Chrome 將在 130 版中開始來源試用,將 HTTP 標頭新增至 Storage Access API (SAA):Storage Access Headers。新的 Sec-Fetch-Storage-Access 要求標頭和 Activate-Storage-Access 回應標頭旨在支援非 iframe 資源,並改善依賴嵌入內容的網站 (例如社群媒體小工具、日曆和互動工具) 的效能和使用者體驗。
JavaScript 流程 (及其限制)
先前,SAA 每次重新載入時都需要對 document.requestStorageAccess() 發出 JavaScript API 呼叫,即使使用者已授予權限也一樣。雖然這個方法很有效,但也有一些限制:
- 多次網路往返:這個程序通常會涉及多次網路要求和網頁重新載入,嵌入式內容才能正常運作。
- IFrame 依附元件:JavaScript 執行作業必須使用 iframe 或 iframe 中的子資源,這會限制開發人員的彈性。
舉例來說,如果您只使用 JavaScript 將 calendar.example 的月曆小工具嵌入 website.example,則該小工具的樣式會像這樣:
- 載入預留位置:
website.example會要求小工具。由於website.example上嵌入的calendar.example小工具無法存取未分割的 Cookie,因此系統會改為轉譯預留位置小工具。 - 要求權限:系統會載入預留位置,然後呼叫
document.requestStorageAccess()要求storage-access權限。 - 使用者選擇授予權限。
- 重新載入小工具:小工具會重新整理,這次會使用 Cookie 存取權,最後載入個人化內容。
- 每當使用者再次造訪嵌入
calendar.example小工具的網站時,流程會與步驟 1、2 和 4 完全相同,唯一的簡化方式是使用者不需要重新授予存取權。
這個流程效率不彰:如果使用者已授予儲存空間權限,初始 iframe 載入、document.requestStorageAccess() 呼叫和後續重新載入作業就變得多餘,且會造成延遲。
使用 HTTP 標頭的新流程
新的儲存空間存取標頭可讓嵌入式內容 (包括非 iframe 資源) 更有效率地載入。
如果使用者已授予權限,瀏覽器會在設定 Sec-Fetch-Storage-Access: inactive 要求標頭後,自動擷取資源。開發人員不必採取任何行動就能設定要求標頭。伺服器可以使用 Activate-Storage-Access: retry; allowed-origin="<origin>" 標頭回應,瀏覽器會使用必要的憑證重試要求。
要求標頭
Sec-Fetch-Storage-Access: <access-status>
當使用者造訪嵌入跨網站內容的網頁時,瀏覽器會在可能需要憑證 (例如 Cookie) 的跨網站要求中,自動加入 Sec-Fetch-Storage-Access 標頭。這個標頭會指出嵌入內容的 Cookie 存取權狀態。以下說明如何解讀其值:
none:嵌入項目沒有storage-access權限,因此無法存取未分割的 Cookie。inactive:嵌入程式碼具有storage-access權限,但未選擇使用該權限。嵌入內容沒有未分割的 Cookie 存取權。active:嵌入程式碼具有未區隔的 Cookie 存取權。這個值會納入任何可存取未分割 Cookie 的跨來源要求。
回應標頭
Activate-Storage-Access: <retry-or-reload>
Activate-Storage-Access 標頭會指示瀏覽器使用 Cookie 重試要求,或是在啟用 SAA 的情況下直接載入資源。標頭可包含下列值:
load:指示瀏覽器授予內嵌程式存取要求資源的未分割 Cookie。retry:伺服器回應瀏覽器應啟用儲存空間存取權限,然後重試要求。
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
支援非 iframe 資源
儲存空間存取標頭更新可為非 iframe 嵌入內容 (例如在其他網域代管的圖片) 啟用 SAA。在此之前,如果無法使用第三方 Cookie,則沒有任何網站平台 API 允許在瀏覽器中使用憑證載入這類資源。舉例來說,您的 embedding-site.example 可以要求圖片:
<img src="https://server.example/image"/>
伺服器可以傳回內容或錯誤,具體取決於 Cookie 是否可用:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
