ইউজার-এজেন্ট রিডাকশন অবচয় ট্রায়াল সাইটগুলিকে UA স্ট্রিং কমানোর পরে সম্পূর্ণ ইউজার-এজেন্ট স্ট্রিং পাওয়া চালিয়ে যাওয়ার অনুমতি দেয়। 23 সেপ্টেম্বর, 2023 এ বিচার শেষ হয়।
ব্যবহারকারী এজেন্ট স্ট্রিং এর উপর নির্ভরশীল কার্যকারিতা প্রতিস্থাপন করতে, আপনি ব্যবহারকারী এজেন্ট ক্লায়েন্ট ইঙ্গিত API প্রয়োগ করতে পারেন।
ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত পৃষ্ঠা কিছু পটভূমি প্রদান করে।
এই ব্লগ পোস্টের অবশিষ্টাংশ অবমূল্যায়িত বলে বিবেচনা করা উচিত।
Chrome 101 থেকে শুরু করে, ব্যবহারকারী-এজেন্ট (UA) স্ট্রিং-এ উপলব্ধ তথ্য পর্যায়ক্রমে ব্যবহার করে হ্রাস করা হবে। যে সাইটগুলি হ্রাসকৃত ব্যবহারকারী-এজেন্ট স্ট্রিং ব্যবহার করা থেকে দূরে সরে যাওয়ার এবং ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিতগুলির দিকে সরে যাওয়ার সময় পায়নি সেগুলি সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং পাওয়া চালিয়ে যাওয়ার জন্য একটি অবচয় ট্রায়ালে অংশ নিতে পারে৷
অবচয় ট্রায়ালের জন্য নিবন্ধন Chrome 100 বিটা দিয়ে শুরু হবে। এটি সাইটগুলিকে Chrome 101 রিলিজের আগে সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং পাওয়ার অনুমতি দেবে, যেখানে ছোট সংস্করণের স্ট্রিংটি হ্রাস পাবে৷ আপনি যদি স্থিতিশীল চ্যানেলে চালু হওয়ার আগে Chrome 100 বিটাতে অরিজিন ট্রায়াল পরীক্ষা করতে চান, তাহলে Chrome 100 ( বর্তমানে 31শে মার্চ, 2022-এর জন্য নির্ধারিত ) প্রকাশের তারিখের আগে নিবন্ধন এবং পরীক্ষা করতে ভুলবেন না।
নিচে অবচয় ট্রায়ালের একটি ওভারভিউ এবং কি আশা করা যায়। শেয়ার করার জন্য আপনার মতামত থাকলে বা এই ট্রায়াল জুড়ে আপনি কোনো সমস্যার সম্মুখীন হলে UA Reduction GitHub রিপোজিটরিতে আমাদের জানান।
ওয়েব ডেভেলপারদের জন্য এর মানে কি?
অবচয় ট্রায়ালে নথিভুক্ত করার মাধ্যমে, সাইটগুলি navigator.userAgent এ সম্পূর্ণ UA স্ট্রিং এবং সম্পর্কিত navigator.platform এবং navigator.appVersion জাভাস্ক্রিপ্ট গেটারগুলিতে অ-কমানো মানগুলি পেতে থাকবে:
-
User-AgentHTTP অনুরোধ শিরোনাম -
navigator.userAgentজাভাস্ক্রিপ্ট গেটার -
navigator.platformজাভাস্ক্রিপ্ট গেটার -
navigator.appVersionজাভাস্ক্রিপ্ট গেটার
সাইটগুলিকে এখনও ব্যবহারকারী-এজেন্ট শিরোনাম এবং সম্পর্কিত API-গুলির ব্যবহার অডিট করা উচিত এবং প্রয়োজনে ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিতগুলিতে স্থানান্তরিত করার জন্য প্রস্তুত হওয়া উচিত অবমূল্যায়ন ট্রায়ালের মেয়াদ শেষ হওয়ার আগে৷ ইউজার-এজেন্ট রিডাকশন রোলআউট সম্পূর্ণ হলে এই অবচয় ট্রায়ালের মেয়াদ শেষ করার উদ্দেশ্য।
আমি কিভাবে ইউজার-এজেন্ট রিডাকশন অবচয় ট্রায়ালে অংশগ্রহণ করব?
