Hộp cát về quyền riêng tư bao gồm một lựa chọn đề xuất để hỗ trợ các trường hợp sử dụng quảng cáo mà không cần chuyển sang nhiều trang web theo dõi. Bản dùng thử theo nguyên gốc mang đến cơ hội đánh giá và cung cấp phản hồi về các công nghệ web mới thông qua thử nghiệm thực tế. Trong các bản dùng thử theo nguyên gốc trước đây, các trang web có thể thử nghiệm dựa trên các API riêng lẻ. Đối với Topics API, FLEDGE và Attribution Reporting API chúng tôi sẽ cung cấp bản dùng thử theo nguyên gốc cho phép các trang web chạy thử nghiệm trên các API tạo nên phiên bản ban đầu của quảng cáo toàn diện vòng đời. Các API này hiện có thể được thử nghiệm trong phiên bản Chrome 101 Beta trở lên. Bản phát hành Chrome 101 Beta cũng cho thấy đối với chế độ kiểm soát của người dùng khi chúng tôi tiếp tục lặp lại các tuỳ chọn cấu hình.
Là nhà phát triển, bạn có thể đăng ký bản dùng thử theo nguyên gốc duy nhất này sẽ cho phép bạn thử nghiệm trên Chủ đề, FLEDGE và Báo cáo phân bổ API. Hướng dẫn này sẽ hướng dẫn bạn qua các bước định cấu hình để truy cập API, giải thích cách xác thực cấu hình của bạn cũng như cung cấp các tài nguyên khác để kiểm thử dựa trên API.
Bản dùng thử theo nguyên gốc có gì?
Mục đích của bản dùng thử theo nguyên gốc này là để cho phép thử nghiệm hiệu quả trên toàn bộ quảng cáo qua nhiều trang web. Để bao gồm hành trình này, bản dùng thử theo nguyên gốc bao gồm:
- Các chủ đề để quan sát và truy cập vào
chủ đề của trình duyệt thông qua
document.browsingTopics(). - FLEDGE để quản lý
nhóm mối quan tâm, cùng với đặt giá thầu quảng cáo và lựa chọn dựa trên những nhóm
nhóm và các tín hiệu khác.
- Trong bản dùng thử theo nguyên gốc này, FLEDGE có trên máy tính và bao gồm tập hợp con cụ thể của tất cả chức năng được đề xuất. Đọc Thông tin chi tiết về bản dùng thử theo nguyên gốc FLEDGE để biết thêm thông tin.
- Khung bảo vệ để hiển thị URL không rõ ràng của người chiến thắng trong phiên đấu giá quảng cáo FLEDGE.
- Báo cáo phân bổ cho
đo lường và báo cáo về hiệu suất trong vòng đời của quảng cáo.
- Là một phần của Báo cáo phân bổ, báo cáo tổng hợp phải: được xử lý và tổng hợp bằng dữ liệu tổng hợp dịch vụ để tạo báo cáo tóm tắt. Chúng tôi sẽ xuất bản các công cụ bổ sung và của chúng tôi về cách thử nghiệm bản dùng thử theo nguyên gốc và bản địa.
- Nếu bạn đã tham gia các bản dùng thử theo nguyên gốc trước đây cho tính năng Phân bổ Báo cáo, xin lưu ý rằng bạn sẽ cần phải cập nhật theo các thay đổi mới nhất về API. Tham khảo quá trình di chuyển hướng dẫn để biết thông tin chi tiết.
Mặc dù chế độ thiết lập này cho phép kiểm thử hợp nhất trên tất cả các API này, nhưng bạn cũng có thể lựa chọn các khía cạnh cần triển khai—tối đa phù hợp với của bạn.
Nhà phát triển đăng ký dùng thử theo nguyên gốc bằng cách nào?
