Chrome memulai uji coba origin untuk menambahkan header HTTP ke Storage Access API (SAA) dalam versi 130: Header Akses Penyimpanan. Header permintaan Sec-Fetch-Storage-Access dan header respons Activate-Storage-Access baru bertujuan untuk mendukung resource non-iframe, serta meningkatkan performa dan pengalaman pengguna untuk situs yang mengandalkan konten tersemat, seperti widget media sosial, kalender, dan alat interaktif.
Alur JavaScript (dan batasannya)
Sebelumnya, SAA memerlukan panggilan JavaScript API ke document.requestStorageAccess() pada setiap pemuatan ulang, meskipun pengguna telah memberikan izin. Meskipun efektif, metode ini memiliki batasan:
- Beberapa perjalanan bolak-balik jaringan: Proses ini sering kali melibatkan beberapa permintaan jaringan dan pemuatan ulang halaman sebelum konten tersemat dapat berfungsi sepenuhnya.
- Dependensi iframe: Eksekusi JavaScript mewajibkan penggunaan iframe atau sub-resource dalam iframe, sehingga membatasi fleksibilitas bagi developer.
Misalnya, widget kalender dari calendar.example yang disematkan di website.example hanya menggunakan JavaScript akan terlihat seperti ini:
- Memuat placeholder:
website.examplememinta widget. Karena widgetcalendar.exampleyang disematkan diwebsite.exampletidak memiliki akses ke cookie yang tidak dipartisi, widget placeholder akan dirender. - Meminta izin: Placeholder dimuat, lalu memanggil
document.requestStorageAccess()untuk meminta izinstorage-access. - Pengguna memilih untuk memberikan izin.
- Muat ulang widget: Widget akan dimuat ulang, kali ini dengan akses cookie, dan akhirnya memuat konten yang dipersonalisasi.
- Setiap kali pengguna mengunjungi situs yang menyematkan widget
calendar.examplelagi, alur akan terlihat sama persis seperti pada langkah 1, 2, dan 4; satu-satunya penyederhanaan adalah pengguna tidak perlu memberikan kembali akses.
Alur ini tidak efisien: jika pengguna telah memberikan izin penyimpanan, pemuatan iframe awal, panggilan document.requestStorageAccess(), dan pemuatan ulang berikutnya tidak diperlukan, dan akan menimbulkan latensi.
Alur baru dengan Header HTTP
Header Akses Penyimpanan yang baru memungkinkan pemuatan konten tersemat yang lebih efisien, termasuk resource non-iframe.
Dengan Header Akses Penyimpanan, browser akan otomatis mengambil resource dengan header permintaan Sec-Fetch-Storage-Access: inactive yang ditetapkan jika pengguna telah memberikan izin. Tidak ada tindakan developer yang diperlukan untuk menetapkan header permintaan. Server dapat merespons dengan header Activate-Storage-Access: retry; allowed-origin="<origin>", dan browser akan mencoba lagi permintaan dengan kredensial yang diperlukan.
Header Permintaan
Sec-Fetch-Storage-Access: <access-status>
Saat pengguna mengunjungi halaman yang menyematkan konten lintas situs, browser akan otomatis menyertakan header Sec-Fetch-Storage-Access dalam permintaan lintas situs yang mungkin memerlukan kredensial (seperti cookie). Header ini menunjukkan status izin akses cookie sematan. Berikut cara menafsirkan nilainya:
none: penyematan tidak memiliki izinstorage-access, sehingga tidak memiliki akses ke cookie yang tidak dipartisi.inactive: penyematan memiliki izinstorage-access, tetapi belum memilih untuk menggunakannya. Penyematan tidak memiliki akses cookie yang tidak dipartisi.active: sematan memiliki akses cookie yang tidak dipartisi. Nilai ini akan disertakan pada permintaan lintas-asal yang memiliki akses ke cookie yang tidak dipartisi.
