为方便测试,Chrome 已针对 1% 的 Chrome 用户。Chrome 计划在 2024 年第 3 季度,具体取决于英国 竞争和市场管理局 (CMA)。为了更轻松地过渡到 弃用流程中,我们提供了第三方弃用计划 试用 以便嵌入式网站和服务请求更多时间进行迁移 在非广告用例中摆脱第三方 Cookie 依赖性。
<ph type="x-smartling-placeholder">此弃用试用的注册流程已于以下周开始: 2023 年 12 月 4 日。弃用试用本身将于 2024 年 1 月开始 的截止日期为 2024 年 12 月 27 日。开发者应做出必要的更改 和方案
我们了解,从弃用和停用这些变更开始 试用注册申请开放,以及 Chrome 协助测试期的开始时间 阻止 1% 的 Cookie。为了解决这些时间限制,Chrome 提供了 参与的源在部署弃用过程中的宽限期 试用令牌在宽限期(持续到 2024 年 6 月 30 日)内, 注册参与弃用试用的源将有权访问第三方 Cookie,即使他们尚未部署令牌也是如此。目的 此宽限期的另一个好处是,在 过渡阶段。参与计划的源必须部署弃用试用令牌 。
弃用试用
弃用试用是 Chrome 提供的一个标准选项,可让网站 注册更多时间 已移除。弃用试用是一种来源 试用 用于暂时重新启用某项功能。
<ph type="x-smartling-placeholder">此试用方案适用于设置第三方 Cookie 的嵌入式及服务,以及 满足以下部分所述的资格条件。也就是说,如果您的嵌入或 服务是第三方,那么您可以注册参与弃用试用, 在您已嵌入代码的所有情境中暂时重新启用第三方 Cookie 或服务试用仅适用于已注册的嵌入式源 而不是用户访问的整个顶级网站网域

使用依赖 Cookie 的第三方的顶级网站无需 注册此弃用试用。您应当审核第三方 Cookie 请与您的第三方提供商联系 以便为弃用做好准备
资格条件和审核流程
此弃用试用与之前的试用不同,它引入了 参与资格审查和审批流程。这是为了实现平衡 包括加强网络用户的隐私性 并在必要时申请额外的迁移时间。
此弃用试用的指导原则如下:
- 保留用户关键型功能:此弃用试用将 适用于在以下情况中表现出功能损坏的第三方提供商: 用户体验历程
- 限制用户跟踪:弃用试用不打算支持 出于广告目的进行跨网站跟踪,以及第三方嵌入代码 和用于广告的服务不符合条件。
广告用例的不符合条件也有助于 弃用试用不会干扰为 (如竞争和市场报告中所述) 职权。 这包括同样用于非广告用途的广告相关网域 目的。
Chrome 最初会使用 Disconnect.me(一种 互联网隐私保护领域的业界领导者,并实现 Disconnect 的跟踪器 以识别被归类为广告的脚本和网域。 已在网络上有其他浏览器将断开连接用于类似用途。
我们将按照以下流程提交注册申请:
- 如果第三方来源与某个已知的广告网域匹配,包括: 该来源与“取消关联”广告中的条目匹配 列表, 那么注册请求将被拒绝。一般来说, 该列表将匹配指定源下的所有子网域。部分 但条目中含有路径元素。这些更具体的条目 与指定来源匹配,但与子网域不匹配。
- 必须提供相关步骤来重现不畅的用户体验。在 具体而言,这应该是为操作设备用户提供的体验 Cookie 的存储位置,而不是用户以后对 数据。如果我们无法验证用户体验不佳,则注册 请求会被拒绝。
- 否则,注册请求将获得批准。
- 如果您声明某个来源为“类似”之前批准的应用 用于说明源站之间的关系。
我们计划提供申诉流程,以便登记来源认为 信息可以阐明审核决定。注册人可以申请 在源试用控制台中重新申请提出申诉。申诉的目的是 因缺少请求的信息而遭拒(已知的中断错误) 和/或中断重现步骤),以及/或者注册源认为 信息可以满足这些要求,从而阐明审核决定。
我们还批准反滥用和反欺诈用例, 证实证据欢迎就如何更好地评估这些使用情形提供反馈。
申请弃用试用
