Разрешить разработчикам включать файлы cookie в «разделенное» хранилище с отдельной банкой файлов cookie для каждого сайта верхнего уровня.
Статус реализации
- Chrome 114 及更高版本默认支持。
- Chrome 100 至 Chrome 116 已有一项源试用现已结束,
- 阅读实验意图和发布意图。
Что такое ЧИПС?
Файлы cookie с независимым разделенным состоянием (CHIPS) позволяют разработчикам размещать файлы cookie в разделенном хранилище с отдельными банками файлов cookie для каждого сайта верхнего уровня, что повышает конфиденциальность и безопасность пользователей.
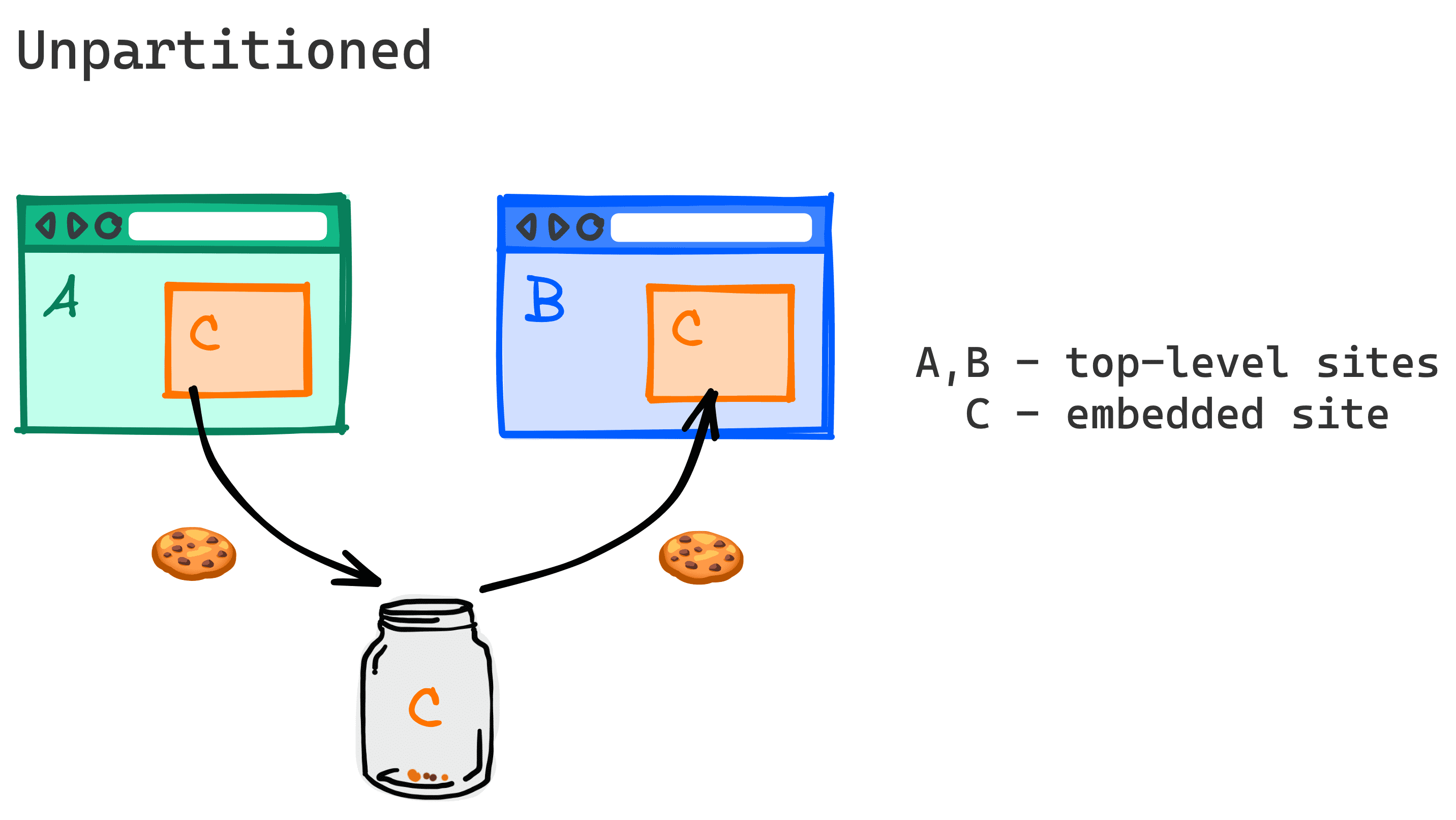
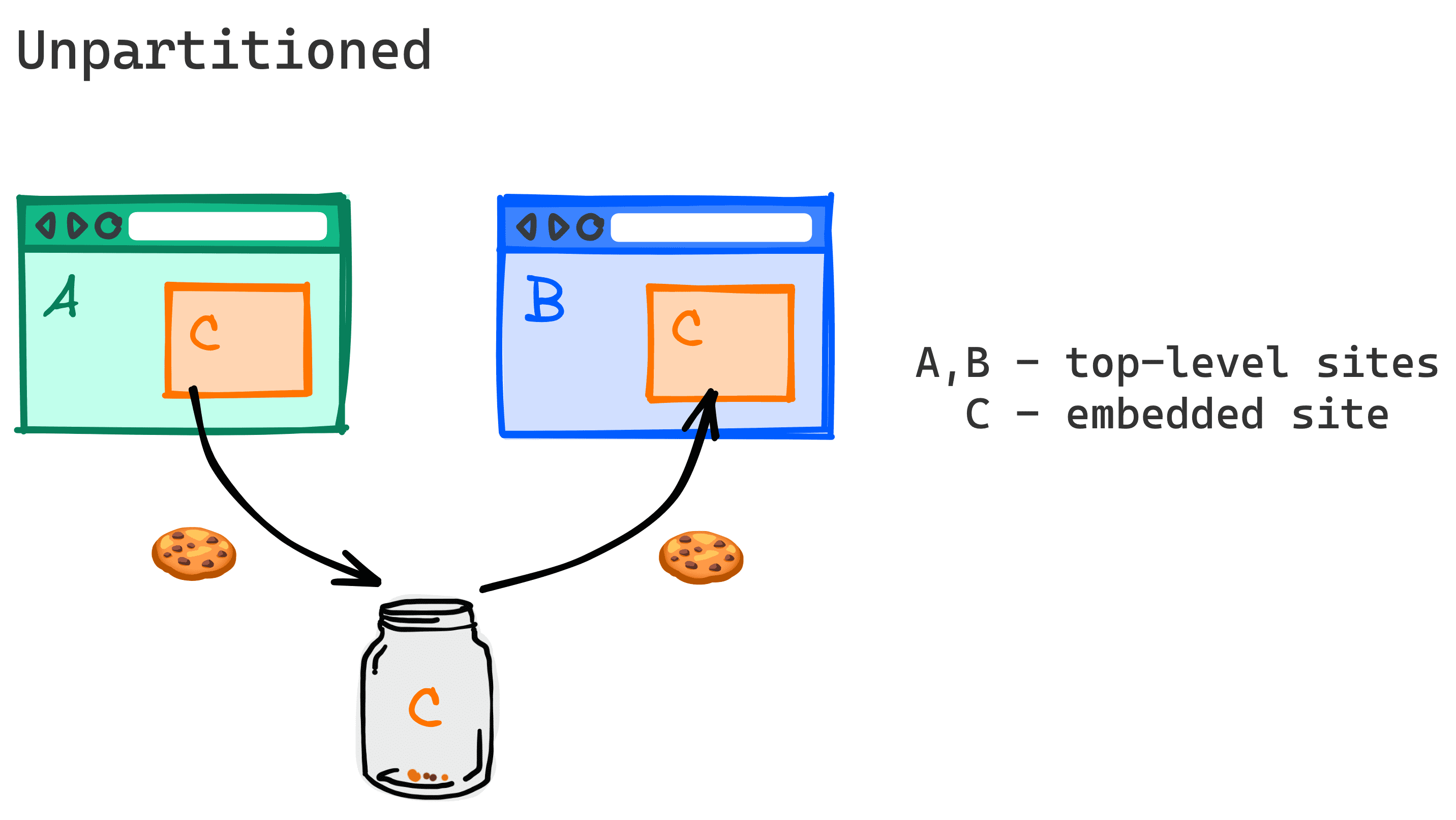
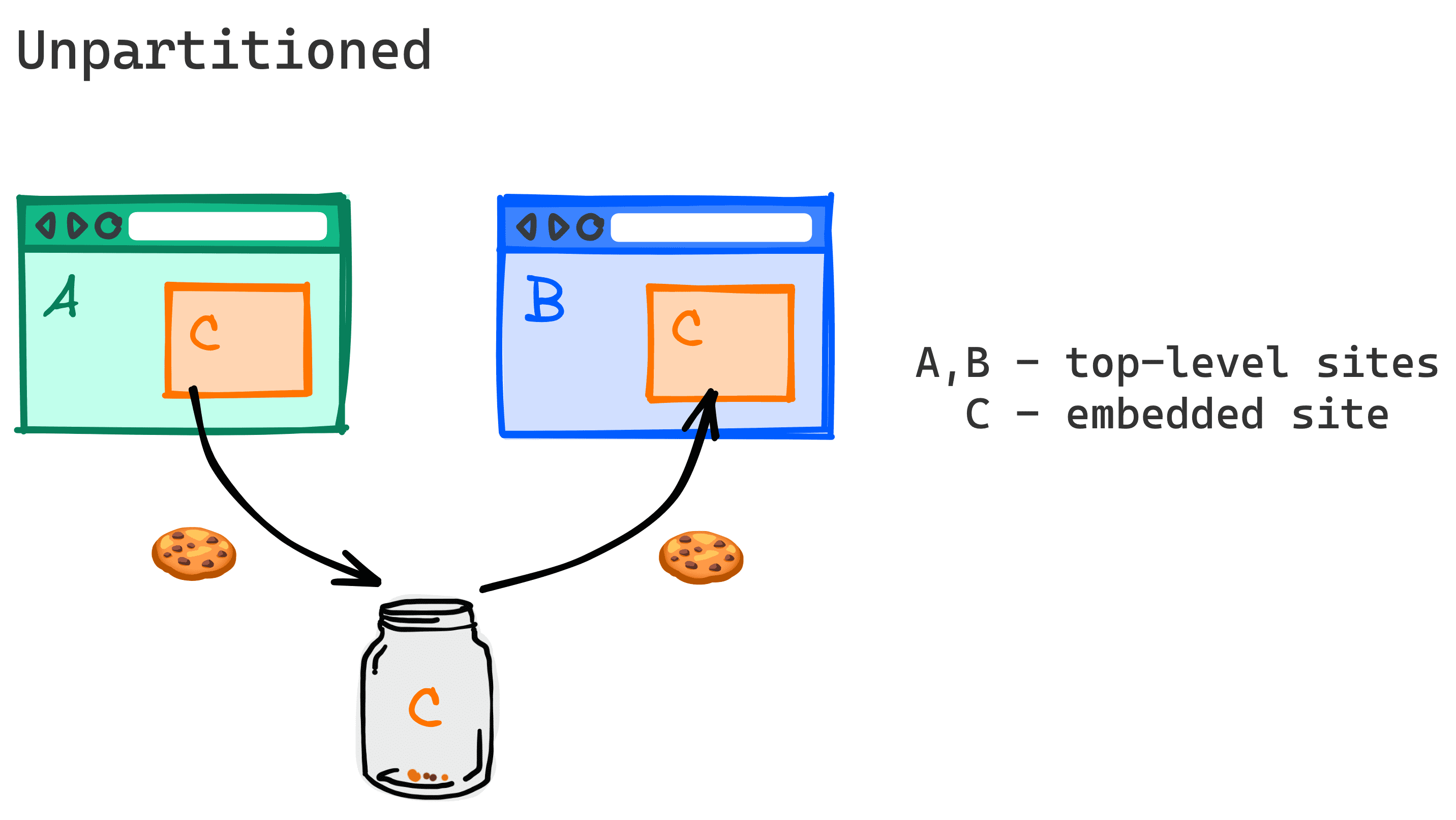
Без разделения сторонние файлы cookie могут позволить службам отслеживать пользователей и объединять их информацию со многих несвязанных сайтов верхнего уровня. Это известно как межсайтовое отслеживание.
CHIPS, API доступа к хранилищу и связанные наборы веб-сайтов — единственный способ читать и записывать файлы cookie из межсайтового контекста, такого как iframe, когда сторонние файлы cookie заблокированы.

