A implementação do FedCM inclui várias etapas principais para o provedor de identidade (IdP) e a parte confiável (RP). Consulte a documentação para saber como implementar o FedCM no lado do RP.
Os IdPs precisam concluir as etapas a seguir para implementar o FedCM:
- Crie um arquivo conhecido.
- Crie um arquivo de configuração.
- Crie os seguintes endpoints:
- Informar o navegador sobre o status de login do usuário.
Criar um arquivo conhecido
Para evitar que os rastreadores abusem da API,
um arquivo conhecido precisa ser enviado do /.well-known/web-identity do
eTLD+1 do
IdP.
O arquivo conhecido pode incluir as seguintes propriedades:
| Propriedade | Obrigatório | Descrição |
|---|---|---|
provider_urls
|
obrigatório | Matriz de caminhos de arquivos de configuração do IdP. Será ignorado (mas ainda será necessário) se accounts_endpoint e login_url forem especificados. |
accounts_endpoint
|
recomendado, requer login_url |
URL do endpoint de contas. Isso permite o suporte a várias configurações, desde que cada arquivo de configuração use o mesmo URL login_url e accounts_endpoint.Observação: o parâmetro tem suporte no Chrome 132. |
login_url
|
recomendado, requer accounts_endpoint |
O URL da página de login para o usuário fazer login no IdP. Isso permite o suporte a várias configurações, desde que cada arquivo de configuração use o mesmo login_url e accounts_endpoint.Observação: o parâmetro é aceito a partir do Chrome 132 e versões mais recentes. |
Por exemplo, se os endpoints do IdP forem veiculados em
https://accounts.idp.example/, eles precisarão veicular um arquivo conhecido em
https://idp.example/.well-known/web-identity, além de um arquivo de configuração
do IdP. Confira um exemplo de conteúdo de arquivo conhecido:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
Os IdPs podem acomodar vários arquivos de configuração para um IdP, especificando
accounts_endpoint e login_url no arquivo conhecido.
Esse recurso pode ser útil nos seguintes casos:
- Um IdP precisa oferecer suporte a várias configurações de teste e produção diferentes.
- Um IdP precisa oferecer suporte a diferentes configurações por região (por exemplo,
eu-idp.exampleeus-idp.example).
Para oferecer suporte a várias configurações (por exemplo, para diferenciar entre o ambiente de teste
e de produção), o IdP precisa especificar accounts_endpoint e
login_url:
{
// This property is required, but will be ignored when IdP supports
// multiple configs (when `accounts_endpoint` and `login_url` are
// specified), as long as `accounts_endpoint` and `login_url` in
// that config file match those in the well-known file.
"provider_urls": [ "https://idp.example/fedcm.json" ],
// Specify accounts_endpoint and login_url properties to support
// multiple config files.
// Note: The accounts_endpoint and login_url must be identical
// across all config files. Otherwise,
// the configurations won't be supported.
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Criar um arquivo de configuração do IdP e endpoints
O arquivo de configuração do IdP fornece uma lista de endpoints necessários para o navegador. Os IdPs
precisam hospedar um ou vários arquivos de configuração e os endpoints e URLs necessários. Todas
as respostas JSON precisam ser exibidas com o tipo de conteúdo application/json.
O URL do arquivo de configuração é determinado pelos valores fornecidos para a
chamada navigator.credentials.get() executada em um
RP.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
O RP vai transmitir o URL do arquivo de configuração para a chamada da API FedCM para permitir que o usuário faça login:
// Executed on RP's side:
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
// To allow users to sign in with an IdP using FedCM, RP specifies the IdP's config file URL:
configURL: 'https://accounts.idp.example/fedcm.json',
clientId: '********',
});
const { token } = credential;
O navegador vai buscar o arquivo de configuração com uma solicitação GET sem o cabeçalho Origin
ou Referer. A solicitação não tem cookies e não
segue redirecionamentos. Isso impede que o IdP saiba quem fez a
solicitação e qual RP está tentando se conectar. Exemplo:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
O IdP precisa implementar um endpoint de configuração que responda com um JSON. O JSON inclui as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
accounts_endpoint (obrigatório) |
URL do endpoint de contas. |
accounts.include (opcional)
|
String de rótulo de conta personalizada, que determina quais contas devem ser retornadas quando esse arquivo de configuração é usado. Por exemplo: "accounts": {"include": "developer"}.