<ph type="x-smartling-placeholder">添加重现步骤,以便我们的团队验证 出现故障或者,如果这样更简单,并且/或您的功能受制于 您可以提供操作步骤录音的链接 使用 Chrome 开发者工具重现问题 录音机。
- 转到第三方 Cookie 试用 弃用 然后点击“注册”。
- 对于“Web 源”,请提供提供嵌入页面的来源或 脚本。
- “第三方匹配”取决于您需要以何种方式提供
令牌。如需详细了解这些选项,请参阅添加实验轮次
令牌。
- 如果您要自行在 HTTP 标头或元标记中提供令牌 嵌入式网页中,请勿选中“第三方匹配”。
- 如果您通过 JavaScript 将令牌注入其他网站, 必须选中“第三方匹配”。
- 如果您需要同时执行这两项操作,则需要单独注册。
- 如果您在多个子网域中托管跨网站内容,请检查
选项“我需要一个令牌来匹配源的所有子网域。”
- 选择此选项后,提供的令牌将与网域匹配
及其下属的网域例如:将
https://example.com注册到 匹配“example.com”、“www.example.com”、“foo.example.com”和bar.foo.example.com。如果您注册了https://www.example.com,您的令牌将 将与www.example.com和foo.www.example.com匹配,但不会匹配foo.example.com。 - 令牌匹配多个子网域的方式与通配符匹配类似,
例如
*.<domain>。为example.com请求一个令牌,该令牌可以是 提供日期:a.example.com,内容:b.example.com。第三方 Cookie 访问 但系统仍然只会为提供 令牌,而不是所有子网域。请参见启用 Cookie 时 子网域匹配为 ?。 - 如果您将跨网站内容托管在非 则需要单独注册 每个源站。
- 选择此选项后,提供的令牌将与网域匹配
及其下属的网域例如:将
- 确认“披露和确认”中包含的所有条件作者: 选中所有复选框
- 提交申请。
- 我们需要更多信息才能处理您的请求。你将获得
电子邮件通知,其中包含自动生成的工单,要求提供
以下:
<ph type="x-smartling-placeholder">
- </ph>
- 与您请求的源关联的子网域数量
- 关联的第三方中断代码库 bug 的 bug ID 或链接 是之前报告给 goo.gle/report-3pc-broken。
- 与您遇到的服务中断情况/使用情形有关的任何其他信息/背景信息 (在针对审判遭拒提出申诉的情况下 请说明您的来源为何/如何符合所列的条件 )。
提交后,我们会审核您的申请,并在审核完成后通知您 或是否需要其他信息,以及您的请求是否处于 批准或拒绝。您还会收到 结果。如果申请获批,您就可以根据需要继续提供试用令牌。 如果被拒,您可以按照请求工单中的指导操作。
设置用于测试的标志
目前,我们建议您设置以下标志(Chrome 123 中提供), 以便进行有效的测试。这种标志设置组合有助于 模式 B 用户体验。
chrome://flags/#third-party-cookie-deprecation-trial→enabled
这是默认设置。允许参与试用。chrome://flags/#tracking-protection-3pcd→enabled
开启跟踪保护: 在地址栏中显示眼睛图标界面 用户暂时为网站启用第三方 Cookie,并提供 chrome://settings/trackingProtection,而不是 chrome://settings/cookies。chrome://flags/#tpcd-metadata-grants→disabled
让 Chrome 假定宽限期未生效。这可用于 检查您的网站是否已正确部署弃用试用令牌, 宽限期结束(针对处于宽限期的网站)。chrome://flags/#tpcd-heuristics-grants→disabled
