从 Chrome 132 开始,开发者可以参与开发者试用计划,以便了解一种处理网页弹出式窗口的新方法:分区弹出式窗口。此开发者试用版仅适用于桌面设备,Android 设备尚不支持此功能。
分区弹出式窗口是一种新型弹出式窗口,专为短时互动(例如登录或快速确认)而设计。它具有以下两个独特功能来加载 Web 内容:
为什么需要分屏弹出式窗口?
分屏弹出式窗口旨在维护分屏 iframe 的隐私属性和弹出式窗口的安全属性。
随着越来越多的用户选择在浏览时不使用第三方 Cookie,依赖于在弹出式窗口中存储数据以便稍后在第三方环境中检索数据(例如,跨网站维护用户会话)的流程可能会中断。分屏弹出式窗口旨在解决此问题。
分屏弹出式窗口如何运作?
每个分区式弹出式窗口的存储空间都会分区到其打开者。存储分区会限制对跨网站数据的访问,从而降低跟踪风险和脚本注入攻击。如需了解存储分区的工作原理,请参阅我们的文档。
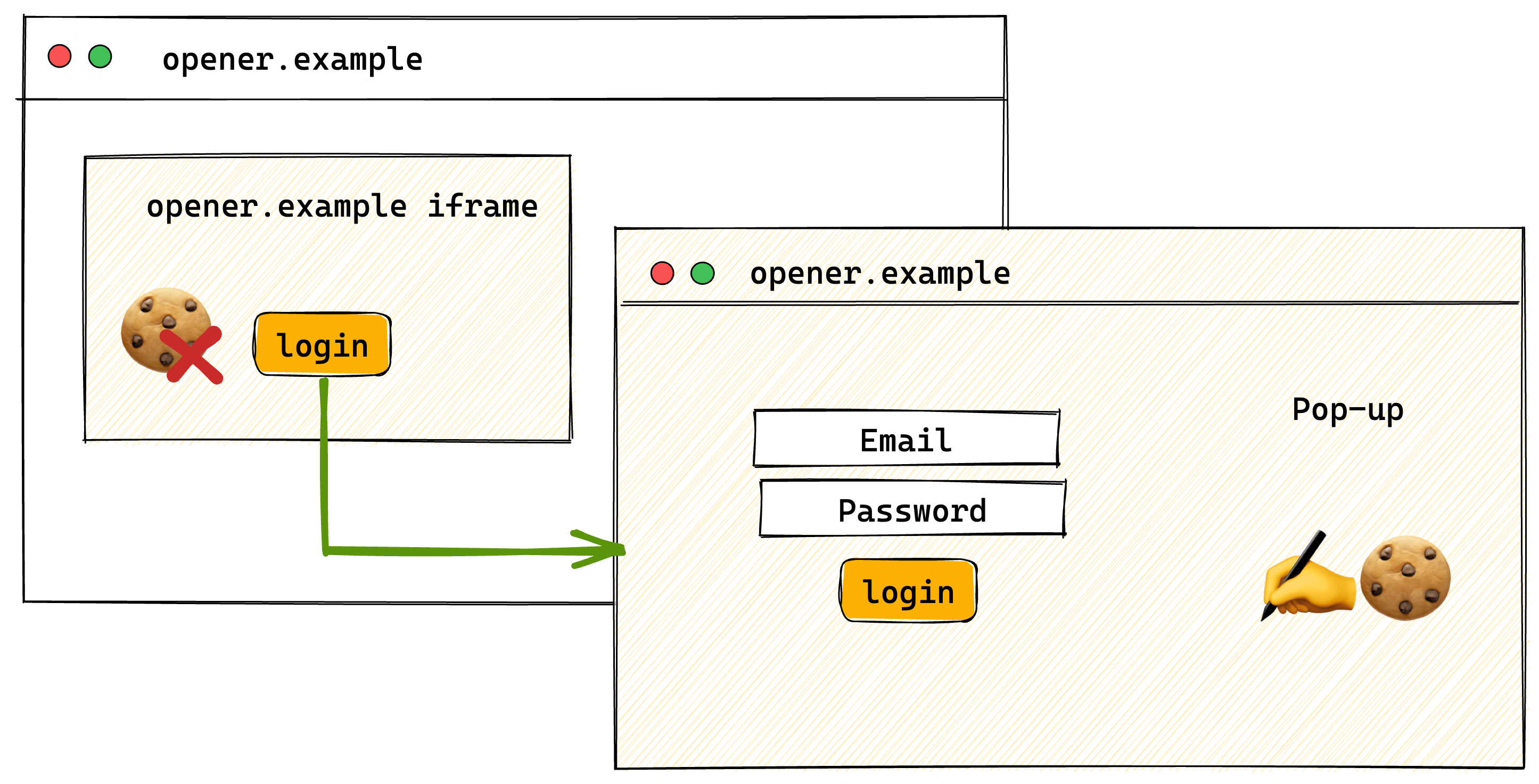
假设有一个 opener.example 网站嵌入了 third-party.example 中的内容。如需在 opener.example 上显示个性化内容,用户需要在 third-party.example 上登录。在用户的浏览器中屏蔽第三方 Cookie 后,当前的弹出式窗口流程如下所示:
- 用户点击登录按钮。
- 系统随即会打开一个对话框。
- 用户从
third-party.example的顶级上下文登录,并写入未分区的身份验证 Cookie。 - 在第一方环境中呈现时,嵌入在
opener.example上的third-party.example内容无法访问在third-party.example上写入的自有顶级 Cookie。之所以会出现这种情况,是因为身份验证 Cookie 未分区,因此属于第三方 Cookie。