Header Respons
Activate-Storage-Access: <retry-or-reload>
Header Activate-Storage-Access menginstruksikan browser untuk mencoba ulang permintaan dengan cookie atau memuat resource secara langsung dengan SAA diaktifkan. Header dapat memiliki nilai berikut:
load: menginstruksikan browser untuk memberikan akses penyemat ke cookie yang tidak dipartisi untuk resource yang diminta.retry: server merespons bahwa browser harus mengaktifkan izin akses penyimpanan, lalu mencoba lagi permintaan.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
Dukungan untuk resource non-iframe
Update Header Akses Penyimpanan memungkinkan SAA untuk konten tersemat non-iframe, seperti gambar yang dihosting di domain lain. Sebelumnya, tidak ada API platform web yang mengizinkan pemuatan resource tersebut dengan kredensial di browser jika cookie pihak ketiga tidak tersedia.
Misalnya, embedding-site.example Anda dapat meminta gambar:
<img src="https://server.example/image"/>
Dan server dapat merespons dengan konten atau error, bergantung pada apakah cookie tersedia:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
Jika cookie tidak tersedia, server akan memeriksa nilai header permintaan Sec-Fetch-Storage-Access. Jika nilai ini ditetapkan ke inactive, server akan merespons dengan header Activate-Storage-Access: retry, yang menunjukkan bahwa permintaan harus dicoba lagi dengan akses penyimpanan. Jika tidak ada cookie dan header Sec-Fetch-Storage-Access tidak memiliki nilai tidak aktif, gambar tidak akan dimuat.
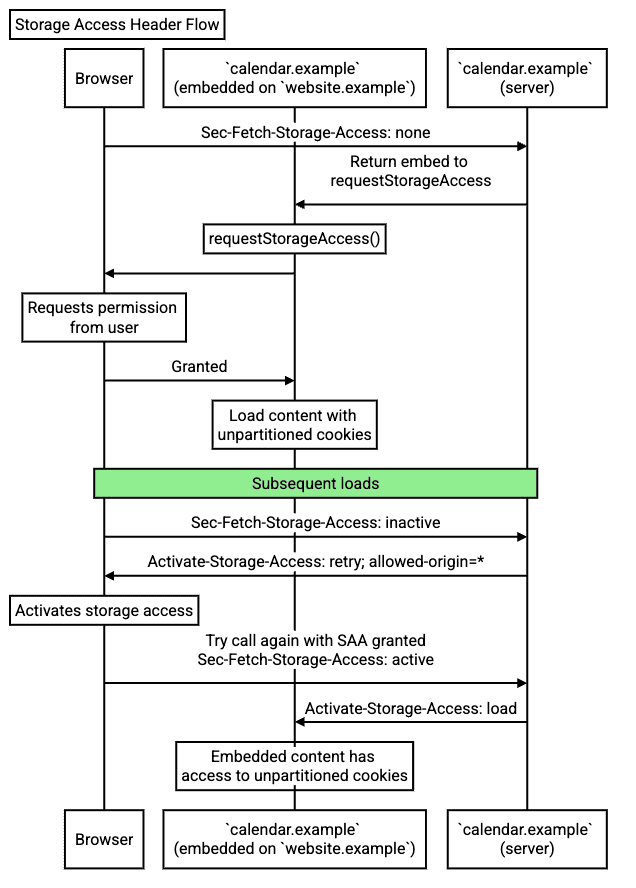
Alur Header HTTP
Dengan header HTTP, browser dapat mengenali saat pengguna telah memberikan izin akses penyimpanan ke widget, dan memuat iframe dengan akses ke cookie yang tidak dipartisi selama kunjungan berikutnya.
Dengan Header Akses Penyimpanan, kunjungan halaman berikutnya akan memicu alur berikut:
- Pengguna mengunjungi
website.exampleyang telah menyematkancalendar.examplelagi. Pengambilan ini belum memiliki akses ke cookie, seperti sebelumnya. Namun, pengguna sebelumnya telah memberikan izinstorage-access, dan pengambilan menyertakan headerSec-Fetch-Storage-Access: inactive, untuk menunjukkan bahwa akses cookie yang tidak dipartisi tersedia, tetapi tidak digunakan. - Server
calendar.examplemerespons dengan headerActivate-Storage-Access: retry; allowed-origin="<origin>"(dalam hal ini,<origin>adalahhttps://website.example), untuk menunjukkan bahwa pengambilan resource memerlukan penggunaan cookie yang tidak dipartisi dengan izin akses penyimpanan. - Browser mencoba kembali permintaan, kali ini termasuk cookie yang tidak dipartisi (mengaktifkan izin
storage-accessuntuk pengambilan ini). - Server
calendar.examplemerespons dengan konten iframe yang dipersonalisasi. Respons menyertakan headerActivate-Storage-Access: load, untuk menunjukkan bahwa browser harus memuat konten dengan izinstorage-accessdiaktifkan (dengan kata lain, memuat dengan akses cookie yang tidak dipartisi, seolah-olahdocument.requestStorageAccess()telah dipanggil). - Agen pengguna memuat konten iframe dengan akses cookie tanpa partisi menggunakan izin akses penyimpanan. Setelah langkah ini, widget dapat berfungsi seperti yang diharapkan.

