Chrome, testi kolaylaştırmak amacıyla Chrome kullanıcılarının% 1'i. Chrome, üçüncü taraf çerezi kısıtlamalarını 2024'ün 3. çeyreğinde, Birleşik Krallık'ın rekabetle ilgili kalan endişelerini gidermeye Rekabet ve Piyasalar Kurumu (CMA). Proje yönetiminde sürecinde, üçüncü taraflara ait kullanımdan kaldırma deneme Bu, yerleştirilmiş sitelerin ve hizmetlerin taşıma için ek süre istemesine olanak tanır. reklamcılık dışı kullanım alanlarında üçüncü taraf çerezi bağımlılıklarından uzak durmaktır.
Desteği sonlandırılan bu deneme için kayıt haftasında başladı 4 Aralık 2023. Desteği sonlandırma denemesi Ocak 2024'te başlayacak ve 27 Aralık 2024'te sona erecek. Geliştiricilerin gerekli değişiklikleri yapmaları beklenir ve planlar için ödeme yapmanız gerekebilir.
Kullanımdan kaldırma işlemi arasında kısa bir süre olduğunu kabul ediyoruz. deneme kayıtları başladığında ve Chrome Destekli Test dönemi başladığında çerezlerden% 1'ini engelliyor. Chrome, bu zaman kısıtlamalarıyla başa çıkmak için Desteği sonlandırılan katılımcı kaynaklar için ek süre deneme jetonları. 30 Haziran 2024'e kadar sürecek olan ek süre boyunca desteği sonlandırma denemesi için kaydedilen kaynaklar, üçüncü taraf jetonlarını henüz dağıtmamış olsalar bile Chrome'daki çerezleri engelleyebilir. Amacı süresi, kullanım süresi boyunca web uyumluluk sorunlarını önlemek için bahsedeceğiz. Katılımcı kaynaklar, desteği sonlandırma deneme jetonlarını dağıtmalıdır .
Desteğin sonlandırılmasıyla ilgili denemeler
Desteği sonlandırılan denemeler, Chrome'un sitelerin aşağıdakileri kullanmasına izin vermek için sunduğu standart bir seçenektir: eski işlevden uzaklaşmak üzere ek süre için kaydolun emin olun. Sonlandırma denemesi, bir tür kaynak deneme bir özelliğin geçici olarak yeniden etkinleştirilmesine olanak tanır.
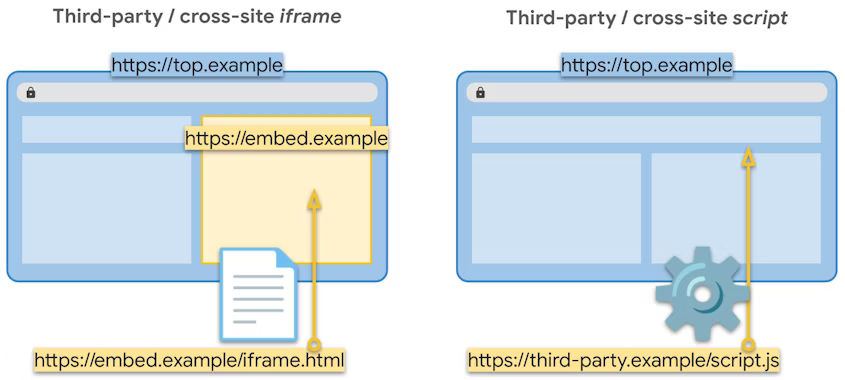
Bu deneme sürümü, üçüncü taraf çerezlerini ayarlayan ve aşağıdaki bölümde belirtilen uygunluk ölçütlerimizi karşılaması gerekir. Başka bir deyişle, üçüncü taraf bir hizmet veriyorsanız, kullanımdan kaldırma denemesine kaydolarak üçüncü taraf çerezlerini, yerleştirildiği her bağlamda geçici olarak dahil edilir. Deneme yalnızca kayıtlı yerleşik kaynak için geçerlidir (kullanıcıların ziyaret ettiği üst düzey site alanının tamamı değil).

Çerezlere dayalı üçüncü tarafları kullanan üst düzey sitelerin aşağıdakileri yapması gerekmez Bu desteği sonlandırma denemesine kaydolun. Üçüncü taraf çerezlerini denetlemelisiniz. üçüncü taraf sağlayıcılarınızla iletişime geçerek bunların hazırlıklı olacaksınız.
