מפתחים יכולים לצרף קובץ cookie למצב "מחולק למחיצות" אחסון צנצנת קובצי cookie נפרדת לכל אתר ברמה העליונה.
סטטוס ההטמעה
- התכונה נתמכת כברירת מחדל ב-Chrome מגרסה 114 ואילך.
- גרסת המקור לניסיון, שהושלמה, הייתה זמינה בגרסאות 100 עד 116 של Chrome.
- קוראים את המאמרים כוונת ניסוי וכוונה לשלוח.
מה זה CHIPS?
קובצי Cookie עם חלוקה עצמאית למחיצות (CHIPS) מאפשרות למפתחים לצרף קובץ Cookie לאחסון מחולק למחיצות, עם צנצנות נפרדות של קובצי Cookie לכל אתר ברמה העליונה, כדי לשפר את הפרטיות והאבטחה של המשתמשים.
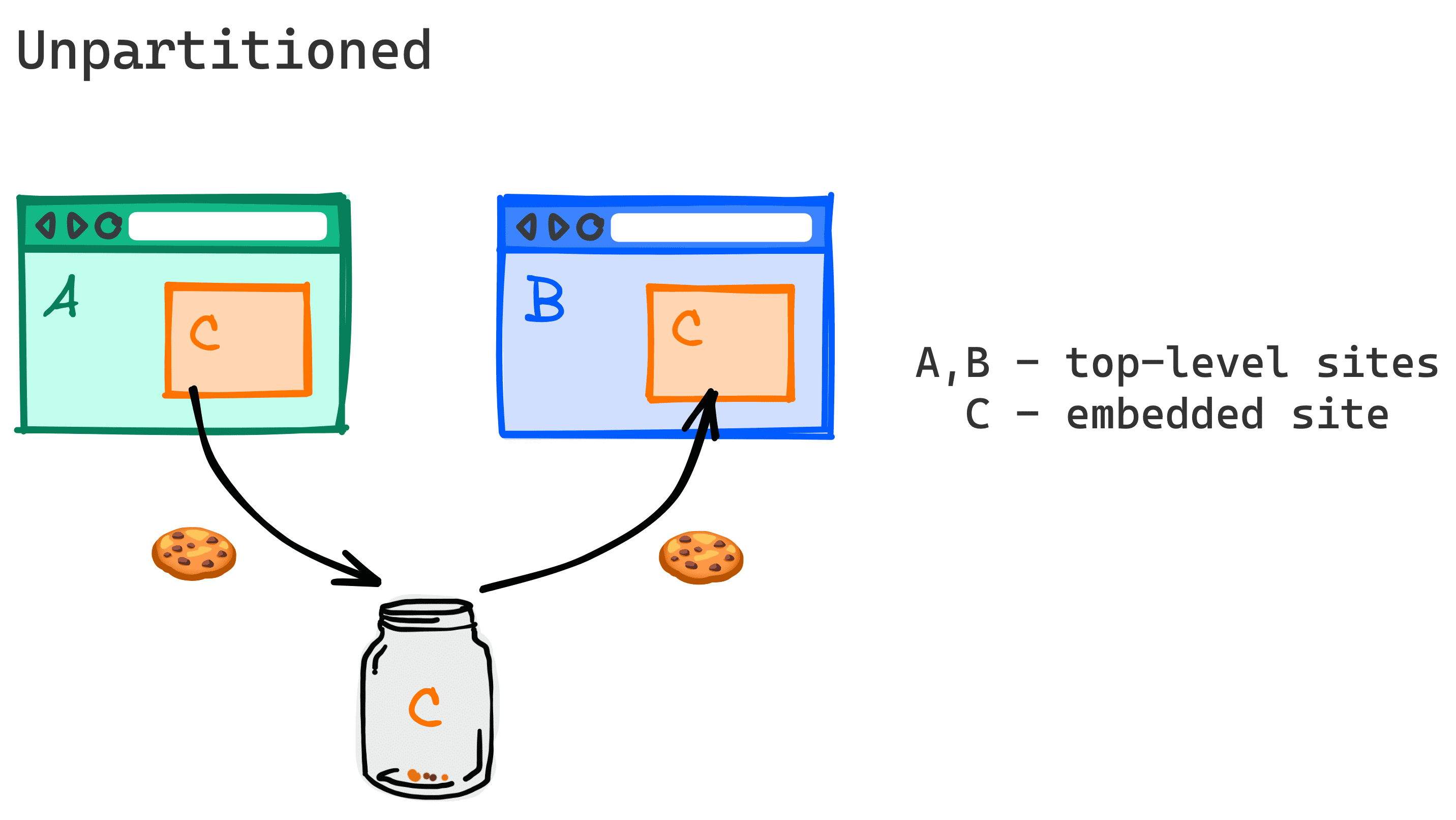
בלי חלוקה למחיצות, קובצי cookie של צד שלישי יכולים לאפשר לשירותים לעקוב אחרי משתמשים ולצרף את המידע שלהם מאתרים רבים ברמה העליונה שאינם קשורים זה לזה. התהליך הזה נקרא מעקב בין אתרים.
הדפדפנים נמצאים כבר בתהליך הוצאה הדרגתי של קובצי cookie של צד שלישי שאינם מחולקים למחיצות, כך ש-CHIPS, Storage Access API וקבוצות של אתרים קשורים יהיו הדרך היחידה לקרוא ולכתוב קובצי cookie מהקשרים בין אתרים שונים, כמו iframes, כשקובצי cookie של צד שלישי חסומים.

CHIPS כולל מאפיין חדש של קובצי Cookie, Partitioned, כדי לתמוך בקובצי Cookie של אתרים שונים, המחולקים למחיצות לפי הקשר ברמה עליונה.
