L'implementazione di FedCM include diversi passaggi di base sia per il provider di identità (IdP) sia per la parte interessata (RP). Consulta la documentazione per scoprire come implementare FedCM lato RP.
Le IdPs devono completare i seguenti passaggi per implementare FedCM:
- Crea un file well-known.
- Crea un file di configurazione.
- Crea i seguenti endpoint:
- Endpoint dell'account
- Endpoint di affermazione dell'identità
- [facoltativo] Disconnetti endpoint
- [Facoltativo] Endpoint dei metadati client
- Endpoint di accesso
- Comunica al browser lo stato di accesso dell'utente.
Creare un file well-known
Per impedire ai tracker di utilizzare in modo improprio l'API,
è necessario pubblicare un file well-known da /.well-known/web-identity di
eTLD+1 dell'IdP.
Il file noto può includere le seguenti proprietà:
| Proprietà | Obbligatorio | Descrizione |
|---|---|---|
provider_urls
|
di provisioning. | Array di percorsi dei file di configurazione dell'IdP. Viene ignorato (ma è comunque obbligatorio) se sono specificati accounts_endpoint e login_url. |
accounts_endpoint
|
consigliato, richiede login_url |
URL dell'endpoint degli account. Ciò consente il supporto di più configurazioni, a condizione che ogni file di configurazione utilizzi gli stessi URL login_url e accounts_endpoint.Nota: il parametro è supportato a partire da Chrome 132. |
login_url
|
consigliato, richiede accounts_endpoint |
L'URL della pagina di accesso per consentire all'utente di accedere all'IdP. Ciò consente il supporto di più configurazioni, a condizione che ogni file di configurazione utilizzi gli stessi login_url e accounts_endpoint.Nota: il parametro è supportato a partire da Chrome 132 e versioni successive. |
Ad esempio, se gli endpoint dell'IdP vengono pubblicati in https://accounts.idp.example/, devono pubblicare un file well-known in https://accounts.idp.example/ e un file di configurazione dell'IdP.https://idp.example/.well-known/web-identity Ecco un esempio di contenuti di file noti:
{
"provider_urls": ["https://accounts.idp.example/config.json"]
}
Gli IdP possono supportare più file di configurazione per un IdP, specificando accounts_endpoint e login_url nel file well-known.
Questa funzionalità può essere utile nei seguenti casi:
- Un provider di identità deve supportare più configurazioni di test e produzione diverse.
- Un provider di identità deve supportare configurazioni diverse per regione (ad esempio,
eu-idp.exampleeus-idp.example).
Per supportare più configurazioni (ad esempio, per distinguere tra ambiente di test e produzione), l'IdP deve specificare accounts_endpoint e
login_url:
{
// This property is required, but will be ignored when IdP supports
// multiple configs (when `accounts_endpoint` and `login_url` are
// specified), as long as `accounts_endpoint` and `login_url` in
// that config file match those in the well-known file.
"provider_urls": [ "https://idp.example/fedcm.json" ],
// Specify accounts_endpoint and login_url properties to support
// multiple config files.
// Note: The accounts_endpoint and login_url must be identical
// across all config files. Otherwise,
// the configurations won't be supported.
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
Crea un file di configurazione e gli endpoint dell'identità provider
Il file di configurazione dell'identità provider fornisce un elenco di endpoint richiesti per il browser. Gli identity provider devono ospitare uno o più file di configurazione, nonché gli endpoint e gli URL richiesti. Tutte le risposte JSON devono essere pubblicate con il tipo di contenuto application/json.
L'URL del file di configurazione è determinato dai valori forniti alla chiamata navigator.credentials.get() eseguita su un RP.
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
configURL: 'https://accounts.idp.example/config.json',
clientId: '********',
nonce: '******'
}]
}
});
const { token } = credential;
L'RP passerà l'URL del file di configurazione alla chiamata dell'API FedCM per consentire all'utente di accedere:
// Executed on RP's side:
const credential = await navigator.credentials.get({
identity: {
context: 'signup',
providers: [{
// To allow users to sign in with an IdP using FedCM, RP specifies the IdP's config file URL:
configURL: 'https://accounts.idp.example/fedcm.json',
clientId: '********',
});
const { token } = credential;
Il browser recupererà il file di configurazione con una richiesta GET senza l'intestazione Origin o l'intestazione Referer. La richiesta non contiene cookie e non segue i reindirizzamenti. In questo modo, l'IdP non può sapere chi ha effettuato la richiesta e quale RP sta tentando di connettersi. Ad esempio:
GET /config.json HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Sec-Fetch-Dest: webidentity
L'IdP deve implementare un endpoint di configurazione che risponda con un JSON. Il file JSON include le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
accounts_endpoint (campo obbligatorio) |
URL per l'endpoint account. |
accounts.include (facoltativo)
|
Stringa dell'etichetta dell'account personalizzata che determina quali account devono essere restituiti quando viene utilizzato questo file di configurazione, ad esempio: "accounts": {"include": "developer"}.
