Depuis Chrome 115, les API de stockage, de service workers et de communication sont partitionnées dans des contextes tiers. En plus d'être isolées par la règle d'origine commune, les API concernées utilisées dans des contextes tiers sont également séparées par le site du contexte de premier niveau. Les sites qui n'ont pas eu le temps d'implémenter la prise en charge du partitionnement du stockage tiers peuvent participer à un essai d'abandon pour annuler le partitionnement temporairement (poursuivre l'isolation par une règle de même origine, mais supprimer l'isolation par le site de premier niveau) et restaurer le comportement antérieur des API de stockage, de service workers et de communication dans le contenu intégré à leur site.
En plus d'un essai d'abandon général avec un partitionnement, il est possible de participer à un essai d'abandon ciblé uniquement pour window.sessionStorage.
Cet essai est disponible, car certains sites doivent migrer leur flux signInWithRedirect Firebase. Pour en savoir plus sur cette migration, consultez cet article.
Évaluations avant arrêt disponibles
À partir de Chrome 115, nous ouvrons deux versions d'évaluation avant arrêt:
DisableThirdPartyStoragePartitioning: permet à un site de premier niveau d'annuler la partition (supprimer temporairement l'isolation par le site de premier niveau) dans le stockage, les service workers et les API de communication dans le contenu tiers intégré à ses pages.DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning: permet à un site d'annuler la partition desessionStorageentre les navigations.
Celles-ci permettront aux sites d'identifier et de résoudre les problèmes avant que le partitionnement tiers ne commence son processus de déploiement dans Chrome 115.
Vous trouverez ci-dessous une présentation de l'évaluation avant arrêt et de ce qui vous attend. Si vous avez des commentaires à partager ou si vous rencontrez des problèmes au cours de cet essai, n'hésitez pas à nous en informer dans le dépôt GitHub de l'évaluation avant arrêt du stockage partitionné.
DisableThirdPartyStoragePartitioning
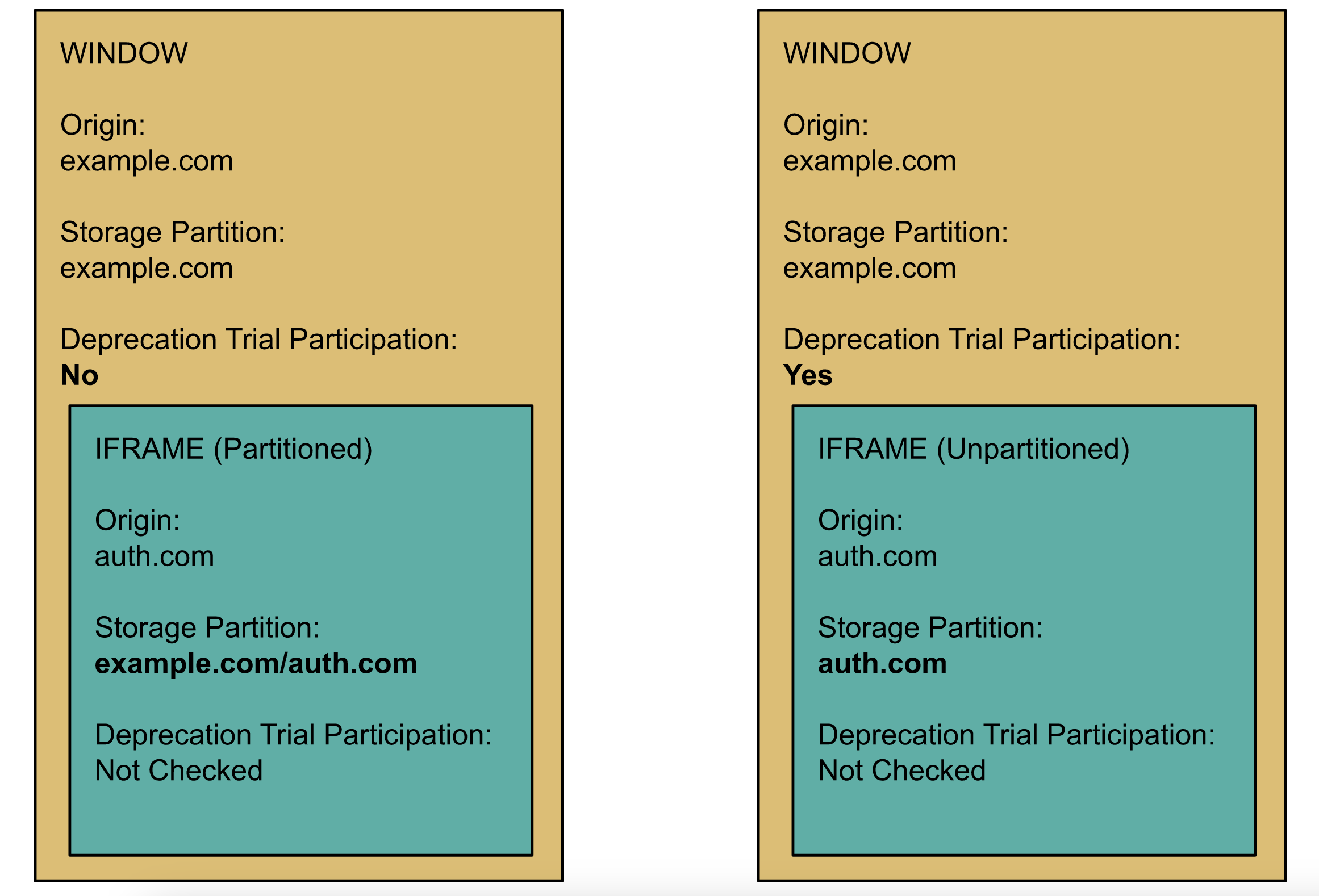
Les API suivantes ne seront pas partitionnées dans les contextes tiers si vous enregistrez le site de premier niveau dans l'essai avant arrêt de DisableThirdPartyStoragePartitioning : API Storage (telles que localStorage, sessionStorage, IndexedDB, Quota, etc.), API de communication (telles que BroadcastChannel, SharedWorkers et WebLocks) et API ServiceWorker.
