テストを容易にするため、Chrome では、 Chrome ユーザーの 1%。Chrome は今後、サードパーティ Cookie の使用制限を 2024 年第 3 四半期 Competition and Markets Authority(CMA)。新しい P-MAX キャンペーンを サードパーティによるサポートの終了を トライアル 埋め込みサイトやサービスから移行時間の追加をリクエストできる 広告以外のユースケースでサードパーティ Cookie への依存を排除できます。
<ph type="x-smartling-placeholder">このデプリケーション トライアルの登録は、 2023 年 12 月 4 日。デプリケーション トライアル自体は 2024 年 1 月に開始されます。 終了日は 2024 年 12 月 27 日ですデベロッパーには必要な変更を加える およびプランを管理できます。
移行期間が終わるまで、 トライアル登録の受付開始日、および Chrome のファシリテーション テスト期間の開始時期 Cookie の 1% をブロックしていますこうした時間的な制約に対処するため、Chrome では 対象となるオリジンが非推奨のデプロイに取り組む際の猶予期間 提供します。猶予期間は 2024 年 6 月 30 日までで、 デプリケーション トライアルに登録されたオリジンには、サードパーティ Cookie を Chrome に表示できるようになります。目的 この猶予期間は、ウェブの互換性の問題を回避するために 移行フェーズです。参加しているオリジンはデプリケーション トライアル トークンをデプロイする必要があります 猶予期間が終了する前にユーザーに通知が送られます。
非推奨トライアル
サポート終了トライアルは、サイトで次のことを可能にするために Chrome が提供する標準オプションです。 従来の機能から移行するための猶予期間に 削除されます。デプリケーション トライアルは、オリジン トライアルです。 機能を一時的に再度有効にできます。
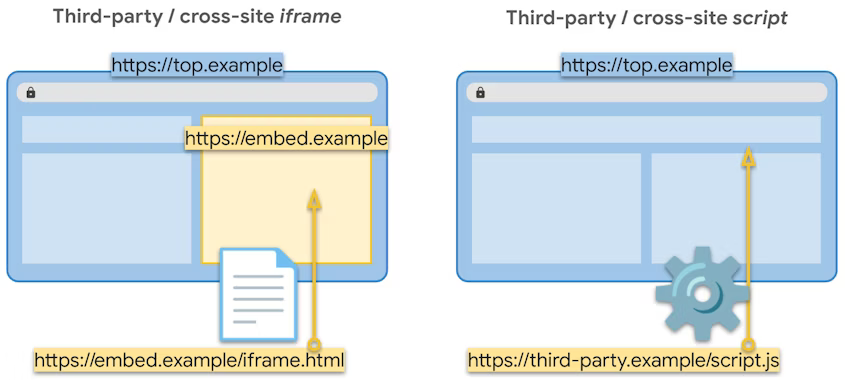
<ph type="x-smartling-placeholder">この試用版は、サードパーティ Cookie を設定する埋め込みおよびサービスを対象とし、 以下のセクションに示す資格要件を満たしている。言い換えると、埋め込みまたは デプリケーション トライアルに登録すると、 広告が埋め込まれているすべての状況で、サードパーティ Cookie を一時的に再度有効にする 含まれます。トライアルは、登録済みの埋め込みオリジンにのみ適用されます。 ユーザーがアクセスするトップレベルのサイトドメイン全体ではなく

Cookie を使用するサードパーティを使用するトップレベル サイトでは、以下の操作は不要です。 このデプリケーショントライアルに ご登録くださいサードパーティ Cookie を監査すべき サードパーティ プロバイダに連絡して、 いくつかあります。
利用条件と審査プロセス
このデプリケーション トライアルは以前のトライアルとは異なり、 参加のためのレビューと承認プロセスに 専念できますこれは ウェブユーザーのプライバシーを向上させると同時に、 必要に応じ、移行の延長をリクエストすることもできます。
このデプリケーション トライアルの指針は次のとおりです。
- ユーザー クリティカルな機能の維持: このデプリケーション トライアルは、 Chronicle で機能の破損を示すサードパーティ プロバイダが 学習します
- ユーザー トラッキングの制限: デプリケーション トライアルは、以下をサポートすることを意図していません。 広告目的でのクロスサイト トラッキングや、 対象外となります。
また、広告掲載のユースケースを不適格とすることで、 デプリケーション トライアルは、 「競合他社と市場」で説明されているとおり、2024 年初頭 権限。 これには、広告以外の目的でも使用される広告関連のドメインも含まれます。 あります。
Chrome は、最初は Disconnect.me インターネット プライバシーにおける業界リーダーであり、Disconnect のトラッカーを実装 広告に分類されるスクリプトとドメインを特定します。 「接続解除」は、他のブラウザでウェブ上の同様の目的にすでに使用されています。
