デベロッパーは、トップレベル サイト別のストレージに「パーティション化して」保存される Cookie にオプトインできます。
実装ステータス
- Chrome 114 以降ではデフォルトでサポートされています。
- Chrome 100 ~ 116 でオリジン トライアルが利用可能になりました。
- テストの目的とリリースの目的を確認します。
CHIPS とは何ですか?
Cookies Having Independent Partitioned State(CHIPS)により、デベロッパーは、トップレベル サイト別の Cookie の格納場所を使用して、Cookie を「パーティショニングされた」ストレージに取り込むことができます。これにより、ユーザーのプライバシーとセキュリティが向上します。
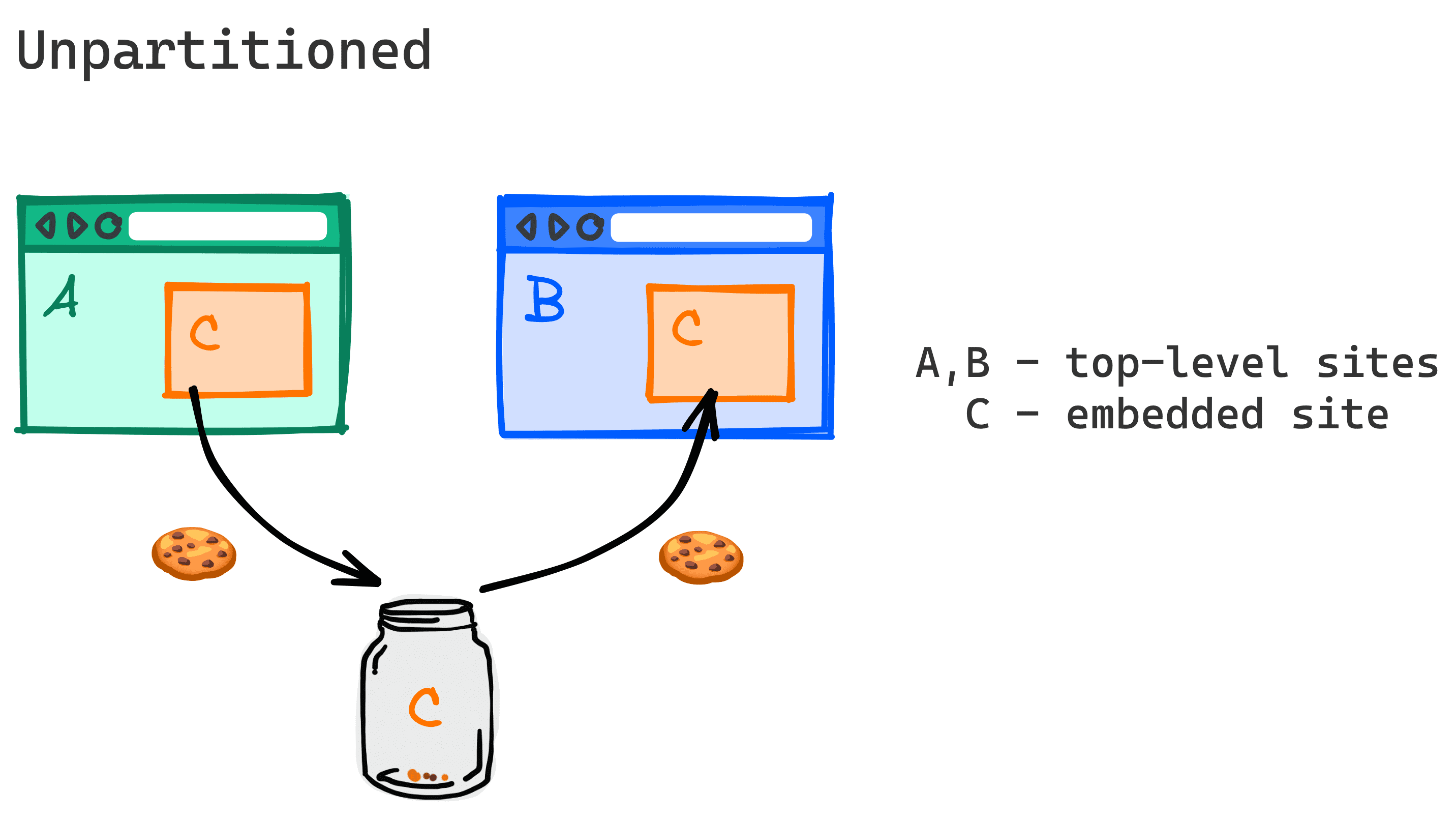
パーティショニングがないと、サードパーティ Cookie を使用することにより、サービスは多くの無関係なトップレベル サイトでユーザーをトラッキングし、それらの情報を結合できます。いわゆる「クロスサイト トラッキング」です。
サードパーティ Cookie がブロックされている場合に、iframe などのクロスサイト コンテキストから Cookie を読み書きする唯一の方法は、CHIPS、Storage Access API、関連ウェブサイト セットを使用することです。

CHIPS では、トップレベルのコンテキストごとにパーティション化されるクロスサイト Cookie に対応するために、新しい Cookie 属性 Partitioned が導入されています。
Set-Cookie ヘッダー:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
JavaScript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
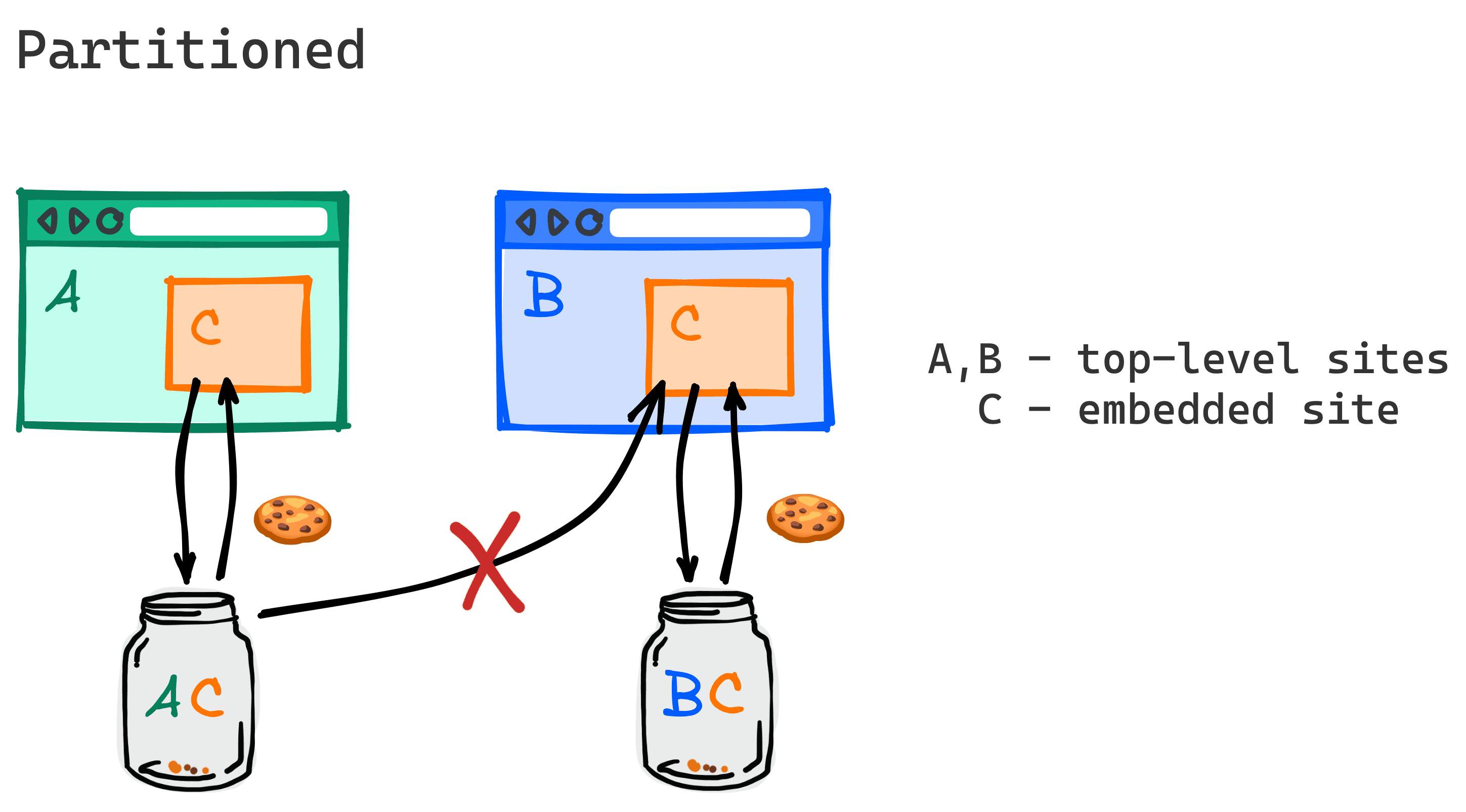
パーティション化されたサードパーティの Cookie は、最初に設定されたトップレベル サイトに関連付けられ、他からアクセスすることはできません。これにより、サードパーティのサービスによって設定された Cookie は、最初に設定されたトップレベル サイトの同じ埋め込みコンテキスト内でのみ読み取ることができます。

