In Chrome 130 wird ein Ursprungstest gestartet, bei dem der Storage Access API (SAA) HTTP-Header hinzugefügt werden: Storage Access Headers. Mit den neuen Sec-Fetch-Storage-Access-Anfrage- und Activate-Storage-Access-Antwortheadern sollen Ressourcen ohne Iframe unterstützt und die Leistung und Nutzerfreundlichkeit von Websites mit eingebetteten Inhalten wie Widgets für soziale Medien, Kalendern und interaktiven Tools verbessert werden.
JavaScript-Ablauf und seine Einschränkungen
Bisher war für die SAA bei jedem Neuladen ein JavaScript API-Aufruf an document.requestStorageAccess() erforderlich, auch wenn der Nutzer bereits die Berechtigung erteilt hatte. Diese Methode ist zwar effektiv, hat aber auch Einschränkungen:
- Mehrere Netzwerk-Roundtrips:Häufig waren mehrere Netzwerkanfragen und Seitenaktualisierungen erforderlich, bevor die eingebetteten Inhalte vollständig funktionierten.
- Iframe-Abhängigkeit:Für die Ausführung von JavaScript war die Verwendung von iframes oder untergeordneten Ressourcen innerhalb von iframes erforderlich, was die Flexibilität für Entwickler einschränkte.
Ein Kalender-Widget von calendar.example, das nur mit JavaScript in website.example eingebettet ist, würde beispielsweise so aussehen:
- Platzhalter laden:
website.examplefordert das Widget an. Da dascalendar.example-Widget, das inwebsite.exampleeingebettet ist, keinen Zugriff auf seine nicht partitionierten Cookies hat, wird stattdessen ein Platzhalter-Widget gerendert. - Berechtigung anfordern:Der Platzhalter wird geladen und
document.requestStorageAccess()wird aufgerufen, um diestorage-access-Berechtigung anzufordern. - Der Nutzer wählt aus, dass er die Berechtigung gewähren möchte.
- Widget neu laden:Das Widget wird aktualisiert, diesmal mit Cookie-Zugriff, und schließlich werden die personalisierten Inhalte geladen.
- Jedes Mal, wenn der Nutzer eine Website besucht, auf der das
calendar.example-Widget eingebettet ist, sieht der Ablauf genau so aus wie in den Schritten 1, 2 und 4. Der einzige Unterschied besteht darin, dass der Nutzer den Zugriff nicht noch einmal gewähren muss.
Dieser Ablauf ist ineffizient: Wenn der Nutzer bereits die Speicherberechtigung erteilt hat, sind das initiale Laden des iframe, der document.requestStorageAccess()-Aufruf und das anschließende Neuladen nicht erforderlich und verursachen Latenz.
Der neue Ablauf mit HTTP-Headern
Die neuen Speicherzugriffs-Header ermöglichen ein effizienteres Laden eingebetteter Inhalte, einschließlich nicht-Iframe-Ressourcen.
Mit Speicherzugriffsheadern ruft der Browser automatisch Ressourcen mit dem festgelegten Sec-Fetch-Storage-Access: inactive-Anfrageheader ab, wenn der Nutzer bereits die Berechtigung erteilt hat. Entwickler müssen nichts weiter tun, um den Anfrageheader festzulegen. Der Server kann mit dem Activate-Storage-Access: retry; allowed-origin="<origin>"-Header antworten und der Browser versucht, die Anfrage mit den erforderlichen Anmeldedaten noch einmal zu senden.
Anfrage-Header
Sec-Fetch-Storage-Access: <access-status>
Wenn ein Nutzer eine Seite besucht, auf der websiteübergreifende Inhalte eingebettet sind, fügt der Browser den Sec-Fetch-Storage-Access-Header automatisch in websiteübergreifende Anfragen ein, für die Anmeldedaten (z. B. Cookies) erforderlich sind. Dieser Header gibt den Status der Berechtigung für den Cookie-Zugriff des Embeds an. So deuten Sie die Werte:
none: Das eingebettete Element hat nicht die Berechtigungstorage-accessund daher keinen Zugriff auf nicht partitionierte Cookies.inactive: Das eingebettete Element hat die Berechtigungstorage-access, hat diese aber nicht aktiviert. Das eingebettete Element hat keinen nicht partitionierten Cookie-Zugriff.active: Die Einbettung hat nicht partitionierten Cookie-Zugriff. Dieser Wert wird in allen plattformübergreifenden Anfragen enthalten, die Zugriff auf nicht partitionierte Cookies haben.