CHIPS представляет новый атрибут файлов cookie Partitioned для поддержки межсайтовых файлов cookie, которые разделены по контексту верхнего уровня.
Заголовок Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
Javascript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
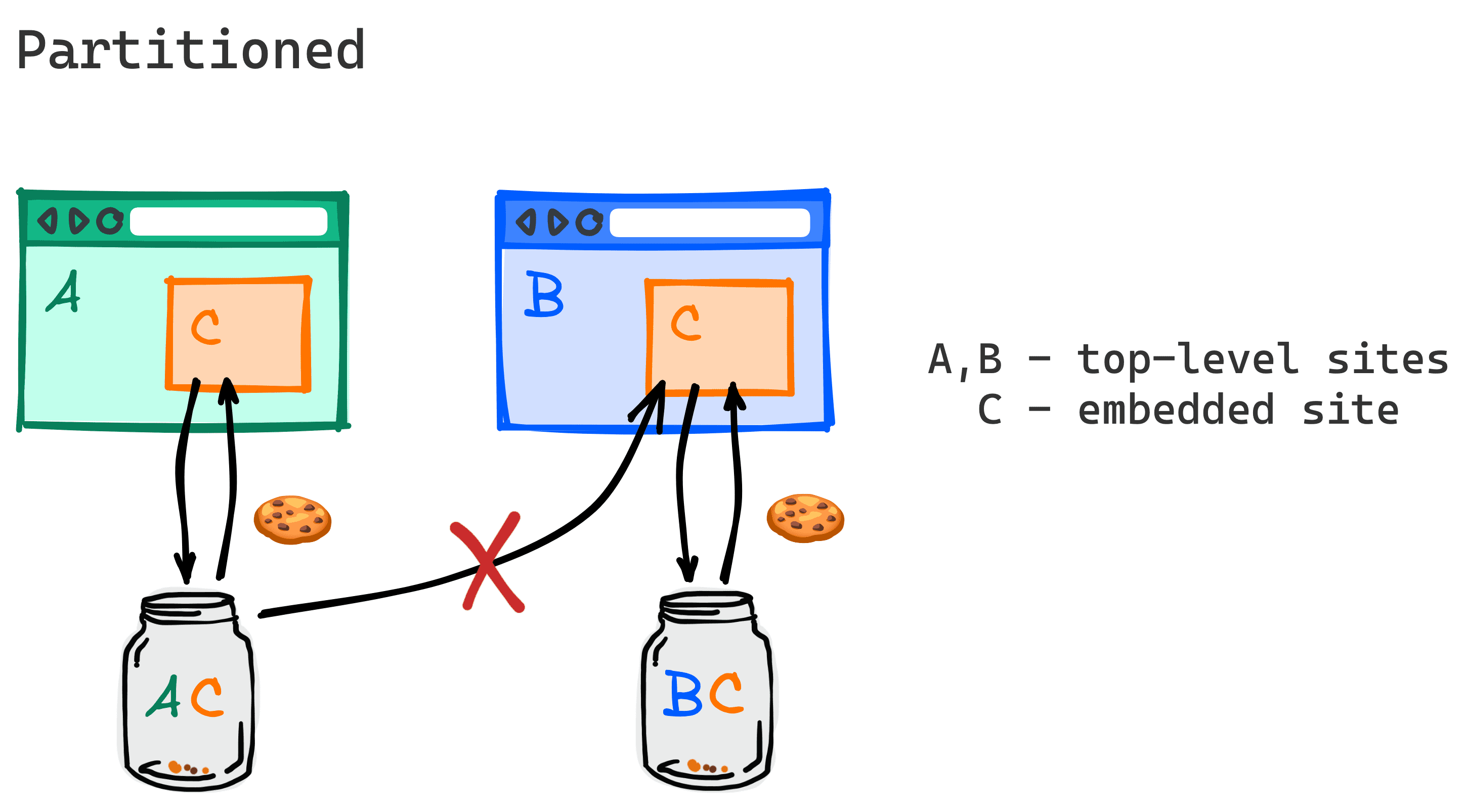
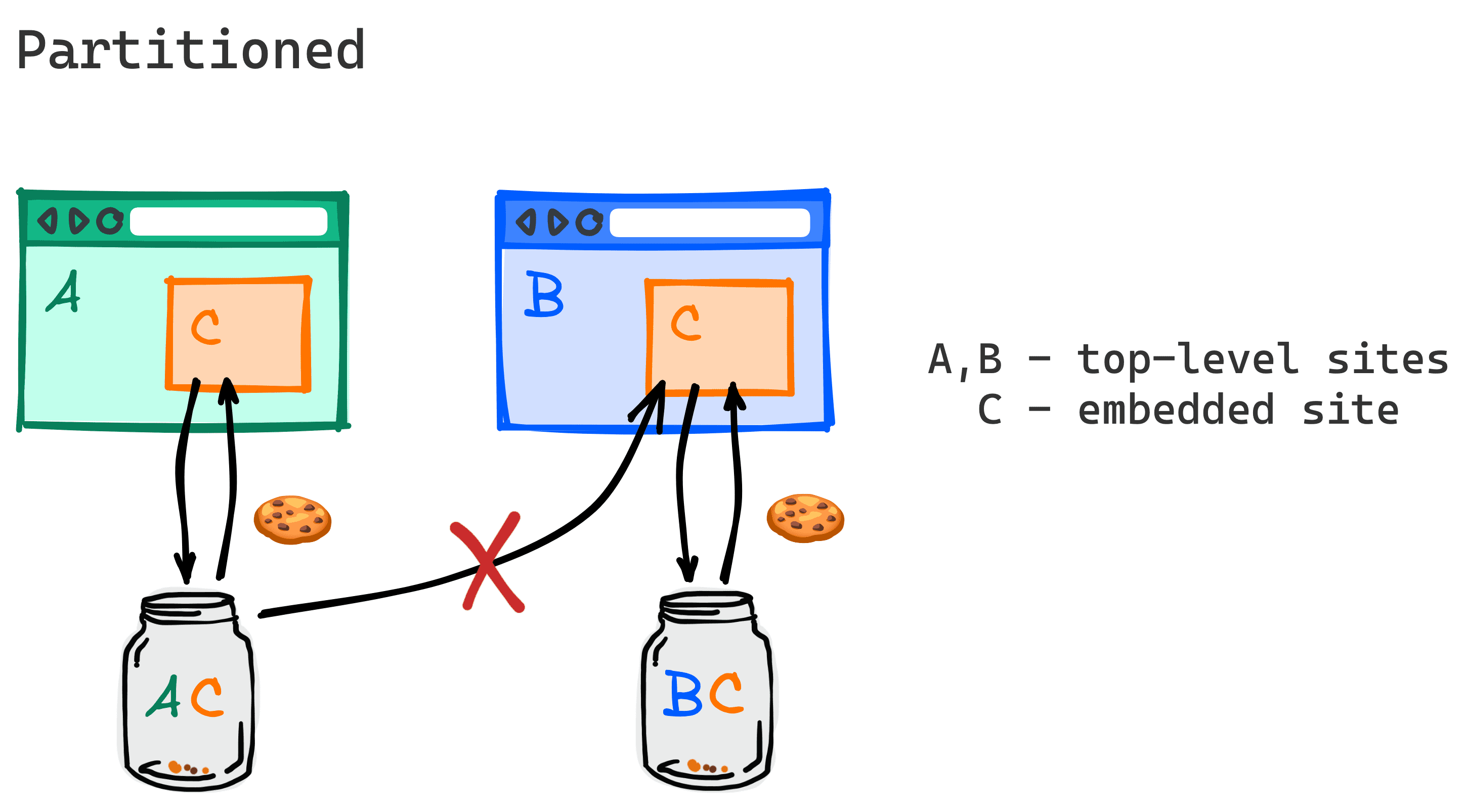
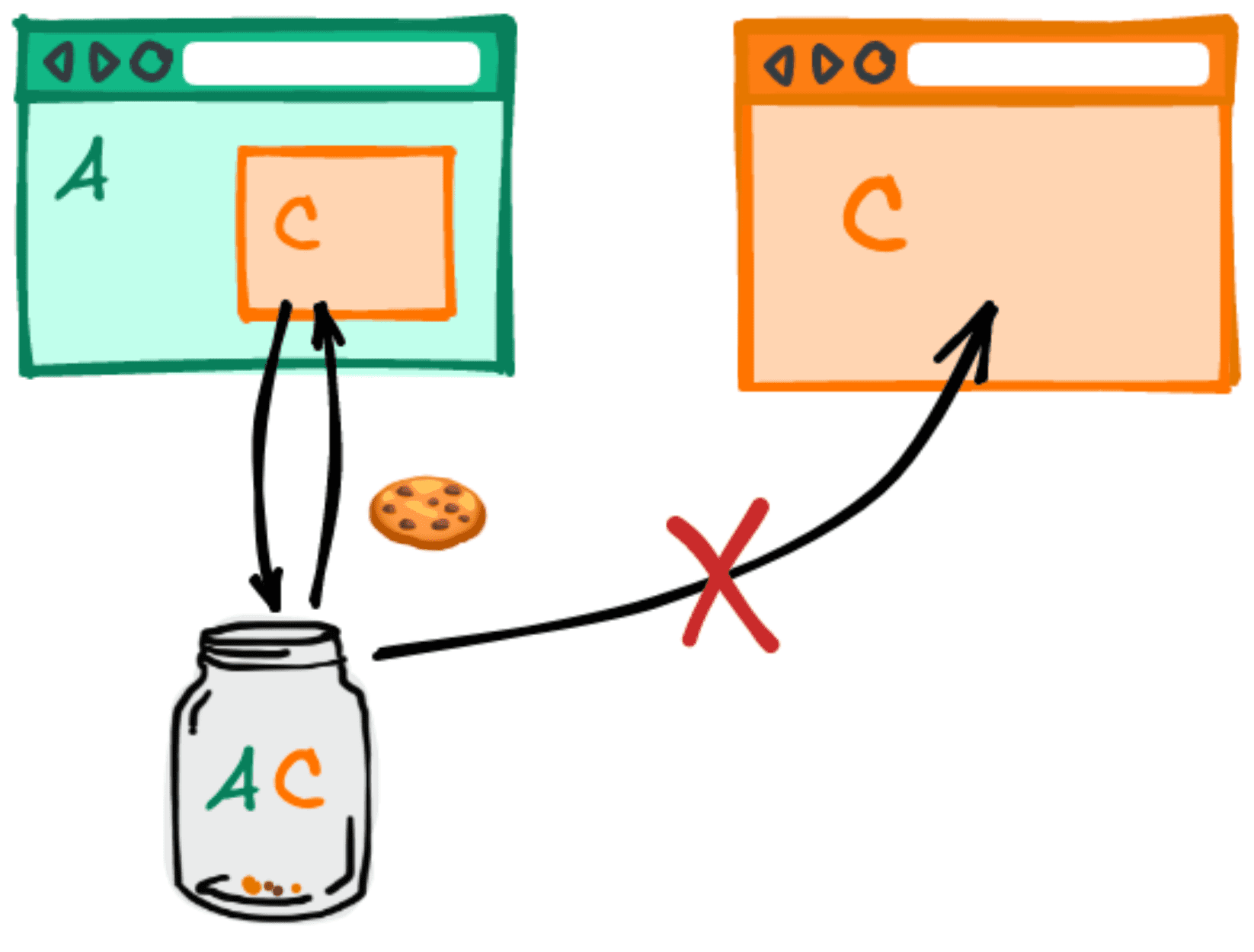
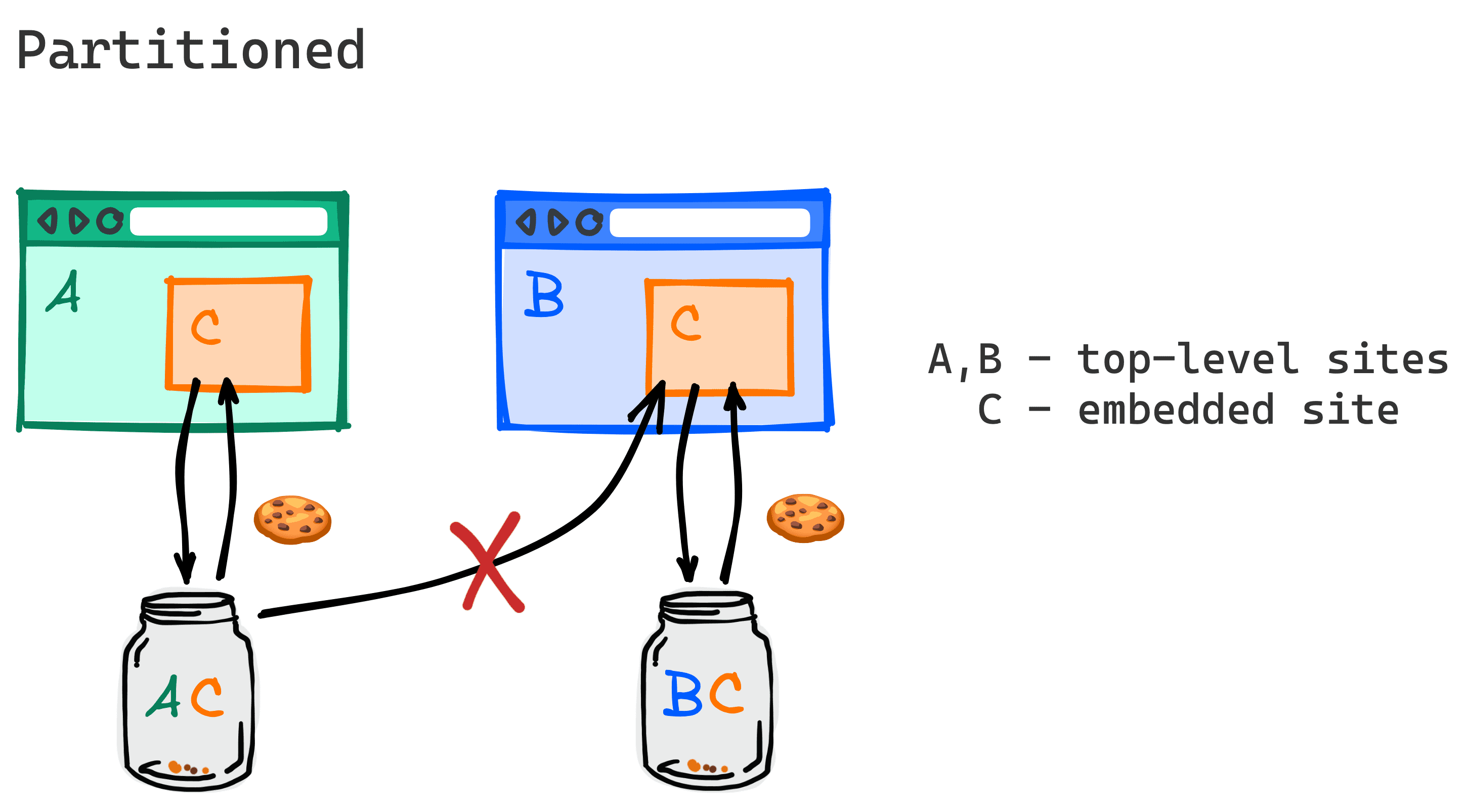
Секционированный сторонний файл cookie привязан к сайту верхнего уровня, на котором он изначально установлен, и к нему невозможно получить доступ откуда-либо еще. Таким образом, файлы cookie, установленные сторонней службой, можно прочитать только в том же встроенном контексте сайта верхнего уровня, где они были изначально установлены.

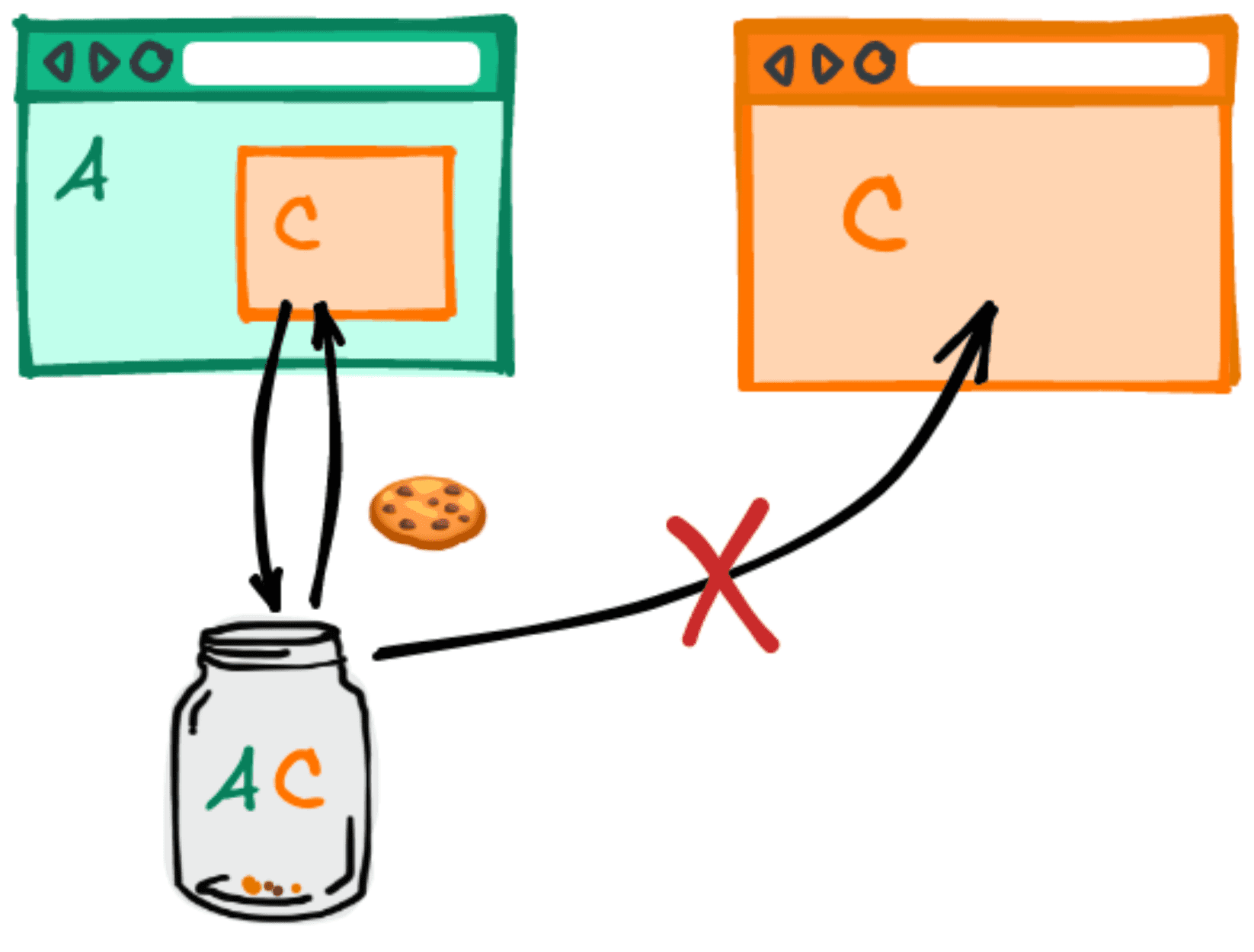
При использовании разделенных файлов cookie, когда пользователь посещает сайт A и встроенный контент с сайта C устанавливает файл cookie с атрибутом Partitioned, файл cookie сохраняется в разделенном банке, предназначенном только для файлов cookie, которые сайт C устанавливает при внедрении на сайт A. Браузер будет отправлять этот файл cookie только в том случае, если сайт верхнего уровня имеет номер A.
Когда пользователь посещает новый сайт, например сайт B, встроенный фрейм C не получит файл cookie, который был установлен, когда C был встроен в сайт A.
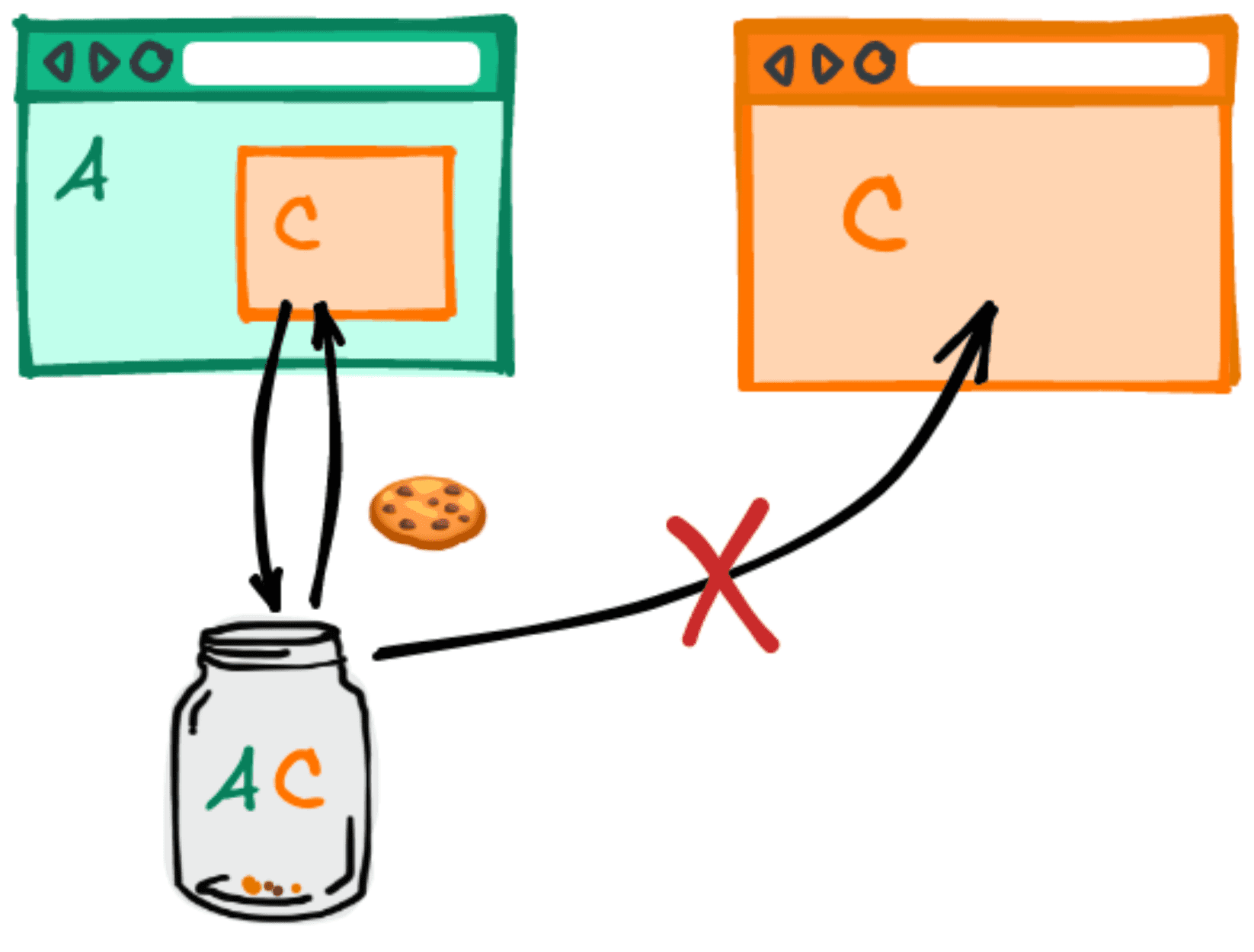
Если пользователь посещает сайт C как веб-сайт верхнего уровня, секционированный файл cookie, установленный C при его внедрении в A, также не будет отправлен в этом запросе.