パーティション化された Cookie では、ユーザーがサイト A にアクセスし、サイト C から埋め込まれたコンテンツによって Cookie が Partitioned 属性付きで設定されると、その Cookie は、サイト A に埋め込まれている場合にサイト C で設定された Cookie 専用のパーティション化された格納場所に保存されます。ブラウザでは、トップレベル サイトが A の場合にのみ、その Cookie を送信します。
このユーザーが新しいサイト、たとえばサイト B にアクセスしても、埋め込みの C フレームでは、C がサイト A に埋め込まれている場合に設定された Cookie を受け取ることはありません。
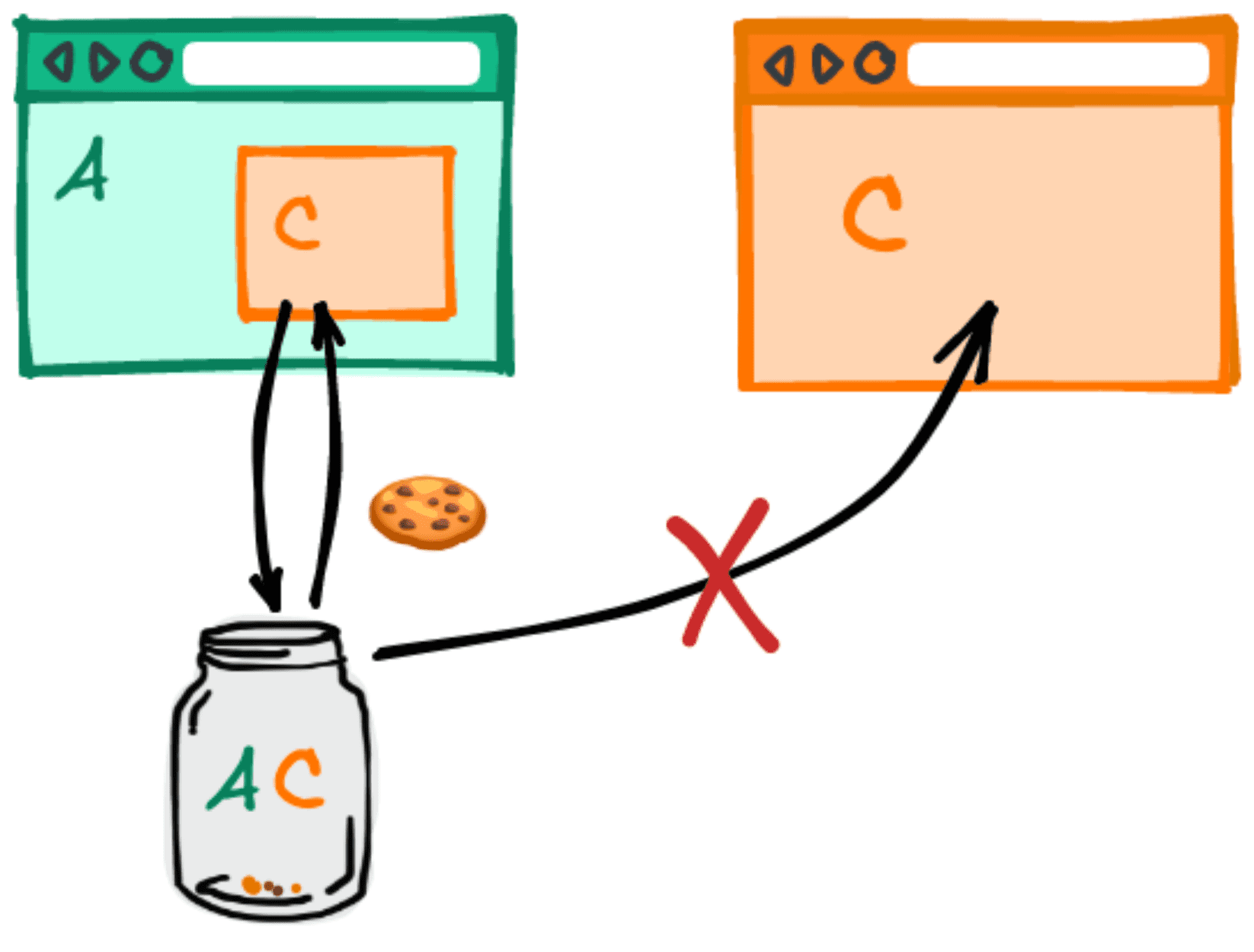
ユーザーがトップレベル サイトとしてのサイト C にアクセスした場合も、C が A に埋め込まれている場合に設定されたパーティション化された Cookie がリクエストで送信されることはありません。

ユースケース
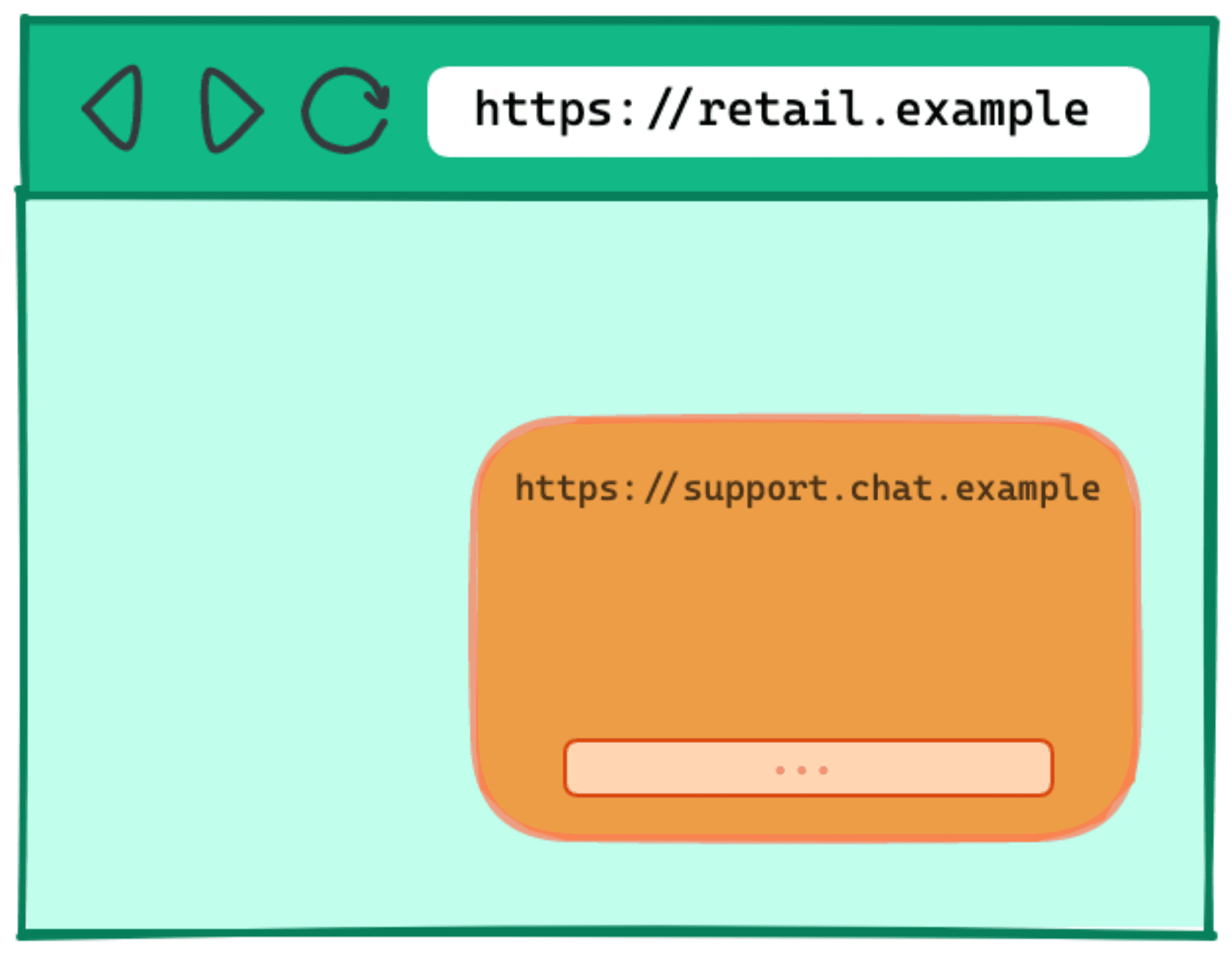
たとえば、サイト retail.example で、サードパーティのサービス support.chat.example を使用してサイトにチャット サポート用のボックスを埋め込むとします。現在、埋め込み可能なチャット サービスの多くは Cookie を使用して状態を保存しています。
 サードパーティ サービス
サードパーティ サービス support.chat.example を埋め込んだトップレベル サイト retail.example。クロスサイト クッキーを設定できない場合、support.chat.example は、状態を保存するための代替の方法(多くの場合、より複雑な方法)を見つける必要があります。または、最上位ページに埋め込む必要があります。この場合、support.chat.example スクリプトが retail.example で昇格された権限(認証 Cookie にアクセスできるなど)を持てるため、リスクが発生します。
CHIPS は、パーティショニングされていない Cookie に関連するリスクなしで、クロスサイト Cookie を引き続き使用するための簡単な方法を提供します。
