جعبه ایمنی حریم خصوصی شامل مجموعه ای از پیشنهادات برای فعال کردن موارد استفاده تبلیغاتی بدون نیاز به ردیابی بین سایتی است. آزمایشهای مبدأ این فرصت را برای توسعهدهندگان فراهم میکند تا فناوریهای جدید وب را از طریق آزمایش در دنیای واقعی ارزیابی و بازخورد ارائه کنند. در آزمایشهای اولیه قبلی، سایتها میتوانستند علیه APIهای فردی آزمایش کنند. برای موضوعات، FLEDGE و APIهای گزارش انتساب، ما یک آزمایش مبدأ واحد ارائه میکنیم که به سایتها اجازه میدهد آزمایشهای یکپارچه را در میان APIهایی که یک نسخه اولیه از چرخه عمر آگهی پایان به انتها را تشکیل میدهند، اجرا کنند. APIها برای آزمایش در Chrome 101 بتا و بالاتر در دسترس هستند. نسخه بتای Chrome 101 همچنین شاهد بهروزرسانیهایی برای کنترلهای کاربر است، زیرا به تکرار گزینههای پیکربندی ادامه میدهیم.
بهعنوان یک توسعهدهنده، میتوانید برای این نسخه آزمایشی منفرد ثبتنام کنید که به شما امکان میدهد بین موضوعات، FLEDGE و APIهای Attribution Reporting تست کنید. این راهنما شما را از مراحل پیکربندی برای دسترسی به APIها راهنمایی میکند، نحوه اعتبارسنجی پیکربندی خود را توضیح میدهد و منابع بیشتری را برای آزمایش در برابر APIها ارائه میکند.
آزمایش اصلی چیست؟
هدف از این کارآزمایی مبدأ این است که امکان آزمایش معنادار در سراسر چرخه عمر تبلیغات در چندین سایت را فراهم کند. برای پوشش این سفر، آزمایش مبدا شامل موارد زیر است:
- موضوعاتی برای مشاهده و دسترسی به موضوعات مرورگر از طریق
document.browsingTopics(). - FLEDGE برای مدیریت گروههای علاقه مرورگر، همراه با مناقصه و انتخاب آگهی بر اساس آن گروهها و سایر سیگنالها.
- در این آزمایش اولیه، FLEDGE روی دسکتاپ در دسترس است و شامل زیرمجموعه خاصی از همه عملکردهای پیشنهادی است. برای اطلاعات بیشتر ، جزئیات آزمایشی مبدا FLEDGE را بخوانید.
- قابهای حصاردار برای نمایش URL مات برنده مزایده آگهی FLEDGE .
- Attribution Reporting برای اندازه گیری و گزارش عملکرد در طول چرخه عمر تبلیغ.
- بهعنوان بخشی از گزارشدهی اسناد، گزارشهای انبوه باید توسط یک سرویس تجمیع پردازش و جمعآوری شوند تا گزارشهای خلاصه تولید شود. به زودی ابزارها و راهنماهای اضافی را برای آزمایش آزمایشی محلی و مبدا منتشر خواهیم کرد.
- اگر در آزمایشهای اولیه قبلی برای گزارشهای Attribution شرکت کردهاید، توجه داشته باشید که باید با آخرین تغییرات API بهروزرسانی کنید. برای جزئیات بیشتر به راهنمای مهاجرت مراجعه کنید.
در حالی که این راهاندازی امکان آزمایش یکپارچه را در همه این APIها فراهم میکند، میتوانید جنبههایی را که باید پیادهسازی شوند را انتخاب کرده و انتخاب کنید - به اندازه نیازهای شما یا کمتر.