Đăng ký tham gia chương trình Mức độ liên quan và hoạt động đo lường của Hộp cát về quyền riêng tư Google Cloud. Với các thẻ HTML sau, hãy cung cấp mã thông báo dùng thử trên mỗi trang mà bạn muốn chạy mã API:
- Thẻ
<meta>trong phần<head>của trang cấp cao nhất:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Tiêu đề HTTP trong phản hồi của trang cấp cao nhất:
Origin-Trial: TOKEN_GOES_HERE
Một số chức năng có trong bản dùng thử theo nguyên gốc là để dùng trong
ngữ cảnh trên nhiều trang web, chẳng hạn như khi bạn đang cung cấp một dịch vụ dưới dạng bên thứ ba
trên trang web cấp cao nhất. Nếu bạn cần bật bản dùng thử theo nguyên gốc cho những
hãy đảm bảo bạn chọn tuỳ chọn "So khớp bên thứ ba".
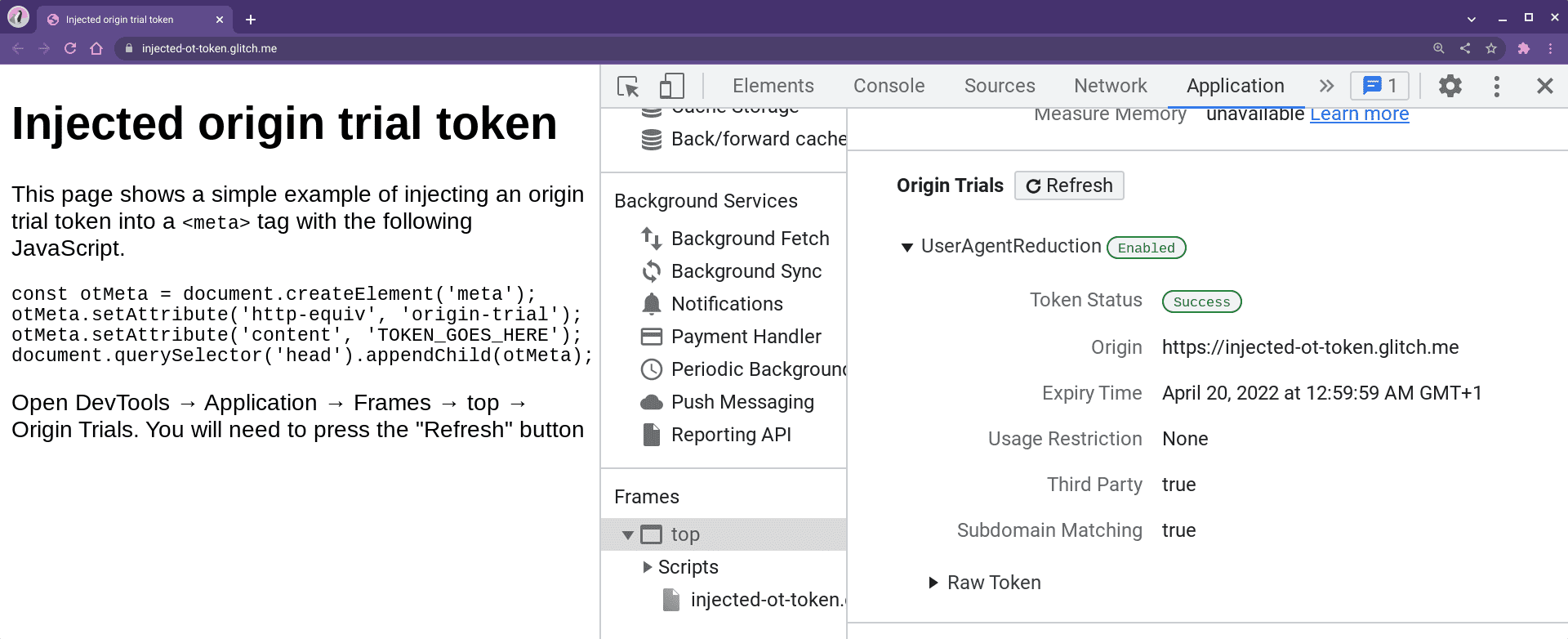
Để bật bản dùng thử theo nguyên gốc từ JavaScript của bên thứ ba, hãy chèn thẻ <meta>
vào trang cấp cao nhất (tức là trang của bên thứ nhất, không phải nội dung của riêng bạn)
khỏi tập lệnh của bạn. Ví dụ:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Tìm hiểu thêm trong hướng dẫn bắt đầu dùng bản dùng thử theo nguyên gốc của Chrome.
