İlgili Web Sitesi Grupları (RWS), tarayıcıların bir alan adı koleksiyonu arasındaki ilişkileri anlamasına yardımcı olan bir web platformu mekanizmasıdır. Bu sayede tarayıcılar, belirli site işlevlerini etkinleştirmek için önemli kararlar (ör. siteler arası çerezlere erişime izin verilip verilmeyeceği) alabilir ve bu bilgileri kullanıcılara sunabilir.
Chrome, üçüncü taraf çerezlerini kullanımdan kaldırırken amacı, kullanıcı gizliliğini iyileştirmek ve web'deki temel kullanım alanlarını korumaktır. Örneğin, birçok site tek bir kullanıcı deneyimi sunmak için birden fazla alana ihtiyaç duyar. Kuruluşlar, resim veya video barındırmak için ülkeye özgü alanlar ya da hizmet alanları gibi birden fazla kullanım alanı için farklı üst düzey alan adları kullanmak isteyebilir. İlgili Web Sitesi Grupları, sitelerin belirli kontrollerle alanlar arasında veri paylaşmasına olanak tanır.
İlişkili web sitesi grubu nedir?
Genel hatlarıyla, İlişkili Websitesi Grubu, tek bir "set birincil" ve potansiyel olarak birden fazla "set üyesi" içeren bir alan koleksiyonudur.
Aşağıdaki örnekte primary birincil alanı, associatedSites ise ilişkili alt kümenin şartlarını karşılayan alanları listeler.
{
"primary": "https://primary.com",
"associatedSites": ["https://associate1.com", "https://associate2.com", "https://associate3.com"]
}
Standart İlgili Web Sitesi Grupları listesi, tüm gruplar için bilgi kaynağı olarak hizmet veren İlgili Web Sitesi Grupları GitHub deposunda barındırılan JSON dosyası biçiminde herkese açık olarak görüntülenebilir bir listetir. Chrome, davranışını uygulamak için bu dosyayı kullanır.
Yalnızca bir alan üzerinde yönetim kontrolüne sahip olan kullanıcılar bu alanla bir grup oluşturabilir. Gönderenlerin, her "set üyesi" ile "set birincil"i arasındaki ilişkiyi belirtmesi gerekir. Küme üyeleri, çeşitli alan türlerini içerebilir ve kullanım alanına dayalı bir alt kümenin parçası olmalıdır.
Uygulamanız, aynı İlgili Web Sitesi Grubu'ndaki siteler arasında siteler arası çerezlere (üçüncü taraf çerezleri olarak da bilinir) erişmeye bağlıysa bu çerezlere erişim isteğinde bulunmak için Storage Access API (SAA) ve requestStorageAccessFor API'yi kullanabilirsiniz. Tarayıcı, her sitenin parçası olduğu alt kümeye bağlı olarak isteği farklı şekilde işleyebilir.
Grup gönderme süreci ve koşulları hakkında daha fazla bilgi edinmek için gönderim yönergelerine göz atın. Gönderilen setler, gönderimlerin doğrulanması için çeşitli teknik kontrollerden geçer.
İlişkili Web Sitesi Grupları kullanım alanları
İlişkili web sitesi grupları, bir kuruluşun farklı üst düzey sitelerde ortak kimlik biçimine ihtiyaç duyduğu durumlarda iyi bir seçimdir.
İlgili web sitesi gruplarının kullanım alanlarından bazıları şunlardır:
- Ülke özelleştirme. Ortak altyapıdan yararlanırken yerelleştirilmiş sitelerden yararlanma (example.co.uk, example.ca tarafından barındırılan bir hizmetten yararlanabilir).
- Hizmet alanı entegrasyonu. Kullanıcıların hiçbir zaman doğrudan etkileşimde bulunmadığı ancak aynı kuruluşun sitelerinde hizmet sağlayan hizmet alanlarından yararlanma (example-cdn.com).
- Kullanıcı içeriğinin ayrılması. Güvenlik nedeniyle kullanıcı tarafından yüklenen içeriği diğer site içeriklerinden ayıran farklı alanlardaki verilere erişirken, korumalı alan adının kimlik doğrulama (ve diğer) çerezlerine erişmesine izin verme. Kullanıcı tarafından yüklenen ve etkin olmayan içerikler sunuyorsanız en iyi uygulamaları uygulayarak bu içerikleri aynı alanda güvenli bir şekilde barındırabilirsiniz.