כותרת הגדרת קובץ Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
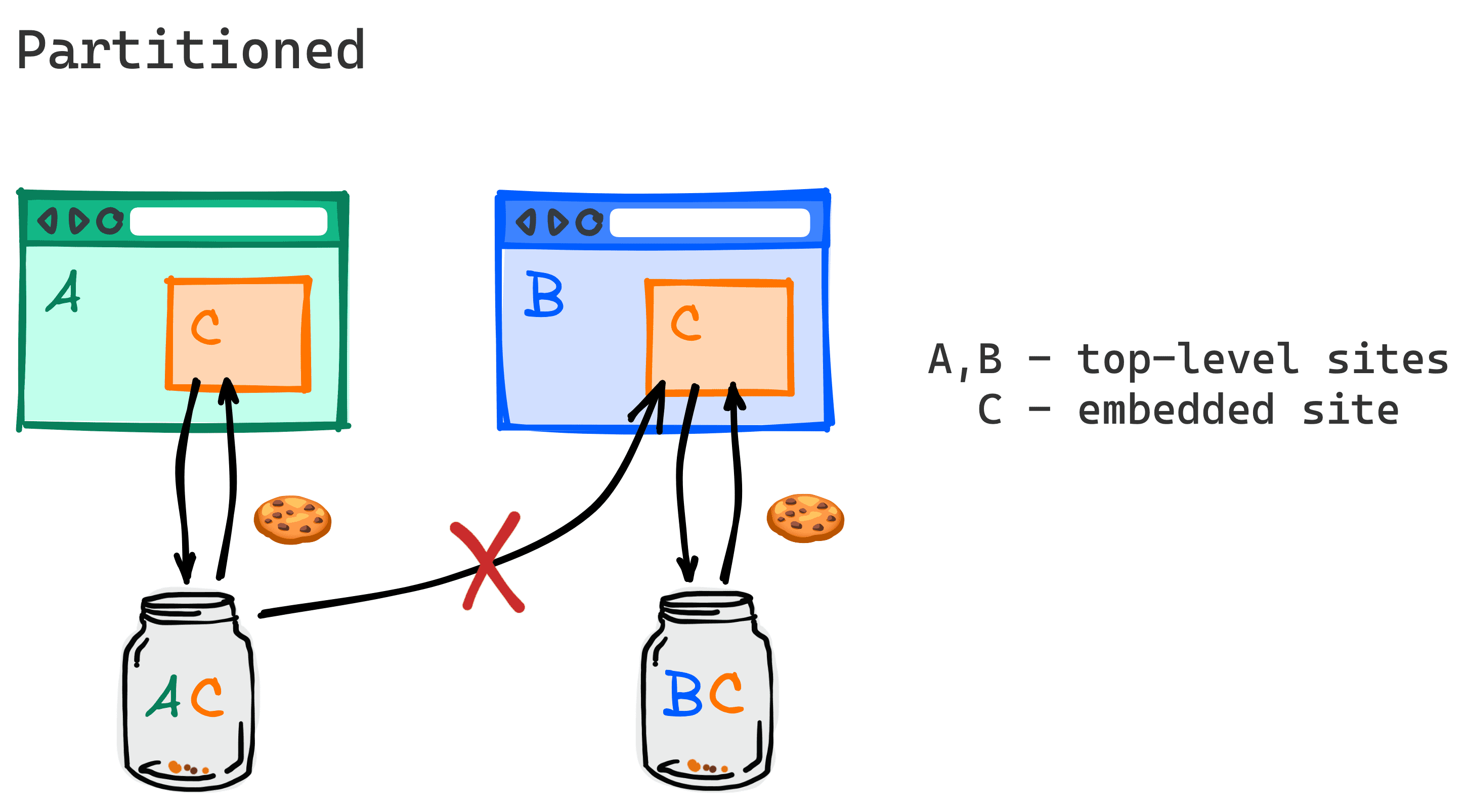
קובץ Cookie של צד שלישי המחולק למחיצות מקושר לאתר ברמה העליונה שבו הוא מוגדר בהתחלה ולא ניתן לגשת אליו ממקומות אחרים. בדרך זו, ניתן לקרוא קובצי Cookie שהוגדרו על ידי שירות צד שלישי רק באותו הקשר מוטמע של האתר ברמה העליונה שבו הם הוגדרו לראשונה.

כשמשתמשים בקובצי Cookie עם חלוקה למחיצות, כשמשתמש מבקר באתר א' ותוכן מוטמע מאתר ג' מגדיר קובץ Cookie עם המאפיין 'חלוקה למחיצות', קובץ ה-Cookie נשמר בצנצנת מחולקת למחיצות שמיועדות רק לקובצי Cookie שהאתר C מגדיר כשהוא מוטמע באתר א'. הדפדפן ישלח את קובץ ה-cookie רק כאשר האתר ברמה העליונה הוא A.
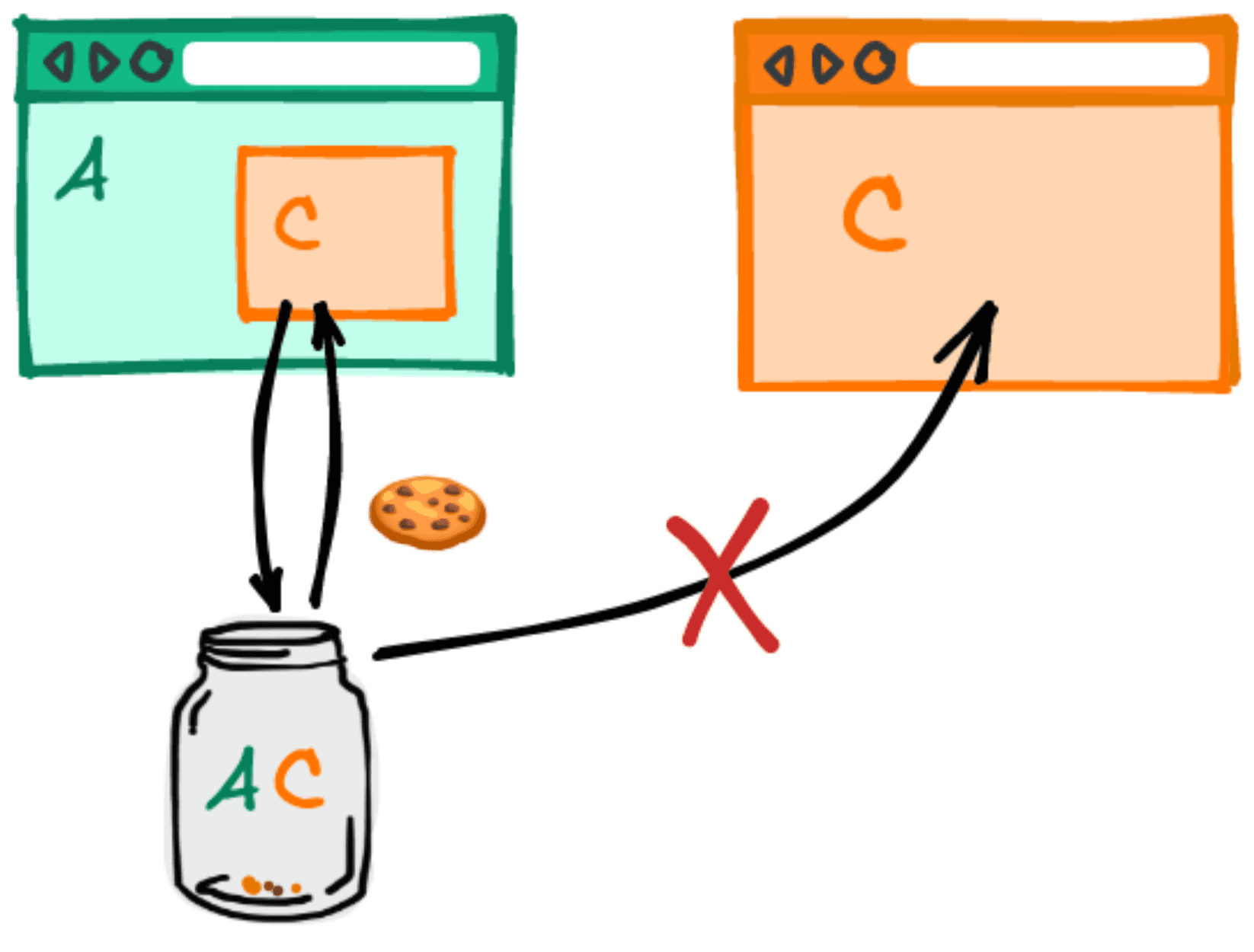
כשהמשתמש יבקר באתר חדש, למשל אתר ב', מסגרת C מוטמעת לא תקבל את קובץ ה-cookie שהוגדר כש-C הוטמע באתר א'.
