Chrome rozpoczyna testowanie origin dotyczące dodawania nagłówków HTTP do interfejsu Storage Access API (SAA) w wersji 130: Nagłówki Storage Access. Nowy nagłówek żądania Sec-Fetch-Storage-Access i nowy nagłówek odpowiedzi Activate-Storage-Access mają na celu obsługę zasobów innych niż iframe oraz poprawę wydajności i wygody użytkowników witryn, które korzystają z osadzonych treści, takich jak widżety mediów społecznościowych, kalendarze i interaktywne narzędzia.
Przepływ JavaScriptu (i jego ograniczenia)
Wcześniej SAA wymagało wywołania interfejsu JavaScript API do document.requestStorageAccess() przy każdym wczytaniu, nawet jeśli użytkownik już przyznał uprawnienia. Ta metoda jest skuteczna, ale wiąże się z pewnymi ograniczeniami:
- Wielokrotne połączenia z siecią: zanim treści mogły działać w pełni, proces często wymagał kilku żądań sieciowych i ponownie wczytywania strony.
- Zależność od elementu iframe: wykonanie kodu JavaScript wymagało użycia elementów iframe lub podzasobów w elementach iframe, co ograniczało elastyczność programistów.
Na przykład widżet kalendarza z calendar.example umieszczony w website.example za pomocą samego JavaScriptu będzie wyglądać tak:
- Wczytywanie zastępnika:
website.exampleprosi o widżet. Widżetcalendar.exampleosadzony wwebsite.examplenie ma dostępu do plików cookie bez partycji, dlatego zamiast niego renderowany jest widżet zastępczy. - Poproś o uprawnienia: zapełniacz wczytuje się, a następnie wywołuje funkcję
document.requestStorageAccess(), aby poprosić o uprawnieniastorage-access. - Użytkownik decyduje, czy chce przyznać uprawnienia.
- Załaduj ponownie widżet: widżet odświeża się, tym razem z dostępem do plików cookie, i w końcu wczytuje spersonalizowane treści.
- Za każdym razem, gdy użytkownik ponownie odwiedza witrynę z widgetem
calendar.example, proces wygląda tak samo jak w krokach 1, 2 i 4. Jedynym uproszczeniem jest to, że użytkownik nie musi ponownie przyznawać dostępu.
Ten proces jest nieefektywny: jeśli użytkownik już przyznał uprawnienia do przechowywania, początkowe wczytywanie iframe, wywołanie document.requestStorageAccess() i kolejne wczytywanie stają się zbędne i powodują opóźnienia.
Nowy proces z nagłówkami HTTP
Nowe nagłówki dostępu do pamięci masowej umożliwiają wydajniejsze wczytywanie treści wbudowanych, w tym zasobów innych niż iframe.
Dzięki nagłówkom dostępu do pamięci przeglądarka automatycznie pobiera zasoby z ustawionym nagłówkiem żądania Sec-Fetch-Storage-Access: inactive, jeśli użytkownik już przyznał uprawnienia. Aby ustawić nagłówek żądania, nie musisz nic robić. Serwer może odpowiedzieć nagłówkiem Activate-Storage-Access: retry; allowed-origin="<origin>", a przeglądarka ponownie wyśle żądanie z niezbędnymi danymi uwierzytelniania.
Nagłówek żądania
Sec-Fetch-Storage-Access: <access-status>
Gdy użytkownik odwiedza stronę z osadzonym w niej elementem z innej witryny, przeglądarka automatycznie dołącza nagłówek Sec-Fetch-Storage-Access do żądań z innych witryn, które mogą wymagać danych logowania (np. plików cookie). Ten nagłówek wskazuje stan uprawnień dostępu do plików cookie. Wartości tego parametru należy interpretować w ten sposób:
none: element wbudowany nie ma uprawnieństorage-access, więc nie ma dostępu do plików cookie bez partycji.inactive: w ramach umieszczenia w innej witrynie przyznano uprawnieniastorage-access, ale nie wybrano opcji korzystania z tych uprawnień. Element embed nie ma dostępu do plików cookie bez partycji.active: element umieszczony na stronie ma dostęp do plików cookie bez podziału na partycje. Ta wartość będzie uwzględniana w przypadku wszystkich żądań między domenami, które mają dostęp do plików cookie bez partycji.