Варианты использования
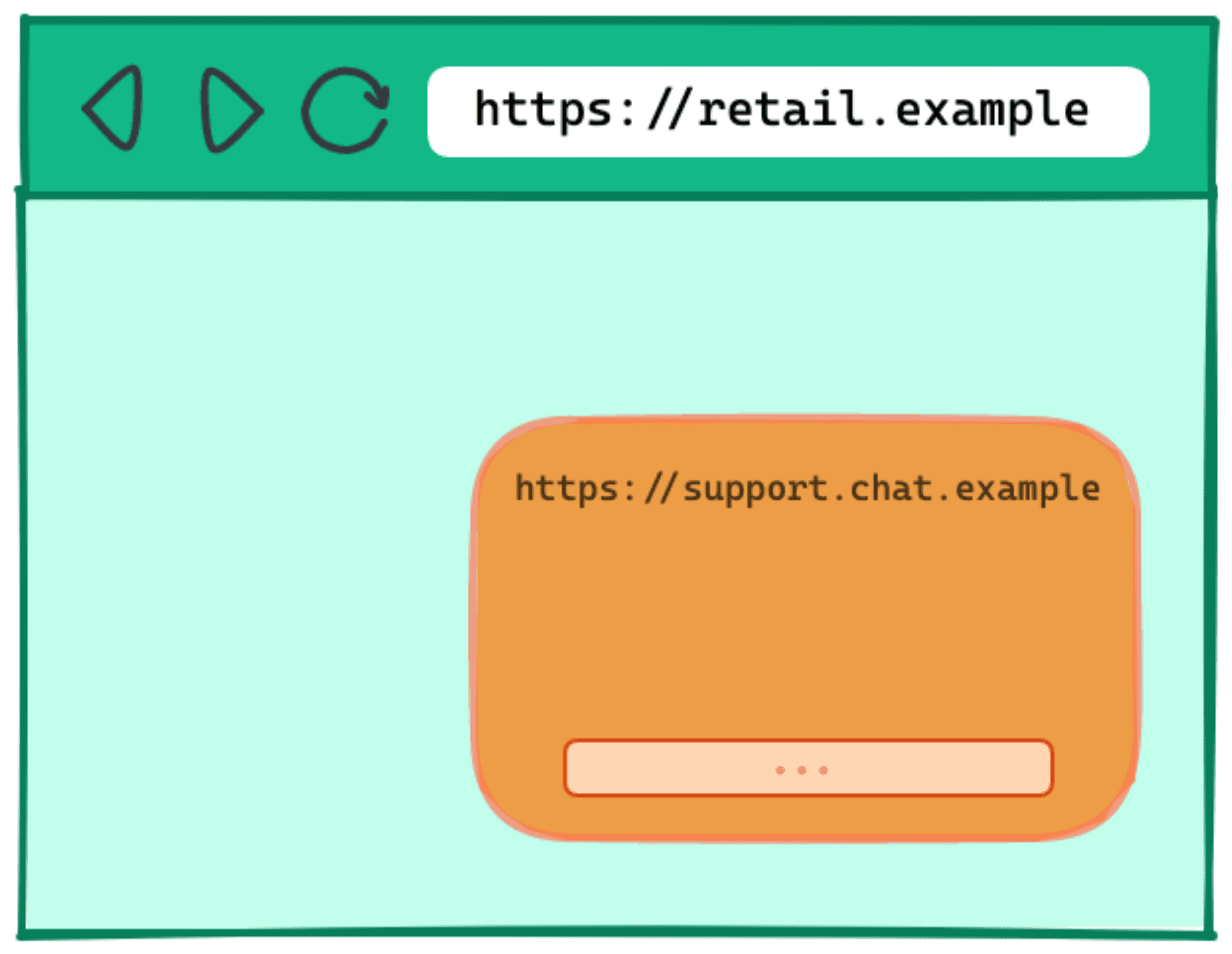
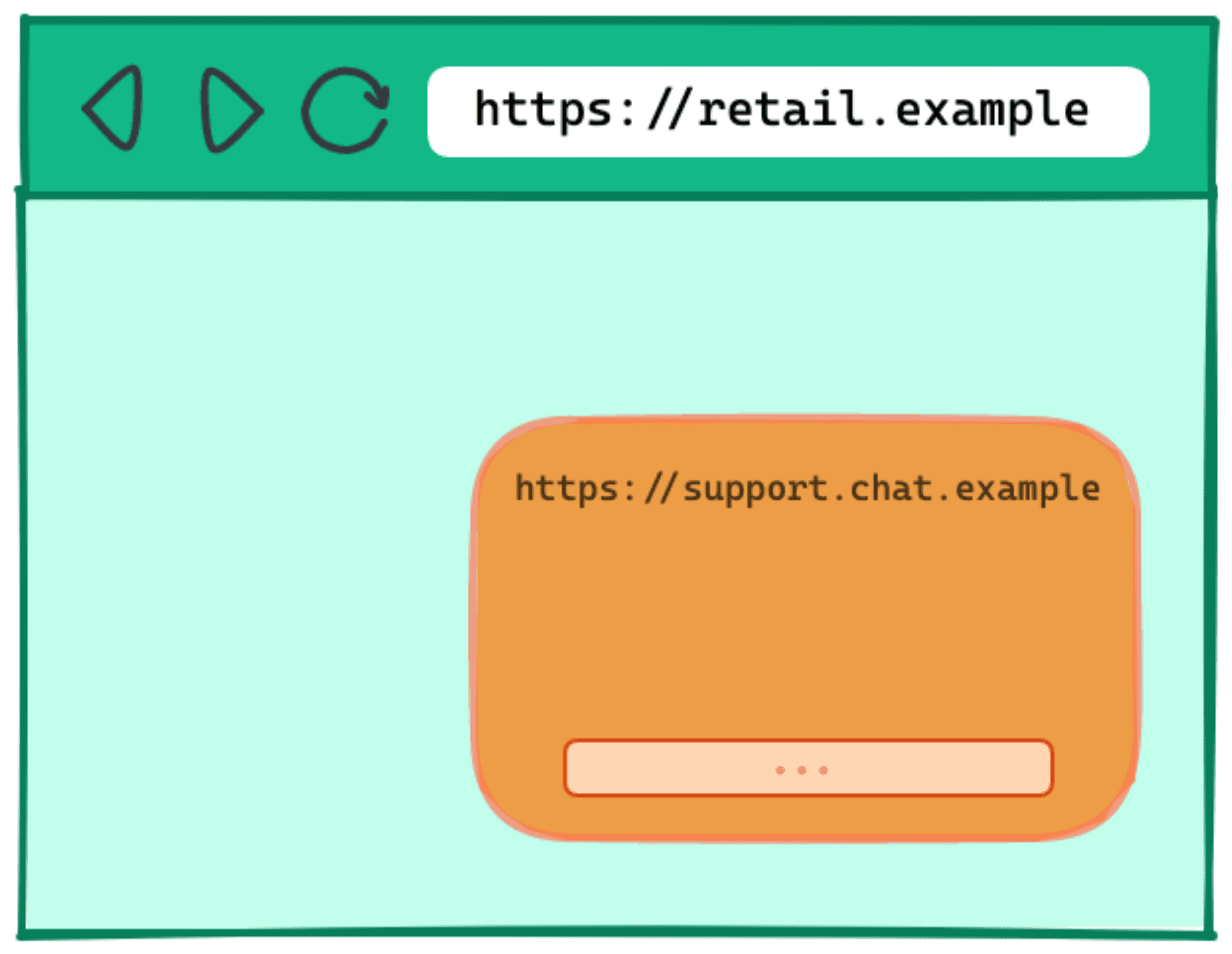
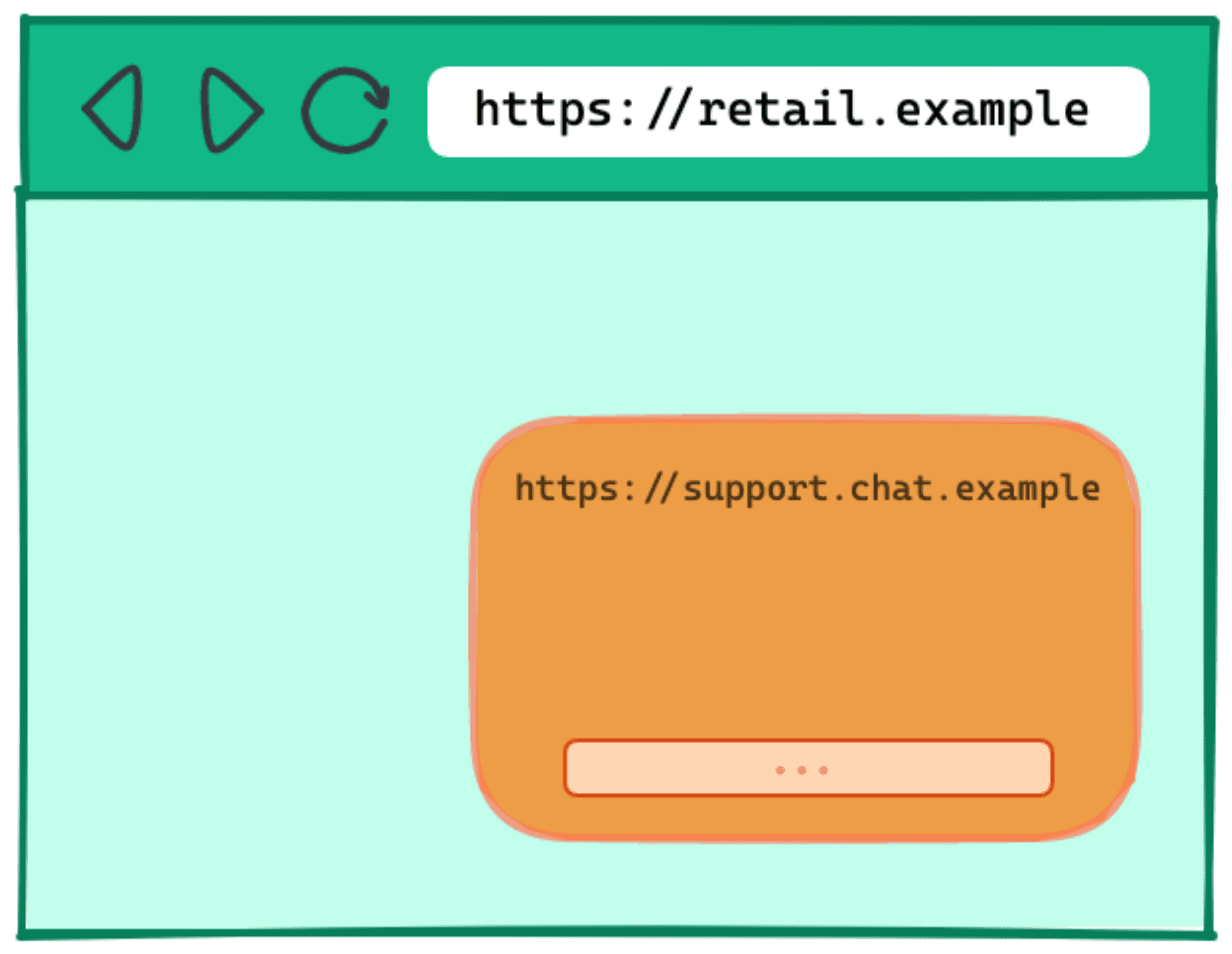
Например, сайт retail.example может захотеть сотрудничать со сторонней службой support.chat.example , чтобы встроить на свой сайт окно чата поддержки. Многие встраиваемые чат-сервисы сегодня используют файлы cookie для сохранения состояния.

support.chat.example . Без возможности установки межсайтового файла cookie support.chat.example пришлось бы искать альтернативные, часто более сложные методы хранения состояния. В качестве альтернативы его необходимо будет внедрить в страницу верхнего уровня, что создает риски, поскольку позволяет сценарию support.chat.example иметь повышенные привилегии на сайте Retail.example, например, возможность доступа к файлам cookie аутентификации.
CHIPS предоставляет более простой вариант продолжения использования межсайтовых файлов cookie без рисков, связанных с неразделенными файлами cookie.
Примеры вариантов использования CHIPS включают любые сценарии, в которых межсайтовые подресурсы требуют некоторого понятия сеанса или постоянного состояния, которое ограничивается действиями пользователя на одном сайте верхнего уровня, например:
- Встраивание стороннего чата
- Встраивание сторонних карт
- Встраивание сторонних платежей
- Балансировка нагрузки CDN субресурса
- Поставщики безголовых CMS
- Домены-песочницы для обслуживания ненадежного пользовательского контента (например, googleusercontent.com и githubusercontent.com).
- Сторонние CDN, которые используют файлы cookie для обслуживания контента, доступ к которому контролируется статусом аутентификации на собственном сайте (например, изображения профиля на сайтах социальных сетей, размещенные на сторонних CDN).
- Интерфейсные платформы, которые полагаются на удаленные API, использующие файлы cookie для своих запросов.
- Встроенные объявления, для которых требуется ограничение по состоянию на каждого издателя (например, сбор рекламных предпочтений пользователей для этого веб-сайта).
Почему CHIPS использует модель разделения по выбору
Там, где доступ к неразделенным сторонним файлам cookie заблокирован, были предприняты попытки разбиения на несколько других подходов.
Firefox объявил, что они по умолчанию разделяют все сторонние файлы cookie в строгом режиме ETP и режиме частного просмотра, поэтому все межсайтовые файлы cookie разделяются сайтом верхнего уровня. Однако разделение файлов cookie без согласия третьих лиц может привести к непредвиденным ошибкам, поскольку некоторые сторонние службы имеют встроенные серверы, которые ожидают несекционированные сторонние файлы cookie.
Ранее Safari пробовал разделить файлы cookie на основе эвристики , но в конечном итоге решил полностью заблокировать их, ссылаясь на замешательство разработчиков как на одну из причин. Недавно Safari проявил интерес к модели, основанной на согласии .
Что отличает CHIPS от существующих реализаций разделенных файлов cookie, так это согласие третьей стороны. Для файлов cookie необходимо установить новый атрибут, чтобы их можно было отправлять по межпартийным запросам, как только (неразделенные) сторонние файлы cookie устареют.
Хотя сторонние файлы cookie все еще существуют, атрибут Partitioned дает согласие на более ограничительный и более безопасный тип поведения файлов cookie. CHIPS — это важный шаг, который поможет сервисам плавно перейти в будущее без сторонних файлов cookie.
Технический проект разделения файлов cookie
Сегодня файлы cookie привязаны к имени хоста или домену сайта, который их установил, то есть к их ключу хоста .
Например, для файлов cookie из https://support.chat.example ключ хоста — ("support.chat.example") .
В рамках CHIPS файлы cookie, которые разрешают разделение, будут иметь двойной ключ: ключ хоста и ключ раздела .
Ключ раздела файла cookie — это сайт ( схема и регистрируемый домен ) URL-адреса верхнего уровня, который браузер посещал в начале запроса к конечной точке, установившей файл cookie.
В приведенном выше примере, где https://support.chat.example встроен в https://retail.example , URL-адрес верхнего уровня — https://retail.example .
Ключ раздела в этом случае — ("https", "retail.example") .
Аналогично, ключ раздела запроса — это сайт URL-адреса верхнего уровня, который браузер посещает в начале запроса. Браузеры должны отправлять файлы cookie с атрибутом Partitioned только в запросах с тем же ключом раздела, что и этот файл cookie.
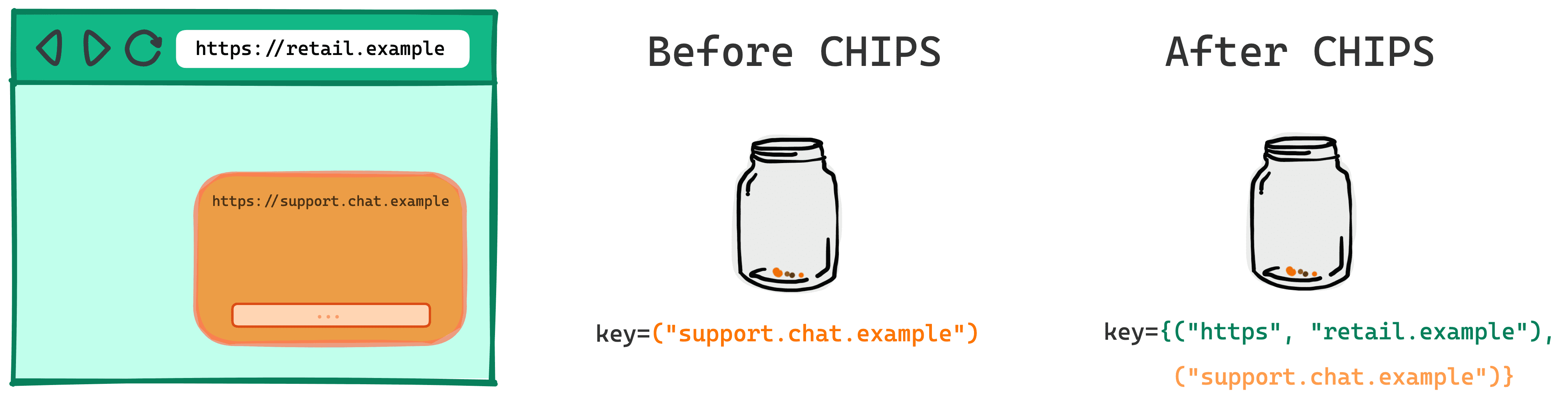
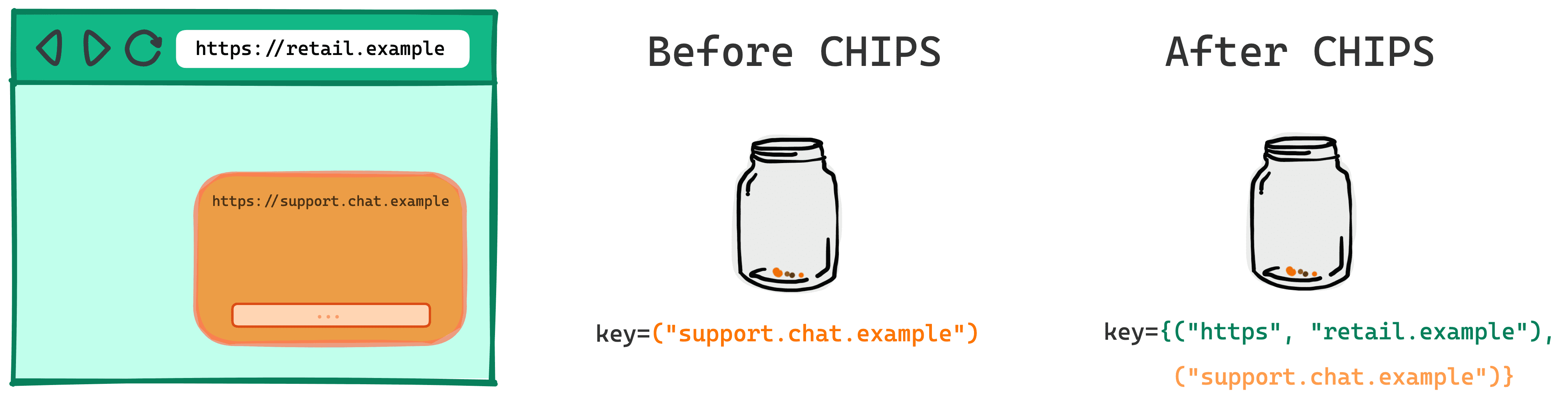
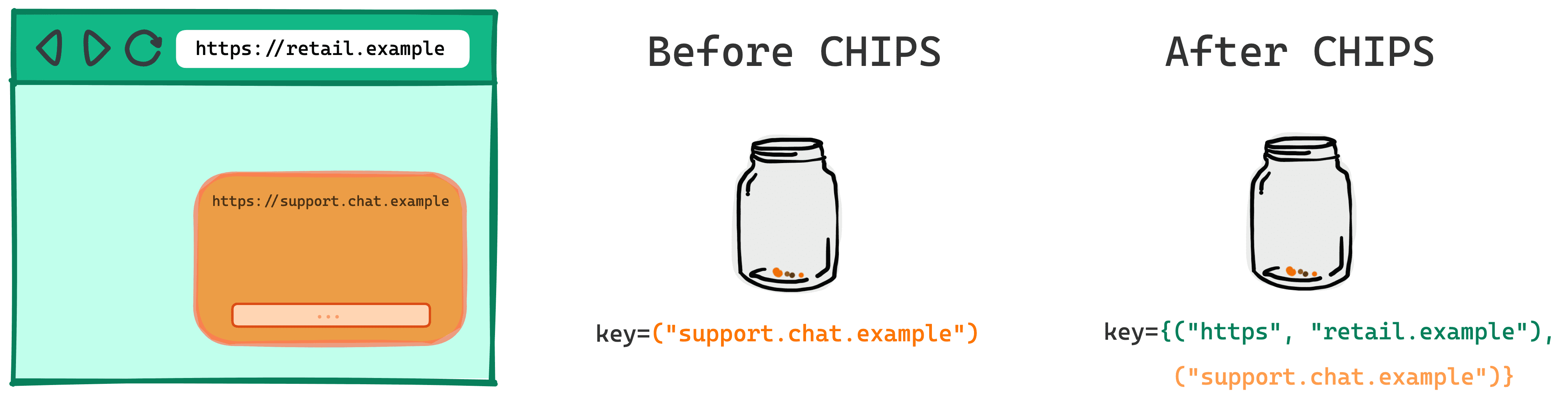
Вот как выглядит ключ cookie в приведенном выше примере до и после CHIPS.