אם משתמש מבקר באתר ג' כאתר ברמה העליונה, גם קובץ ה-cookie המחולק למחיצות ש-C הגדיר כשהוטמע בא' לא יישלח בבקשה הזו.

תרחישים לדוגמה
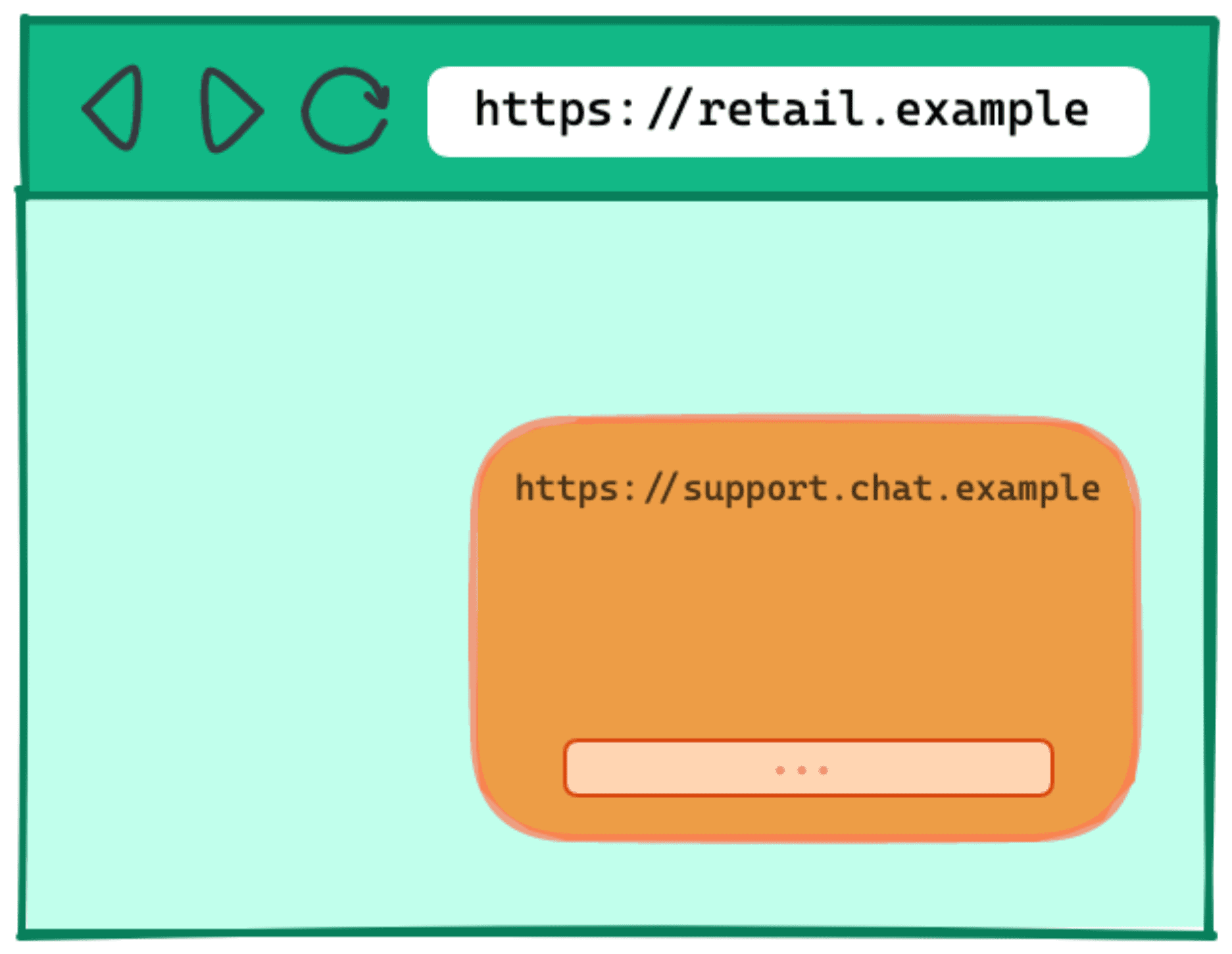
לדוגמה, באתר retail.example רוצים לעבוד עם שירות צד שלישי support.chat.example כדי להטמיע תיבת צ'אט לתמיכה באתר. רוב שירותי הצ'אט שניתנים להטמעה מסתמכים היום על קובצי Cookie כדי לשמור את המצב.

support.chat.example.בלי היכולת להגדיר קובץ cookie בכמה אתרים, support.chat.example יצטרך למצוא שיטות חלופיות, לרוב מורכבות יותר, לאחסון המצב. לחלופין, יהיה צורך להטמיע אותו בדף ברמה העליונה, מה שעלול לגרום לסיכונים כי הוא מאפשר לסקריפט support.chat.example לקבל הרשאות מורחבות ב- Retail.example, כמו היכולת לגשת לקובצי cookie לאימות.
CHIPS מספק אפשרות קלה יותר להמשיך להשתמש בקובצי cookie בכמה אתרים, בלי הסיכונים שקשורים לקובצי cookie ללא חלוקה למחיצות.