CHIPS のユースケースの例には、以下のような、クロスサイトのサブリソースで 1 つのトップレベル サイトのユーザー アクティビティをスコープとするセッション概念または永続状態が必要となるあらゆるシナリオが含まれます。
- サードパーティのチャットの埋め込み
- サードパーティのマップの埋め込み
- サードパーティの支払いの埋め込み
- サブリソースの CDN ロード バランシング
- ヘッドレス CMS プロバイダ
- 信頼できないユーザー コンテンツを配信するサンドボックス ドメイン(googleusercontent.com、githubusercontent.com など)
- Cookie を使用して自社サイトでの認証ステータスに基づきアクセス制御したコンテンツを配信しているサードパーティの CDN(例: サードパーティの CDN でホストされているソーシャル メディア サイト上のプロフィール写真)
- Cookie を使用したリモート API をリクエストに組み込んでいるフロントエンドのフレームワーク
- パブリッシャーごとに状態のスコーピングが必要な埋め込み広告(そのウェブサイトのユーザーの広告設定をキャプチャするなど)
CHIPS でオプトイン パーティショニング モデルを使用する理由
パーティション化されていないサードパーティ Cookie へのアクセスがブロックされている場合、別のパーティション化の方法もいくつか試みられています。
Firefox は、ETP Strict モードとプライベート ブラウジング モードではすべてのサードパーティの Cookie をデフォルトでパーティション化すると発表しました。これにより、すべてのクロスサイト Cookie がトップレベル サイトごとにパーティション化されます。ただし、オプトインしていないサードパーティの Cookie をパーティション化した場合は予期しないバグが発生する可能性があります。これは、一部のサードパーティのサービスでは、パーティション化されていないサードパーティの Cookie を想定したサーバーを構築しているためです。
