Chrome 132 से, डेवलपर वेब पॉप-अप के लिए नए तरीके के डेवलपर ट्रायल में हिस्सा ले सकते हैं: Partitioned Popins. डेवलपर के लिए यह ट्रायल सिर्फ़ डेस्कटॉप के लिए उपलब्ध है. यह सुविधा फ़िलहाल Android पर उपलब्ध नहीं है.
अलग-अलग हिस्सों में बंटे पॉप-अप, एक तरह का नया पॉप-अप है. इसे कम समय के इंटरैक्शन के लिए डिज़ाइन किया गया है. जैसे, लॉगिन या तुरंत पुष्टि करना. यह वेब कॉन्टेंट को दो खास सुविधाओं के साथ लोड करता है:
हमें अलग-अलग सेक्शन वाले पॉप-इन की ज़रूरत क्यों है?
अलग-अलग हिस्सों में बंटे पॉप-इन को, अलग-अलग हिस्सों में बंटे iframe की निजता प्रॉपर्टी और पॉप-अप की सुरक्षा प्रॉपर्टी को बनाए रखने के लिए डिज़ाइन किया गया है.
ज़्यादा से ज़्यादा उपयोगकर्ता, तीसरे पक्ष की कुकी के बिना ब्राउज़ करने के लिए ऑप्ट इन कर रहे हैं. ऐसे में, बाद में तीसरे पक्ष के कॉन्टेक्स्ट में डेटा को वापस पाने के लिए, पॉप-अप में डेटा सेव करने पर निर्भर रहने वाले फ़्लो में रुकावट आ सकती है. उदाहरण के लिए, सभी साइटों पर उपयोगकर्ता सेशन को बनाए रखने के लिए. इस समस्या को ठीक करने के लिए, अलग-अलग हिस्सों में बांटकर दिखाए जाने वाले पॉप-अप बनाए गए हैं.
अलग-अलग सेक्शन वाले पॉप-इन कैसे काम करते हैं?
हर पार्टीशन वाले पॉपिन का स्टोरेज, उसे खोलने वाले उपयोगकर्ता के हिसाब से बांटा जाता है. स्टोरेज को अलग-अलग हिस्सों में बांटने से, क्रॉस-साइट डेटा के ऐक्सेस पर पाबंदी लगती है. इससे ट्रैकिंग के जोखिम और स्क्रिप्ट इंजेक्शन अटैक को कम करने में मदद मिलती है. स्टोरेज को अलग-अलग हिस्सों में बांटने के तरीके के बारे में जानने के लिए, हमारे दस्तावेज़ पढ़ें.
opener.example वेबसाइट पर third-party.example का कॉन्टेंट एम्बेड किया गया है. opener.example पर उपयोगकर्ता के हिसाब से कॉन्टेंट दिखाने के लिए, उपयोगकर्ता को third-party.example पर साइन इन करना होगा. जब उपयोगकर्ता के ब्राउज़र में तीसरे पक्ष की कुकी ब्लॉक होती हैं, तो मौजूदा पॉप-अप फ़्लो इस तरह का होता है:
- उपयोगकर्ता, लॉगिन बटन पर क्लिक करता है.
- एक डायलॉग बॉक्स खुलेगा.
- उपयोगकर्ता,
third-party.exampleके टॉप लेवल कॉन्टेक्स्ट से लॉग इन करता है और पुष्टि करने वाली ऐसी कुकी लिखी जाती है जिसे बांटा नहीं गया है. opener.exampleपर एम्बेड किए गएthird-party.exampleकॉन्टेंट के पास,third-party.exampleपर लिखी गई अपनी टॉप-लेवल कुकी का ऐक्सेस नहीं होता. ऐसा तब होता है, जब कॉन्टेंट को पहले पक्ष के संदर्भ में दिखाया गया हो. ऐसा इसलिए होता है, क्योंकि पुष्टि करने वाली कुकी को अलग-अलग हिस्सों में नहीं बांटा जाता. इसलिए, यह तीसरे पक्ष की कुकी होती है.