Un provider di identità può implementare l'etichettatura degli account personalizzata nel seguente modo:
Ad esempio, un IdP implementa il file di configurazione "https://idp.example/developer-config.json" con "accounts": {"include": "developer"} specificato. L'SP contrassegna inoltre alcuni account con l'etichetta "developer" utilizzando il parametro labels nell'endpoint account. Quando un RP chiama navigator.credentials.get() con il file di configurazione "https://idp.example/developer-config.json" specificato, vengono restituiti solo gli account con l'etichetta "developer".Nota: le Etichette account personalizzate sono supportate da Chrome 132. |
client_metadata_endpoint (facoltativo) |
URL dell'endpoint dei metadati client. |
id_assertion_endpoint (campo obbligatorio) |
URL dell'endpoint di affermazione dell'ID. |
disconnect (facoltativo) |
URL dell'endpoint di disconnessione. |
login_url (campo obbligatorio) |
L'URL della pagina di accesso per consentire all'utente di accedere all'IdP. |
branding (facoltativo) |
Oggetto che contiene varie opzioni di branding. |
branding.background_color (facoltativo) |
Opzione di branding che imposta il colore di sfondo del pulsante "Continua come…". Utilizza la sintassi CSS pertinente, ovvero
hex-color,
hsl(),
rgb() o
named-color. |
branding.color (facoltativo) |
Opzione di branding che imposta il colore del testo del pulsante "Continua come…". Utilizza la sintassi CSS pertinente, ovvero
hex-color,
hsl(),
rgb() o
named-color. |
branding.icons (facoltativo) |
Array di oggetti icona. Queste icone vengono visualizzate nella finestra di dialogo di accesso. L'oggetto icon ha due parametri:
|
modes |
Oggetto che contiene le specifiche su come l'interfaccia utente di FedCM verrà visualizzata in diverse modalità:
|
modes.active
|
Oggetto contenente proprietà che consentono di personalizzare il comportamento di FedCM in una modalità specifica. Sia modes.active che modes.passive possono contenere il seguente parametro:
Nota: la funzionalità Utilizza un altro account e la modalità attiva sono supportate da Chrome 132. |
modes.passive
|
Ecco un esempio di corpo della risposta dell'identità provider:
{
"accounts_endpoint": "/accounts.example",
"client_metadata_endpoint": "/client_metadata.example",
"id_assertion_endpoint": "/assertion.example",
"disconnect_endpoint": "/disconnect.example",
"login_url": "/login",
// When RPs use this config file, only those accounts will be
//returned that include `developer` label in the accounts endpoint.
"accounts": {"include": "developer"},
"modes": {
"active": {
"supports_use_other_account": true,
}
},
"branding": {
"background_color": "green",
"color": "#FFEEAA",
"icons": [{
"url": "https://idp.example/icon.ico",
"size": 25
}]
}
}
Una volta recuperato il file di configurazione, il browser invia le richieste successive agli endpoint della piattaforma di identità:

Utilizza un altro account
Gli utenti possono passare a un account diverso da quello con cui hanno eseguito l'accesso, se l'IDP supporta più account o se sostituisce l'account esistente.
Per consentire all'utente di scegliere altri account, l'IdP deve specificare questa funzionalità nel file di configurazione:
{
"accounts_endpoint" : "/accounts.example",
"modes": {
"active": {
// Allow the user to choose other account (false by default)
"supports_use_other_account": true
}
// "passive" mode can be configured separately
}
}
Endpoint Account
L'endpoint account dell'IdP restituisce un elenco di account per i quali l'utente ha eseguito l'accesso all'IdP. Se l'IDP supporta più account, questo endpoint restituirà tutti gli account con accesso.
Il browser invia una richiesta GET con cookie con SameSite=None, ma senza un parametro client_id, l'intestazione Origin o l'intestazione Referer. In questo modo,
l'IdP non può sapere a quale RP l'utente sta tentando di accedere. Ad esempio:
GET /accounts.example HTTP/1.1
Host: accounts.idp.example
Accept: application/json
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
Al ricevimento della richiesta, il server deve:
- Verifica che la richiesta contenga un'intestazione HTTP
Sec-Fetch-Dest: webidentity. - Associa i cookie di sessione agli ID degli account che hanno già eseguito l'accesso.