Safari は、これまでにヒューリスティックに基づく Cookie のパーティション化を試みましたが、最終的には、デベロッパーの混乱を招くなどの理由により、それらをすべてブロックすることを決めました。最近は、オプトインに基づくモデルに関心を示しています。
すでに実装されている Cookie のパーティション化と CHIPS の違いは、サードパーティのオプトインです。(パーティション化されていない)サードパーティの Cookie の廃止後は、クロスパーティのリクエストで送信するためには Cookie を新しい属性付きで設定する必要があります。
サードパーティの Cookie は引き続き存在しますが、Partitioned 属性を使用することにより、より限定的でより安全な種類の Cookie 動作にオプトインできるようになります。CHIPS は、各サービスが今後のサードパーティの Cookie がない環境にスムーズに移行できるようにするための重要なステップです。
Cookie パーティショニングの技術設計
現在の Cookie には、設定元のサイトのホスト名またはドメインがキー(ホストキー)として設定されています。
たとえば、https://support.chat.example からの Cookie の場合、ホストキーは ("support.chat.example") です。
CHIPS では、パーティション化にオプトインしている Cookie には、ホストキーとパーティション キーの 2 つが設定されるようになります。
Cookie のパーティション キーは、Cookie を設定したエンドポイントへのリクエストの開始時にブラウザがアクセスしていたトップレベル URL のサイト(スキームと登録可能なドメイン)になります。
上記の例では、https://support.chat.example が https://retail.example に埋め込まれているため、トップレベル URL は https://retail.example です。
この場合のパーティション キーは ("https", "retail.example") です。
同様に、リクエストのパーティション キーは、リクエストの開始時にブラウザがアクセスしているトップレベル URL のサイトになります。ブラウザは、Partitioned 属性が設定された Cookie を、その Cookie と同じパーティション キーを含むリクエストに対してのみ送信する必要があります。