До ЧИПОВ
key=("support.chat.example")
После ЧИПС
key={("support.chat.example"),("https", "retail.example")}
Дизайн безопасности
В целях поощрения передовых методов обеспечения безопасности при использовании CHIPS файлы cookie устанавливаются и отправляются только по безопасным протоколам.
- Секционированные файлы cookie должны быть настроены с помощью
Secure. - Рекомендуется использовать префикс
__Host-при настройке секционированных файлов cookie, чтобы они были привязаны к имени хоста (а не к регистрируемому домену).
Пример:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Альтернативы ЧИПСам
API доступа к хранилищу и связанные с ним наборы связанных веб-сайтов (RWS) представляют собой механизмы веб-платформы, обеспечивающие ограниченный доступ к межсайтовым файлам cookie для конкретных целей, ориентированных на пользователя.
Это альтернатива разбиению CHIPS, где требуется доступ к межсайтовым неразделенным файлам cookie.
Рассмотрите API доступа к хранилищу и связанные наборы веб-сайтов в ситуациях, когда вам нужно, чтобы один и тот же файл cookie был доступен службе, встроенной в несколько связанных сайтов.
CHIPS предоставляет службе возможность действовать как изолированный компонент на нескольких сайтах, при этом один и тот же файл cookie не обязательно должен быть доступен на нескольких сайтах. Если служба устанавливает секционированный файл cookie, его ключом раздела будет сайт верхнего уровня, и этот файл cookie не будет доступен другим сайтам, также использующим эту службу.
Дизайн наборов связанных веб-сайтов основан на API доступа к хранилищу и не интегрируется с секционированием CHIPS. Если у вас есть вариант использования, основанный на общем разделе файлов cookie на сайтах в RWS, вы можете предоставить примеры и отзывы по проблеме GitHub .
Демо
В этой демонстрации вы узнаете, как работают разделенные файлы cookie и как их можно проверить в DevTools.
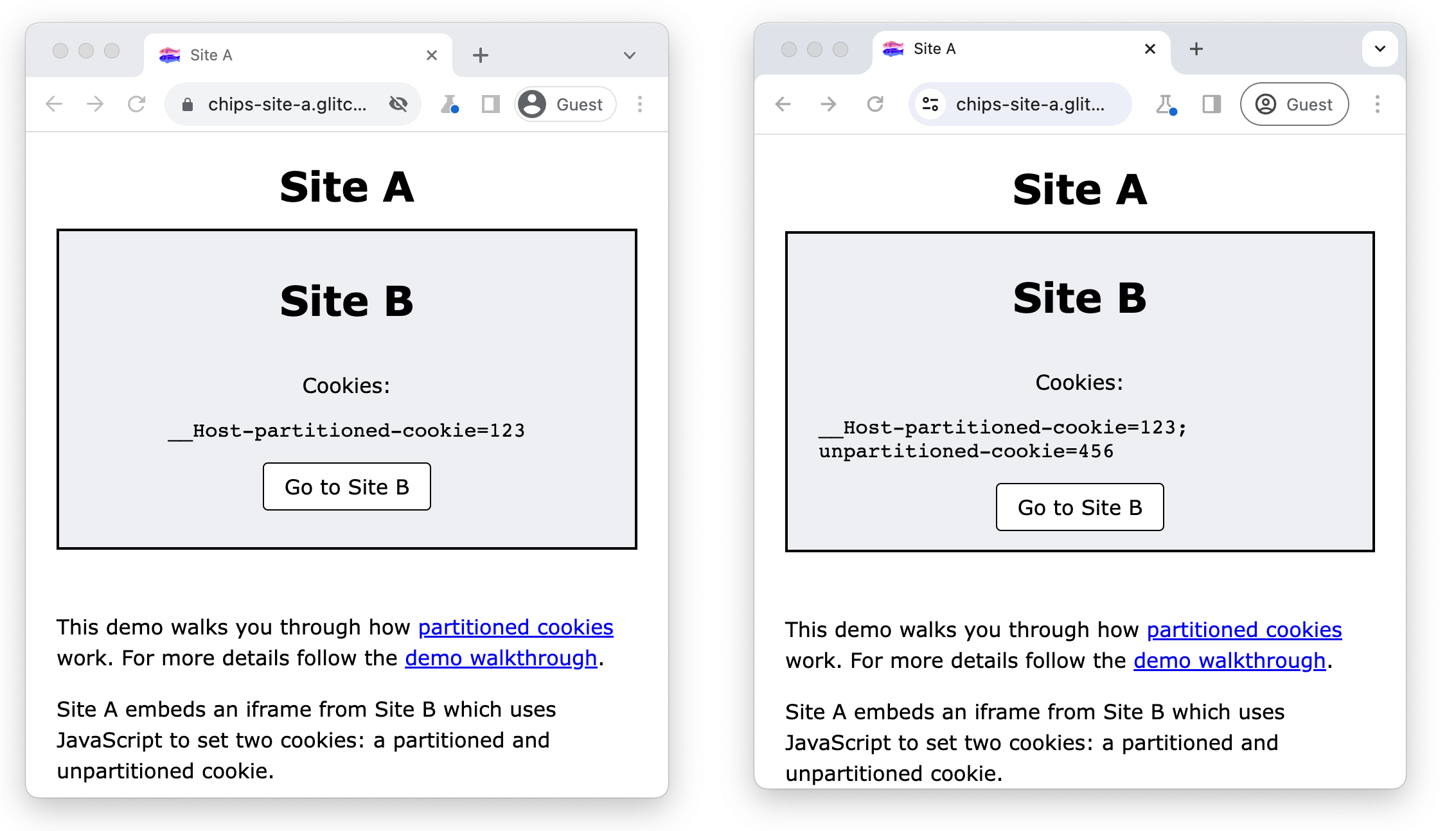
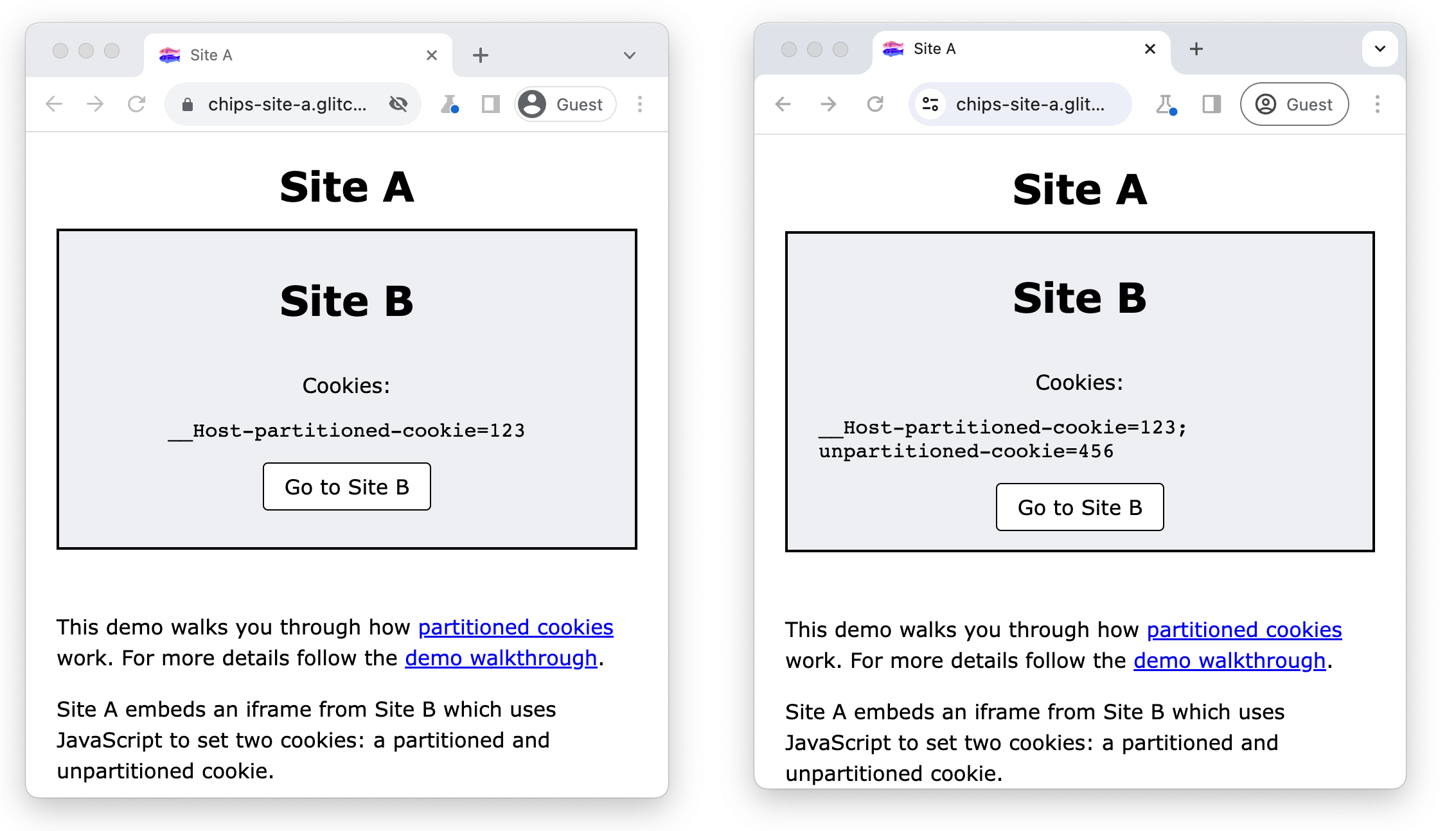
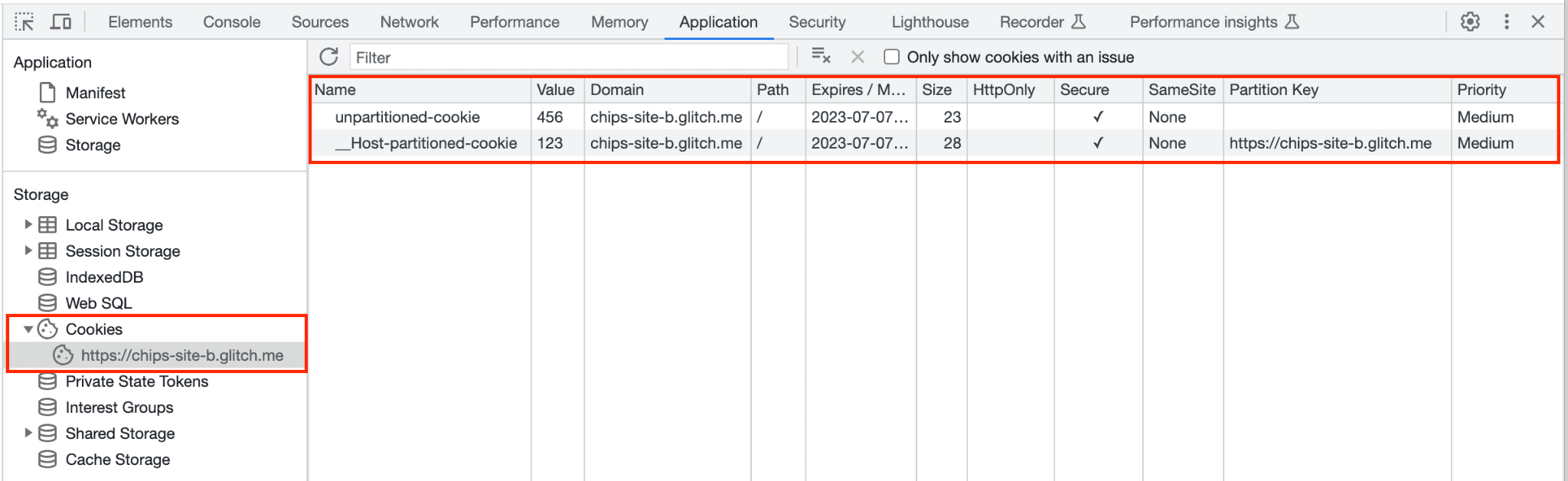
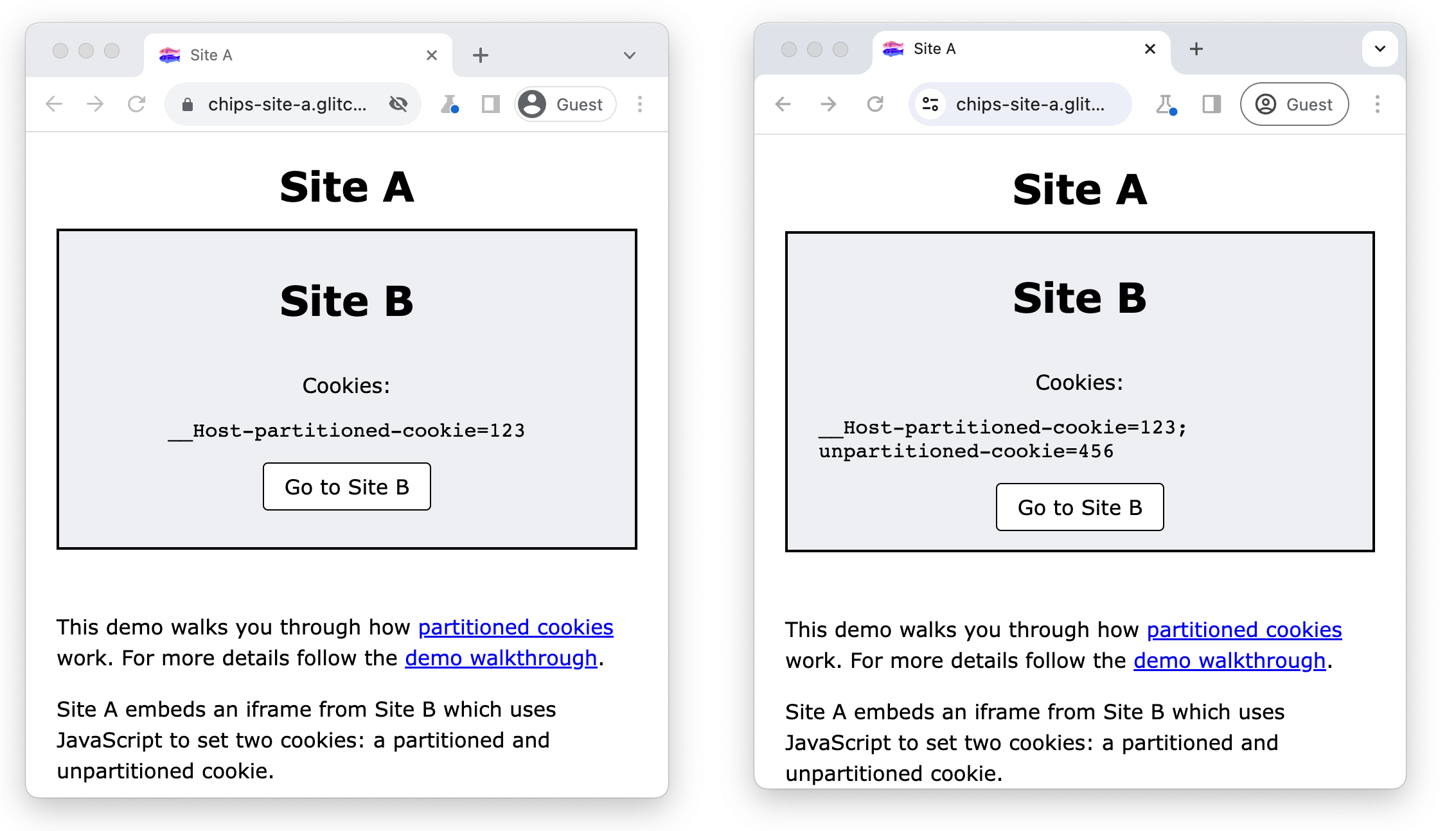
Сайт A встраивает iframe с сайта B, который использует JavaScript для установки двух файлов cookie: разделенного и неразделенного файла cookie. Сайт B отображает все файлы cookie, доступные из этого места, с помощью document.cookie .
Когда сторонние файлы cookie заблокированы, сайт Б сможет устанавливать файлы cookie и получать к ним доступ только с атрибутом Partitioned в межсайтовом контексте.
Если сторонние файлы cookie разрешены, сайт Б также может установить и получить доступ к неразделенным файлам cookie.