- Rispondi con l'elenco degli account.
Il browser si aspetta una risposta JSON che includa una proprietà accounts con un array di dati dell'account con le seguenti proprietà:
| Proprietà | Descrizione |
|---|---|
id (campo obbligatorio) |
ID univoco dell'utente. |
name (campo obbligatorio) |
Nome e cognome dell'utente. |
email (campo obbligatorio) |
Indirizzo email dell'utente. |
given_name (facoltativo) |
Nome dell'utente. |
picture (facoltativo) |
URL dell'immagine dell'avatar dell'utente. |
approved_clients (facoltativo) |
Un array di ID cliente RP con cui l'utente si è registrato. |
login_hints (facoltativo) |
Un array di tutti i possibili tipi di filtri supportati dall'IDP per specificare un account. L'RP può richiamare navigator.credentials.get()
con la proprietà loginHint per mostrare selettivamente l'account specificato. |
domain_hints (facoltativo) |
Un array di tutti i domini a cui è associato l'account. L'RP può chiamare navigator.credentials.get() con una proprietà domainHint per filtrare gli account. |
labels (facoltativo)
|
Array di stringhe di etichette account personalizzate a cui è associato un account. Un provider di identità può implementare l'etichettatura degli account personalizzata nel seguente modo:
Ad esempio, un IdP implementa il file di configurazione https://idp.example/developer-config.json con "accounts": {"include": "developer"} specificato. L'SP contrassegna inoltre alcuni account con l'etichetta "developer" utilizzando il parametro labels nell' endpoint account. Quando un RP chiama navigator.credentials.get() con il file di configurazione https://idp.example/developer-config.json specificato, vengono restituiti solo gli account con l'etichetta "developer".Le etichette account personalizzate sono diverse dall'indizio di accesso e dall'indizio di dominio in quanto sono completamente gestite dal server dell'IDP e l'RP specifica solo il file di configurazione da utilizzare. Nota: le Etichette account personalizzate sono supportate da Chrome 132. |
Esempio di testo della risposta:
{
"accounts": [{
"id": "1234",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
// Ids of those RPs where this account can be used
"approved_clients": ["123", "456", "789"],
// This account has 'login_hints`. When an RP calls `navigator.credentials.get()`
// with a `loginHint` value specified, for example, `exampleHint`, only those
// accounts will be shown to the user whose 'login_hints' array contains the `exampleHint`.
"login_hints": ["demo1", "exampleHint"],
// This account is labelled. IdP can implement a specific config file for a
// label, for example, `https://idp.example/developer-config.json`. Like that
// RPs can filter out accounts by calling `navigator.credentials.get()` with
// `https://idp.example/developer-config.json` config file.
"labels": ["hr", "developer"]
}, {
"id": "5678",
"given_name": "Johnny",
"name": "Johnny",
"email": "johnny@idp.example",
"picture": "https://idp.example/profile/456",
"approved_clients": ["abc", "def", "ghi"],
"login_hints": ["demo2"],
"domain_hints": ["@domain.example"]
}]
}
Se l'utente non ha eseguito l'accesso, rispondi con HTTP 401 (Non autorizzato).
L'elenco di account restituito viene utilizzato dal browser e non sarà disponibile per il RP.
Endpoint asserzione dell'identità
L'endpoint dell'affermazione dell'identità dell'IdP restituisce un'affermazione per l'utente che ha eseguito l'accesso.