Nagłówki odpowiedzi
Activate-Storage-Access: <retry-or-reload>
Nagłówek Activate-Storage-Access instruuje przeglądarkę, aby ponownie wysłać żądanie z plikami cookie lub wczytać zasób bezpośrednio z aktywowanym SAA. Nagłówek może mieć te wartości:
load: informuje przeglądarkę, aby przyznała dostęp do niezagregowanych plików cookie dla zasobu, którego dotyczy żądanie.retry: serwer odpowiada, że przeglądarka powinna aktywować uprawnienie dostępu do pamięci, a następnie ponownie próbować wysłać żądanie.
Activate-Storage-Access: retry; allowed-origin="https://site.example"
Activate-Storage-Access: retry; allowed-origin=*
Activate-Storage-Access: load
Obsługa zasobów innych niż iframe
Aktualizacja nagłówków dostępu do pamięci umożliwia SAA w przypadku treści nieosadzonych w ramce, takich jak obrazy hostowane w innej domenie. Wcześniej żaden interfejs API platformy internetowej nie zezwalał na wczytywanie takich zasobów z danymi logowania w przeglądarkach, gdy pliki cookie innych firm są niedostępne.
Na przykład embedding-site.example może poprosić o obraz:
<img src="https://server.example/image"/>
Serwer może odpowiedzieć treścią lub błędem, w zależności od tego, czy plik cookie jest dostępny:
app.get('/image', (req, res) => {
const headers = req.headers;
const cookieHeader = headers.cookie;
// Check if the embed has the necessary cookie access
if (!cookieHeader || !cookieHeader.includes('foo')) {
// If the cookie is not present, check if the browser supports Storage Access headers
if (
'sec-fetch-storage-access' in headers &&
headers['sec-fetch-storage-access'] == 'inactive'
) {
// If the browser supports Storage Access API, retry the request with storage access enabled
res.setHeader('Activate-Storage-Access', 'retry; allowed-origin="https://embedding-site.example"');
}
res.status(401).send('No cookie!');
} else {
// If the cookie is available, check if the user is authorized to access the image
if (!check_authorization(cookieHeader)) {
return res.status(401).send('Unauthorized!');
}
// If the user is authorized, respond with the image file
res.sendFile("path/to/image.jpeg");
}
});
Jeśli plik cookie jest niedostępny, serwer sprawdza wartość nagłówka żądania Sec-Fetch-Storage-Access. Jeśli ta wartość jest ustawiona na inactive, serwer odpowiada nagłówkiem Activate-Storage-Access: retry, co oznacza, że żądanie należy powtórzyć z dostępem do pamięci masowej. Jeśli nie ma pliku cookie, a nagłówek Sec-Fetch-Storage-Access nie ma wartości nieaktywne, obraz się nie załaduje.