Um IdP pode implementar o rotulagem de contas personalizada da seguinte maneira:
Por exemplo, um IdP implementa o arquivo de configuração "https://idp.example/developer-config.json" com "accounts": {"include": "developer"} especificado. O IdP também marca algumas contas com o rótulo "developer" usando o parâmetro labels no endpoint de contas. Quando um RP chama navigator.credentials.get() com o arquivo de configuração "https://idp.example/developer-config.json" especificado, apenas as contas com o rótulo "developer" são retornadas.Observação: os rótulos de contas personalizados são compatíveis com o Chrome 132. |
client_metadata_endpoint (opcional) |
URL do endpoint de metadados do cliente. |
id_assertion_endpoint (obrigatório) |
URL do endpoint de declaração de ID. |
disconnect (opcional) |
URL do endpoint de desconexão. |
login_url (obrigatório) |
O URL da página de login para o usuário fazer login no IdP. |
branding (opcional) |
Objeto que contém várias opções de branding. |
branding.background_color (opcional) |
Opção de marca que define a cor de plano de fundo do botão "Continuar como...". Use a sintaxe CSS relevante, ou seja,
hex-color,
hsl(), rgb() ou
named-color. |
branding.color (opcional) |
Opção de marca que define a cor do texto do botão "Continuar como...". Use a sintaxe CSS relevante, ou seja,
hex-color,
hsl(), rgb() ou
named-color. |
branding.icons (opcional) |
Matriz de objetos de ícone. Esses ícones são exibidos na caixa de diálogo de login. O objeto de ícone tem dois parâmetros:
|
modes |
Objeto que contém especificações sobre como a interface da FedCM será exibida em diferentes modos:
|
modes.active
|
Objeto que contém propriedades que permitem a personalização do comportamento do FedCM em um modo específico. modes.active e modes.passive podem conter o seguinte parâmetro:
Observação: o recurso "Usar outra conta" e o modo ativo são compatíveis com o Chrome 132. |
modes.passive
|
Confira um exemplo de corpo de resposta do IdP:
{
"accounts_endpoint": "/accounts.example",
"client_metadata_endpoint": "/client_metadata.example",
"id_assertion_endpoint": "/assertion.example",
"disconnect_endpoint": "/disconnect.example",
"login_url": "/login",
// When RPs use this config file, only those accounts will be
//returned that include `developer` label in the accounts endpoint.
"accounts": {"include": "developer"},
"modes": {
"active": {
"supports_use_other_account": true,
}
},
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Depois que o navegador recupera o arquivo de configuração, ele envia solicitações subsequentes para os endpoints do IdP:

Usar outra conta
Os usuários podem mudar para uma conta diferente daquela em que estão fazendo login, se o IdP oferecer suporte a várias contas ou substituir a conta atual.
Para permitir que o usuário escolha outras contas, o IdP precisa especificar esse recurso no arquivo de configuração:
{
"accounts_endpoint" : "/accounts.example",
"modes": {
"active": {
// Allow the user to choose other account (false by default)
"supports_use_other_account": true
}
// "passive" mode can be configured separately
}
}
Endpoint de contas
O endpoint de contas do IdP retorna uma lista de contas em que o usuário fez login no IdP. Se o IdP oferecer suporte a várias contas, esse endpoint vai retornar todas as contas que fizeram login.
O navegador envia uma solicitação GET com cookies com SameSite=None, mas sem
um parâmetro client_id, o cabeçalho Origin ou o cabeçalho Referer. Isso
impede que o IdP saiba em qual RP o usuário está tentando fazer login. Exemplo:
GET /accounts.example HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Ao receber a solicitação, o servidor precisa:
- Verifique se a solicitação contém um cabeçalho HTTP
Sec-Fetch-Dest: webidentity. - Correlacione os cookies de sessão aos IDs das contas já conectadas.
