第三方 Cookie 有许多用途,但也是实现跨网站跟踪的关键因素。
Chrome 计划推出一种可供用户选择的新体验,其中涉及第三方 Cookie。您需要为选择在不使用第三方 Cookie 的情况下浏览网页的用户做好准备。
在本页面中,您可以了解适用于传统上依赖第三方 Cookie 的嵌入式场景的注重隐私保护的解决方案,以及有助于您选择最适合您需求的解决方案的策略。
嵌入式服务(简称“嵌入内容”)包括第三方内容(例如视频、地图)、互动组件(例如聊天、评论系统或付款服务)、登录服务等。
从第三方 Cookie 迁移的大部分工作需要由嵌入开发者完成,而不是托管嵌入的网站。本指南主要介绍面向创建嵌入式服务的开发者的解决方案。
如果您的网站依赖于使用第三方 Cookie 的嵌入内容,请务必审核和测试与嵌入内容相关的历程,并在发现任何中断问题时与嵌入内容提供商联系。
审核和测试与嵌入相关的用户历程
若要确定您的嵌入内容是否受到第三方 Cookie 的影响,最好的方法是启用第三方 Cookie 测试标志,测试第三方嵌入内容的用户体验流程。
限制第三方 Cookie 后,请测试以下常见的嵌入场景:
- Chat 微件:您能否发起聊天会话?您能否刷新页面,而不丢失会话?您能否浏览其他网页并保持会话?
- 内容嵌入:您能否查看视频内容或其他嵌入内容?系统是否会保留用户偏好设置(例如语言或字幕)?您是否在预期的时间看到广告,例如,作为 Premium 订阅者,您是否没有看到广告?
- 登录:支持登录的嵌入内容是否可以登录?包括任何单点登录 (SSO) 登录。这些值是否会在页面重新加载和导航到使用相同嵌入的页面后保留?
- 评论 widget:您能否发表、赞和赞同评论?
- 嵌入式付款解决方案:您能否成功完成付款?
在下一部分中,您将详细了解这些流程可能会受到哪些影响。
常见使用场景
有许多 API 可用于传统上依赖第三方 Cookie 的嵌入。下表列出了一些常见的工作流程和建议使用的 API,以供您大致了解。以下部分将说明这些建议的理由。
| 使用场景 | 建议用于第三方 Cookie 使用情形的 API |
|---|---|
| Chat 微件 | CHIPS |
| 地图嵌入 | CHIPS |
| 适用于需要按发布商设置状态范围的不可信用户内容的 Sandbox 网域 (例如 googleusercontent.com 和 githubusercontent.com) |
CHIPS |
| 需要按发布商设置状态范围的嵌入式广告 | CHIPS |
| 通过身份提供方登录 | FedCM |
| 嵌入内容托管在不同的但相关的来源上。 | Storage Access API 与相关网站集 |