登録リクエストには、次のプロセスが適用されます。
- サードパーティの配信元が既知の広告ドメインと一致するかどうか( オリジンが Disconnect アドバタイジングのエントリと一致 list、 この場合、登録リクエストは拒否されます。一般的に、 リストは、指定したオリジンより下位のすべてのサブドメインに一致します。一部 パス要素が含まれます。より具体的なエントリは 特定のオリジンに一致しますが、サブドメインは一致しません。
- 不完全なユーザー エクスペリエンスを再現する手順を提供する必要があります。イン 特に、デバイスを操作するユーザーにとってのエクスペリエンスが重要になります。 Cookie の保存場所であり、ユーザーが後で分析を行うのではありません。 分析できますユーザー エクスペリエンスの不備を検証できない場合、登録は 拒否されます。
- それ以外の場合、登録リクエストは承認されます。
- オリジンが「似ている」と述べた場合以前に承認された申請書に オリジン間の関係について説明します。
Google は、登録元でより一般的な判断が下された場合に、再審査を 審査の決定が明確になるかもしれないからです。登録者は、 オリジン トライアル コンソールで再申請して再審査請求を行うことができます。再審査請求の目的はリクエストに対する 必要な情報が不足しているために不承認となった(既知の破損のバグ) および / または破損の再現手順)や、登録元が 審査の判定を明確にするために、これらの要件を満たすことができます。
また、不正使用防止と不正防止のユースケースも承認しています。 裏付けとなる証拠があります。こうしたユースケースの評価方法に関するフィードバックをお待ちしています。
デプリケーション トライアルに申し込む
<ph type="x-smartling-placeholder">Google のチームが機能を検証するために使用できる再現手順を記載してください。 あります。または、より簡単な場合、または機能が 手順を記録したリンクを提供してください。 Chrome DevTools を使用して問題を再現する レコーダー。
- サードパーティ Cookie のトライアルに移動 非推奨 [登録] をクリックします。
- [ウェブ生成元] で、埋め込みページを配信する生成元を指定します。 使用できます。
- 「第三者によるマッチング」選択するオプションによって、
あります。オプションについて詳しくは、トライアルを追加する
トークン。
- 独自に HTTP ヘッダーまたはメタタグでトークンを提供する場合 埋め込みページの場合は、[サードパーティ マッチング] をオンにしないでください。
- JavaScript を使用してトークンを別のサイトに挿入する場合、 必ず [第三者による一致] をオンにしてください。
- 両方登録する必要がある場合は、個別に登録する必要があります。
- 複数のサブドメインにまたがってクロスサイト コンテンツをホストしている場合は、
「オリジンのすべてのサブドメインに一致するトークンが必要」というオプションを選択する
- このオプションを選択すると、提供されるトークンがドメインに一致する
その下のドメインです。たとえば、
https://example.comを登録して、example.com、www.example.com、foo.example.com、bar.foo.example.com。https://www.example.comを登録すると、このトークンはwww.example.comやfoo.www.example.comには一致しますが、foo.example.com。 - ワイルドカード マッチングと同様に、トークンは複数のサブドメインに一致します。
例:
*.<domain>。example.comのトークンをリクエストします。 提供元:a.example.com、b.example.com。サードパーティ Cookie へのアクセス 再度有効にするオリジンは すべてのサブドメインではなくトークンです。詳細は、 サブドメイン マッチングは 必要です。 - サイトが異なる複数のオリジンでクロスサイト コンテンツをホストし、 複数の Google Workspace アカウントがある場合は、 表示されます。
- このオプションを選択すると、提供されるトークンがドメインに一致する
