Vérifiez si des cookies tiers sont utilisés sur votre site Web ou par les services tiers sur lesquels votre site s'appuie.
Comprendre l'utilisation des cookies tiers
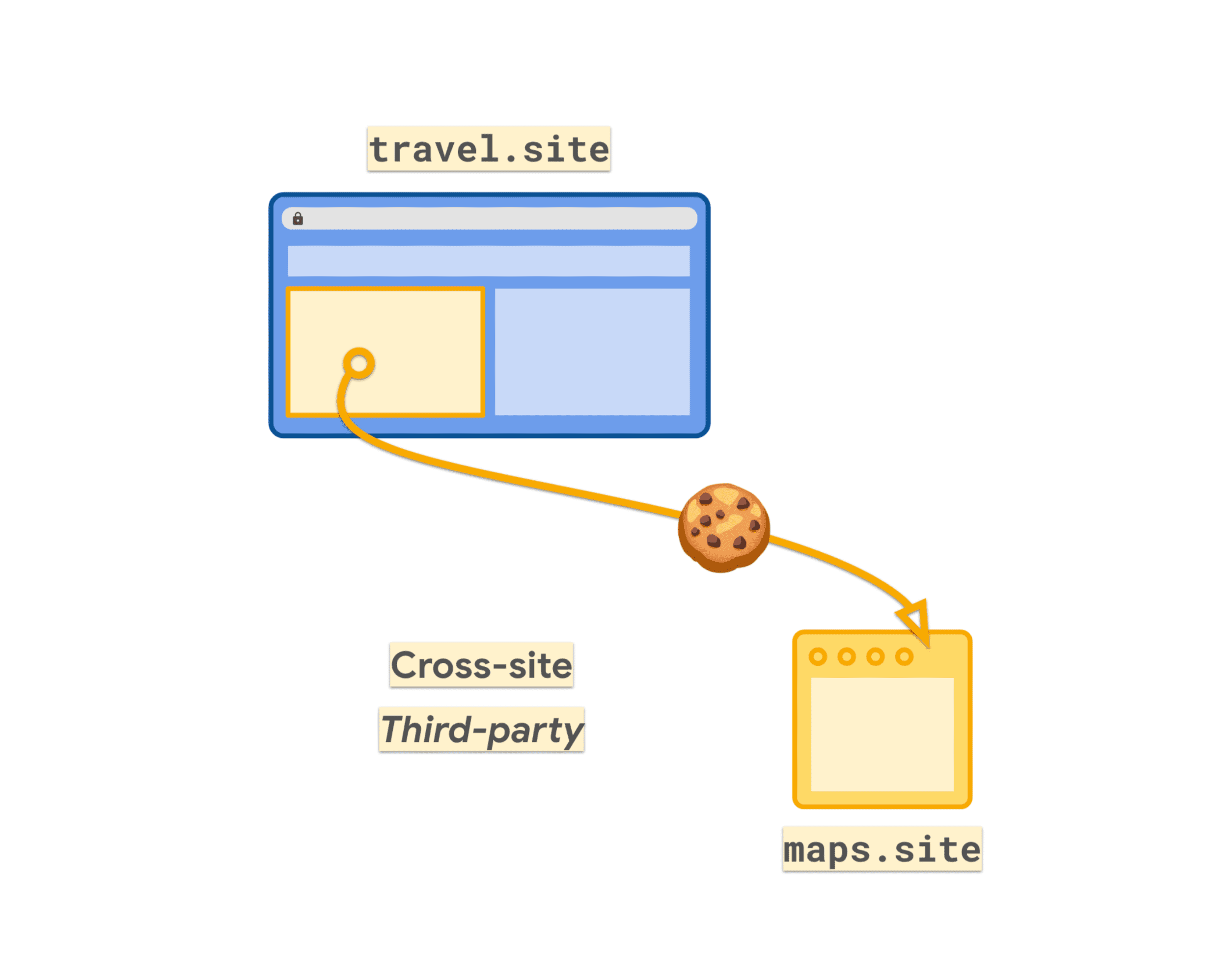
Les cookies envoyés dans des contextes intersites, tels que les iFrames ou les requêtes de sous-ressources, sont généralement appelés cookies tiers, même s'ils ne proviennent pas d'un tiers. Les cookies tiers peuvent provenir d'un tiers, comme un service d'analyse ou une technologie publicitaire, mais aussi d'un site ou d'un service que vous possédez dont le domaine est différent de celui de la page de premier niveau, comme un serveur d'images ou un microsite.