Предварительные условия
- Chrome 118 или выше.
- Посетите
chrome://flags/#test-third-party-cookie-phaseoutи включите этот параметр.
Используйте DevTools для проверки разделенных файлов cookie.
- Посетите https://chips-site-a.glitch.me .
- Нажмите
Control+Shift+J(илиCommand+Option+Jна Mac), чтобы открыть DevTools. - Откройте вкладку «Приложение» .
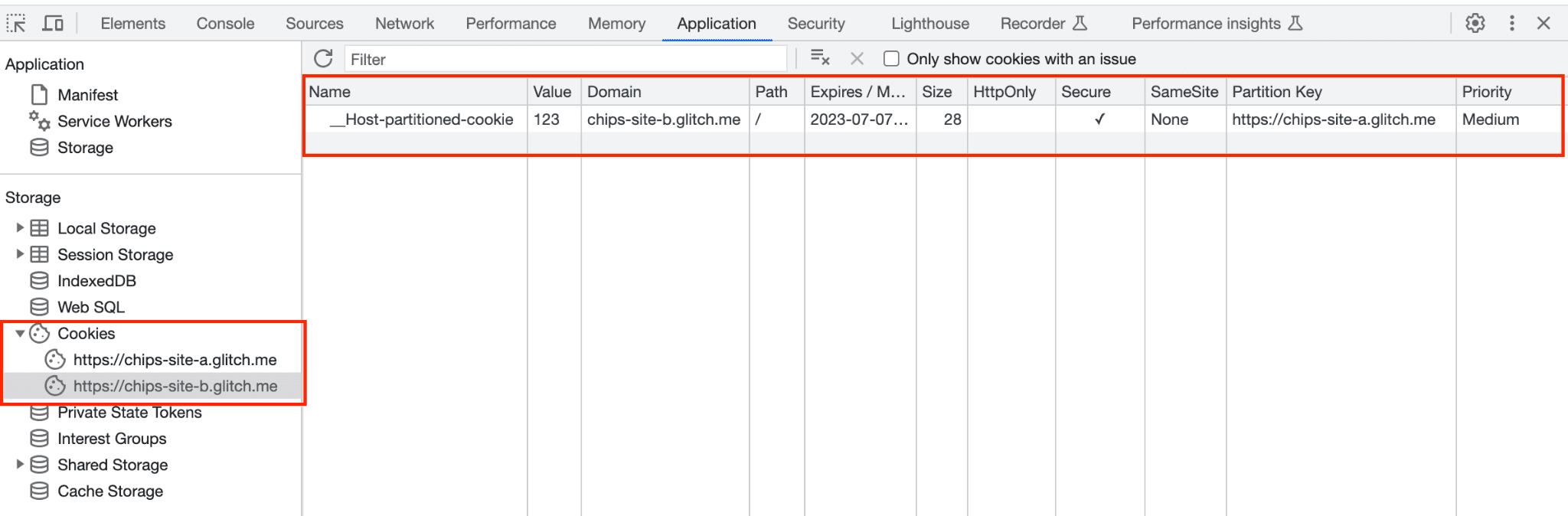
- Перейдите в Приложение > Хранилище > Файлы cookie .
- Нажмите
https://chips-site-b.glitch.me.
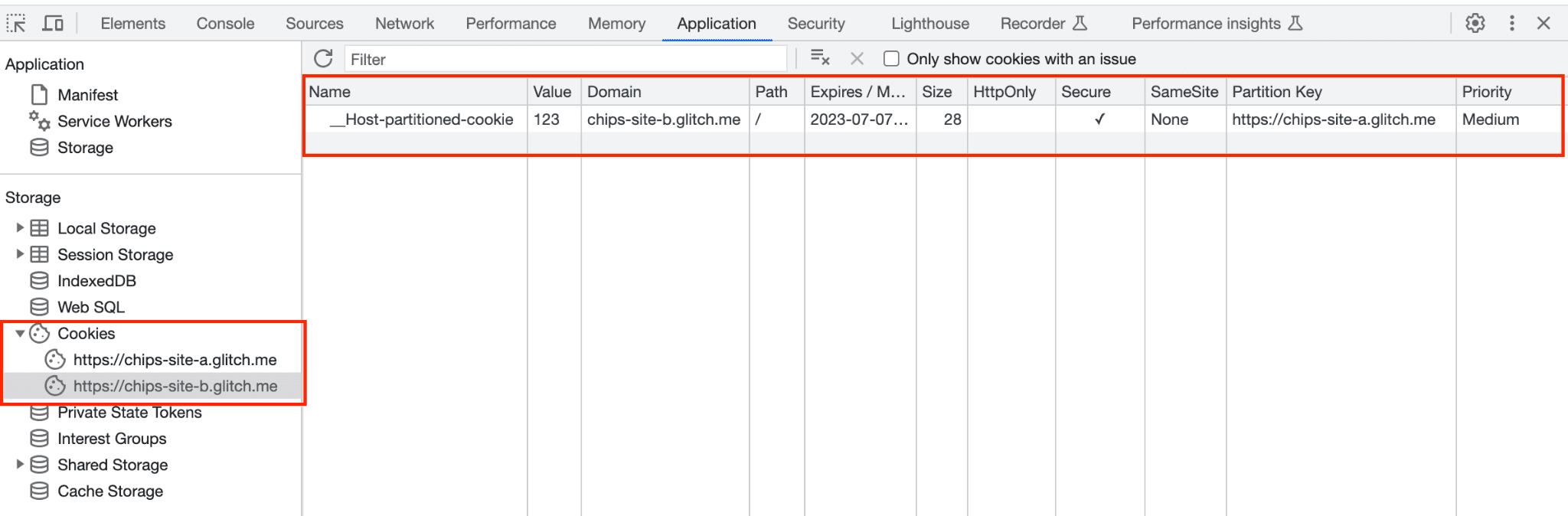
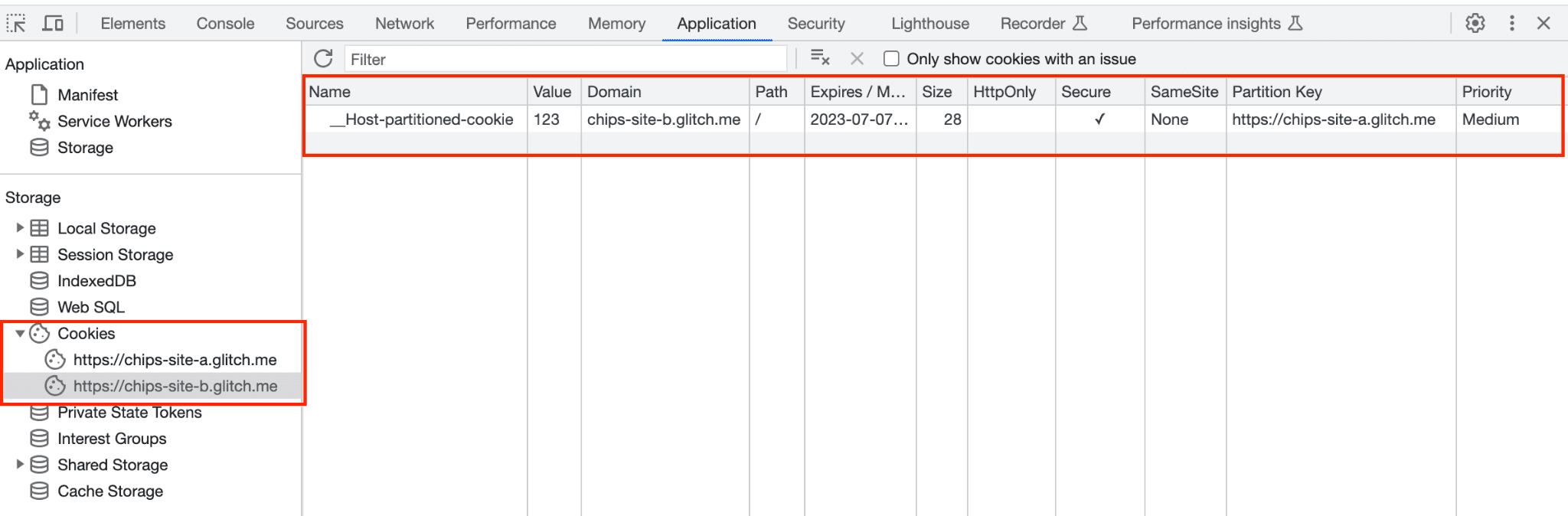
DevTools отобразит все файлы cookie из выбранного источника.

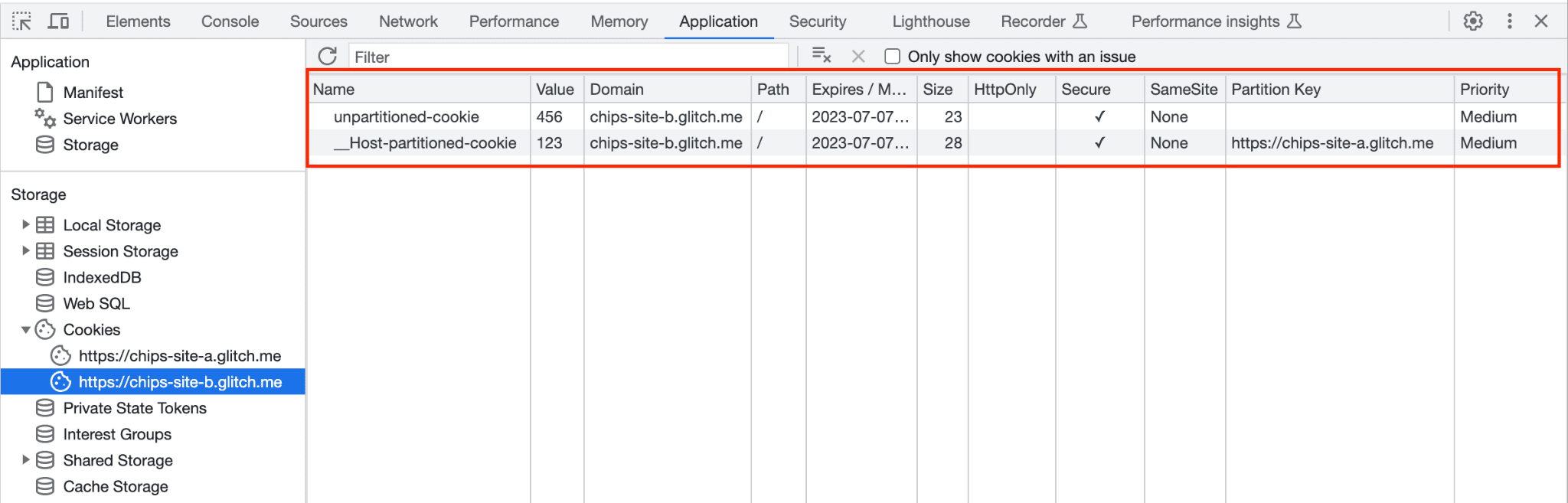
Сайт Б может устанавливать секционированный файл cookie только в межсайтовом контексте, несекционированный файл cookie будет заблокирован:
- Вы должны увидеть
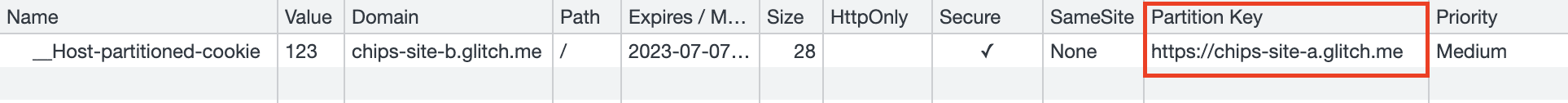
__Host-partitioned-cookieс ключом раздела сайта верхнего уровняhttps://chips-site-a.glitch.me.

- Нажмите Перейти на сайт Б.
- В DevTools перейдите в «Приложение» > «Хранилище» > «Файлы cookie» .
- Нажмите
https://chips-site-b.glitch.me.

