Privacy Sandbox 包含一个选项, 可在无需跨网站的情况下实现广告用例的提案 跟踪。源试用为 开发者可通过 进行实际测试在之前的源试用中,网站能够测试 针对个别 API。对于 Topics API、FLEDGE API 和 Attribution Reporting API 我们提供单一源试用,让网站能够以统一的方式运行 跨 API 进行多项实验,形成端到端广告的初始版本 生命周期这些 API 可在 Chrome 101 Beta 版中进行测试 及更高级别。Chrome 浏览器 101 Beta 版还 用户控件更新 我们会继续对配置选项做出改进
作为开发者,您可以注册参与此单源试用, 让您可以对 Topics、FLEDGE 和 Attribution Reporting 进行测试 API。本指南将引导您完成访问这些 API 所需的配置步骤, 说明了如何验证配置,并提供了更多资源,供您 针对 API 进行测试
源试用的内容是什么?
此次源试用的目的是让用户在整个广告中进行有意义的测试 多个站点的生命周期。为了涵盖这一历程,源试用包括:
- Topics:用于观察和访问
通过
document.browsingTopics()获取浏览器主题。 - FLEDGE:用于管理浏览器的
以及基于兴趣群体的广告出价和选择
和其他信号
- 在此源试用中,FLEDGE 适用于桌面设备,并且包含一个 是建议的所有功能的特定子集。阅读 FLEDGE 源试用详情 。
- 围栏框架,用于呈现 FLEDGE 广告竞价胜出者的不透明网址。
- Attribution Reporting 衡量和报告广告生命周期内的效果。
虽然此设置允许在所有这些 API 上进行统一测试,但您也可以 您可以自行决定要实施的方面 - 具体多或少 需求。
开发者如何注册源试用?
报名参加 Privacy Sandbox 相关性和效果衡量计划 试用。使用以下 HTML 标记,在您要运行 API 代码的每个网页上提供试用令牌:
- 在顶级网页的
<head>部分中使用<meta>标记:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - 顶级网页响应中的 HTTP 标头:
Origin-Trial: TOKEN_GOES_HERE
源试用中提供的部分功能适用于
跨网站环境,例如您作为第三方提供服务时
。如果您需要为这些额外服务启用源试用
上下文,确保选择“第三方匹配”选项。
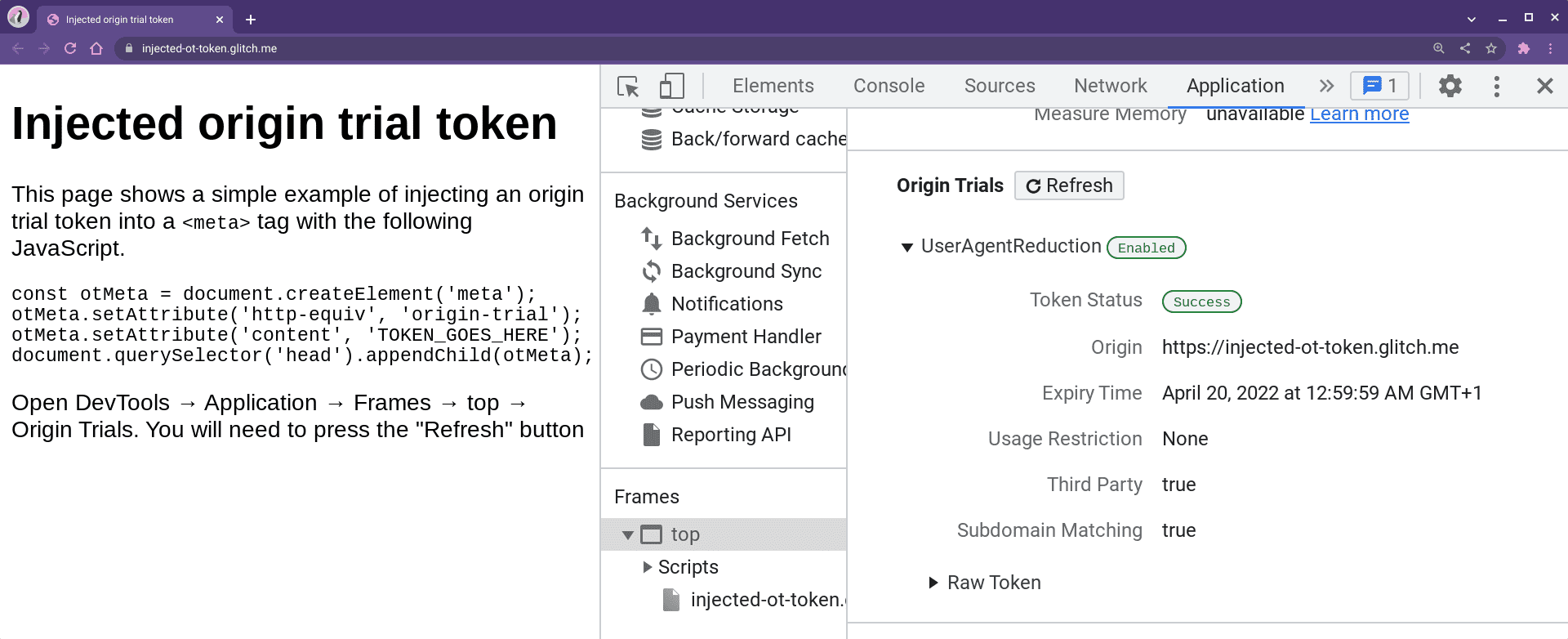
要通过第三方 JavaScript 启用源试用,请注入 <meta> 标记
进入顶级页面(即第一方页面,而不是您自己的内容)
。例如:
const otMeta = document.createElement('meta');
otMeta.setAttribute('http-equiv', 'origin-trial');
otMeta.setAttribute('content', 'TOKEN_GOES_HERE');
document.querySelector('head').appendChild(otMeta);
如需了解详情,请参阅 Chrome 源试用入门指南。
开发者如何在本地进行测试?