Voici quelques cas d'utilisation des cookies tiers:
- Contenu intégré partagé depuis d'autres sites, comme des vidéos, des cartes, des exemples de code et des posts sur les réseaux sociaux
- Widgets pour des services externes tels que les paiements, les agendas, les réservations et les réservations
- Widgets tels que des boutons de réseaux sociaux ou des services de lutte contre la fraude
- Ressources
<img>ou<script>distantes qui s'appuient sur des cookies à envoyer avec une requête (généralement utilisées pour suivre les pixels et personnaliser le contenu).

En 2019, les navigateurs ont modifié le comportement des cookies, limitant les cookies à l'accès propriétaire par défaut.
Tous les cookies utilisés dans des contextes intersites doivent aujourd'hui être définis avec l'attribut SameSite=None.
Set-Cookie: cookie-name=value; SameSite=None; Secure
Cela signifie que les cookies tiers peuvent être identifiés par leur attribut SameSite=None.
Auditer l'utilisation de vos cookies tiers
Vous devez rechercher dans votre code les instances où vous définissez l'attribut de cookie SameSite sur None. Si vous avez déjà modifié vos cookies pour ajouter SameSite=None vers 2020, ces modifications peuvent constituer un bon point de départ.
Si vous trouvez des cookies marqués comme SameSite=None qui ne semblent pas être utilisés dans un contexte intersites, vérifiez si cela est délibéré, car ils peuvent être utilisés dans un contexte intersites ailleurs. Sinon, SameSite=None a peut-être été défini par inadvertance. Vous devez supprimer toute utilisation inutile de SameSite=None.
Les cookies partitionnés (ceux définis avec l'attribut Partitioned) continueront d'être envoyés même si les cookies tiers sont limités dans les navigateurs compatibles avec cet attribut.
Outils pour les développeurs Chrome
Le panneau "Réseau" des outils pour les développeurs Chrome affiche les cookies définis et envoyés dans les requêtes. Dans le panneau "Application", vous pouvez voir l'en-tête "Cookies" sous "Stockage". Vous pouvez parcourir les cookies stockés pour chaque site auquel vous avez accédé lors du chargement de la page. Vous pouvez trier par colonne SameSite pour regrouper tous les cookies None.

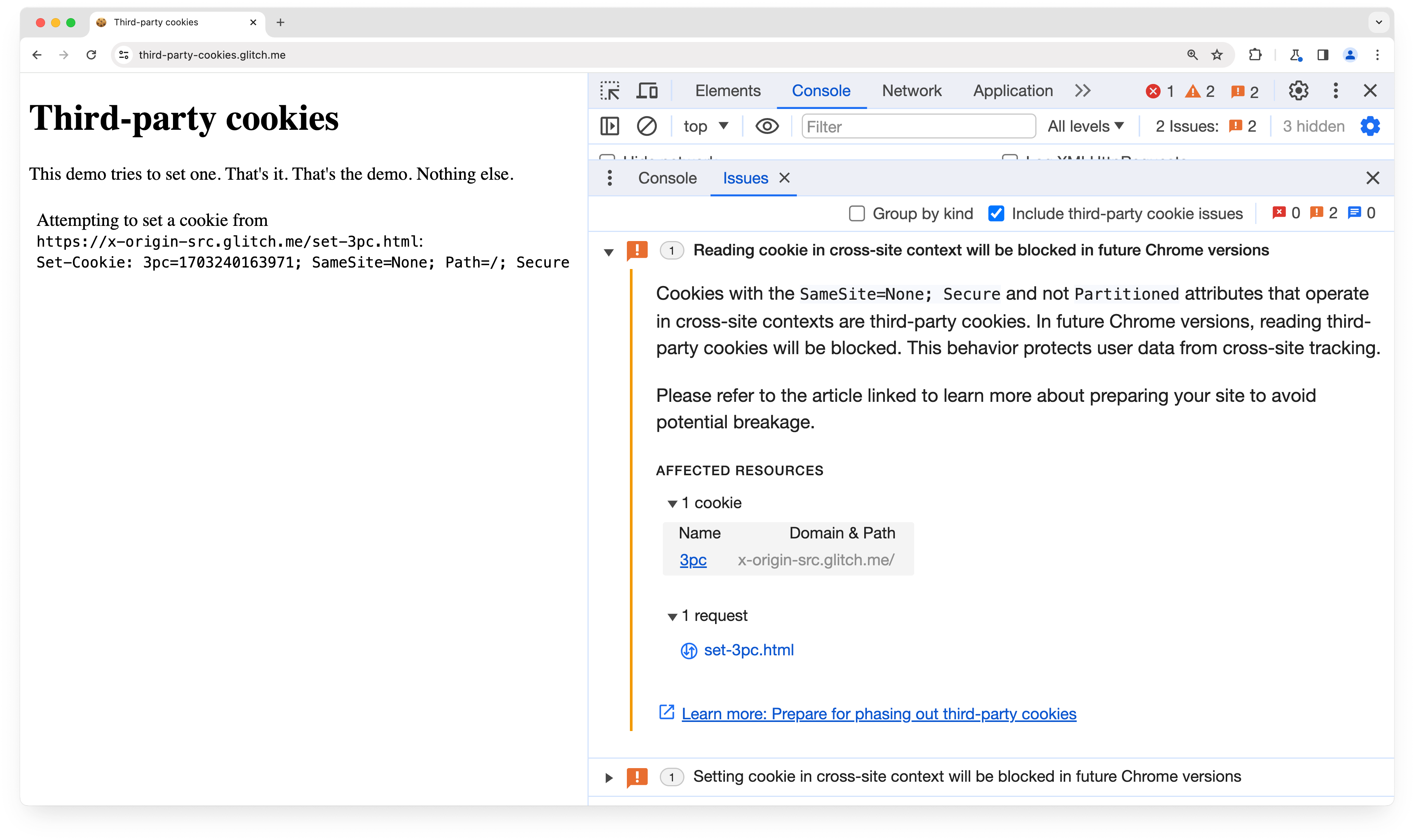