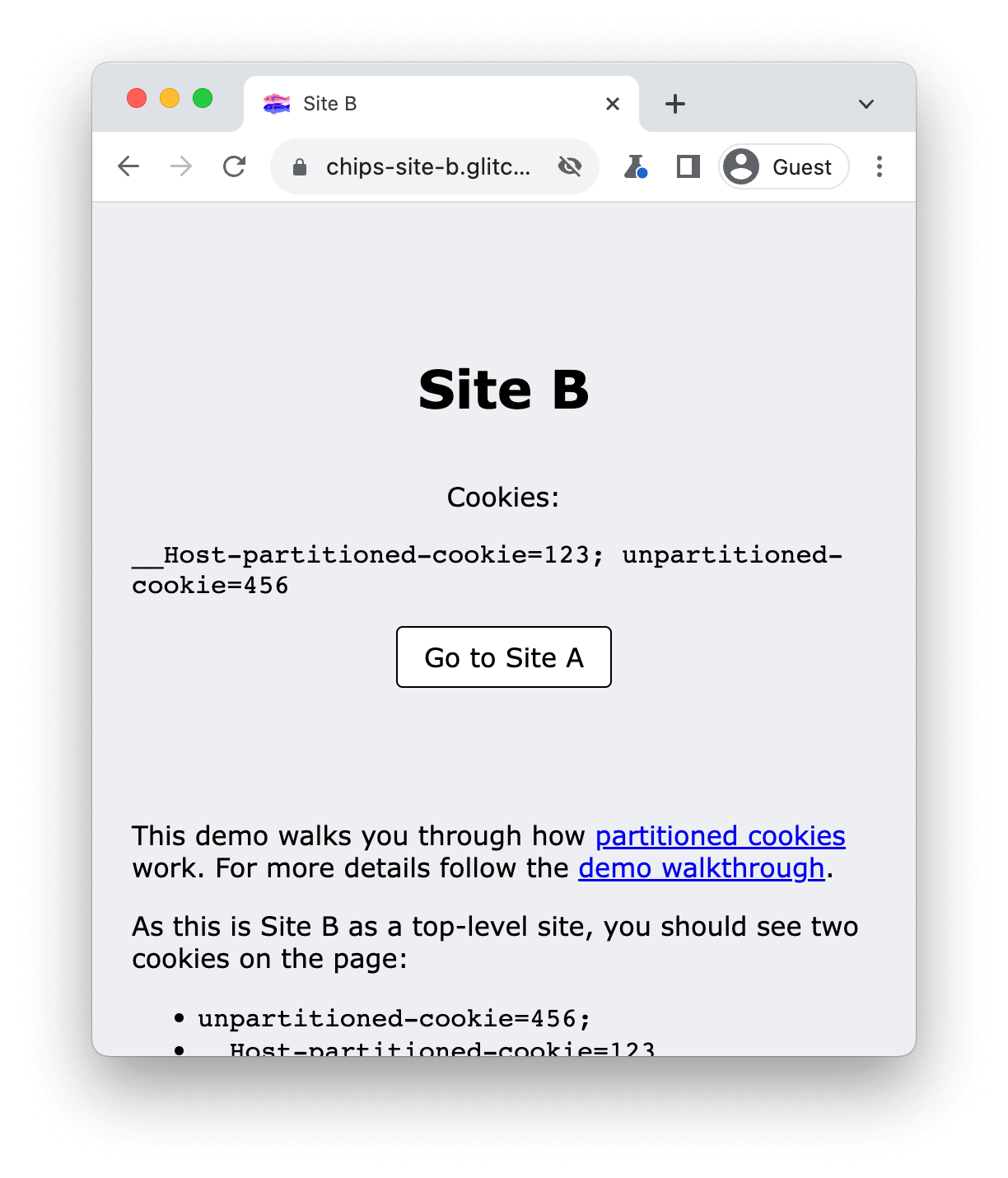
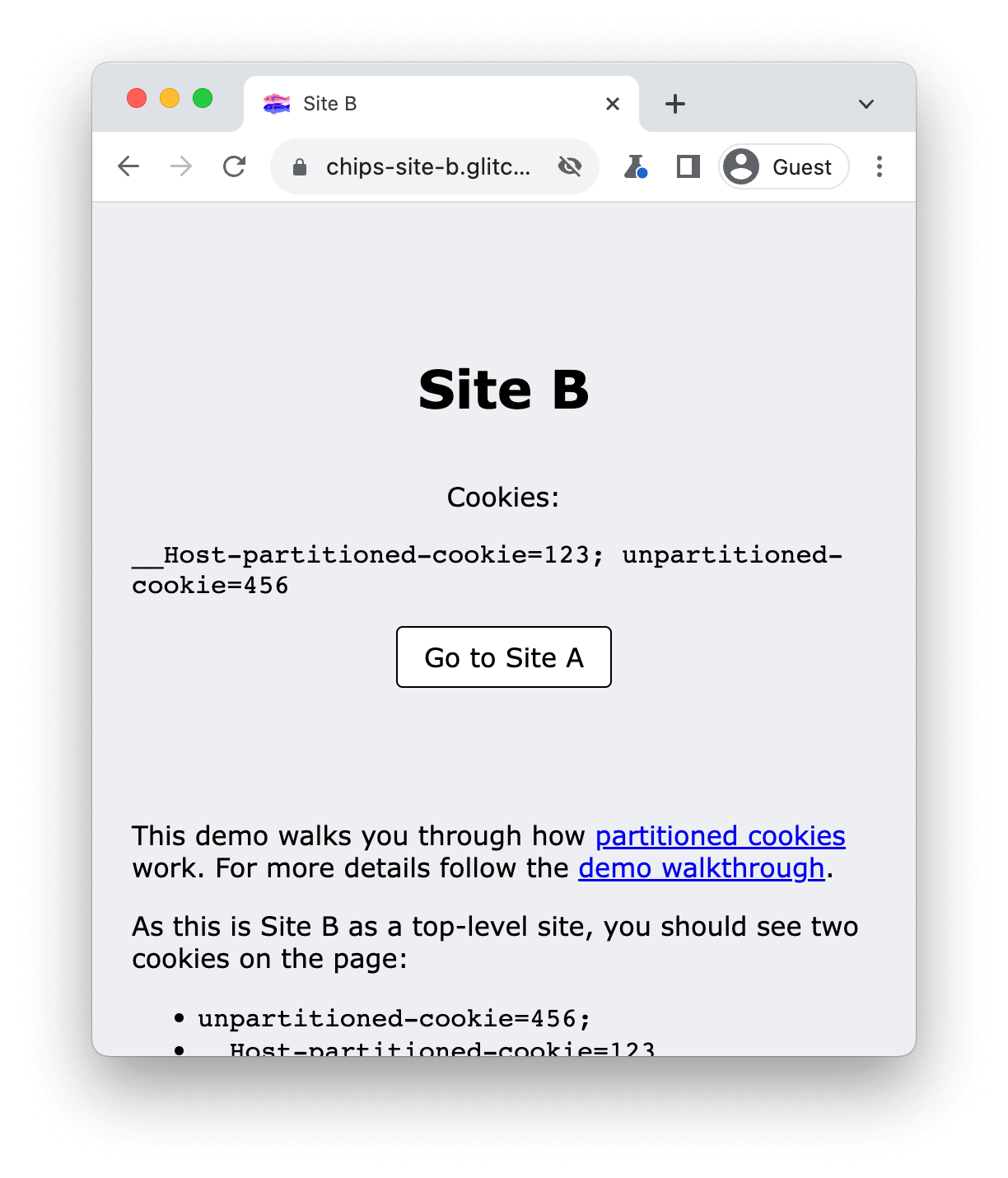
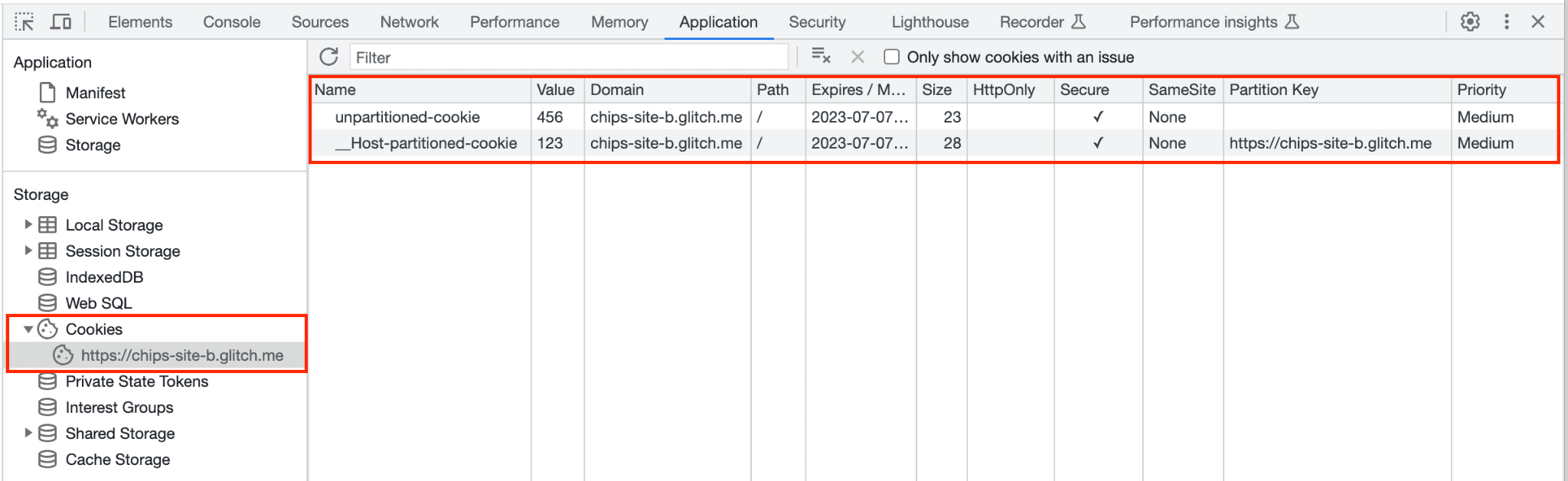
В этом сценарии, поскольку вы находитесь на сайте B в контексте верхнего уровня, он может устанавливать оба файла cookie и получать к ним доступ:
-
unpartitioned-cookieимеет пустой ключ раздела. -
__Host-partitioned-cookieимеет ключ разделаhttps://chips-site-b.glitch.me.

Если вы вернетесь на сайт А, unpartitioned-cookie теперь будет храниться в браузере, но он не будет доступен с сайта А.
- Нажмите Перейти на сайт А.
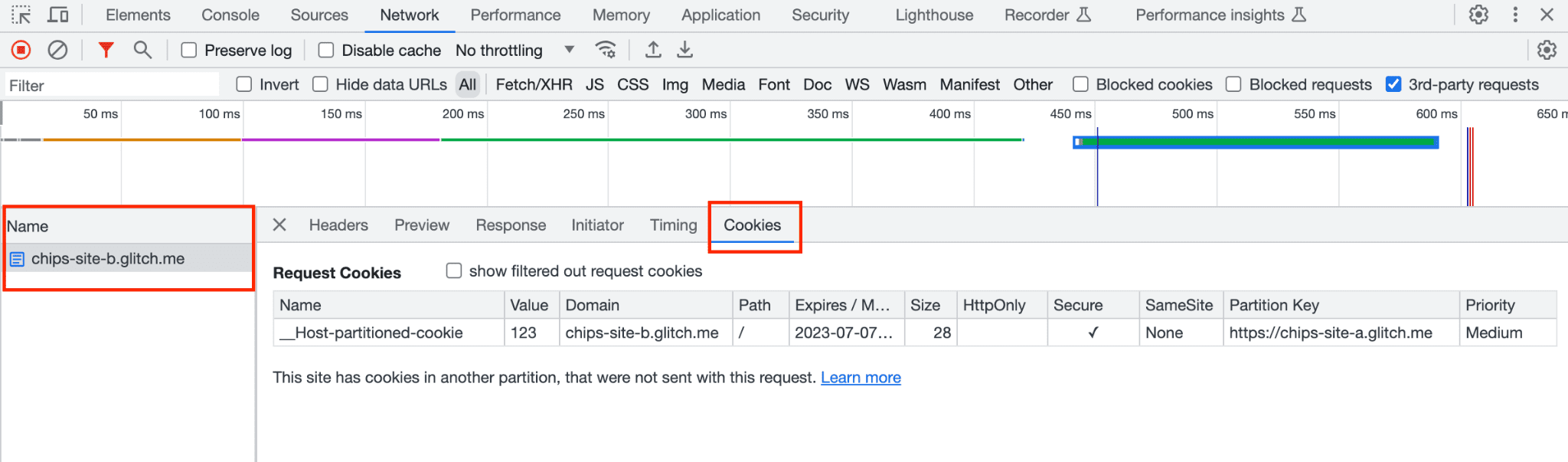
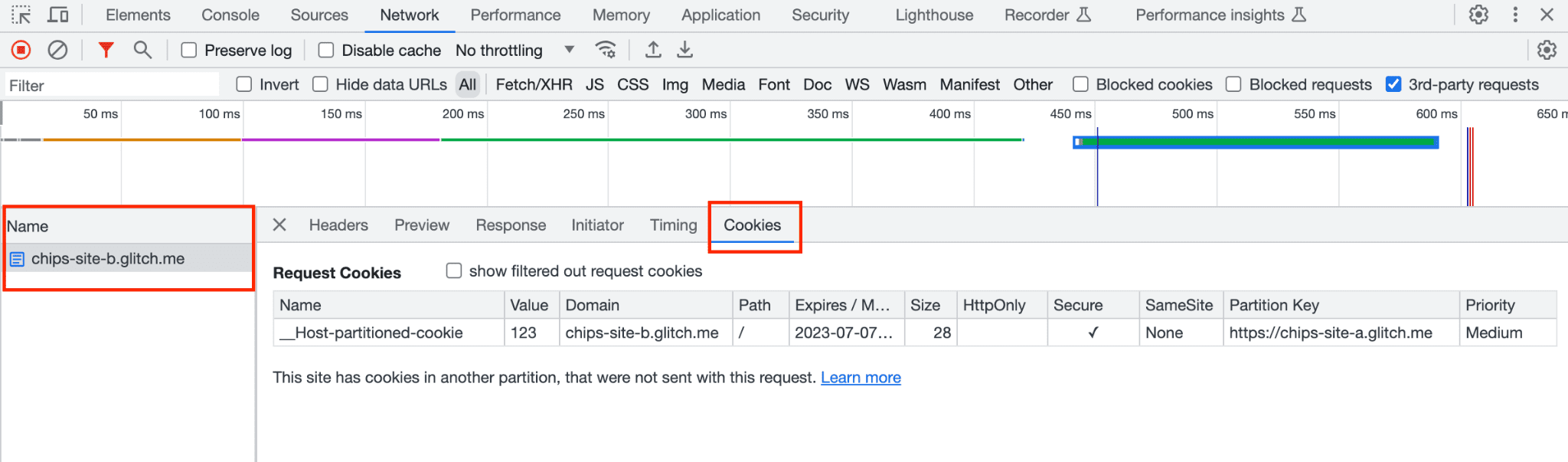
- Откройте вкладку «Сеть» .
- Нажмите
https://chips-site-b.glitch.me. - Откройте вкладку «Файлы cookie» .
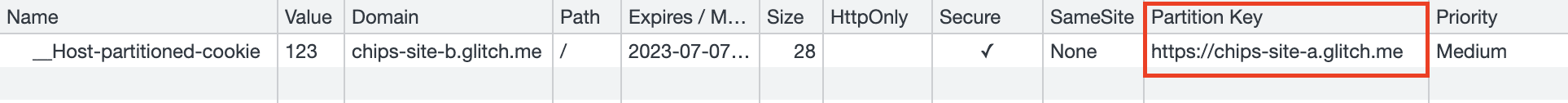
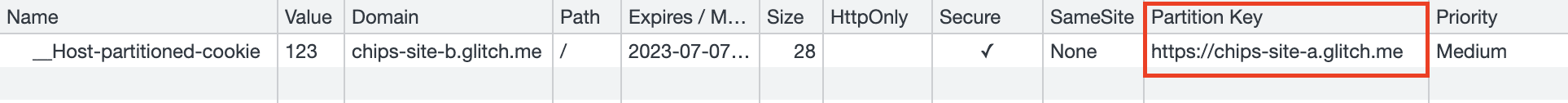
Находясь на сайте A, вы должны увидеть __Host-partitioned-cookie с ключом раздела сайта верхнего уровня https://chips-site-a.glitch.me .

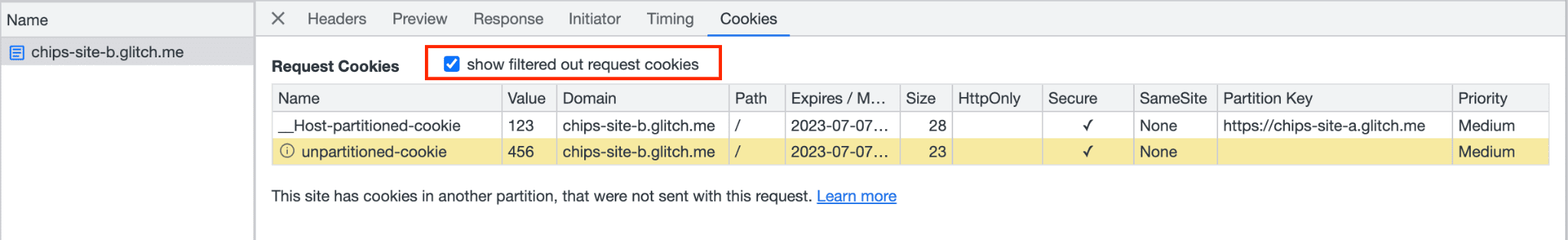
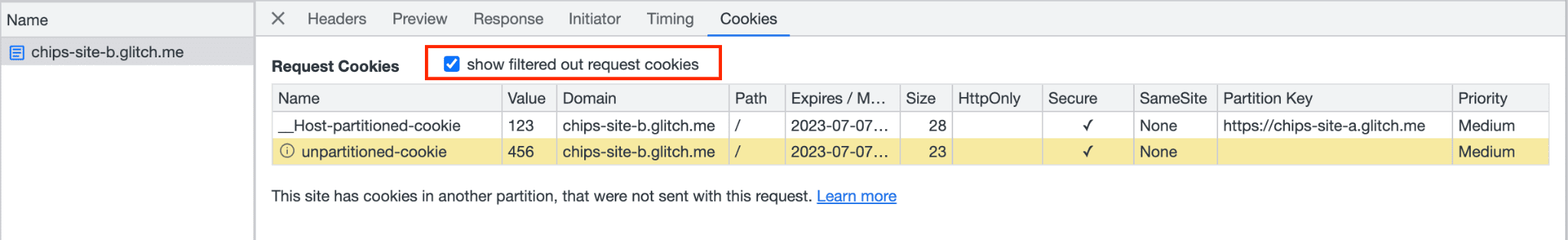
Если вы установите флажок «Показать отфильтрованные запросы файлов cookie», DevTools покажет, что неразделенный файл cookie заблокирован, выделен желтым цветом и подсказкой: «Этот файл cookie был заблокирован из-за предпочтений пользователя» .