Przepływ nagłówka HTTP
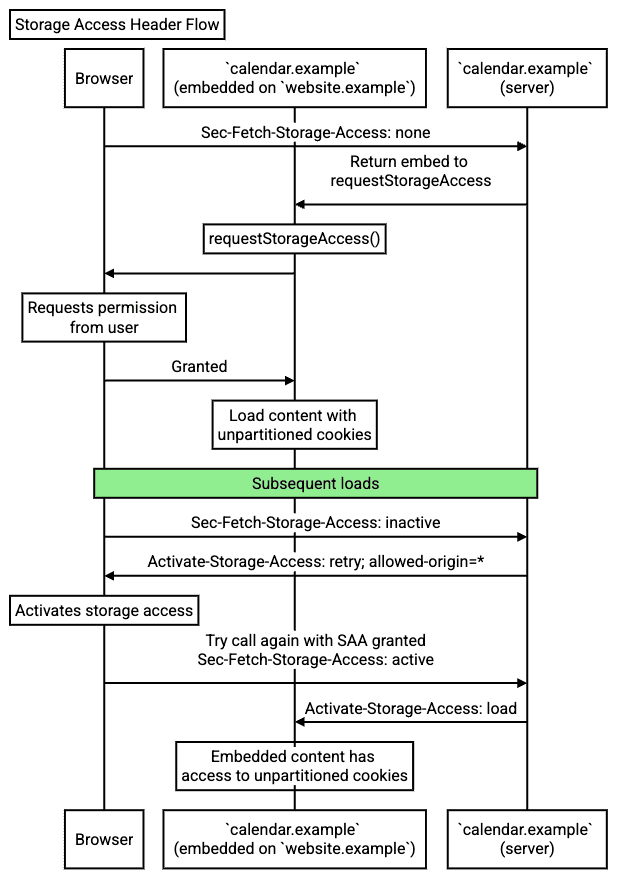
Dzięki nagłówkom HTTP przeglądarka może rozpoznać, czy użytkownik już zezwolił na dostęp do pamięci dla widżetu, i wczytać iframe z dostępem do niepartycjonowanych plików cookie podczas kolejnych wizyt.
W przypadku nagłówków dostępu do pamięci kolejne wizyty na stronach będą wywoływać ten proces:
- Użytkownik ponownie odwiedza stronę
website.example, na której jest umieszczony tagcalendar.example. Ta metoda pobierania nie ma jeszcze dostępu do pliku cookie, tak jak wcześniej. Użytkownik przyznał jednak wcześniej uprawnieniestorage-access, a pobieranie zawiera nagłówekSec-Fetch-Storage-Access: inactive, który wskazuje, że dostęp do niezapartionych plików cookie jest dostępny, ale nie jest używany. - Serwer
calendar.exampleodpowiada nagłówkiemActivate-Storage-Access: retry; allowed-origin="<origin>"(w tym przypadku<origin>będziehttps://website.example), aby wskazać, że pobranie zasobu wymaga użycia plików cookie bez partycji z uprawnieniami dostępu do pamięci. - Przeglądarka ponownie wysyła żądanie, tym razem z plikami cookie bez partycji (aktywując uprawnienie
storage-accessdo tego pobrania). - Serwer
calendar.exampleodpowiada spersonalizowanymi treściami w ramce iframe. Odpowiedź zawiera nagłówekActivate-Storage-Access: load, który wskazuje, że przeglądarka powinna wczytać treści z aktywowanym uprawnieniemstorage-access(czyli wczytać z dostępem do plików cookie bez partycji, tak jakby wywołano funkcjędocument.requestStorageAccess()). - Klient użytkownika wczytuje zawartość iframe z dostępem do plików cookie bez partycji, korzystając z uprawnień dostępu do pamięci. Po wykonaniu tego kroku widżet powinien działać zgodnie z oczekiwaniami.

Aktualizowanie rozwiązania
W przypadku funkcji nagłówków dostępu do pamięci masowej możesz zaktualizować kod w 2 sytuacjach:
- Używasz SAA i chcesz uzyskać większą skuteczność dzięki logice nagłówka.
- Masz mechanizm weryfikacji lub logikę, która zależy od tego, czy nagłówek
Originjest uwzględniony w żądaniu na serwerze.
Wdrażanie logiki nagłówków SAA
Aby używać nagłówków dostępu do pamięci w swoim rozwiązaniu, musisz je zaktualizować. Załóżmy, że jesteś właścicielem calendar.example. Aby website.example mogło wczytać spersonalizowany widżet calendar.example, kod widżetu musi mieć dostęp do pamięci.
