개발자가 최상위 사이트마다 별도의 쿠키 저장소를 사용하여 '분할된' 스토리지에 쿠키를 사용하기로 선택할 수 있습니다.
구현 상태
- Chrome 114 이상에서 기본적으로 지원됩니다.
- 현재 완료된 오리진 트라이얼이 Chrome 100~116에서 제공되었습니다.
- 실험 의도 및 배송 의도를 읽습니다.
CHIPS란 무엇인가요?
Cookies Having Independent Partitioned State (CHIPS)를 사용하면 개발자가 최상위 사이트마다 별도의 쿠키 저장소를 사용하여 분할된 스토리지에 쿠키를 선택할 수 있으므로 사용자 개인 정보 보호 및 보안이 개선됩니다.
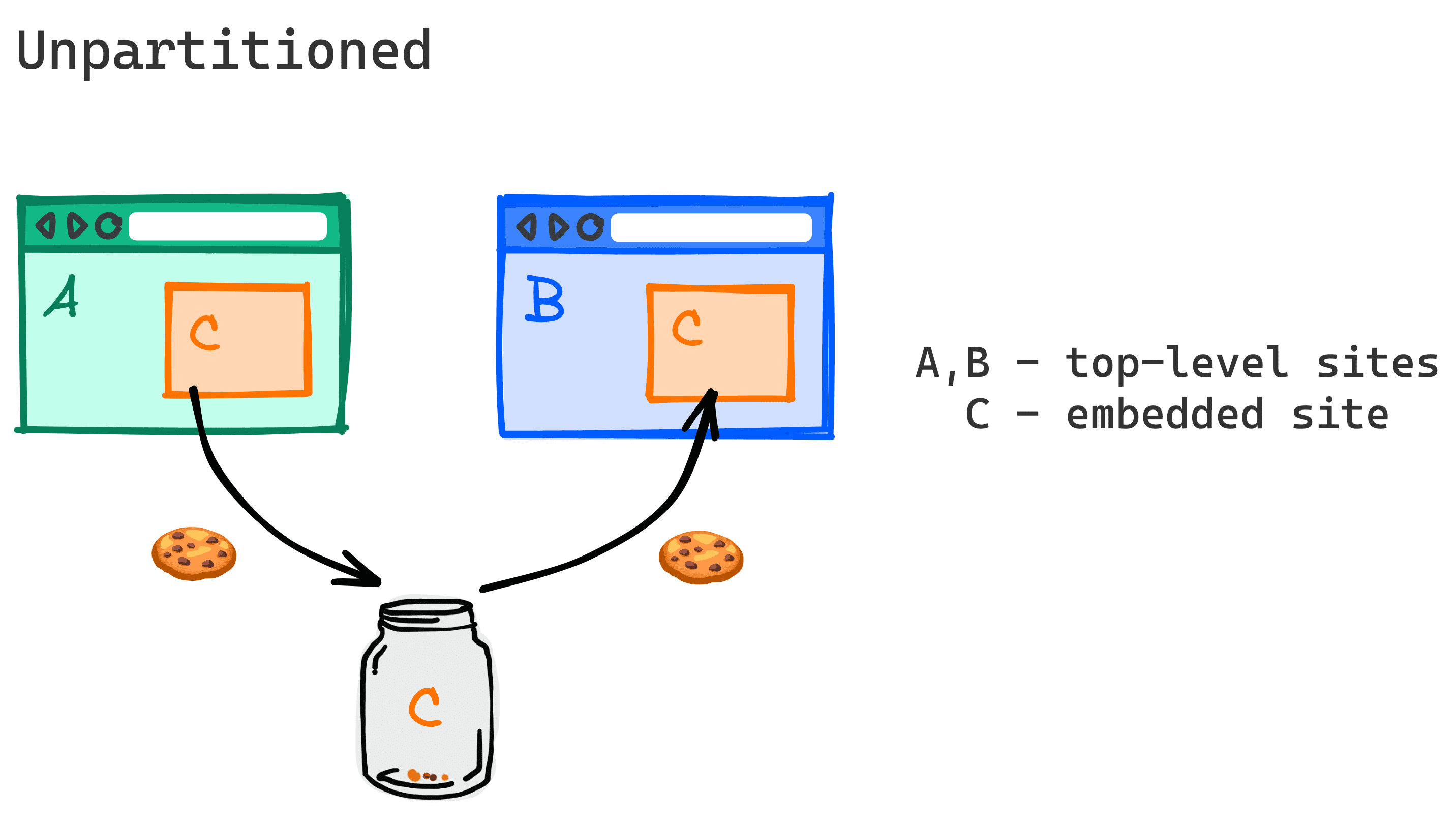
파티셔닝이 없으면 서드 파티 쿠키를 통해 서비스가 사용자를 추적하고 여러 관련 없는 최상위 사이트에서 사용자 정보를 조인할 수 있습니다. 이를 교차 사이트 추적이라고 합니다.
서드 파티 쿠키가 차단된 경우 iframe과 같은 교차 사이트 컨텍스트에서 쿠키를 읽고 쓸 수 있는 유일한 방법은 CHIPS, Storage Access API, 관련 웹사이트 세트입니다.

CHIPS는 최상위 컨텍스트로 분할된 크로스 사이트 쿠키를 지원하기 위해 새로운 쿠키 속성 Partitioned를 도입합니다.