Uygunluk ölçütleri ve inceleme süreci
Bu desteği sonlandırma denemesi, katılım için inceleme ve onay sürecidir. Hedef, dengeyi kurmak bir yandan da web'deki kullanıcıların gizliliğini artırmak arasında ek süre talep etmek için ihtiyaç duydukları hizmetleri sunabilir.
Desteğin sonlandırılmasıyla ilgili bu denemede yol gösterici ilkeler şunlardır:
- Kullanıcı açısından kritik işlevleri koruma: Desteği sonlandırmayla ilgili deneme (hizmet kesintilerini gösteren üçüncü taraf sağlayıcılar için) daha fazla bilgi edineceksiniz.
- Kullanıcı izlemeyi sınırlandırma: Desteği sonlandırma denemesi, Reklamcılık amacıyla siteler arası izleme ve bu tür üçüncü taraf yerleştirmeleri ve reklamcılık için kullanılan hizmetler uygun değildir.
Reklam kullanım alanlarının uygun olmaması, denemesi, 2008'in son sürümü için planlanan sektör testlerini Rekabet ve Piyasalar Raporu'nda açıklandığı şekilde 2024 yılının başlangıcından itibaren Yetki. Buna, reklamcılık dışı amaçlarla kullanılan reklamcılıkla ilgili alan adları da dahildir. amaçlar.
Chrome başlangıçta Disconnect.me ile konusunda sektör lideri olan ve Bağlantıyı Kesme İzleme Aracı'nı kullanarak koruma listelerini kullanabilirsiniz. Bağlantıyı kesme özelliği, diğer tarayıcılar tarafından web'de benzer amaçlar için zaten kullanılıyor.
Kayıt talepleri için aşağıdaki süreci takip edeceğiz:
- Üçüncü taraf kaynağı, bilinen bir reklamcılık alanıyla eşleşiyorsa; kaynak, Bağlantıyı Kes reklam liste, kayıt isteği reddedilir. Genel olarak, liste, belirtilen kaynağın altındaki tüm alt alan adlarıyla eşleşir. Biraz girişlerde yol öğesi bulunur. Bu daha spesifik girişler, belirtilen kaynakla eşleşir, ancak alt alan adlarıyla eşleşmez.
- Kullanıcılara yönelik hatalı bir deneyimi yeniden oluşturma adımları sağlanmalıdır. İçinde Özellikle bu, cihazı çalıştıran kullanıcıya yönelik bir deneyim olmalıdır. daha sonra analiz yapan bir kullanıcı değil, çerezin depolandığı yer dışı verilerdir. Bozuk bir kullanıcı deneyimini doğrulayamazsak kayıt işlemi isteği reddedilir.
- Aksi takdirde kayıt isteği onaylanır.
- Bir kaynağın "benzer" olduğunu belirtirseniz başvuruda bulunabilirsiniz. ve kaynaklar arasındaki ilişkinin açıklamasını sunacaktır.
Tescil eden kaynağın daha fazla bilgiye sahip olması durumunda bir itiraz süreci sunmayı planlıyoruz inceleme kararını netleştirebilir. Kaydeden, istekte bulunabilir. orijinal deneme konsoluna yeniden başvurarak itirazda bulunabilirsiniz. İtirazların amacı talepler içindir istenen bilgilerin eksik olması nedeniyle reddedilenler (bilinen kesinti hatası ve/veya arızayı yeniden oluşturma adımları) ve/veya kaydeden kaynak, denen bilginin, bir inceleme kararını netleştirmek amacıyla bu şartları karşılayabileceğini unutmayın.
Ayrıca kötüye kullanım ve sahtekarlıkla mücadele kullanım alanlarını da ortaya koyan kanıtlar sunar. Bu kullanım alanlarının ne kadar iyi değerlendirilebileceğiyle ilgili geri bildirimlerinizi almaktan memnuniyet duyarız.
Sonlanan özellik denemesine başvurma
Ekibimizin işlevsel deneyimi doğrulamak için kullanabileceği yeniden oluşturma adımlarını olabilir. Sizin için daha kolaysa ve/veya işlevselliğiniz veya benzeri bir yönteme ihtiyacınız olduğunda, uygulamanıza ait adımların Chrome Geliştirici Araçları'nı kullanarak sorunu yeniden oluşturun Kaydedici.