不允许使用基于启发法的缓解措施。这有助于测试 在不使用第三方 Cookie 的情况下,长期修复 可以按预期运行, 启发式缓解措施,以及参与弃用试用计划的效果 符合预期。
如果您需要手动测试宽限期是否按预期运行,
测试部署之前,你需要启用
chrome://flags/#tpcd-metadata-grants,而不是停用。
添加试用令牌
请参阅 Origin 使用入门 试用, 第三方来源 试用、 和排查 Chrome 源问题 试用 了解详情。
您应在所有要设置的网页响应中添加试用令牌 或在跨网站环境中发送 Cookie。
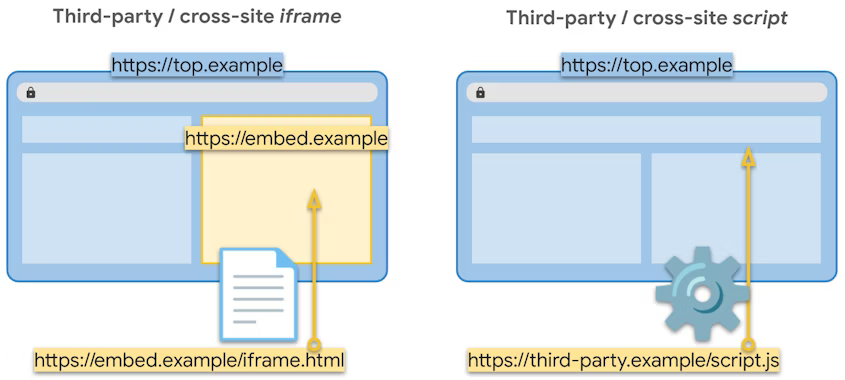
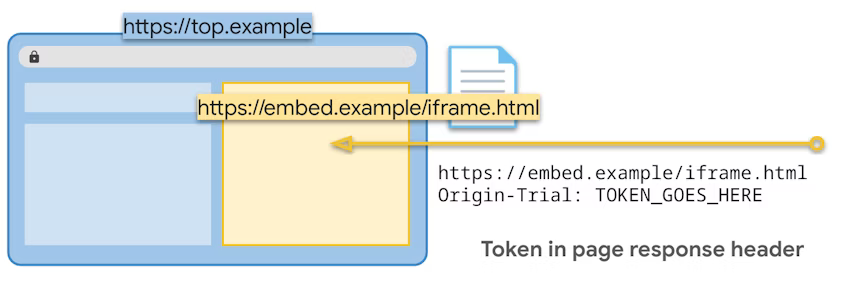
<ph type="x-smartling-placeholder">在 HTTP 标头中提供令牌
如果您需要为
跨网站 iframe,您可以在网页中添加 Origin-Trial HTTP 标头
回答:
Origin-Trial: TOKEN_GOES_HERE
这相当于不启用“第三方匹配” 测试注册,因为您在自己的响应中提供令牌。
网页响应可以设置 Cookie。向同一来源发出后续请求后 例如该页面中的子资源或该页面的导航元素 网站的跨网站 Cookie,还可能会设置 Cookie。

如果您需要在
会话,那么您还可以使用 Critical-Origin-Trial 标头传递
试验名称:
Critical-Origin-Trial: Tpcd
这会导致浏览器使用第三方 Cookie 重试请求 。
弃用试用以永久试用的形式提供,也就是说,一旦 浏览器收到令牌后,系统会应用试用行为 直到加载 iframe 且未提供试用令牌为止。建议 每次加载 iframe 时始终发送试用令牌。
在元标记中提供令牌
在网页中,您可以在文档 <head> 中使用元标记:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
该元标记将为后续请求或 JavaScript,但如果需要,您需要使用 HTTP 标头 现有 Cookie。
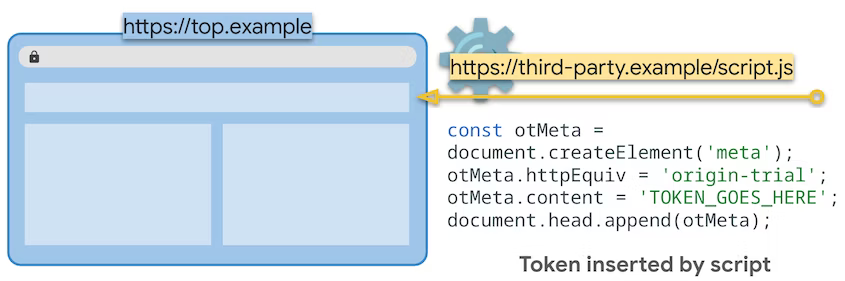
使用 JavaScript 注入令牌
是否需要在之前或之后为源启用第三方 Cookie 例如,如果网页需要使用 Cookie 跨网站图片请求,或者您打算使用 JavaScript 创建 iframe,则 您可以使用 JavaScript 将令牌注入顶级网站:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
为此,您必须启用“第三方匹配” 测试注册,因为您为源(即 第三方)复制到其他网站。
启用了第三方匹配的令牌可以在任何源上注入, (包括您自己的资源),一切都行得通。

如果在不使用 测试令牌。您必须始终在加载的所有 iframe 上提供试用令牌 即使试用最初是通过第三方脚本加载启用的,也是如此。
验证您的令牌
打开开发者工具并导航到“Application”标签页。展开 “管理”部分在以下情况下,选择任意帧都将显示“源试用”部分: 任何令牌。如果您要将令牌注入顶级 您会在网站“顶部”看到条目。否则,您应选择 与嵌入网页对应的框架。
在“源试用”部分,如果您已提供令牌,您应该会看到 “Tpcd”的条目如果此操作已成功启用该功能,您会看到 绿色“已启用”状态。否则,您会看到红色的错误状态, 展开该条目即可查看问题。
您只需提供一个有效的令牌即可激活弃用试用。如果您有 同时注册了第一方匹配和第三方匹配,但如果存在以下情况,则不会引发问题: 您需要在网页中提供这两个令牌。例如,如果您有一个网页 那么您无需动态地 选择一个令牌,您只需提供两个令牌即可,系统将在 两种上下文。
启用了哪些 Cookie?