תרחישים לדוגמה של CHIPS כוללים מקרים שבהם משאבי משנה באתרים שונים דורשים מושג של סשן או מצב קבוע בהיקף פעילות המשתמש באתר יחיד ברמה עליונה, למשל:
- הטמעות צ'אט של צד שלישי
- הטמעת מפות של צד שלישי
- הטמעת תשלומים של צד שלישי
- איזון עומסים של CDN של נכסי משנה
- ספקי מערכת ניהול תוכן ללא ממשק משתמש חזותי
- דומיינים של Sandbox להצגת תוכן משתמש לא מהימן (כמו googleusercontent.com ו-githubusercontent.com)
- רשתות CDN של צד שלישי שמשתמשות בקובצי cookie כדי להציג תוכן שגישה אליו מבוקרת על ידי סטטוס האימות באתר מהדומיין הנוכחי (לדוגמה, תמונות פרופיל באתרי רשתות חברתיות שמתארחים ברשתות CDN של צד שלישי)
- מסגרות חזית שמסתמכות על ממשקי API מרוחקים באמצעות קובצי cookie בבקשות שלהן
- מודעות מוטמעות שצריכות להיות ברמת המדינה (State) של כל בעל תוכן דיגיטלי (לדוגמה, תיעוד העדפות המודעות של המשתמשים באותו אתר)
למה CHIPS משתמש במודל חלוקה לפי הסכמה
מאחר שדפדפנים מוציאים משימוש בהדרגה קובצי Cookie של צד שלישי ללא חלוקה למחיצות, ניסינו להשתמש בכמה גישות אחרות לחלוקה למחיצות.
ב-Firefox הכריזו שהם מחלקים למחיצות את כל קובצי ה-Cookie של צד שלישי כברירת מחדל במצב ETP Strict ובמצב גלישה פרטית, כך שכל קובצי ה-Cookie מאתרים שונים מחולקים למחיצות לפי האתר ברמה העליונה. עם זאת, חלוקה למחיצות של קובצי cookie ללא הסכמה מצד שלישי עלולה להוביל לבאגים בלתי צפויים, כי בשירותים מסוימים של צד שלישי יש שרתי build שמצפים לקובץ cookie של צד שלישי ללא חלוקה למחיצות.
Safari ניסה בעבר לחלק קובצי cookie למחיצות על סמך היוריסטיקה, אבל בסופו של דבר בחר לחסום אותם לחלוטין. הסיבה לכך הייתה בלבול בקרב המפתחים. לאחרונה, הצוות של Safari הביע עניין במודל שמבוסס על הסכמה.
ההבדל בין CHIPS לבין הטמעות קיימות של קובצי cookie עם חלוקה למחיצות הוא הבעת ההסכמה של צד שלישי. צריך להגדיר קובצי Cookie עם מאפיין חדש כדי לשלוח אותם בבקשות של צדדים שלישיים פעם אחת (ללא חלוקת נתונים) לקובצי Cookie של צד שלישי.
קובצי cookie של צד שלישי עדיין קיימים, אבל המאפיין Partitioned מאפשר לכם להביע הסכמה לשימוש בסוג מגביל ומאובטח יותר של התנהגות קובצי cookie. CHIPS הוא שלב חשוב שעוזר לשירותים לעבור בצורה חלקה לעתיד ללא קובצי cookie של צד שלישי.
העיצוב הטכני של חלוקה למחיצות (partitioning) של קובצי Cookie
כיום, קובצי ה-cookie נשמרים בשם המארח או בדומיין של האתר שהגדיר אותם, כלומר, מפתח המארח שלהם.
לדוגמה, לקובצי cookie מ-https://support.chat.example, מפתח המארח הוא ("support.chat.example").
בקטע CHIPS, קובצי Cookie שמביעים הסכמה לחלוקה למחיצות יעברו קידוד כפול במפתח המארח ובמפתח החלוקה.
מפתח חלוקה של קובץ cookie הוא האתר (הסכמה והדומיין שניתן לרשום) של כתובת ה-URL ברמה העליונה שבה הדפדפן ביקר בתחילת הבקשה לנקודת הקצה שהגדירה את קובץ ה-cookie.
בדוגמה הקודמת, שבה https://support.chat.example מוטמע ב-https://retail.example, כתובת ה-URL ברמה העליונה היא https://retail.example.
מפתח המחיצה במקרה כזה הוא ("https", "retail.example").
באופן דומה, מפתח חלוקה של בקשה הוא האתר של כתובת ה-URL ברמה העליונה שאליה הדפדפן נכנס בתחילת בקשה. דפדפנים חייבים לשלוח קובץ cookie עם המאפיין Partitioned רק בבקשות עם מפתח חלוקה זהה לזה של קובץ ה-cookie הזה.
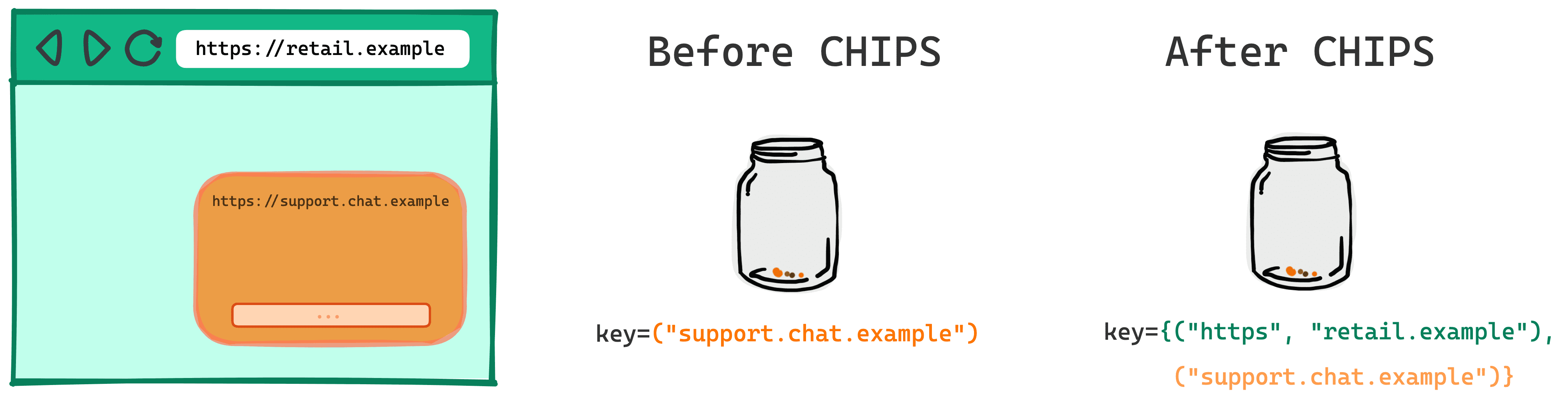
כך נראה מפתח קובץ ה-cookie בדוגמה הקודמת לפני ואחרי CHIPS.