opener.example पर एम्बेड किए गए third-party.example iframe के पास, third-party.example पॉप-अप के टॉप-लेवल कॉन्टेक्स्ट में मौजूद, बिना बंटवारे वाली कुकी सेट का ऐक्सेस नहीं होता.पार्टीशन किए गए पॉपिन का स्टोरेज, उसे खोलने वाले के लिए पार्टीशन किया जाता है. इससे फ़्लो के तीसरे और चौथे चरण में बदलाव होता है:
उपयोगकर्ता,
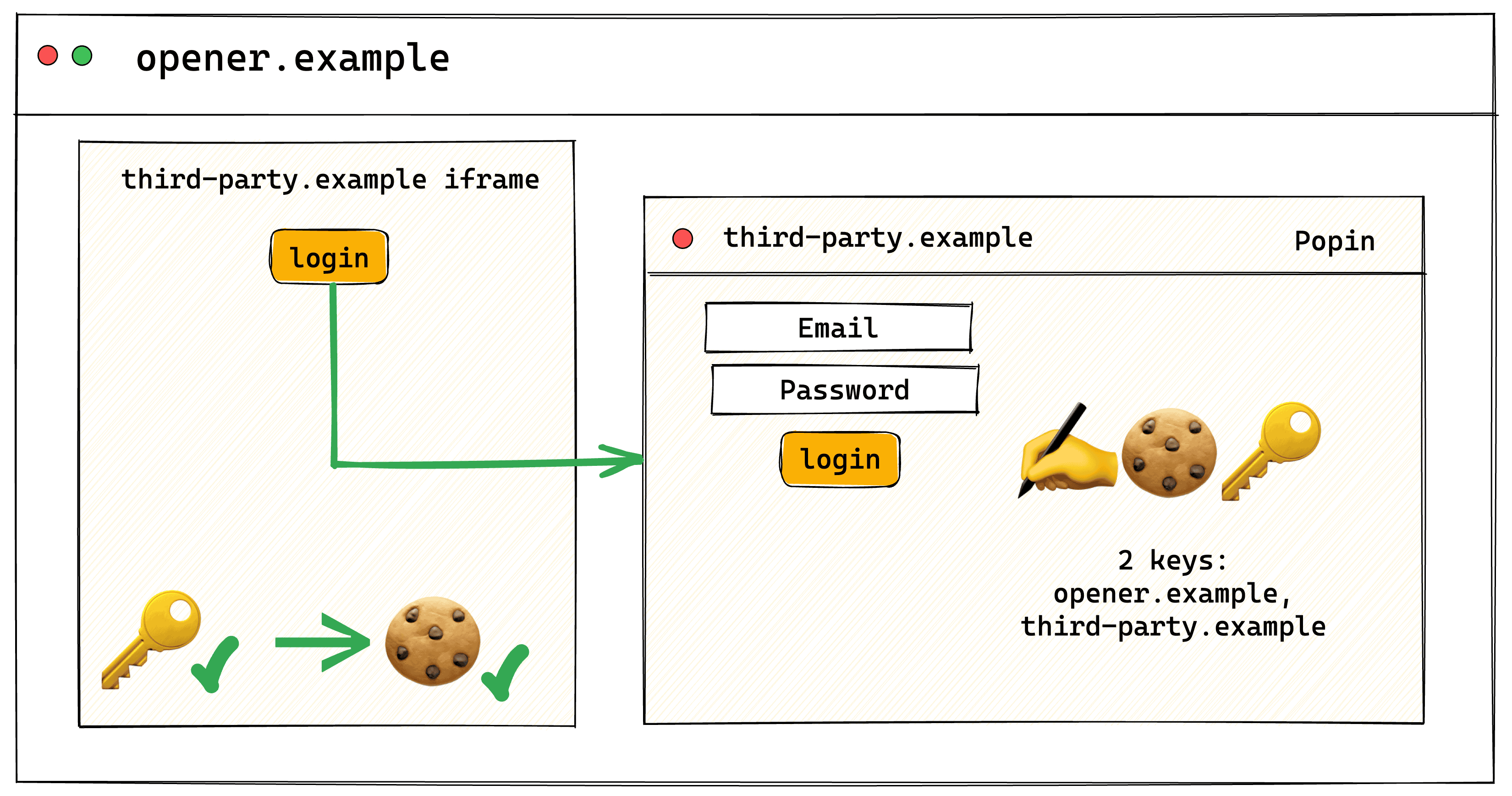
third-party.exampleके टॉप-लेवल कॉन्टेक्स्ट से लॉग इन करता है. यहopener.exampleके हिसाब से, पार्टिशन वाले पॉपिन में खुलता है.opener.exampleपर एम्बेड किए गएthird-party.exampleकॉन्टेंट के पास, पॉप-इन में सेट की गई अपनी कुकी का ऐक्सेस होता है. ऐसा इसलिए होता है, क्योंकि दोनों एक ही सेक्शन वाले स्टोरेज को शेयर करते हैं.

