Özel Korumalı Alan'da, siteler arası dönüşümlere ihtiyaç duymadan reklamcılık kullanım alanlarını mümkün kılmak için izleyebilirsiniz. Kaynak denemeleri, müşterilerin yeni web teknolojilerini değerlendirmek ve geri bildirim vermek için geliştiricilerin test etmek anlamına gelir. Önceki kaynak denemelerinde, siteler konusunda daha fazla bilgi edinin. Topics, FLEDGE ve Attribution Reporting API'ler için Sitelerin ve site bağlantılarını birleşik bir şekilde çalıştırmasına olanak tanıyan tek kaynaklı bir deneme Uçtan uca reklamın ilk sürümünü oluşturan API denemeleri yaşam döngüsü boyunca geçerlidir. API'ler, Chrome 101 Beta sürümünde test edilebilir. ve üzeri. Chrome 101 Beta sürümünde ayrıca kullanıcı kontrollerinde yapılan güncellemeler .
Geliştirici olarak bu tek kaynak denemesi için kaydolabilirsiniz: Konular, FLEDGE ve İlişkilendirme Raporları genelinde testler API'ler. Bu kılavuzda, API'lere erişmek için yapılandırma adımları yapılandırmanızı nasıl doğrulayacağınızı açıklar ve geliştirmeyi öğreneceksiniz.
Kaynak denemesinde neler var?
Bu kaynak denemesinin amacı, reklam genelinde anlamlı testler yapılmasını sağlamaktır yaşam döngüsü boyunca geçerlidir. Bu yolculuğu ele almak için kaynak denemesinde şunlar yer alır:
- Gözlemlenecek ve erişilecek bir konular
ve tarayıcı konuları,
document.browsingTopics()üzerinden. - FLEDGE:
bu gruplara göre reklam teklifi ve seçimle birlikte
sinyalleri kullanır.
- Bu kaynak denemesinde FLEDGE masaüstünde kullanılabilir ve şunları içerir: belirli bir alt kümeye odaklanmalıdır. Şunu okuyun: FLEDGE kaynak denemesi ayrıntıları konulu videomuzu izleyin.
- FLEDGE reklam açık artırmasının kazananının opak URL'sini oluşturmak için çizimli çerçeveler.
- İlişkilendirme Raporları'nı
reklam yaşam döngüsü boyunca performansı ölçüp raporlamanıza olanak tanır.
- İlişkilendirme Raporları'nın bir parçası olarak, birleştirilebilir raporlar, bir toplama işlemi tarafından işlenir ve toplanır. hizmet özet raporlar oluşturmak için kullanabilirsiniz. Gelecekte daha fazla araç ve kılavuzlara bakın.
- İlişkilendirme için önceki kaynak denemelerine katıldıysanız Raporlama bölümünde, Son API değişiklikleri. Daha fazla bilgi için Taşıma kılavuz inceleyebilirsiniz.
Bu kurulum, tüm bu API'lerde birleşik testlere olanak tanısa da uygulamak istediğiniz öğeleri seçin (bunların uygunluğuna göre gerekiyor.
Geliştiriciler kaynak denemesine nasıl kaydolur?
Özel Korumalı Alan Alaka Düzeyi ve Ölçümü'ne kaydolun. deneyin. Aşağıdaki HTML etiketleriyle, API kodunu çalıştırmak istediğiniz her sayfada bir deneme jetonu sağlayın:
- Üst düzey sayfanın
<head>bölümünde<meta>etiketi:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Üst düzey sayfa yanıtındaki HTTP üstbilgisi:
Origin-Trial: TOKEN_GOES_HERE.
Kaynak denemesindeki bazı işlevler şurada kullanıma yöneliktir:
Üçüncü taraf olarak hizmet sağladığınızda olduğu gibi, siteler arası bağlamlar
hesaplayabilirsiniz. Bu ek kaynaklar için kaynak deneme sürümünüzü etkinleştirmeniz gerekirse:
bağlamlar için "Üçüncü taraf eşleştirme" seçeneğini işaretlediğinizden emin olun.
Kaynak denemesini üçüncü taraf JavaScript'ten etkinleştirmek için <meta> etiketini ekleyin
üst düzey sayfaya (kendi içeriğinize değil, birinci taraf sayfaya)
komut dosyanızı kaldırın. Örneğin:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
Chrome'un kaynak denemelerini kullanmaya başlama kılavuzundan daha fazla bilgi edinebilirsiniz.
Geliştiriciler yerel olarak nasıl test yapar?
Chrome Web Mağazası'nda Konular FLEDGE ve İlişkilendirme Raporlama şunu sağlar: özel kılavuzu inceleyin. API'ler açık değil varsayılan olarak kullanılır ve bayraklar teşvik etmek anlamına gelir.