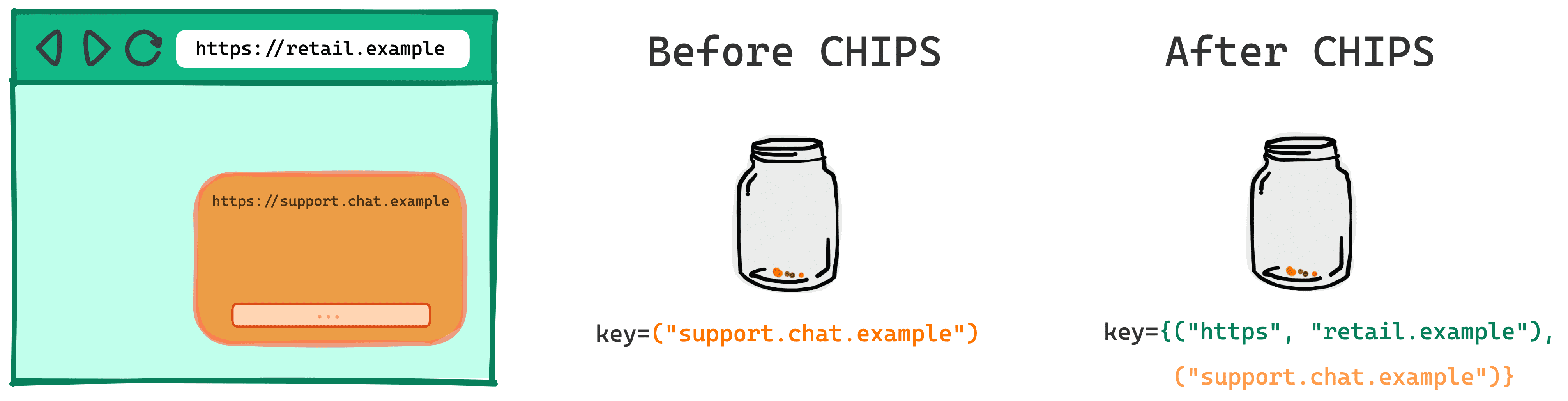
以下は、CHIPS の適用前と適用後で Cookie のキーがどう変わるかを、上記の例を使って示しています。

CHIPS の適用前
key=("support.chat.example")
CHIPS の適用後
key={("support.chat.example"),("https", "retail.example")}
セキュリティ設計
適切なセキュリティ対策を促進するため、CHIPS では、Cookie の設定と送信は安全なプロトコルを介してのみ行うよう提案しています。
- パーティション化された Cookie を設定する際は、
Secureを指定します。 - パーティション化された Cookie を設定する際は(登録可能なドメインではなく)ホスト名に紐づけられるように
__Host-プレフィックスを使用することをおすすめします。
例:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
CHIPS の代替手段
Storage Access API と関連する関連ウェブサイト セット(RWS)は、ユーザー向けの特定の目的のために、制限付きのクロスサイト Cookie アクセスを可能にするウェブ プラットフォーム メカニズムです。
これらは、クロスサイトのパーティション化されていない Cookie へのアクセスが必要な場合に、CHIPS パーティショニングの代替手段として使用できます。
複数の関連サイトに埋め込まれたサービスで同じ Cookie を使用できるようにする必要がある場合は、Storage Access API と関連ウェブサイト セットを検討してください。
CHIPS は、サービスが複数のサイトにまたがって分離されたコンポーネントとして機能する機能を提供します。この場合、複数のサイトで同じ Cookie を使用できる必要はありません。サービスがパーティション化された Cookie を設定する場合、そのパーティション キーはトップレベル サイトになります。その Cookie は、同じサービスを使用している他のサイトでは使用できません。
