Chrome запускает пробную версию Origin для добавления заголовков HTTP в API доступа к хранилищу (SAA) в версии 130: Заголовки доступа к хранилищу . Новый заголовок запроса Sec-Fetch-Storage-Access и заголовок ответа Activate-Storage-Access предназначены для поддержки ресурсов, отличных от iframe, а также повышения производительности и удобства использования веб-сайтов, которые полагаются на встроенный контент, такой как виджеты социальных сетей, календари и интерактивные инструменты.
Поток JavaScript (и его ограничения)
Раньше SAA требовал вызов API JavaScript к document.requestStorageAccess() при каждой перезагрузке, даже если пользователь уже предоставил разрешение. Несмотря на свою эффективность, этот метод имеет ограничения:
- Множественные сетевые обходы: процесс часто включал несколько сетевых запросов и перезагрузок страниц, прежде чем встроенный контент мог полностью функционировать.
- Зависимость от iframe: выполнение JavaScript требовало использования iframe или подресурсов внутри iframe, что ограничивало гибкость для разработчиков.
Например, виджет календаря из calendar.example встроенный в website.example , использующий только JavaScript, будет выглядеть так:
- Загрузите заполнитель:
website.exampleзапрашивает виджет. Поскольку виджетcalendar.example, встроенный вwebsite.exampleне имеет доступа к своим неразделенным файлам cookie, вместо него отображается виджет-заполнитель. - Запросить разрешение: заполнитель загружается, затем вызывает
document.requestStorageAccess()чтобы запросить разрешениеstorage-access. - Пользователь решает предоставить разрешение .
- Перезагрузите виджет: виджет обновляется, на этот раз с доступом к файлам cookie, и, наконец, загружает персонализированный контент.
- Каждый раз, когда пользователь снова посещает сайт, встраивающий виджет
calendar.example, поток выглядит точно так же, как на шагах 1, 2 и 4 ; единственное упрощение заключается в том, что пользователю не нужно повторно предоставлять доступ.
Этот поток неэффективен: если пользователь уже предоставил разрешение на хранение, первоначальная загрузка iframe, вызов document.requestStorageAccess() и последующая перезагрузка становятся ненужными и создают задержку.
Новый поток с HTTP-заголовками
Новые заголовки доступа к хранилищу обеспечивают более эффективную загрузку встроенного контента, включая ресурсы, не относящиеся к iframe.
При использовании заголовков доступа к хранилищу браузер автоматически извлекает ресурсы с установленным заголовком запроса Sec-Fetch-Storage-Access: inactive , если пользователь уже предоставил разрешение. Для установки заголовка запроса не требуется никаких действий разработчика. Сервер может ответить командой Activate-Storage-Access: retry; allowed-origin="<origin>" и браузер повторит запрос с необходимыми учетными данными.
Заголовок запроса
Sec-Fetch-Storage-Access: <access-status>
Когда пользователь посещает страницу со встроенным межсайтовым контентом, браузер автоматически включает заголовок Sec-Fetch-Storage-Access в межсайтовые запросы, для которых могут потребоваться учетные данные (например, файлы cookie). Этот заголовок указывает статус разрешения доступа к файлам cookie для встраивания. Вот как интерпретировать его значения:
-
none: у встраиваемого файла нет разрешенияstorage-accessи, следовательно, нет доступа к неразделенным файлам cookie. -
inactive: встраивание имеет разрешениеstorage-access, но не решило его использовать. Встраивание не имеет доступа к неразделенным файлам cookie. -
active: встраивание имеет неразделенный доступ к файлам cookie. Это значение будет включено во все запросы между источниками, которые имеют доступ к неразделенным файлам cookie.
Заголовки ответов
Activate-Storage-Access: <retry-or-reload>
Заголовок Activate-Storage-Access указывает браузеру либо повторить запрос с использованием файлов cookie, либо загрузить ресурс напрямую с активированным SAA. Заголовок может иметь следующие значения:
-
load: указывает браузеру предоставить разработчику доступ к неразделенным файлам cookie для запрошенного ресурса. -
retry: сервер отвечает, что браузер должен активировать разрешение на доступ к хранилищу, а затем повторить запрос.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
Поддержка ресурсов, отличных от iframe.