- Kimliği doğrulanmış yerleştirilmiş içerik. Satış ortağı mülklerinden yerleştirilmiş içerikleri destekleme (üst düzey sitede oturum açmış kullanıcıyla kısıtlanmış videolar, dokümanlar veya kaynaklar).
- Oturum açın. Satış ortağı mülklerinde oturum açmayı destekleme FedCM API bazı kullanım alanları için de uygun olabilir.
- Analytics. Hizmetlerin kalitesini artırmak için bağlı mülklerde kullanıcı yolculuklarının analizini ve ölçümünü dağıtma
İlişkili Web Sitesi Grupları entegrasyon ayrıntıları
Storage Access API
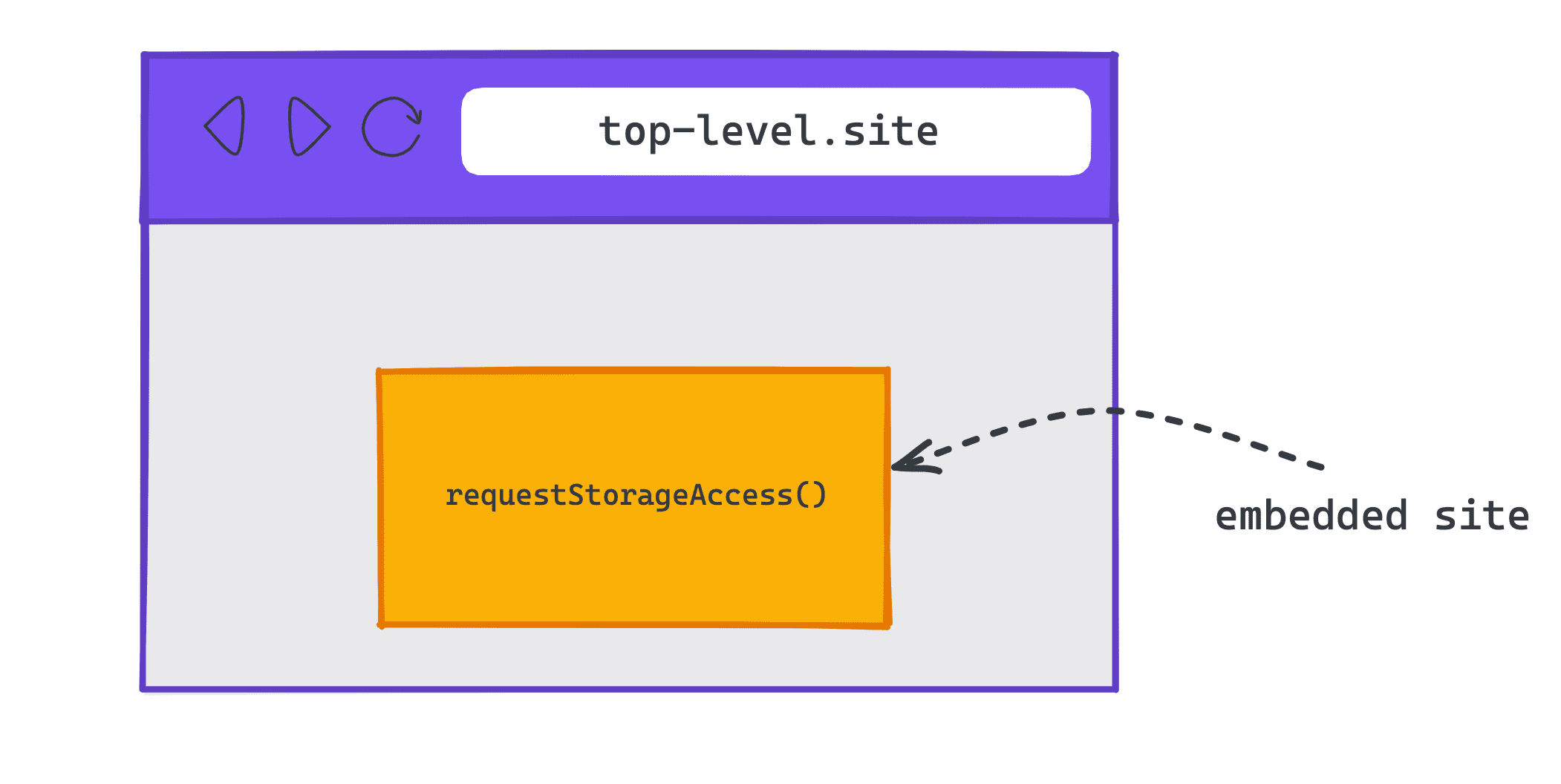
Depolama Alanı Erişimi API'si (SAA), kaynakta çapraz olarak yerleştirilmiş içeriğin, normalde yalnızca birinci taraf bağlamında erişebileceği depolama alanına erişmesi için bir yol sağlar.
