อนุญาตให้นักพัฒนาแอปเลือกคุกกี้ในที่จัดเก็บข้อมูล "แบ่งพาร์ติชัน" โดยมีโฟลเดอร์คุกกี้แยกต่างหากสำหรับเว็บไซต์ระดับบนสุดแต่ละแห่ง
สถานะการติดตั้งใช้งาน
- รองรับโดยค่าเริ่มต้นใน Chrome 114 ขึ้นไป
- ช่วงทดลองใช้จากต้นทางสิ้นสุดลงและพร้อมใช้งานแล้วใน Chrome 100 ถึง 116
- อ่านความตั้งใจที่จะทดสอบและความตั้งใจที่จะจัดส่ง
CHIPS คืออะไร
คุกกี้การมีสถานะ Independent Partitioned State (CHIPS) ช่วยให้นักพัฒนาซอฟต์แวร์เลือกให้คุกกี้ใช้พื้นที่เก็บข้อมูลที่มีการแบ่งพาร์ติชันได้ โดยมีโหลคุกกี้แยกกันตามเว็บไซต์ระดับบนสุด ทำให้มีความเป็นส่วนตัวและความปลอดภัยของผู้ใช้มากขึ้น
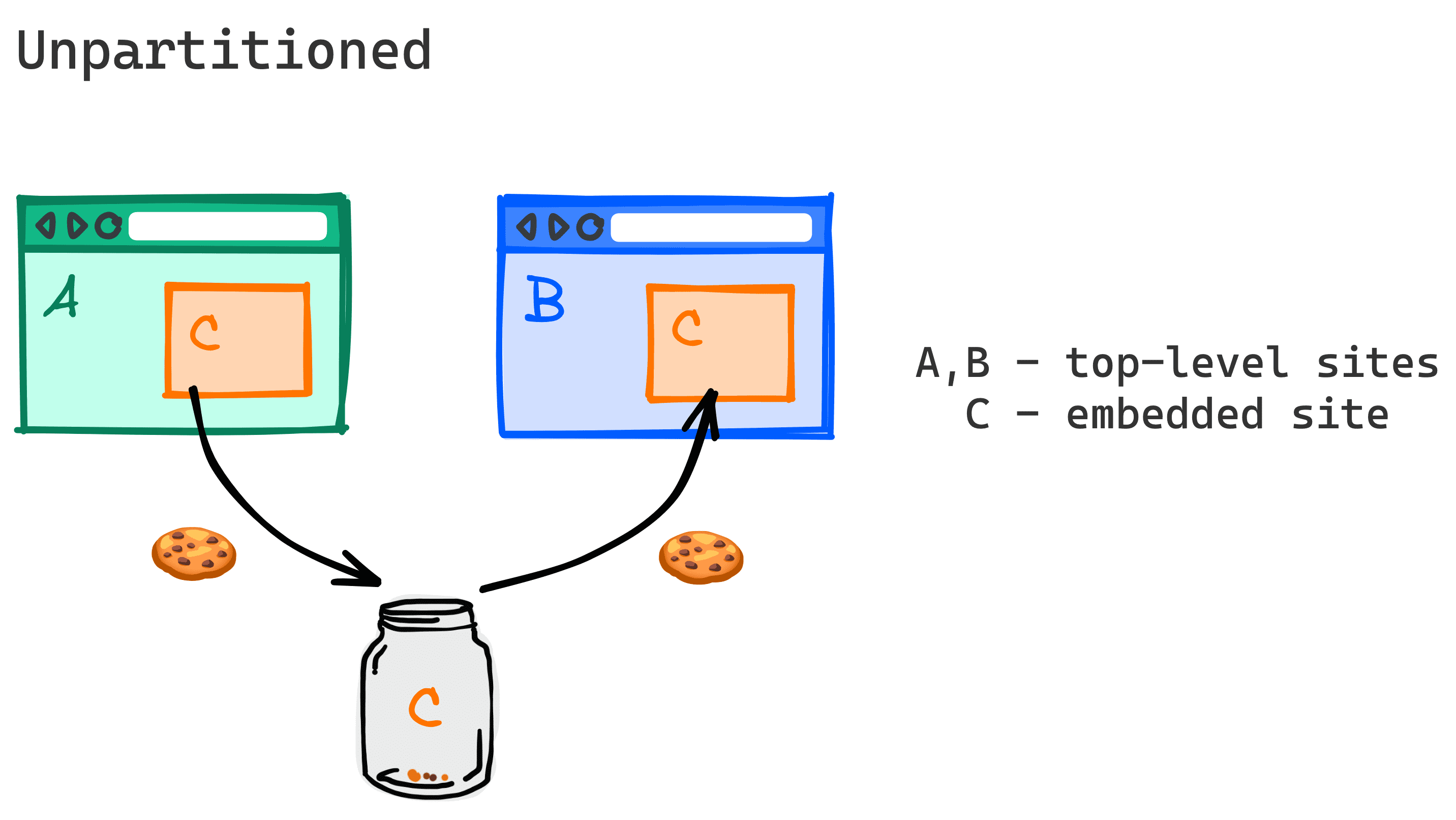
เมื่อไม่มีการแบ่งพาร์ติชัน คุกกี้ของบุคคลที่สามจะช่วยให้บริการต่างๆ สามารถติดตามผู้ใช้และรวมข้อมูลของผู้ใช้จากเว็บไซต์ระดับบนสุดจำนวนมากที่ไม่เกี่ยวข้อง วิธีนี้เรียกว่าการติดตามข้ามเว็บไซต์
เบราว์เซอร์กำลังเลิกใช้คุกกี้ของบุคคลที่สามที่ไม่ได้แบ่งพาร์ติชัน ดังนั้น CHIPS, Storage Access API และชุดเว็บไซต์ที่เกี่ยวข้องจึงเป็นวิธีเดียวในการอ่านและเขียนคุกกี้จากบริบทแบบข้ามเว็บไซต์ เช่น iframe เมื่อมีการบล็อกคุกกี้ของบุคคลที่สาม

CHIPS เปิดตัวแอตทริบิวต์คุกกี้ใหม่ชื่อ Partitioned เพื่อรองรับคุกกี้ข้ามเว็บไซต์ที่แบ่งพาร์ติชันตามบริบทระดับบนสุด
ส่วนหัว Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