- Üçüncü Taraf Çerezi için Deneme"ye gidin Kullanımdan kaldırma "Kaydol"u tıklayın.
- "Web Kaynağı" için, yerleştirdiğiniz sayfayı sunan kaynağı belirtin veya komut dosyaları.
- "Üçüncü taraf eşleştirme" nasıl bir seçim yapmanız gerektiği,
jeton. Seçenekler, Denemeyi ekleme bölümünde daha ayrıntılı olarak açıklanmıştır
jeton.
- Jetonu kendiniz bir HTTP başlığında veya meta etikette sağlıyorsanız yerleştirilmiş sayfalar için "Üçüncü taraf eşleştirme" seçeneğini işaretlemeyin.
- Jetonu JavaScript içeren farklı bir siteye yerleştiriyorsanız "Üçüncü taraf eşleştirme"yi işaretlemeniz gerekir.
- Her ikisini de yapmanız gerekiyorsa ayrı kayıtlar oluşturmanız gerekir.
- Birden çok alt alan adında siteler arası içerik barındırıyorsanız
"Kaynağın tüm alt alan adlarıyla eşleşmesi için bir jetona ihtiyacım var" seçeneğini işaretleyin.
- Bu seçenek belirlendiğinde, sağlanan jeton alanla eşleşir
kayıtlı ve altındaki alan adları gösterilir. Örneğin:
https://example.comöğesini şuraya kaydedin:example.com,www.example.com,foo.example.comvebar.foo.example.com.https://www.example.come-posta adresini kaydederseniz jetonunuzwww.example.comvefoo.www.example.comile eşleşir ancak eşleşmezfoo.example.com. - Jetonlar, joker karakter eşleştirmeye benzer şekilde birden çok alt alan adıyla eşleşir.
ör.
*.<domain>example.comiçin bir jeton isteğinde bulunursanıza.example.com,b.example.comtarihinde sağlanmıştır. Üçüncü taraf çerez erişimi sağlayan belirli kaynaklar için yeniden etkinleştirilir. jetona uymak zorundadır. Aşağıdaki durumlarda hangi çerezlerin etkinleştirilir? alt alan adı eşleşmesi etkinleştirilsin mi?. - Farklı kaynaklarda farklı kaynaklarda siteler arası içerik barındırıyorsanız aynı alan adında değil, aynı alan altında her kaynak.
- Bu seçenek belirlendiğinde, sağlanan jeton alanla eşleşir
kayıtlı ve altındaki alan adları gösterilir. Örneğin:
- "Açıklama ve Onay" bölümünde yer alan tüm koşulları kabul edin. - tüm kutuları işaretleyin.
- İsteği gönderin.
- İsteğinizin işleme alınabilmesi için ek bilgiler gerekmektedir. Alacağınız e-posta
otomatik olarak oluşturulmuş bir destek kaydı içeren bir e-posta bildirimi:
takip etmek için:
- İstediğiniz kaynağa bağlı alt alan adlarının sayısı
- İlişkili üçüncü taraf kesinti deposu hataları için hata kimliği veya bağlantısı daha önce bildirdiğiniz goo.gle/report-3pc-broken adresinde bulabilirsiniz.
- Bildirdiğiniz arıza/kullanım alanıyla ilgili ek bilgiler/bağlam dikkate almamız gereken bir nokta. (Denemenin reddedilmesiyle ilgili itirazda bulunulması durumunda kaynağınızın neden bu e-postada belirtilen ölçütleri karşıladığını kullanabilirsiniz.
İsteğinizi gönderdikten sonra incelenir ve inceleme tamamlandığında size bilgi verilir. gerekli olup olmadığını ve talebinizin eksiksiz olup olmadığını olabilir. Ayrıca, itirazın durumu ve gerekçesi de yardımcı olur. Onaylanırsa deneme jetonunu gerektiği şekilde sağlayabilirsiniz. Reddedilenlerse istek kaydındaki talimatları uygulayabilirsiniz.
