測試你的網站,瞭解不使用第三方 Cookie 的情況。這樣可以幫助您開始 轉換至替代解決方案的程序。
測試用 Chrome 標記
如要在 Chrome 沒有第三方 Cookie 的情況下測試網站是否有故障情形,最好的方法是使用 test-third-party-cookie-phaseout 標記。這個標記可讓 Chrome 按照第三方 Cookie 受限時的行為模式運作,因此建議您在沒有限制的情況下測試使用者體驗
跨網站 Cookie設定標記的方式有兩種:
- 啟用
chrome://flags/#test-third-party-cookie-phaseout - 透過加上
--test-third-party-cookie-phaseout旗標的指令列執行 Chrome
這個標記會將 Chrome 設為封鎖第三方 Cookie,確保新功能和 暫時緩解措施已啟用。
你可以瀏覽使用 chrome://settings/cookies 封鎖的第三方 Cookie,藉此測試網站。不過淘汰階段旗標可確保你一併啟用全新和更新功能。封鎖第三方 Cookie 是偵測問題的絕佳方式,但不一定能幫助您確認問題是否已修正。
假如您已為網站維護有效的測試套件,則應執行兩項作業:一個在一般設定上使用 Chrome,另一個使用 --test-third-party-cookie-phaseout 旗標啟動相同版本的 Chrome。建議調查第三方 Cookie 依附元件是否在第二次執行時以外的所有測試失敗。
測試特定的第三方 Cookie 情境
除了 --test-third-party-cookie-phaseout 以外,還有其他標記
,基於某些測試情境:
- Windows、Mac、Linux、ChromeOS、 和 Android
- 您可以在 chrome://flags page 或 指令列。
- 如要在指令列中使用
--enable-features或--disable-features,請在每個特徵之間加上半形逗號 名稱。 - 您可以設定要用於指令列標記的值,方法是將
加上
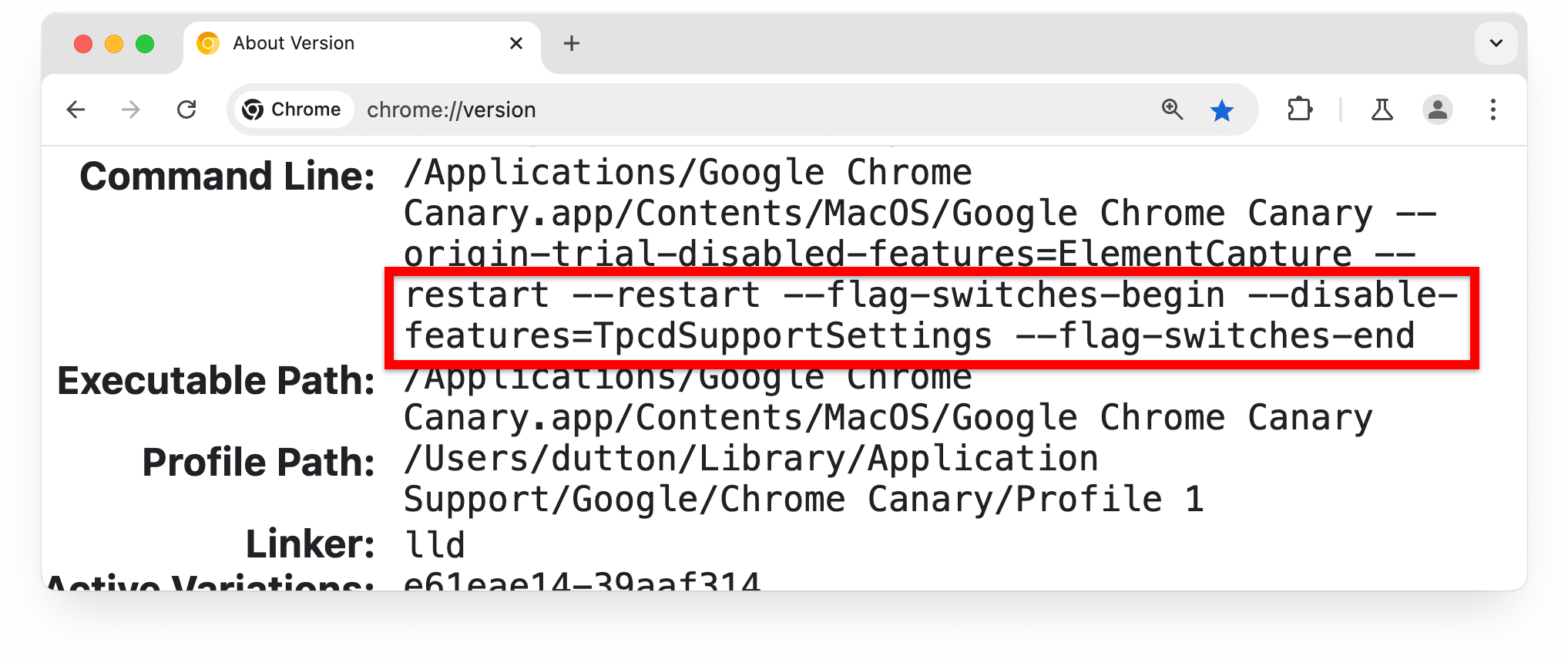
chrome://flags的旗標,然後查看 Command Linechrome://version專頁。

透過臨時緩解措施執行測試
當您使用階段淘汰標記測試網站時,如果採取暫時緩解措施和 Chrome 的第三方 Cookie 寬限期,可能表示您的網站或所存取的第三方服務未限制第三方 Cookie。
下表說明如何使用 Chrome 標記進行測試,以及停用/啟用標記時的影響。
| 名稱 | Purpose | 最低版本 | chrome://flags | 指令列旗標 |
|---|---|---|---|---|
| 第三方 Cookie 追蹤保護功能 | 已啟用:開啟「追蹤」
保護措施: • 在網址列中顯示眼睛圖示 UI (網址列) 可讓使用者暫時啟用第三方 Cookie 「網站」報表 • 請提供 chrome://settings/trackingProtection
而不是 chrome://settings/cookies |
121 | #tracking-protection-3pcd |
--enable-features=TrackingProtection3pcd
--disable-features=TrackingProtection3pcd |
| 測試第三方 Cookie 限制 | 停用:這是預設值。(沒有影響)。 已啟用:限制 第三方 Cookie,並啟用追蹤 保護 UI。 這項設定會覆寫 BlockThirdPartyCookies=false
Chrome Enterprise 政策,但遭內容設定覆寫,例如
與 Storage Access API 或
CookiesAllowedForUrls
政策。旗標與設定 說明瞭使用者設定與此標記的互動方式。 |
121 | #test-third-party-cookie-phaseout |
--test-third-party-cookie-phaseout |
| 協助使用第三方 Cookie 進行測試 | 啟用:這是預設值。允許 Chrome 輔助
要為這個 Chrome 設定的實驗組實驗組
用戶端。 已停用:不允許將某個實驗組 指定的作業系統 其他值:手動設定特定實驗 手臂。 大部分的開發人員都需要使用其中一種 Enabled
Force 設定。這類通過資格檢查
將 Chrome 用戶端排入所選群組組別
Enabled 設定可讓用戶端加入
但不強制納入特定實驗組 |
121 | #tpc-phase-out-facilitated-testing |
--enable-features=CookieDeprecationFacilitatedTesting