- Responda com a lista de contas.
O navegador espera uma resposta JSON que inclua uma propriedade accounts com uma
matriz de informações da conta com as seguintes propriedades:
| Propriedade | Descrição |
|---|---|
id (obrigatório) |
ID exclusivo do usuário. |
name (obrigatório) |
Nome e sobrenome do usuário. |
email (obrigatório) |
Endereço de e-mail do usuário. |
given_name (opcional) |
Nome do usuário. |
picture (opcional) |
URL da imagem do avatar do usuário. |
approved_clients (opcional) |
Uma matriz de IDs de cliente de RP com que o usuário se registrou. |
login_hints (opcional) |
Uma matriz de todos os tipos de filtro possíveis com suporte do IdP para especificar
uma conta. O RP pode invocar navigator.credentials.get()
com a propriedade loginHint para
mostrar seletivamente a conta especificada. |
domain_hints (opcional) |
Uma matriz de todos os domínios aos quais a conta está associada. O RP pode
chamar navigator.credentials.get() com uma
propriedade domainHint para filtrar as
contas. |
labels (opcional)
|
Matriz de rótulos de conta personalizados de string associados a uma conta. Um IdP pode implementar o rotulagem de contas personalizada da seguinte maneira:
Por exemplo, um IdP implementa o arquivo de configuração https://idp.example/developer-config.json com "accounts": {"include": "developer"} especificado. O IdP também marca algumas contas com o rótulo "developer" usando o parâmetro labels no endpoint de contas. Quando um RP chama navigator.credentials.get() com o arquivo de configuração https://idp.example/developer-config.json especificado, apenas as contas com o rótulo "developer" são retornadas.Os rótulos de conta personalizados são diferentes das dicas de login e de domínio, de modo que são totalmente mantidos pelo servidor do provedor de identidade, e o RP especifica apenas o arquivo de configuração a ser usado. Observação: os rótulos de conta personalizados são compatíveis com o Chrome 132. |
Exemplo de corpo de resposta:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
// Ids of those RPs where this account can be used
"approved_clients": ["123", "456", "789"],
// This account has 'login_hints`. When an RP calls `navigator.credentials.get()`
// with a `loginHint` value specified, for example, `exampleHint`, only those
// accounts will be shown to the user whose 'login_hints' array contains the `exampleHint`.
"login_hints": ["demo1", "exampleHint"],
// This account is labelled. IdP can implement a specific config file for a
// label, for example, `https://idp.example/developer-config.json`. Like that
// RPs can filter out accounts by calling `navigator.credentials.get()` with
// `https://idp.example/developer-config.json` config file.
"labels": ["hr", "developer"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2"],
"domain_hints": ["@domain.example"]
}]
}
Se o usuário não estiver conectado, responda com HTTP 401 (Não autorizado).
A lista de contas retornada é consumida pelo navegador e não estará disponível para o RP.
Endpoint de declaração de ID
O endpoint de declaração de ID do IdP retorna uma declaração para o usuário conectado.
Quando o usuário faz login em um site de RP usando a chamada
navigator.credentials.get(), o navegador envia
uma solicitação POST com cookies com SameSite=None e um tipo de conteúdo de
application/x-www-form-urlencoded para esse endpoint com as seguintes
informações:
| Propriedade | Descrição |
|---|---|
client_id (obrigatório) |
O identificador de cliente do RP. |
account_id (obrigatório) |
O ID exclusivo do usuário que fez login. |
disclosure_text_shown |
Resulta em uma string de "true" ou "false" (em vez de um booleano). O resultado é "false" nestes casos:
|
is_auto_selected |
Se a reautorização automática for realizada no RP, is_auto_selected vai indicar "true". Caso contrário, "false". Isso é útil para oferecer suporte a mais recursos relacionados à segurança. Por exemplo, alguns usuários podem preferir um nível de segurança mais alto, que exige a mediação explícita do usuário na autenticação. Se um IdP receber uma solicitação de token sem essa mediação, ele poderá processar a solicitação de maneira diferente. Por exemplo, retorne um código de erro para que o RP possa chamar a API FedCM novamente com mediation: required. |
fields (opcional)
|
Matriz de strings que especifica as informações do usuário ("name", "email", "picture") que o RP precisa que o IdP compartilhe. O navegador vai enviar fields, disclosure_text_shown e disclosure_shown_for listando os campos especificados na solicitação POST, como no exemplo abaixo.Observação: o parâmetro "Fields" é aceito a partir do Chrome 132. |
params (opcional)
|
Qualquer objeto JSON válido que permita especificar outros parâmetros de chave-valor personalizados, por exemplo:
params é serializado em JSON e, em seguida, codificado em percentual.Observação: a API Parameters é compatível com o Chrome 132 e versões mais recentes. |
Exemplo de cabeçalho HTTP:
POST /assertion.example HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// disclosure_text_shown is set to 'false', as the 'name' field value is missing in 'fields' array
// params value is serialized to JSON and then percent-encoded.