คุกกี้ของบุคคลที่สามที่แบ่งพาร์ติชันแล้วจะผูกกับเว็บไซต์ระดับบนสุดที่ตั้งค่าตั้งแต่แรกและไม่สามารถเข้าถึงได้จากที่อื่น วิธีนี้จะช่วยให้อ่านคุกกี้ที่บริการของบุคคลที่สามตั้งค่าไว้ได้ในบริบทที่ฝังไว้เดียวกันของเว็บไซต์ระดับบนสุดที่ตั้งค่าตั้งแต่แรกเท่านั้น

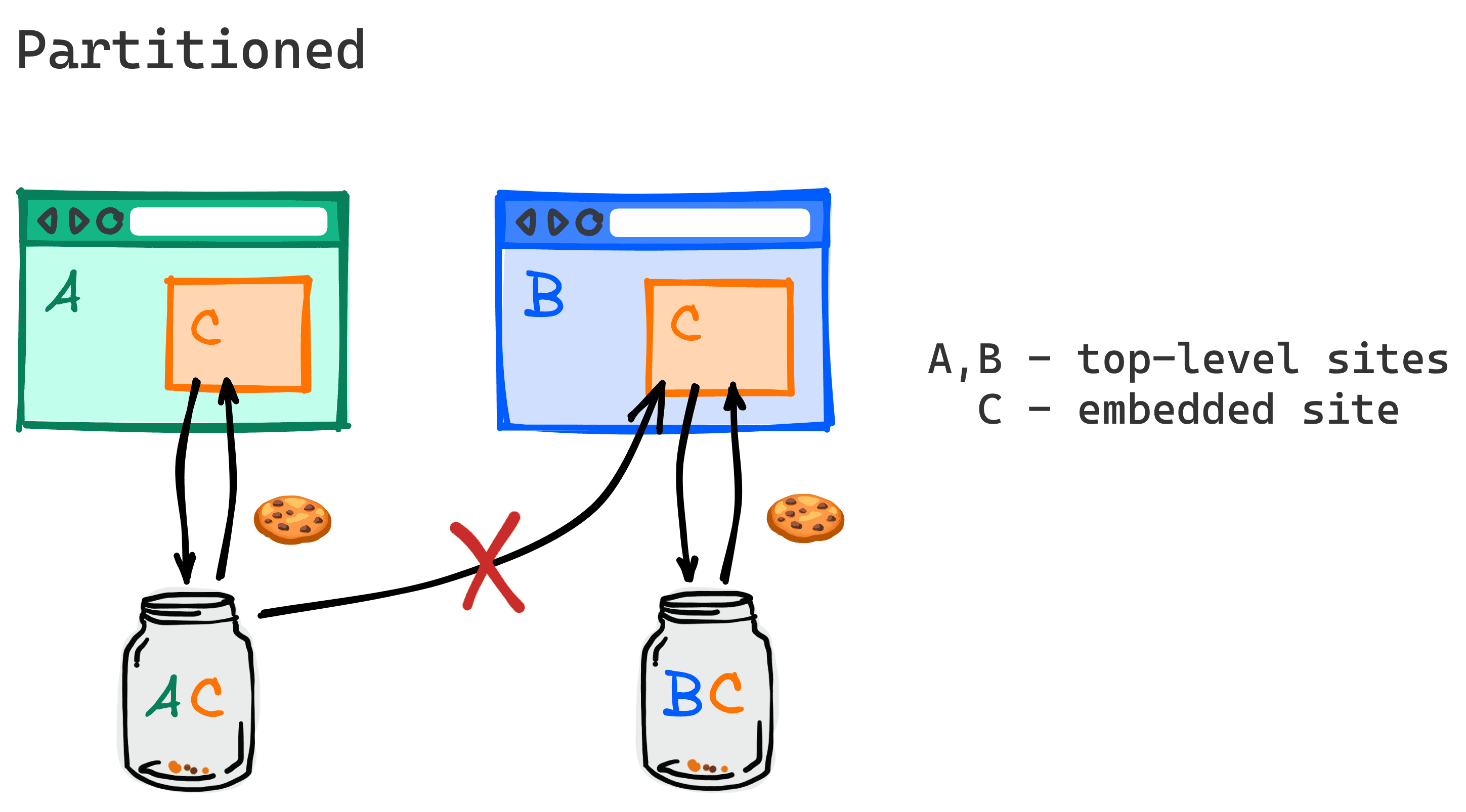
เมื่อใช้คุกกี้ที่แบ่งพาร์ติชันแล้ว เมื่อผู้ใช้เข้าชมเว็บไซต์ A และเนื้อหาที่ฝังไว้จากเว็บไซต์ C ตั้งค่าคุกกี้ด้วยแอตทริบิวต์ที่มีการแบ่งพาร์ติชัน คุกกี้จะได้รับการบันทึกไว้ในโหลที่มีการแบ่งพาร์ติชันสำหรับคุกกี้ที่เว็บไซต์ C ตั้งค่าเฉพาะเมื่อฝังไว้ในเว็บไซต์ A เบราว์เซอร์จะส่งคุกกี้ดังกล่าวเฉพาะเมื่อเว็บไซต์ระดับบนสุดคือ A
เมื่อผู้ใช้เข้าชมเว็บไซต์ใหม่ เช่น เว็บไซต์ B เฟรม C ที่ฝังจะไม่ได้รับคุกกี้ที่ตั้งค่าตอนที่ C ฝังไว้ในเว็บไซต์ A
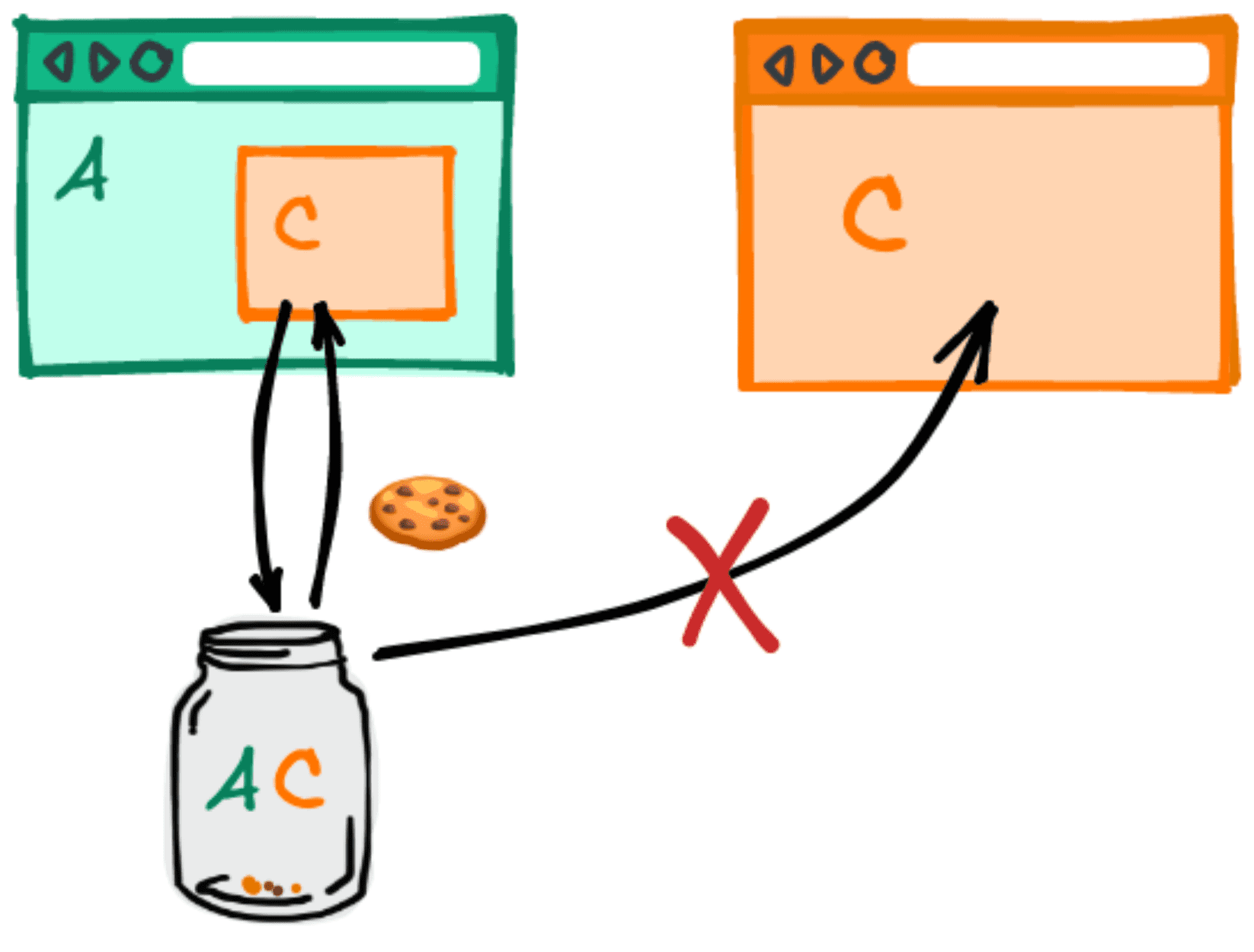
หากผู้ใช้เข้าชมเว็บไซต์ C ที่เป็นเว็บไซต์ระดับบนสุด ระบบจะไม่ส่งคุกกี้ที่แบ่งพาร์ติชันให้ C ตอนที่ฝังอยู่ใน A ในคำขอดังกล่าวเช่นกัน

กรณีการใช้งาน
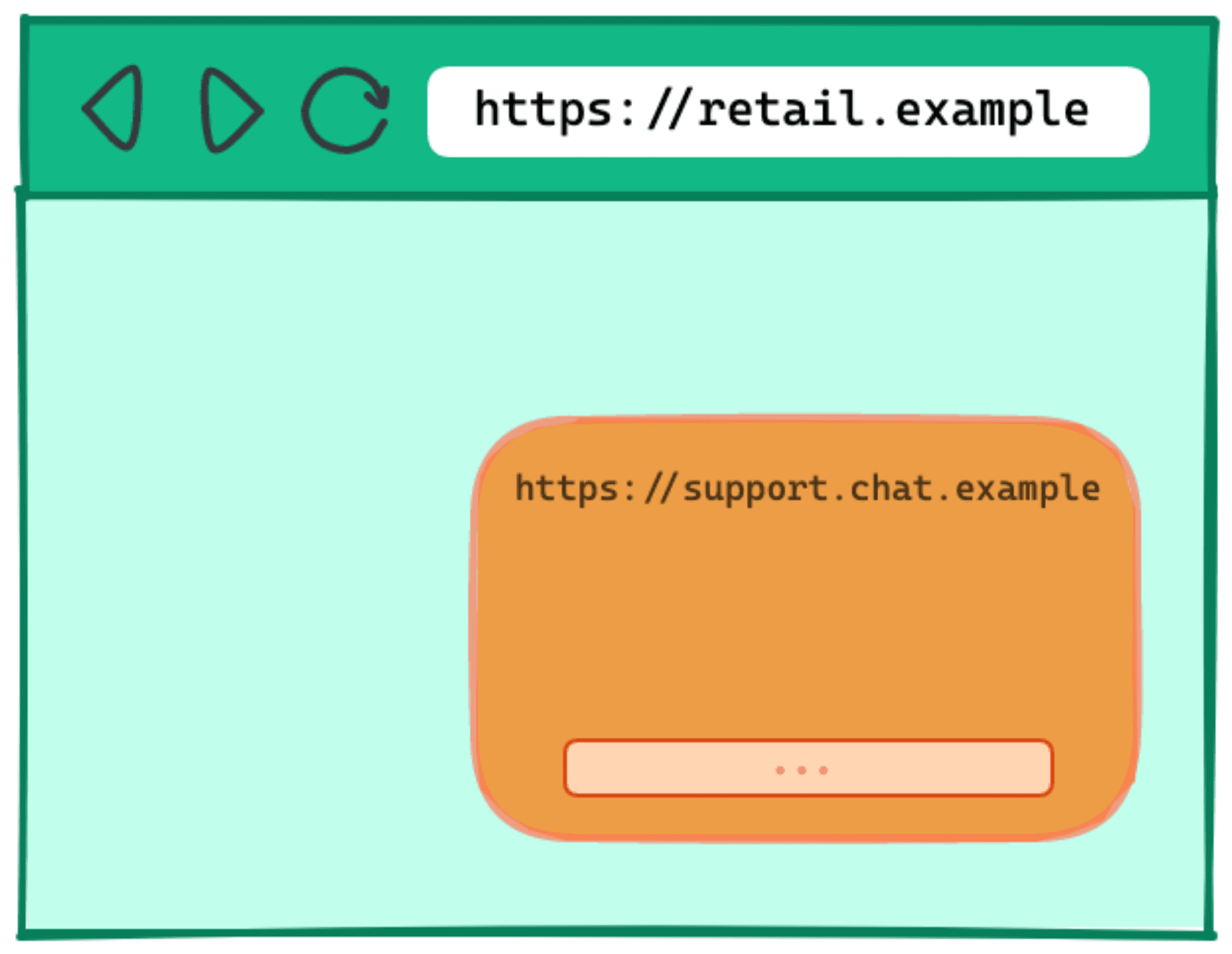
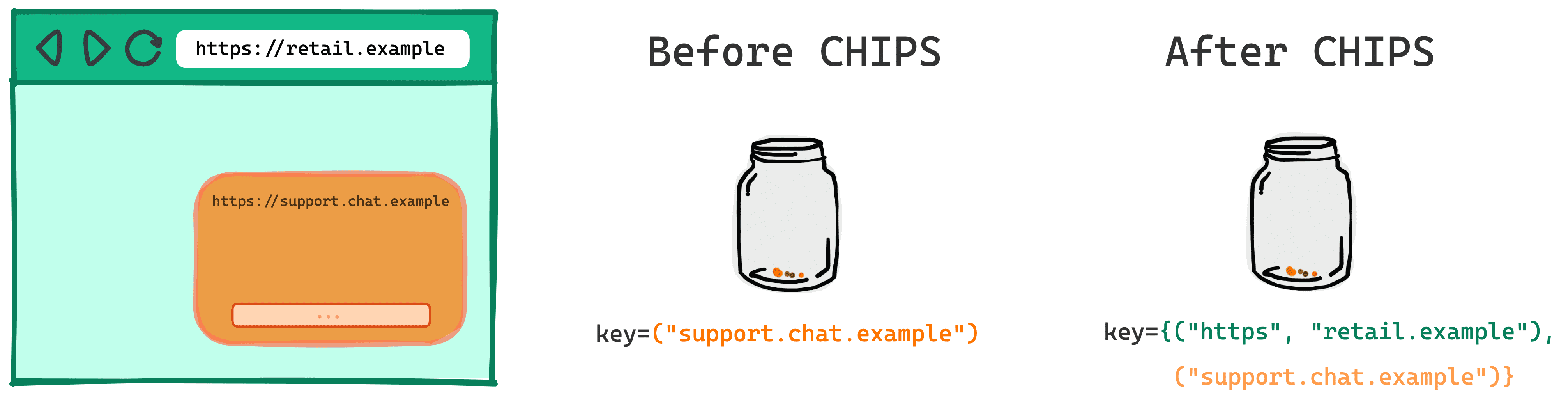
เช่น เว็บไซต์ retail.example อาจต้องการทำงานร่วมกับบริการของบุคคลที่สาม support.chat.example เพื่อฝังกล่องแชทสนับสนุนในเว็บไซต์ บริการแชทแบบฝังได้จำนวนมากในปัจจุบันอาศัยคุกกี้ในการบันทึกสถานะ

support.chat.example ไว้หากตั้งค่าคุกกี้ข้ามเว็บไซต์ไม่ได้ support.chat.example จะต้องหาวิธีการอื่นซึ่งมักจะซับซ้อนกว่าในการจัดเก็บสถานะ ไม่เช่นนั้นคุณจะต้องฝังไฟล์ไว้ในหน้าระดับบนสุดซึ่งทำให้เกิดความเสี่ยงเนื่องจากจะทำให้สคริปต์ support.chat.example มีสิทธิ์ยกระดับในRetail.example เช่น ความสามารถในการเข้าถึงคุกกี้การตรวจสอบสิทธิ์