Po stronie klienta
Funkcja nagłówków dostępu do pamięci nie wymaga aktualizacji kodu po stronie klienta w przypadku dotychczasowych rozwiązań. Aby dowiedzieć się, jak wdrożyć SAA, przeczytaj dokumentację.
Po stronie serwera
Po stronie serwera możesz używać nowych nagłówków:
app.get('/cookie-access-endpoint', (req, res) => {
const storageAccessHeader = req.headers['sec-fetch-storage-access'];
if (storageAccessHeader === 'inactive') {
// User needs to grant permission, trigger a prompt
if (!validate_origin(req.headers.origin)) {
res.status(401).send(`${req.headers.origin} is not allowed to send` +
' credentialed requests to this server.');
return;
}
res.set('Activate-Storage-Access', `retry; allowed-origin="${req.headers.origin}"`);
res.status(401).send('This resource requires storage access. Please grant permission.');
} else if (storageAccessHeader === 'active') {
// User has granted permission, proceed with access
res.set('Activate-Storage-Access', 'load');
// Include the actual iframe content here
res.send('This is the content that requires cookie access.');
} else {
// Handle other cases (e.g., 'Sec-Fetch-Storage-Access': 'none')
}
});
Aby zobaczyć, jak to rozwiązanie działa w praktyce, obejrzyj prezentację.
Aktualizowanie logiki nagłówka Origin
Dzięki nagłówkom dostępu do pamięci Chrome wysyła nagłówek Origin w większej liczbie żądań niż wcześniej. Może to mieć wpływ na logikę po stronie serwera, jeśli opiera się ona na nagłówku Origin tylko w przypadku określonych typów żądań (takich jak te zdefiniowane przez CORS).
Aby uniknąć potencjalnych problemów, sprawdź kod po stronie serwera:
- Sprawdź, czy nie ma żadnej walidacji lub logiki, która zależy od obecności nagłówka
Origin. - Zaktualizuj kod, aby obsłużyć nagłówek
Originw większej liczbie przypadków.
Najważniejsze zalety
Nagłówki dostępu do Storage są zalecanym, bardziej wydajnym sposobem korzystania z interfejsu SAA. Ta zmiana przynosi kilka ulepszeń:
- Obsługa wklejania bez ramki: umożliwia korzystanie z SAA w przypadku większej liczby zasobów.
- Zmniejszone wykorzystanie sieci: mniej żądań i mniejsze ładunki.
- Mniejsze wykorzystanie procesora: mniej przetwarzania kodu JavaScript.
- Ulepszony interfejs użytkownika: eliminuje zakłócające pośrednie wczytywanie.
Udział w okresie próbnym usługi pochodzenia
Wersje próbne origin umożliwiają wypróbowanie nowych funkcji i podzielenie się opinią na temat ich użyteczności, praktyczności i skuteczności. Więcej informacji znajdziesz w artykule Pierwsze kroki z testami pochodzenia.
Funkcję nagłówków dostępu do pamięci możesz wypróbować, rejestrując się w programie testów wersji źródłowej od wersji Chrome 130. Aby wziąć udział w okresie próbnym wersji natywnej:
- Otwórz stronę rejestracji próbnej wersji na potrzeby testów pochodzenia nagłówków dostępu do Storage.
- Postępuj zgodnie z instrukcjami dotyczącymi udziału w treningu próbnym.
Testowanie lokalnie
Możesz przetestować funkcję nagłówków dostępu do pamięci lokalnie, aby mieć pewność, że Twoja witryna jest gotowa na tę zmianę.
Aby skonfigurować instancję Chrome:
- Włącz flagę Chrome na
chrome://flags/#storage-access-headers. - Aby zmiany zaczęły obowiązywać, uruchom ponownie Chrome.
Uzyskiwanie opinii i ich udostępnianie
Jeśli chcesz podzielić się opinią lub napotkasz problemy, możesz zgłosić problem. Więcej informacji o nagłówkach dostępu do pamięci znajdziesz na GitHubu.