| 包含基于登录的偏好设置的内容嵌入 (例如,不含广告的视频内容或语言/字幕偏好设置) |
Storage Access API |
| 需要登录的社交媒体评论 widget | Storage Access API |
选择要用于嵌入式第三方用例的 API
本部分将详细介绍如何选择合适的备选 API,并说明推荐的 API。
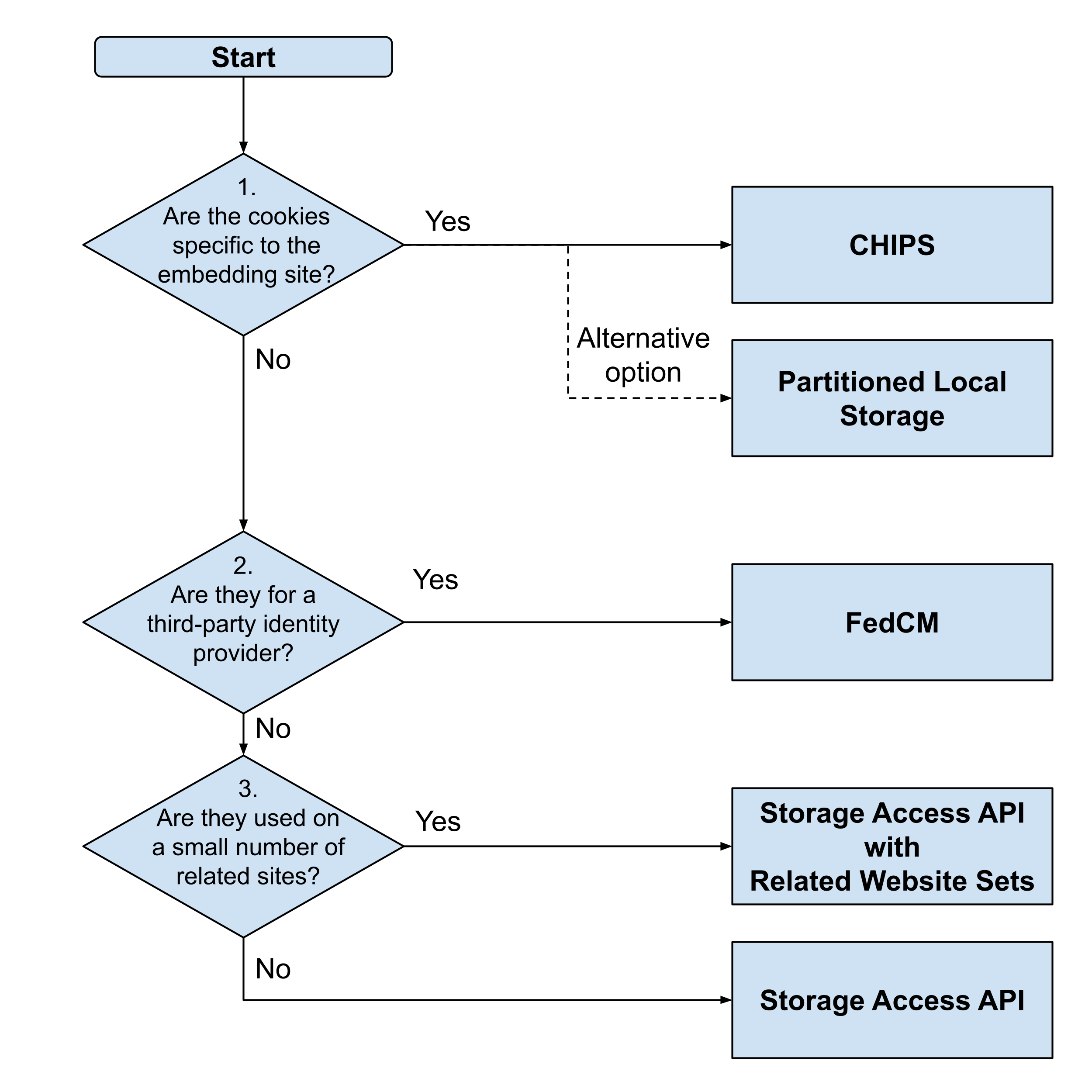
以下流程图可帮助您从可用选项中进行选择:

该流程图提出了三个主要问题,我们将详细介绍这些问题,以及为何在每种情况下都建议使用给定的 API。
1. Cookie 是否仅限于嵌入网站?
许多第三方嵌入代码在完全不相关的网站上独立使用。例如,客户服务聊天 widget 通常需要使用 Cookie 才能正常运行,但不需要在两个完全不同的组织(恰好都使用相同的聊天 widget 解决方案)之间共享这些 Cookie。事实上,在许多情况下,最好不要共享 Cookie。
如果您向其他网站提供第三方嵌入服务,并且该服务依赖于 Cookie,请考虑这些 Cookie 是否仅适用于嵌入到其中的网站上的服务。这些内容是否曾通过其他网站上的嵌入实例分享?
如果 Cookie 不需要共享,则使用 CHIPS 对 Cookie 进行分区是最简单的选择。此 API 会将第三方 Cookie 与顶级网站相关联,而不是允许所有使用相同第三方嵌入代码的网站共享这些 Cookie。CHIPS 易于实现,只需向现有 Cookie 添加额外的 Partitioned 属性即可。这样,嵌入式服务仍可保存状态,但会移除允许跨网站跟踪的共享跨网站存储空间。
网站还应检查 Cookie 的使用是否有正当理由。只有在设置 Cookie 或需要通过 HTTP 请求发送 Cookie 时,才应使用 Cookie。如果不是这种情况,并且 Cookie 只是作为一种便捷的存储选项,则应考虑使用各种存储 API。这样,当不需要发送数据时,数据就会保留在本地。在所有主要浏览器中,存储 API 已分区,与 CHIPS 分区 Cookie 的方式类似。
2. Cookie 是否属于第三方身份提供商?
在嵌入内容中使用第三方 Cookie 的一个常见用途是提供由第三方登录提供商管理的登录功能,例如使用 Google 账号登录。在这种情况下,分区 Cookie 不适用。
Federated Credential Management (FedCM) 是专门针对此用例的专用 API,无需第三方 Cookie 即可正常运行。如果身份提供方支持 FedCM,则可能无需使用第三方 Cookie。
如需详细了解如何解决第三方 Cookie 对登录工作流的影响,请参阅身份验证指南。
3. 这些 Cookie 是否仅用于少数相关网站?