如果 Cookie 無法使用,伺服器會檢查 Sec-Fetch-Storage-Access 要求標頭的值。如果這個值設為 inactive,伺服器會傳回 Activate-Storage-Access: retry 標頭,表示應使用儲存空間存取權重試要求。如果沒有 Cookie,且 Sec-Fetch-Storage-Access 標頭的值不是 inactive,圖片就不會載入。
HTTP 標頭流程
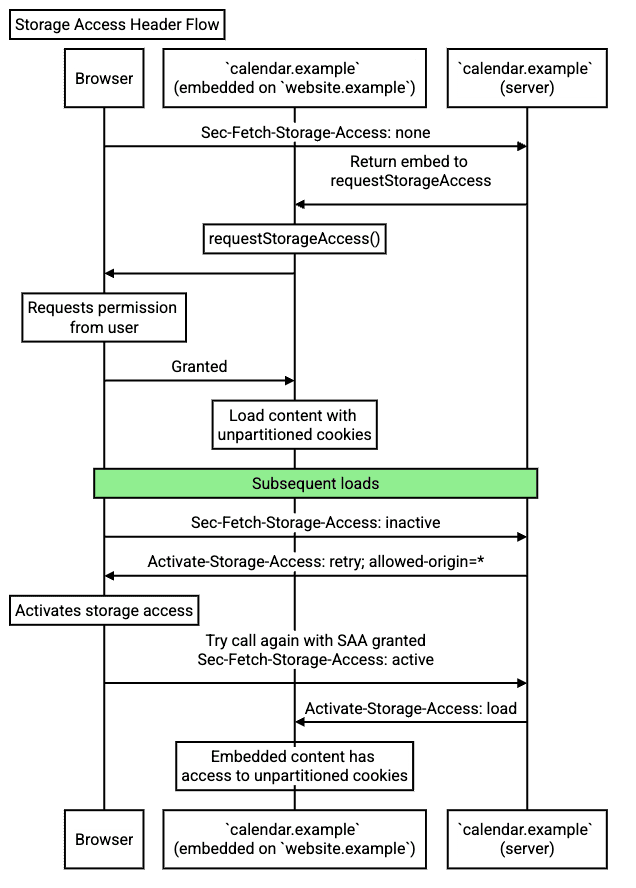
透過 HTTP 標頭,瀏覽器可在使用者已授予小工具儲存空間存取權時,載入可存取未分割 Cookie 的 iframe,並在後續造訪期間存取該 iframe。
使用儲存空間存取權標頭後,後續的網頁造訪會觸發以下流程:
- 使用者再次造訪已嵌入
calendar.example的website.example。這次擷取尚未取得 cookie 存取權,不過,使用者先前已授予storage-access權限,且擷取作業包含Sec-Fetch-Storage-Access: inactive標頭,表示未分割的 Cookie 存取權可用,但未使用。 calendar.example伺服器會回應Activate-Storage-Access: retry; allowed-origin="<origin>"標頭 (在本例中,<origin>會是https://website.example),指出資源擷取作業需要使用具有儲存空間存取權的未分割 Cookie。- 瀏覽器會重試要求,這次會納入未分區的 Cookie (為此擷取作業啟用
storage-access權限)。 calendar.example伺服器會傳回個人化 iframe 內容。回應包含Activate-Storage-Access: load標頭,用於指出瀏覽器應以啟用storage-access權限的方式載入內容 (也就是使用未分割的 Cookie 存取權載入,就像呼叫document.requestStorageAccess()一樣)。- 使用者代理程式會使用儲存空間存取權限,以未區隔的 Cookie 存取權載入 iframe 內容。完成這個步驟後,小工具就能正常運作。

更新解決方案
使用儲存空間存取標頭功能時,您可能會在下列兩種情況下更新程式碼:
- 您使用 SAA,並希望透過標頭邏輯提升成效。
- 您有驗證或邏輯,取決於伺服器上的要求是否包含
Origin標頭。
實作 SAA 標頭邏輯
如要在解決方案中使用 Storage Access Headers,您必須更新解決方案。假設您是 calendar.example 擁有者。如要讓 website.example 能夠載入個人化 calendar.example 小工具,小工具程式碼必須具備儲存空間存取權。
用戶端
對於現有解決方案,儲存空間存取標頭功能不需要在用戶端端進行任何程式碼更新。請參閱說明文件,瞭解如何導入 SAA。
伺服器端
在伺服器端,您可以使用新的標頭:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
請參閱示範影片,瞭解這個解決方案的實際運作方式。
更新 Origin 標頭邏輯
有了儲存空間存取權標頭,Chrome 會在更多要求中傳送 Origin 標頭,如果伺服器端邏輯依賴 Origin 標頭,且只會在特定類型的要求 (例如 CORS 定義的) 中出現,這可能會影響邏輯。
為避免發生潛在問題,請檢查伺服器端程式碼:
- 檢查是否有任何驗證或邏輯取決於
Origin標頭的存在。 - 更新程式碼,處理更多情況下出現的
Origin標頭。
主要優勢
儲存空間存取標頭是使用 SAA 的建議方式,可提供更佳效能。整體而言,這項異動帶來了以下幾項改善:
- 非 iframe 嵌入功能支援:可讓 SAA 支援更多資源。
- 減少網路用量:減少要求次數和酬載大小。
- 降低 CPU 用量:減少 JavaScript 處理作業。
- 改善使用者體驗:消除中斷的中介載入作業。
參與來源試用
來源試用計畫可讓您試用新功能,並針對其可用性、實用性和成效提供意見回饋。詳情請參閱「開始使用原點試播」。
您可以註冊 Chrome 130 以上的來源試用版,試用儲存空間存取標頭功能。如要參加來源試用計畫,請按照下列步驟操作:
本機測試
您可以在本機測試儲存空間存取標頭功能,確保網站已準備好因應這項變更。
請按照下列步驟設定 Chrome 執行個體:
- 在
chrome://flags/#storage-access-headers上啟用 Chrome 標記。 - 重新啟動 Chrome,變更才會生效。
互動並分享意見回饋
如有任何意見或問題,歡迎回報問題。您也可以前往 GitHub 說明文件,進一步瞭解儲存空間存取標頭。