Yerleşik kaynaklar, depolamaya şu anda erişip erişemediklerini kontrol etmek ve kullanıcı aracısından erişim isteğinde bulunmak için SAA yöntemlerini kullanabilir.
Üçüncü taraf çerezleri engellenirken İlgili Web Sitesi Grupları (RWS) etkinleştirildiğinde Chrome, RWS içi bağlamlarda otomatik olarak izin verir ve aksi takdirde kullanıcıya bir istem gösterir. ("RWS içi bağlam", yerleştirilmiş site ve üst düzey sitenin aynı RWS'de olduğu bir iFrame gibi bir bağlamdır.)
Depolama alanı erişimini kontrol etme ve isteme
Yerleştirilmiş siteler, depolama alanına şu anda erişip erişemediklerini kontrol etmek için Document.hasStorageAccess() yöntemini kullanabilir.
Yöntem, belgenin çerezlerine zaten erişip erişmediğini belirten bir boole değeriyle çözülen bir söz döndürür. Sözleşme, iframe üst çerçeveyle aynı kaynaktaysa da true değerini döndürür.
Yerleştirilmiş siteler, siteler arası bağlamda çerezlere erişim isteğinde bulunmak için Document.requestStorageAccess() (rSA) kullanabilir.
requestStorageAccess() API'sinin bir iFrame içinden çağrılması gerekir. Bu iframe'in kısa süre önce kullanıcı etkileşimi (tüm tarayıcılar tarafından zorunlu tutulan bir kullanıcı hareketi) almış olması gerekir. Ancak Chrome, kullanıcının son 30 gün içinde bir noktada bu iframe'in sahibi olan siteyi ziyaret etmesini ve özellikle de iframe'de değil, üst düzey bir doküman olarak bu siteyle etkileşime geçmesini de zorunlu kılar.
requestStorageAccess(), depolama alanına erişim izninin verilip verilmediğini çözen bir promise döndürür. Erişim herhangi bir nedenle reddedilirse söz, gerekçesi belirtilmek üzere reddedilir.