לפני CHIPS
key=("support.chat.example")
אחרי CHIPS
key={("support.chat.example"),("https", "retail.example")}
תכנון אבטחה
כדי לעודד שיטות אבטחה טובות, בעזרת CHIPS, קובצי cookie מוגדרים רק על ידי פרוטוקולים מאובטחים ונשלחים באמצעות פרוטוקולים מאובטחים.
- חובה להגדיר קובצי Cookie עם חלוקה למחיצות באמצעות
Secure. - מומלץ להשתמש בקידומת
__Host-כשמגדירים קובצי cookie מחולקים כדי שהם יהיו מקושרים לשם המארח (ולא לדומיין שניתן לרשום).
דוגמה:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
חלופות ל-CHIPS
Storage Access API וקבוצות האתרים הקשורות (RWS) המשויכות אליו הם מנגנונים של פלטפורמת אינטרנט שמאפשרים גישה מוגבלת לכמה קובצי cookie באתרים שונים למטרות ספציפיות שמוצגות למשתמשים.
אלה חלופות למחיצות של CHIPS שבהן נדרשת גישה לכוכבי cookie לא מחולקים בין אתרים.
כדאי להשתמש בממשק Storage Access API ובקבוצות של אתרים קשורים במצבים שבהם אותו קובץ cookie צריך להיות זמין לשירות שמוטמע בכמה אתרים קשורים.
CHIPS מספק את היכולת של שירות לפעול כרכיב מבודד במספר אתרים, כאשר אותו קובץ cookie לא חייב להיות זמין בכמה אתרים. אם השירות מגדיר קובץ Cookie עם חלוקה למחיצות, מפתח החלוקה שלו יהיה האתר ברמה העליונה וקובץ ה-Cookie הזה לא יהיה זמין לאתרים אחרים שגם הם משתמשים בשירות.
העיצוב של קבוצות האתרים הקשורים מסתמך על Storage Access API ולא משתלב עם חלוקה למחיצות של CHIPS. אם יש לכם תרחיש לדוגמה שמסתמך על מחיצה משותפת של קובצי cookie בין אתרים ב-RWS, אתם יכולים לספק דוגמאות ומשוב לגבי הבעיה ב-GitHub.