関連ウェブサイト セットの設計は Storage Access API に依存しており、CHIPS パーティショニングとは統合されていません。RWS 内のサイト間で共有される Cookie パーティションに依存するユースケースがある場合は、GitHub の問題に例とフィードバックを送信してください。
デモ
このデモでは、パーティショニング Cookie の仕組みと、DevTools で Cookie を検査する方法について説明します。
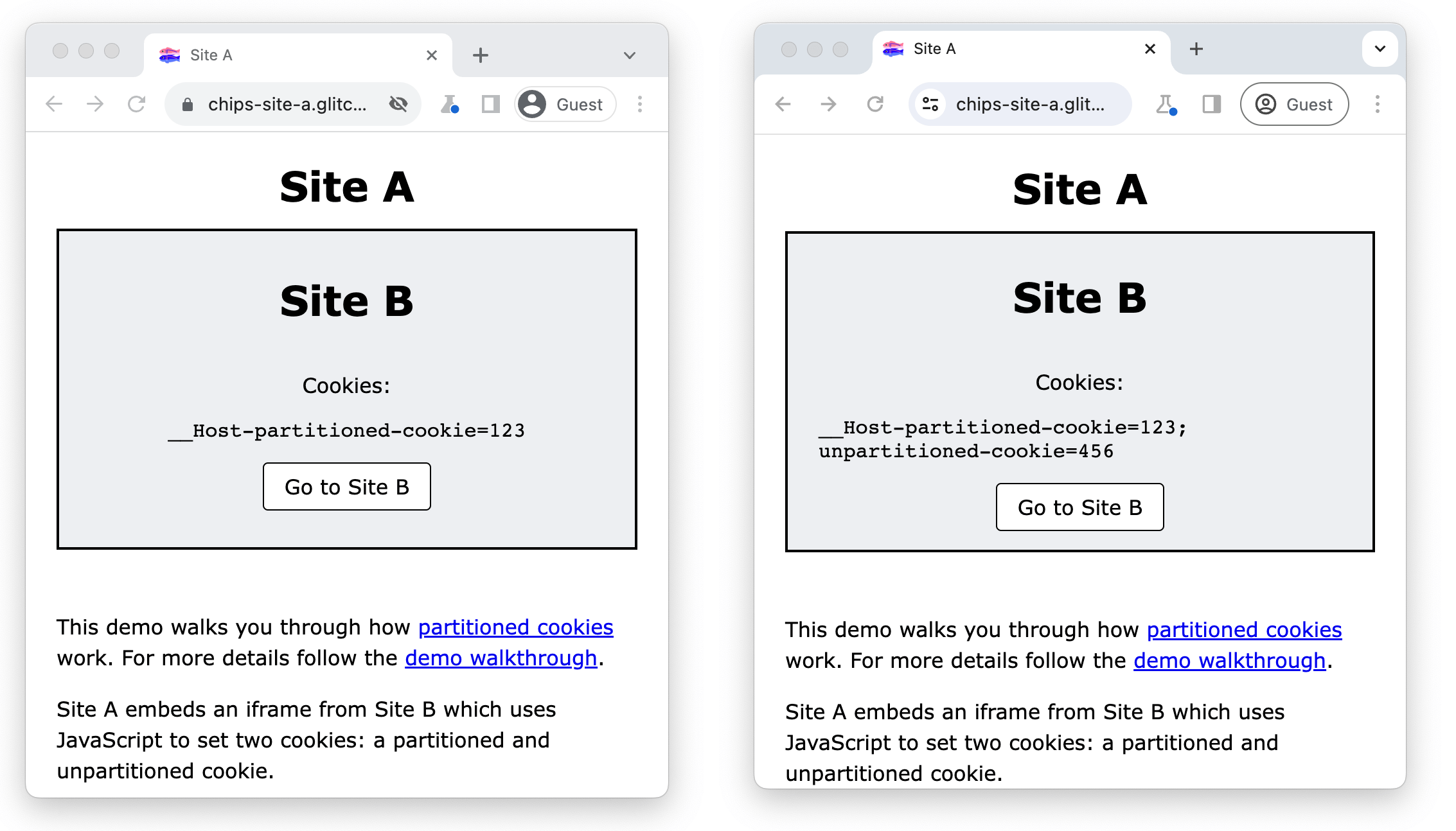
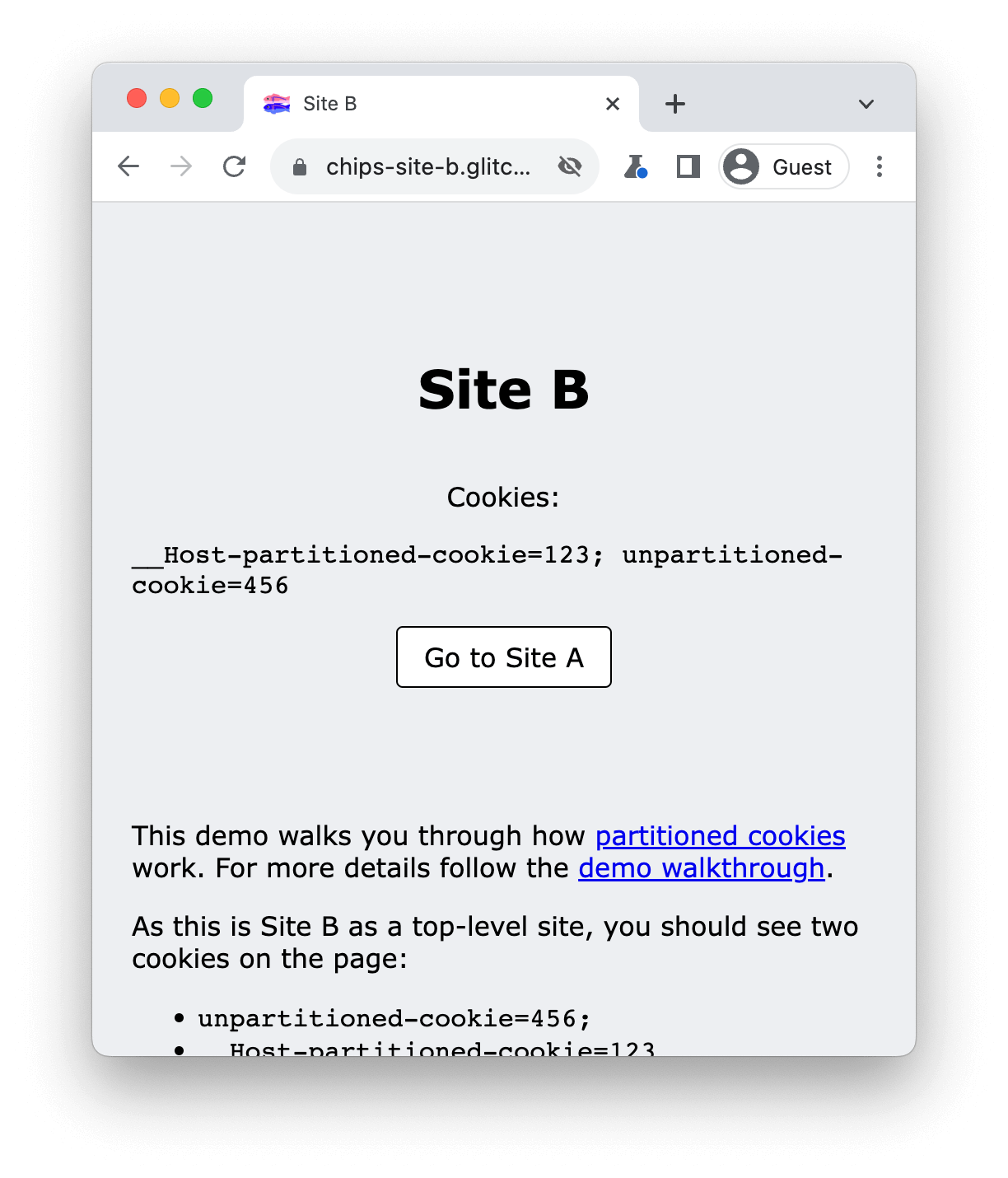
サイト A は、JavaScript を使用してパーティション化された Cookie とパーティション化されていない Cookie の 2 つの Cookie を設定する、サイト B の iframe を埋め込みます。サイト B は、document.cookie を使用して、そのロケーションからアクセス可能なすべての Cookie を表示します。
サードパーティ Cookie がブロックされている場合、サイト B はクロスサイト コンテキストで Partitioned 属性を持つ Cookie のみを設定、アクセスできます。
サードパーティ Cookie が許可されている場合、サイト B はパーティショニングされていない Cookie を設定、アクセスすることもできます。

前提条件
- Chrome 118 以降。
chrome://flags/#test-third-party-cookie-phaseoutに移動して、この設定を有効にします。
DevTools を使用してパーティション分割された Cookie を検査する
- https://chips-site-a.glitch.me にアクセスします。
Control+Shift+Jキー(Mac の場合はCommand+Option+Jキー)を押して、デベロッパー ツールを開きます。- [Application] タブをクリックします。
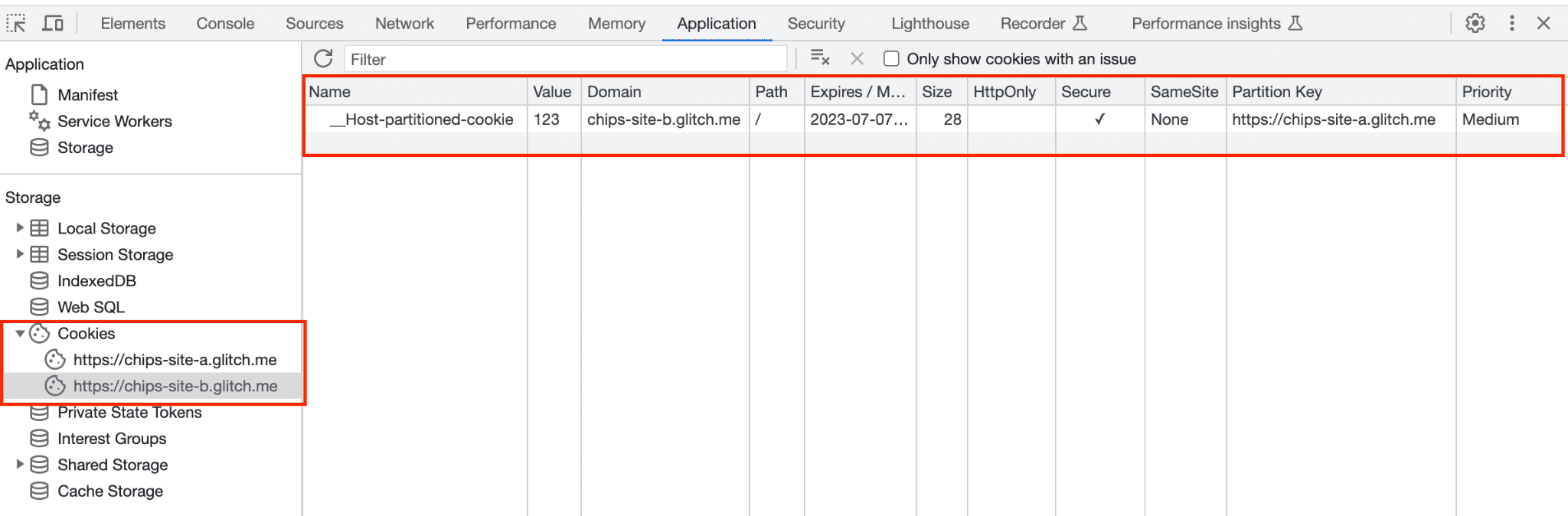
- [Application] > [Storage] > [Cookies] に移動します。
- [
https://chips-site-b.glitch.me] をクリックします。
DevTools に、選択したオリジンのすべての Cookie が表示されます。