CHIPS มอบตัวเลือกที่ง่ายขึ้นในการใช้คุกกี้ข้ามเว็บไซต์ต่อไป โดยไม่มีความเสี่ยงเกี่ยวกับคุกกี้ที่ไม่ได้แบ่งพาร์ติชัน
ตัวอย่างกรณีการใช้งานสำหรับ CHIPS รวมถึงสถานการณ์ที่ทรัพยากรย่อยข้ามเว็บไซต์กำหนดให้มีหมายเหตุเกี่ยวกับเซสชันหรือสถานะถาวรที่กำหนดขอบเขตเป็นกิจกรรมของผู้ใช้ในเว็บไซต์ระดับบนสุดเดียว เช่น
- การฝังแชทของบุคคลที่สาม
- การฝังแผนที่ของบุคคลที่สาม
- การฝังการชำระเงินของบุคคลที่สาม
- การจัดสรรภาระงาน CDN ของทรัพยากรย่อย
- ผู้ให้บริการ CMS แบบไม่มีส่วนหัว
- โดเมนแซนด์บ็อกซ์สำหรับแสดงเนื้อหาของผู้ใช้ที่ไม่น่าเชื่อถือ (เช่น googleusercontent.com และ githubusercontent.com)
- CDN ของบุคคลที่สามที่ใช้คุกกี้เพื่อแสดงเนื้อหาที่ควบคุมการเข้าถึงโดยสถานะการตรวจสอบสิทธิ์ในเว็บไซต์ของบุคคลที่หนึ่ง (เช่น รูปโปรไฟล์ในเว็บไซต์โซเชียลมีเดียที่โฮสต์บน CDN ของบุคคลที่สาม)
- เฟรมเวิร์กฟรอนท์เอนด์ที่อาศัย API ระยะไกลที่ใช้คุกกี้ในคำขอ
- โฆษณาที่ฝังซึ่งจําเป็นต้องใช้ขอบเขตระดับรัฐต่อผู้เผยแพร่โฆษณา (เช่น การบันทึกค่ากําหนดของโฆษณาสําหรับผู้ใช้สําหรับเว็บไซต์นั้น)
เหตุใด CHIPS จึงใช้รูปแบบการแบ่งพาร์ติชันการเลือกรับ
เนื่องจากเบราว์เซอร์กำลังเลิกใช้คุกกี้ของบุคคลที่สามที่ไม่ได้แบ่งพาร์ติชัน จึงได้พยายามใช้วิธีการแบ่งพาร์ติชันอื่นๆ อีก 2 วิธี