Test için işaretleri ayarla
Şu anda, Chrome 123'te bulunan aşağıdaki işaretleri ayarlamanızı öneririz: etkili testlere olanak tanır. İşaretleme ayarlarının bu kombinasyonu, videodaki teşvik ediyor.
chrome://flags/#third-party-cookie-deprecation-trial→enabled
Bu, varsayılan ayardır. Denemeye katılmaya izin verin.chrome://flags/#tracking-protection-3pcd→enabled
İzlemeye Karşı Koruma'yı etkinleştirin: izin vermek için adres çubuğunda göz simgesi kullanıcı arayüzünü gösterin kullanıcının bir site için üçüncü taraf çerezlerini geçici olarak etkinleştirmesini ve chrome://settings/trackingProtection sayfasını ziyaret edin.chrome://flags/#tpcd-metadata-grants→disabled
Chrome'un, ek süre etkin değilmiş gibi davranmasını sağlayın. Bu, kullanılabilir önce sitenizin kullanımdan kaldırma deneme jetonlarını doğru şekilde dağıttığını ek sürenin sona ermesi (ek süreye tabi olan bir site için).chrome://flags/#tpcd-heuristics-grants→disabled
Buluşsal yöntemlere dayalı çözümlere izin vermeyin. Bu, diğer departmanlardan gelen daha uzun vadeli düzeltmeler (üçüncü taraf çerezleri olmadan) beklendiği gibi deneysel çalışmalarımızın altını çiziyor ve sonlanan denemeye katılımın bekleniyor.
Ek sürenin beklendiği gibi çalışıp çalışmadığını manuel olarak test etmeniz gerekiyorsa
test etmek için öncelikle API'yi etkinleştirmeniz
chrome://flags/#tpcd-metadata-grants kullanmaya başlayabilirsiniz.
Deneme jetonunu ekleyin
Daha fazla bilgi için Kaynakyı kullanmaya başlama deneme, Üçüncü taraf kaynağı deneme ve Chrome kaynak sorunlarını giderme denemeler inceleyebilirsiniz.
Deneme jetonunu ayarlamak istediğiniz tüm sayfa yanıtlarına veya siteler arası bir bağlamda çerez gönderebilirsiniz.
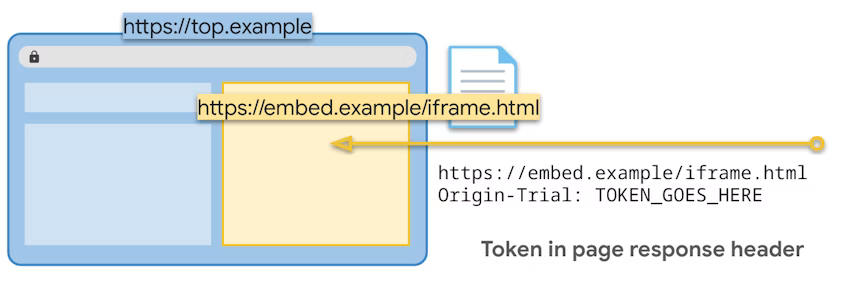
Jetonu bir HTTP başlığında sağlayın
Aynı
siteler arası iframe için sayfaya Origin-Trial HTTP üst bilgisi ekleyebilirsiniz
yanıt:
Origin-Trial: TOKEN_GOES_HERE
Bu, "Üçüncü taraf eşleştirme"nin etkinleştirilmemesi anlamına gelir. desteğinizi sonlandırma deneme kaydı oluşturun.
Bu sayfa yanıtı bir çerez ayarlayabilir. Aynı kaynağa yapılan sonraki istekler, örneğin, söz konusu sayfadaki alt kaynaklar veya bu sayfadaki gezinmeler çerezlere yer verir.

Siteler arası çerezlerin, kaynağınıza yönelik ilk istekte bulunmanız gerekiyorsa
aynı zamanda Critical-Origin-Trial
deneme adı:
Critical-Origin-Trial: Tpcd
Bu işlem, tarayıcının isteği üçüncü taraf çerezleriyle yeniden denemesine neden olur etkin.
Kullanımdan kaldırma denemesi kalıcı bir deneme olarak sunulur. Yani, jeton tarayıcı tarafından alındıysa deneme davranışı geçerli olur. deneme jetonu olmadan bir iframe yüklenene kadar. Önerilerimiz deneme jetonunu her iFrame yüklemesinde tutarlı bir şekilde gönderin.