À partir de Chrome 118, l'onglet Problèmes des outils pour les développeurs indique le problème de modification destructive : "Les cookies envoyés dans un contexte intersites seront bloqués dans les futures versions de Chrome." Le problème liste les cookies potentiellement concernés pour la page en cours.
Privacy Sandbox Analysis Tool
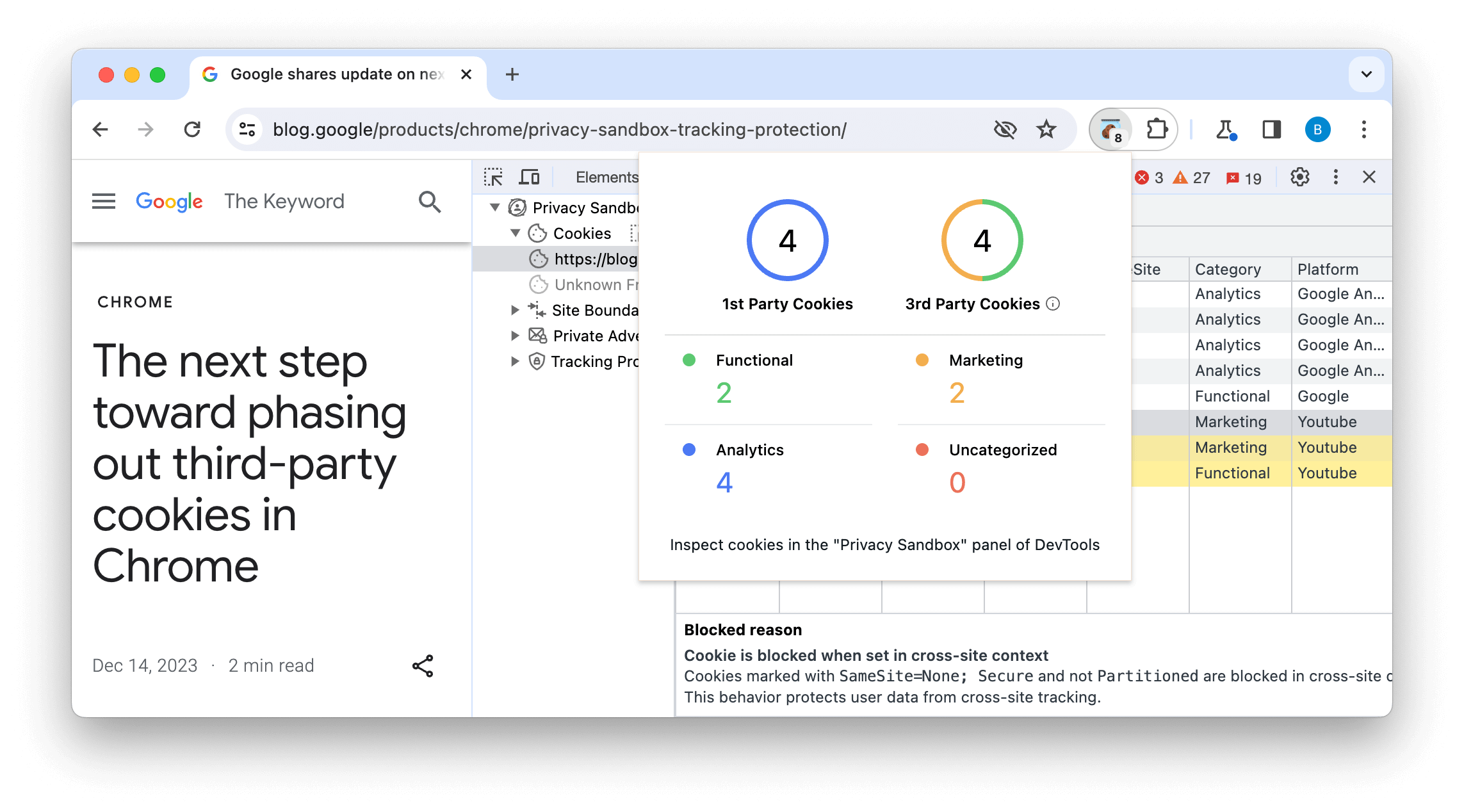
Nous avons également développé Privacy Sandbox Analysis Tool (PSAT), une extension DevTools qui facilite l'analyse de l'utilisation des cookies pendant les sessions de navigation. Cela fournit des chemins de débogage pour les cookies et les fonctionnalités Privacy Sandbox, avec des points d'accès pour en savoir plus sur l'initiative Privacy Sandbox.

L'extension complète DevTools avec des fonctionnalités spécialisées pour analyser et déboguer les scénarios liés à l'utilisation des cookies tiers, et pour adopter de nouvelles alternatives protégeant la confidentialité.
Vous pouvez télécharger l'extension sur le Chrome Web Store ou accéder au dépôt et au wiki PSAT.
Journal réseau Chrome
Chrome permet d'enregistrer un fichier journal des événements et de l'état du navigateur au niveau du réseau.
Cela peut être utile pour une analyse approfondie de la façon et du moment où les cookies sont définis ou bloqués.