サイト B は、クロスサイト コンテキストでパーティショニング Cookie のみを設定できます。パーティショニングされていない Cookie はブロックされます。
__Host-partitioned-cookieと、最上位サイトhttps://chips-site-a.glitch.meのパーティション キーが表示されます。

- [サイト B に移動] をクリックします。
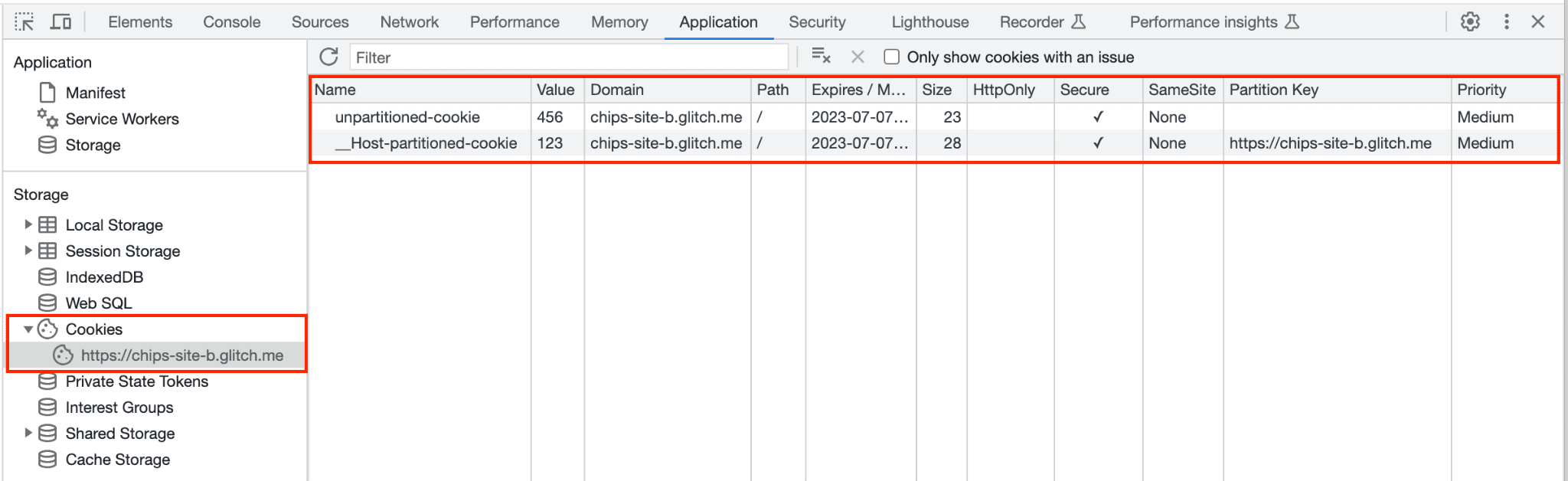
- DevTools で、[Application] > [Storage] > [Cookies] に移動します。
- [
https://chips-site-b.glitch.me] をクリックします。

このシナリオでは、サイト B がトップレベル コンテキストにあるため、両方の Cookie を設定およびアクセスできます。
unpartitioned-cookieのパーティション キーが空である。__Host-partitioned-cookieCookie にはパーティション キーhttps://chips-site-b.glitch.meがあります。

サイト A に戻ると、unpartitioned-cookie はブラウザに保存されますが、サイト A からはアクセスできなくなります。
- [サイト A に移動] をクリックします。
- [ネットワーク] タブをクリックします。
- [
https://chips-site-b.glitch.me] をクリックします。 - [Cookie] タブをクリックします。
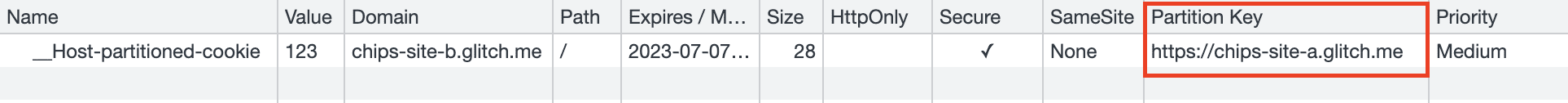
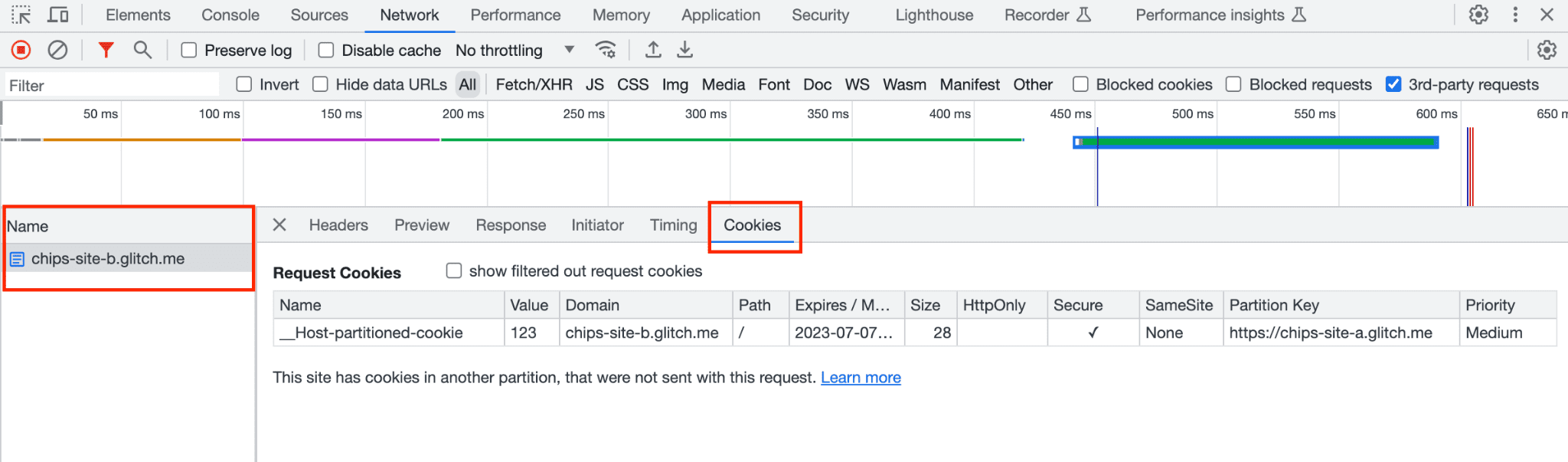
サイト A では、トップレベル サイト https://chips-site-a.glitch.me のパーティション キーを持つ __Host-partitioned-cookie が表示されます。
 サイト A に埋め込まれている場合にアクセスできる、サイト B の iframe の Cookie を示す [ネットワーク] タブ。
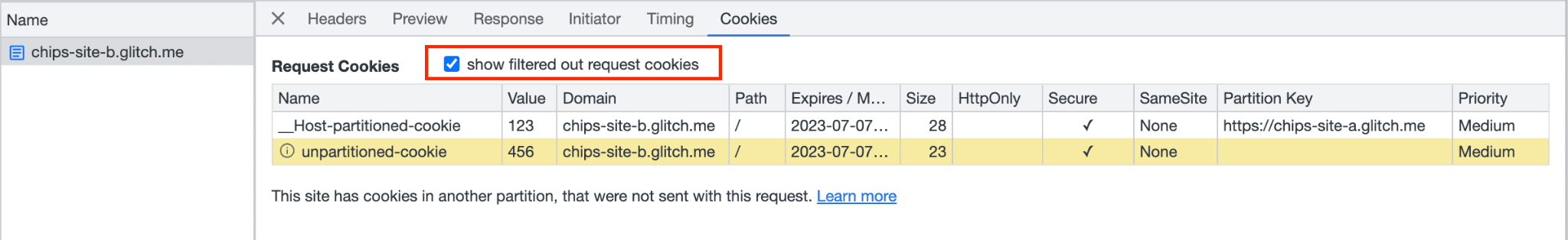