Set-Cookie 헤더:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
Javascript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
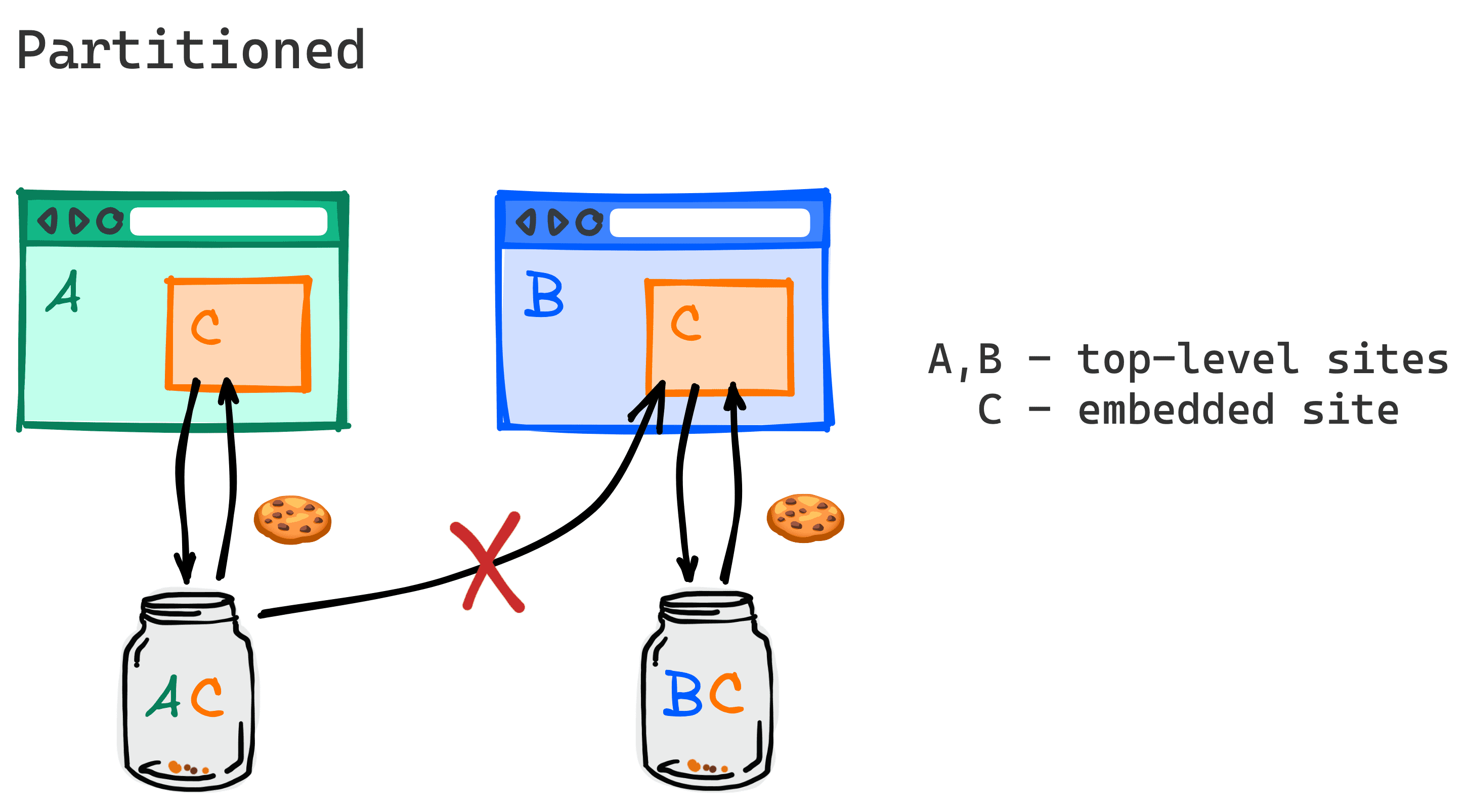
파티션된 서드 파티 쿠키는 처음 설정된 최상위 사이트에 연결되며 다른 곳에서는 액세스할 수 없습니다. 이렇게 하면 서드 파티 서비스에서 설정한 쿠키는 처음 설정된 최상위 사이트의 동일한 삽입된 컨텍스트 내에서만 읽을 수 있습니다.

파티션된 쿠키를 사용하면 사용자가 사이트 A를 방문하고 사이트 C의 삽입된 콘텐츠가 Partitioned 속성이 있는 쿠키를 설정하면 쿠키가 사이트 C가 사이트 A에 삽입될 때 설정하는 쿠키용으로만 지정된 파티션된 jar에 저장됩니다. 브라우저는 최상위 사이트가 A인 경우에만 이 쿠키를 전송합니다.
사용자가 새 사이트(예: 사이트 B)를 방문하면 삽입된 C 프레임은 C가 사이트 A에 삽입될 때 설정된 쿠키를 수신하지 않습니다.