הדגמה (דמו)
בהדגמה הזו נסביר איך פועלים קובצי cookie מחולקים ואיך אפשר לבדוק אותם בכלי הפיתוח.
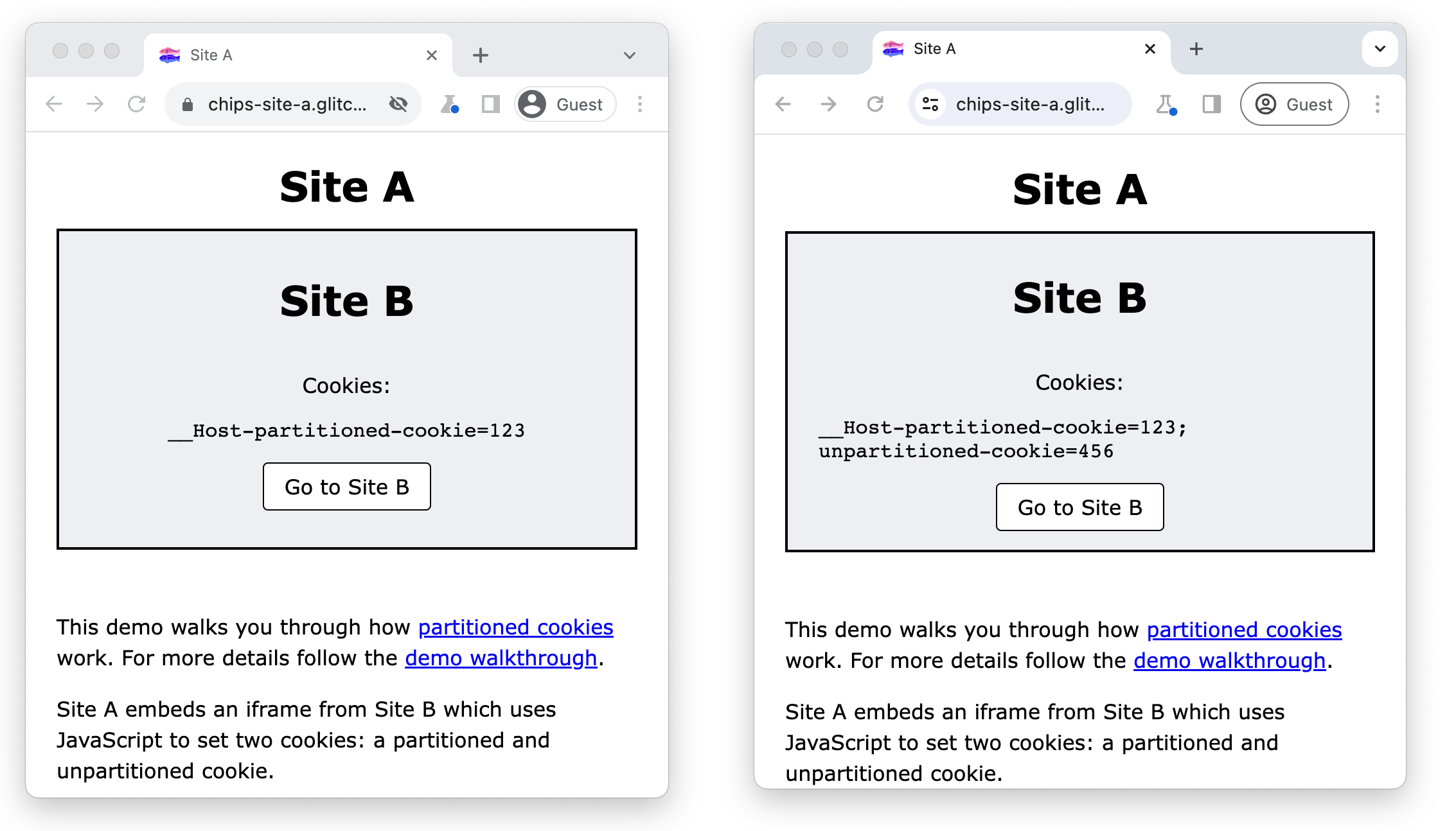
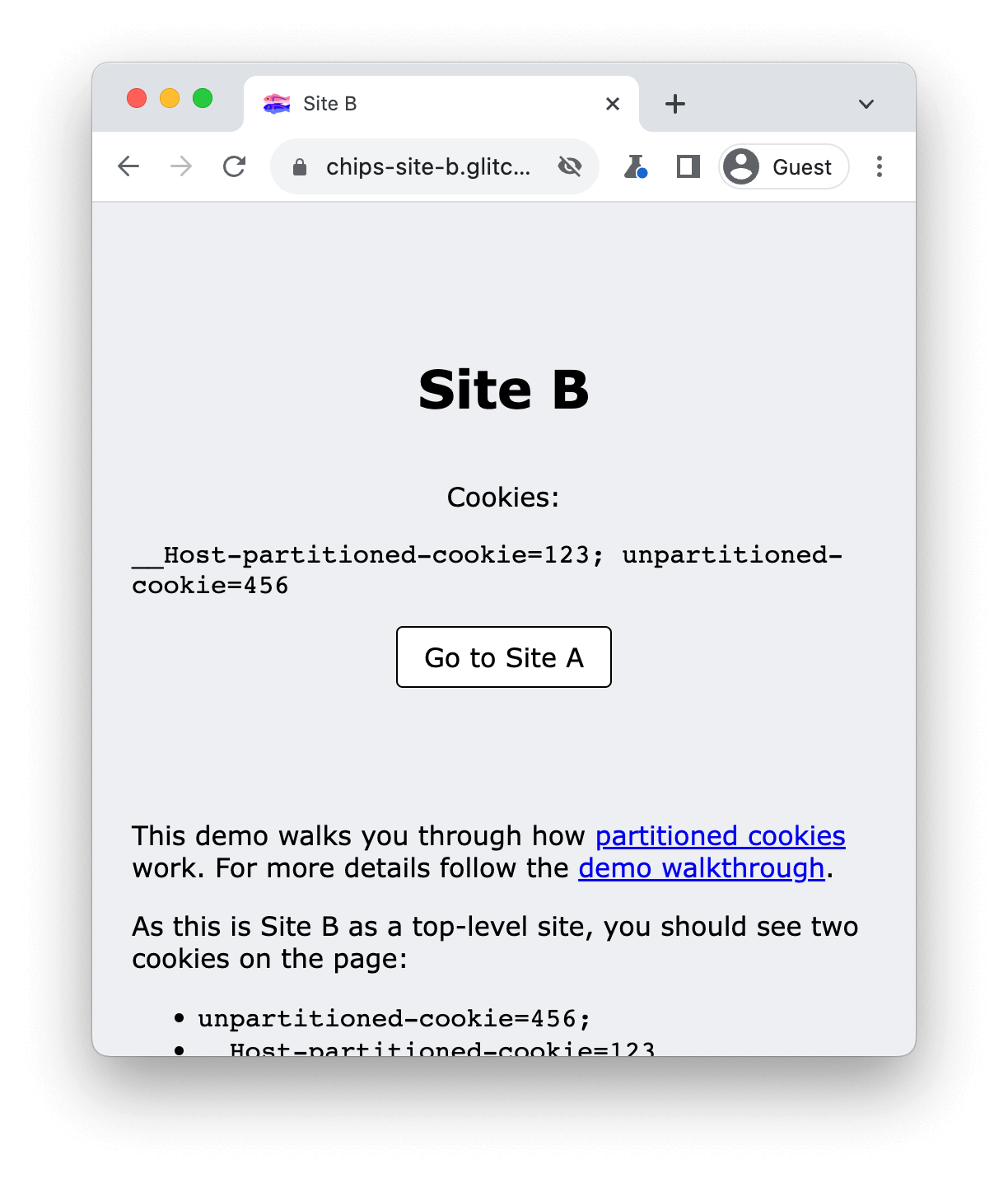
באתר א' מטמיע iframe מאתר ב' שמשתמש ב-JavaScript כדי להגדיר שני קובצי cookie: קובץ Cookie עם חלוקה למחיצות (partitioning) וקובץ Cookie ללא חלוקה למחיצות (partitioning). באתר ב' מוצגים כל קובצי ה-Cookie שאפשר לגשת אליהם מאותו מיקום באמצעות document.cookie.
כשקובצי cookie של צד שלישי חסומים, לאתר ב' יוכל להגדיר את קובץ ה-cookie עם המאפיין Partitioned ולגשת אליו רק בהקשר של אתרים שונים.
כשמאפשרים שימוש בקובצי Cookie של צד שלישי, גם אתר ב' יכול להגדיר את קובץ ה-cookie ללא חלוקת קובץ ולגשת אליו.

דרישות מוקדמות
- Chrome מגרסה 118 ואילך.
- נכנסים אל
chrome://flags/#test-third-party-cookie-phaseoutומפעילים את ההגדרה הזו
שימוש בכלי הפיתוח כדי לבדוק קובצי cookie עם חלוקה למחיצות
- נכנסים לכתובת https://chips-site-a.glitch.me.
- מקישים על
Control+Shift+J(או עלCommand+Option+Jב-Mac) כדי לפתוח את כלי הפיתוח. - לוחצים על הכרטיסייה Application.
- עוברים אל Application > אחסון > קובצי cookie.
- לוחצים על
https://chips-site-b.glitch.me.
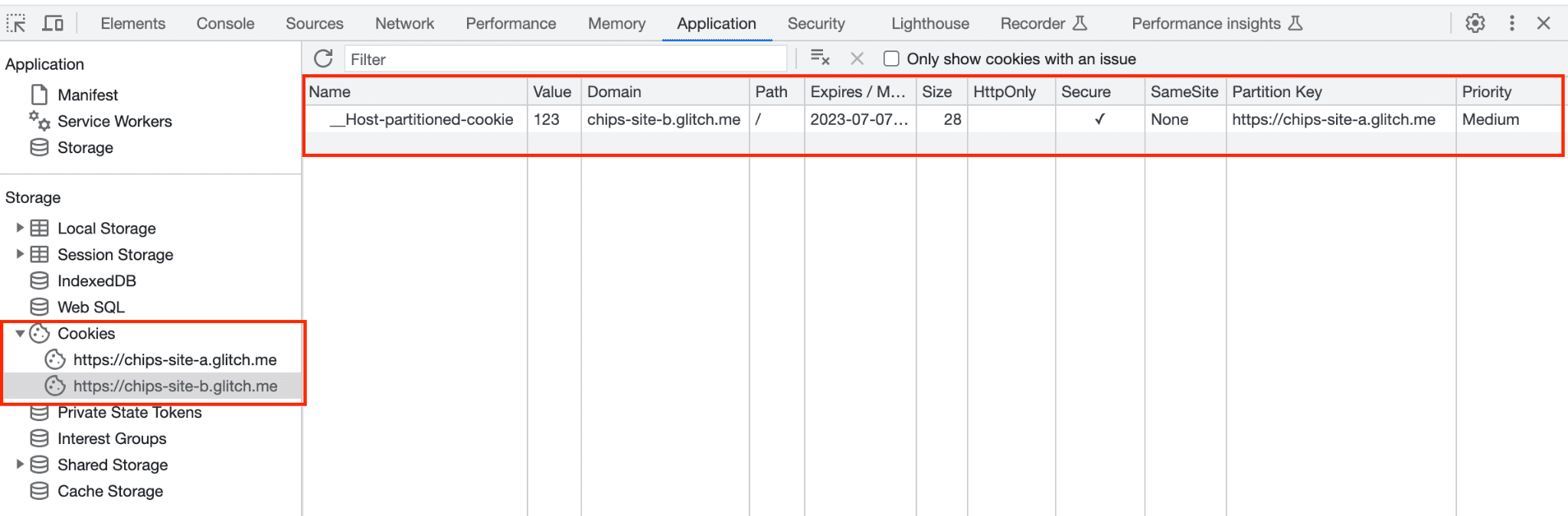
כלי הפיתוח יציגו את כל קובצי ה-Cookie מהמקור שנבחר.

