La Privacy Sandbox inclut une sélection de propositions pour permettre des cas d'utilisation publicitaires sans nécessiter d'opérations intersites le suivi. Les phases d'évaluation vous permettent aux développeurs d'évaluer les nouvelles technologies Web et d'envoyer leurs commentaires à leur sujet des tests en conditions réelles. Lors de précédentes phases d'évaluation, des sites ont pu tester à des API individuelles. Pour les API Topics, FLEDGE et Attribution Reporting nous proposons une phase d'évaluation unique qui permet aux sites d'exécuter des des tests sur les API qui constituent une version initiale de l'annonce de bout en bout tout au long du cycle de vie. Les API sont disponibles à des fins de test dans Chrome 101 Bêta et versions supérieures. La version bêta de Chrome 101 des mises à jour des commandes utilisateur à mesure que nous continuons à itérer sur les options de configuration.
En tant que développeur, vous pourrez vous inscrire à cette phase d'évaluation vous permettra d'effectuer des tests sur Topics, FLEDGE et Attribution Reporting. API. Ce guide vous explique les étapes de configuration pour accéder aux API, explique comment valider votre configuration et fournit des ressources supplémentaires pour les tests par rapport aux API.
Que contient la phase d'évaluation ?
L'objectif de cette phase d'évaluation est de permettre des tests pertinents sur l'ensemble de l'annonce sur plusieurs sites. Pour couvrir ce parcours, la phase d'évaluation comprend les éléments suivants:
- Topics pour observer et accéder à une
les sujets du navigateur via
document.browsingTopics(). - FLEDGE pour gérer
les groupes de centres d'intérêt, ainsi que les enchères et la sélection
des groupes et d'autres signaux.
- Dans cette phase d'évaluation, FLEDGE est disponible sur ordinateur et inclut un un sous-ensemble spécifique de toutes les fonctionnalités proposées. Consultez les Détails de la phase d'évaluation FLEDGE pour en savoir plus.
- Cadres cloisonnés pour afficher l'URL opaque du gagnant des enchères publicitaires FLEDGE.
- Attribution Reporting pour
mesurer et créer des rapports sur les performances tout au long du cycle de vie de l'annonce.
- Dans Attribution Reporting, les rapports agrégables doivent être traitées et agrégées par agrégation d'assistance pour générer des rapports récapitulatifs. Nous publierons d'autres outils et pour les tests en local et la phase d'évaluation.
- Si vous avez déjà participé à des phases d'évaluation pour Attribution dans vos rapports, sachez que vous devrez effectuer les mises à jour conformément aux les dernières modifications de l'API. Consultez le document Migration ce guide pour en savoir plus.
Bien que cette configuration permette d'effectuer des tests unifiés pour toutes ces API, vous pouvez Choisissez les aspects à mettre en œuvre, en fonction de vos besoins besoins.
Comment les développeurs peuvent-ils s'inscrire à la phase d'évaluation ?
Inscrivez-vous à l'événement Privacy Sandbox Pertinence and Measurement essai sans frais. Avec les balises HTML suivantes, fournissez un jeton d'essai sur chaque page sur laquelle vous souhaitez exécuter le code de l'API:
- Balise
<meta>dans la section<head>de la page racine:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - En-tête HTTP dans la réponse de page de premier niveau:
Origin-Trial: TOKEN_GOES_HERE
Certaines fonctionnalités disponibles dans la phase d'évaluation sont destinées
contextes intersites, comme lorsque vous fournissez un service en tant que
sur le site de premier niveau. Si vous devez activer votre phase d'évaluation pour ces
veillez à sélectionner l'option "Correspondance tierce".
Pour activer la phase d'évaluation à partir d'un code JavaScript tiers, injectez la balise <meta>.
vers la page de premier niveau (c'est-à-dire la page propriétaire, et non votre propre contenu).
de votre script. Exemple :
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Pour en savoir plus, consultez le guide des premiers pas avec les phases d'évaluation de Chrome.
Comment les développeurs effectuent-ils des tests en local ?
La documentation pour les développeurs Thèmes, FLEDGE et Attribution Les rapports fournissent des conseils spécifiques sur les tests développés en local pour chaque API. Les API ne sont pas activées par défaut et doit être activé de paramètres pour tests.
Pour activer les API à des fins de test, vous devez:
- Utilisez Chrome 101 Bêta ou une version ultérieure.