Firefox ประกาศว่าได้แบ่งพาร์ติชันคุกกี้ของบุคคลที่สามทั้งหมดโดยค่าเริ่มต้นในโหมด ETP Strict และโหมดการท่องเว็บแบบส่วนตัว ดังนั้นคุกกี้ข้ามเว็บไซต์ทั้งหมดจึงได้รับการแบ่งพาร์ติชันตามเว็บไซต์ระดับบนสุด อย่างไรก็ตาม การแบ่งพาร์ติชันคุกกี้โดยไม่มีการเลือกใช้ของบุคคลที่สามอาจทำให้เกิดข้อบกพร่องที่ไม่คาดคิด เนื่องจากบริการของบุคคลที่สามบางส่วนได้สร้างเซิร์ฟเวอร์ที่คาดว่าจะมีคุกกี้ของบุคคลที่สามที่ไม่ได้แบ่งพาร์ติชัน
ก่อนหน้านี้ Safari ได้พยายามแบ่งพาร์ติชันคุกกี้ตามการเรียนรู้ แต่ในที่สุดก็เลือกบล็อกคุกกี้ทั้งหมด โดยอ้างว่ามีความสับสนของนักพัฒนาแอปเป็นเหตุผลหนึ่ง เมื่อเร็วๆ นี้ Safari ได้แสดงความสนใจในรูปแบบการเลือกใช้
สิ่งที่ทำให้ CHIPS แตกต่างจากการใช้งานคุกกี้ที่มีการแบ่งพาร์ติชันที่มีอยู่คือการเลือกใช้ของบุคคลที่สาม คุณต้องตั้งค่าคุกกี้ด้วยแอตทริบิวต์ใหม่เพื่อส่งในคําขอข้ามฝ่ายเมื่อคุกกี้ของบุคคลที่สาม (ที่ไม่ได้แบ่งพาร์ติชัน) ล้าสมัย
แม้ว่าคุกกี้ของบุคคลที่สามจะยังคงอยู่ แต่แอตทริบิวต์ Partitioned จะมอบการเลือกใช้ประเภทการทํางานของคุกกี้ที่จำกัดและปลอดภัยยิ่งขึ้น CHIPS เป็นขั้นตอนสำคัญที่จะช่วยให้บริการเปลี่ยนผ่านไปสู่อนาคตได้อย่างราบรื่นโดยไม่ต้องใช้คุกกี้ของบุคคลที่สาม
การออกแบบทางเทคนิคในการแบ่งพาร์ติชันคุกกี้
ปัจจุบันคุกกี้จะถูกป้อนในชื่อโฮสต์หรือโดเมนของเว็บไซต์ที่ตั้งค่าไว้ ซึ่งก็คือคีย์โฮสต์
ตัวอย่างเช่น สำหรับคุกกี้จาก https://support.chat.example คีย์โฮสต์คือ ("support.chat.example")
ในส่วน CHIPS คุกกี้ที่เลือกใช้การแบ่งพาร์ติชันจะมีการคีย์ 2 อันในคีย์โฮสต์และคีย์พาร์ติชัน