توسعه دهندگان چگونه برای نسخه آزمایشی اصلی ثبت نام می کنند؟
برای آزمایشی Relevance and Measurement Privacy Sandbox ثبت نام کنید. با تگ های HTML زیر، در هر صفحه ای که می خواهید کد API را اجرا کنید، یک نشانه آزمایشی ارائه دهید:
- تگ
<meta>در بخش<head>صفحه سطح بالا:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - هدر HTTP در پاسخ صفحه سطح بالا:
Origin-Trial: TOKEN_GOES_HERE
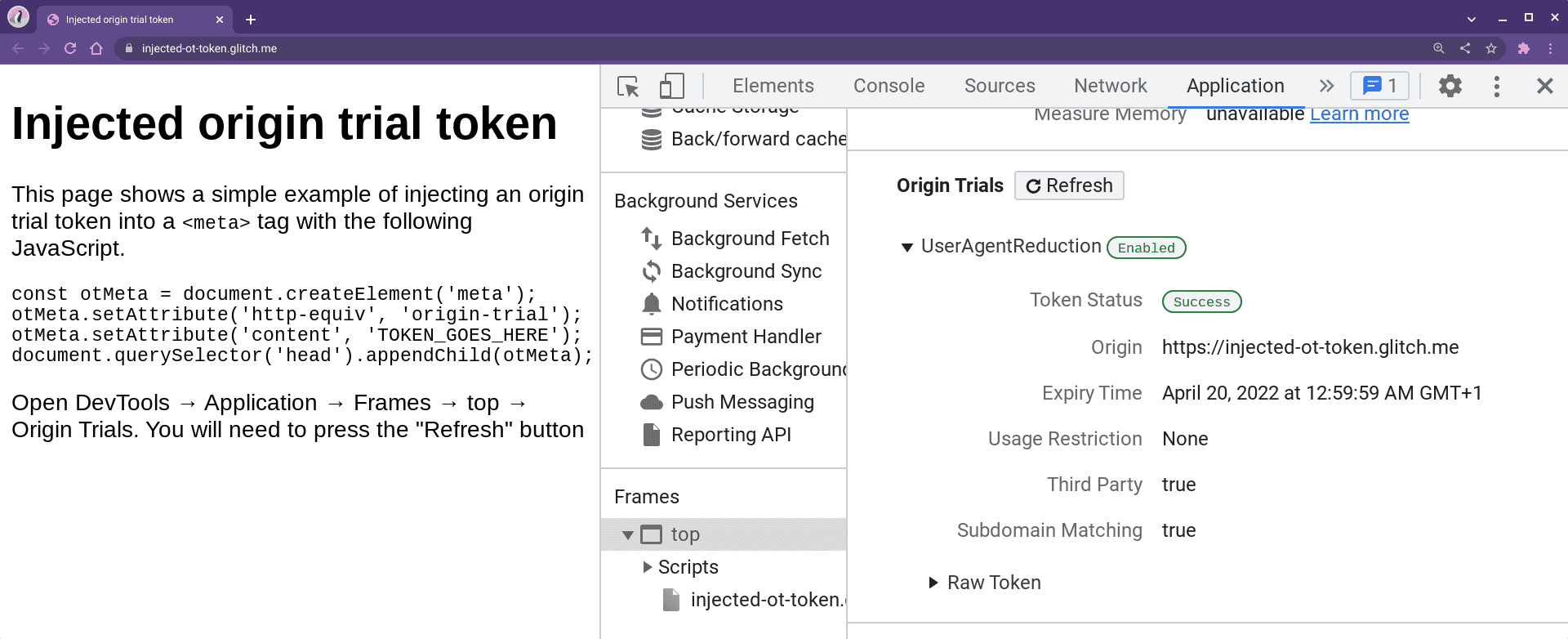
برخی از عملکردهای موجود در نسخه آزمایشی اصلی برای استفاده در زمینه های بین سایتی در نظر گرفته شده است، مانند زمانی که شما به عنوان یک شخص ثالث در سایت سطح بالا خدماتی را ارائه می دهید. اگر میخواهید نسخه آزمایشی خود را برای این زمینههای اضافی فعال کنید، مطمئن شوید که گزینه «تطبیق شخص ثالث» را انتخاب کردهاید . برای فعال کردن آزمایش اولیه از جاوا اسکریپت شخص ثالث، تگ <meta> را به صفحه سطح بالا (یعنی صفحه شخص اول، نه محتوای خود) از اسکریپت خود تزریق کنید. به عنوان مثال:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
در راهنمای شروع به کار آزمایشهای اولیه Chrome بیشتر بیاموزید.