--disable-features=CookieDeprecationFacilitatedTesting
至於其他值,指令列值則取決於設定。適用對象 例如,設定 Enabled Force Control 1:
--enable-features=CookieDeprecationFacilitatedTesting:force_eligible/true/disable_3p_cookies/false/disable_ads_apis/false/label/fake_control_1%2E1/version/9994如果 您需要透過指令列設定這些值,通常 最簡單的方式就是從 chrome://flags 設定值,請重新啟動
,然後從 chrome://version 頁面的「Command Line」部分複製旗標值。
|
| 第三方 Cookie 淘汰淘汰中繼資料以進行測試 | 啟用:這是預設值。等待第三方 Cookie 寬限期生效。 停用:將 Chrome 視為寬限期未生效。 |
121 | #tpcd-metadata-grants |
--enable-features=TpcdMetadataGrants
--disable-features=TpcdMetadataGrants |
| 第三方 Cookie 授權啟發式測試 | 預設:允許經驗法則
因應措施。 已啟用:沒有任何效果,(與「預設」相同)。 已停用:不允許使用啟發式緩解措施。可用的值包括 對於測試其他長期修正項目 (不使用第三方程式碼) Cookie) 正常運作,但不提供經驗法則。 其他旗標值如下所示。 CurrentInteraction:需要使用者互動
第三方網站。ShortRedirect 重新導向經驗法則授予 Cookie 存取權
15 分鐘:系統允許使用第三方 Cookie 進行重新導向
應用情境經驗法則
因應措施。LongRedirect:重新導向經驗法則授予 Cookie 存取權
30 天。MainFrame:只能由主頁框啟動的彈出式視窗
啟用重新導向經驗法則 |
120 | #tpcd-heuristics-grants |
--enable-features=TpcdHeuristicsGrants
--disable-features=TpcdHeuristicsGrants
如果是其他值,請將 chrome://flags 的值設為
重新啟動瀏覽器,然後從 chrome://version 頁面的「Command Line」部分複製標記值。 |
Chrome 旗標和 Chrome 設定
封鎖 Chrome 使用者使用的第三方 Cookie
設定會產生
以預設行為使用 Chrome
已啟用 chrome://flags#test-third-party-cookie-phaseout 標記。
如果只啟用這個標記,第三方 Cookie 會照常進行處理 Chrome 的追蹤保護測試群組:仍允許使用第三方 Cookie 短期內 少數情況 讓重要服務得以運作 CHIPS 的解決方案 和 Storage Access API:
如果「封鎖所有第三方 Cookie」設定已啟用:
chrome://settings/trackingProtection (或從 chrome://settings/cookies 封鎖第三方 Cookie,適用於不支援
) Chrome 不允許「任何」存取
第三方 Cookie 或其他未分區狀態,除非第三方 Cookie 是
經過 Chrome Enterprise CookiesAllowedForUrls
或是使用者明確授予權限:
- 使用網址列中的眼睛圖示 (網址列)。
- 在「允許使用第三方 Cookie 的網站」下方,新增項目:
chrome://settings/trackingProtection頁。 - 在「允許使用第三方 Cookie」中新增項目
chrome://settings/cookies。
如果
BlockThirdPartyCookies
Chrome Enterprise 使用者的政策設為 false,將無法執行以下操作
封鎖 chrome://settings 的第三方 Cookie。
使用旗標組合模擬使用情形
| 情境 | #tracking-protection-3pcd |
#tpcd-metadata-grants |
|---|---|---|
| 1% 檢測 | 已啟用 | 已停用 |
| 葛麗 期限已註冊網域的註冊約期,但尚無符記 已提供 | 已啟用 | 已啟用 |
| 寬限期已啟用 (已提供權杖) | 已啟用 | 已停用 |
| 提供的權杖已失效 | 已啟用 | [無影響] |
支援
- 回報第三方 Cookie 中斷問題: goo.gle/report-3pc-broken
- 透過 Privacy Sandbox 開發人員支援存放區回報問題: goo.gle/cookies-support