คีย์พาร์ติชันของคุกกี้คือเว็บไซต์ (รูปแบบและโดเมนที่จดทะเบียนได้) ของ URL ระดับบนสุดที่เบราว์เซอร์เข้าชมในตอนต้นของคำขอที่ส่งไปยังปลายทางที่ตั้งค่าคุกกี้
ในตัวอย่างก่อนหน้านี้ ซึ่งมีการฝัง https://support.chat.example บน https://retail.example แล้ว URL ระดับบนสุดคือ https://retail.example
คีย์พาร์ติชันในกรณีดังกล่าวคือ ("https", "retail.example")
ในทำนองเดียวกัน คีย์พาร์ติชันของคำขอคือเว็บไซต์ของ URL ระดับบนสุดที่เบราว์เซอร์เข้าชมในตอนต้นของคำขอ เบราว์เซอร์ต้องส่งคุกกี้ที่มีแอตทริบิวต์ Partitioned ในคำขอที่มีคีย์พาร์ติชันเดียวกันกับคุกกี้นั้นเท่านั้น
คีย์คุกกี้ในตัวอย่างก่อนหน้านี้มีลักษณะดังนี้ ก่อนและหลัง CHIPS

ก่อนใช้งานชิป
key=("support.chat.example")
หลังจากชิป
key={("support.chat.example"),("https", "retail.example")}
การออกแบบเพื่อความปลอดภัย
CHIPS จะตั้งค่าและส่งคุกกี้ผ่านโปรโตคอลที่ปลอดภัยเท่านั้น เพื่อส่งเสริมแนวทางปฏิบัติด้านความปลอดภัยที่ดี
- ต้องตั้งค่าคุกกี้ที่แบ่งพาร์ติชันด้วย
Secure - ขอแนะนำให้ใช้คำนำหน้า
__Host-เมื่อตั้งค่าคุกกี้ที่แบ่งพาร์ติชันแล้วเพื่อให้ผูกกับชื่อโฮสต์ (ไม่ใช่โดเมนที่จดทะเบียนได้)
ตัวอย่าง
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
ตัวเลือกอื่นๆ สำหรับ CHIPS
Storage Access API และ ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) ที่เชื่อมโยงกันคือกลไกของแพลตฟอร์มเว็บที่เปิดใช้การเข้าถึงคุกกี้ข้ามเว็บไซต์แบบจํากัดเพื่อวัตถุประสงค์ที่เฉพาะเจาะจงซึ่งแสดงต่อผู้ใช้