توسعه دهندگان چگونه به صورت محلی تست می کنند؟
اسناد توسعهدهنده منفرد برای Topics ، FLEDGE ، و Attribution Reporting راهنمایی خاصی در مورد آزمایش توسعهدهنده محلی برای هر API ارائه میکنند. API ها به طور پیش فرض روشن نیستند و برای آزمایش باید با پرچم فعال شوند.
برای فعال کردن APIها برای آزمایش، باید:
- از Chrome 101 بتا یا بالاتر استفاده کنید .
- FLEDGE به Chrome رومیزی نیاز دارد.
- APIها در نسخههای iOS کروم در دسترس نیستند.
- APIها را با استفاده از پرچم
chrome://flags/#privacy-sandbox-ads-apisفعال کنید.- این پرچم APIها را برای آزمایش آسانتر مجبور میکند، اگر میخواهید یک کاربر آزمایشی واجد شرایط را تکرار کنید، جایی که تنظیمات اضافی او همچنان میتواند APIها را غیرفعال کند، باید Chrome را با استفاده از پرچمهای CLI راهاندازی کنید:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. - APIهای منفرد ممکن است دارای پرچمهای اضافی بیشتری برای پیکربندی دقیقتر باشند، برای جزئیات، راهنمای فردی را بررسی کنید.
- ممکن است پرچمهای دیگر با این پرچم تضاد داشته باشند، بنابراین اگر با مشکلی مواجه شدید، فقط این پرچم را تنظیم کنید.
- این پرچم APIها را برای آزمایش آسانتر مجبور میکند، اگر میخواهید یک کاربر آزمایشی واجد شرایط را تکرار کنید، جایی که تنظیمات اضافی او همچنان میتواند APIها را غیرفعال کند، باید Chrome را با استفاده از پرچمهای CLI راهاندازی کنید:
- آزمایشهای جعبه ایمنی حریم خصوصی را در تنظیمات Chrome فعال کنید : تنظیمات > امنیت و حریم خصوصی > جعبه ایمنی حریم خصوصی . این نیز در
chrome://settings/adPrivacyقابل دسترسی است. - فعال کردن کوکیهای شخص ثالث در تنظیمات Chrome: تنظیمات > امنیت و حریم خصوصی . کوکیها و سایر دادههای سایت را روی «اجازه دادن به همه کوکیها» یا «مسدود کردن کوکیهای شخص ثالث در حالت ناشناس» تنظیم کنید. این نیز در
chrome://settings/cookiesقابل دسترسی است. - در یک جلسه مرور استاندارد باشید. از حالت ناشناس استفاده نکنید.
چگونه توسعه دهندگان بررسی می کنند که آیا نسخه آزمایشی به درستی پیکربندی شده است؟
عیبیابی آزمایشهای اولیه Chrome یک چک لیست دقیق برای تأیید پیکربندی آزمایشی اصلی ارائه میدهد.

DevTools وضعیت یک آزمایش اولیه را در برگه برنامهها در بخش Frames نشان میدهد.
در حالی که نسخه آزمایشی اصلی فقط برای کاربران واجد شرایط فعال نشان داده می شود که در زیر توضیح داده شده است، شما همچنین می توانید از پرچم های توسعه دهنده برای آزمایش در سایت تولید خود استفاده کنید.
