Pour faciliter les tests, Chrome a restreint par défaut les cookies tiers pour 1% des utilisateurs de Chrome. Chrome prévoit d'étendre les restrictions liées aux cookies tiers à 100% des utilisateurs 3e trimestre 2024, sous réserve des dernières préoccupations concernant la concurrence des entreprises du Royaume-Uni Autorité de la concurrence et des marchés (CMA, Concurrence and Markets Authority). Pour faciliter la transition via processus d'abandon des cookies tiers, nous proposons un processus d'abandon essai ce qui permet aux sites et services intégrés de demander plus de temps pour la migration des dépendances de cookies tiers pour les cas d'utilisation non publicitaires.
<ph type="x-smartling-placeholder">L'inscription à cet essai avant arrêt a commencé la semaine du 4 décembre 2023. L'évaluation avant arrêt commencera en janvier 2024 et prendra fin le 27 décembre 2024. Les développeurs doivent apporter les modifications nécessaires et des forfaits avant la date de fin de l'essai.
Nous reconnaissons qu'il y a peu de temps entre l'abandon d'inscriptions à des essais et au début de la période des tests facilités par Chrome en bloquant 1% des cookies. Pour répondre à ces contraintes de temps, Chrome propose un délai de grâce pour les origines participantes, le temps de déployer l'abandon des jetons d'essai. Pendant le délai de grâce, qui s'étendra jusqu'au 30 juin 2024, les origines enregistrées pour l'évaluation avant arrêt auront accès aux applications cookies dans Chrome, même s'ils n'ont pas encore déployé leurs jetons. L'objectif de ce délai de grâce pour éviter tout problème de compatibilité Web de transition. Les origines participantes doivent déployer des jetons d'évaluation avant arrêt avant la fin du délai de grâce.
Évaluations avant arrêt
Les essais avant arrêt sont une option standard proposée par Chrome pour permettre aux sites s'inscrire pour bénéficier d'un délai supplémentaire afin d'abandonner l'ancienne fonctionnalité supprimés. Un essai avant arrêt est un type d'origine d'essai qui permet de réactiver temporairement une fonctionnalité.
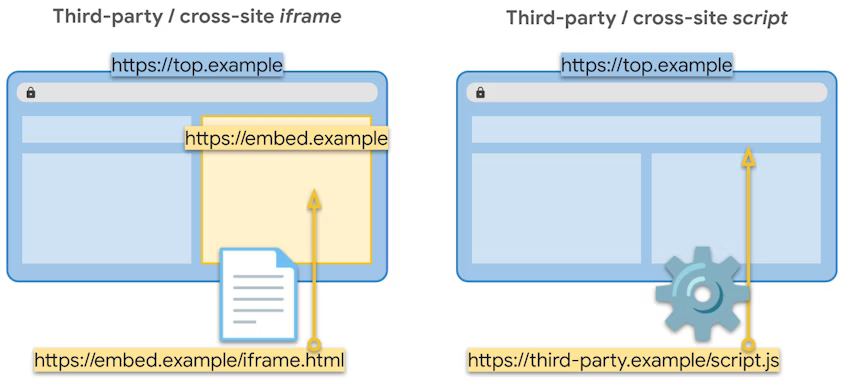
<ph type="x-smartling-placeholder">Cet essai concerne les intégrations et services qui définissent des cookies tiers et qui répondre aux critères d'éligibilité décrits dans la section suivante. En d'autres termes, si vous intégrez ou est le tiers, vous pouvez vous inscrire à l'évaluation avant arrêt pour réactiver temporairement les cookies tiers chaque fois que votre intégration ou service est inclus. L'essai ne s'applique qu'à l'origine intégrée enregistrée et non l'ensemble du domaine de premier niveau du site consulté par les utilisateurs.

Les sites de premier niveau qui font appel à des tiers qui s'appuient sur des cookies n'ont pas besoin de vous inscrire à cet évaluation avant arrêt. Vous devez contrôler les cookies tiers utilisés sur votre site et contactez vos fournisseurs tiers pour vous assurer à l'abandon.
Critères d'éligibilité et procédure d'examen
Cet évaluation avant arrêt diffère des essais précédents, avec l'introduction d'une d'examen et d'approbation de la participation. Pour trouver un juste milieu, entre l'amélioration de la confidentialité sur le Web et la mise en œuvre dont elles dépendent pour demander du temps supplémentaire pour la migration, si nécessaire.