ทางเลือกเหล่านี้ใช้แทนการแบ่งพาร์ติชัน CHIPS ซึ่งจำเป็นต้องมีสิทธิ์เข้าถึงพ่อครัวแบบไม่แบ่งพาร์ติชันแบบข้ามเว็บไซต์
พิจารณาใช้ Storage Access API และชุดเว็บไซต์ที่เกี่ยวข้องในสถานการณ์ที่คุณต้องการให้คุกกี้เดียวกันพร้อมใช้งานสำหรับบริการที่ฝังอยู่ในเว็บไซต์ที่เกี่ยวข้องหลายแห่ง
CHIPS ช่วยให้บริการทําหน้าที่เป็นคอมโพเนนต์ที่แยกต่างหากในหลายเว็บไซต์ได้ โดยไม่จำเป็นต้องมีคุกกี้เดียวกันในหลายเว็บไซต์ หากบริการตั้งค่าคุกกี้ที่แบ่งพาร์ติชันแล้ว คีย์พาร์ติชันของบริการดังกล่าวจะเป็นเว็บไซต์ระดับบนสุด และคุกกี้นั้นจะใช้ไม่ได้ในเว็บไซต์อื่นๆ ที่ใช้บริการดังกล่าวด้วย
การออกแบบชุดเว็บไซต์ที่เกี่ยวข้องใช้ Storage Access API และไม่ผสานรวมกับการแบ่งพาร์ติชัน CHIPS หากคุณมี Use Case ที่อาศัยพาร์ติชันคุกกี้ที่แชร์ระหว่างเว็บไซต์ต่างๆ ภายใน RWS คุณให้ตัวอย่างและความคิดเห็นเกี่ยวกับปัญหา GitHub ได้
สาธิต
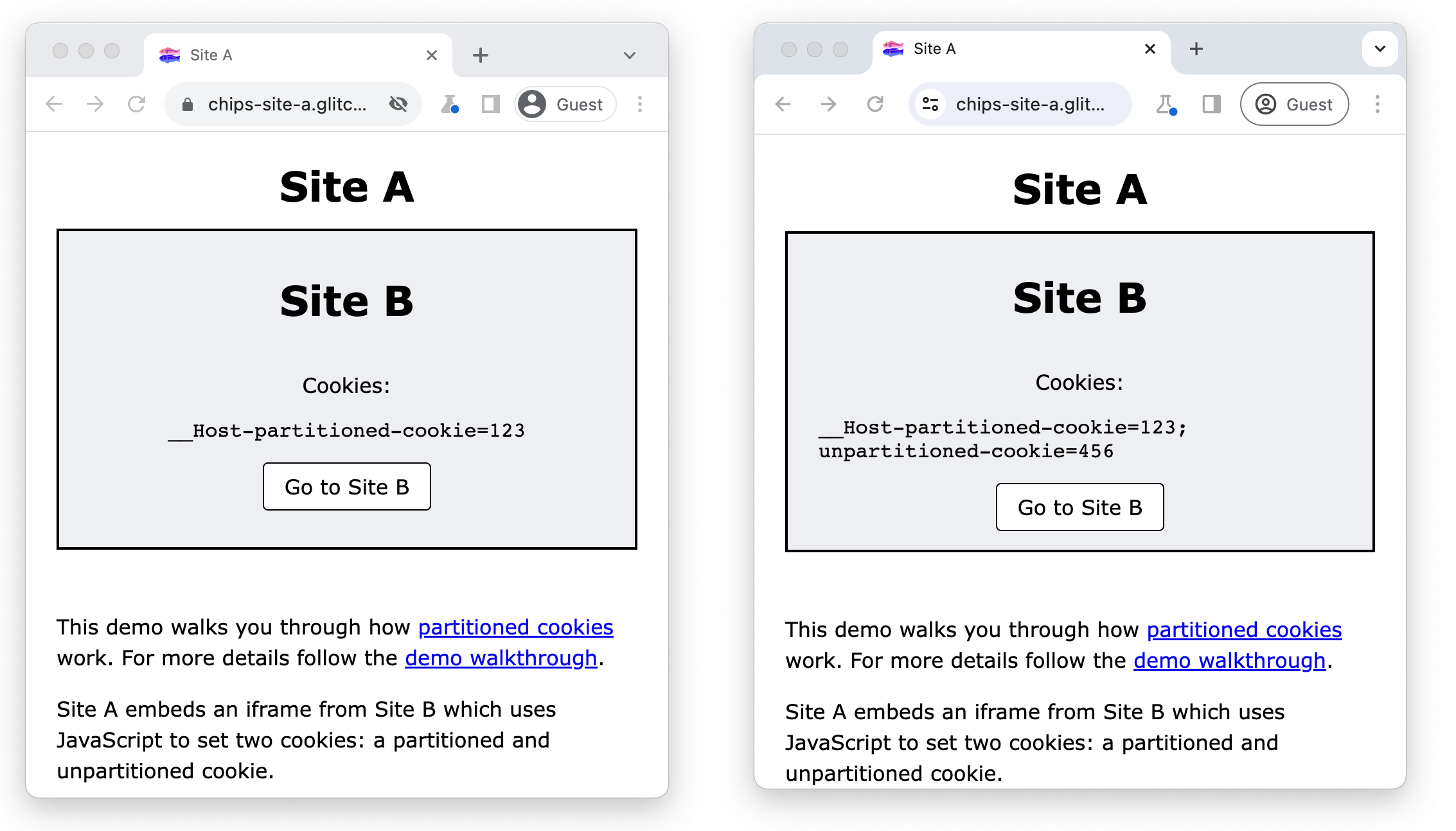
demoนี้จะแนะนำวิธีการทำงานของคุกกี้ที่แบ่งพาร์ติชันแล้ว รวมถึงวิธีตรวจสอบคุกกี้ในเครื่องมือสำหรับนักพัฒนาเว็บ
เว็บไซต์ ก ฝัง iframe จากเว็บไซต์ ข ซึ่งใช้ JavaScript เพื่อตั้งค่าคุกกี้ 2 รายการ ได้แก่ คุกกี้ที่มีการแบ่งพาร์ติชันและไม่มีการแบ่งพาร์ติชัน เว็บไซต์ ข แสดงคุกกี้ทั้งหมดที่เข้าถึงได้จากตำแหน่งนั้นโดยใช้ document.cookie
เมื่อบล็อกคุกกี้ของบุคคลที่สาม เว็บไซต์ ข จะตั้งค่าและเข้าถึงคุกกี้ด้วยแอตทริบิวต์ Partitioned ในบริบทแบบข้ามเว็บไซต์ได้เท่านั้น
เมื่ออนุญาตคุกกี้ของบุคคลที่สาม เว็บไซต์ ข. จะตั้งค่าและเข้าถึงคุกกี้ที่ไม่ได้แบ่งพาร์ติชันได้เช่นกัน