account_id=123&client_id=client1234&disclosure_text_shown=false&is_auto_selected=true¶ms=%22%7B%5C%22nonce%5C%22%3A%5C%22nonce-value%5C%22%7D%22.%0D%0A4&disclosure_text_shown=true&fields=email,picture&disclosure_shown_for=email,picture
Ao receber a solicitação, o servidor precisa:
- Responda à solicitação com o CORS (Compartilhamento de recursos entre origens).
- Verifique se a solicitação contém um cabeçalho HTTP
Sec-Fetch-Dest: webidentity. - Correlacione o cabeçalho
Originà origem do RP determinada peloclient_id. Rejeite se não forem correspondentes. - Compare
account_idcom o ID da conta já conectada. Rejeite se eles não corresponderem. - Responda com um token. Se a solicitação for rejeitada, responda com uma resposta de erro.
O IdP pode decidir como emitir o token. Em geral, ele é assinado com informações como o ID da conta, o ID do cliente, a origem do emissor e o valor de uso único para que a RP possa verificar se o token é genuíno.
O navegador espera uma resposta JSON que inclua a seguinte propriedade:
| Propriedade | Descrição |
|---|---|
token |
Um token é uma string que contém declarações sobre a autenticação. |
continue_on |
URL de redirecionamento que ativa um fluxo de login de várias etapas. |
O token retornado é transmitido ao RP pelo navegador para que ele possa validar a autenticação.
{
// IdP can respond with a token to authenticate the user
"token": "***********"
}
Continuar no recurso
O IdP pode fornecer um URL de redirecionamento na resposta do endpoint de afirmação de ID para ativar um fluxo de login em várias etapas. Isso é útil quando o IdP precisa solicitar outras informações ou permissões, por exemplo:
- Permissão para acessar os recursos do lado do servidor do usuário.
- Verificação de que os dados de contato estão atualizados.
- Controles da família.
O endpoint de declaração de ID pode retornar uma propriedade continue_on que inclui um
caminho absoluto ou relativo para o endpoint de declaração de ID.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a popup window:
"continue_on": "https://idp.example/continue_on_url"
}
Se a resposta contiver o parâmetro continue_on, uma nova janela pop-up será
aberta e direcionará o usuário para o caminho especificado. Após a interação do usuário
com a página continue_on, o IdP precisa chamar IdentityProvider.resolve()
com o token transmitido como um argumento para que a promessa da chamada
navigator.credentials.get() original possa ser resolvida:
document.getElementById('example-button').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
O navegador vai fechar o pop-up automaticamente e retornar o token para o
autor da chamada da API. Uma chamada IdentityProvider.resolve() única é a única maneira de a
janela pai (RP) e a janela pop-up (IdP) se comunicarem.
Se o usuário rejeitar a solicitação, o IdP poderá fechar a janela chamando
IdentityProvider.close().
IdentityProvider.close();
A API Continuation exige interação explícita do usuário (cliques) para funcionar. Confira como a API Continuation funciona com diferentes modos de mediação:
- No modo passivo:
mediation: 'optional'(padrão): a API Continuation só vai funcionar com um gesto do usuário, como clicar em um botão na página ou na interface do FedCM. Quando a re-autenticação automática é acionada sem um gesto do usuário, nenhuma janela pop-up é aberta e a promessa é rejeitada.mediation: 'required': sempre pede ao usuário para interagir, para que a API Continuation sempre funcione.