Quando l'utente accede a un sito web RP utilizzando la navigator.credentials.get()
chiamata, il browser invia
una richiesta POST con cookie con SameSite=None e un tipo di contenuto
application/x-www-form-urlencoded a questo endpoint con le seguenti informazioni:
| Proprietà | Descrizione |
|---|---|
client_id (campo obbligatorio) |
L'identificatore client dell'RP. |
account_id (campo obbligatorio) |
L'ID univoco dell'utente che accede. |
disclosure_text_shown |
Restituisce una stringa di "true" o "false" (anziché un valore booleano). Il risultato è "false" nei seguenti casi:
|
is_auto_selected |
Se sull'RP viene eseguita la ri-autenticazione automatica, is_auto_selected indica "true". In caso contrario, "false". Questo è utile per supportare più funzionalità correlate alla sicurezza. Ad esempio, alcuni utenti potrebbero preferire un livello di sicurezza più elevato che richiede la mediazione esplicita dell'utente nell'autenticazione. Se un'IdP riceve una richiesta di token senza questa mediazione, potrebbe gestire la richiesta in modo diverso. Ad esempio, restituisci un codice di errore in modo che l'RP possa chiamare di nuovo l'API FedCM con mediation: required. |
fields (facoltativo)
|
Array di stringhe che specifica le informazioni dell'utente ("name", "email", "picture") che l'RP deve condividere con l'IdP. Il browser invierà fields, disclosure_text_shown e disclosure_shown_for elencando i campi specificati nella richiesta POST, come nell'esempio seguente.Nota: il parametro Fields è supportato da Chrome 132. |
params (facoltativo)
|
Qualsiasi oggetto JSON valido che consenta di specificare parametri chiave-valore personalizzati aggiuntivi, ad esempio:
params viene serializzato in JSON e poi codificato in percentuale.Nota: l'API Parameters è supportata da Chrome 132 e versioni successive. |
Intestazione HTTP di esempio:
POST /assertion.example HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Content-Type: application/x-www-form-urlencoded
Cookie: 0x23223
Sec-Fetch-Dest: webidentity
// disclosure_text_shown is set to 'false', as the 'name' field value is missing in 'fields' array
// params value is serialized to JSON and then percent-encoded.
account_id=123&client_id=client1234&disclosure_text_shown=false&is_auto_selected=true¶ms=%22%7B%5C%22nonce%5C%22%3A%5C%22nonce-value%5C%22%7D%22.%0D%0A4&disclosure_text_shown=true&fields=email,picture&disclosure_shown_for=email,picture
Al ricevimento della richiesta, il server deve:
- Rispondere alla richiesta con CORS (Cross-Origin Resource Sharing).
- Verifica che la richiesta contenga un'intestazione HTTP
Sec-Fetch-Dest: webidentity. - Abbina l'intestazione
Originall'origine RP determinata daclient_id. Rifiuta se non corrispondono. - Cerca una corrispondenza tra
account_ide l'ID dell'account con cui hai già eseguito l'accesso. Rifiuta se non corrispondono. - Rispondi con un token. Se la richiesta viene rifiutata, rispondi con una risposta di errore.
L'IdP può decidere come emettere il token. In genere, è firmato con informazioni come ID account, ID cliente, origine emittente e nonce, in modo che l'RP possa verificare l'autenticità del token.
Il browser si aspetta una risposta JSON che includa la seguente proprietà:
| Proprietà | Descrizione |
|---|---|
token |
Un token è una stringa contenente rivendicazioni sull'autenticazione. |
continue_on |
URL di reindirizzamento che abilita un flusso di accesso a più passaggi. |
Il token restituito viene passato all'RP dal browser, in modo che l'RP possa convalidare l'autenticazione.
{
// IdP can respond with a token to authenticate the user
"token": "***********"
}
Continuare con la funzionalità
L'IdP può fornire un URL di reindirizzamento nella risposta dell'endpoint di affermazione dell'identità per attivare un flusso di accesso in più passaggi. Questo è utile quando l'IDP deve richiedere informazioni o autorizzazioni aggiuntive, ad esempio:
- Autorizzazione per accedere alle risorse lato server dell'utente.
- Verifica che i dati di contatto siano aggiornati.
- Controllo genitori.
L'endpoint di affermazione dell'identità può restituire una proprietà continue_on che include un percorso assoluto o relativo all'endpoint di affermazione dell'identità.
{
// In the id_assertion_endpoint, instead of returning a typical
// "token" response, the IdP decides that it needs the user to
// continue on a popup window:
"continue_on": "https://idp.example/continue_on_url"
}
Se la risposta contiene il parametro continue_on, viene aperta una nuova finestra popup che indirizza l'utente al percorso specificato. Dopo l'interazione dell'utente con la pagina continue_on, l'IDP deve chiamare IdentityProvider.resolve() con il token passato come argomento in modo che la promessa della chiamata navigator.credentials.get() originale possa essere risolta:
document.getElementById('example-button').addEventListener('click', async () => {
let accessToken = await fetch('/generate_access_token.cgi');
// Closes the window and resolves the promise (that is still hanging
// in the relying party's renderer) with the value that is passed.
IdentityProvider.resolve(accessToken);
});
Il browser chiuderà automaticamente il popup e restituirà il token all'autore della chiamata dell'API. Una chiamata IdentityProvider.resolve() una tantum è l'unico modo per consentire alla finestra principale (RP) e alla finestra popup (IdP) di comunicare.
Se l'utente rifiuta la richiesta, l'IdP può chiudere la finestra chiamando
IdentityProvider.close().