その下のドメインです。たとえば、
- 「開示と確認」に含まれるすべての条件を確認する× すべてのチェックボックスがオンになります
- リクエストを送信します。
- お客様のリクエストに対応するには、さらに詳しい情報が必要です。特典を受け取る
自動生成されたチケットとともにメール通知が送信され、
次のとおりです。
<ph type="x-smartling-placeholder">
- </ph>
- リクエストしたオリジンに関連付けられているサブドメインの数
- 関連するサードパーティの破損リポジトリのバグのバグ ID またはリンク すでに報告済みの goo.gle/report-3pc-broken
- 問題の破損 / ユースケースに関するその他の情報やコンテキスト 検討する必要があります(試用の却下に対する再審査請求の場合は、 あなたの送信元が上記の基準を満たす理由とその方法を説明 。
送信後、Google がリクエストを審査し、審査が完了し次第お知らせいたします 追加情報が必要な場合や、そのリクエストが 拒否されます。また、 返されます。承認された場合は、必要に応じてトライアル トークンを提供できます。 拒否された場合は、リクエスト チケットのガイダンスに沿って対応できます。
テスト用のフラグを設定する
現時点では、Chrome 123 以降で利用可能な次のフラグを設定することをおすすめします。 3 つの基本機能を確認しましたフラグ設定の組み合わせにより ユーザーエクスペリエンスを改善できます
chrome://flags/#third-party-cookie-deprecation-trial→enabled
これがデフォルトです。トライアルへの参加を許可します。chrome://flags/#tracking-protection-3pcd→enabled
トラッキング防止機能を有効にします。 アドレスバーに目のアイコンの UI を表示して、 サイトに対してサードパーティ Cookie を一時的に有効にすること、 chrome://settings/cookies ではなく chrome://settings/trackingProtection を使用します。chrome://flags/#tpcd-metadata-grants→disabled
Chrome を猶予期間中ではないときと同様に動作させる。これは を使用してデプリケーション トライアル トークンが正しくデプロイされていることを、 猶予期間の終了(猶予期間中のサイトの場合)。chrome://flags/#tpcd-heuristics-grants→disabled
ヒューリスティック ベースの緩和策を許可しないでください。他のモジュールをテストする場合に役立ちます。 (サードパーティ Cookie を使用しない)長期的な修正は、 デプリケーション トライアルへの参加が あります。
猶予期間が想定どおりに機能しているかどうかを手動でテストする必要がある場合は、
デプロイをテストする前に、Google Cloud コンソールに有効化
chrome://flags/#tpcd-metadata-grants にします。
トライアル トークンを追加する
詳しくは、送信元のスタートガイド 試行 サードパーティの送信元 試用版、 および Chrome オリジンのトラブルシューティング トライアル をご覧ください。
設定したいすべてのページ レスポンスにトライアル トークンを含める必要があります。 クロスサイト コンテキストでの Cookie の送信などです。
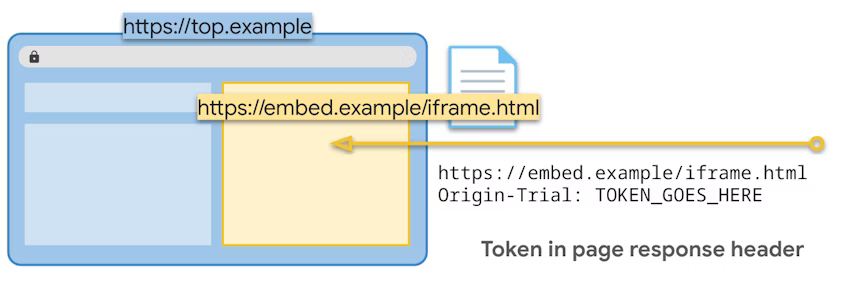
<ph type="x-smartling-placeholder">HTTP ヘッダーでトークンを指定する
URL に埋め込まれたページでサードパーティ Cookie を再度有効にする必要がある場合、
クロスサイト iframe を使用する場合は、ページに Origin-Trial HTTP ヘッダーを含めることができます。
レスポンス:
Origin-Trial: TOKEN_GOES_HERE
これは、[第三者マッチング] を有効にしていないことに相当します。サポートの終了後に トライアル登録のトークンを使用することになります。
