Chrome 132부터 개발자는 웹 팝업에 대한 새로운 접근 방식인 파티션된 팝인의 개발자 체험판에 참여할 수 있습니다. 이 개발자 체험판은 데스크톱에서만 사용할 수 있으며 Android에서는 아직 사용할 수 없습니다.
파티션된 팝인은 로그인이나 빠른 확인과 같은 짧은 상호작용을 위해 설계된 새로운 유형의 팝업입니다. 다음과 같은 두 가지 고유한 기능으로 웹 콘텐츠를 로드합니다.
파티션된 팝인이 필요한 이유는 무엇인가요?
파티션된 팝인은 파티션된 iframe의 개인 정보 보호 속성과 팝업의 보안 속성을 유지하도록 설계되었습니다.
서드 파티 쿠키 없이 탐색하는 사용자가 늘어남에 따라 나중에 서드 파티 컨텍스트에서 검색하기 위해 팝업에 데이터를 저장하는 흐름 (예: 사이트 전반에서 사용자 세션 유지)이 중단될 수 있습니다. 파티션된 팝인은 이 문제를 해결하는 것을 목표로 합니다.
파티션된 팝인은 어떻게 작동하나요?
파티션을 나눈 각 팝인의 스토리지는 opener로 파티션됩니다. 저장소 파티셔닝은 교차 사이트 데이터에 대한 액세스를 제한하여 추적 위험과 스크립트 삽입 공격을 완화합니다. 문서에서 스토리지 파티셔닝의 작동 방식을 알아보세요.
third-party.example의 콘텐츠를 삽입하는 opener.example 웹사이트를 예로 들 수 있습니다. opener.example에 맞춤 콘텐츠를 표시하려면 사용자가 third-party.example에 로그인해야 합니다. 사용자의 브라우저에서 서드 파티 쿠키가 차단되면 현재 팝업 흐름은 다음과 같습니다.
- 사용자가 로그인 버튼을 클릭합니다.
- 대화상자가 열립니다.
- 사용자가
third-party.example의 최상위 컨텍스트에서 로그인하면 파티션되지 않은 인증 쿠키가 작성됩니다. opener.example에 삽입된third-party.example콘텐츠는 퍼스트 파티 컨텍스트에 표시될 때third-party.example에 작성된 자체 최상위 쿠키에 액세스할 수 없습니다. 이는 인증 쿠키가 파티션되지 않아 서드 파티 쿠키이기 때문입니다.

opener.example에 삽입된 third-party.example iframe은 third-party.example 팝업의 최상위 컨텍스트에 있는 자체 파티션되지 않은 쿠키 세트에 액세스할 수 없습니다.파티션된 팝인의 저장소는 opener로 파티션됩니다. 이렇게 하면 흐름의 3~4단계가 변경됩니다.
사용자가
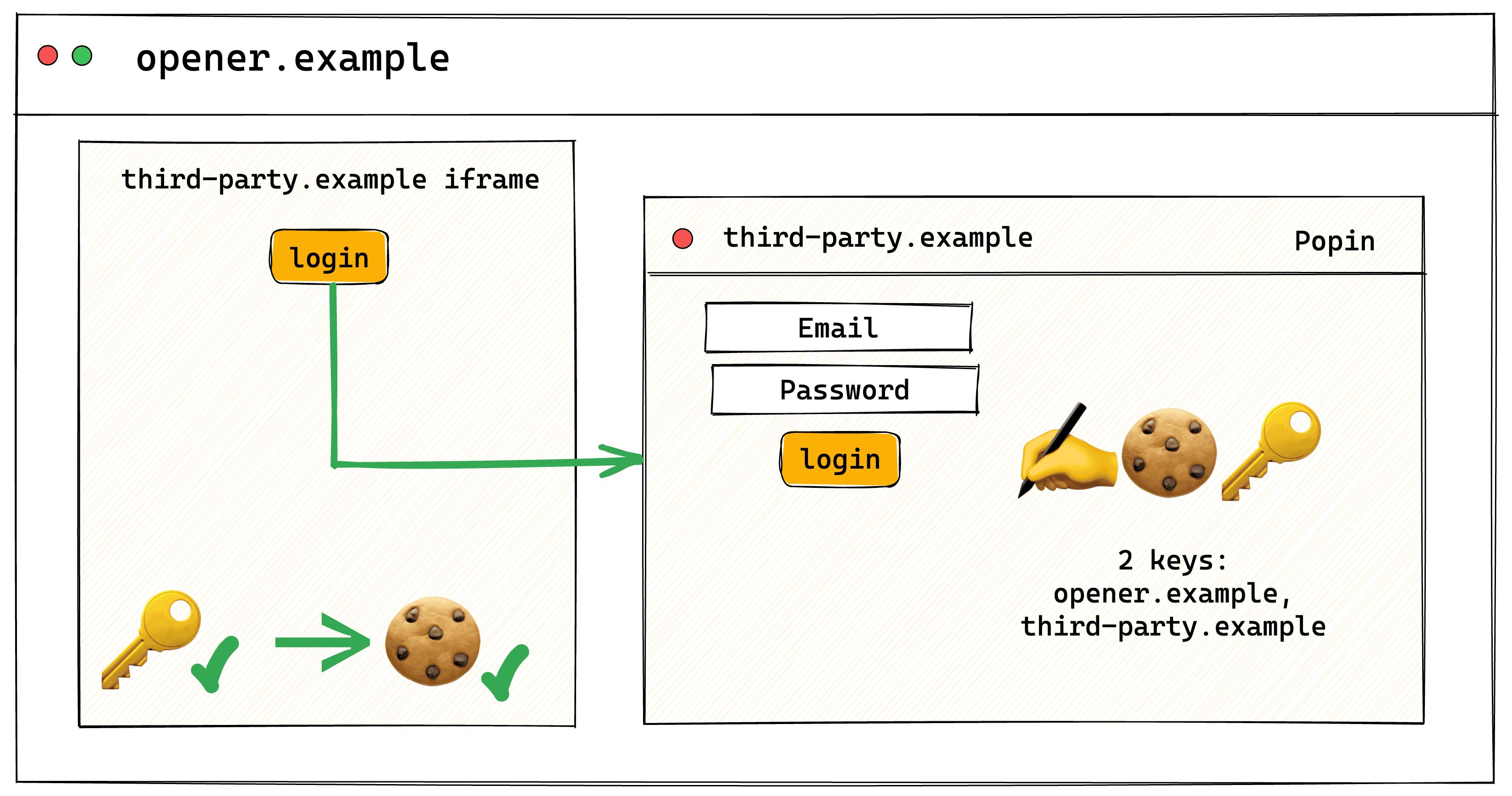
third-party.example의 최상위 컨텍스트에서 로그인합니다. 파티션된 팝인에서 열리므로 스토리지는opener.example로 파티션됩니다.opener.example에 삽입된third-party.example콘텐츠는 동일한 파티션된 저장소를 공유하므로 팝인에 설정된 자체 쿠키에 액세스할 수 있습니다.