Memperbarui solusi
Dengan fitur Header Akses Penyimpanan, Anda mungkin ingin memperbarui kode dalam dua kasus:
- Anda menggunakan SAA dan ingin mencapai performa yang lebih baik dengan logika header.
- Anda memiliki validasi atau logika yang bergantung pada apakah header
Origindisertakan dalam permintaan di server Anda.
Mengimplementasikan logika header SAA
Untuk menggunakan Header Akses Penyimpanan dalam solusi, Anda perlu mengupdate solusi. Misalkan Anda adalah pemilik calendar.example. Agar website.example dapat memuat widget calendar.example yang dipersonalisasi, kode widget harus memiliki akses penyimpanan.
Sisi klien
Fitur Header Akses Penyimpanan tidak memerlukan pembaruan kode apa pun di sisi klien untuk solusi yang ada. Baca dokumentasi untuk mempelajari cara menerapkan SAA.
Sisi server
Di sisi server, Anda dapat menggunakan header baru:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
Lihat demo untuk melihat cara kerja solusi ini dalam praktik.
Memperbarui logika header Origin
Dengan Header Akses Penyimpanan, Chrome mengirimkan header Origin dalam lebih banyak permintaan daripada sebelumnya. Hal ini dapat memengaruhi logika sisi server Anda jika mengandalkan header Origin yang hanya ada untuk jenis permintaan tertentu (seperti yang ditentukan oleh CORS).
Untuk menghindari potensi masalah, Anda perlu meninjau kode sisi server:
- Periksa validasi atau logika apa pun yang bergantung pada keberadaan header
Origin. - Perbarui kode Anda untuk menangani header
Originyang ada dalam lebih banyak kasus.
Keunggulan utama
Header Akses Penyimpanan adalah cara yang direkomendasikan dan lebih berperforma untuk menggunakan SAA. Secara keseluruhan, perubahan ini menghadirkan beberapa peningkatan:
- Dukungan penyematan non-iframe: Mengaktifkan SAA untuk berbagai resource yang lebih luas.
- Pengurangan penggunaan jaringan: Lebih sedikit permintaan dan payload yang lebih kecil.
- Penggunaan CPU yang lebih rendah: Lebih sedikit pemrosesan JavaScript.
- Peningkatan UX: Menghilangkan pemuatan perantara yang mengganggu.
Berpartisipasi dalam uji coba asal
Uji coba origin memungkinkan Anda mencoba fitur baru dan memberikan masukan tentang kegunaan, kepraktisan, dan efektivitasnya. Untuk informasi selengkapnya, lihat Memulai uji coba origin.
Anda dapat mencoba fitur Header Akses Penyimpanan dengan mendaftar ke uji coba origin mulai dari Chrome 130. Untuk berpartisipasi dalam uji coba origin:
- Buka halaman pendaftaran uji coba origin Header Akses Penyimpanan.
- Ikuti petunjuk tentang partisipasi uji coba origin.
Menguji secara lokal
Anda dapat menguji fitur Header Akses Penyimpanan secara lokal untuk memastikan situs Anda siap menghadapi perubahan ini.
Ikuti langkah-langkah berikut untuk mengonfigurasi instance Chrome Anda:
- Aktifkan tanda chrome di
chrome://flags/#storage-access-headers. - Mulai ulang Chrome agar perubahan diterapkan.
Berinteraksi dan memberikan masukan
Jika memiliki masukan atau mengalami masalah, Anda dapat melaporkan masalah. Anda juga dapat mempelajari Header Akses Penyimpanan lebih lanjut di penjelasan GitHub.