そのページのレスポンスで Cookie を設定できます。同じオリジンに対する後続のリクエストは そのページのサブリソースやそのページからのナビゲーションに Cookie を設定することがあります。また、Cookie を設定することもあります。

送信元への最初のリクエストでクロスサイト Cookie が必要な場合は、
Critical-Origin-Trial ヘッダーを使用して
トライアル名:
Critical-Origin-Trial: Tpcd
これにより、ブラウザはサードパーティ Cookie を使用してリクエストを再試行します。 有効にします。
デプリケーション トライアルは永続的なトライアルとして提供されます。つまり、 トークンがブラウザに受信されると、トライアルの動作が適用されます。 トライアル トークンが存在しない状態で iframe が読み込まれるまで待機します。推奨される方法は 各 iframe の読み込みで一貫してトライアル トークンを送信する。
メタタグでトークンを指定する
ページ内では、ドキュメント <head> 内でメタタグを使用できます。
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
このメタタグにより、後続のリクエストに対してクロスサイト Cookie が有効になります。 挿入しますが、必要に応じて HTTP ヘッダーを使用する必要があります。 最初のリクエストで送信する既存の Cookie 数を指定します。
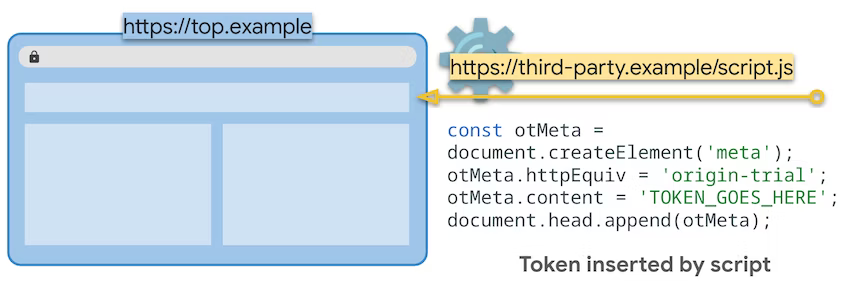
JavaScript を使用してトークンを注入する
配信元のサードパーティ Cookie を有効にする必要がある場合や有効にする必要がない場合 たとえば、あるページで Cookie が必要な場合は、独自のページ リクエストを処理できます。 または JavaScript で iframe を作成する場合、 JavaScript を使用して、トップレベル サイトにトークンを挿入できます。
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
これを許可するには、[第三者によるマッチング] を有効にする必要があります。サポートの終了後に トライアル登録の段階で、オリジン( 別のサイトに再インポートすることです。
サードパーティ マッチングが有効になっているトークンは、任意の送信元で注入できます。 テストを実行できます

永続トライアルは、 できます。読み込まれたすべての iframe で、トライアル トークンを一貫して提供する必要があります。 トライアルがサードパーティのスクリプトの読み込みで有効になっていても、課金されません。
トークンを検証する
DevTools を開き、[Application] タブに移動します。Deployment の [Frames] ツリーを アクセスできます。フレームを選択すると、[Origin Trials] セクションが 確認できます。トークンをトップレベル ドメインに挿入している場合、 Chronicle の [ページ上部] やあります。それ以外の場合は 埋め込みページに対応するフレームが表示されます。
トークンを提供済みの場合は、[オリジン トライアル] セクションで エントリが「Tpcd」となります。この機能が正常に有効になると、 緑の「有効」ステータスです。それ以外の場合は、赤色のエラー ステータスが表示され、 エントリを開いて問題を確認します。
デプリケーション トライアルを有効にするために必要な有効なトークンは 1 つのみです。既存の 登録されていれば問題になりませんが、 ページ内で両方のトークンを指定します。たとえば 1 ページのみのタグがあり 別の方法で埋め込まれる可能性がある場合は、動的に 両方を指定するだけで、トライアルが有効になります。 できます。
有効になっている Cookie について
デプリケーション トライアルでは、オリジンのサードパーティ Cookie のみが有効になります。
登録する必要があります有効にするとサードパーティ Cookie が利用可能になります
そのオリジンへの iframe とサブリソースのリクエストに対して行われます。サードパーティ Cookie も
そのオリジンの iframe で document.cookie を指定して使用することもできます。