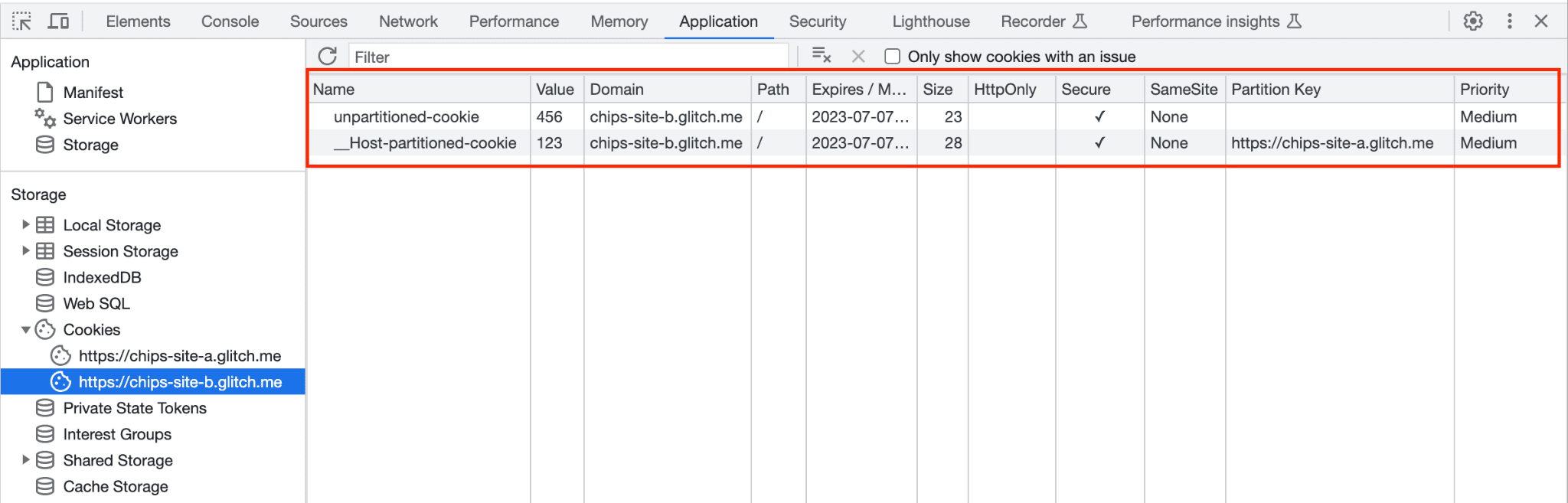
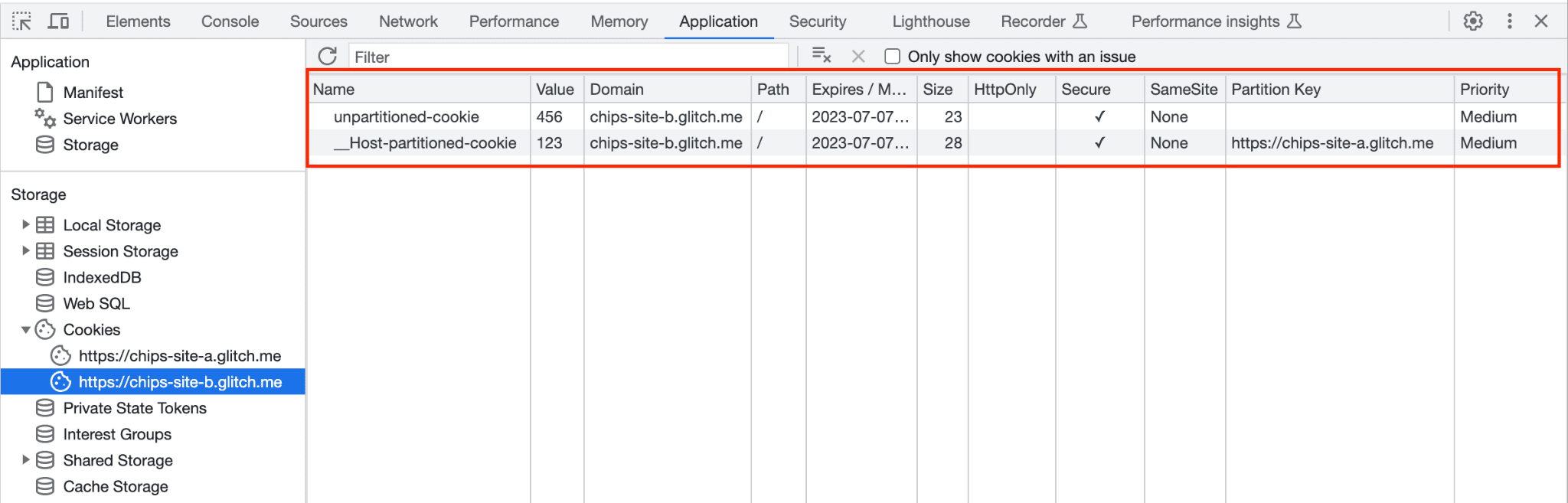
В разделе «Приложение» > «Хранилище» > «Файлы cookie» при нажатии на https://chips-site-b.glitch.me отобразится:
-
unpartitioned-cookieс пустым ключом раздела. -
__Host-partitioned-cookieс ключом разделаhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie имеет ключ раздела https://chips-site-a.glitch.me . unpartitioned-cookie отображается, но он недоступен для iframe сайта B, если он встроен в сайт A.Очистить файлы cookie
Чтобы сбросить демо-версию, удалите все файлы cookie сайта:
- Нажмите
Control+Shift+J(илиCommand+Option+Jна Mac), чтобы открыть DevTools. - Откройте вкладку «Приложение» .
- Перейдите в Приложение > Хранилище > Файлы cookie .
- Щелкните правой кнопкой мыши
https://chips-site-b.glitch.me. - Нажмите Очистить .
Ресурсы
- GitHub : читайте пояснение , задавайте вопросы и следите за обсуждением .
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
Разрешить разработчикам включать файлы cookie в «разделенное» хранилище с отдельной банкой файлов cookie для каждого сайта верхнего уровня.
Статус реализации
- Chrome 114 及更高版本默认支持。
- Chrome 100 至 Chrome 116 已有一项源试用现已结束,
- 阅读实验意图和发布意图。
Что такое ЧИПС?
Файлы cookie с независимым разделенным состоянием (CHIPS) позволяют разработчикам размещать файлы cookie в разделенном хранилище с отдельными банками файлов cookie для каждого сайта верхнего уровня, что повышает конфиденциальность и безопасность пользователей.
Без разделения сторонние файлы cookie могут позволить службам отслеживать пользователей и объединять их информацию со многих несвязанных сайтов верхнего уровня. Это известно как межсайтовое отслеживание.
CHIPS, API доступа к хранилищу и связанные наборы веб-сайтов — единственный способ читать и записывать файлы cookie из межсайтового контекста, такого как iframe, когда сторонние файлы cookie заблокированы.

CHIPS представляет новый атрибут файлов cookie Partitioned для поддержки межсайтовых файлов cookie, которые разделены по контексту верхнего уровня.
Заголовок Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
Javascript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Секционированный сторонний файл cookie привязан к сайту верхнего уровня, на котором он изначально установлен, и к нему невозможно получить доступ откуда-либо еще. Таким образом, файлы cookie, установленные сторонней службой, можно прочитать только в том же встроенном контексте сайта верхнего уровня, где они были изначально установлены.

При использовании разделенных файлов cookie, когда пользователь посещает сайт A и встроенный контент с сайта C устанавливает файл cookie с атрибутом Partitioned, файл cookie сохраняется в разделенном банке, предназначенном только для файлов cookie, которые сайт C устанавливает при внедрении на сайт A. Браузер будет отправлять этот файл cookie только в том случае, если сайт верхнего уровня имеет номер A.
Когда пользователь посещает новый сайт, например сайт B, встроенный фрейм C не получит файл cookie, который был установлен, когда C был встроен в сайт A.
Если пользователь посещает сайт C как веб-сайт верхнего уровня, секционированный файл cookie, установленный C при его внедрении в A, также не будет отправлен в этом запросе.

Варианты использования
Например, сайт retail.example может захотеть сотрудничать со сторонней службой support.chat.example , чтобы встроить на свой сайт окно чата поддержки. Многие встраиваемые чат-сервисы сегодня используют файлы cookie для сохранения состояния.

support.chat.example . Без возможности установки межсайтового файла cookie support.chat.example пришлось бы искать альтернативные, часто более сложные методы хранения состояния. В качестве альтернативы его необходимо будет внедрить в страницу верхнего уровня, что создает риски, поскольку позволяет сценарию support.chat.example иметь повышенные привилегии на сайте Retail.example, например, возможность доступа к файлам cookie аутентификации.
CHIPS предоставляет более простой вариант продолжения использования межсайтовых файлов cookie без рисков, связанных с неразделенными файлами cookie.
Примеры вариантов использования CHIPS включают любые сценарии, в которых межсайтовые подресурсы требуют некоторого понятия сеанса или постоянного состояния, которое ограничивается действиями пользователя на одном сайте верхнего уровня, например:
- Встраивание стороннего чата
- Встраивание сторонних карт
- Встраивание сторонних платежей
- Балансировка нагрузки CDN субресурса
- Поставщики безголовых CMS
- Домены-песочницы для обслуживания ненадежного пользовательского контента (например, googleusercontent.com и githubusercontent.com).
- Сторонние CDN, которые используют файлы cookie для обслуживания контента, доступ к которому контролируется статусом аутентификации на собственном сайте (например, изображения профиля на сайтах социальных сетей, размещенные на сторонних CDN).
- Интерфейсные платформы, которые полагаются на удаленные API, использующие файлы cookie для своих запросов.
- Встроенные объявления, для которых требуется ограничение по состоянию на каждого издателя (например, сбор рекламных предпочтений пользователей для этого веб-сайта).
Почему CHIPS использует модель разделения по выбору
Там, где доступ к неразделенным сторонним файлам cookie заблокирован, были предприняты попытки разбиения на несколько других подходов.
Firefox объявил, что они по умолчанию разделяют все сторонние файлы cookie в строгом режиме ETP и режиме частного просмотра, поэтому все межсайтовые файлы cookie разделяются сайтом верхнего уровня. Однако разделение файлов cookie без согласия третьих лиц может привести к непредвиденным ошибкам, поскольку некоторые сторонние службы имеют встроенные серверы, которые ожидают несекционированные сторонние файлы cookie.
Ранее Safari пробовал разделить файлы cookie на основе эвристики , но в конечном итоге решил полностью заблокировать их, ссылаясь на замешательство разработчиков как на одну из причин. Недавно Safari проявил интерес к модели, основанной на согласии .
Что отличает CHIPS от существующих реализаций разделенных файлов cookie, так это согласие третьей стороны. Для файлов cookie необходимо установить новый атрибут, чтобы их можно было отправлять по межпартийным запросам, как только (неразделенные) сторонние файлы cookie устареют.
Хотя сторонние файлы cookie все еще существуют, атрибут Partitioned дает согласие на более ограничительный и более безопасный тип поведения файлов cookie. CHIPS — это важный шаг, который поможет сервисам плавно перейти в будущее без сторонних файлов cookie.
Технический проект разделения файлов cookie
Сегодня файлы cookie привязаны к имени хоста или домену сайта, который их установил, то есть к их ключу хоста .
Например, для файлов cookie из https://support.chat.example ключ хоста — ("support.chat.example") .
В рамках CHIPS файлы cookie, которые разрешают разделение, будут иметь двойной ключ: ключ хоста и ключ раздела .
Ключ раздела файла cookie — это сайт ( схема и регистрируемый домен ) URL-адреса верхнего уровня, который браузер посещал в начале запроса к конечной точке, установившей файл cookie.
В приведенном выше примере, где https://support.chat.example встроен в https://retail.example , URL-адрес верхнего уровня — https://retail.example .
Ключ раздела в этом случае — ("https", "retail.example") .
Аналогично, ключ раздела запроса — это сайт URL-адреса верхнего уровня, который браузер посещает в начале запроса. Браузеры должны отправлять файлы cookie с атрибутом Partitioned только в запросах с тем же ключом раздела, что и этот файл cookie.
Вот как выглядит ключ cookie в приведенном выше примере до и после CHIPS.

До ЧИПОВ
key=("support.chat.example")
После ЧИПС
key={("support.chat.example"),("https", "retail.example")}
Дизайн безопасности
В целях поощрения передовых методов обеспечения безопасности при использовании CHIPS файлы cookie устанавливаются и отправляются только по безопасным протоколам.
- Секционированные файлы cookie должны быть настроены с помощью
Secure. - Рекомендуется использовать префикс
__Host-при настройке секционированных файлов cookie, чтобы они были привязаны к имени хоста (а не к регистрируемому домену).
Пример:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Альтернативы ЧИПСам
API доступа к хранилищу и связанные с ним наборы связанных веб-сайтов (RWS) представляют собой механизмы веб-платформы, обеспечивающие ограниченный доступ к межсайтовым файлам cookie для конкретных целей, ориентированных на пользователя.
Это альтернатива разбиению CHIPS, где требуется доступ к межсайтовым неразделенным файлам cookie.
Рассмотрите API доступа к хранилищу и связанные наборы веб-сайтов в ситуациях, когда вам нужно, чтобы один и тот же файл cookie был доступен службе, встроенной в несколько связанных сайтов.
CHIPS предоставляет службе возможность действовать как изолированный компонент на нескольких сайтах, при этом один и тот же файл cookie не обязательно должен быть доступен на нескольких сайтах. Если служба устанавливает секционированный файл cookie, его ключом раздела будет сайт верхнего уровня, и этот файл cookie не будет доступен другим сайтам, также использующим эту службу.
Дизайн связанных наборов веб-сайтов основан на API доступа к хранилищу и не интегрируется с секционированием CHIPS. Если у вас есть вариант использования, основанный на общем разделе файлов cookie на сайтах в RWS, вы можете предоставить примеры и отзывы по проблеме GitHub .
Демо
В этой демонстрации вы узнаете, как работают разделенные файлы cookie и как их можно проверить в DevTools.
Сайт A встраивает iframe с сайта B, который использует JavaScript для установки двух файлов cookie: разделенного и неразделенного файла cookie. Сайт B отображает все файлы cookie, доступные из этого места, с помощью document.cookie .
Когда сторонние файлы cookie заблокированы, сайт Б сможет устанавливать файлы cookie и получать к ним доступ только с атрибутом Partitioned в межсайтовом контексте.
Если сторонние файлы cookie разрешены, сайт Б также может установить и получить доступ к неразделенным файлам cookie.

Предварительные условия
- Chrome 118 или выше.
- Посетите
chrome://flags/#test-third-party-cookie-phaseoutи включите этот параметр.
Используйте DevTools для проверки разделенных файлов cookie.
- Посетите https://chips-site-a.glitch.me .
- Нажмите
Control+Shift+J(илиCommand+Option+Jна Mac), чтобы открыть DevTools. - Откройте вкладку «Приложение» .
- Перейдите в Приложение > Хранилище > Файлы cookie .
- Нажмите
https://chips-site-b.glitch.me.
DevTools отобразит все файлы cookie из выбранного источника.

Сайт Б может устанавливать секционированный файл cookie только в межсайтовом контексте, несекционированный файл cookie будет заблокирован:
- Вы должны увидеть
__Host-partitioned-cookieс ключом раздела сайта верхнего уровняhttps://chips-site-a.glitch.me.

- Нажмите Перейти на сайт Б.
- В DevTools перейдите в «Приложение» > «Хранилище» > «Файлы cookie» .
- Нажмите
https://chips-site-b.glitch.me.

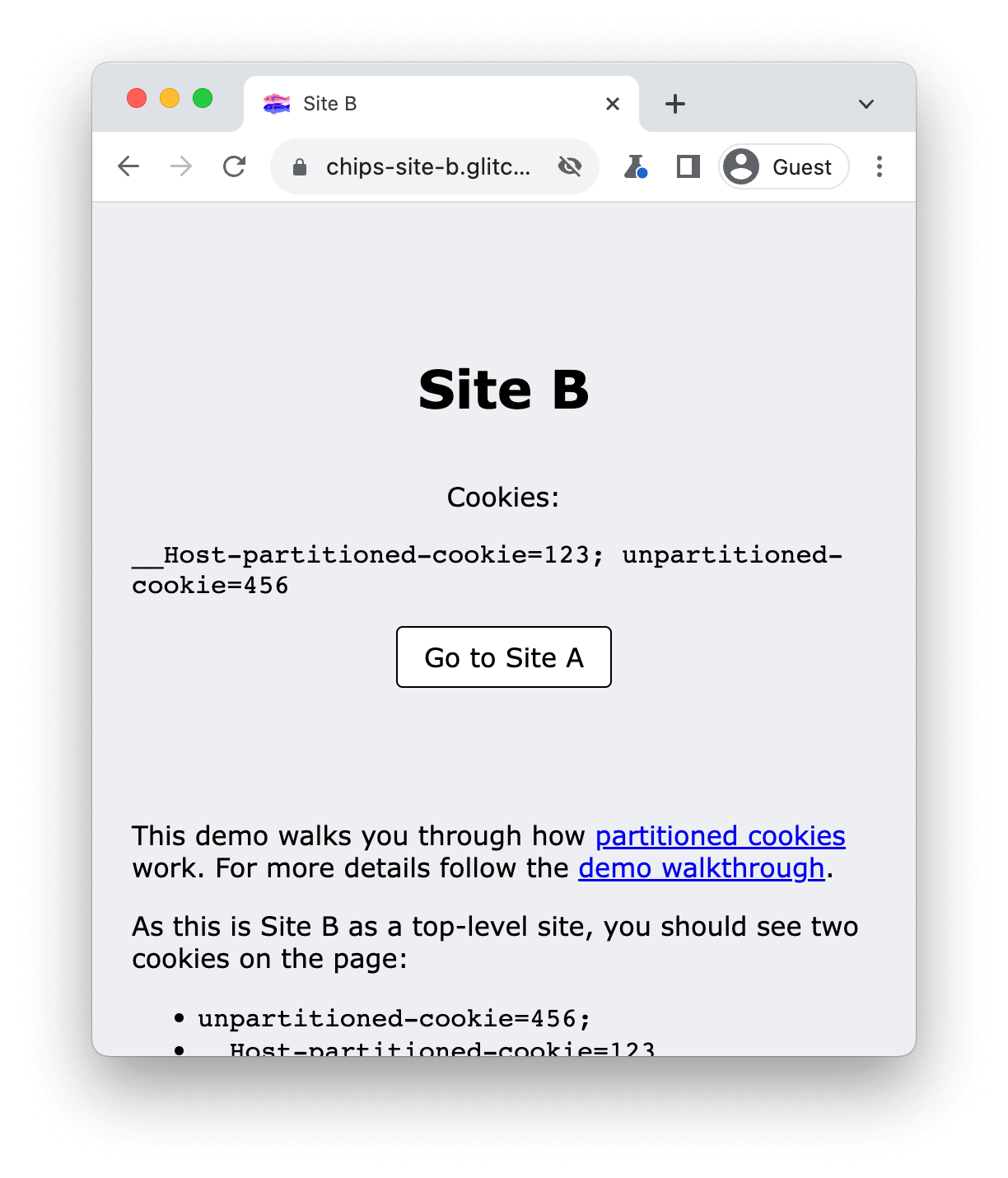
В этом сценарии, поскольку вы находитесь на сайте B в контексте верхнего уровня, он может устанавливать оба файла cookie и получать к ним доступ:
-
unpartitioned-cookieимеет пустой ключ раздела. -
__Host-partitioned-cookieимеет ключ разделаhttps://chips-site-b.glitch.me.

Если вы вернетесь на сайт А, unpartitioned-cookie теперь будет храниться в браузере, но он не будет доступен с сайта А.
- Нажмите Перейти на сайт А.
- Откройте вкладку «Сеть» .
- Нажмите
https://chips-site-b.glitch.me. - Откройте вкладку «Файлы cookie» .
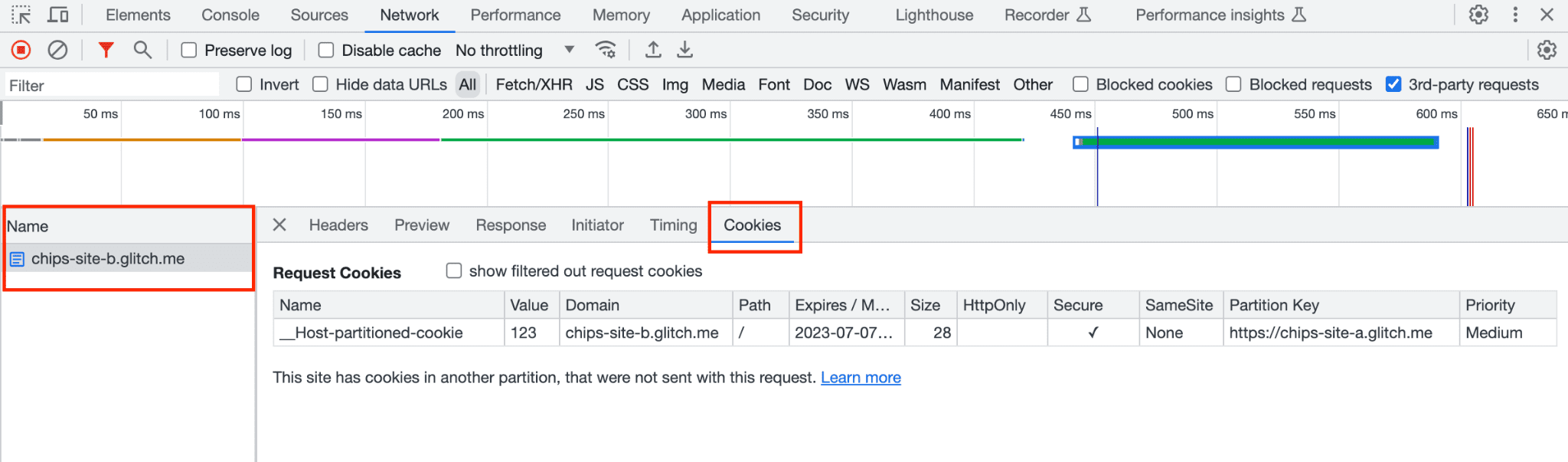
Находясь на сайте A, вы должны увидеть __Host-partitioned-cookie с ключом раздела сайта верхнего уровня https://chips-site-a.glitch.me .