Nhà phát triển kiểm thử cục bộ như thế nào?
Tài liệu nhà phát triển cá nhân về Topics, FLEDGE và Phân bổ Báo cáo cung cấp hướng dẫn cụ thể về cách kiểm thử cho từng API tại địa phương. Các API không được bật theo mặc định và phải bật bằng cờ cho kiểm thử.
Để bật các API cho mục đích kiểm thử, bạn phải:
- Sử dụng Chrome 101 Beta trở lên.
- FLEDGE yêu cầu có Chrome dành cho máy tính.
- Các API không có trên các phiên bản Chrome dành cho iOS.
- Bật các API bằng
chrome://flags/#privacy-sandbox-ads-apiscờ.- Cờ này buộc API phải bật để kiểm thử dễ dàng hơn, nếu bạn muốn
tạo một người dùng đủ điều kiện dùng thử theo nguyên gốc, trong đó
chế độ cài đặt vẫn có thể tắt API, thì bạn nên chạy Chrome
bằng cách sử dụng cờ CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs. - Các API riêng lẻ có thể có nhiều cờ bổ sung hơn để chi tiết hơn để định cấu hình, hãy xem hướng dẫn riêng lẻ để biết chi tiết.
- Cờ bổ sung có thể xung đột với cờ này, vì vậy, chỉ nên đặt hãy gắn cờ này nếu bạn gặp vấn đề.
- Cờ này buộc API phải bật để kiểm thử dễ dàng hơn, nếu bạn muốn
tạo một người dùng đủ điều kiện dùng thử theo nguyên gốc, trong đó
chế độ cài đặt vẫn có thể tắt API, thì bạn nên chạy Chrome
bằng cách sử dụng cờ CLI:
- Bật bản dùng thử Hộp cát về quyền riêng tư trong phần Cài đặt Chrome: Cài đặt >
Bảo mật và quyền riêng tư > Hộp cát về quyền riêng tư. Bạn cũng có thể truy cập vào
lúc
chrome://settings/adPrivacy. - Bật cookie của bên thứ ba trong phần Cài đặt Chrome: Cài đặt >
Bảo mật và quyền riêng tư. Đặt Cookie và các dữ liệu khác của trang web thành một trong hai tuỳ chọn sau
"Cho phép tất cả cookie" hoặc "Chặn cookie của bên thứ ba ở Chế độ ẩn danh". Đây là
cũng có thể truy cập tại
chrome://settings/cookies. - Đang ở trong phiên duyệt web thông thường. Không dùng Chế độ ẩn danh.
Nhà phát triển làm cách nào để kiểm tra xem bản dùng thử theo nguyên gốc có được định cấu hình chính xác hay không?
Khắc phục sự cố với bản dùng thử theo nguyên gốc của Chrome cung cấp danh sách kiểm tra chi tiết để xác thực cấu hình của máy chủ gốc Google Cloud.

Công cụ cho nhà phát triển hiển thị trạng thái của bản dùng thử theo nguyên gốc trong thẻ Ứng dụng trong Khung.
Mặc dù bản dùng thử theo nguyên gốc sẽ chỉ hiển thị trạng thái đang hoạt động là đủ điều kiện người dùng như trình bày chi tiết dưới đây, bạn cũng có thể sử dụng hàm phát triển cờ để thử nghiệm so với trang web sản xuất của riêng bạn.
Những người dùng nào đủ điều kiện dùng bản dùng thử theo nguyên gốc?