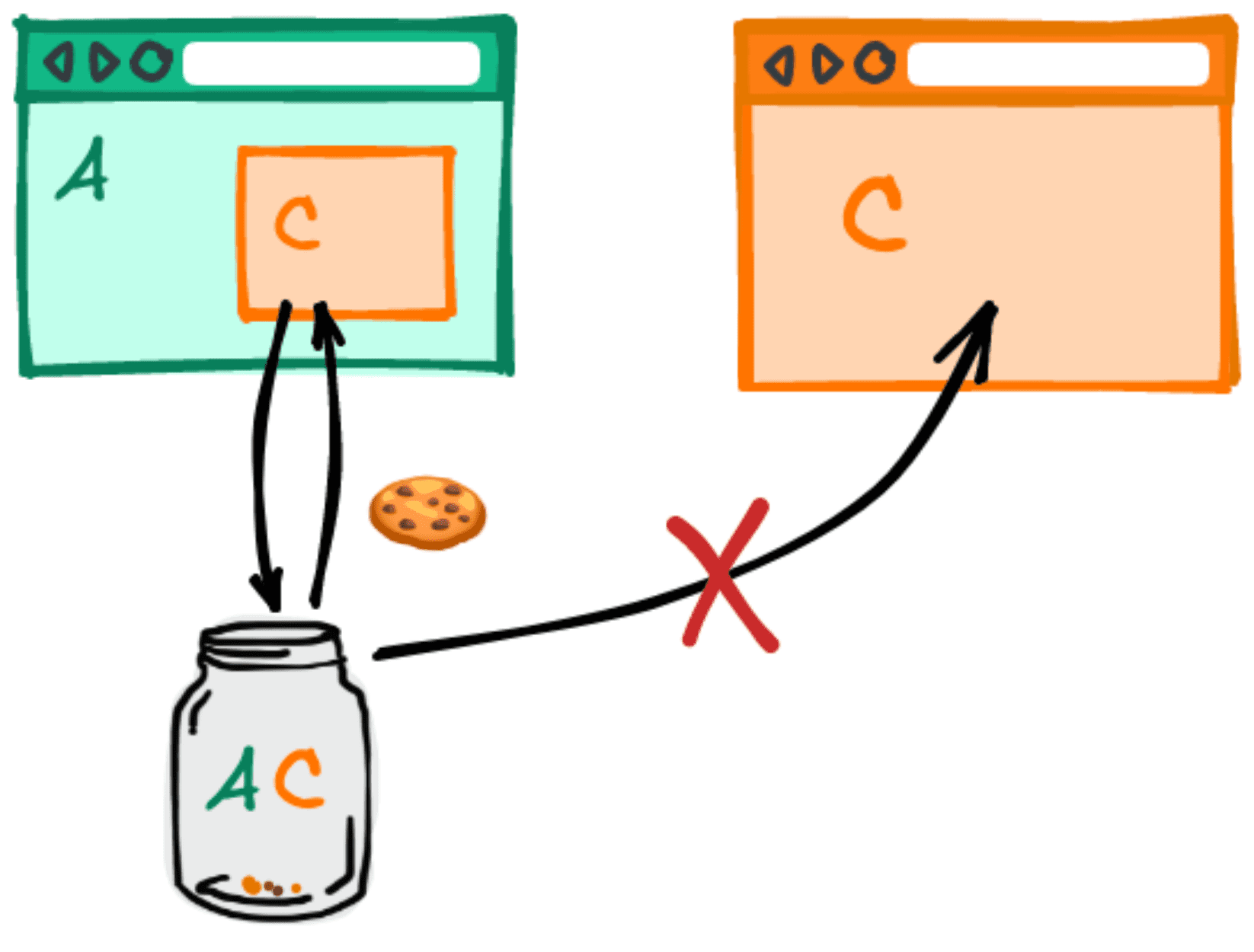
사용자가 사이트 C를 최상위 웹사이트로 방문하는 경우 C가 A에 삽입될 때 설정한 파티션된 쿠키도 이 요청에 전송되지 않습니다.

사용 사례
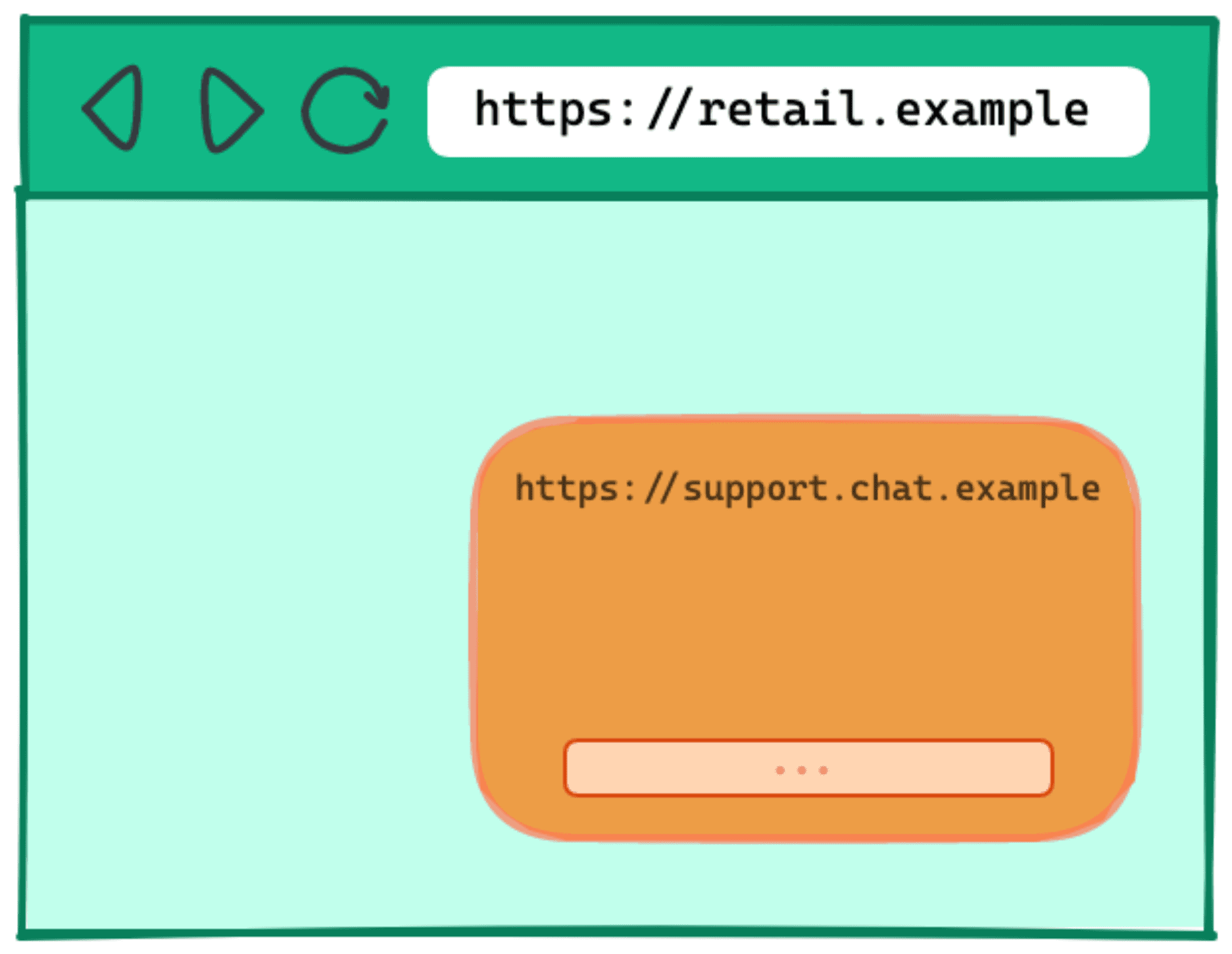
예를 들어 사이트 retail.example에서 서드 파티 서비스 support.chat.example와 협력하여 사이트에 지원 채팅 상자를 삽입하려고 할 수 있습니다. 오늘날 많은 삽입 가능한 채팅 서비스는 쿠키를 사용하여 상태를 저장합니다.

