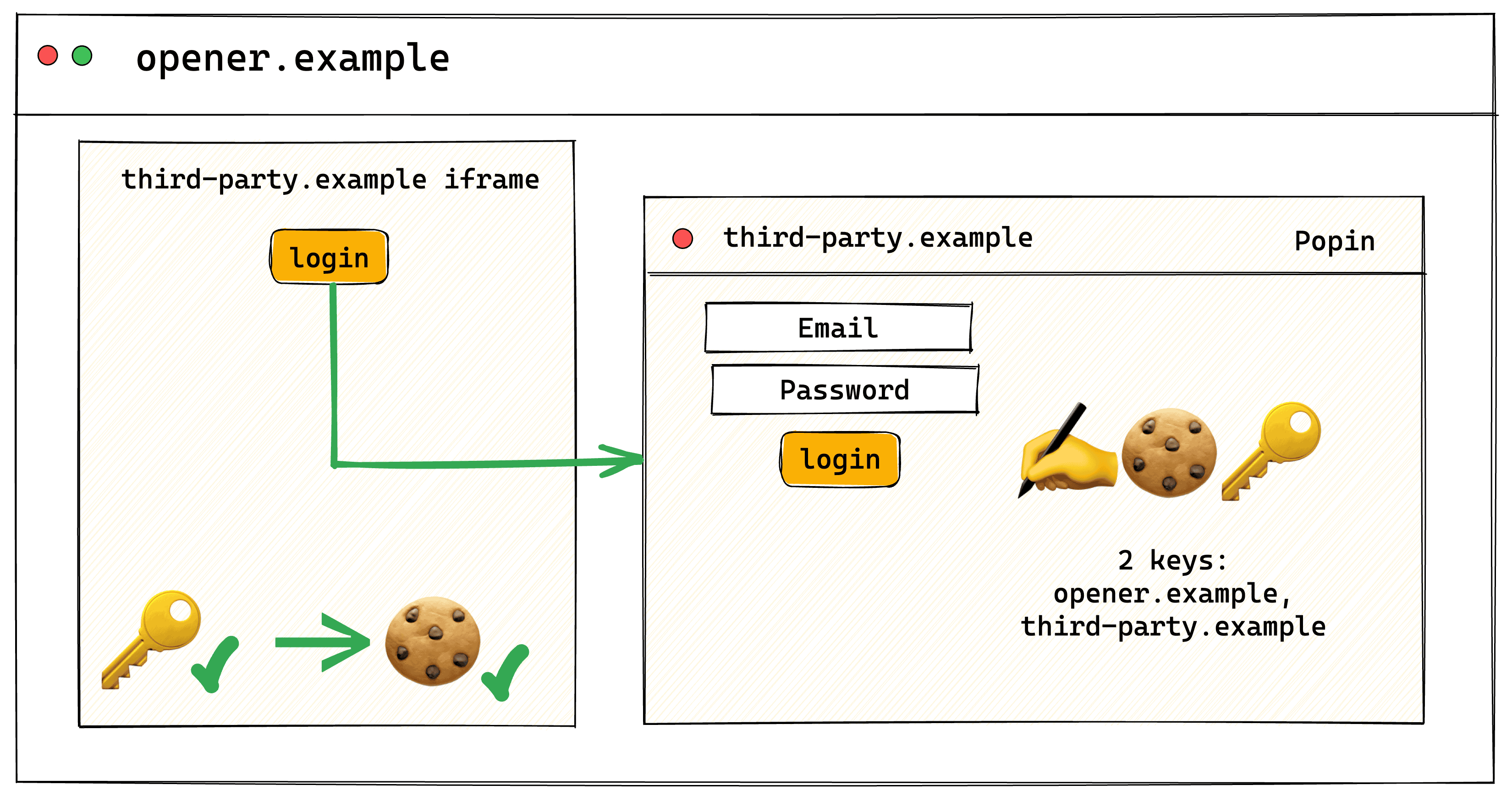
third-party.exampleশীর্ষ-স্তরের প্রসঙ্গ থেকে লগ ইন করে। যেহেতু এটি একটি পার্টিশন করা পপিনে খোলা থাকে, স্টোরেজটিopener.exampleদ্বারা বিভাজিত হয়।opener.exampleএ এমবেড করাthird-party.exampleসামগ্রীর নিজস্ব কুকিতে অ্যাক্সেস রয়েছে যা পপিনে সেট করা হয়েছিল, যেহেতু তারা একই বিভাজিত স্টোরেজ ভাগ করে।

opener.example এ এম্বেড করা third-party.example iframe-এর third-party.example পপিনের শীর্ষ-স্তরের প্রেক্ষাপটে সেট করা নিজস্ব পার্টিশন করা কুকিতে অ্যাক্সেস রয়েছে, কারণ কুকি opener.example দ্বারা বিভাজিত হয়।এর ওপেনার ট্যাবের সাপেক্ষে মডেলের মতো UI
পার্টিশন করা পপিনগুলি ব্যবহারকারীকে বুঝতে সাহায্য করে যে ওপেনার এবং পপিন সম্পর্কিত:
- যখন ব্যবহারকারী অন্য ট্যাবে স্যুইচ করে, তখন পপিন স্বয়ংক্রিয়ভাবে অদৃশ্য হয়ে যায় এবং অপ্রাপ্য হয়ে যায়, একইভাবে যখন ওপেনার ট্যাব সক্রিয় থাকে তখনই একটি মডেল দৃশ্যমান হয়।
- ব্যবহারকারী যখন ওপেনার ট্যাবে ফিরে আসে, তখন পপিন আবার দেখানো হয়।
- ব্যবহারকারী পপিনের ব্রাউজার অ্যাড্রেস বারে পরিবর্তন করতে পারবেন না।
চেষ্টা করে দেখুন
Chrome 132 পার্টিশনড পপিন বৈশিষ্ট্যের জন্য একটি বিকাশকারী ট্রায়াল প্রবর্তন করছে৷ এর মানে হল যে বৈশিষ্ট্যটি একটি পতাকার পিছনে উপলব্ধ হবে। এখানে আপনি কিভাবে পার্টিশন করা পপিন চেষ্টা করতে পারেন:
- আপনি Chrome 132 বা তার পরে ব্যবহার করছেন তা নিশ্চিত করুন।
-
chrome://flags#partitioned-popinsএ নেভিগেট করুন এবং বৈশিষ্ট্য পতাকা সক্ষম করুন৷ - Chrome পুনরায় চালু করুন।
- আমাদের ডেমো চেষ্টা করে দেখুন.
আপনার ওয়েবসাইটে পার্টিশন করা পপিন ব্যবহার করুন
আপনার ওয়েবসাইটে একটি পার্টিশন করা পপিন ব্যবহার করতে, popin প্যারামিটার পাস করে window.open() পদ্ধতিতে কল করুন:
window.open("third-party-popin.example", "_blank", "popin");
আপনার মতামত শেয়ার করুন
আমরা পার্টিশন করা পপিনগুলি অন্বেষণ করছি এবং বিকাশকারীর প্রতিক্রিয়া খুঁজছি৷ এখানে কিছু সম্ভাব্য ব্যবহারের ক্ষেত্রে পরিস্থিতি রয়েছে:
- ব্যবহারকারীর প্রমাণীকরণ প্রবাহ । যদি আপনার একটি কাস্টম প্রমাণীকরণ প্রবাহ প্রয়োগ করা থাকে এবং প্রমাণীকরণটি আপনার সাইটের থেকে ভিন্ন ডোমেনে ঘটে থাকে (উদাহরণস্বরূপ,
site.exampleব্যবহারকারীরাauth-site.exampleএ সাইন ইন করেন), সেশনটি ব্যবহার করতে একটি পপিনে প্রমাণীকরণ পৃষ্ঠাটি খোলার চেষ্টা করুন ওপেনার পৃষ্ঠায় কুকি। - এম্বেড করা বিষয়বস্তু। একটি বৃহত্তর উইন্ডোতে রেন্ডার করা একটি সেটিংস ডায়ালগ, একটি চিত্র বা একটি PDF (বা অন্যান্য সামগ্রী যা সাধারণত একটি পপ-আপে লোড করা হয়) এর মতো একটি তৃতীয় পক্ষের উইজেট থেকে অতিরিক্ত সামগ্রী প্রদর্শন করতে পার্টিশন করা পপিনগুলি ব্যবহার করে দেখুন৷ এই ক্ষেত্রে, পার্টিশন করা পপিনগুলি তৃতীয় পক্ষের উইজেট এবং আপনার সাইটের মধ্যে ব্যবহারকারীর সেশনের অবস্থা বজায় রাখার লক্ষ্য রাখে।
যদি আপনার সমাধানে এই পরিস্থিতিগুলির মধ্যে কোনটি থাকে, আপনার মনে অন্য ব্যবহারের ক্ষেত্রে থাকে, বা এই বৈশিষ্ট্যটির ভবিষ্যত গঠনে সহায়তা করতে চান তবে এটি চেষ্টা করে দেখুন এবং আমাদের জানান:
- আপনি কোন সমস্যার সম্মুখীন হয়েছে?
- আপনি একটি ভাল ব্যবহারকারীর অভিজ্ঞতা জন্য কোন পরামর্শ আছে?
- আপনি একটি ভাল UI জন্য কোন পরামর্শ আছে? বিশেষ করে, আপনি কি দেখতে পাচ্ছেন যে UI স্পষ্টভাবে নির্দেশ করে যে ওপেনার এবং পপিন সম্পর্কযুক্ত?
- আপনি এই বৈশিষ্ট্যটি কতটা দরকারী?
- আপনি পার্টিশন করা পপিন ব্যবহার করতে চান এমন অন্যান্য ব্যবহারের ক্ষেত্রে কি আছে?
আপনার চিন্তা শেয়ার করতে GitHub এ একটি সমস্যা ফাইল করুন।