サイト A に埋め込まれている場合にアクセスできる、サイト B の iframe の Cookie を示す [ネットワーク] タブ。[除外した Cookie リクエストを表示] をオンにすると、パーティショニングされていない Cookie がブロックされていることが DevTools に黄色でハイライト表示され、ツールチップ「この Cookie はユーザー設定によりブロックされました」が表示されます。
 サイト B の iframe からブロックされた Cookie が表示されている [ネットワーク] タブ。
サイト B の iframe からブロックされた Cookie が表示されている [ネットワーク] タブ。[アプリケーション] > [ストレージ] > [Cookie] で https://chips-site-b.glitch.me をクリックすると、次のように表示されます。
unpartitioned-cookieは空のパーティション キーに置き換えます。- パーティション キー
https://chips-site-a.glitch.meの__Host-partitioned-cookieCookie。

__Host-partitioned-cookie Cookie にはパーティション キー https://chips-site-a.glitch.me があります。unpartitioned-cookie は表示されますが、サイト A に埋め込まれている場合、サイト B の iframe からアクセスできません。Cookie を消去
デモをリセットするには、サイトのすべての Cookie を消去します。
Control+Shift+Jキー(Mac の場合はCommand+Option+Jキー)を押して、デベロッパー ツールを開きます。- [Application] タブをクリックします。
- [Application] > [Storage] > [Cookies] に移動します。
https://chips-site-b.glitch.meを右クリックします。- [消去] をクリックします。
リソース
- GitHub: 説明を読み、質問を投稿し、意見を交換してください。
- デベロッパー サポート: プライバシー サンドボックス デベロッパー サポート リポジトリで質問や意見交換を行えます。