Test amacıyla API'leri etkinleştirmek için:
- Chrome 101 Beta veya sonraki bir sürümü kullanın.
- FLEDGE için masaüstü Chrome gereklidir.
- Chrome'un iOS sürümlerinde API'ler kullanılamamaktadır.
chrome://flags/#privacy-sandbox-ads-apiskullanarak API'leri etkinleştirin tıklayın.- istiyorsanız API'leri daha kolay test edebilmeniz için bu işaret
ek deneme sürümü kullanıcılarını olduğu gibi,
API'leri devre dışı bırakmaya devam ederseniz Chrome'u başlatmanız gerekir.
CLI işaretlerini kullanın:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs - Bağımsız API'ler, daha ayrıntılı bilgi için daha fazla ek işarete sahip olabilir. daha fazla bilgi edinmek için ilgili kılavuzları kontrol edin.
- Başka işaretler bununla çakışabilir, bu nedenle yalnızca bu işarete dikkat edin.
- istiyorsanız API'leri daha kolay test edebilmeniz için bu işaret
ek deneme sürümü kullanıcılarını olduğu gibi,
API'leri devre dışı bırakmaya devam ederseniz Chrome'u başlatmanız gerekir.
CLI işaretlerini kullanın:
- Chrome Ayarları'nda Özel Korumalı Alan denemelerini etkinleştirin: Ayarlar >
Güvenlik ve gizlilik > Özel Korumalı Alan. Bu konuma da erişilebilir
Yer:
chrome://settings/adPrivacy. - Chrome Ayarları'nda üçüncü taraf çerezlerini etkinleştirin: Ayarlar >
Güvenlik ve gizlilik. Çerezler ve diğer site verileri'ni şu iki değerden birine ayarlayın:
"Tüm çerezlere izin ver" veya "Gizli modda üçüncü taraf çerezlerini engelle"yi seçin. Bu
chrome://settings/cookiesadresinden de erişilebilir. - Standart tarama oturumunda olma. Gizli modu kullanmayın.
Geliştiriciler, kaynak denemesinin doğru yapılandırılıp yapılandırılmadığını nasıl kontrol edebilir?
Chrome'un kaynak denemeleriyle ilgili sorunları giderme kaynak yapılandırmanızı doğrulamak için ayrıntılı bir kontrol listesi sağlar deneyin.

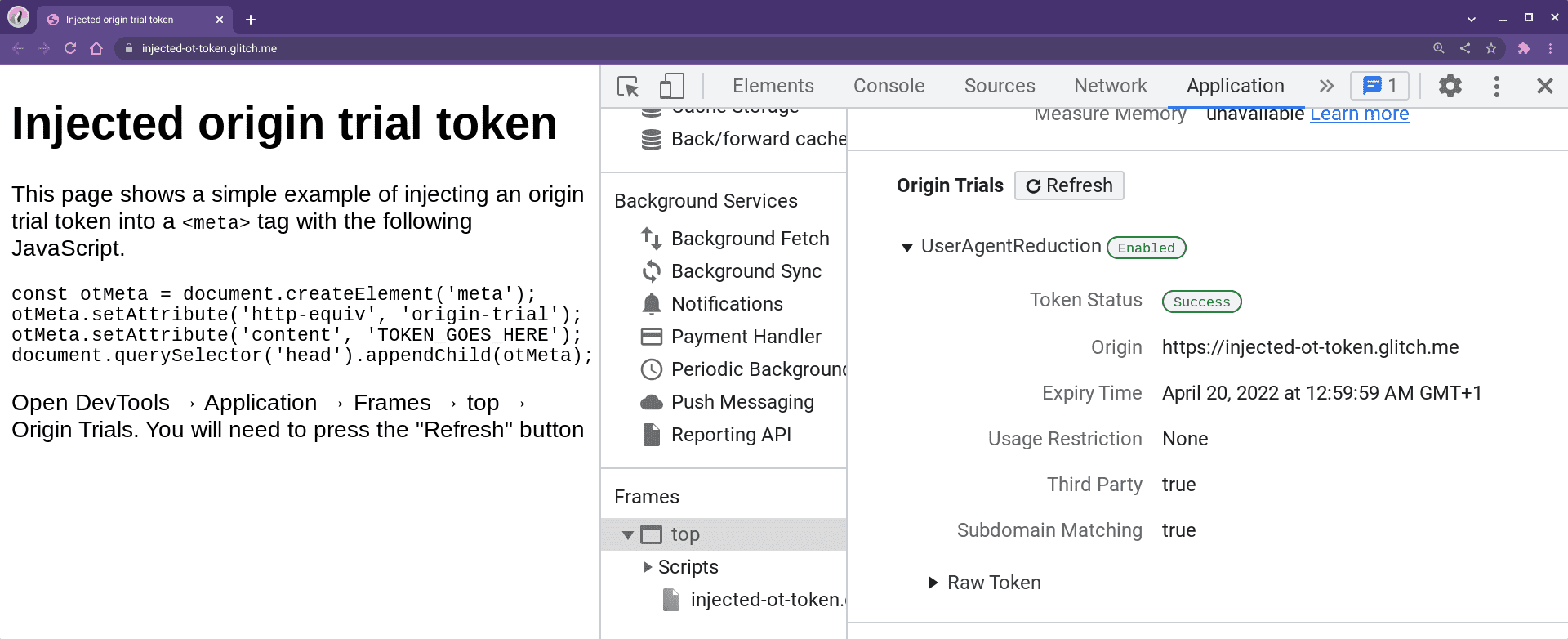
Geliştirici Araçları, kaynak denemesinin durumunu Uygulamalar sekmesinde gösterir Çerçeveler.