Обновление заголовков доступа к хранилищу позволяет использовать SAA для встроенного контента, отличного от iframe, например изображений, размещенных в другом домене. Ранее ни один API веб-платформы не позволял загружать такие ресурсы с учетными данными в браузерах, если сторонние файлы cookie недоступны. Например, ваш embedding-site.example может запросить изображение:
<img src="https://server.example/image"/>
И сервер может ответить контентом или ошибкой, в зависимости от того, доступен ли файл cookie:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
Если файл cookie недоступен, сервер проверяет значение заголовка запроса Sec-Fetch-Storage-Access . Если для этого значения установлено значение inactive , сервер отвечает заголовком Activate-Storage-Access: retry , указывающим, что запрос следует повторить с доступом к хранилищу. Если файл cookie отсутствует и заголовок Sec-Fetch-Storage-Access не имеет значения inactive, изображение не загрузится.
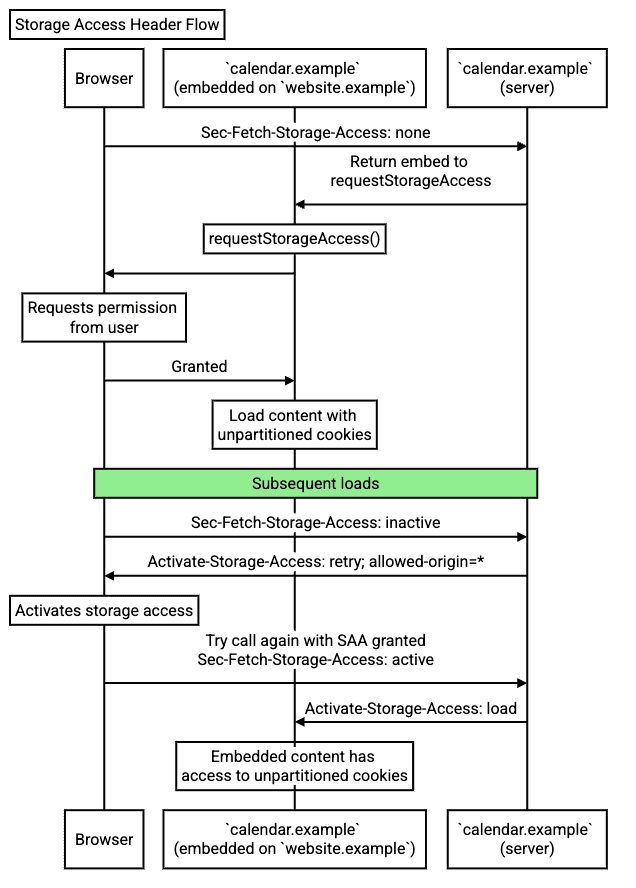
Поток HTTP-заголовка
С помощью HTTP-заголовков браузер может распознавать, когда пользователь уже предоставил виджету разрешение на доступ к хранилищу, и загружать iframe с доступом к неразделенным файлам cookie во время последующих посещений.
При использовании заголовков доступа к хранилищу последующие посещения страниц будут запускать следующий поток:
- Пользователь снова посещает
website.example, в который встроен файлcalendar.example. Эта выборка еще не имеет доступа к файлу cookie, как раньше. Однако пользователь ранее предоставил разрешениеstorage-access, и выборка включает заголовокSec-Fetch-Storage-Access: inactive, указывающий, что доступ к неразделенным файлам cookie доступен, но не используется. - Сервер
calendar.exampleотвечает сообщениемActivate-Storage-Access: retry; allowed-origin="<origin>"(в данном случае<origin>будетhttps://website.example), чтобы указать, что выборка ресурса требует использования неразделенных файлов cookie с разрешением доступа к хранилищу. - Браузер повторяет запрос, на этот раз включая неразделенные файлы cookie (активируя разрешение
storage-accessдля этой выборки). - Сервер
calendar.exampleотвечает персонализированным содержимым iframe. Ответ включает заголовокActivate-Storage-Access: load, указывающий, что браузер должен загружать контент с активированным разрешениемstorage-access(другими словами, загружать с неразделенным доступом к файлам cookie, как если бы был вызванdocument.requestStorageAccess()). - Пользовательский агент загружает содержимое iframe с неразделенным доступом к файлам cookie, используя разрешение доступа к хранилищу. После этого шага виджет может работать как положено.