Les principes directeurs de cette évaluation avant arrêt sont les suivants:
- Préserver les fonctionnalités essentielles à l'utilisateur:cet essai avant arrêt est destiné aux fournisseurs tiers qui présentent des défaillances fonctionnelles parcours utilisateur.
- Suivi des utilisateurs limité:l'évaluation avant arrêt n'est pas destinée intersites à des fins publicitaires et, à ce titre, les intégrations tierces et les services utilisés à des fins publicitaires ne sont pas éligibles.
L'inéligibilité des cas d'utilisation publicitaires contribuera également à garantir l'évaluation avant arrêt n'interfère pas avec les tests sectoriels prévus pour le début d'année 2024, comme décrit dans le règlement Autorité. Cela inclut les domaines publicitaires qui sont également utilisés à des fins non publicitaires objectifs.
Dans un premier temps, Chrome fonctionnera avec Disconnect.me, un leader du marché de la confidentialité sur Internet, et implémenter l'outil de suivi de Déconnecter. des listes de protection pour identifier les scripts et les domaines classés comme publicitaires. L'application Déconnecter est déjà utilisée par d'autres navigateurs à des fins similaires sur le Web.
Nous appliquerons la procédure suivante aux demandes d'inscription:
- Si l'origine tierce correspond à un domaine publicitaire connu, y compris si l'origine correspond à une entrée de l'annonce list, la demande d'inscription sera refusée. En général, les entrées sur la liste correspondra à tous les sous-domaines situés sous l'origine spécifiée. Un peu les entrées contiennent toutefois un élément de chemin d'accès. Ces entrées plus spécifiques correspondent à l'origine donnée, mais pas aux sous-domaines.
- Vous devez indiquer les étapes permettant de reproduire une expérience utilisateur défaillante. Dans doit s'appliquer à l'utilisateur qui se sert de l'appareil, où le cookie est stocké, et non un utilisateur effectuant une analyse ultérieure données. Si nous ne pouvons pas valider une mauvaise expérience utilisateur, alors l'enregistrement sera rejetée.
- Sinon, la demande d'inscription sera approuvée.
- Si vous indiquez qu'une origine est "similaire" à une demande précédemment approuvée, une description de la relation entre les origines.
Nous prévoyons de proposer une procédure d'appel si l'origine de l'enregistrement estime des informations pourraient clarifier une décision liée à un examen. Le titulaire peut demander un en effectuant une nouvelle demande dans la console d'évaluation. Les appels concernent les demandes qui ont été rejetés en raison de l'absence des informations demandées (bug de défaillance connu et/ou des étapes de reprographie en cas de défaillance) et/ou si l'origine de l'enregistrement informations peuvent répondre à ces exigences afin de clarifier une décision liée à un examen.
Nous approuvons également les cas d'utilisation de lutte contre les utilisations abusives et la fraude lorsque nous pouvons trouver des preuves. N'hésitez pas à nous faire part de vos commentaires pour mieux évaluer ces cas d'utilisation.
Demander à participer à l'évaluation avant arrêt
<ph type="x-smartling-placeholder">Inclure les étapes de reproduction que notre équipe peut utiliser pour vérifier le fonctionnement les problèmes de sécurité. Si c'est plus facile et/ou si votre fonctionnalité est contrôlée par connexion ou un autre outil similaire, vous pouvez fournir un lien vers un enregistrement des étapes pour à l'aide des Outils pour les développeurs Chrome Enregistreur.
- Accédez à Trial for Third Party Cookie (Essai de cookies tiers)). Abandon puis cliquez sur "S'inscrire".
- Dans "Web Origin" (Origine Web), indiquez l'origine qui diffuse votre page intégrée ou les scripts.
- L'option "Mise en correspondance tierce" dépend de la manière dont vous devez fournir le
à partir d'un jeton d'accès. Les options sont expliquées plus en détail dans la section Ajouter l'essai
jeton.
- Si vous fournissez vous-même le jeton dans un en-tête HTTP ou une balise Meta intégrées, ne cochez pas l'option "Correspondance tierce".
- Si vous injectez le jeton avec JavaScript dans un autre site, vous vous devez cocher "Mise en correspondance tierce".
- Si vous avez besoin de faire les deux, vous devrez effectuer des enregistrements distincts.
- Si vous hébergez du contenu intersites sur plusieurs sous-domaines, vérifiez le
l'option "J'ai besoin d'un jeton pour correspondre à tous les sous-domaines de l'origine".