বিচারের জন্য নিবন্ধন করুন
অরিজিন ট্রায়ালের জন্য নিবন্ধন করতে এবং আপনার ডোমেনের জন্য একটি টোকেন পেতে, ইউজার এজেন্ট রিডাকশন অবচয় ট্রায়াল পৃষ্ঠাতে যান। আপনি যদি তৃতীয় পক্ষের নিবন্ধনকারী হন তাহলে অনুগ্রহ করে 'থার্ড-পার্টি ম্যাচিং' চেক করুন।
সেটআপ
একবার আপনি ট্রায়ালের জন্য নিবন্ধিত হয়ে গেলে, নিম্নলিখিতগুলির সাথে আপনার HTTP প্রতিক্রিয়া শিরোনাম আপডেট করুন:
-
Origin-Trial: <ORIGIN TRIAL TOKEN>। <ORIGIN TRIAL TOKEN> অরিজিন ট্রায়ালের জন্য নিবন্ধন করার সময় আপনি যে টোকেন পেয়েছিলেন তা রয়েছে৷ -
Accept-CH: Sec-CH-UA-Fullআপনার HTTP প্রতিক্রিয়া শিরোনামে।Accept-CHসেট করার ফলে শুধুমাত্র পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিংকে পরবর্তী অনুরোধে মূলে পাঠানো হবে। - যদি সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিংটি প্রথম অনুরোধে গুরুত্বপূর্ণ হয় তাহলে
Accept-CHএবংOrigin-Trialহেডার ছাড়াও আপনার HTTP প্রতিক্রিয়া শিরোনামেCritical-CH: Sec-CH-UA-Fullযোগ করুন। অংশগ্রহণকারীদের জন্য হ্রাস অবমূল্যায়ন ট্রায়ালে যোগদানের জন্য আমরা সমস্ত তৃতীয় পক্ষের ডোমেনকে সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং অ্যাক্সেস করার অনুমতি দেওয়ার পরামর্শ দিই। সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং-এ তৃতীয়-পক্ষের ডোমেনের অ্যাক্সেস প্রসারিত করতে ব্যর্থ হলে তাদের সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং অ্যাক্সেস তাদের নিজস্ব হ্রাস অবমূল্যায়ন ট্রায়াল নিবন্ধন নির্বিশেষে ব্লক করবে। আপনি নিম্নলিখিত দুটি বিকল্পের একটি দ্বারা তৃতীয় পক্ষের ডোমেনে সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং অ্যাক্সেসের অনুমতি দিতে পারেন:
- তৃতীয় পক্ষের ডোমেনগুলির সাথে একটি
Permissions-Policyশিরোনাম যোগ করুন যা সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং পাবে।- সমস্ত তৃতীয় পক্ষের ডোমেনকে অনুমতি দিতে,
Permissions-Policy: ch-ua-full=*। - থার্ড-পার্টি ডোমেনগুলির একটি নামযুক্ত তালিকার অনুমতি দিতে,
Permissions-Policy: ch-ua-full=(self "https://thirdparty.example.com")।
- সমস্ত তৃতীয় পক্ষের ডোমেনকে অনুমতি দিতে,
- তৃতীয় পক্ষের ডোমেনগুলির সাথে একটি
Accept-CHমেটা ট্যাগ যোগ করুন যেগুলি সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং (শুধু Chrome 100 এবং তার উপরে) গ্রহণ করবে৷- তৃতীয় পক্ষের ডোমেনগুলির একটি নামযুক্ত তালিকাকে অনুমতি দিতে,
<meta http-equiv="delegate-ch" value="sec-ch-ua-full https://thirdparty.example.com">যোগ করুন। - মেটা ট্যাগে
*এর মাধ্যমে সমস্ত তৃতীয় পক্ষের ডোমেনে প্রতিনিধিত্ব করা সম্ভব নয়।
- তৃতীয় পক্ষের ডোমেনগুলির একটি নামযুক্ত তালিকাকে অনুমতি দিতে,
- তৃতীয় পক্ষের ডোমেনগুলির সাথে একটি
আপনার ওয়েবসাইট ক্রোম 100 (বা তার পরে) লোড করুন এবং সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং গ্রহণ করা চালিয়ে যান।
ডেমো
বিচারের প্রদর্শনের জন্য https://uard-ot-demo.glitch.me দেখুন (সোর্স কোড সহ)।
আমি কিভাবে যাচাই করব যে ট্রায়াল কাজ করছে?