Cookie の Domain 属性は、ここでは考慮されません。リクエスト URL のオリジンのみ
考慮されますリクエストにサードパーティ Cookie が含まれていると
判断されると
Cookie のドメインが 25 より大きい場合でも、通常どおり Cookie が
制限します。
たとえば、https://one.test.example が登録され、そのトークンが
https://one.test.example iframe で提供:
https://one.test.example/image.jpgは以下から設定された Cookie を受け取ります:https://one.test.examplehttps://one.test.example/image.jpgは他のサイトから設定された Cookie を受け取りますDomain=.test.exampleを含むオリジンhttps://test.example/image.jpgまたはhttps://two.test.example/image.jpgリクエストはサードパーティ Cookie を受け取らないため、 同一オリジンです。
サブドメイン マッチングが有効になっている場合、どの Cookie が有効になりますか?
「すべてのサブドメインに一致」オプションを使用すると、1 つのトークンを
登録オリジンや、より具体的なサブドメインを持つ任意のオリジンを指定します。トークン:
サブドメイン マッチングで https://test.example を使用すると、トライアルを有効にできます
https://test.example、https://one.test.example または
https//two.test.example iframe とサードパーティ スクリプトが読み込まれます。
また、サブドメイン マッチングが有効になっていれば、サードパーティ Cookie も
リクエストに対して、また、対応する iframe に関連付けて
管理できます。たとえば、https://test.example でサブドメイン マッチングを使用する場合、次のようになります。
https://cdn.one.test.example/image.jpg などのサブリソース リクエストは、
制限します。
トライアルの無効化では、サブドメインのマッチングは考慮されません。無効にするには
トライアルの登録オリジンと完全に一致する iframe
トークンなしで読み込まれます。たとえば、次のように https://test.example を登録すると、
サブドメイン マッチングは https://test.example iframe でのみ無効にできます
使用できます。これは今後変更される可能性があるため、
試用を有効にして削除したい場合は、すべてのサブフレーム iframe で
トライアルを無効にする場合は、すべての iframe からトークンを取得します。
トライアル トークンのトラブルシューティング
Chrome オリジンのトラブルシューティング トライアル には、トライアル トークンの登録とデプロイのデバッグに役立つ包括的なチェックリストが用意されています。
このトライアルでは、頻繁に発生する可能性のある問題がいくつかあります。
- 「オリジンのすべてのサブドメインに一致するトークンが必要」オプションを選択した場合、提供されるトークンは、登録されているドメインおよびその下のドメインと一致します。たとえば、
https://example.comを登録すると、example.com、www.example.com、foo.example.com、bar.foo.example.comに一致します。https://www.example.comを登録すると、トークンはwww.example.comおよびfoo.www.example.comと一致しますが、foo.example.comとは一致しません。 - ウェブサイトに埋め込まれたサードパーティのサイトまたはサービスは、それぞれトライアルに登録する必要があります。お客様が管理または所有していないドメインには申請しないでください。
- オリジン トライアルの登録に誤りがある場合は、新たに登録を行い、エラーを修正して新しいトークンを取得する必要があります。
よくある質問
- Disconnect.me について質問がある場合はどうすればよいですか?