- Lorsque cette option est sélectionnée, le jeton fourni correspond au domaine
enregistré et les domaines de niveau inférieur. Par exemple, enregistrez
https://example.compour correspondent àexample.com,www.example.com,foo.example.cometbar.foo.example.comSi vous enregistrezhttps://www.example.com, votre jeton correspondra àwww.example.cometfoo.www.example.com, mais pasfoo.example.com - Les jetons correspondent à plusieurs sous-domaines de la même manière que la correspondance avec des caractères génériques,
Ex. :
*.<domain>Demandez un jeton pourexample.com. Il peut être fournie lea.example.com,b.example.com. Accès aux cookies tiers ne sont réactivées que pour les origines spécifiques qui fournissent et non à tous les sous-domaines. Consultez la section Quels sont les cookies activés la correspondance de sous-domaine est activé ? - Si vous hébergez du contenu intersites avec des origines distinctes qui ne sont pas sous le même domaine, vous devez effectuer des enregistrements distincts pour chaque origine.
- Lorsque cette option est sélectionnée, le jeton fourni correspond au domaine
enregistré et les domaines de niveau inférieur. Par exemple, enregistrez
- Reconnaissez toutes les conditions incluses dans la section "Divulgation et acceptation" par en cochant toutes les cases.
- Envoyez la demande.
- Nous avons besoin d'informations supplémentaires pour traiter votre demande. Vous recevrez
une notification par e-mail contenant un ticket généré automatiquement vous demandant
suivantes:
<ph type="x-smartling-placeholder">
- </ph>
- Nombre de sous-domaines liés à l'origine demandée
- ID de bug ou lien vers les bugs du dépôt de défaillances tiers associés que vous aviez signalé à goo.gle/report-3pc-broken.
- Toute information/contexte supplémentaire concernant la défaillance/le cas d'utilisation que vous que nous aimerions prendre en compte. (En cas d'appel d'un refus d'essai demandez, expliquez pourquoi/comment votre origine répond aux critères décrits cette évaluation).
Une fois votre demande envoyée, nous l'examinerons et vous préviendrons lorsqu'elle sera complètes ou si des informations supplémentaires sont nécessaires, et si votre demande est approuvées ou refusées. Vous recevrez également l'état d'avancement et la justification le résultat. Si votre demande est approuvée, vous pouvez fournir le jeton d'essai si nécessaire. En cas de refus, vous pouvez suivre les instructions fournies dans la demande d'assistance.
Définir des indicateurs pour les tests
Pour le moment, nous vous recommandons de définir les indicateurs suivants, disponibles à partir de Chrome 123 : pour permettre des tests efficaces. Cette combinaison de paramètres d'indicateur permet de répliquer l’expérience utilisateur en Mode B.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Il s'agit de l'option par défaut. Autorisez la participation à l'essai.chrome://flags/#tracking-protection-3pcd→enabled
Activez la Protection contre le suivi: afficher l'icône en forme d'œil dans la barre d'adresse à l'utilisateur d'activer temporairement les cookies tiers pour un site et de fournir chrome://settings/trackingProtection au lieu de chrome://settings/cookies.chrome://flags/#tpcd-metadata-grants→disabled
Faites en sorte que Chrome se comporte comme si le délai de grâce n'était pas en vigueur. Il peut être utilisé pour vérifier que votre site a correctement déployé les jetons d'évaluation avant arrêt, avant le délai de grâce prend fin (pour un site soumis à ce délai) ;chrome://flags/#tpcd-heuristics-grants→disabled
N'autorisez pas les mesures d'atténuation basées sur des heuristiques. Cela peut être utile pour tester les correctifs à plus long terme (sans cookies tiers) fonctionnent comme prévu sans les techniques heuristiques et que la participation aux essais avant arrêt fonctionne comme comme prévu.
Si vous devez vérifier manuellement que le délai de grâce fonctionne comme prévu,
Avant de tester le déploiement, vous devez activer
chrome://flags/#tpcd-metadata-grants au lieu de désactiver.
Ajouter le jeton d'essai
Consultez la section Premiers pas avec l'origine essais, Origine tierce d'essais, et Résoudre les problèmes liés à l'origine de Chrome d'essais pour en savoir plus.
Vous devez inclure le jeton d'essai dans toutes les réponses de page où vous souhaitez définir ou envoyer des cookies dans un contexte intersites.