opener.example पर एम्बेड किए गए third-party.example iframe के पास, third-party.example पॉपिन के टॉप-लेवल कॉन्टेक्स्ट में, पार्टिशन की गई अपनी कुकी सेट का ऐक्सेस होता है. ऐसा इसलिए होता है, क्योंकि कुकी को opener.example के हिसाब से पार्टिशन किया जाता है.जिस टैब से लिंक खोला गया है उसके हिसाब से, मॉडल जैसा यूज़र इंटरफ़ेस
अलग-अलग हिस्सों में बंटे पॉपिन का मकसद, उपयोगकर्ता को यह समझने में मदद करना है कि पॉपिन और ओपनर एक-दूसरे से जुड़े हैं:
- जब उपयोगकर्ता किसी दूसरे टैब पर स्विच करता है, तो पॉप-इन अपने-आप अदृश्य हो जाता है और उस पर ऐक्सेस नहीं किया जा सकता. ठीक उसी तरह, कोई मॉडल सिर्फ़ तब दिखता है, जब उसे खोलने वाला टैब चालू हो.
- जब उपयोगकर्ता उस टैब पर वापस आता है जिससे वह विज्ञापन पर पहुंचा था, तो पॉप-इन फिर से दिखता है.
- उपयोगकर्ता, पॉपिन के ब्राउज़र के पता बार में बदलाव नहीं कर सकता.
इसे आज़माएं
Chrome 132 में, अलग-अलग सेक्शन में बंटे पॉप-इन की सुविधा के लिए, डेवलपर ट्रायल उपलब्ध कराया जा रहा है. इसका मतलब है कि यह सुविधा, फ़्लैग के पीछे उपलब्ध होगी. यहां बताया गया है कि अलग-अलग हिस्सों में बंटे पॉपिन को कैसे आज़माया जा सकता है:
- पक्का करें कि आपने Chrome 132 या उसके बाद के वर्शन का इस्तेमाल किया हो.
chrome://flags#partitioned-popinsपर जाएं और फ़ीचर फ़्लैग को चालू करें.- Chrome को रीस्टार्ट करें.
- हमारा डेमो आज़माएं.
अपनी वेबसाइट पर, अलग-अलग सेक्शन वाले पॉपिन का इस्तेमाल करना
अपनी वेबसाइट पर, अलग-अलग सेक्शन वाले पॉपिन का इस्तेमाल करने के लिए, popin पैरामीटर के साथ window.open() तरीके को कॉल करें:
window.open("third-party-popin.example", "_blank", "popin");
सुझाव/राय दें या शिकायत करें
हम अलग-अलग सेक्शन वाले पॉप-इन की सुविधा पर काम कर रहे हैं. साथ ही, डेवलपर से इस बारे में सुझाव और राय चाहते हैं. यहां इस्तेमाल के कुछ संभावित उदाहरण दिए गए हैं:
- उपयोगकर्ता की पुष्टि करने की प्रोसेस. अगर आपने पुष्टि करने का कस्टम फ़्लो लागू किया है और पुष्टि आपकी साइट के बजाय किसी दूसरे डोमेन पर होती है (उदाहरण के लिए,
site.exampleउपयोगकर्ताauth-site.exampleपर साइन इन करते हैं), तो पुष्टि करने वाले पेज को पॉप-इन में खोलें. इससे, ओपनर पेज पर सेशन कुकी का इस्तेमाल किया जा सकेगा. - एम्बेड किया गया कॉन्टेंट. तीसरे पक्ष के विजेट से ज़्यादा कॉन्टेंट दिखाने के लिए, अलग-अलग हिस्सों में बंटे पॉप-इन आज़माएं. जैसे, सेटिंग डायलॉग, इमेज या PDF (या ऐसा अन्य कॉन्टेंट जो आम तौर पर पॉप-अप में लोड होता है). यह कॉन्टेंट बड़ी विंडो में रेंडर किया जाता है. इस मामले में, अलग-अलग हिस्सों में बंटे पॉपिन का मकसद, तीसरे पक्ष के विजेट और आपकी साइट के बीच उपयोगकर्ता के सेशन की स्थिति को बनाए रखना है.
अगर आपके समाधानों में इनमें से कोई भी स्थिति है, इस्तेमाल के अन्य उदाहरण आपके मन में हैं या आपको इस सुविधा को बेहतर बनाने में मदद करनी है, तो इसे आज़माएं और हमें बताएं:
- क्या आपको कोई समस्या हुई?
- क्या आपके पास उपयोगकर्ता अनुभव को बेहतर बनाने के लिए कोई सुझाव है?
- क्या आपके पास यूज़र इंटरफ़ेस (यूआई) को बेहतर बनाने के लिए कोई सुझाव है? खास तौर पर, क्या आपको लगता है कि यूज़र इंटरफ़ेस (यूआई) से साफ़ तौर पर पता चलता है कि ओपनर और पॉप-इन एक-दूसरे से जुड़े हैं?
- आपको यह सुविधा कितनी काम की लगी?
- क्या आपको पॉपिन के अलग-अलग सेक्शन बनाने के लिए, इस्तेमाल के अन्य उदाहरणों का इस्तेमाल करना है?
अपने विचार शेयर करने के लिए, GitHub पर समस्या दर्ज करें.