support.chat.example를 삽입하는 최상위 사이트 retail.example크로스 사이트 쿠키를 설정할 수 없으면 support.chat.example는 상태를 저장하는 대체 방법(종종 더 복잡한 방법)을 찾아야 합니다. 또는 최상위 페이지에 삽입해야 하는데, 이렇게 하면 support.chat.example 스크립트가 인증 쿠키에 액세스하는 기능과 같은 retail.example에 대한 높은 권한을 가질 수 있으므로 위험이 발생합니다.
CHIPS는 파티션되지 않은 쿠키와 관련된 위험 없이 크로스 사이트 쿠키를 계속 사용할 수 있는 더 쉬운 옵션을 제공합니다.
CHIPS의 사용 사례 예시에는 교차 사이트 하위 리소스에 단일 최상위 사이트의 사용자 활동으로 범위가 지정된 세션 또는 영구 상태 개념이 필요한 시나리오가 포함됩니다(예:
- 서드 파티 채팅 삽입
- 서드 파티 지도 삽입
- 서드 파티 결제 삽입
- 하위 리소스 CDN 부하 분산
- 헤드리스 CMS 제공업체
- 신뢰할 수 없는 사용자 콘텐츠를 게재하기 위한 샌드박스 도메인 (예: googleusercontent.com, githubusercontent.com)
- 쿠키를 사용하여 퍼스트 파티 사이트의 인증 상태에 따라 액세스가 제어되는 콘텐츠를 게재하는 서드 파티 CDN (예: 서드 파티 CDN에 호스팅된 소셜 미디어 사이트의 프로필 사진)
- 요청 시 쿠키를 사용하는 원격 API를 사용하는 프런트엔드 프레임워크
- 게시자별로 범위가 지정된 상태가 필요한 삽입 광고 (예: 해당 웹사이트에 대한 사용자의 광고 환경설정 캡처)
CHIPS에서 선택적 파티션 모델을 사용하는 이유
파티션되지 않은 서드 파티 쿠키에 대한 액세스가 차단된 경우 파티션에 대한 몇 가지 다른 접근 방식이 시도되었습니다.
Firefox는 ETP 엄격 모드 및 시크릿 브라우징 모드에서 기본적으로 모든 서드 파티 쿠키를 파티셔닝한다고 발표했으므로 모든 교차 사이트 쿠키가 최상위 사이트별로 파티셔닝됩니다. 그러나 서드 파티 선택 없이 쿠키를 파티셔닝하면 예기치 않은 버그가 발생할 수 있습니다. 일부 서드 파티 서비스는 파티셔닝되지 않은 서드 파티 쿠키를 예상하는 서버를 빌드했기 때문입니다.
이전에는 Safari에서 휴리스틱을 기반으로 쿠키를 파티셔닝하려고 시도했지만 개발자 혼동을 이유로 결국 쿠키를 완전히 차단하기로 했습니다. 최근 Safari에서 선택 기반 모델에 관심을 표명했습니다.
CHIPS를 분할된 쿠키의 기존 구현과 구분하는 점은 서드 파티 선택입니다. (분할되지 않은) 서드 파티 쿠키가 지원 중단되면 교차 당사자 요청에 전송되도록 하려면 쿠키를 새 속성으로 설정해야 합니다.
서드 파티 쿠키는 계속 존재하지만 Partitioned 속성을 사용하면 더 제한적이고 더 안전한 유형의 쿠키 동작을 선택할 수 있습니다. CHIPS는 서비스가 서드 파티 쿠키 없는 미래로 원활하게 전환할 수 있도록 지원하는 중요한 단계입니다.
쿠키 파티셔닝 기술 설계
현재 쿠키는 쿠키를 설정하는 사이트의 호스트 이름 또는 도메인(즉, 호스트 키)를 기준으로 키가 지정됩니다.
예를 들어 https://support.chat.example의 쿠키의 경우 호스트 키는 ("support.chat.example")입니다.
CHIPS에서 파티셔닝을 선택하는 쿠키는 호스트 키와 파티션 키에서 이중 키로 설정됩니다.
쿠키의 파티션 키는 쿠키를 설정하는 엔드포인트에 대한 요청이 시작될 때 브라우저가 방문한 최상위 URL의 사이트 (스키마 및 등록 가능한 도메인)입니다.
앞의 예에서 https://support.chat.example가 https://retail.example에 삽입된 경우 최상위 URL은 https://retail.example입니다.
이 경우 파티션 키는 ("https", "retail.example")입니다.