opener.example 上的 third-party.example iframe 无法访问在 third-party.example 弹出式窗口的顶级上下文中设置的自己的未分区 Cookie。分区式弹出式窗口的存储空间会分区到打开者。这会更改流程的 3-4 步:
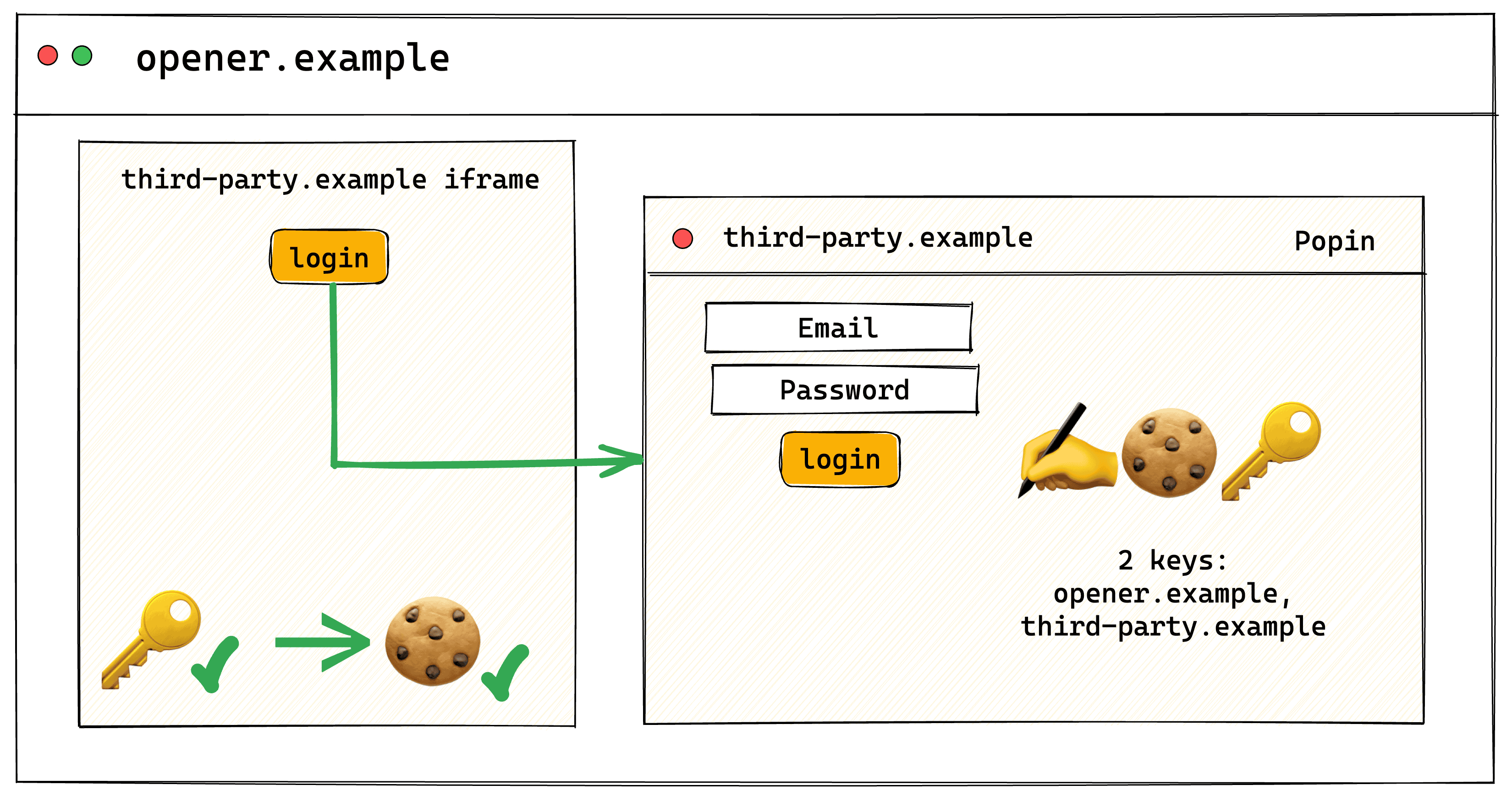
用户从
third-party.example的顶级上下文登录。由于它是在分区弹出式窗口中打开的,因此存储空间由opener.example分区。嵌入在
opener.example上的third-party.example内容可以访问在弹出式窗口中设置的自己的 Cookie,因为它们共用相同的分区存储空间。

opener.example 上的 third-party.example iframe 可以访问在 third-party.example 弹出式窗口的顶级上下文中设置的自己的分区 Cookie,因为该 Cookie 由 opener.example 分区。相对于其打开标签页的模态界面
分屏弹出式窗口旨在帮助用户了解打开器和弹出式窗口之间存在关联:
- 当用户切换到其他标签页时,弹出式窗口会自动变为不可见且无法访问,就像模态窗口仅在打开器标签页处于活动状态时才可见一样。
- 当用户返回到打开器标签页时,系统会再次显示该弹出式窗口。
- 用户无法在弹出式窗口的浏览器地址栏中进行更改。
试试看
Chrome 132 将推出分区弹出式窗口功能的开发者试用版。这意味着,该功能将在标志后面提供。您可以通过以下方式试用分区式弹出式窗口:
- 请确保您使用的是 Chrome 132 或更高版本。
- 前往
chrome://flags#partitioned-popins并启用功能标志。 - 重启 Chrome。
- 试用我们的演示版。
在您的网站上使用分屏弹出式窗口
如需在您的网站上使用分屏弹出式窗口,请调用 window.open() 方法并传递 popin 参数:
window.open("third-party-popin.example", "_blank", "popin");
分享反馈
我们正在探索分屏弹出式窗口,并期待收到开发者反馈。以下是一些可能的用例场景:
- 用户身份验证流程。如果您已实现自定义身份验证流程,并且身份验证是在与您的网站不同的网域上进行的(例如,
site.example用户在auth-site.example上登录),请尝试在弹出式窗口中打开身份验证页面,以便在打开器页面上使用会话 Cookie。 - 嵌入内容。尝试使用分屏弹出式窗口,以便在更大的窗口中呈现第三方 widget 中的其他内容,例如设置对话框、图片或 PDF(或通常在弹出式窗口中加载的其他内容)。在这种情况下,分屏弹出式窗口旨在保留第三方微件与您的网站之间的用户会话状态。
如果您的解决方案中存在上述任一场景,或者您想到了其他用例,或者想要帮助我们规划此功能的未来发展,请试用该功能并告诉我们:
- 您是否遇到了任何问题?
- 您是否有任何关于如何提升用户体验的建议?
- 您对如何改进界面有什么建议吗?具体而言,您是否发现界面明确表明启动器和弹出式窗口之间存在关联?
- 您觉得此功能对您有多大用处?
- 您是否还想将分屏弹出式窗口用于其他用例?
请在 GitHub 上提交问题,分享您的想法。