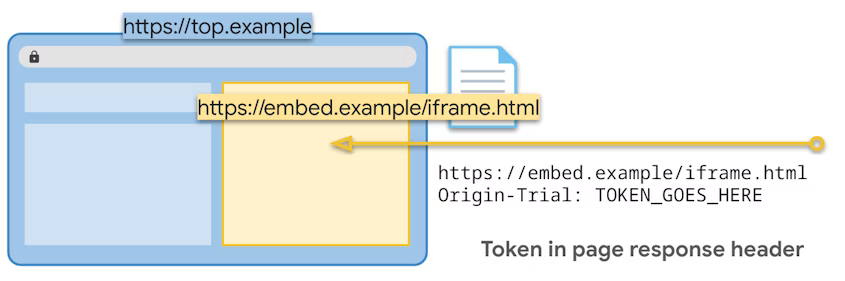
<ph type="x-smartling-placeholder">Fournir le jeton dans un en-tête HTTP
Si vous devez réactiver les cookies tiers pour une page intégrée à un
iFrame intersites, vous pouvez inclure l'en-tête HTTP Origin-Trial dans la page
réponse:
Origin-Trial: TOKEN_GOES_HERE
Cela équivaut à ne pas activer la mise en correspondance tierce. dans votre abandon l'enregistrement à l'essai puisque vous fournissez le jeton dans vos propres réponses.
Cette réponse de page peut définir un cookie. Les requêtes suivantes envoyées à la même origine telles que les sous-ressources de cette page ou les navigations à partir de cette page comprendront les cookies intersites du site et peuvent également définir des cookies.

Si vous avez besoin de cookies intersites pour faire partie de la toute première requête envoyée à votre origine dans
la session, vous pouvez également utiliser l'en-tête Critical-Origin-Trial, qui transmet
nom de l'essai:
Critical-Origin-Trial: Tpcd
Le navigateur relance alors la requête avec des cookies tiers. est activé.
L'évaluation avant arrêt est un essai persistant, ce qui signifie qu'une fois le jeton a été reçu par le navigateur, le comportement d'essai s'appliquera jusqu'à ce qu'un iFrame soit chargé sans jeton d'essai présent. Il est recommandé de envoyer le jeton d'essai de manière cohérente à chaque chargement d'iFrame.
Fournir le jeton dans une balise Meta
Au sein d'une page, vous pouvez utiliser une balise Meta dans le document <head>:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
La balise Meta activera les cookies intersites pour les requêtes ultérieures ou dans la page, mais vous devrez utiliser l'en-tête HTTP si vous avez besoin de cookies existants à envoyer lors de la requête initiale.
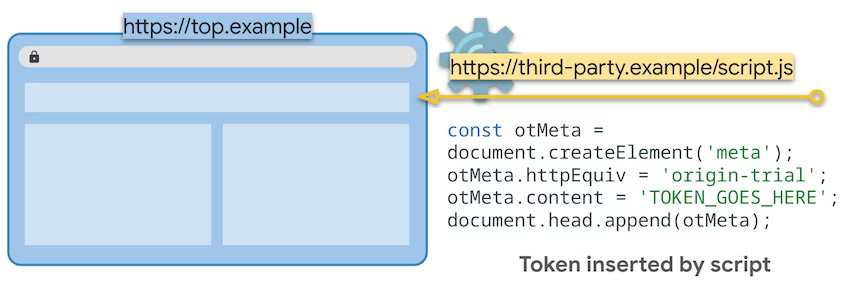
Injecter le jeton avec JavaScript
Si vous devez activer les cookies tiers pour votre origine avant ou sans votre propre demande de page, par exemple, si des cookies sont requis sur demande d'image intersites ou si vous avez l'intention de créer un iFrame avec JavaScript, vous pouvez injecter le jeton sur le site de premier niveau à l'aide de JavaScript:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Pour ce faire, vous devez activer "Mise en correspondance tierce" dans votre abandon la phase d'essai lorsque vous injectez le jeton pour votre origine (le tiers) sur un autre site.
Un jeton pour lequel la mise en correspondance tierce est activée peut être injecté sur n'importe quelle origine, y compris le vôtre, et il fonctionnera.

L'essai persistant est toujours désactivé si un iFrame est chargé sans l'élément un jeton d'essai. Vous devez toujours fournir le jeton d'essai sur tous les iFrames chargés. même si l'essai a été activé avec le chargement d'un script tiers à l'origine.