- FLEDGE nécessite Chrome pour ordinateur.
- Les API ne sont pas disponibles dans les versions iOS de Chrome.
- Activez les API à l'aide de
chrome://flags/#privacy-sandbox-ads-apis. .- Cet indicateur force l'activation des API pour faciliter les tests, si vous souhaitez
pour les utilisateurs éligibles à la phase d'évaluation
peuvent désactiver les API, vous devez lancer Chrome
à l'aide des options CLI:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - Chaque API peut disposer d'options supplémentaires pour un contrôle plus précis consultez les guides individuels pour en savoir plus.
- Des options supplémentaires peuvent entrer en conflit avec celle-ci. Par conséquent, envisagez de ne définir celui-ci si vous rencontrez des problèmes.
- Cet indicateur force l'activation des API pour faciliter les tests, si vous souhaitez
pour les utilisateurs éligibles à la phase d'évaluation
peuvent désactiver les API, vous devez lancer Chrome
à l'aide des options CLI:
- Activez les essais Privacy Sandbox dans les paramètres de Chrome: Paramètres >
Sécurité et confidentialité > Privacy Sandbox Il est également accessible
à
chrome://settings/adPrivacy. - Activez les cookies tiers dans les paramètres de Chrome: Paramètres >
Sécurité et confidentialité. Définissez le paramètre Cookies et autres données des sites sur l'une des valeurs suivantes :
"Autoriser tous les cookies" ou "Bloquer les cookies tiers en navigation privée". C'est
également accessible à l'adresse
chrome://settings/cookies. - participer à une session de navigation standard ; N'utilisez pas le mode navigation privée.
Comment les développeurs vérifient-ils si la phase d'évaluation est correctement configurée ?
Résoudre les problèmes liés aux phases d'évaluation de Chrome fournit une checklist détaillée permettant de valider votre configuration de l'origine essai sans frais.

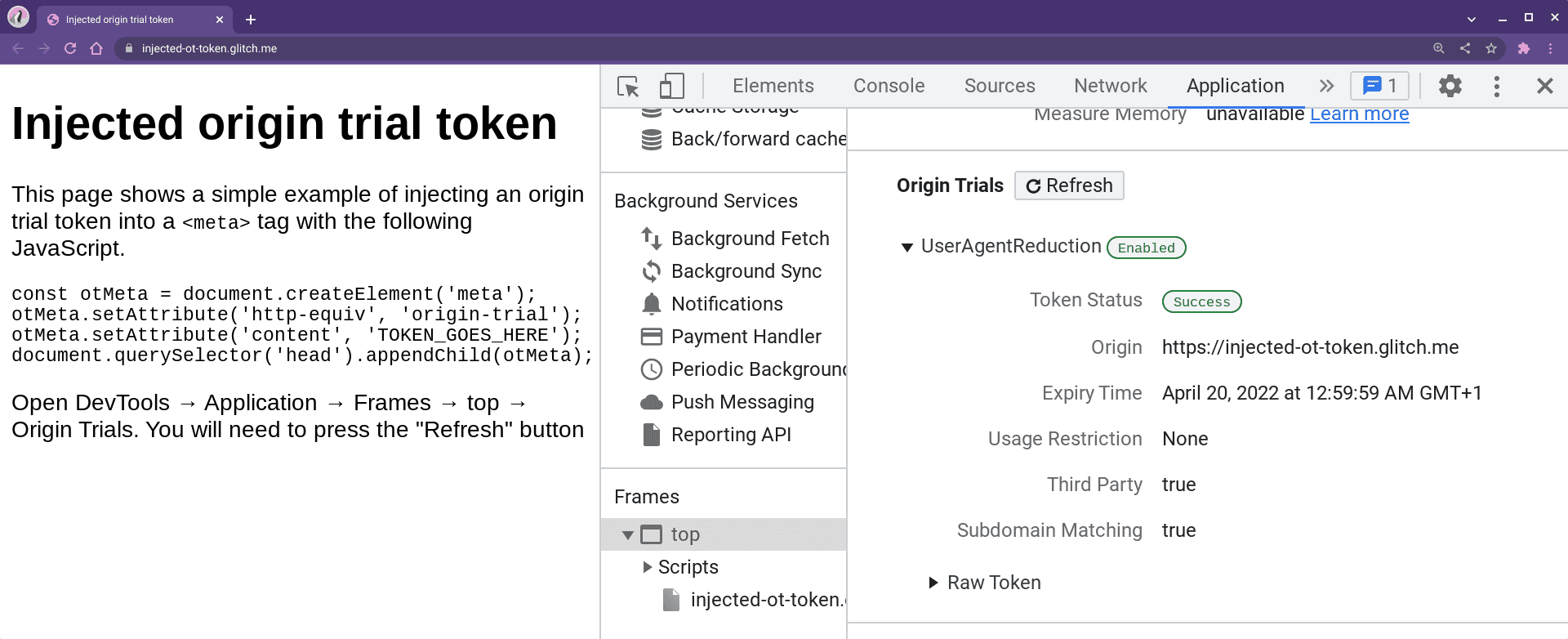
Les outils de développement indiquent l'état d'une phase d'évaluation dans l'onglet "Applications" sous Cadres.