Chrome'da requestStorageAccessFor
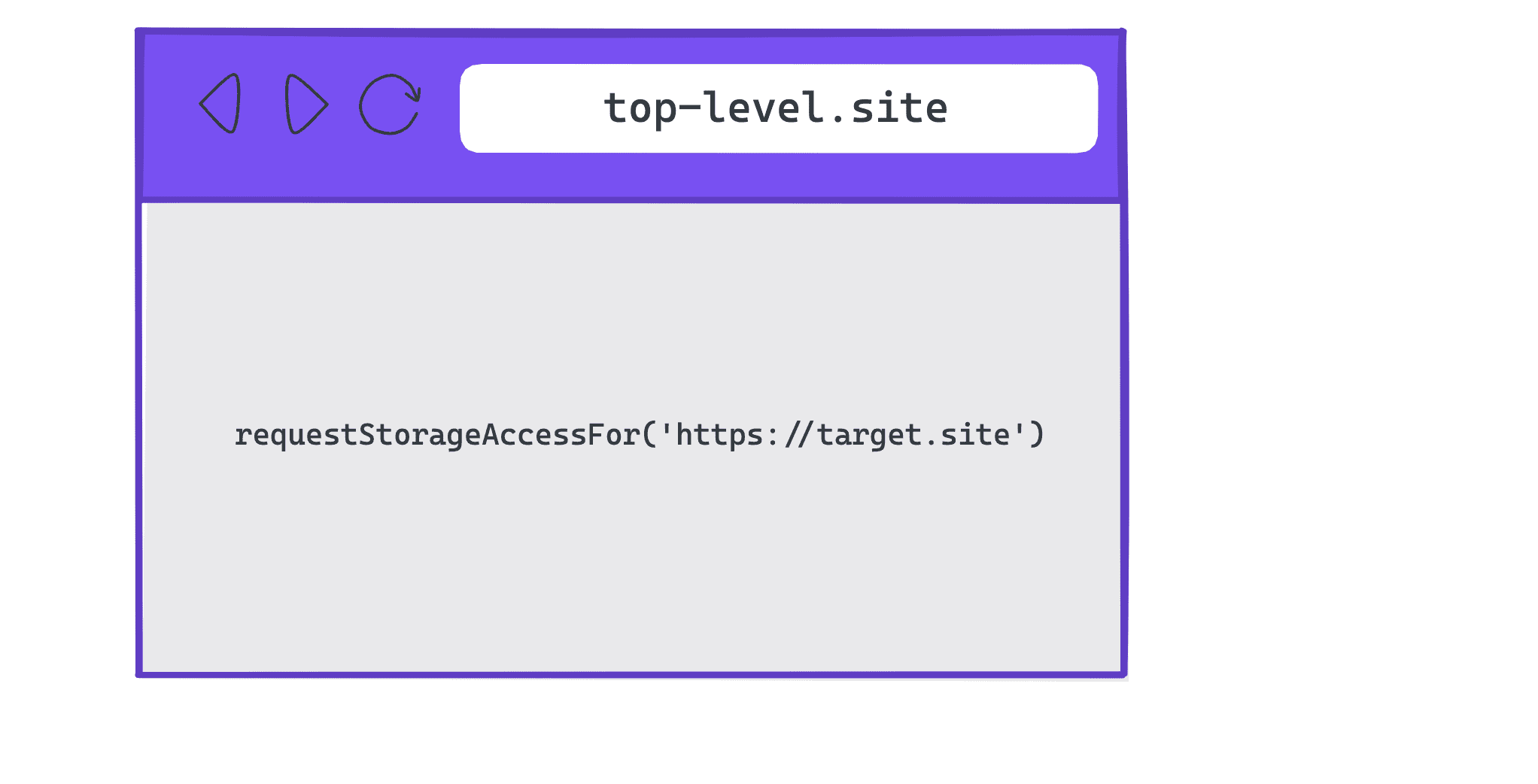
Storage Access API, yalnızca yerleşik sitelerin kullanıcı etkileşimi alan <iframe> öğelerinden depolama alanına erişim istemesine izin verir.
Bu durum, siteler arası resimler veya çerez gerektiren komut dosyası etiketleri kullanan üst düzey siteler için Storage Access API'yi kullanma konusunda zorluklar oluşturuyor.
Chrome bu sorunu gidermek için üst düzey sitelerin Document.requestStorageAccessFor() (rSAFor) ile belirli kaynaklar adına depolama alanı erişimi istemesini sağlayan bir yöntem uyguladı.
document.requestStorageAccessFor('https://target.site')
requestStorageAccessFor() API'nin üst düzey bir doküman tarafından çağrılması amaçlanmıştır. Bu belgede de kısa süre önce kullanıcı etkileşimi alınmış olmalıdır. Ancak requestStorageAccess()'ten farklı olarak Chrome, kullanıcı zaten sayfadayken üst düzey bir belgede son 30 gün içinde etkileşim olup olmadığını kontrol etmez.
Depolama alanı erişim izinlerini kontrol etme
Kamera veya coğrafi konum gibi bazı tarayıcı özelliklerine erişim, kullanıcı tarafından verilen izinlere bağlıdır. İzinler API'si, bir API'ye erişme izninin durumunu (izin verilip verilmediğini veya bir istemi tıklama ya da sayfayla etkileşim kurma gibi bir kullanıcı etkileşimi gerektirip gerektirmediğini) kontrol etmenin bir yolunu sağlar.