Antwortheader
Activate-Storage-Access: <retry-or-reload>
Der Activate-Storage-Access-Header weist den Browser an, die Anfrage entweder mit Cookies noch einmal zu versuchen oder die Ressource direkt mit aktivierter SAA zu laden. Der Header kann die folgenden Werte haben:
load: weist den Browser an, dem Einbettungsanbieter Zugriff auf nicht partitionierte Cookies für die angeforderte Ressource zu gewähren.retry: Der Server antwortet, dass der Browser die Berechtigung für den Speicherzugriff aktivieren und die Anfrage dann noch einmal senden soll.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
Unterstützung für Ressourcen ohne Iframe
Durch das Update der Storage Access Headers wird die SAA für nicht in iframes eingebettete Inhalte wie Bilder aktiviert, die auf einer anderen Domain gehostet werden. Bisher erlaubte keine Webplattform-API das Laden solcher Ressourcen mit Anmeldedaten in Browsern, wenn Drittanbieter-Cookies nicht verfügbar sind.
Ihr embedding-site.example kann beispielsweise ein Bild anfordern:
<img src="https://server.example/image"/>
Der Server kann mit Inhalten oder einem Fehler antworten, je nachdem, ob ein Cookie verfügbar ist:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
Wenn das Cookie nicht verfügbar ist, prüft der Server den Wert des Sec-Fetch-Storage-Access-Anfrageheaders. Wenn dieser Wert auf inactive festgelegt ist, antwortet der Server mit der Kopfzeile Activate-Storage-Access: retry und gibt an, dass die Anfrage mit Speicherzugriff wiederholt werden sollte. Wenn kein Cookie vorhanden ist und der Sec-Fetch-Storage-Access-Header nicht den Wert „inaktiv“ hat, wird das Bild nicht geladen.
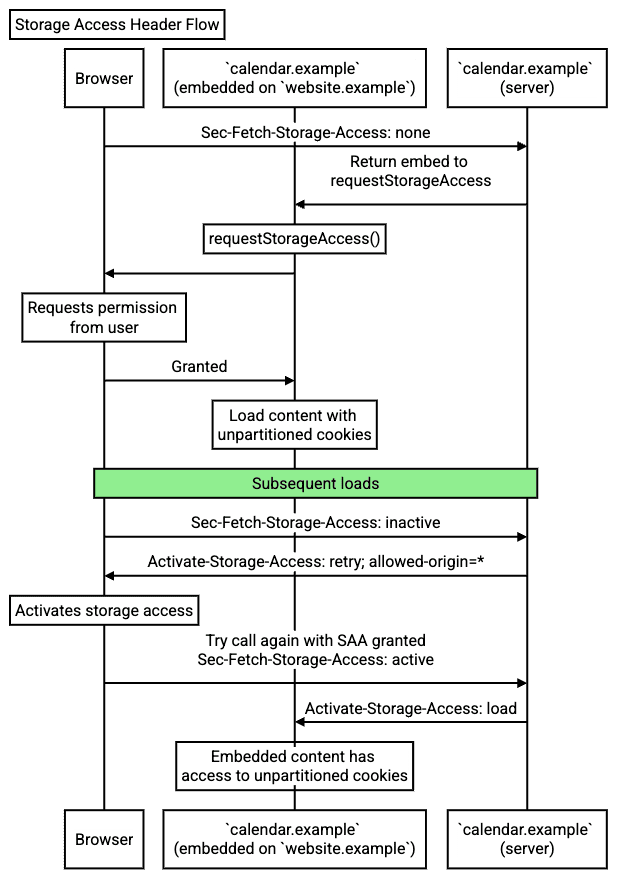
HTTP-Header-Ablauf
Mithilfe von HTTP-Headern kann der Browser erkennen, ob der Nutzer dem Widget bereits die Berechtigung zum Speichern von Daten erteilt hat, und den IFrame bei nachfolgenden Besuchen mit Zugriff auf nicht partitionierte Cookies laden.
Bei Storage Access Headers wird bei den nachfolgenden Seitenbesuchen der folgende Ablauf ausgelöst:
- Der Nutzer besucht
website.example, auf der diecalendar.examplewieder eingebettet ist. Dieser Abruf hat noch keinen Zugriff auf das Cookie wie zuvor. Der Nutzer hat jedoch zuvor die Berechtigungstorage-accesserteilt und der Abruf enthält einenSec-Fetch-Storage-Access: inactive-Header, der angibt, dass der Zugriff auf nicht partitionierte Cookies verfügbar, aber nicht verwendet wird. - Der
calendar.example-Server antwortet mit einemActivate-Storage-Access: retry; allowed-origin="<origin>"-Header (in diesem Fall wäre<origin>https://website.example), um anzugeben, dass für den Ressourcenabruf nicht partitionierte Cookies mit der Berechtigung zum Speicherzugriff verwendet werden müssen. - Der Browser wiederholt die Anfrage, diesmal einschließlich nicht partitionierter Cookies (die Berechtigung
storage-accesswird für diesen Abruf aktiviert). - Der
calendar.example-Server antwortet mit den personalisierten iframe-Inhalten. Die Antwort enthält einenActivate-Storage-Access: load-Header, der angibt, dass der Browser die Inhalte mit aktivierterstorage-access-Berechtigung laden soll. Mit anderen Worten: Sie werden mit nicht partitioniertem Cookie-Zugriff geladen, als wäredocument.requestStorageAccess()aufgerufen worden. - Der User-Agent lädt den Iframe-Inhalt mit nicht partitioniertem Cookie-Zugriff unter Verwendung der Berechtigung „storage-access“. Danach sollte das Widget wie erwartet funktionieren.