IdentityProvider.close();
L'API Continuation richiede un'interazione esplicita dell'utente (clic) per funzionare. Ecco come funziona l'API Continuation con diverse modalità di mediazione:
- In modalità passiva:
mediation: 'optional'(valore predefinito): l'API Continuation funzionerà solo con un gesto dell'utente, ad esempio facendo clic su un pulsante nella pagina o nell'interfaccia utente di FedCM. Quando l'autenticazione automatica viene attivata senza un gesto dell'utente, non viene aperta alcuna finestra popup e la promessa viene rifiutata.mediation: 'required': chiede sempre all'utente di interagire, quindi l'API Continuation funziona sempre.
- In modalità attiva:
- L'attivazione dell'utente è sempre obbligatoria. L'API Continuation è compatibile.
Se per qualche motivo l'utente ha cambiato il proprio account nel popup (ad esempio, l'IdP offre una funzione "Usa un altro account" o in caso di delega), la chiamata resolve accetta un secondo argomento facoltativo che consente qualcosa di simile a:
IdentityProvider.resolve(token, {accountId: '1234');
Restituire una risposta di errore
id_assertion_endpoint può anche restituire una risposta "error", che ha due campi facoltativi:
code: l'IdP può scegliere uno degli errori noti dall'elenco di errori specificati per OAuth 2.0 (invalid_request,unauthorized_client,access_denied,server_erroretemporarily_unavailable) o utilizzare una stringa arbitraria. In questo caso, Chrome esegue il rendering dell'interfaccia utente di errore con un messaggio di errore generico e passa il codice all'RP.url: identifica una pagina web leggibile da un utente con informazioni sull'errore per fornire agli utenti informazioni aggiuntive sull'errore. Questo campo è utile per gli utenti perché i browser non possono fornire messaggi di errore dettagliati in un'interfaccia utente integrata. Ad esempio: link per i passaggi successivi o dati di contatto dell'assistenza clienti. Se un utente vuole saperne di più sui dettagli dell'errore e su come correggerlo, può visitare la pagina fornita dall'interfaccia utente del browser per ulteriori dettagli. L'URL deve essere dello stesso sito dell'IdPconfigURL.
// id_assertion_endpoint response
{
"error" : {
"code": "access_denied",
"url" : "https://idp.example/error?type=access_denied"
}
}
Etichette account personalizzate
Con le Etichette account personalizzate, l'IDP può annotare gli account utente con le etichette e l'RP può scegliere di recuperare solo gli account con etichette specifiche specificando il configURL per quell'etichetta specifica. Ciò può essere utile quando un RP deve filtrare gli account in base a criteri specifici, ad esempio per visualizzare solo account specifici per ruolo come "developer" o "hr".
È possibile applicare un filtro simile utilizzando le funzionalità Suggerimento per il dominio e Suggerimento per l'accesso, specificandole nella chiamata navigator.credentials.get(). Tuttavia, le etichette account personalizzate possono filtrare
gli utenti specificando il file di configurazione, il che è particolarmente utile quando vengono utilizzati più
configURL. Le etichette account personalizzate sono diverse anche perché vengono fornite dal server dell'IDP, anziché dall'RP, come i suggerimenti per l'accesso o il dominio.
Considera un'IDP che vuole distinguere tra gli account "developer" e "hr". Per farlo, l'IdP deve supportare due configURL per "developer" e "hr" rispettivamente:
- Il file di configurazione dello sviluppatore
https://idp.example/developer/fedcm.jsonha un'etichetta"developer"e il file di configurazione aziendalehttps://idp.example/hr/fedcm.jsonha un'etichetta"hr"come segue:
// The developer config file at `https://idp.example/developer/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "developer"
}
}
// The hr config file at `https://idp.example/hr/fedcm.json`
{
"accounts_endpoint": "https://idp.example/accounts",
"client_metadata_endpoint": "/client_metadata",
"login_url": "https://idp.example/login",
"id_assertion_endpoint": "/assertion",
"accounts": {
// Account label
"include": "hr"
}
}
- Con questa configurazione, il file well-known deve includere
accounts_endpointelogin_urlper consentire più configURL:
{
"provider_urls": [ "https://idp.example/fedcm.json" ],
"accounts_endpoint": "https://idp.example/accounts",
"login_url": "https://idp.example/login"
}
- L'endpoint account delle IdP comuni (in questo esempio
https://idp.example/accounts) restituisce un elenco di account che include una proprietàlabelscon le etichette assegnate in un array per ogni account:
{
"accounts": [{
"id": "123",
"given_name": "John",
"name": "John Doe",
"email": "john_doe@idp.example",
"picture": "https://idp.example/profile/123",
"labels": ["developer"]
}], [{
"id": "4567",
"given_name": "Jane",
"name": "Jane Doe",
"email": "jane_doe@idp.example",
"picture": "https://idp.example/profile/4567",
"labels": ["hr"]
}]
}
Quando un RP vuole consentire agli utenti "hr" di accedere, può specificare il valore
https://idp.example/hr/fedcm.json configURL nella chiamata
navigator.credentials.get():
let { token } = await navigator.credentials.get({
identity: {
providers: [{
clientId: '1234',
nonce: '234234',
configURL: 'https://idp.example/hr/fedcm.json',
},
}
});
Di conseguenza, l'utente può accedere solo con l'ID account 4567.