İzin durumunu navigator.permissions.query() kullanarak sorgulayabilirsiniz.
Mevcut bağlam için depolama alanı erişim iznini kontrol etmek üzere 'storage-access' dizesini iletmeniz gerekir:
navigator.permissions.query({name: 'storage-access'})
Belirtilen bir kaynağın depolama alanı erişim iznini kontrol etmek için 'top-level-storage-access' dizesini iletmeniz gerekir:
navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'})
Yerleştirilmiş kaynağın bütünlüğünü korumak için bu işlemin yalnızca üst düzey doküman tarafından document.requestStorageAccessFor kullanılarak verilen izinleri kontrol ettiğini unutmayın.
İznin otomatik olarak verilip verilemeyeceğine veya kullanıcı hareketi gerektirip gerektirmediğine bağlı olarak prompt veya granted döndürülür.
Kare başına model
rSA izinleri çerçeve başına geçerlidir. rSA ve rSAFor izinleri ayrı izinler olarak değerlendirilir.
Her yeni çerçevenin depolama alanı erişimi için ayrı ayrı istek göndermesi gerekir ve erişim otomatik olarak verilir. Yalnızca ilk istek için kullanıcı hareketi gerekir. Gezinme veya alt kaynaklar gibi iframe tarafından başlatılan sonraki isteklerin kullanıcı hareketi beklemesi gerekmez. Bu, ilk istek tarafından tarama oturumu için verilir.
IFrame'i yenileme, yeniden yükleme veya başka bir şekilde yeniden oluşturma işlemi için tekrar erişim isteğinde bulunmanız gerekir.
Çerez şartları
rSA yalnızca siteler arası bağlamlarda kullanılmak üzere işaretlenmiş çerezlere erişim sağladığından çerezlerde hem SameSite=None hem de Secure özellikleri belirtilmelidir.
SameSite=Lax, SameSite=Strict veya SameSite özelliği olmayan çerezler yalnızca birinci taraf kullanımı içindir ve RSA'dan bağımsız olarak siteler arası bağlamda asla paylaşılmaz.
Güvenlik
rSAFor için alt kaynak isteklerinde, kaynakların Merkezler Arası Kaynak Paylaşımı (CORS) üst bilgilerine veya crossorigin özelliğine sahip olması gerekir. Bu, açık bir şekilde etkinleştirmeyi sağlar.
Uygulama örnekleri
Kaynaklar arası yerleştirilmiş bir iframe'den depolama alanına erişim isteğinde bulunma

requestStorageAccess()'ı başka bir sitedeki yerleşik bir içerikte kullanmaDepolama alanına erişiminiz olup olmadığını kontrol etme
Depolama alanına erişiminizin olup olmadığını kontrol etmek için document.hasStorageAccess() simgesini kullanın.
Sözleşme doğru olarak çözülürse siteler arası bağlamda depolamaya erişebilirsiniz. Sonuç yanlışsa depolama alanı erişimi isteğinde bulunmanız gerekir.
document.hasStorageAccess().then((hasAccess) => {
if (hasAccess) {
// You can access storage in this context
} else {
// You have to request storage access
}
});
Depolama alanı erişimi iste
Depolama alanı erişimi istemeniz gerekiyorsa önce depolama alanı erişim iznini navigator.permissions.query({name: 'storage-access'}) kontrol ederek kullanıcı hareketi gerektirip gerektirmediğini veya otomatik olarak verilip verilemeyeceğini öğrenin.
İzin granted ise document.requestStorageAccess() işlevini çağırabilirsiniz ve bu işlem kullanıcı hareketi olmadan başarılı olur.
İzin durumu prompt ise document.requestStorageAccess() çağrısını, kullanıcı hareketinden (ör. düğme tıklaması) sonra başlatmanız gerekir.
Örnek:
navigator.permissions.query({name: 'storage-access'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSA();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSA();
});
document.body.appendChild(btn);
}
});
function rSA() {
if ('requestStorageAccess' in document) {
document.requestStorageAccess().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Çerçeve, gezinme veya alt kaynaklardan gelen sonraki isteklerin siteler arası çerezlere erişme izni otomatik olarak olur. hasStorageAccess() doğru değerini döndürür ve aynı İlgili Web Sitesi Grubu'ndaki siteler arası çerezler, ek JavaScript çağrıları olmadan bu isteklerde gönderilir.