অরিজিন ট্রায়াল কাজ করছে তা যাচাই করতে, অনুরোধের শিরোনামগুলি পরীক্ষা করুন এবং নিম্নলিখিতগুলি নিশ্চিত করুন:
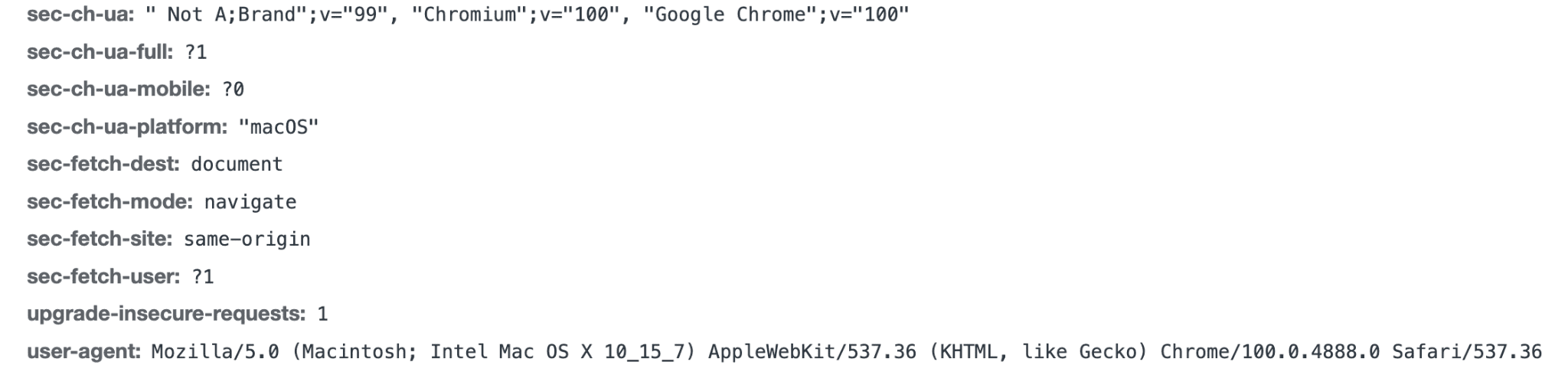
- ইউজার-এজেন্ট হেডারে সম্পূর্ণ সংস্করণ রয়েছে। এটিতে কোন হ্রাসকৃত মান থাকা উচিত নয় ( কমিত ব্যবহারকারী-এজেন্ট স্ট্রিংগুলির নমুনার তালিকায় পাওয়া যায়)। বলার একটি সহজ উপায় হল Chrome মাইনর সংস্করণের স্ট্রিং
0.0.0হওয়া উচিত নয় । -
Sec-CH-UA-Fullশিরোনামটি?1তে সেট করা হয়েছে।
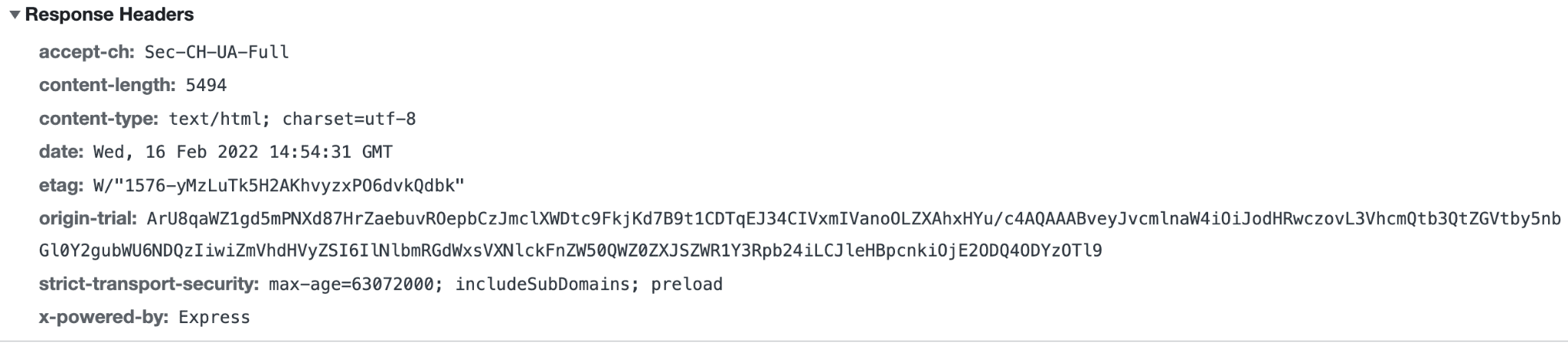
অরিজিন-ট্রায়াল টোকেন ধারণকারী প্রাথমিক প্রতিক্রিয়ার শিরোনামগুলি দেখতে এইরকম হওয়া উচিত:

পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং ধারণকারী পরবর্তী অনুরোধ শিরোনাম দেখতে এইরকম হওয়া উচিত:

আমি কিভাবে ব্যবহারকারী-এজেন্ট হ্রাস অবমূল্যায়ন ট্রায়ালে অংশগ্রহণ বন্ধ করব?