אתר ב' יכול להגדיר את קובץ ה-cookie עם חלוקה למחיצות רק בהקשר של אתרים שונים, קובץ ה-cookie ללא חלוקה למחיצות ייחסם:
- אמור להופיע
__Host-partitioned-cookieעם מפתח החלוקה של האתר ברמה העליונהhttps://chips-site-a.glitch.me.

- לוחצים על מעבר לאתר ב'.
- בכלי הפיתוח, עוברים אל Application > אחסון > קובצי cookie.
- לוחצים על
https://chips-site-b.glitch.me.

בתרחיש הזה, מאחר שאתם נמצאים באתר ב' בהקשר ברמה העליונה, הוא יכול להגדיר את שני קובצי ה-cookie ולגשת אליהם:
- ב-
unpartitioned-cookieיש מפתח חלוקה ריק. - לקובץ Cookie של
__Host-partitioned-cookieיש את מפתח החלוקהhttps://chips-site-b.glitch.me.

אם חוזרים לאתר א', unpartitioned-cookie שמור בדפדפן אבל לא ניתן יהיה לגשת אליו מאתר א'.
- לוחצים על מעבר לאתר א'.
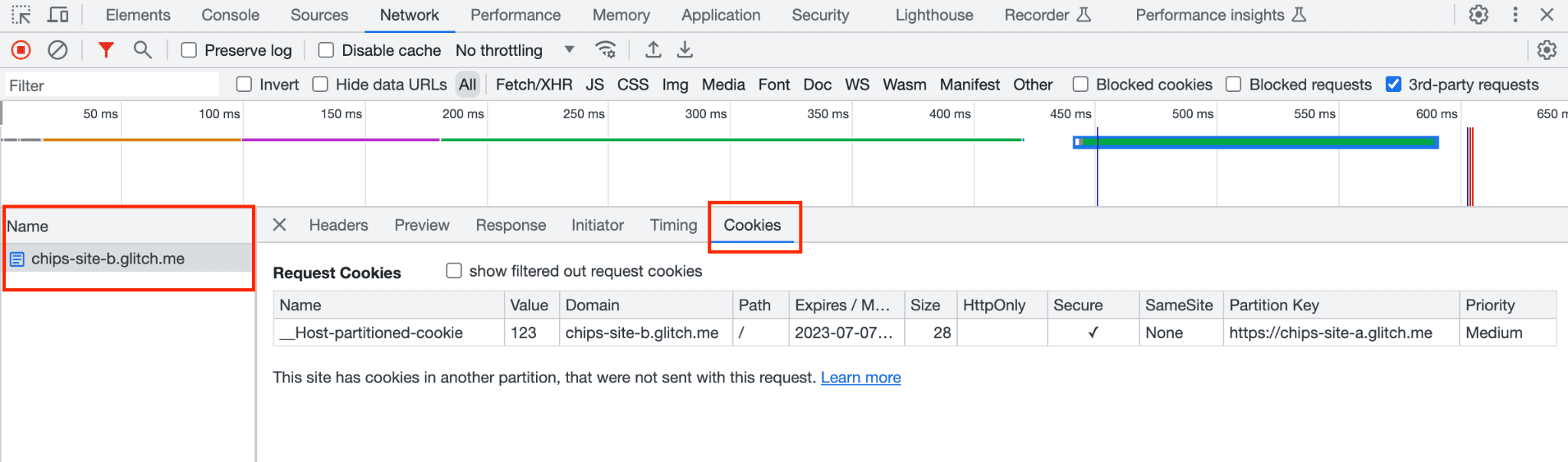
- לוחצים על הכרטיסייה רשתות.
- לוחצים על
https://chips-site-b.glitch.me. - לוחצים על הכרטיסייה Cookies (קובצי Cookie).
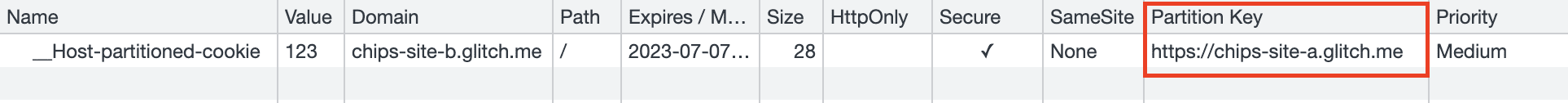
בזמן השהייה באתר א', אמור להופיע __Host-partitioned-cookie עם מפתח החלוקה של האתר ברמה העליונה https://chips-site-a.glitch.me.

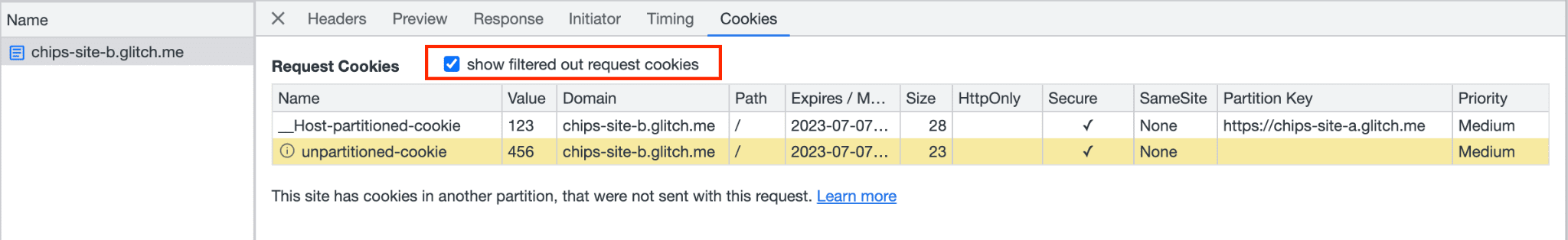
אם מסמנים את האפשרות הצגת בקשות לקובצי cookie מסוננים, כלי הפיתוח יראו שקובץ ה-cookie ללא המחיצות חסום, מודגש בצהוב עם הסבר קצר: "קובץ ה-cookie הזה נחסם עקב העדפות משתמש".