Kaynaklar arası siteler adına çerez erişimi isteyen üst düzey siteler

requestStorageAccessFor() kullanmaÜst düzey siteler, belirli kaynaklar adına depolama alanı erişimi istemek için requestStorageAccessFor() kullanabilir.
hasStorageAccess() yalnızca kendisini çağıran sitenin depolama erişimine sahip olup olmadığını kontrol eder. Bu nedenle, üst düzey bir site başka bir kaynağın izinlerini kontrol edebilir.
Kullanıcıdan istemde bulunup bulunulmayacağını veya depolama alanı erişiminin belirtilen kaynağa daha önce verilip verilmediğini öğrenmek için navigator.permissions.query({name: 'top-level-storage-access', requestedOrigin: 'https://target.site'}) işlevini çağırın.
İzin granted ise document.requestStorageAccessFor('https://target.site') işlevini çağırabilirsiniz. Bu işlem, kullanıcı hareketi olmadan başarılı olur.
İzin prompt ise document.requestStorageAccessFor('https://target.site') çağrısını kullanıcı hareketinin (ör. düğme tıklaması) arkasına bağlamanız gerekir.
Örnek:
navigator.permissions.query({name:'top-level-storage-access',requestedOrigin: 'https://target.site'}).then(res => {
if (res.state === 'granted') {
// Permission has already been granted
// You can request storage access without any user gesture
rSAFor();
} else if (res.state === 'prompt') {
// Requesting storage access requires user gesture
// For example, clicking a button
const btn = document.createElement("button");
btn.textContent = "Grant access";
btn.addEventListener('click', () => {
// Request storage access
rSAFor();
});
document.body.appendChild(btn);
}
});
function rSAFor() {
if ('requestStorageAccessFor' in document) {
document.requestStorageAccessFor().then(
(res) => {
// Use storage access
},
(err) => {
// Handle errors
}
);
}
}
Başarılı bir requestStorageAccessFor() çağrısından sonra, siteler arası istekler CORS veya crossorigin özelliğini içeriyorsa çerezleri de içerir. Bu nedenle, siteler bir isteği tetiklemeden önce beklemek isteyebilir.
İstekler credentials: 'include' seçeneğini kullanmalı ve kaynaklar crossorigin="use-credentials" özelliğini içermelidir.
function checkCookie() {
fetch('https://related-website-sets.glitch.me/getcookies.json', {
method: 'GET',
credentials: 'include'
})
.then((response) => response.json())
.then((json) => {
// Do something
});
}
Yerel olarak test etme
Ön koşullar
İlgili web sitesi gruplarını yerel olarak test etmek için komut satırından başlatılan Chrome 119 veya sonraki bir sürümü kullanın ve test-third-party-cookie-phaseout Chrome işaretini etkinleştirin.
Chrome işaretini etkinleştirme
Gerekli Chrome işaretini etkinleştirmek için adres çubuğundan chrome://flags#test-third-party-cookie-phaseout adresine gidin ve işareti Enabled olarak değiştirin. İşaretler değiştirildikten sonra tarayıcıyı yeniden başlattığınızdan emin olun.
Chrome'u yerel bir İlgili Web Sitesi Kümesi ile başlatma
Chrome'u yerel olarak tanımlanmış İlgili Web Sitesi Kümesi ile başlatmak için bir kümenin üyeleri olan URL'leri içeren bir JSON nesnesi oluşturun ve bu nesneyi --use-related-website-set parametresine iletin.
Chromium'u işaretlerle çalıştırma hakkında daha fazla bilgi edinin.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Örnek
İlgili web sitesi gruplarını yerel olarak etkinleştirmek için chrome://flags'te test-third-party-cookie-phaseout'ü etkinleştirmeniz ve bir grubun üyesi olan URL'leri içeren JSON nesnesi ile Chrome'u komut satırından --use-related-website-set işaretiyle başlatmanız gerekir.