opener.example에 삽입된 third-party.example iframe은 opener.example에 의해 파티셔닝된 쿠키이므로 third-party.example 팝인의 최상위 컨텍스트에 설정된 자체 파티셔닝된 쿠키에 액세스할 수 있습니다.열려 있는 탭을 기준으로 한 모달과 같은 UI
파티션된 팝인은 사용자가 오프너와 팝인이 관련이 있음을 이해하도록 돕는 것을 목표로 합니다.
- 사용자가 다른 탭으로 전환하면 모달이 열려 있는 탭이 활성화되어 있을 때만 표시되는 것처럼 팝인이 자동으로 표시되지 않고 액세스할 수 없게 됩니다.
- 사용자가 opener 탭으로 돌아오면 팝인이 다시 표시됩니다.
- 사용자는 팝인의 브라우저 주소 표시줄을 변경할 수 없습니다.
사용해 보기
Chrome 132에서는 파티션된 팝인 기능을 위한 개발자 체험판을 도입합니다. 즉, 이 기능은 플래그를 통해 사용할 수 있습니다. 파티션된 팝인을 사용해 보는 방법은 다음과 같습니다.
- Chrome 132 이상을 사용하고 있는지 확인합니다.
chrome://flags#partitioned-popins로 이동하여 기능 플래그를 사용 설정합니다.- Chrome을 다시 시작합니다.
- 데모를 사용해 보세요.
웹사이트에서 파티션된 팝인 사용하기
웹사이트에서 파티션된 팝인을 사용하려면 popin 매개변수를 전달하여 window.open() 메서드를 호출합니다.
window.open("third-party-popin.example", "_blank", "popin");
의견 공유하기
Google에서는 파티션된 팝인을 모색하고 있으며 개발자의 의견을 기다리고 있습니다. 다음은 몇 가지 잠재적 사용 사례 시나리오입니다.
- 사용자 인증 흐름 맞춤 인증 흐름이 구현되어 있고 인증이 사이트와 다른 도메인에서 이루어지는 경우 (예:
site.example사용자가auth-site.example에서 로그인) 팝인에서 인증 페이지를 열어 opener 페이지에서 세션 쿠키를 사용해 보세요. - 삽입된 콘텐츠 파티션된 팝인을 사용하여 설정 대화상자, 이미지, PDF (또는 일반적으로 팝업에 로드되는 기타 콘텐츠)와 같은 서드 파티 위젯의 추가 콘텐츠를 더 큰 창에 렌더링하여 표시해 보세요. 이 경우 파티션된 팝인은 서드 파티 위젯과 사이트 간에 사용자 세션 상태를 유지하는 것을 목표로 합니다.
솔루션에 이러한 시나리오가 있거나 다른 사용 사례를 고려하고 있거나 이 기능의 미래를 함께 만들어 나가고 싶다면 사용해 보고 의견을 알려주세요.
- 문제가 발생했나요?
- 더 나은 사용자 환경을 위해 제안할 점이 있나요?
- UI를 개선하기 위한 제안사항이 있나요? 구체적으로 UI에서 오프너와 팝인이 관련이 있음을 명확하게 나타내고 있나요?
- 이 기능이 얼마나 유용했나요?
- 파티션된 팝인을 사용할 다른 사용 사례가 있나요?
GitHub에서 문제를 제출하여 의견을 공유하세요.