Afficher les événements de cookie:
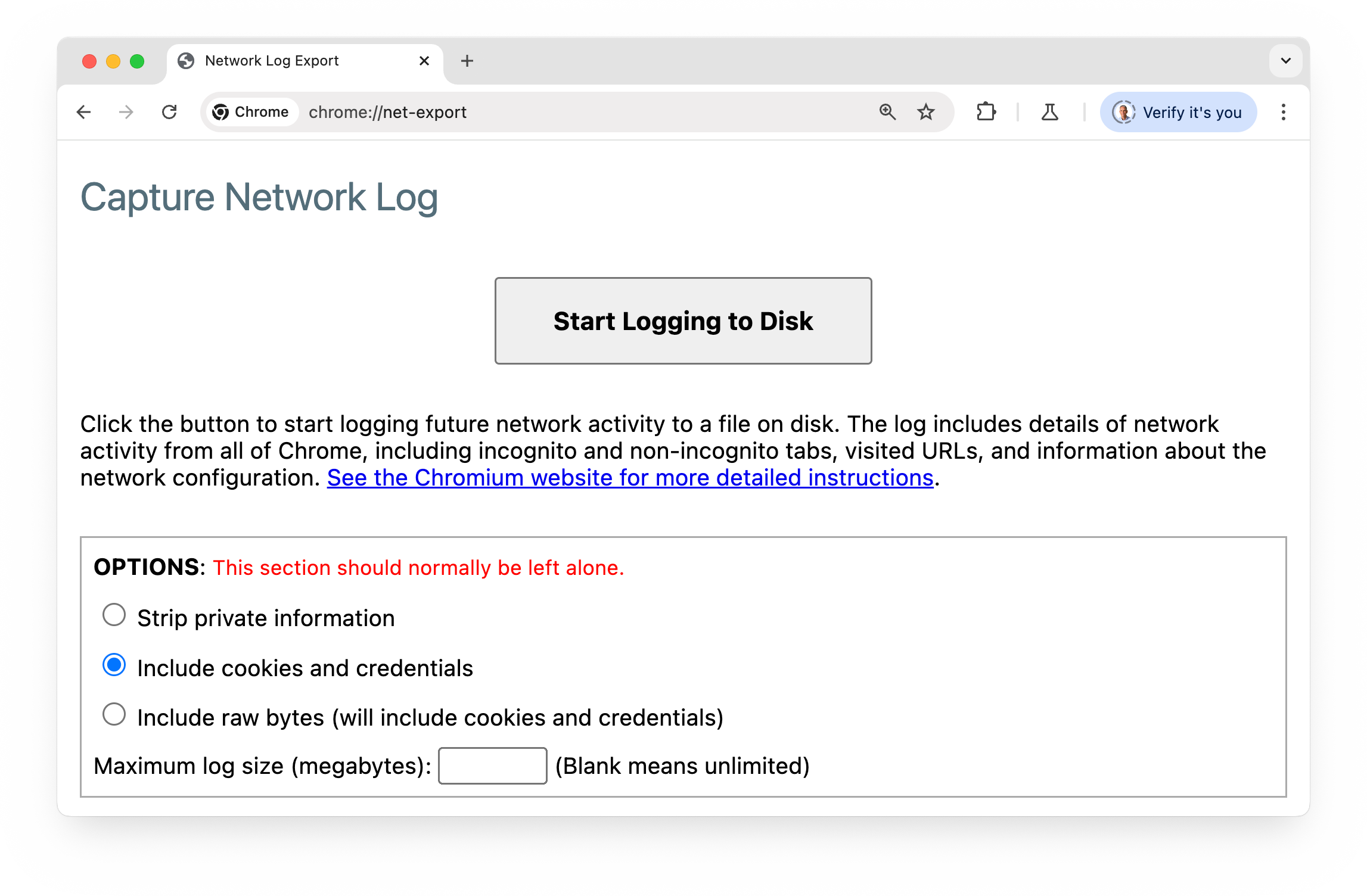
- Ouvrez la page
chrome://net-export. - Cliquez sur Start Logging to Disk (Commencer la journalisation sur disque).
- Cliquez sur Arrêter la journalisation.
- Cliquez sur Afficher le fichier.