چه کاربرانی واجد شرایط آزمایش اصلی هستند؟
از نظر طراحی، آزمایشهای مبدأ فقط بر روی بخش کوچکی از ترافیک کلی Chrome اجرا میشوند و به این ترتیب، همیشه باید فرض کنید که حتی وقتی نسخه آزمایشی اصلی را در سایت خود فعال کردهاید ، ممکن است کاربر API فعال نداشته باشد . گروه آزمایشی فعال در کارآزمایی مبدا با نسبت پایینی از کاربران شروع خواهد شد و احتمالاً با پیشرفت کارآزمایی افزایش خواهد یافت. توجه داشته باشید که درصد کاربران Chrome در آزمایش ممکن است با درصد کاربران فعال در سایت شما مطابقت نداشته باشد.
با این حال، برای اجازه دادن به آزمایش یکپارچه در سراسر سایتها، این مجموعه از کاربران واجد شرایط باید عمدتاً ثابت بماند. بهعنوان مثال، اگر کاربر هنگام مشاهده آگهی در یک سایت ناشر شرکتکننده، واجد شرایط آزمایش اصلی باشد، وقتی در سایت آگهیدهنده شرکتکننده تبدیل میکند، همان کاربر همچنان باید واجد شرایط باشد.
برای اینکه یک کاربر واجد شرایط باشد، باید:
- از Chrome 101 بتا یا بالاتر استفاده کنید.
- FLEDGE به Chrome رومیزی نیاز دارد.
- هیچ نسخه آزمایشی اصلی در نسخه های iOS کروم در دسترس نیست.
- در طول دوره آزمایشی مبدا فعال مرور کنید.
- آزمایشهای جعبه ایمنی حریم خصوصی را از طریق Settings > Security and privacy > Privacy Sandbox فعال کنید، همچنین از طریق
chrome://settings/adPrivacyقابل دسترسی است. - کوکیهای شخص ثالث را از طریق تنظیمات > امنیت و حریم خصوصی > کوکیها و سایر دادههای سایت روی «اجازه دادن به همه کوکیها» یا «مسدود کردن کوکیهای شخص ثالث در حالت ناشناس» تنظیم کردهاند، همچنین از طریق
chrome://settings/cookiesقابل دسترسی هستند. - در یک جلسه مرور استاندارد باشد و در حالت ناشناس نباشد .
- در گروه آزمایشی فعال در Chrome باشید.
توسعه دهندگان چگونه باید پشتیبانی API را شناسایی کنند؟
مانند هر ویژگی پلتفرم وب، قبل از استفاده از این ویژگی باید پشتیبانی از آن را تشخیص دهید.
موضوعات
تابع browsingTopics() را در document و خطمشی مجوزها](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature) را برای «browsing-topics» بررسی کنید.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
اگر میخواهید به یک گروه علاقهمند آگهی بپیوندید، تابع joinAdInterestGroup را در navigator و خطمشی مجوزها را برای "join-ad-interest-group" بررسی کنید.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
اگر می خواهید حراجی را اجرا کنید، تابع runAdAuction را در navigator و خط مشی مجوزها را برای "run-ad-action" بررسی کنید.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
گزارش اسناد
شی attributionReporting را در window و خط مشی مجوزها را برای "Atribution-reporting" بررسی کنید.
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
توسعهدهندگان کجا میتوانند بازخورد بدهند و پشتیبانی دریافت کنند؟
صفحه مروری بازخورد، مسیرهای مختلف ارائه بازخورد در مورد جنبههای مختلف جعبه ایمنی حریم خصوصی را شرح میدهد. بخشهای خاصی برای Topics ، FLEDGE ، و Attribution Reporting وجود دارد که پیوندهای فردی را برای هر API ارائه میکند.
ما همچنین بهروزرسانیهای منظمی را در مورد سری Progress in Privacy Sandbox ارائه میکنیم که خلاصهای از اخبار مهم را ارائه میکند.