- No modo ativo:
- A ativação do usuário é sempre necessária. A API Continuation é compatível.
Se, por algum motivo, o usuário tiver mudado a conta no pop-up (por exemplo, o IdP oferece uma função "usar outra conta" ou em casos de delegação), a chamada de resolução terá um segundo argumento opcional que permite algo como:
IdentityProvider.resolve(token, {accountId: '1234');
Retornar uma resposta de erro
O id_assertion_endpoint também pode retornar uma resposta de "erro",
que tem dois campos opcionais:
code: o IdP pode escolher um dos erros conhecidos da lista de erros especificados do OAuth 2.0 (invalid_request,unauthorized_client,access_denied,server_erroretemporarily_unavailable) ou usar qualquer string arbitrária. Se for o último caso, o Chrome renderizará a interface do erro com uma mensagem genérica e transmitirá o código ao RP.url: identifica uma página da Web legível por humanos com informações sobre o erro para fornecer mais informações aos usuários. Esse campo é útil para os usuários porque os navegadores não podem fornecer mensagens de erro detalhadas em uma interface integrada. Por exemplo: links para as próximas etapas ou informações de contato do atendimento ao cliente. Se um usuário quiser saber mais sobre os detalhes do erro e como corrigi-lo, ele poderá acessar a página fornecida na interface do navegador para mais detalhes. O URL precisa ser do mesmo site do IdPconfigURL.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Rótulos personalizados da conta
Com os rótulos de conta personalizados, o
IDP pode anotar contas de usuário com rótulos, e o RP pode escolher buscar apenas
contas com rótulos específicos, especificando o configURL para esse rótulo
específico. Isso pode ser útil quando um RP precisa filtrar contas por critérios específicos,
por exemplo, para mostrar apenas contas específicas de função, como
"developer" ou "hr".
É possível usar a Dica de domínio e os recursos de
Dica de login para filtrar de forma semelhante, especificando-os na
chamada navigator.credentials.get(). No entanto, os rótulos de conta personalizados podem filtrar
usuários especificando o arquivo de configuração, o que é especialmente útil quando vários
configURLs são usados. Os rótulos de conta personalizados também são diferentes
porque são fornecidos pelo servidor do provedor de identidade, e não pelo RP, como
informações de login ou domínio.
Considere um IdP que quer diferenciar contas "developer" e
"hr". Para isso, o IdP precisa oferecer suporte a dois configURLs para
"developer" e "hr", respectivamente:
- O arquivo de configuração do desenvolvedor
https://idp.example/developer/fedcm.jsontem um rótulo"developer", e o arquivo de configuração da empresahttps://idp.example/hr/fedcm.jsontem um rótulo"hr", conforme mostrado abaixo:
// The developer config file at `https://idp.example/developer/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "developer"
}
}
// The hr config file at `https://idp.example/hr/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "hr"
}
}
- Com essa configuração, o arquivo conhecido precisa incluir
accounts_endpointelogin_urlpara permitir vários configURLs:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
- O endpoint de contas (neste exemplo,
https://idp.example/accounts) do IdP comum retorna uma lista de contas que inclui uma propriedadelabelscom rótulos atribuídos em uma matriz para cada conta:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["developer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["hr"]
}]
}
Quando um RP quer permitir que os usuários "hr" façam login, ele pode especificar o
configURL https://idp.example/hr/fedcm.json na
chamada navigator.credentials.get():
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/hr/fedcm.json',
},
}
});
Como resultado, apenas o ID da conta 4567 está disponível para o usuário fazer login.
O ID da conta de 123 é ocultado silenciosamente pelo navegador para que o usuário não
receba uma conta que não tenha suporte do IdP nesse site.