Exemple :

Pour en savoir plus, consultez l'explication du projet.
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
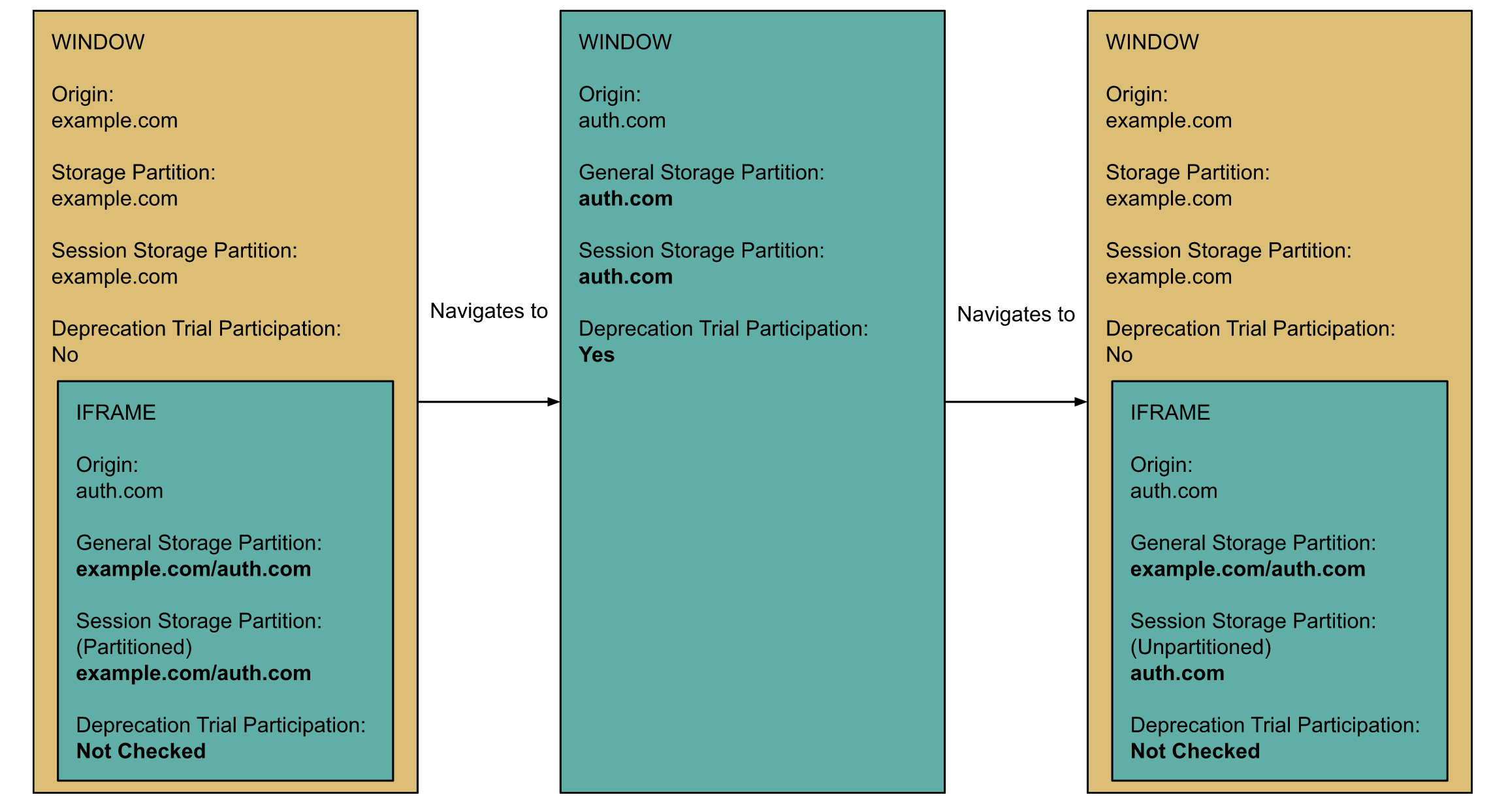
Si vous vous inscrivez à l'évaluation avant arrêt de DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning et que vous accédez à un onglet vers une origine enregistrée, tous les iFrames intersites de cette même origine ne seront pas partitionnés pour Window.sessionStorage, et uniquement pendant la durée de vie de cet onglet.