ありますか?
- 連絡先の切断: support@disconnect.me をご利用ください。 接続解除リストを管理できます詳細については、トラッカー 保護ページをご覧ください。
- 自分のドメインを両方に使用している場合、デプリケーション トライアルに登録できますか?
広告目的ですか?それとも広告以外の目的ですか?
- 広告に使用される第三者の埋め込みとサービスは対象外です このブログ投稿で説明されている理由があります。 使用します。これには、広告関連のドメインも 広告以外の目的での使用詳しくは、参加資格 審査プロセス 。
- サイトは、どのパートナーが
デプリケーション トライアルか?他の Google サービスで登録を制限することは
とは?
- はい。サイトはどの埋め込みやサービスが デプリケーション トライアル トークンを追加するには、Chrome DevTools の [Application] パネルでトークン情報を確認します。 Chrome オリジンのトラブルシューティング トライアル をご覧ください。
- トップレベル サイトは、 パートナーのページへの埋め込みと サービスを確認できますパートナーに問い合わせる 変更できます
- このトライアルは、User-Agent などの他のトライアルとどのように異なりますか?
リダクション オリジン トライアルは?
- この非推奨トライアルの主な変更点は プロセスに関与するものであり、参加基準を満たすこと、 オリジン トライアル コンソールの UI/ページ。
- 2 つ目の違いは サードパーティの埋め込みサイトを利用して、 さまざまなサイト/サービス クライアント間で互換性の問題が発生しています。
- サードパーティ Cookie のデプリケーション トライアルはあるか
のサポート終了により、トップレベル サイトが 3PC を有効化して
どうすればよいでしょうか。
- 現時点では、サードパーティの埋め込みとサービスに重点を置いています。水 自社サイトに継続的に変更を加えることを推奨する 直接提供して 組み込みサードパーティに対し、このサポート終了に登録するよう促す 無償ツールキットで
- デプリケーション トライアルの申請の審査にはどのくらいの時間がかかりますか?どこで
申し込みの状況を確認するにはどうすればよいですか?
- 回答までの時間は状況によって異なります。まずはじめに 1% のリードに先立って準備できるように、 サードパーティ Cookie の廃止を予定しています。メッセージをまだ受け取らなかった場合、 1 ~ 2 週間以内にご回答ください。 連絡先 3pcd-deprecationtrial@google.com までお問い合わせください。
- 進行中の会話、決定ステータス、根拠のバグスレッド。
- デプリケーション トライアルの登録が承認され、
推奨されています。ただし、デプリケーション トライアルは
あります。どうする?
- Chrome オリジン トライアルのトラブルシューティングでは、 オリジン トライアルのトラブルシューティングのためのチェックリスト。特に、 正しいオリジンに登録していることを確認する トークンを選択し、正しく トークンを HTTP ヘッダー、メタタグ、または(サードパーティ トークンの場合)に 使用できます。サードパーティのオリジン トライアルについて詳しくは、 サードパーティのオリジン トライアルがあり、 デプリケーション トライアルのデモ(Chrome オリジン トライアルデモ: トークンの挿入) 使用しないでください。引き続き お困りの際は、 origin-trials-support@google.com