- Os rótulos são strings. Se a matriz
labelsou o campoincludecontiverem algo que não seja uma string, ele será ignorado. - Se nenhum rótulo for especificado no
configURL, todas as contas vão ser mostradas no seletor de contas da FedCM. - Se nenhum rótulo for especificado para uma conta, ela só vai aparecer no
seletor de contas se o
configURLtambém não especificar um rótulo. - Se nenhuma conta corresponder ao rótulo solicitado no modo passivo (semelhante ao recurso de dica de domínio), a caixa de diálogo FedCM vai mostrar uma solicitação de login, que permite que o usuário faça login em uma conta do IdP. No modo ativo, a janela pop-up de login é aberta diretamente.
Desconectar endpoint
Ao invocar IdentityCredential.disconnect(), o navegador envia uma solicitação POST
entre origens com cookies com SameSite=None e um tipo de conteúdo de
application/x-www-form-urlencoded para esse endpoint de desconexão com as
seguintes informações:
| Propriedade | Descrição |
|---|---|
account_hint |
Uma dica para a conta do IdP. |
client_id |
O identificador de cliente do RP. |
POST /disconnect.example HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Ao receber a solicitação, o servidor precisa:
- Responda à solicitação com o CORS (Compartilhamento de recursos entre origens).
- Verifique se a solicitação contém um cabeçalho HTTP
Sec-Fetch-Dest: webidentity. - Correlacione o cabeçalho
Originà origem do RP determinada peloclient_id. Rejeite se não forem correspondentes. - Compare
account_hintcom os IDs das contas já conectadas. - Desconecte a conta do usuário do RP.
- Responda ao navegador com as informações da conta de usuário identificada em formato JSON.
Um exemplo de payload JSON de resposta é parecido com este:
{
"account_id": "account456"
}
Em vez disso, se o IdP quiser que o navegador desconecte todas as contas associadas
ao RP, transmita uma string que não corresponda a nenhum ID de conta, por exemplo,
"*".
Endpoint de metadados do cliente
O endpoint de metadados do cliente do provedor de identidade retorna os metadados da parte confiável, como a política de privacidade, os termos de serviço e os ícones do logotipo. Os RPs precisam fornecer links para a Política de Privacidade e os Termos de Serviço ao IdP com antecedência. Esses links são exibidos na caixa de diálogo de login quando o usuário ainda não se registrou no RP com o IdP.
O navegador envia uma solicitação GET usando o client_id
navigator.credentials.get
sem cookies. Exemplo:
GET /client_metadata.example?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Ao receber a solicitação, o servidor precisa:
- Determine o RP para o
client_id. - Responda com os metadados do cliente.
As propriedades do endpoint de metadados do cliente incluem:
| Propriedade | Descrição |
|---|---|
privacy_policy_url (opcional) |
URL da Política de Privacidade do RP. |
terms_of_service_url (opcional) |
URL dos Termos de Serviço do RP. |
icons (opcional) |
Matriz de objetos, como [{ "url": "https://rp.example/rp-icon.ico", "size": 40}] |
O navegador espera uma resposta JSON do endpoint:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://rp.example/rp-icon.ico",
"size": 40
}]
}
Os metadados do cliente retornados são consumidos pelo navegador e não estarão disponíveis para o RP.
URL de login
Esse endpoint é usado para permitir que o usuário faça login no IdP.
Com a API Status do login, o IdP precisa informar o status de login
do usuário ao navegador. No entanto, o status pode estar desincronizado, por exemplo,
quando a sessão expira. Nesse cenário, o
navegador pode permitir que o usuário faça login no IdP dinamicamente pelo URL da página de login
especificado com o login_url do arquivo de configuração do IdP.
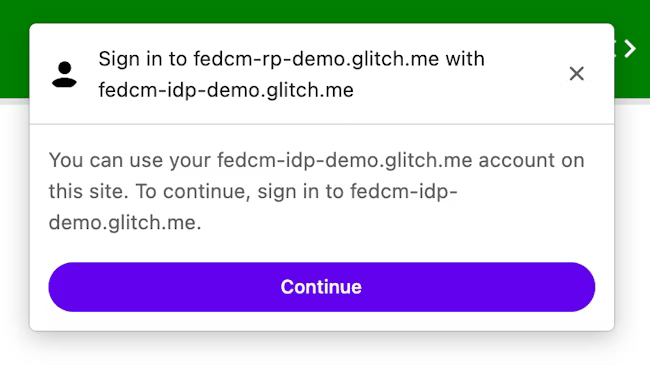
A caixa de diálogo FedCM mostra uma mensagem sugerindo um login, conforme mostrado na imagem a seguir.