ข้อกำหนดเบื้องต้น
- Chrome 118 ขึ้นไป
- ไปที่
chrome://flags/#test-third-party-cookie-phaseoutและเปิดใช้การตั้งค่านี้
ใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อตรวจสอบคุกกี้ที่แบ่งพาร์ติชันแล้ว
- ไปที่ https://chips-site-a.glitch.me
- กด
Control+Shift+J(หรือCommand+Option+Jใน Mac) เพื่อเปิด DevTools - คลิกแท็บแอปพลิเคชัน
- ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้
- คลิก
https://chips-site-b.glitch.me
เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงคุกกี้ทั้งหมดจากต้นทางที่เลือก

เว็บไซต์ ข. จะตั้งค่าคุกกี้ที่มีการแบ่งพาร์ติชันได้ในบริบทแบบข้ามเว็บไซต์เท่านั้น ส่วนคุกกี้ที่ไม่ได้แบ่งพาร์ติชันจะถูกบล็อก
- คุณควรเห็น
__Host-partitioned-cookieที่มีคีย์พาร์ติชันของเว็บไซต์ระดับบนสุดhttps://chips-site-a.glitch.me

- คลิกไปที่เว็บไซต์ ข
- ในเครื่องมือสำหรับนักพัฒนาเว็บ ให้ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้
- คลิก
https://chips-site-b.glitch.me

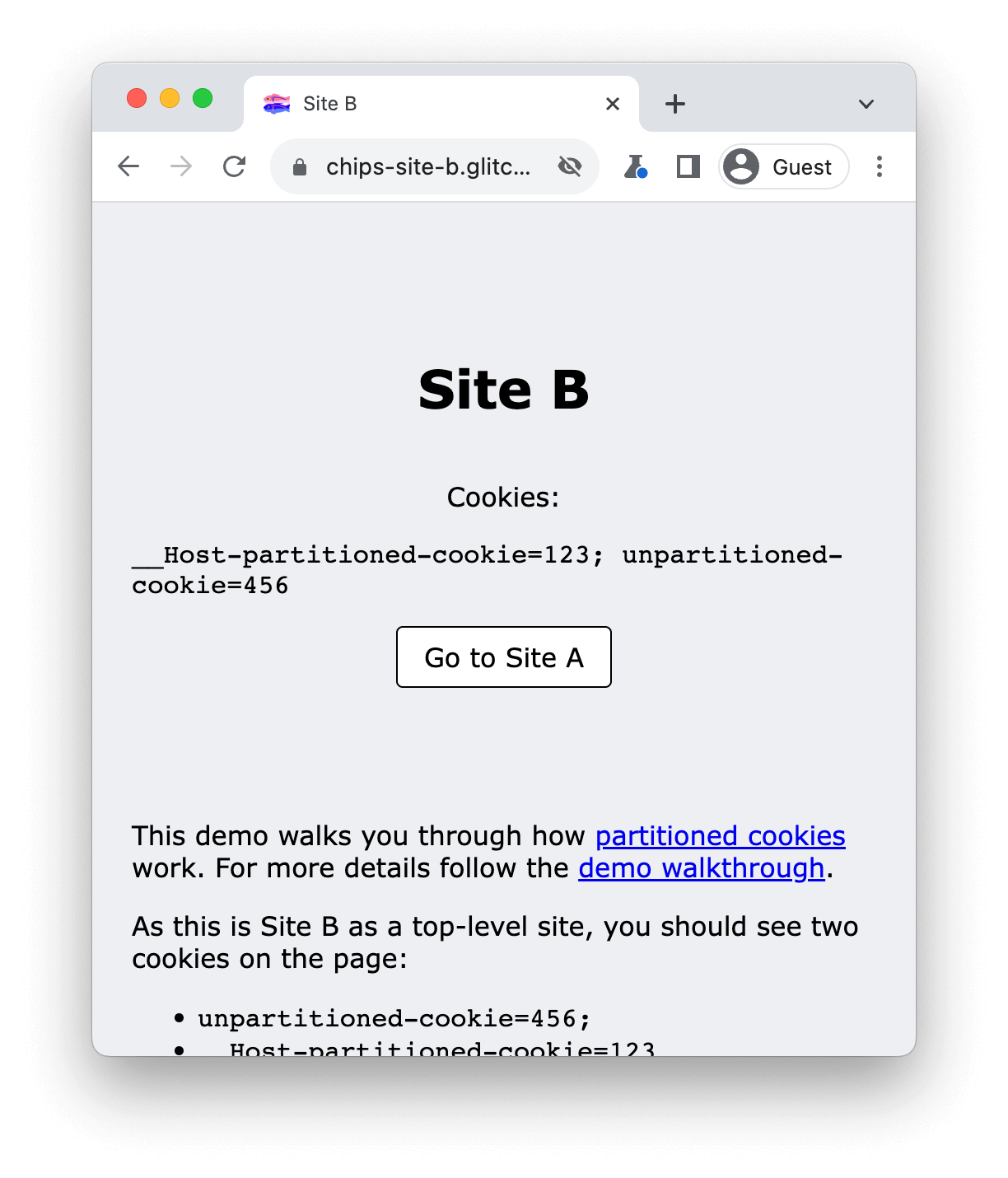
ในกรณีนี้ เนื่องจากคุณอยู่ที่เว็บไซต์ B ในบริบทระดับบนสุด จึงสามารถตั้งค่าและเข้าถึงคุกกี้ทั้งสองได้
unpartitioned-cookieมีคีย์พาร์ติชันว่าง- คุกกี้
__Host-partitioned-cookieมีคีย์พาร์ติชันhttps://chips-site-b.glitch.me

หากคุณกลับไปที่เว็บไซต์ ก unpartitioned-cookie จะจัดเก็บอยู่ในเบราว์เซอร์ แต่เข้าถึงจากเว็บไซต์ ก ไม่ได้
- คลิกไปที่เว็บไซต์ ก