La phase d'évaluation n'affichera que l'état actif ou éligible utilisateurs comme indiqué ci-dessous, vous pouvez également utiliser la version développeur indicateurs à tester par rapport à votre propre site de production.
Quels utilisateurs sont éligibles à la phase d'évaluation ?
Les phases d'évaluation sont conçues pour ne s'exécuter que sur une petite partie du trafic Chrome et en tant que Vous devez donc toujours partir du principe que, même lorsque vous avez activé l'origine d'essai sur votre site, il est possible que l'utilisateur n'ait pas activé l'API. L'état actif le groupe de test de la phase d'évaluation commencera avec une faible proportion d'utilisateurs et augmentera probablement au fur et à mesure de l'essai. Sachez que le pourcentage Il est possible que le pourcentage d'utilisateurs Chrome participant au test ne corresponde pas au pourcentage d'utilisateurs activés sur votre site.
Toutefois, pour unifier les tests entre les sites, cet ensemble d'utilisateurs éligibles doivent rester globalement cohérentes. Par exemple, si un utilisateur peut bénéficier du d'une phase d'évaluation lorsqu'ils visionnent une annonce sur le site d'un éditeur participant, L'utilisateur doit toujours être éligible lorsqu'il effectue une conversion pour un annonceur participant. sur votre site.
Pour qu'un utilisateur soit éligible, il doit:
- vous utilisez Chrome 101 Bêta ou
ci-dessus.
- FLEDGE nécessite Chrome pour ordinateur.
- aucune phase d'évaluation n'est disponible sur les versions iOS de Chrome.
- pendant la période d'évaluation active.
- avoir activé les essais de la Privacy Sandbox dans Paramètres > Sécurité et
confidentialité > Privacy Sandbox, également accessible via
chrome://settings/adPrivacy - Activez les cookies tiers dans Paramètres > Sécurité et confidentialité >
Cookies et autres données de site définis sur "Autoriser tous les cookies" ou "Bloquer"
en mode navigation privée, également accessibles via
chrome://settings/cookies - être en session de navigation standard et non en mode navigation privée ;
- faire partie du groupe de test actif dans Chrome.
Comment les développeurs doivent-ils détecter la prise en charge des API ?
Comme pour toute fonctionnalité de la plate-forme Web, vous devez vérifier qu'elle est prise en charge. avant de l'utiliser.
Thèmes
Recherchez la fonction browsingTopics() dans document et
le Règlement relatif aux autorisations](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
pour "browsing-topics".
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Si vous souhaitez rejoindre un groupe de centres d'intérêt pour des annonces, recherchez la fonction joinAdInterestGroup dans
navigator et le règlement sur les autorisations pour "join-ad-interest-group".
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Si vous souhaitez lancer une mise aux enchères, vérifiez la fonction runAdAuction dans navigator et la règle d'autorisation pour "run-ad-auction".
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Rapports sur l'attribution
Recherchez l'objet attributionReporting dans window et
les règles d'autorisation pour "attribution-reporting".
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Où les développeurs peuvent-ils envoyer leurs commentaires et obtenir de l'aide ?
La page de présentation des commentaires détaille les différents moyens de donner votre avis sur différents aspects de la Privacy Sandbox. Il existe des sections spécifiques pour Thèmes, FLEDGE et Attribution de reporting, qui fournissent les liens individuels pour chaque API.
Nous fournissons également des informations régulières sur l'évolution de la protection de la vie privée Série bac à sable qui fournit un résumé des actualités importantes.