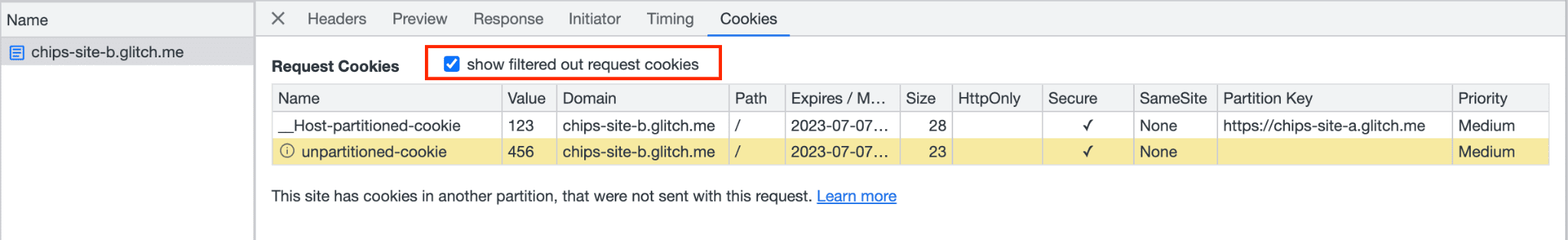
Если вы установите флажок «Показать отфильтрованные запросы файлов cookie», DevTools покажет, что неразделенный файл cookie заблокирован, выделен желтым цветом и подсказкой: «Этот файл cookie был заблокирован из-за предпочтений пользователя» .

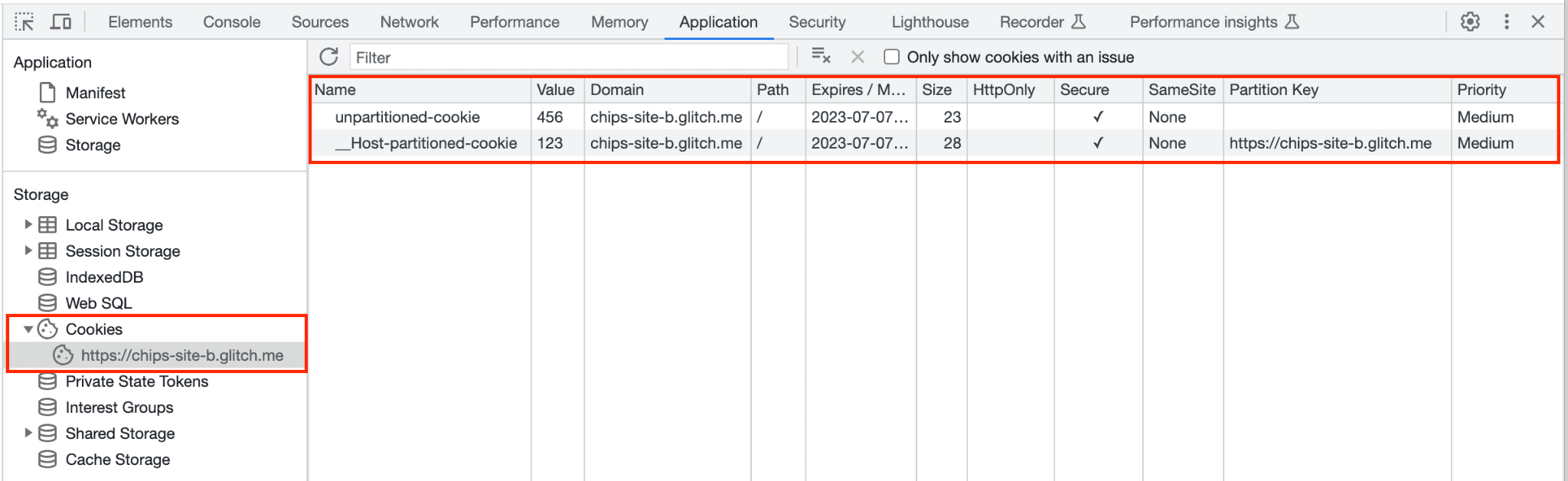
В разделе «Приложение» > «Хранилище» > «Файлы cookie» при нажатии на https://chips-site-b.glitch.me отобразится:
-
unpartitioned-cookieс пустым ключом раздела. -
__Host-partitioned-cookieс ключом разделаhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie имеет ключ раздела https://chips-site-a.glitch.me . unpartitioned-cookie отображается, но он недоступен для iframe сайта B, если он встроен в сайт A.Очистить файлы cookie
Чтобы сбросить демо-версию, удалите все файлы cookie сайта:
- Нажмите
Control+Shift+J(илиCommand+Option+Jна Mac), чтобы открыть DevTools. - Откройте вкладку «Приложение» .
- Перейдите в Приложение > Хранилище > Файлы cookie .
- Щелкните правой кнопкой мыши
https://chips-site-b.glitch.me. - Нажмите Очистить .
Ресурсы
- GitHub : читайте пояснение , задавайте вопросы и следите за обсуждением .
- Поддержка разработчиков : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
Разрешить разработчикам включать файлы cookie в «разделенное» хранилище с отдельной банкой файлов cookie для каждого сайта верхнего уровня.
Статус реализации
- Chrome 114 及更高版本默认支持。
- Chrome 100 至 Chrome 116 已有一项源试用现已结束,
- 阅读实验意图和发布意图。
Что такое ЧИПС?
Файлы cookie с независимым разделенным состоянием (CHIPS) позволяют разработчикам размещать файлы cookie в разделенном хранилище с отдельными банками файлов cookie для каждого сайта верхнего уровня, что повышает конфиденциальность и безопасность пользователей.
Без разделения сторонние файлы cookie могут позволить службам отслеживать пользователей и объединять их информацию со многих несвязанных сайтов верхнего уровня. Это известно как межсайтовое отслеживание.
CHIPS, API доступа к хранилищу и связанные наборы веб-сайтов — единственный способ читать и записывать файлы cookie из межсайтового контекста, такого как iframe, когда сторонние файлы cookie заблокированы.

CHIPS представляет новый атрибут файлов cookie Partitioned для поддержки межсайтовых файлов cookie, которые разделены по контексту верхнего уровня.
Заголовок Set-Cookie:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
Javascript:
document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
Секционированный сторонний файл cookie привязан к сайту верхнего уровня, на котором он изначально установлен, и к нему невозможно получить доступ откуда-либо еще. Таким образом, файлы cookie, установленные сторонней службой, можно прочитать только в том же встроенном контексте сайта верхнего уровня, где они были изначально установлены.

При использовании разделенных файлов cookie, когда пользователь посещает сайт A и встроенный контент с сайта C устанавливает файл cookie с атрибутом Partitioned, файл cookie сохраняется в разделенном банке, предназначенном только для файлов cookie, которые сайт C устанавливает при внедрении на сайт A. Браузер будет отправлять этот файл cookie только в том случае, если сайт верхнего уровня имеет номер A.
Когда пользователь посещает новый сайт, например сайт B, встроенный фрейм C не получит файл cookie, который был установлен, когда C был встроен в сайт A.
Если пользователь посещает сайт C как веб-сайт верхнего уровня, секционированный файл cookie, установленный C при его внедрении в A, также не будет отправлен в этом запросе.

Варианты использования
Например, сайт retail.example может захотеть сотрудничать со сторонней службой support.chat.example , чтобы встроить на свой сайт окно чата поддержки. Многие встраиваемые чат-сервисы сегодня используют файлы cookie для сохранения состояния.

support.chat.example . Без возможности установки межсайтового файла cookie support.chat.example пришлось бы искать альтернативные, часто более сложные методы хранения состояния. В качестве альтернативы его необходимо будет внедрить в страницу верхнего уровня, что создает риски, поскольку позволяет сценарию support.chat.example иметь повышенные привилегии на сайте Retail.example, например, возможность доступа к файлам cookie аутентификации.
CHIPS предоставляет более простой вариант продолжения использования межсайтовых файлов cookie без рисков, связанных с неразделенными файлами cookie.
Примеры вариантов использования CHIPS включают любые сценарии, в которых межсайтовые подресурсы требуют некоторого понятия сеанса или постоянного состояния, которое ограничивается действиями пользователя на одном сайте верхнего уровня, например:
- Встраивание стороннего чата
- Встраивание сторонних карт
- Встраивание сторонних платежей
- Балансировка нагрузки CDN субресурса
- Поставщики безголовых CMS
- Домены-песочницы для обслуживания ненадежного пользовательского контента (например, googleusercontent.com и githubusercontent.com).
- Сторонние CDN, которые используют файлы cookie для обслуживания контента, доступ к которому контролируется статусом аутентификации на собственном сайте (например, изображения профиля на сайтах социальных сетей, размещенные на сторонних CDN).
- Интерфейсные платформы, которые полагаются на удаленные API, использующие файлы cookie для своих запросов.
- Встроенные объявления, для которых требуется ограничение по состоянию на каждого издателя (например, сбор рекламных предпочтений пользователей для этого веб-сайта).
Почему CHIPS использует модель разделения по выбору
Там, где доступ к неразделенным сторонним файлам cookie заблокирован, были предприняты попытки разбиения на несколько других подходов.
Firefox объявил, что они по умолчанию разделяют все сторонние файлы cookie в строгом режиме ETP и режиме частного просмотра, поэтому все межсайтовые файлы cookie разделяются сайтом верхнего уровня. Тем не менее, разделение файлов cookie без стороннего выбора может привести к неожиданным ошибкам, поскольку некоторые сторонние службы создали серверы, которые ожидают невозможного стороннего cookie.
Сафари ранее пробовал разделение файлов cookie на основе эвристики , но в конечном итоге решил вообще заблокировать их, сославшись на путаницу разработчика в качестве одной из причин. Недавно Safari выразил интерес к модели на основе OCT-In .
То, что отличает чипы от существующих реализаций разделенных файлов cookie, является сторонним Opt-In. Файлы cookie должны быть установлены с новым атрибутом, чтобы быть отправленным по межпартийным запросам, когда (невозможные) сторонние файлы cookie устарели.
В то время как сторонние файлы cookie все еще существуют, Partitioned атрибут обеспечивает участие в более ограничивающем, более безопасном типе поведения cookie. Чипсы являются важным шагом, чтобы помочь услугам сделать плавный переход к будущему без сторонних файлов cookie.
Печенье разделение технического дизайна
Сегодня файлы cookie находятся на ключе на имя хоста или домен сайта, который их установил, то есть их ключ хоста .
Например, для файлов cookie от https://support.chat.example , клавиша хоста равен ("support.chat.example") .
Под чипсами, куки, которые выбирают перегородку, будут дважды включены в их ключ для хозяина и ключ раздела .
Ключ раздела Cookie -это сайт ( схема и регистрационный домен ) верхнего URL-адреса, который браузер посещал в начале запроса в конечную точку, которая устанавливает файл cookie.
В примере ранее, где https://support.chat.example встроен на https://retail.example , URL верхнего уровня https://retail.example .
Ключ раздела в этом случае - ("https", "retail.example") .
Аналогичным образом, ключ раздела запроса является сайтом URL верхнего уровня, который браузер посещает в начале запроса. Браузеры должны отправлять файл cookie только с Partitioned атрибутом в запросах с тем же ключом раздела, что и этот файл cookie.
Вот как выглядит ключ печенья в примере раньше и после чипсов.

Перед чипсами
key=("support.chat.example")
После чипсов
key={("support.chat.example"),("https", "retail.example")}
Дизайн безопасности
Чтобы поощрять правильную практику безопасности, с чипсами, файлы cookie устанавливаются только и отправляются за безопасные протоколы.
- Разделенные файлы cookie должны быть установлены с
Secure. - Рекомендуется использовать
__Host-prefix при настройке разделенных файлов cookie, чтобы они были связаны с именем хоста (а не в регистрационном домене).
Пример:
Set-Cookie: __Host-example=34d8g; SameSite=None; Secure; Path=/; Partitioned;
Альтернативы чипсам
API API доступа к хранилищу и связанные с ними наборы веб-сайтов (RWS) являются механизмы веб-платформы, позволяющие ограничить доступ к поперечным сайтам для конкретных целей, связанных с пользователем.
Это альтернативы разделению чипов, где требуется доступ к перекрестным, невозможным поварам.
Рассмотрим API API доступа к хранилищу и соответствующие наборы веб -сайтов в ситуациях, когда вам нужен один и тот же файл cookie, чтобы быть доступным для услуги, встроенной в несколько связанных сайтов.
Chips предоставляет возможность для службы выступать в качестве изолированного компонента на нескольких сайтах, где одно и то же печенье не должно быть доступно на нескольких сайтах. Если сервис устанавливает разделенные файлы cookie, его ключ раздела будет сайтом верхнего уровня, и этот файл cookie не будет доступен для других сайтов, также использующих сервис.
Соответствующий веб -сайт Design зависит от API доступа к хранилищам и не интегрируется с разделением чипов. Если у вас есть вариант использования, который опирается на общий раздел cookie на разных сайтах в RWS, вы можете предоставить примеры и отзывы о проблеме GitHub .
Демо
Эта демонстрация проведет вас через то, как работают файлы cookie, и как вы можете осмотреть их в Devtools.
Сайт А. Внедряет iframe с сайта B, который использует JavaScript для установки двух файлов cookie: разделенного и невозможного cookie. Сайт B отображает все файлы cookie, доступные в этом месте, используя document.cookie .
Когда сторонние файлы cookie заблокированы, сайт B сможет установить и получить доступ к файлу cookie с Partitioned атрибутом в контексте перекрестного сайта.
Когда разрешены сторонние файлы cookie, сайт B также может установить и получить доступ к невозможным cookie.

Предварительные условия
- Хром 118 или выше.
- Посетите
chrome://flags/#test-third-party-cookie-phaseoutи включить эту настройку
Используйте Devtools для проверки разделенных куки
- Посетите https://chips-site-a.glitch.me .
- Нажмите
Control+Shift+J(илиCommand+Option+Jна Mac), чтобы открыть DevTools. - Нажмите на вкладку Приложения .
- Перейдите к приложению> Хранение> Cookie .
- Нажмите
https://chips-site-b.glitch.me.
Devtools отобразит все файлы cookie из выбранного происхождения.

Сайт B может установить разделенные файлы cookie в контексте перекрестного сайта, невозможные cookie будут заблокированы:
- Вы должны увидеть
__Host-partitioned-cookieс ключом разделения на сайте верхнего уровняhttps://chips-site-a.glitch.me.

- Нажмите «Перейти на сайт b» .
- В Devtools перейдите к приложению> хранение> cookie .
- Нажмите
https://chips-site-b.glitch.me.

В этом сценарии, потому что вы находитесь на сайте B в контексте верхнего уровня, он может установить и получить доступ к обоим файлам cookie:
-
unpartitioned-cookieимеет пустой ключ раздела. -
__Host-partitioned-cookiecookie имеет ключ разделаhttps://chips-site-b.glitch.me.

Если вы вернетесь обратно на сайт A, unpartitioned-cookie теперь хранится в браузере, но он не будет доступен с сайта A.
- Нажмите, перейдите на сайт а .
- Нажмите на вкладку «Сеть» .
- Нажмите
https://chips-site-b.glitch.me. - Нажмите на вкладку cookie .
Находясь на сайте A, вы должны увидеть __Host-partitioned-cookie с ключом разделения на сайте верхнего уровня https://chips-site-a.glitch.me .

Если вы проверите показать профильтрованные запросы на файлы cookie, DevTools покажет, что невозможные файлы cookie заблокированы, выделены желтым цветом с помощью подсказки: «Этот файл cookie был заблокирован из -за предпочтений пользователя» .

В приложении> Хранение> Cookie нажав на https://chips-site-b.glitch.me покажет:
-
unpartitioned-cookieс пустым ключом разделения. -
__Host-partitioned-cookiecookie с ключом разделенияhttps://chips-site-a.glitch.me.

__Host-partitioned-cookie cookie имеет ключ раздела https://chips-site-a.glitch.me . Показаны unpartitioned-cookie , но он не доступен для сайта B Iframe, когда он встроен на сайте A.Чистые печенье
Чтобы сбросить демонстрацию, очистите все файлы cookie для сайта:
- Нажмите
Control+Shift+J(илиCommand+Option+Jна Mac), чтобы открыть DevTools. - Нажмите на вкладку Приложения .
- Перейдите к приложению> Хранение> Cookie .
- Щелкните правой кнопкой мыши
https://chips-site-b.glitch.me. - Нажмите Clear .
Ресурсы
- GitHub : прочитайте объяснитель , поднимайте вопросы и следуйте обсуждению .
- Поддержка разработчиков : задайте вопросы и присоединяйтесь к обсуждениям в области поддержки разработчиков Sandbox Sandbox .