Theo thiết kế, các bản dùng thử theo nguyên gốc nhằm chỉ chạy trên một phần nhỏ của tổng thể Lưu lượng truy cập Chrome và dưới dạng nên luôn giả định rằng ngay cả khi bạn đã bật bản dùng thử trên trang web của bạn, thì người dùng có thể không có API đang hoạt động. Phương thức trong bản dùng thử theo nguyên gốc sẽ bắt đầu với tỷ lệ người dùng thấp và có thể tăng dần khi quá trình thử nghiệm diễn ra. Xin lưu ý rằng tỷ lệ phần trăm Số người dùng Chrome trong thử nghiệm có thể không khớp với tỷ lệ phần trăm người dùng đã bật trên trang web của bạn.
Tuy nhiên, để cho phép thử nghiệm thống nhất trên các trang web, tập hợp người dùng đủ điều kiện đó vẫn nên nhất quán. Ví dụ: nếu người dùng đủ điều kiện tham gia bản dùng thử theo nguyên gốc khi họ xem quảng cáo trên trang web của nhà xuất bản tham gia, chính là người dùng vẫn sẽ đủ điều kiện khi họ chuyển đổi với một nhà quảng cáo tham gia của bạn.
Để đủ điều kiện, người dùng phải:
- đang sử dụng Chrome 101 Beta hoặc
ở trên.
- FLEDGE yêu cầu có Chrome dành cho máy tính.
- không có bản dùng thử theo nguyên gốc nào trên các phiên bản Chrome dành cho iOS.
- duyệt web trong thời gian dùng thử theo nguyên gốc còn hiệu lực.
- bật bản dùng thử Hộp cát về quyền riêng tư thông qua Cài đặt > Bảo mật và
quyền riêng tư > Hộp cát về quyền riêng tư, cũng có thể truy cập qua
chrome://settings/adPrivacy. - bật cookie của bên thứ ba qua Cài đặt > Bảo mật và quyền riêng tư >
Cookie và các dữ liệu trang web khác được đặt thành "Cho phép tất cả cookie" hoặc "Chặn
cookie của bên thứ ba ở chế độ ẩn danh", cũng có thể truy cập được qua
chrome://settings/cookies. - ở trong phiên duyệt web chuẩn và không ở Chế độ ẩn danh.
- nằm trong nhóm thử nghiệm đang hoạt động trên Chrome.
Nhà phát triển cần làm gì để phát hiện khả năng hỗ trợ API?
Giống như mọi tính năng nền tảng web, bạn sẽ phát hiện việc hỗ trợ cho tính năng đó trước khi sử dụng.
Chủ đề
Kiểm tra hàm browsingTopics() trong document và
Chính sách về quyền](https://developer.chrome.com/articles/permissions-policy/#featurepolicyAllowfeaturefeature)
cho "chủ đề duyệt web".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Nếu bạn muốn tham gia một nhóm mối quan tâm quảng cáo, hãy kiểm tra hàm joinAdInterestGroup trong
navigator và Chính sách về quyền của "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Nếu bạn muốn chạy một phiên đấu giá, hãy kiểm tra hàm runAdAuction trong navigator và chính sách về quyền cho "phiên đấu giá chạy quảng cáo".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
Kiểm tra đối tượng attributionReporting trong window và
Chính sách về quyền đối với "báo cáo phân bổ".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Nhà phát triển có thể gửi ý kiến phản hồi và yêu cầu hỗ trợ ở đâu?
Trang tổng quan về phản hồi trình bày chi tiết để đưa ra ý kiến phản hồi về các khía cạnh khác nhau của Hộp cát về quyền riêng tư. Có các mục cụ thể cho Topics, FLEDGE và Phân bổ Báo cáo cung cấp các đường liên kết riêng lẻ cho mỗi API.
Chúng tôi cũng thường xuyên cập nhật về Tiến trình bảo vệ quyền riêng tư Chuỗi sự kiện Sandbox cung cấp bản tóm tắt các tin tức quan trọng.