Alors que l'évaluation avant arrêt de DisableThirdPartyStoragePartitioning affecte tous les contextes tiers intégrés à l'origine enregistrée, l'évaluation avant arrêt de DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning enregistre à la place une origine donnée pour recevoir un accès non partitionné lorsqu'elle est intégrée dans des contextes tiers.
Exemple :

Quel impact pour les développeurs Web ?
Les sites doivent auditer leur utilisation des API de stockage non partitionné, de service worker et de communication dans des contextes tiers et, si nécessaire, se préparer au partitionnement tiers avant l'expiration de ces essais avant arrêt. L'objectif est de faire expirer ces essais avant arrêt avec la sortie de Chrome 127 le 23 juillet 2024. L'évaluation avant arrêt expirera le 3 septembre 2024 pour les utilisateurs des versions 111 à 126 de Chrome.
Pour indiquer au navigateur d'annuler le partitionnement du stockage dans le contenu tiers intégré à ses pages, les sites de premier niveau doivent s'inscrire à l'un des essais d'abandon, ou aux deux, et ajouter le ou les jetons d'essai correspondants à leurs en-têtes de réponse HTTP (voir l'exemple détaillé ci-dessous).
Chaque essai avant arrêt est disponible sur Windows, Mac, Linux, ChromeOS et Android.
Participer aux essais avant arrêt
Vous trouverez ci-dessous un bref aperçu de la procédure à suivre pour participer à l'une des versions d'évaluation avant arrêt, ou aux deux. Pour obtenir des instructions plus détaillées, consultez la page Premiers pas avec les phases d'évaluation.
- Lancez Chrome 115 (ou version ultérieure) et assurez-vous que l'option
ThirdPartyStoragePartitioningest activée. - Vérifiez que le comportement du contenu tiers intégré à votre site de premier niveau est perturbé par le partitionnement du stockage. Dans le cas contraire, il n'est pas nécessaire de participer aux essais avant arrêt.
- Inscrivez-vous à l'évaluation avant arrêt et obtenez un jeton pour vos domaines en accédant à la page suivante :
- Pour qu'un site de premier niveau ne partitionne pas le stockage, les service workers et les API de communication dans son contenu intégré tiers :
DisableThirdPartyStoragePartitioning - Pour qu'un site de premier niveau puisse annuler le partitionnement de sessionStorage entre les différentes navigations :
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning
- Pour qu'un site de premier niveau ne partitionne pas le stockage, les service workers et les API de communication dans son contenu intégré tiers :
- Ajoutez un jeton d'évaluation d'origine à votre page :
- Pour l'essai
DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning, vous pouvez ajouter unOrigin-Trial: <DEPRECATION TRIAL TOKEN>à l'en-tête de réponse HTTP de votre site de premier niveau, où<DEPRECATION TRIAL TOKEN>contient le jeton que vous avez obtenu lors de votre inscription à l'évaluation avant arrêt. Vous pouvez également le faire via HTML ` possédant le même tag réseau. - Pour l'essai
DisableThirdPartyStoragePartitioning, le jeton doit être fourni via une balise HTML<meta>injectée via JavaScript. La méthode d'en-tête HTTP n'est pas acceptée.
- Pour l'essai
- Chargez votre site Web dans Chrome 115 (ou version ultérieure) avec
ThirdPartyStoragePartitioningtoujours activé, puis vérifiez que tous les problèmes liés au partitionnement ont été correctement atténués. - Pour ne plus participer à l'évaluation avant arrêt, supprimez simplement le jeton que vous avez ajouté à l'étape 2.
L'évaluation avant arrêt de DisableThirdPartyStoragePartitioning est compatible avec les phases d'évaluation tierces, mais le script tiers qui injecte le jeton doit être évalué dans le frame de premier niveau avant le chargement de l'iFrame tiers auquel aucun partitionnement n'a été appliqué. L'évaluation avant arrêt de DisableThirdPartySessionStoragePartitioningAfterGeneralPartitioning n'est pas compatible avec les phases d'évaluation tierces, car le participant inscrit doit avoir été le site de premier niveau pendant toute la durée de vie de l'onglet donné. Le guide de dépannage des phases d'évaluation de Chrome fournit une checklist complète pour vous assurer que votre jeton est correctement configuré.
Envoyer des commentaires
Veuillez nous faire part de vos commentaires ou de vos problèmes avec le dépôt GitHub de l'évaluation avant arrêt du stockage partitionné.