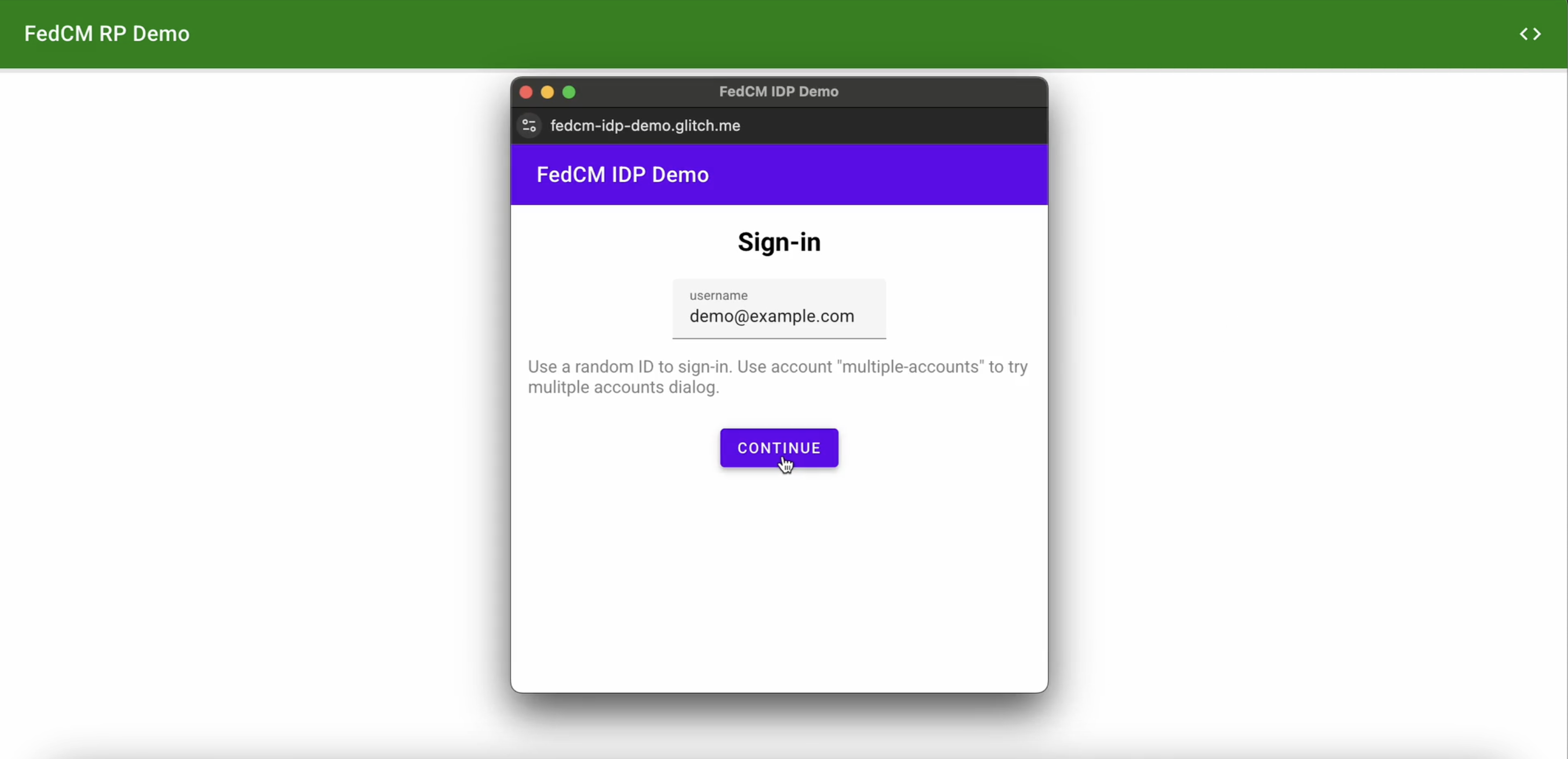
Quando o usuário clica no botão Continuar, o navegador abre uma janela pop-up para a página de login do IdP.