--use-related-website-set="{\"primary\": \"https://related-website-sets.glitch.me\", \"associatedSites\": [\"https://rws-member-1.glitch.me\"]}" \
https://related-website-sets.glitch.me/
Siteler arası çerezlere erişiminiz olduğunu doğrulama
Test edilen sitelerden API'leri (rSA veya rSAFor) çağırın ve siteler arası çerezlere erişimi doğrulayın.
İlişkili Web Sitesi Grupları gönderim süreci
Alanlar arasındaki ilişkiyi beyan etmek ve hangi alt kümenin parçası olduklarını belirtmek için aşağıdaki adımları uygulayın.
1. RWS'nizi tanımlama
İlişkili Web Sitesi Grubu'nun parçası olacak set birincil ve set üyeleri dahil olmak üzere ilgili alanları tanımlayın. Ayrıca her bir küme üyesinin hangi alt küme türüne ait olduğunu da belirleyin.
2. RWS gönderiminizi oluşturun
GitHub deposunun yerel bir kopyasını (klon veya çatal) oluşturun. Yeni bir dalda, related_website_sets.JSON dosyasında grubunuzu yansıtacak değişiklikleri yapın. Grubunuzun doğru JSON biçimlendirmesine ve yapısına sahip olduğundan emin olmak için JSON Oluşturma Aracı'nı kullanabilirsiniz.
3. RWS'nizin teknik koşulları karşıladığından emin olun
Set oluşturma koşullarının ve set doğrulama koşullarının karşılandığından emin olun.
4. RWS'nizi yerel olarak test etme
Setinizi göndermek için bir pull request (PR) oluşturmadan önce, gerekli tüm kontrolleri geçtiğinden emin olmak için gönderiminizi yerel olarak test edin.
5. Bağlı web sitelerinizi gönderme
Chrome'un canonical İlişkili Websitesi Grubu listesini barındırdığı related_website_sets.JSON dosyasına PR oluşturarak İlişkili Websitesi Grubu'nu gönderin. (PR oluşturmak için GitHub hesabı gerekir ve listeye katkıda bulunabilmeniz için önce Katkıda Bulunan Lisans Sözleşmesi'ni (CLA) imzalamanız gerekir.)
PR oluşturulduktan sonra, 3. adımdaki şartların karşılandığından emin olmak için bir dizi kontrol gerçekleştirilir (ör. CLA'yı imzaladığınızdan ve .well-known dosyasının geçerli olduğundan emin olmak).
İşlem başarılı olursa PR, kontrollerin geçtiğini gösterir. Onaylanan PR'ler, haftada bir kez (Doğu Saati'ne göre Salı günleri saat 12:00'de) standart İlişkili Websitesi Grubu listesiyle manuel olarak birleştirilir. Kontrollerden herhangi biri başarısız olursa gönderen, GitHub'da PR hatası aracılığıyla bilgilendirilir. Gönderen, hataları düzeltip PR'yi güncelleyebilir. Bu durumda aşağıdakileri göz önünde bulundurmalıdır:
- PR başarısız olursa gönderimin neden başarısız olabileceğiyle ilgili ek bilgiler içeren bir hata mesajı gösterilir. (example).
- Grup gönderimlerini yöneten tüm teknik kontroller GitHub'da yapılır ve dolayısıyla teknik kontrollerden kaynaklanan tüm gönderim hataları GitHub'da görüntülenebilir.
Kurumsal politikalar
Chrome'da kurumsal kullanıcıların ihtiyaçlarını karşılamak için iki politika vardır:
- İlgili Web Sitesi Kümeleri ile entegre edilemeyebilecek sistemler,
RelatedWebsiteSetsEnabledpolitikasıyla Chrome'un tüm kurumsal örneklerinde İlgili Web Sitesi Kümeleri özelliğini devre dışı bırakabilir. - Bazı kurumsal sistemlerde, İlgili Web Sitesi Kümesi'ndeki alan adlarından farklı, kaydedilebilir alanlara sahip yalnızca şirket içi siteler (ör. bir intranet) bulunur. Bu siteleri, herkese açık olarak göstermeden İlişkili Websitesi Grubu'nun bir parçası olarak ele almaları gerekiyorsa (alanlar gizli olabileceğinden) herkese açık İlişkili Websitesi Grupları listelerini
RelatedWebsiteSetsOverridespolitikasıyla genişletebilir veya geçersiz kılabilirler.