ট্রায়াল চলাকালীন সময়ে যে কোনো সময়ে, আপনি অংশগ্রহণ করা বন্ধ করতে পারেন এবং হ্রাসকৃত ব্যবহারকারী-এজেন্ট স্ট্রিং পেতে পারেন। অংশগ্রহণ বন্ধ করতে:
- আপনার HTTP প্রতিক্রিয়াতে একটি
Accept-CHশিরোনাম পাঠান যাতেSec-CH-UA-Fullঅন্তর্ভুক্ত নয় । মনে রাখবেন যে একটি খালি মান সহAccept-CHএটি সম্পন্ন করার একটি বৈধ উপায় যদি আপনার সাইট অন্য কোনো ক্লায়েন্ট ইঙ্গিতের অনুরোধ না করে। - আপনার HTTP প্রতিক্রিয়া থেকে User-Agent Reduction deprecation trial-এর জন্য
Origin-Trialহেডারটি সরান। - সেট করা হলে, আপনার HTTP প্রতিক্রিয়াতে
Critical-CHশিরোনাম থেকেSec-CH-UA-Fullসরিয়ে দিন।
কিভাবে এই ট্রায়াল অন্যান্য ব্যবহারকারী-এজেন্ট মূল ট্রায়াল থেকে আলাদা?
Chrome ব্যবহারকারী এজেন্ট হ্রাস সম্পর্কিত দুটি মূল ট্রায়াল চালাচ্ছে৷ প্রথমটি ছিল ইউজার এজেন্ট রিডাকশন অরিজিন ট্রায়াল , যা সাইটগুলিকে তাদের ব্যবহারের ক্ষেত্রে পরীক্ষা করার জন্য হ্রাসকৃত ব্যবহারকারী এজেন্ট স্ট্রিং গ্রহণ করার অনুমতি দেয় এবং এটি Chrome-এ ডিফল্ট আচরণ হওয়ার আগে প্রতিক্রিয়া প্রদান করে।
দ্বিতীয়টি, এখানে উল্লেখ করা হয়েছে, একটি অবচয় ট্রায়াল যা এমন সাইটগুলির জন্য উদ্দেশ্যে করা হয়েছে যেগুলি ব্যবহারকারী-এজেন্ট ক্লায়েন্ট ইঙ্গিত API এ স্থানান্তরিত হতে একটু বেশি সময় প্রয়োজন৷ এটি সাইটগুলিকে সম্পূর্ণ ব্যবহারকারী-এজেন্ট স্ট্রিং গ্রহণ চালিয়ে যেতে সক্ষম করে৷
কতদিন অবচয় বিচার চলবে?
User-Agent Reduction deprecation trial Chrome 100 থেকে Chrome 115-এ চলবে৷ Chrome 116 হবে প্রথম রিলিজ যেখানে শুধুমাত্র সম্পূর্ণরূপে হ্রাসকৃত User-Agent স্ট্রিং পাঠানো হয়৷
ইউজার-এজেন্ট রিডাকশন অবচয় ট্রায়ালের জন্য আমি কীভাবে প্রতিক্রিয়া শেয়ার করব?
ইউজার-এজেন্ট রিডাকশন গিটহাব রিপোজিটরিতে কোনো সমস্যা বা প্রতিক্রিয়া জমা দিন।