마찬가지로 요청의 파티션 키는 요청이 시작될 때 브라우저가 방문하는 최상위 URL의 사이트입니다. 브라우저는 해당 쿠키와 동일한 파티션 키가 있는 요청에 Partitioned 속성이 있는 쿠키만 전송해야 합니다.
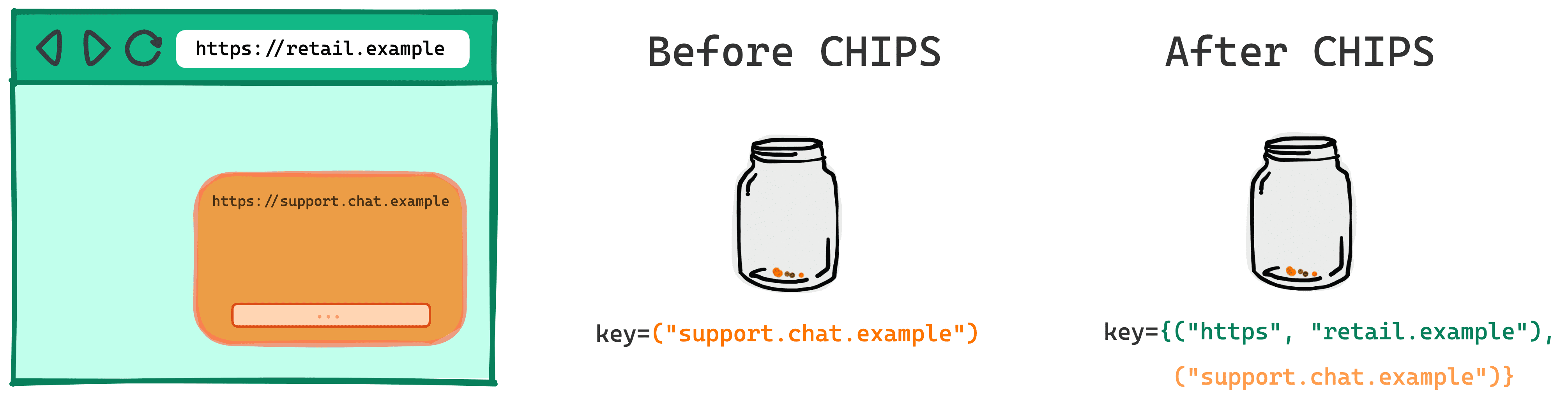
다음은 앞의 예에서 사용된 쿠키 키가 CHIPS를 사용하기 전과 후의 모습입니다.

CHIPS 이전
key=("support.chat.example")
CHIPS 후
key={("support.chat.example"),("https", "retail.example")}
보안 설계
CHIPS를 사용하면 우수한 보안 관행을 장려하기 위해 쿠키가 보안 프로토콜을 통해서만 설정되고 전송됩니다.
- 파티션된 쿠키는
Secure로 설정해야 합니다. - 등록 가능한 도메인이 아닌 호스트 이름에 바인딩되도록 파티션된 쿠키를 설정할 때는
__Host-접두사를 사용하는 것이 좋습니다.
예:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS의 대안
Storage Access API 및 관련 관련 웹사이트 세트 (RWS)는 특정 사용자 대상 목적으로 제한된 크로스 사이트 쿠키 액세스를 사용 설정하는 웹 플랫폼 메커니즘입니다.
크로스 사이트 파티셔닝되지 않은 쿠키에 액세스해야 하는 경우 CHIPS 파티셔닝의 대안입니다.
여러 관련 사이트에 삽입된 서비스에서 동일한 쿠키를 사용할 수 있어야 하는 경우 Storage Access API 및 관련 웹사이트 세트를 고려하세요.
CHIPS는 서비스가 여러 사이트에서 격리된 구성요소로 작동할 수 있는 기능을 제공합니다. 이 경우 여러 사이트에서 동일한 쿠키를 사용할 필요가 없습니다. 서비스가 파티셔닝된 쿠키를 설정하면 파티션 키가 최상위 사이트가 되며 이 쿠키는 서비스를 사용하는 다른 사이트에서 사용할 수 없습니다.
관련 웹사이트 세트 설계는 Storage Access API를 사용하며 CHIPS 파티션과 통합되지 않습니다. RWS 내 사이트 전반에서 공유 쿠키 파티션을 사용하는 사용 사례가 있는 경우 GitHub 문제에 대한 예시와 의견을 제공할 수 있습니다.
데모
이 데모에서는 파티션화된 쿠키의 작동 방식과 DevTools에서 쿠키를 검사하는 방법을 설명합니다.