弃用试用仅会为来源启用第三方 Cookie
已申请参与试用。启用后,将会有第三方 Cookie
发送到该源的 iframe 和子资源请求第三方 Cookie 还会
也可在具有该源的 iframe 中通过 document.cookie 提供。
此处未考虑 Cookie Domain 属性。仅请求网址来源
。一旦 Google 确定您的要求包含第三方 Cookie,
即使 Cookie 的域名
宽容模式。
例如,如果 https://one.test.example 已注册,其令牌为
https://one.test.example iframe 中提供的:
https://one.test.example/image.jpg将接收通过https://one.test.examplehttps://one.test.example/image.jpg将接收其他方设置的 CookieDomain=.test.example的源站https://test.example/image.jpg或https://two.test.example/image.jpg请求将不会接收第三方 Cookie,因为它们 same-origin。
启用子域名匹配后,会启用哪些 Cookie?
“匹配所有子网域”选项允许将一个令牌用于
注册来源或具有更具体的子网域的任何来源。令牌
具有子网域匹配的https://test.example可用于激活试用
使用 https://test.example、https://one.test.example 或
https//two.test.example iframe 和第三方脚本加载。
此外,启用子网域匹配后,第三方 Cookie 也会
可在与相应
子网域。例如,如果 https://test.example 使用子网域匹配,
像https://cdn.one.test.example/image.jpg这样的子资源请求
第三方 Cookie。
试用停用时不考虑子网域匹配。停用
试用 iframe 必须与注册中的来源完全匹配
未使用令牌加载。因此,使用https://test.example
子网域匹配只能通过 https://test.example iframe 停用
没有令牌。这种情况以后可能会发生变化,因此我们建议您提供
(如果您想启用试用并移除)
令牌。
试用令牌问题排查
排查 Chrome 源问题 试用 提供了全面的核对清单,可帮助您调试试用令牌的注册和部署。
您在试用期间可能会遇到以下常见问题:
- 使用“我需要一个令牌来匹配源站的所有子网域”。选项,提供的令牌将与注册的域名及其下面的域名匹配。例如:注册
https://example.com以匹配example.com、www.example.com、foo.example.com和bar.foo.example.com。如果您注册了https://www.example.com,则您的令牌将匹配www.example.com和foo.www.example.com,但不会匹配foo.example.com。 - 您网站上嵌入的第三方网站或服务需要自行注册试用。请勿申请不归自己控制/拥有的域名。
- 如果您在源试用注册时出错,则必须重新注册才能更正错误并获取新令牌。
常见问题解答
- 如果我对 Disconnect.me 有疑问,该怎么办?
列表?
- 如需断开连接,请致电 support@disconnect.me 管理断开连接列表如需了解更多信息,请查看其跟踪器 保护页面。
- 如果我的域名同时用于以下两个方面,我可以注册参与弃用试用吗?
广告和非广告目的?
- 用于广告的第三方嵌入内容和服务不符合条件 适用于弃用试用,原因在本博客中说明 。这包括同样使用的广告相关网域 用于非广告目的。有关详情,请参阅资格要求 标准和审核流程 部分。
- 网站能否看到哪些合作伙伴已注册
弃用试用?他们能否限制其
合作伙伴?
- 是的,网站可以查看哪些嵌入和服务依赖于 弃用试用令牌。 请参阅对 Chrome 源进行问题排查 试用 。
- 顶级网站将无法限制其 合作伙伴或其网页上的嵌入内容和服务。与合作伙伴联系 如果需要的话
- 此试验与 User-Agent 等其他试验有何不同
源试用?
- 此弃用试用的主要不同之处在于新的注册 包括满足参与条件,以及新的 源试用控制台中的界面/页面。
- 第二个不同之处在于 第三方嵌入式网站来解决所面临的最大 多个网站/服务客户端之间的兼容性问题。
- 是否会针对第三方 Cookie 提供第一方弃用试用
弃用了顶级网站可以注册以便为其启用第三方 Cookie
该怎么办?
- 目前,我们专注于第三方嵌入和服务。周三 建议第一方网站继续对其网站进行更改 以修复中断问题 鼓励其嵌入式第三方注册此服务 试用。
- 审核我的弃用试用申请需要多长时间?在哪里可以
我查看自己的申请状态了吗?
- 回复时间可能会有所不同;建议您开始注册 流程,确保您在 1% 之前做好准备 弃用第三方 Cookie。如果您尚未收到任何 请在提交登记表后的 1-2 周内回复。 联系人 3pcd-deprecationtrial@google.com。
- 关于待解决对话、决策状态和理由的 bug 会话。
- 我们的弃用试用注册已获得批准,并部署了
试用令牌。不过,弃用试用期并不像
符合预期。我们该怎么做?
- 排查 Chrome 源试用问题页面提供了 核对清单。具体而言,对于这一 请确保你注册了正确的源 根据需要选择使用第三方令牌,并且正确提供了 令牌,或者(对于第三方令牌)使用 JavaScript。如需详细了解第三方源试用,请访问: 第三方源试用,并且存在 Chrome 源试用演示中的弃用试用演示:令牌注入 第三方脚本。如果您继续 遇到问题, 联系 origin-trials-support@google.com。