Kaynak denemesi yalnızca etkin olarak uygun hakkında daha fazla bilgi edinmek istiyorsanız, geliştirici ayarını flag'lerini kendi üretim sitenize göre test edin.
Kaynak denemesi için hangi kullanıcılar uygundur?
Tasarım gereği, kaynak denemelerinin genel uygulamanın yalnızca küçük bir bölümünde Chrome trafiği ve bu nedenle her zaman, kaynak uygulamasını etkinleştirdiğinizde bile deneme sürümünü kullanıyorsanız, kullanıcıda etkin API olmayabilir. Etkin kaynak denemedeki deneme grubu düşük bir kullanıcı oranıyla başlayacak Deneme süresi ilerledikçe daha iyi hale gelecektir. Risklerin yüzde 10’unun Denemedeki Chrome kullanıcıları, etkin kullanıcıların yüzdesiyle eşleşmeyebilir hakkında bilgi edindiniz.
Ancak, siteler arasında birleştirilmiş test olanağı sağlamak için, ilgili kullanıcılar çoğunlukla tutarlı kalmalıdır. Örneğin, bir kullanıcı bir reklam görüntülediklerinde kaynak denemesi için de aynı katılımcı bir reklamverende dönüşüm gerçekleştirdiğinde kullanıcının yine de uygun olması gerekir girin.
Bir kullanıcının uygun olması için:
- Chrome 101 Beta kullanıyor olmanız veya
bakın.
- FLEDGE için masaüstü Chrome gereklidir.
- Chrome'un iOS sürümlerinde kaynak denemesi yoktur.
- etkin kaynak denemesi süresi sırasında göz atıyor olmanız gerekir.
- Ayarlar > üzerinden Özel Korumalı Alan denemelerini etkinleştirin Güvenlik ve
gizlilik > Şu API'lerden de erişilebilen Özel Korumalı Alan:
chrome://settings/adPrivacy. - Ayarlar > üzerinden üçüncü taraf çerezlerini etkinleştirmiş olmanız gerekir Güvenlik ve gizlilik >
Çerezler ve diğer site verileri "Tüm çerezlere izin ver" olarak ayarlanmış veya "Engelle"
üçüncü taraf çerezleri gizli modda çalışır" seçeneği kullanılarak da erişilebilir.
chrome://settings/cookies. - Gizli modda değil, standart bir tarama oturumunda olmalıdır.
- Chrome'daki etkin deneme grubunda olmalıdır.
Geliştiriciler, API desteğini nasıl tespit etmelidir?
Herhangi bir web platformu özelliğinde olduğu gibi, özellik desteğinin gerçekten inceleyin.
Konular
document vebrowsingTopics()
İzin Politikası](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
aratın.
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
Bir reklam ilgi alanı grubuna katılmak istiyorsanız şurada joinAdInterestGroup işlevini kontrol edin:
navigator ve "join-ad-interest-group" için İzin Politikası.
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
Açık artırma yapmak istiyorsanız navigator ürününde runAdAuction işlevini ve "reklam açık artırmasını çalıştırma" için izin politikasını kontrol edin.
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
İlişkilendirme Raporları
window veattributionReporting
"ilişkilendirme raporlaması" için İzin Politikası
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
Geliştiriciler nereden geri bildirimde bulunabilir ve destek alabilir?
Geri bildirime genel bakış sayfasında, Özel Korumalı Alan'ın farklı yönleriyle ilgili geri bildirim vermek için çeşitli rotalar. Toplantılar için Konular FLEDGE ve İlişkilendirme Raporlama her API'nin bağlantılarını içerir.
Ayrıca, Gizlilik ve Hizmet Şartları'nın İlerleme Durumu hakkında düzenli olarak Önemli haberlerin özetlendiği korumalı alan serisi.