Jetonu bir meta etikette sağlayın
Bir sayfa içinde, <head> dokümanında bir meta etiket kullanabilirsiniz:
<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE">
Meta etiket, sonraki istekler için siteler arası çerezleri etkinleştirir veya JavaScript başlığını kullanabilirsiniz, ancak İlk istekte gönderilecek mevcut çerezlerin sayısı.
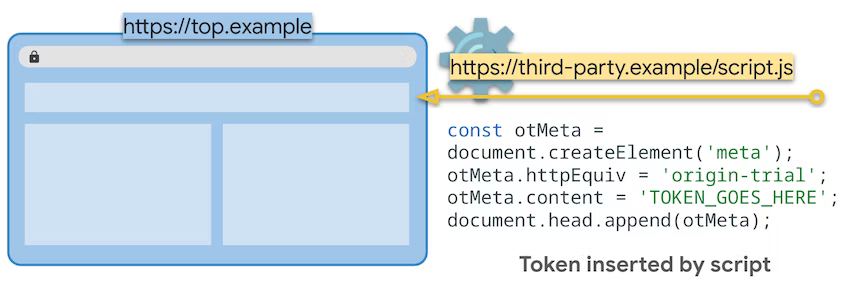
Jetonu JavaScript ile ekleme
Kaynağınız için üçüncü taraf çerezlerini yüklemeden önce veya göstermeden etkinleştirmeniz gerekiyorsa kendi sayfa isteğinizi gönderebilirsiniz; örneğin, bir web sitesinde çerezler gerekiyorsa veya JavaScript ile bir iframe oluşturmak istiyorsanız, JavaScript'i kullanarak jetonu üst düzey siteye ekleyebilirsiniz:
const otMeta = document.createElement('meta');
otMeta.httpEquiv = 'origin-trial';
otMeta.content = 'TOKEN_GOES_HERE';
document.head.append(otMeta);
Buna izin vermek için "Üçüncü taraf eşleştirme"yi etkinleştirmeniz gerekir. desteğinizi sonlandırma kaynağınıza ( üçüncü tarafa) ait olabilir.
Üçüncü taraf eşleştirmesi etkinleştirilmiş bir jeton, herhangi bir kaynağa ve kendi projenizde de işe yarar.

deneme jetonu. Yüklenen tüm iframe'lerde deneme jetonunu tutarlı bir şekilde sağlamanız gerekir Deneme, başlangıçta üçüncü taraf komut dosyası yüklemesiyle etkinleştirilmiş olsa bile geçerlidir.
Jetonunuzu doğrulayın
Geliştirici Araçları'nı açıp Uygulama sekmesine gidin. Çerçeveler ağacını kullanabilirsiniz. Herhangi bir kareyi seçtiğinizde Kaynak Denemeleri bölümü gösterilir. jeton sağlanmış olup olmadığını kontrol edin. Jetonu üst düzey bunu "en üstte" görürsünüz. girin. Aksi takdirde çerçeve içine yerleştirin.
Kaynak Denemeleri bölümünde jeton sağladıysanız "Tpcd" girişi. Bu özellik özelliği başarıyla etkinleştirdiyse, Yönetici Konsolu'nda bir yeşil "Etkin" durumu. Aksi takdirde kırmızı bir hata durumu gösterilir ve sorunu görmek için girişi genişletin.
Desteği sonlandırma denemesini etkinleştirmek için yalnızca bir geçerli jeton gerekir. Mevcut hem birinci taraf hem de üçüncü taraf eşleştirmesi için kayıtlıysa, her iki jetonu da sayfada sağlamanız gerekir. Örneğin, tek bir sayfanız varsa farklı şekillerde yerleştirilmiş olabilir. Bu durumda, bir jeton seçtiğinizde, her ikisini de sağlamanız yeterlidir. Deneme, iki bağlamdan biri.
Hangi çerezler etkinleştirilir?
Desteği sonlandırma denemesi yalnızca kaynak için üçüncü taraf çerezlerini etkinleştirir
deneme için kayıtlı. Etkinleştirildikten sonra üçüncü taraf çerezleri mevcut olacaktır
bu kaynağa gönderilen iFrame ve alt kaynak istekleridir. Üçüncü taraf çerezleri de
bu kaynaktaki iframe'lerde de document.cookie ile kullanılabilir.