L'ID account 123 viene nascosto silenziosamente dal browser in modo che all'utente non venga fornito un account non supportato dall'IDP su questo sito.
- Le etichette sono stringhe. Se l'array
labelso il campoincludecontiene un elemento diverso da una stringa, viene ignorato. - Se non vengono specificate etichette in
configURL, tutti gli account verranno visualizzati nel selettore di account FedCM. - Se non vengono specificate etichette per un account, questo verrà visualizzato nel selettore di account solo se anche
configURLnon specifica un'etichetta. - Se nessun account corrisponde all'etichetta richiesta in modalità passiva (simile alla funzionalità Suggerimento dominio), la finestra di dialogo FedCM mostra una richiesta di accesso, che consente all'utente di accedere a un account IdP. Per la modalità attiva, la finestra popup di accesso viene aperta direttamente.
Disconnetti endpoint
Se viene invocato IdentityCredential.disconnect(), il browser invia una richiesta POST cross-origin con cookie con SameSite=None e un tipo di contenuto application/x-www-form-urlencoded a questo endpoint di disconnessione con le seguenti informazioni:
| Proprietà | Descrizione |
|---|---|
account_hint |
Un suggerimento per l'account IdP. |
client_id |
L'identificatore client dell'RP. |
POST /disconnect.example HTTP/1.1
Host: idp.example
Origin: rp.example
Content-Type: application/x-www-form-urlencoded
Cookie: 0x123
Sec-Fetch-Dest: webidentity
account_hint=account456&client_id=rp123
Al ricevimento della richiesta, il server deve:
- Rispondere alla richiesta con CORS (Cross-Origin Resource Sharing).
- Verifica che la richiesta contenga un'intestazione HTTP
Sec-Fetch-Dest: webidentity. - Abbina l'intestazione
Originall'origine RP determinata daclient_id. Rifiuta se non corrispondono. - Abbina
account_hintagli ID degli account che hanno già eseguito l'accesso. - Scollega l'account utente dall'RP.
- Rispondere al browser con i dati dell'account utente identificato in formato JSON.
Un esempio di payload JSON di risposta è il seguente:
{
"account_id": "account456"
}
Se invece l'IdP vuole che il browser scolleghi tutti gli account associati
all'RP, deve passare una stringa che non corrisponda a nessun ID account, ad esempio
"*".
Endpoint dei metadati client
L'endpoint dei metadati client dell'IDP restituisce i metadati della terza parte attendibile, come le norme sulla privacy, i Termini di servizio e le icone del logo della terza parte attendibile. Gli RP devono fornire in anticipo all'IDP i link alle proprie norme sulla privacy e ai propri Termini di servizio. Questi link vengono visualizzati nella finestra di dialogo di accesso quando l'utente non ha ancora eseguito la registrazione sul RP con l'IdP.
Il browser invia una richiesta GET utilizzando client_id
navigator.credentials.get
senza cookie. Ad esempio:
GET /client_metadata.example?client_id=1234 HTTP/1.1
Host: accounts.idp.example
Origin: https://rp.example/
Accept: application/json
Sec-Fetch-Dest: webidentity
Al ricevimento della richiesta, il server deve:
- Determina l'RP per il
client_id. - Rispondi con i metadati del client.
Le proprietà per l'endpoint dei metadati client includono:
| Proprietà | Descrizione |
|---|---|
privacy_policy_url (facoltativo) |
URL delle norme sulla privacy del RP. |
terms_of_service_url (facoltativo) |
URL dei Termini di servizio del RP. |
icons (facoltativo) |
Array di oggetti, ad esempio [{ "url": "https://rp.example/rp-icon.ico", "size": 40}] |
Il browser si aspetta una risposta JSON dall'endpoint:
{
"privacy_policy_url": "https://rp.example/privacy_policy.html",
"terms_of_service_url": "https://rp.example/terms_of_service.html",
"icons": [{
"url": "https://rp.example/rp-icon.ico",
"size": 40
}]
}
I metadati del client restituiti vengono utilizzati dal browser e non saranno disponibili per l'RP.