Chrome, herkese açık ve Enterprise kümelerinin kesişim noktalarını replacemements veya additions'ün belirtilip belirtilmediğine bağlı olarak iki şekilde çözer.
Örneğin, herkese açık {primary: A, associated: [B, C]} grubu için:
replacements setin sonu: |
{primary: C, associated: [D, E]} |
| Enterprise grubu, yeni bir grup oluşturmak için ortak siteyi emer. | |
| Elde edilen kümeler: | {primary: A, associated: [B]}{primary: C, associated: [D, E]} |
additions setin sonu: |
{primary: C, associated: [D, E]} |
| Herkese açık ve kurumsal gruplar birleştirilir. | |
| Sonuç kümesi: | {primary: C, associated: [A, B, D, E]} |
İlgili Web Sitesi Gruplarıyla ilgili sorunları giderme
"Kullanıcı istemi" ve "kullanıcı hareketi"
"Kullanıcı istemi" ve "kullanıcı hareketi" farklı şeylerdir. Chrome, aynı İlgili Web Sitesi Grubu'ndaki siteler için kullanıcılara izin istemi göstermez ancak yine de kullanıcının sayfayla etkileşime geçmesini gerektirir. Chrome, izin vermeden önce "kullanıcı etkileşimi" veya "kullanıcı etkinleştirme" olarak da adlandırılan bir kullanıcı hareketi gerektirir. Bunun nedeni, web platformu tasarımı ilkeleri uyarınca, Storage Access API'nin İlgili Web Sitesi Grubu bağlamı dışında (yani requestStorageAccess()) kullanılması için de kullanıcı hareketi gerektirmesidir.
Diğer sitelerin çerezlerine veya depolama alanlarına erişme
İlgili Web Sitesi Grupları, farklı sitelerin depolama alanlarını birleştirmez. Yalnızca daha kolay (istemsiz) requestStorageAccess() çağrılarına olanak tanır. İlgili Web Sitesi Grupları yalnızca Depolama Alanı Erişimi API'sini kullanmanın kullanıcılara yaşattığı zorlukları azaltır ancak erişim geri yüklendikten sonra ne yapılacağını belirlemez. A ve B aynı İlgili Web Sitesi Grubu'ndaki farklı sitelerse ve A, B'yi yerleştiriyorsa B, requestStorageAccess()'yi çağırabilir ve kullanıcıdan istemde bulunmadan birinci taraf depolamaya erişebilir. İlgili Web Sitesi Grupları, siteler arası iletişim gerçekleştirmez. Örneğin, İlgili Web Sitesi Grubu oluşturmak, B'ye ait çerezlerin A'ya gönderilmeye başlamasına neden olmaz. Bu verileri paylaşmak istiyorsanız örneğin B iframe'inden A çerçevesine bir window.postMessage göndererek kendiniz paylaşmanız gerekir.
Varsayılan olarak bölümlenmemiş çerez erişimi
İlgili Web Sitesi Grupları, herhangi bir API çağrısı yapılmadan, bölümlenmemiş çerezlere erişime izin vermez. Siteler arası çerezler, varsayılan olarak grup içinde kullanıma sunulmaz. İlgili web sitesi grupları yalnızca gruptaki sitelerin Storage Access API izin istemlerini atlamasına olanak tanır.
Bir iframe, çerezlerine erişmek istiyorsa document.requestStorageAccess() çağrısı yapmalıdır veya üst düzey sayfa document.requestStorageAccessFor() çağrısı yapabilir.
Geri bildirim
GitHub'da bir veri kümesi göndermek ve Storage Access API ile requestStorageAccessFor API'yi kullanmak, süreçle ilgili deneyiminizi ve karşılaştığınız sorunları paylaşabileceğiniz fırsatlardır.
İlgili Web Sitesi Grupları ile ilgili tartışmalara katılmak için:
- İlişkili Websitesi Grupları herkese açık posta listesine katılın.
- İlgili Web Sitesi Kümeleri GitHub deposunda sorun bildirin ve tartışmayı takip edin.