有关 主题、 FLEDGE 和归因 报告 有关每个 API 的本地开发者测试的具体指南。这些 API 未启用 且必须启用 标志 测试。
如需启用 API 以进行测试,您必须执行以下操作:
- 使用 Chrome 101 Beta 版或更高版本。
- FLEDGE 需要桌面版 Chrome。
- API 不适用于 iOS 版 Chrome。
- 使用
chrome://flags/#privacy-sandbox-ads-apis启用 API 标志。- 如果您希望
复制符合条件的源试用用户,
但仍然可以停用 API,则应启动 Chrome
使用 CLI 标志:
--enable-features=BrowsingTopics,InterestGroupStorage,AllowURNsInIframes,PrivacySandboxAdsAPIs。 - 个别 API 可能会提供更多额外标志,以实现更精细的控制 配置,请查看各个指南了解详情。
- 其他标志可能会与此标志冲突,因此建议仅设置 这一标记。
- 如果您希望
复制符合条件的源试用用户,
但仍然可以停用 API,则应启动 Chrome
使用 CLI 标志:
- 在 Chrome 设置中启用 Privacy Sandbox 试用版:设置 >
安全和隐私权 >Privacy Sandbox。您还可以通过
时间:
chrome://settings/adPrivacy。 - 在 Chrome 设置中启用第三方 Cookie:依次点击设置 >
安全和隐私权。将 Cookie 及其他网站数据设置为
“允许所有 Cookie”或“在无痕模式下阻止第三方 Cookie”。这是
也可通过
chrome://settings/cookies访问。 - 处于标准浏览会话中。请勿使用无痕模式。
开发者如何检查源试用是否已正确配置?
排查 Chrome 源试用问题 提供了详细的核对清单,以验证你对源站的配置 试用。

DevTools 会在“Applications”(应用)标签页中显示源试用的状态(位于 相框。
而源试用仅向符合条件者显示为“有效” 用户(详见下文),也可以使用开发者 标志,以便针对您自己的正式版网站进行测试。
哪些用户有资格参与源试用?
根据设计,源试用计划仅在总测试中的一小部分 Chrome 流量 因此即使您启用了源 试用,则可能未启用该 API。活跃的 参与源试用的实验组开始时将只有一小部分用户 并可能会随着试验的进展而增加请注意 实验中的 Chrome 用户比例可能与已启用的用户占比不一致 。
不过,为了方便跨网站进行统一测试 应保持一致。例如,如果用户符合 发布商网站中的广告进行源试用时,也会进行源试用, 用户在参与广告客户计划的广告客户完成转化时, 仍应符合条件 网站。
用户必须满足以下条件,才符合资格条件:
- 使用 Chrome 101 Beta 版或
部分。
- FLEDGE 需要桌面版 Chrome。
- iOS 版 Chrome 不提供源试用。
- 在有效的源试用期间进行浏览的用户。
- 通过“设置”>“启用 Privacy Sandbox 试用”安全和
隐私权 >Privacy Sandbox,也可通过以下方式访问:
chrome://settings/adPrivacy。 - 已通过“设置”>“启用第三方 Cookie”安全和隐私权 >
Cookie 和其他网站数据集设为“允许所有 Cookie”或“屏蔽
第三方 Cookie”,也可通过
chrome://settings/cookies。 - 处于标准浏览会话且未处于无痕模式。
- 位于 Chrome 中的有效实验组内。
开发者应如何检测 API 支持?
与任何网络平台功能一样,您应检测对该功能的支持 然后再使用它
主题
检查 document 中的 browsingTopics() 函数,
权限政策](https://developer.chrome.com/articles/permissions-policy/#featurepolicyallowsfeaturefeature)
搜索主题。
if ('browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics')) {
// Topics enabled
}
FLEDGE
如果您想加入广告兴趣组,请在以下位置查找 joinAdInterestGroup 函数:
navigator以及“join-ad-interest-group”的权限政策。
if ('joinAdInterestGroup' in navigator && document.featurePolicy.allowsFeature('join-ad-interest-group')) {
// FLEDGE interest group enabled
}
如果您要开展竞价,请检查 navigator 中的 runAdAuction 函数以及“run-ad-auction”的权限政策。
if ('runAdAuction' in navigator && document.featurePolicy.allowsFeature('run-ad-auction')) {
// FLEDGE auction enabled
}
Attribution Reporting
检查 window 中的 attributionReporting 对象,
“归因报告”的权限政策
if (document.featurePolicy.allowsFeature('attribution-reporting')) {
// Attribution Reporting API enabled
}
开发者可以在哪里提供反馈和获取支持?
反馈概览页面详细介绍了 各种途径,针对 Privacy Sandbox 的不同方面提供反馈。 该版块有 主题、 FLEDGE 和归因 报告: 每个 API 的单独链接。
我们还会定期提供有关“隐私保护进展”的 提供重要新闻摘要的沙盒系列视频。