URL di accesso
Questo endpoint viene utilizzato per consentire all'utente di accedere all'IdP.
Con l'API Login Status, l'IDP deve comunicare al browser lo stato di accesso dell'utente. Tuttavia, lo stato potrebbe non essere sincronizzato, ad esempio quando la sessione scade. In questo scenario, il browser può consentire all'utente di accedere in modo dinamico all'IdP tramite l'URL della pagina di accesso specificato con login_url del file di configurazione dell'IdP.
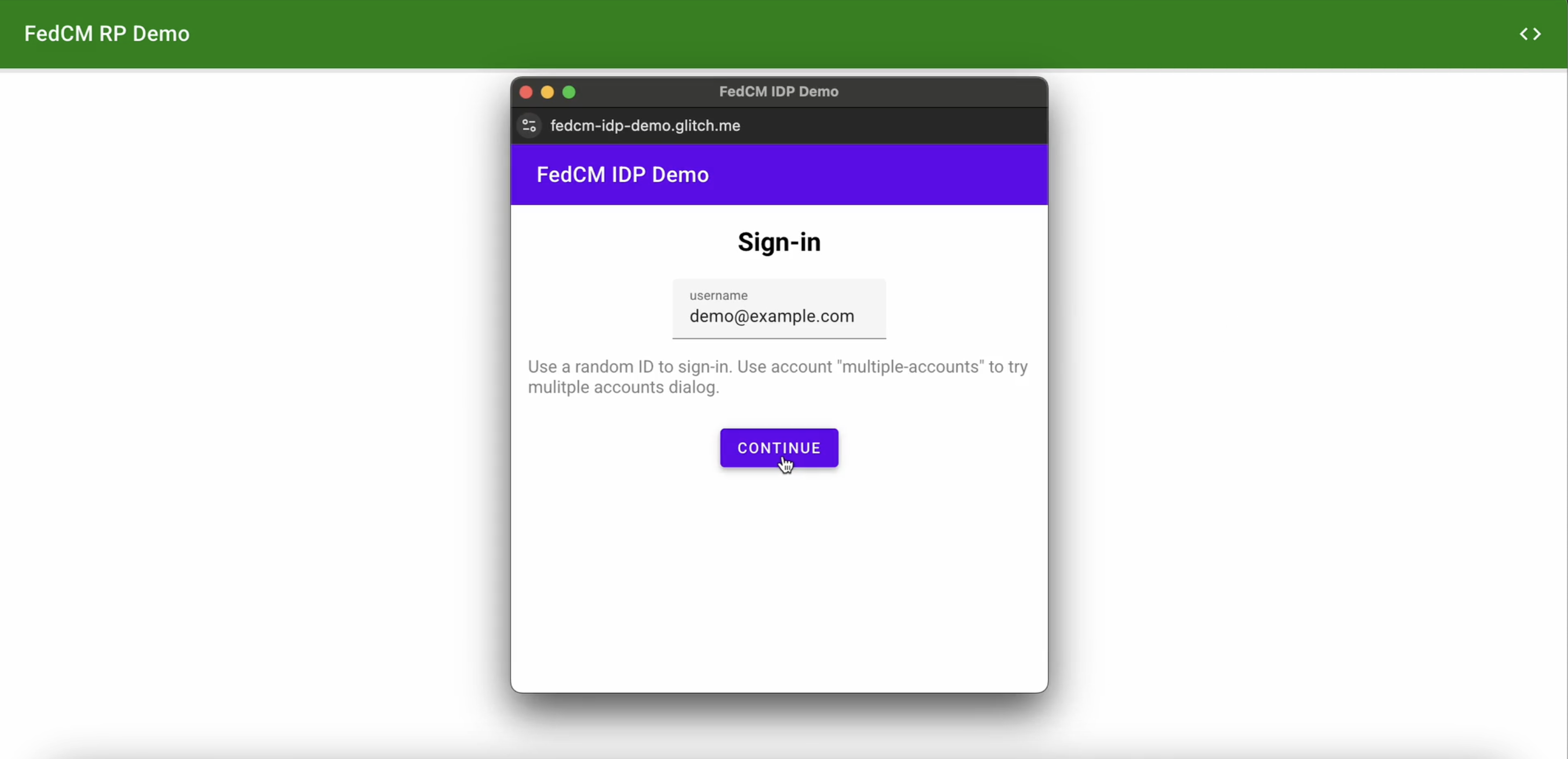
La finestra di dialogo FedCM mostra un messaggio che suggerisce di accedere, come mostrato nell'immagine seguente.