Valider votre jeton
Ouvrez les outils de développement et accédez à l'onglet "Application". Développez l'arborescence des images dans le panneau de navigation de gauche. Si vous sélectionnez n'importe quelle image, une section "Phases d'évaluation" s'affiche si si aucun jeton n'a été fourni. Si vous injectez le jeton dans l'instance racine vous le trouverez en haut de la page, entrée. Sinon, vous devez sélectionner qui correspond à votre page intégrée.
Dans la section "Phases d'évaluation", si vous avez fourni un jeton, pour "Tpcd". Si la fonctionnalité a bien été activée, un message vert "Activé" état. Sinon, un message d'erreur rouge s'affiche et vous pouvez développer l'entrée pour voir le problème.
Un seul jeton valide est nécessaire pour activer l'évaluation avant arrêt. Si vous avez enregistré pour la mise en correspondance propriétaire et tierce, cela ne pose pas de problème vous fournissez les deux jetons sur la page. Par exemple, si vous ne disposez que d'une seule page qui peuvent être intégrés de différentes manières, vous n'avez pas besoin de choisissez un jeton, il vous suffit de fournir les deux pour que l'essai soit activé l'un ou l'autre de ces deux contextes.
Quels sont les cookies activés ?
L'évaluation avant arrêt n'active que les cookies tiers pour l'origine
inscrit à l'essai. Après l'activation, les cookies tiers seront présents
sur les demandes d'iFrame et de sous-ressources à cette origine. Les cookies tiers
être également disponible avec document.cookie dans les iFrames associés à cette origine.
Les attributs du cookie Domain ne sont pas pris en compte ici. Uniquement l'origine de l'URL de la requête
est pris en compte. Une fois qu'une demande est associée à des cookies tiers,
les cookies seront associés normalement, même si le domaine d'un cookie est
permissive.
Par exemple, si https://one.test.example est enregistré et que son jeton est
fournies dans un iFrame https://one.test.example:
https://one.test.example/image.jpgrecevra les cookies définis dehttps://one.test.examplehttps://one.test.example/image.jpgrecevra les cookies définis par d'autres point de départ avecDomain=.test.examplehttps://test.example/image.jpgouhttps://two.test.example/image.jpgles requêtes ne reçoivent pas de cookies tiers, car elles ne sont pas de même origine.
Quels cookies sont activés lorsque la mise en correspondance des sous-domaines est activée ?
L'option "établir une correspondance avec tous les sous-domaines" permet d'utiliser un seul jeton
l'origine d'enregistrement ou toute origine avec un sous-domaine plus spécifique. Un jeton pour
https://test.example avec correspondance de sous-domaine peut être utilisé pour activer l'essai
avec https://test.example, https://one.test.example ou
https//two.test.example iFrames et chargements de scripts tiers.
En outre, lorsque la mise en correspondance des sous-domaines est activée, les cookies tiers
être disponibles pour les demandes et dans les cadres iFrame associés
sous-domaines. Par exemple, si https://test.example utilise la correspondance de sous-domaines,
les demandes de sous-ressources telles que https://cdn.one.test.example/image.jpg recevront
aux cookies tiers.
La désactivation de l'essai ne tient pas compte de la mise en correspondance des sous-domaines. Pour désactiver
pendant l'essai. Un iFrame correspondant exactement à l'origine de l'enregistrement
chargées sans jeton. Par exemple, un enregistrement pour https://test.example avec
La correspondance de sous-domaines ne peut être désactivée que par un iFrame https://test.example
sans jeton. Cette situation pouvant évoluer à l'avenir, nous vous recommandons de fournir une
sur tous les cadres iFrame de sous-cadres lorsque vous souhaitez activer l'essai et supprimer
de tous les iFrames lorsque vous souhaitez désactiver l'essai.
Résoudre les problèmes liés aux jetons d'essai
Résoudre les problèmes liés à l'origine de Chrome d'essais fournit une checklist complète pour vous aider à déboguer l'enregistrement et le déploiement de jetons d'essai.
Cet essai peut vous permettre de rencontrer quelques problèmes fréquents:
- avec la mention "J'ai besoin d'un jeton pour correspondre à tous les sous-domaines de l'origine". sélectionnée, le jeton fourni correspond au domaine enregistré et aux domaines situés sous celui-ci. Par exemple, enregistrez
https://example.compour qu'il corresponde àexample.com,www.example.com,foo.example.cometbar.foo.example.com. Si vous enregistrezhttps://www.example.com, votre jeton correspondra àwww.example.comet àfoo.www.example.com, mais pas àfoo.example.com. - Les sites ou services tiers intégrés à votre site Web doivent s'inscrire eux-mêmes à l'essai. Vous ne devez pas envoyer de demande d'inscription pour un domaine que vous ne contrôlez pas ou que vous ne possédez pas.