Lösung aktualisieren
Wenn Sie die Funktion „Header für den Speicherzugriff“ verwenden, sollten Sie Ihren Code in zwei Fällen aktualisieren:
- Sie verwenden SAA und möchten mithilfe von Headerlogik eine bessere Leistung erzielen.
- Du hast eine Validierung oder Logik, die davon abhängt, ob der
Origin-Header in der Anfrage auf deinem Server enthalten ist.
Logik für SAA-Header implementieren
Wenn Sie Speicherzugriffsheader in Ihrer Lösung verwenden möchten, müssen Sie sie aktualisieren. Angenommen, Sie sind der Inhaber von calendar.example. Damit website.example ein personalisiertes calendar.example-Widget laden kann, muss der Widget-Code Speicherzugriff haben.
Clientseitig
Für die Funktion „Header für den Speicherzugriff“ ist keine Codeaktualisierung auf der Clientseite für die vorhandenen Lösungen erforderlich. Weitere Informationen zur Implementierung von SAA
Serverseitig
Auf der Serverseite können Sie die neuen Header verwenden:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
In der Demo sehen Sie, wie diese Lösung in der Praxis funktioniert.
Logik der Ursprungsheader aktualisieren
Mit Headern für den Speicherzugriff sendet Chrome den Origin-Header in mehr Anfragen als zuvor. Dies kann sich auf Ihre serverseitige Logik auswirken, wenn der Origin-Header nur für bestimmte Arten von Anfragen vorhanden sein soll (z. B. für solche, die von CORS definiert sind).
Um potenzielle Probleme zu vermeiden, müssen Sie Ihren serverseitigen Code überprüfen:
- Prüfen Sie, ob Validierungen oder Logik vom Vorhandensein des
Origin-Headers abhängen. - Aktualisieren Sie Ihren Code, damit der
Origin-Header in mehr Fällen verarbeitet wird.
Hauptvorteile
Storage Access Headers sind eine empfohlene, leistungsfähigere Möglichkeit, die SAA zu verwenden. Insgesamt bringt diese Änderung mehrere Verbesserungen mit sich:
- Unterstützung von Einbettungen ohne Iframe:SAA wird für eine größere Bandbreite von Ressourcen aktiviert.
- Reduzierte Netzwerknutzung: Weniger Anfragen und kleinere Nutzlasten.
- Niedrigere CPU-Auslastung:Weniger JavaScript-Verarbeitung.
- Verbesserte UX: Es gibt keine störenden Zwischenladungen mehr.
Am Ursprungstest teilnehmen
Mit Ursprungstests kannst du neue Funktionen ausprobieren und Feedback zu ihrer Nutzerfreundlichkeit, Praktikabilität und Wirksamkeit geben. Weitere Informationen finden Sie im Hilfeartikel Einstieg in Ursprungstests.
Sie können die Funktion „Header für den Speicherzugriff“ testen, indem Sie sich ab Chrome 130 für die Ursprungstests registrieren. So nehmen Sie am Ursprungstest teil:
- Rufen Sie die Registrierungsseite für den Test der Storage Access Headers-Herkunft auf.
- Folgen Sie der Anleitung zur Teilnahme am Test.
Lokal testen
Sie können die Funktion „Header für den Speicherzugriff“ lokal testen, um sicherzustellen, dass Ihre Website für diese Änderung bereit ist.
So konfigurieren Sie Ihre Chrome-Instanz:
- Aktivieren Sie das Chrome-Flag auf
chrome://flags/#storage-access-headers. - Starten Sie Chrome neu, damit die Änderungen wirksam werden.
Mit Nutzern interagieren und Feedback geben
Wenn du Feedback hast oder Probleme auftreten, kannst du ein Problem melden. Weitere Informationen zu den Speicherzugriffsheadern finden Sie in der GitHub-Erläuterung.