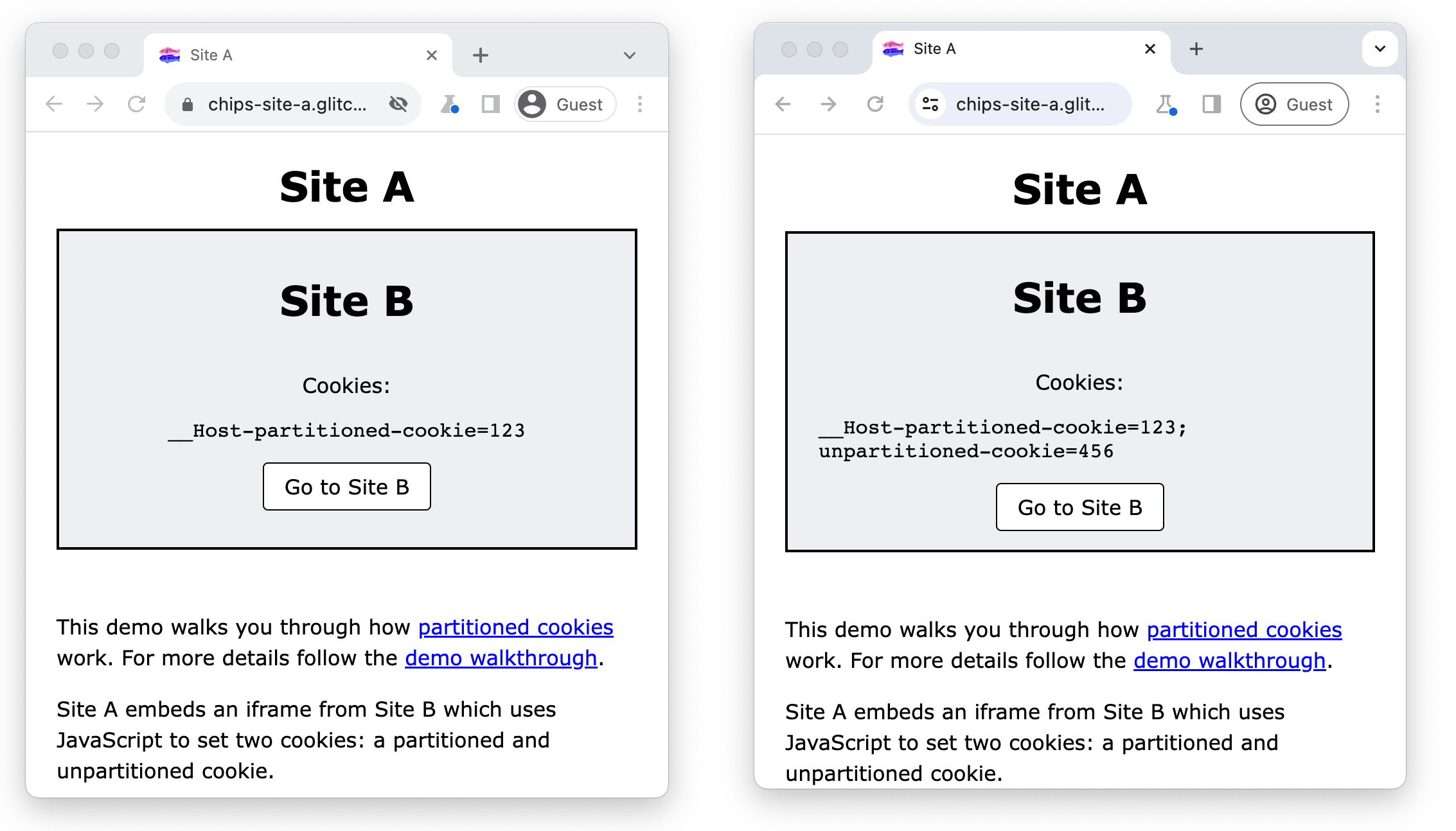
사이트 A는 JavaScript를 사용하여 파티션이 지정된 쿠키와 파티션이 지정되지 않은 쿠키라는 두 가지 쿠키를 설정하는 사이트 B의 iframe을 삽입합니다. 사이트 B는 document.cookie를 사용하여 해당 위치에서 액세스할 수 있는 모든 쿠키를 표시합니다.
서드 파티 쿠키가 차단되면 사이트 B는 크로스 사이트 컨텍스트에서 Partitioned 속성이 있는 쿠키만 설정하고 액세스할 수 있습니다.
서드 파티 쿠키가 허용되면 사이트 B에서도 파티션되지 않은 쿠키를 설정하고 액세스할 수 있습니다.

기본 요건
- Chrome 118 이상
chrome://flags/#test-third-party-cookie-phaseout로 이동하여 이 설정을 사용 설정합니다.
DevTools를 사용하여 파티션된 쿠키 검사
- https://chips-site-a.glitch.me을 방문합니다.
Control+Shift+J(Mac의 경우Command+Option+J) 키를 눌러 DevTools를 엽니다.- 애플리케이션 탭을 클릭합니다.
- 애플리케이션 > 저장용량 > 쿠키로 이동합니다.
https://chips-site-b.glitch.me을 클릭합니다.
DevTools에 선택한 출처의 모든 쿠키가 표시됩니다.

사이트 B는 크로스 사이트 컨텍스트에서만 파티션된 쿠키를 설정할 수 있으며 파티션되지 않은 쿠키는 차단됩니다.
- 최상위 사이트
https://chips-site-a.glitch.me의 파티션 키가 포함된__Host-partitioned-cookie가 표시됩니다.

- Go to Site B(사이트 B로 이동)를 클릭합니다.