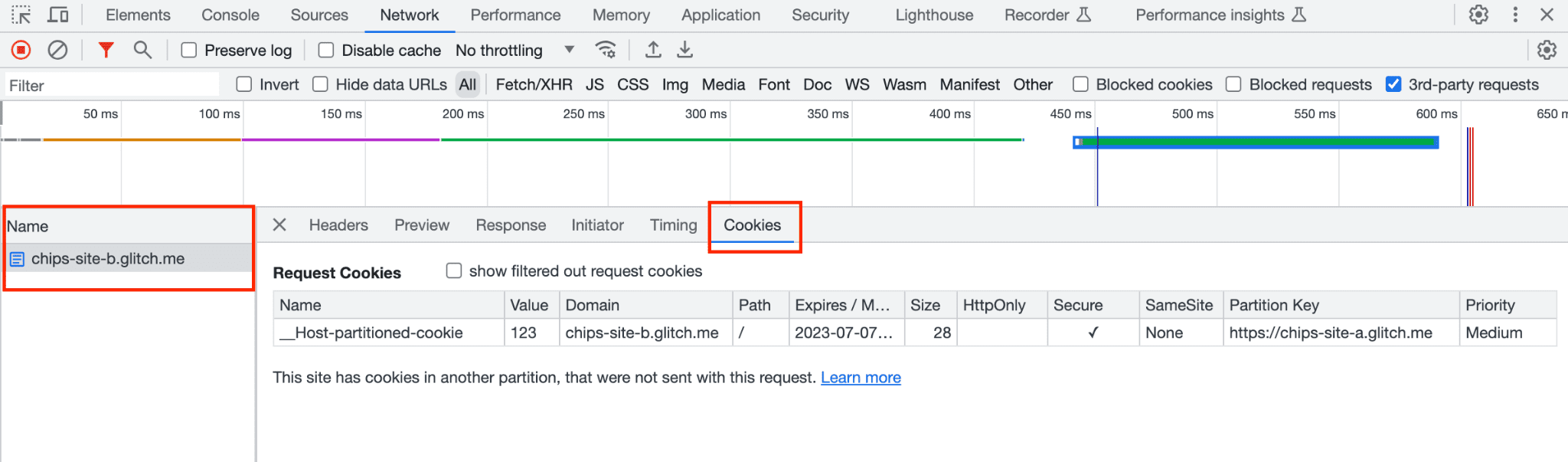
- คลิกแท็บเครือข่าย
- คลิก
https://chips-site-b.glitch.me - คลิกแท็บ Cookies
ขณะอยู่ในเว็บไซต์ A คุณควรเห็น __Host-partitioned-cookie พร้อมคีย์พาร์ติชันของเว็บไซต์ระดับบนสุด https://chips-site-a.glitch.me

หากคุณเลือกแสดงคำขอคุกกี้ที่ถูกกรองออก เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงว่าคุกกี้ที่ไม่ได้แบ่งพาร์ติชันถูกบล็อก โดยไฮไลต์สีเหลืองด้วยเคล็ดลับเครื่องมือว่า "คุกกี้นี้ถูกบล็อกเนื่องจากค่ากำหนดของผู้ใช้"

ใน Application >
พื้นที่เก็บข้อมูล > คุกกี้ คลิก https://chips-site-b.glitch.me
จะแสดง:
unpartitioned-cookieด้วยคีย์พาร์ติชันว่าง__Host-partitioned-cookieที่มีคีย์พาร์ติชันhttps://chips-site-a.glitch.me

__Host-partitioned-cookie มีคีย์พาร์ติชัน https://chips-site-a.glitch.me unpartitioned-cookie แสดง แต่ iframe ของเว็บไซต์ ข. ไม่สามารถเข้าถึงได้เมื่อฝังในเว็บไซต์ ก.ล้างคุกกี้
หากต้องการรีเซ็ตการสาธิต ให้ล้างคุกกี้ทั้งหมดของเว็บไซต์ โดยทำดังนี้
- กด
Control+Shift+J(หรือCommand+Option+Jใน Mac) เพื่อเปิดเครื่องมือสำหรับนักพัฒนาเว็บ - คลิกแท็บแอปพลิเคชัน
- ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล > คุกกี้
- คลิกขวาที่
https://chips-site-b.glitch.me - คลิกล้าง
แหล่งข้อมูล
- GitHub: อ่านวิดีโออธิบาย ตั้งคำถามและติดตามการสนทนา
- การสนับสนุนนักพัฒนาแอป: ถามคำถามและเข้าร่วมการสนทนาในที่เก็บการสนับสนุนนักพัฒนาซอฟต์แวร์ของ Privacy Sandbox