A caixa de diálogo é uma janela de navegador normal com cookies primários. O que acontecer na caixa de diálogo fica a critério do IdP, e nenhum identificador de janela está disponível para fazer uma solicitação de comunicação entre origens para a página de RP. Depois que o usuário fizer login, o IdP precisará:
- Envie o cabeçalho
Set-Login: logged-inou chame a APInavigator.login.setStatus("logged-in")para informar ao navegador que o usuário fez login. - Chame
IdentityProvider.close()para fechar a caixa de diálogo.
Informar o navegador sobre o status de login do usuário
A API Login Status é um mecanismo em que um site, especialmente um IdP, informa ao navegador o status de login do usuário no IdP. Com essa API, o navegador pode reduzir solicitações desnecessárias ao IDP e mitigar possíveis ataques de tempo.
Os IdPs podem sinalizar o status de login do usuário para o navegador enviando um cabeçalho HTTP ou chamando uma API JavaScript quando o usuário está conectado no IdP ou quando ele está desconectado de todas as contas do IdP. Para cada IdP (identificado pelo URL de configuração), o navegador mantém uma variável de três estados que representa o estado de login com os seguintes valores possíveis:
logged-inlogged-outunknown(padrão)
| Estado de login | Descrição |
|---|---|
logged-in |
Quando o status de login do usuário está definido como logged-in, o RP que chama o FedCM faz solicitações para o endpoint de contas do provedor de identidade e mostra as contas disponíveis para o usuário na caixa de diálogo do FedCM. |
logged-out |
Quando o status de login do usuário é logged-out, a chamada para o FedCM falha silenciosamente sem fazer uma solicitação para o endpoint de contas do provedor de identidade. |
unknown (padrão) |
O status unknown é definido antes que o IdP envie um sinal usando a API Login Status. Quando o status é unknown, o navegador faz uma solicitação para o endpoint de contas do provedor de identidade e atualiza o status com base na resposta do endpoint de contas. |
Para indicar que o usuário fez login, envie um cabeçalho HTTP Set-Login: logged-in
em uma navegação de alto nível ou uma solicitação de subrecurso no mesmo site na origem do IdP:
Set-Login: logged-in
Como alternativa, chame o método JavaScript
navigator.login.setStatus('logged-in') da origem do provedor de identidade em uma navegação
de nível superior:
navigator.login.setStatus('logged-in')
O status de login do usuário será definido como logged-in.
Para indicar que o usuário fez logout de todas as contas, envie um
cabeçalho HTTP Set-Login: logged-out em uma navegação de nível superior ou uma solicitação de subrecurso
no mesmo site na origem do IdP:
Set-Login: logged-out
Como alternativa, chame a API JavaScript navigator.login.setStatus('logged-out')
da origem do IdP em uma navegação de nível superior:
navigator.login.setStatus('logged-out')
O status de login do usuário será definido como logged-out.
O status unknown é definido antes que o IdP envie um sinal usando a API Login Status. O navegador faz uma solicitação para o endpoint de contas do IdP e atualiza o
status com base na resposta do endpoint de contas:
- Se o endpoint retornar uma lista de contas ativas, atualize o status para
logged-ine abra a caixa de diálogo FedCM para mostrar essas contas. - Se o endpoint não retornar nenhuma conta, atualize o status para
logged-oute falha na chamada FedCM.
Permitir que o usuário faça login por um fluxo dinâmico
Embora o IdP continue informando o status de login do usuário ao navegador, ele
pode estar fora de sincronia, como quando a sessão expira. O navegador tenta
enviar uma solicitação com credenciais para o endpoint de contas quando o status de login é
logged-in, mas o servidor não retorna nenhuma conta porque a sessão não está mais
disponível. Nesse cenário, o navegador pode permitir que o usuário faça login
no IdP dinamicamente por uma janela pop-up.