Çerez Domain özellikleri burada dikkate alınmaz. Yalnızca istek URL'sinin kaynağı
dikkate alınır. Bir isteğin üçüncü taraf çerezlerine sahip olduğu belirlendiğinde,
Bir çerezin alan adı daha geniş olsa bile çerezler, normal şekilde eklenir.
toparlayıcı.
Örneğin, https://one.test.example kayıtlıysa ve jetonuysa
https://one.test.example iframe'inde sağlanır:
https://one.test.example/image.jpg, şuradan ayarlanan çerezleri alacak:https://one.test.examplehttps://one.test.example/image.jpg, diğerDomain=.test.exampleolan kökenlerhttps://test.example/image.jpgveyahttps://two.test.example/image.jpgüçüncü taraf çerezleri almadıkları için almayacaktır aynı kökten.
Alt alan adı eşleştirme etkinleştirildiğinde hangi çerezler etkinleştirilir?
"Tüm alt alan adlarını eşleştir" seçeneği, tek bir jetonun
veya daha spesifik bir alt alan adına sahip herhangi bir kaynak olabilir.
Bir proje yöneticisi
Alt alan adı eşleştirmesi ile https://test.example, denemeyi etkinleştirmek için kullanılabilir
https://test.example, https://one.test.example veya
https//two.test.example iframe ve üçüncü taraf komut dosyası yükleniyor.
Ayrıca alt alan adı eşleştirme etkinleştirildiğinde üçüncü taraf çerezleri de
ilgili iframe'lerde ve isteklerde kullanılabilir
alt alan adları olduğunu unutmayın. Örneğin, https://test.example alt alan adı eşleştirmesi kullanıyorsa
https://cdn.one.test.example/image.jpg gibi alt kaynak istekleri,
üçüncü taraf çerezleridir.
Deneme devre dışı bırakma işlemi, alt alan adı eşleşmesini dikkate almaz. Devre dışı bırakmak için
deneme, kayıttaki kaynakla tam olarak eşleşen bir iframe olmalıdır.
jeton olmadan yüklenir. Yani https://test.example için kayıt
alt alan adı eşleşmesi yalnızca https://test.example iframe'i tarafından devre dışı bırakılabilir
sahip olun. Bu durum gelecekte değişebileceği için
denemeyi etkinleştirmek ve kaldırmayı etkinleştirmek isterseniz tüm alt çerçeve iframe'lerinde jeton
denemeyi devre dışı bırakmak istediğinizde tüm iframe'lerden jetonlar.
Deneme jetonuyla ilgili sorunları giderme
Chrome kaynağıyla ilgili sorunları giderme denemeler , deneme jetonu kaydında ve dağıtımında hata ayıklamanıza yardımcı olacak kapsamlı bir yapılacaklar listesi sunar.
Bu denemede sık karşılaşılan birkaç sorun vardır:
- "Kaynağın tüm alt alan adlarıyla eşleşmek için bir jetona ihtiyacım var" seçeneğinden sonra. seçeneği belirlendiğinde sağlanan jeton, kayıtlı alanla ve altındaki alanlarla eşleşir. Örneğin:
example.com,www.example.com,foo.example.comvebar.foo.example.comile eşleştirmek içinhttps://example.comkaydettirin.https://www.example.comöğesini kaydederseniz jetonunuzwww.example.comvefoo.www.example.comile eşleşir ancakfoo.example.comile eşleşmez. - Web sitenize yerleştirilmiş üçüncü taraf sitelerin veya hizmetlerin deneme için kendilerinin kaydolması gerekir. Kontrol etmediğiniz/sahibi olmadığınız bir alan için başvuruda bulunmamalısınız.
- Kaynak deneme kaydınızda hata yaparsanız hataları düzeltmek ve yeni bir jeton almak için yeni bir kayıt yapmanız gerekir.
Sık Sorulan Sorular
- Disconnect.me ile ilgili sorularım varsa ne yapmalıyım?
liste mi?
- Şu tarihte Bağlantıyı Kes ile ilgili kişi: support@disconnect.me, Bağlantı Kesme listesini yönetmenize olanak tanır. Daha fazla bilgi için izleyiciye bakın koruma sayfası.