Обновите свое решение
Благодаря функции заголовков доступа к хранилищу вам может потребоваться обновить код в двух случаях:
- Вы используете SAA и хотите добиться большей производительности с помощью логики заголовков.
- У вас есть проверка или логика, которая зависит от того, включен ли заголовок
Originв запрос на вашем сервере.
Реализация логики заголовков SAA
Чтобы использовать заголовки доступа к хранилищу в своем решении, вам необходимо обновить свое решение. Предположим, вы являетесь владельцем calendar.example . Чтобы website.example мог загрузить персонализированный виджет calendar.example , код виджета должен иметь доступ к хранилищу.
Клиентская часть
Функция заголовков доступа к хранилищу не требует обновления кода на стороне клиента для существующих решений. Прочтите документацию, чтобы узнать, как реализовать SAA .
Серверная часть
На стороне сервера вы можете использовать новые заголовки:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
Посмотрите демо-версию , чтобы увидеть, как это решение работает на практике.
Обновите логику заголовка Origin.
Благодаря заголовкам доступа к хранилищу Chrome отправляет заголовок Origin в большем количестве запросов, чем раньше. Это может повлиять на логику вашей серверной стороны, если она полагается на то, что заголовок Origin присутствует только для определенных типов запросов (например, тех, которые определены CORS).
Чтобы избежать потенциальных проблем, вам необходимо просмотреть код на стороне сервера:
- Проверьте наличие проверок или логики, зависящих от наличия заголовка
Origin. - Обновите свой код, чтобы заголовок
Originприсутствовал в большем количестве случаев.
Ключевые преимущества
Заголовки доступа к хранилищу — рекомендуемый и более эффективный способ использования SAA. В целом, это изменение приносит несколько улучшений:
- Поддержка встраивания без iframe: обеспечивает SAA для более широкого спектра ресурсов.
- Сокращение использования сети: меньше запросов и меньшая полезная нагрузка.
- Меньше использования ЦП: Меньше обработки JavaScript.
- Улучшенный UX: устраняет мешающие промежуточные нагрузки.
Примите участие в испытании происхождения
Пробные версии Origin позволяют вам опробовать новые функции и оставить отзыв об их удобстве использования, практичности и эффективности. Для получения дополнительной информации ознакомьтесь с разделом Начало работы с пробными версиями Origin .
Вы можете попробовать функцию заголовков доступа к хранилищу, зарегистрировавшись для участия в пробных версиях Origin, начиная с Chrome 130. Чтобы принять участие в пробной версии Origin:
- Перейдите на страницу регистрации пробной версии источника Storage Access Headers.
- Следуйте инструкциям по участию в испытании происхождения.
Тестируйте локально
Вы можете протестировать функцию заголовков доступа к хранилищу локально, чтобы убедиться, что ваш веб-сайт готов к этому изменению.
Выполните следующие действия, чтобы настроить экземпляр Chrome:
- Включите флаг Chrome в
chrome://flags/#storage-access-headers. - Перезапустите Chrome, чтобы изменения вступили в силу.
Привлекайте и делитесь отзывами
Если у вас есть отзывы или возникли какие-либо проблемы, вы можете сообщить о проблеме . Вы также можете узнать больше о заголовках доступа к хранилищу в объяснителе на GitHub .