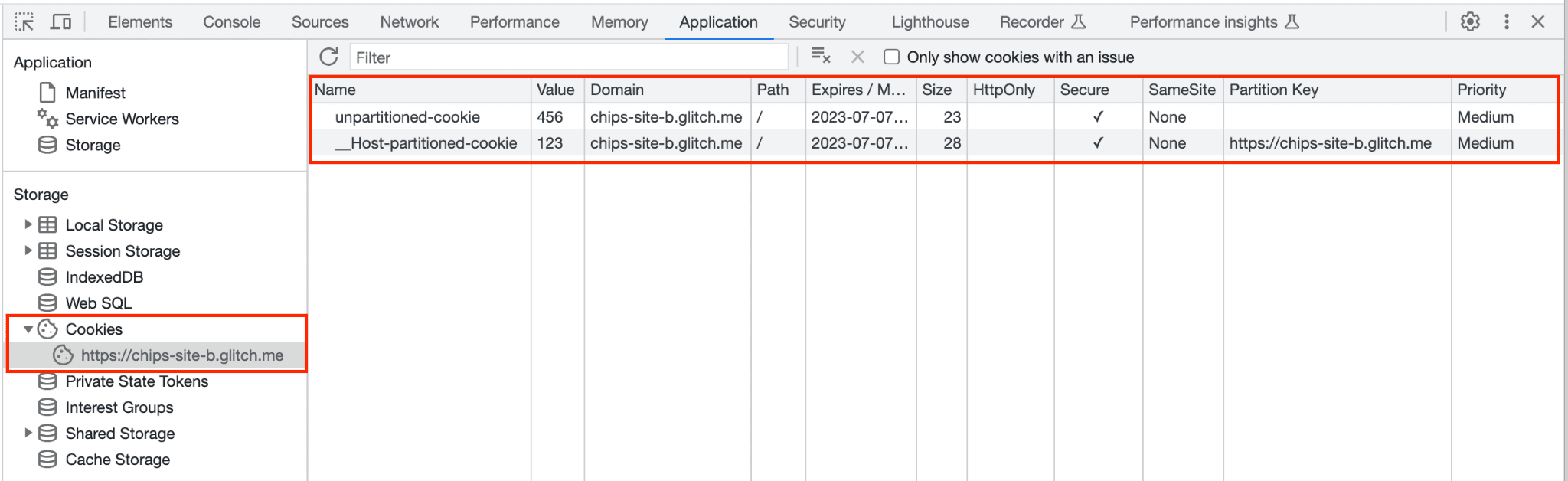
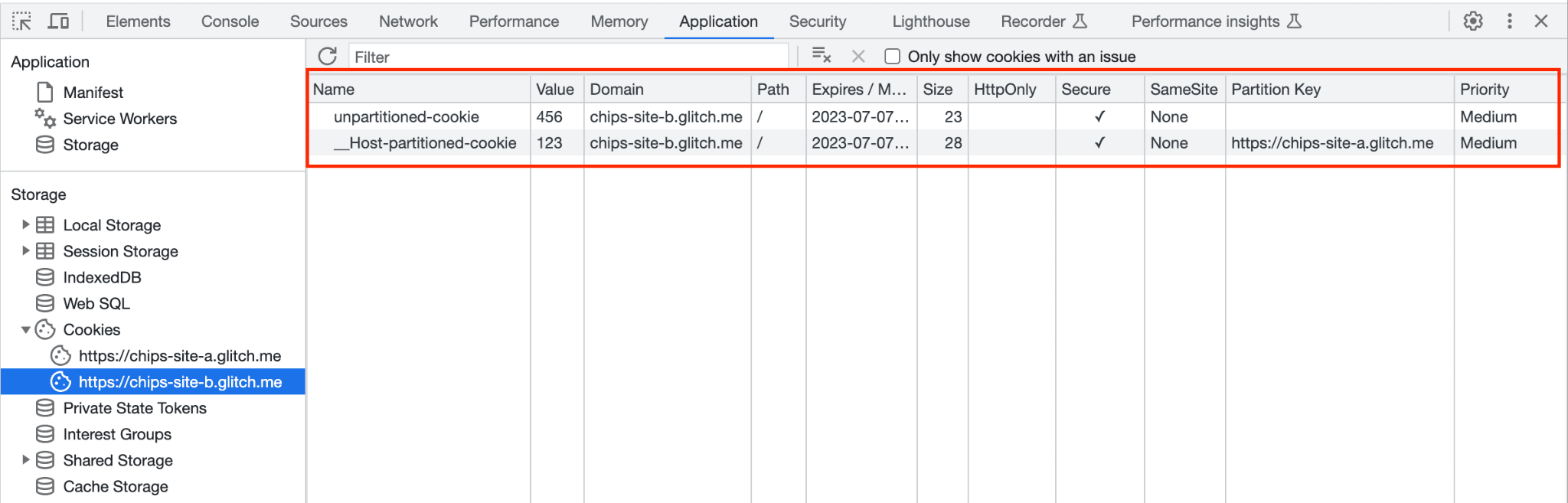
- DevTools에서 Application(애플리케이션) > Storage(저장용량) > Cookies로 이동합니다.
https://chips-site-b.glitch.me을 클릭합니다.

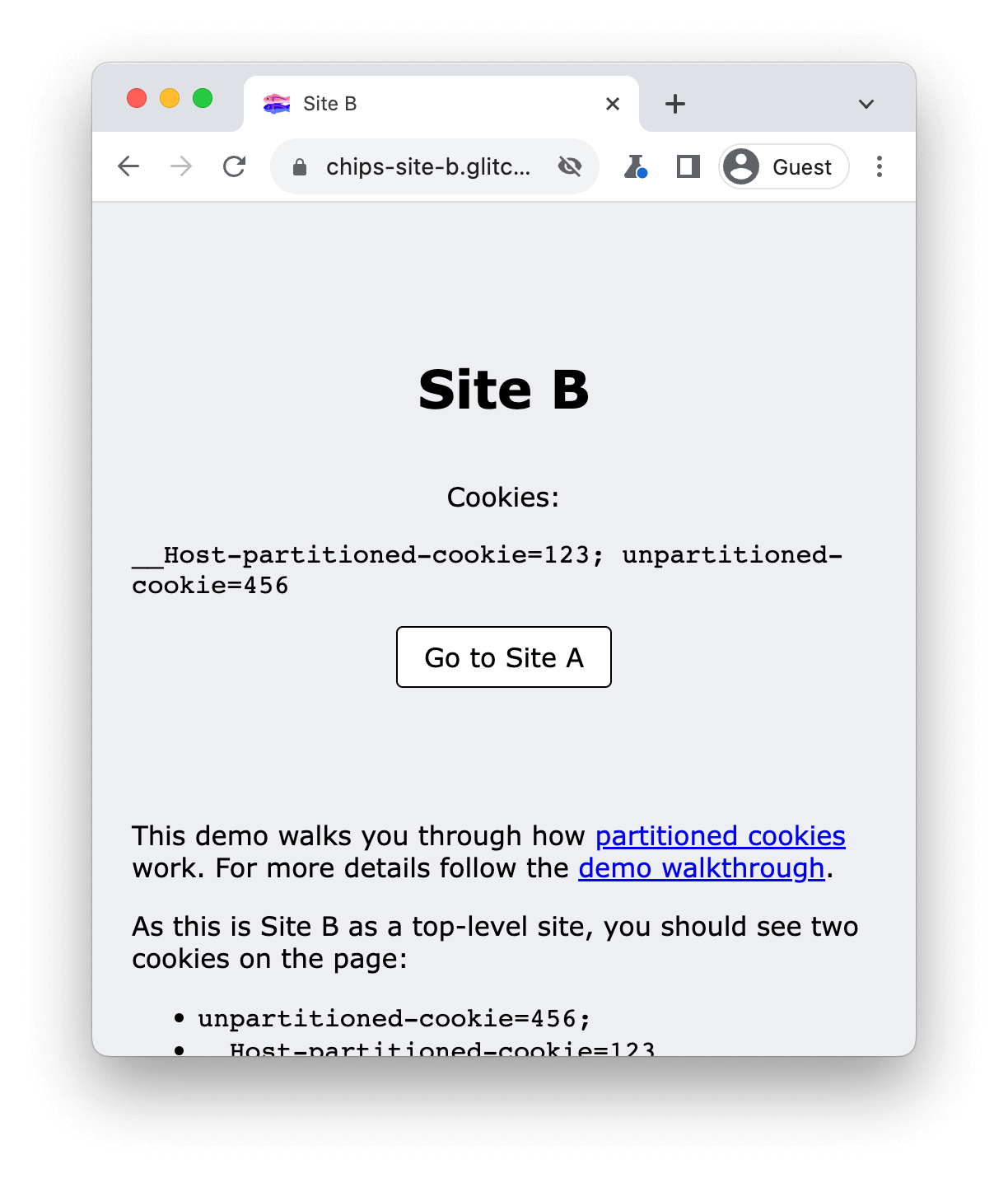
이 시나리오에서는 최상위 컨텍스트에서 사이트 B에 있으므로 두 쿠키를 모두 설정하고 액세스할 수 있습니다.
unpartitioned-cookie에 빈 파티션 키가 있습니다.__Host-partitioned-cookie쿠키에 파티션 키https://chips-site-b.glitch.me가 있습니다.

사이트 A로 다시 이동하면 unpartitioned-cookie가 브라우저에 저장되지만 사이트 A에서는 액세스할 수 없습니다.
- Site A로 이동을 클릭합니다.
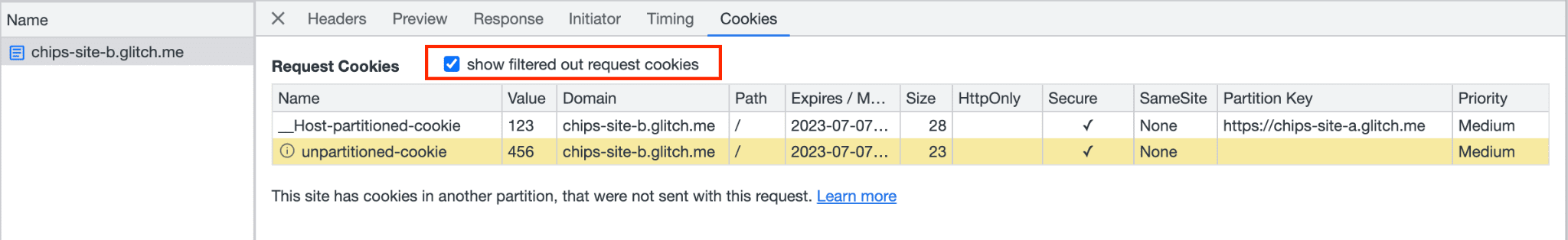
- 네트워크 탭을 클릭합니다.
https://chips-site-b.glitch.me을 클릭합니다.- Cookies(쿠키) 탭을 클릭합니다.
사이트 A에 있는 동안 최상위 사이트 https://chips-site-a.glitch.me의 파티션 키가 포함된 __Host-partitioned-cookie가 표시됩니다.