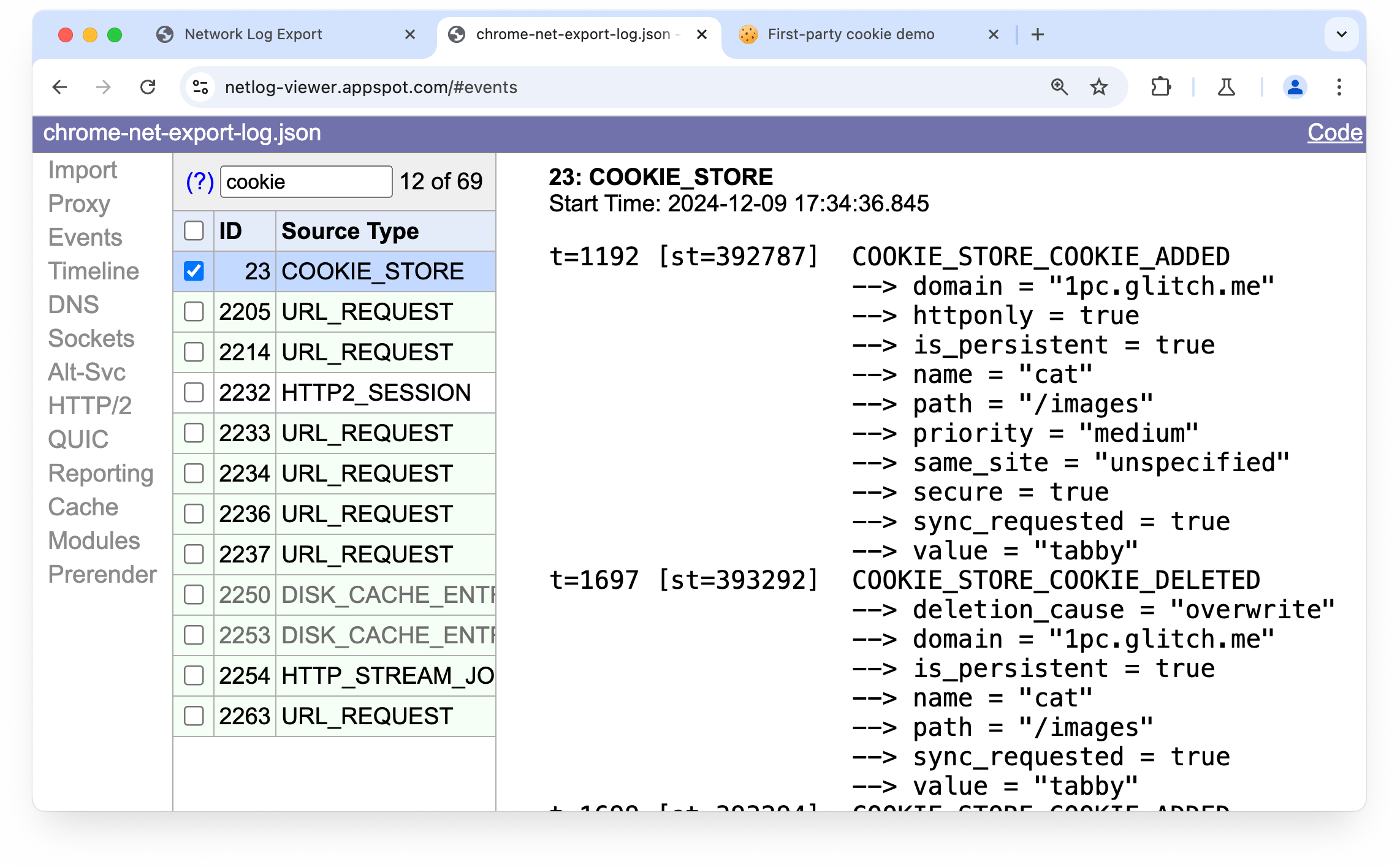
- Ouvrez le fichier dans la visionneuse de journaux réseau.
- Sélectionnez "Événements" (à gauche).
- Sélectionnez des éléments tels que
COOKIE_STOREouURL_REQUEST. - Affichez la sortie du journal à droite. (Vous devrez peut-être faire glisser le séparateur vers la gauche pour voir le contenu.)

Pour en savoir plus, consultez Utiliser un dump NetLog.
Vérifier auprès de vos fournisseurs de services tiers
Si vous identifiez des cookies définis par des tiers, vous devez vérifier auprès de ces fournisseurs s'ils prévoient de ne plus définir de cookies intersites. Il se peut, par exemple, que vous deviez mettre à niveau une version d'une bibliothèque que vous utilisez, modifier une option de configuration du service, voire ne rien faire si l'autre partie se charge elle-même d'effectuer les modifications nécessaires.
Améliorer vos cookies propriétaires
Si votre cookie n'est jamais utilisé sur un site tiers (par exemple, si vous définissez un cookie pour gérer la session sur votre site et qu'il n'est jamais utilisé dans une iFrame intersite), vous devez marquer explicitement le cookie comme SameSite=Lax ou SameSite=Strict. Il existe un certain nombre d'autres valeurs par défaut adaptées aux cookies propriétaires. Pour en savoir plus, consultez Recettes de cookies propriétaires.