如果上述选项都不适合替代 Cookie,那么您需要考虑重新为嵌入内容启用第三方 Cookie 访问权限。您可以在受控的特定用例中使用 Storage Access API 启用此功能。此 API 会重新启用对第三方 Cookie 的完整访问权限(受控件约束),因此是最强大的选项。因此,如果更严格的替代方案足以满足需求,建议您避免使用此方法。
使用 Storage Access API 需要满足以下几项要求:
- 用户必须之前访问过嵌入的网站的顶级页面。例如,如果嵌入评论系统,则用户还必须访问该评论系统的网站。
- 用户需要先与嵌入内容互动,然后才能共享 Cookie。这意味着,在用户互动之前,可能无法加载完整的嵌入内容。
- 用户可能需要通过浏览器弹出式窗口批准共享 Cookie,尤其是在首次共享时以及之后定期共享时。
- 嵌入网站可能还需要设置其他沙盒属性。
这些限制可确保只有在用户和网站预期的情况下,才会执行重新启用第三方 Cookie 这一强大操作。不过,在某些情况下,系统可能会跳过用户操作。例如,如果用户最近已批准访问权限,则在一定时间内(由浏览器定义)可能无需再次提示用户。
用户可能还会希望在相关网站上看到此类广告。例如,某些组织使用多个不同的来源,这些来源会被浏览器视为跨网站来源,因此在这些来源中使用 Cookie 会被视为第三方 Cookie。例如,具有特定国家/地区网站(例如 example.com 和 example.co.uk)或特定品牌网站(例如 example.car 和 example.house)的品牌。
在这种情况下,如果相关网站数量较少,您可以使用相关网站集。网站会提交给 Chrome,以便 Chrome 知道它们之间存在关联。这样,您就可以以更人性化的方式访问 Storage Access API,减少用户提示。
对于实际上属于第三方且需要完整第三方 Cookie 访问权限(因为备选 API 不够用)的无关网站,使用 Storage Access API 将需要遵守完整的要求和提示。
各种 API 的比较
每种解决方案都有略有不同的特性和限制,这使得它们更适合特定用例。下表总结了主要区别:
| CHIPS | 分区存储 | FedCM | Storage Access API with Related WebSite Sets | Storage Access API | |
|---|---|---|---|---|---|
| 用户无需之前以顶级网站的身份访问嵌入的第三方 | |||||
| 无需用户提示即可批准访问 | |||||
| 不需要用户与嵌入内容互动 | (对于具有顶级访问权限的嵌入式网站,此值也可以为 true。) |
||||
| 实现工作量 | 非常低 | 低 | 高 | 中 | 中 |
| 可用于在多个顶级网站/源之间共享 Cookie | (正在讨论的提案。) |
||||
| 适用于非 Chromium 浏览器 | (回退到 Storage Access API。) |
支持跨浏览器的用例
如表格最后一行所述,浏览器兼容性是决定解决方案时的重要因素之一。部分 API(CHIPS、FedCM、相关网站集)仅适用于 Chromium 浏览器。目前,只有两个跨浏览器解决方案:分区存储 API(不需要 Cookie 时)或 Storage Access API(需要 Cookie 时)。
不过,如前所述,Storage Access API 存在一些限制,可能会影响您网站上的用户体验。Chrome 团队一直在努力添加其他 API,这些 API 旨在满足特定用例,并提供与第三方 Cookie 类似的体验。因此,建议您考虑最佳选项,并将其视为渐进式增强功能,并在不支持的浏览器中回退到 Storage Access API。
由于 Cookie 可能会因多种原因(例如浏览器设置、扩展程序)而被屏蔽,因此仅通过功能检测 API 支持可能还不够。相反,最好测试预期的 Cookie 是否存在,如果不存在,则回退到 Storage Access API 工作流程以请求访问第三方 Cookie。
立即采取行动!
如果您的第三方嵌入内容在停止使用第三方 Cookie 后无法正常运行,您可以采用本演讲中详述的多种解决方案来应对可能产生的影响。现在就检查您的服务是否使用第三方 Cookie!
由于 Chrome 正在测试移除第三方 Cookie,如果您目前遇到嵌入代码中断的问题,可以在迁移到本文中介绍的替代方案之前,先使用一些短期方案来解决问题。如需了解详情,请参阅保留关键用户体验文档。
如果您对本指南未涵盖的第三方嵌入用例有疑问,可以在我们的开发者支持代码库中使用“第三方 Cookie 弃用”标记提出新问题。