필터링을 통해 제외된 쿠키 요청 표시를 선택하면 DevTools에 파티션되지 않은 쿠키가 차단되었음을 나타내는 노란색 강조 표시와 '이 쿠키는 사용자 환경설정으로 인해 차단되었습니다'라는 도움말이 표시됩니다.

애플리케이션 > 저장용량 > 쿠키에서 https://chips-site-b.glitch.me를 클릭하면 다음이 표시됩니다.
unpartitioned-cookie을 빈 파티션 키로 바꿉니다.- 파티션 키
https://chips-site-a.glitch.me가 있는__Host-partitioned-cookie쿠키

__Host-partitioned-cookie 쿠키에 파티션 키 https://chips-site-a.glitch.me가 있습니다. unpartitioned-cookie가 표시되지만 사이트 A에 삽입된 경우 사이트 B iframe에서 액세스할 수 없습니다.쿠키 삭제
데모를 재설정하려면 사이트의 모든 쿠키를 삭제하세요.
Control+Shift+J(Mac의 경우Command+Option+J) 키를 눌러 DevTools를 엽니다.- 애플리케이션 탭을 클릭합니다.
- 애플리케이션 > 저장용량 > 쿠키로 이동합니다.
https://chips-site-b.glitch.me를 마우스 오른쪽 버튼으로 클릭합니다.- Clear(삭제)를 클릭합니다.
리소스
- GitHub: 설명서를 읽고 질문을 제기하고 토론을 살펴보세요.
- 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 질문을 게시하고 토론에 참여하세요.