- En cas d'erreur lors de l'enregistrement de la phase d'évaluation, vous devez procéder à un nouvel enregistrement pour corriger les erreurs et obtenir un nouveau jeton.
Questions fréquentes
- Que faire si j'ai des questions à propos de Disconnect.me ?
liste ?
- Contacter déconnecter à support@disconnect.me, car nous ne gérer la liste des déconnexions. Pour en savoir plus, consultez leur outil de suivi sur la protection des données.
- Puis-je m'inscrire à l'évaluation avant arrêt si mon domaine est utilisé à la fois
publicitaires et non publicitaires ?
- Les intégrations et services tiers utilisés pour la publicité ne sont pas éligibles pour l'évaluation avant arrêt, pour les raisons expliquées dans ce blog précédemment. Cela inclut les domaines publicitaires qui sont également utilisés à des fins non publicitaires. Pour en savoir plus, consultez les critères d'éligibilité les critères et le processus d'examen .
- Les sites pourront-ils voir lesquels de leurs partenaires se sont inscrits au
avant arrêt ? Pourra-t-il limiter le nombre d'inscriptions
partenaires ?
- Oui, les sites peuvent voir quels services intégrés et quels services s'appuient sur un jeton d'évaluation avant arrêt, en affichant les informations du jeton dans le panneau "Application" des outils pour les développeurs Chrome. Consultez Résoudre les problèmes liés à l'origine de Chrome d'essais pour en savoir plus.
- Les sites de premier niveau ne pourront pas limiter les inscriptions ou les intégrations et services sur leur page. Contacter le partenaire si c'est le cas.
- En quoi cet essai est-il différent d'autres essais tels que l'user-agent ?
d'essai Origin Trial ?
- La principale différence entre cette période d'évaluation avant arrêt est la nouvelle inscription qui implique de répondre aux critères de participation et aux nouvelles Interface utilisateur/Pages de la console d'évaluation Origin Trial
- La seconde est qu'elle s'adresse exclusivement des sites tiers intégrés pour réduire la quantité maximale de ressources les problèmes de compatibilité sur un certain nombre de sites/clients de services.
- Y aura-t-il une période d'évaluation propriétaire avant arrêt des cookies tiers ?
les sites de premier niveau peuvent s'inscrire afin d'activer les cookies tiers
l'intégralité du site ?
- Pour le moment, nous nous concentrons sur les intégrations et services tiers. Mer recommander des sites propriétaires ; continuer à les modifier directement pour réparer la panne et encouragez les tiers qui intègrent leurs données à s'inscrire pour abandonner cet abandon. essai sans frais.
- Combien de temps faut-il pour examiner ma demande d'évaluation avant arrêt ? Où peut-on
Je vérifie l'état de ma demande ?
- Les délais de réponse peuvent varier. nous vous invitons à commencer l'inscription dès que possible pour être sûr d'être prêt avant 1 %. l'abandon des cookies tiers au début du premier trimestre. Si vous n'avez reçu Vous recevrez une réponse dans un délai d'une à deux semaines à compter de la date d'envoi de votre inscription. contact 3pcd-deprecationtrial@google.com.
- Fil de discussion sur le bug concernant la conversation ouverte, l'état de la décision et la justification.
- Notre inscription à l'évaluation avant arrêt a été approuvée et nous avons déployé un
d'essai comme recommandé. Toutefois, l'évaluation avant arrêt ne fonctionne pas
comme prévu. Que pouvons-nous faire ?
- La page Résoudre les problèmes liés aux phases d'évaluation de Chrome fournit une checklist pour résoudre les problèmes liés aux phases d'évaluation. En particulier, pour cette avant l'évaluation avant arrêt, assurez-vous de vous être enregistré avec la bonne origine, a opté pour un jeton tiers si nécessaire et a correctement fourni dans un en-tête HTTP, une balise Meta ou (pour un jeton tiers) via JavaScript. Pour en savoir plus sur les phases d'évaluation tierces, consultez la page des phases d'évaluation tierces. démo de la phase d'évaluation avant arrêt sur la page Démonstration de la version d'évaluation de Chrome: Jeton injecté par script tiers. Si vous continuez rencontrez des problèmes, contactez origin-trials-support@google.com