Quando l'utente fa clic sul pulsante Continua, il browser apre una finestra popup per la pagina di accesso dell'IDP.

La finestra di dialogo è una normale finestra del browser con cookie proprietari. Tutto ciò che accade nella finestra di dialogo dipende dall'IDP e non sono disponibili handle finestra per effettuare una richiesta di comunicazione cross-origin alla pagina RP. Dopo che l'utente ha eseguito l'accesso, l'IdP deve:
- Invia l'intestazione
Set-Login: logged-ino chiama l'APInavigator.login.setStatus("logged-in")per informare il browser che l'utente ha eseguito l'accesso. - Chiama
IdentityProvider.close()per chiudere la finestra di dialogo.
Informare il browser sullo stato di accesso dell'utente
L'API Login Status è un meccanismo tramite il quale un sito web, in particolare un provider di identità, comunica al browser lo stato di accesso dell'utente sull'IDP. Con questa API, il browser può ridurre le richieste non necessarie all'IDP e attenuare potenziali attacchi di temporizzazione.
Gli IdP possono segnalare lo stato di accesso dell'utente al browser inviando un'intestazione HTTP o chiamando un'API JavaScript quando l'utente ha eseguito l'accesso all'IdP o quando ha eseguito la disconnessione da tutti i suoi account IdP. Per ogni IdP (identificato dall'URL di configurazione), il browser mantiene una variabile tri-stato che rappresenta lo stato di accesso con i seguenti possibili valori:
logged-inlogged-outunknown(valore predefinito)
| Stato di accesso | Descrizione |
|---|---|
logged-in |
Quando lo stato di accesso dell'utente è impostato su logged-in, l'RP che chiama FedCM invia richieste all'endpoint degli account dell'IDP e mostra all'utente gli account disponibili nella finestra di dialogo FedCM. |
logged-out |
Quando lo stato di accesso dell'utente è logged-out, la chiamata a FedCM non va a buon fine e non viene effettuata alcuna richiesta all'endpoint degli account dell'IDP. |
unknown (valore predefinito) |
Lo stato unknown viene impostato prima che l'IDP invii un segnale utilizzando l'API Login Status. Quando lo stato è unknown, il browser invia una richiesta all'endpoint degli account dell'IDP e aggiorna lo stato in base alla risposta dell'endpoint degli account. |
Per indicare che l'utente ha eseguito l'accesso, invia un'intestazione HTTP Set-Login: logged-in
in una navigazione di primo livello o una richiesta di risorsa secondaria nello stesso sito all'origine dell'IdP:
Set-Login: logged-in
In alternativa, chiama il metodo JavaScript
navigator.login.setStatus('logged-in') dall'origine dell'IdP in una navigazione di primo livello:
navigator.login.setStatus('logged-in')
Lo stato di accesso dell'utente verrà impostato su logged-in.
Per segnalare che l'utente ha eseguito la disconnessione da tutti i suoi account, invia un Set-Login: logged-out intestazione HTTP in una navigazione di primo livello o una richiesta di risorsa secondaria nello stesso sito all'origine dell'IdP:
Set-Login: logged-out
In alternativa, chiama l'API JavaScript navigator.login.setStatus('logged-out')
dall'origine dell'IDP in una navigazione di primo livello:
navigator.login.setStatus('logged-out')
Lo stato di accesso dell'utente verrà impostato su logged-out.
Lo stato unknown viene impostato prima che l'IdP invii un segnale utilizzando l'API Login Status. Il browser invia una richiesta all'endpoint degli account dell'IdP e aggiorna lo stato in base alla risposta dell'endpoint degli account:
- Se l'endpoint restituisce un elenco di account attivi, aggiorna lo stato su
logged-ine apri la finestra di dialogo FedCM per visualizzare gli account. - Se l'endpoint non restituisce account, aggiorna lo stato su
logged-oute interrompi la chiamata FedCM.
Consentire all'utente di accedere tramite un flusso di accesso dinamico
Anche se l'IdP continua a informare il browser dello stato di accesso dell'utente, potrebbe non essere sincronizzato, ad esempio quando la sessione scade. Il browser tenta di inviare una richiesta con credenziali all'endpoint degli account quando lo stato di accesso è logged-in, ma il server non restituisce account perché la sessione non è più disponibile. In questo caso, il browser può consentire all'utente di accedere dinamicamente all'IdP tramite una finestra popup.