- Alanım her iki alan için de kullanılıyorsa desteği sonlandırma denemesine kaydolabilir miyim?
reklam amaçlı olabiliyor mu?
- Üçüncü taraf yerleştirmeler ve reklamcılık için kullanılan hizmetler uygun değildir bu blogda açıklanan nedenlerden dolayı desteği sonlandırma denemesi için öğrendi. Bu, reklamcılıkla ilgili olarak kullanılan ve izin verilmez. Daha fazla bilgi için Uygunluk konusuna bakın. ve inceleme süreci bölümüne ekleyin.
- Siteler, iş ortaklarından hangilerinin
sonlanan özellik denemesi Üçüncü taraf oturumlarında kaydı sınırlandırabilecek mi?
iş ortaklığı var mı?
- Evet, siteler hangi yerleştirmelerin ve hizmetlerin bir desteği sonlandırma denemesi jetonunu, Chrome Geliştirici Araçları Uygulama panelinde jeton bilgilerini görüntüleyerek. Chrome kaynak sorunlarını giderme bölümüne göz atın denemeler konulu videomuzu izleyin.
- Üst düzey siteler, dahil edilmediklerini hissettirebilir. İş ortağıyla iletişime geçin tercih edebilirsiniz.
- Bu denemenin User-Agent gibi diğer denemelerden farkı nedir?
kaynak denemesi var mı?
- Bu desteği sonlandırma denemesinin başlıca yolu, yeni kayıt işlemidir. katılım kriterlerini karşılamayı içeren bir süreci ve Kaynak deneme konsolundaki kullanıcı arayüzü/sayfalar.
- Bunun ikinci yolu da, yalnızca müşteri için üçüncü taraflara ait yerleştirilmiş siteler ile maksimum web bazı siteler/hizmet istemcileri genelinde uyumluluk sorunları varsa.
- Üçüncü taraf çerezleri için birinci taraf desteğinin sonlandırılması denemesi olacak mı?
üçüncü seviye sitelerin kaydolup kaydolabileceğini ve böylece
var mı?
- Şu anda üçüncü taraf yerleştirmelere ve hizmetlere odaklanıyoruz. Biz Birinci taraf sitelerin, sitelerinde değişiklik yapmaya devam etmesini öneren doğrudan devre dışı bırakabilirsiniz ve yerleşik üçüncü taraflarını, bu desteği sonlandırma sürecine kaydolmaya teşvik etmek deneyin.
- Desteği sonlandırılan deneme başvurumun incelenmesi ne kadar sürer? Nerede
Başvurumun durumunu kontrol ediyorum.
- Yanıt süreleri değişiklik gösterebilir; lütfen kayıt işlemine başlamanızı %1'in önünde hazır olduğunuzdan emin olmak için en kısa sürede güncelleyin. üçüncü taraf çerezlerine yönelik desteğini 1. çeyreğin başlarında sonlandırmayı başardı. Henüz herhangi bir lütfen kaydınızı gönderdikten sonra 1-2 hafta içinde kişi 3pcd-deprecationtrial@google.com
- Açık görüşme, karar durumu ve gerekçe için hata ileti dizisi.
- Desteği sonlandırılan deneme kaydımız onaylandı ve
deneme jetonunu kullanmanızı öneririz. Ancak desteği sonlandırma denemesi
bekleniyor. Ne yapmalıyız?
- Chrome kaynak denemeleriyle ilgili sorunları giderme başlıklı yardım makalesini inceleyerek kaynak denemelerinde sorun giderme ile ilgili kontrol listesi. Özellikle, bunun için desteği sonlandırma denemesi, doğru kaynağa veya Gerekirse üçüncü taraf bir jeton almayı tercih etmeniz ve HTTP üstbilgisinde, meta etiketinde veya (üçüncü taraf jeton için) JavaScript'e dokunun. Üçüncü taraf kaynak denemeleri hakkında daha fazla bilgiyi şu adreste bulabilirsiniz: Üçüncü taraf kaynak denemeleri Chrome kaynak deneme demosundaki kullanımdan kaldırma denemesi demosu: Google tarafından üçüncü taraf komut dosyası. Şuna devam ederseniz: sorunlar yaşama, iletişim kurma origin-trials-support@google.com