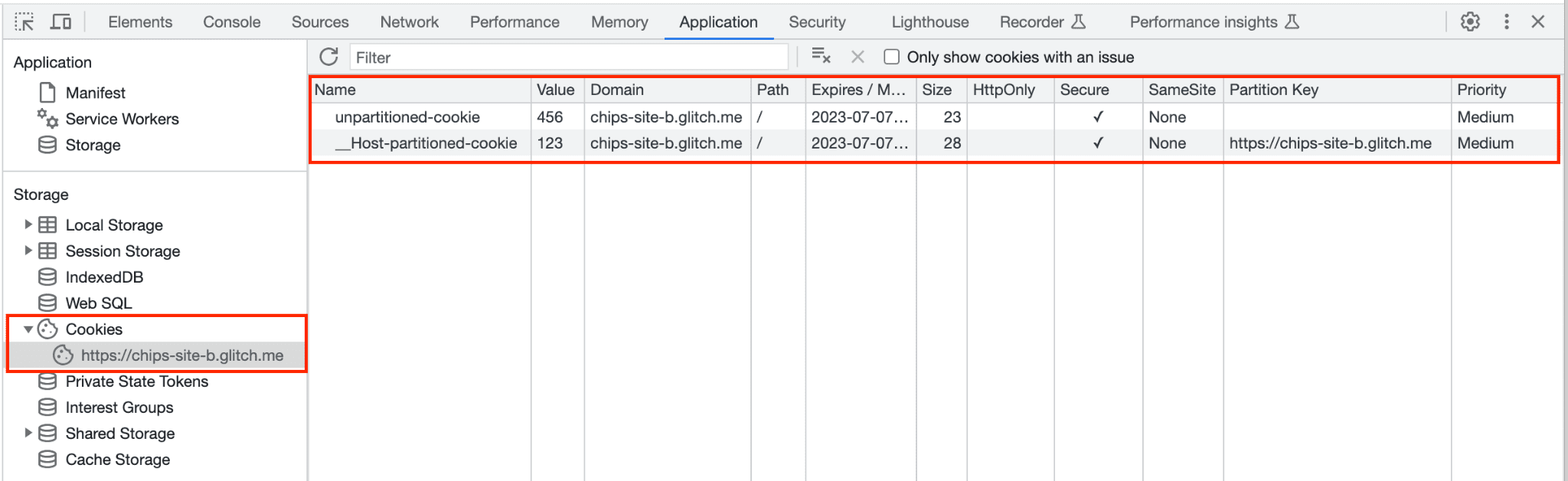
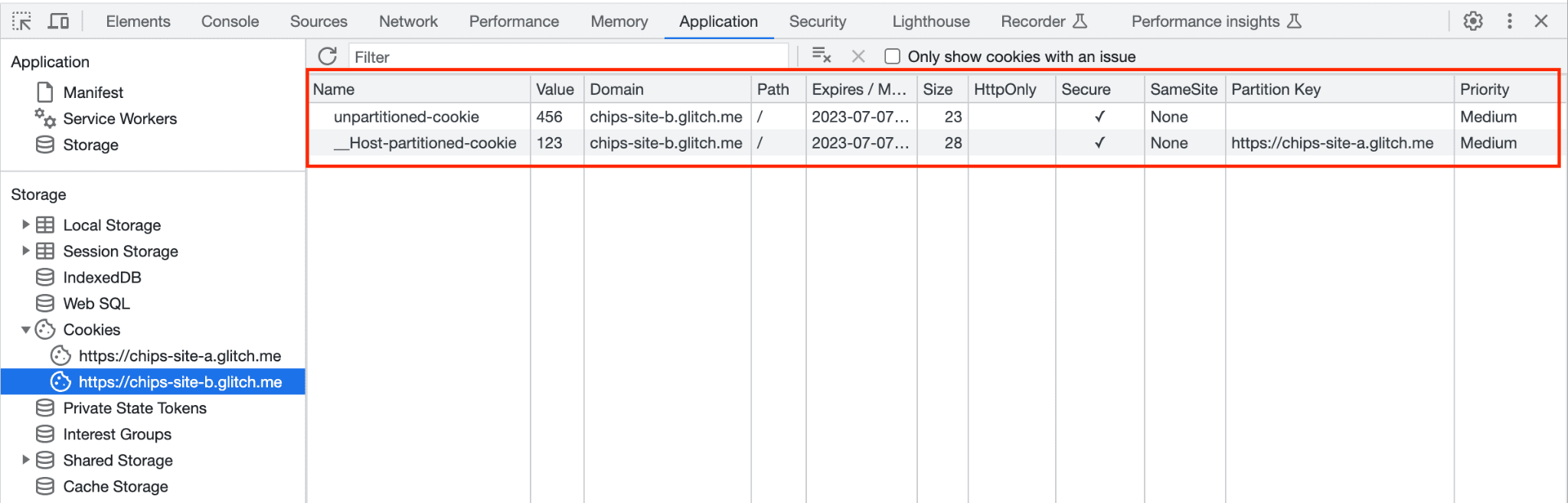
באפליקציה > אחסון > קובצי Cookie לוחצים על https://chips-site-b.glitch.me
יוצגו:
unpartitioned-cookieמחליפים במפתח המחיצה הריק.__Host-partitioned-cookieקובץ Cookie עם מפתח החלוקהhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie יש את מפתח החלוקה https://chips-site-a.glitch.me. unpartitioned-cookie מוצג, אבל לא נגיש לאתר ב' iframe כשהוא מוטמע באתר א'.מחיקת קובצי Cookie
כדי לאפס את ההדגמה, מנקים את כל קובצי ה-Cookie של האתר:
- מקישים על
Control+Shift+J(או עלCommand+Option+Jב-Mac) כדי לפתוח את כלי הפיתוח. - לוחצים על הכרטיסייה Application.
- עוברים אל Application > אחסון > קובצי cookie.
- לוחצים לחיצה ימנית על
https://chips-site-b.glitch.me. - לוחצים על ניקוי.
משאבים
- GitHub: קוראים את ההסבר, מעלים שאלות ועוקבים אחר הדיון.
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיונים במאגר התמיכה למפתחים של 'ארגז החול לפרטיות'.

