การบล็อกคุกกี้ของบุคคลที่สามโดยเบราว์เซอร์ การตั้งค่าของผู้ใช้ และการแบ่งพาร์ติชันพื้นที่เก็บข้อมูลเป็นปัญหาสําหรับเว็บไซต์และบริการที่อาศัยคุกกี้และพื้นที่เก็บข้อมูลอื่นๆ ในบริบทที่ฝังสําหรับเส้นทางของผู้ใช้ เช่น การตรวจสอบสิทธิ์ Storage Access API (SAA) ช่วยให้กรณีการใช้งานเหล่านี้ทำงานต่อไปได้ ในขณะที่จำกัดการติดตามข้ามเว็บไซต์ให้มากที่สุด
สถานะการติดตั้งใช้งาน
Storage Access API พร้อมใช้งานในเบราว์เซอร์หลักทั้งหมด แต่มีความแตกต่างเล็กน้อยในการใช้งานระหว่างเบราว์เซอร์ เราได้ไฮไลต์ความแตกต่างเหล่านี้ไว้ในส่วนที่เกี่ยวข้องในโพสต์นี้
เรากําลังดําเนินการแก้ไขปัญหาการบล็อกที่เหลืออยู่ทั้งหมดก่อนที่จะทำให้ API เป็นมาตรฐาน
Storage Access API คืออะไร
Storage Access API เป็น JavaScript API ที่อนุญาตให้ iframe ขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลได้ในกรณีที่การตั้งค่าเบราว์เซอร์ปฏิเสธการเข้าถึง ชิ้นงานที่มีกรณีการใช้งานซึ่งขึ้นอยู่กับการโหลดทรัพยากรข้ามเว็บไซต์สามารถใช้ API เพื่อขอสิทธิ์เข้าถึงจากผู้ใช้ได้ตามความจำเป็น
หากคำขอพื้นที่เก็บข้อมูลได้รับอนุมัติแล้ว iframe จะมีสิทธิ์เข้าถึงคุกกี้และพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชัน ซึ่งจะพร้อมใช้งานเมื่อผู้ใช้เข้าชมเว็บไซต์ดังกล่าวในฐานะเว็บไซต์ระดับบนสุดด้วย
Storage Access API ช่วยให้สามารถระบุคุกกี้และสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันได้โดยไม่ก่อให้เกิดภาระต่อผู้ใช้ปลายทางมากนัก ในขณะเดียวกันก็ยังคงป้องกันคุกกี้และสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันทั่วไปซึ่งมักใช้ในการติดตามผู้ใช้
กรณีการใช้งาน
ชิ้นงานของบุคคลที่สามบางรายการจำเป็นต้องเข้าถึงคุกกี้หรือพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันเพื่อให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ดียิ่งขึ้น ซึ่งจะใช้งานไม่ได้เมื่อมีการจำกัดคุกกี้ของบุคคลที่สามและเปิดใช้การแบ่งพาร์ติชันพื้นที่เก็บข้อมูล
กรณีการใช้งานมีดังนี้
- วิดเจ็ตการแสดงความคิดเห็นที่ฝังซึ่งต้องใช้รายละเอียดเซสชันการเข้าสู่ระบบ
- ปุ่ม "ชอบ" ของโซเชียลมีเดียซึ่งต้องใช้รายละเอียดเซสชันการเข้าสู่ระบบ
- เอกสารที่ฝังซึ่งต้องใช้รายละเอียดเซสชันการเข้าสู่ระบบ
- ประสบการณ์การใช้งานแบบพรีเมียมที่มอบให้วิดีโอที่ฝัง (เช่น ไม่แสดงโฆษณาต่อผู้ใช้ที่เข้าสู่ระบบ หรือเพื่อดูค่ากําหนดของผู้ใช้สําหรับคำบรรยายแทนเสียง หรือจํากัดวิดีโอบางประเภท)
- ระบบการชำระเงินแบบฝัง
กรณีการใช้งานหลายกรณีเกี่ยวข้องกับการเข้าถึงการเข้าสู่ระบบแบบถาวรใน iframe ที่ฝัง
กรณีที่ควรใช้ Storage Access API แทน API อื่นๆ
Storage Access API เป็นหนึ่งในทางเลือกในการใช้คุกกี้และพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชัน จึงจําเป็นต้องทําความเข้าใจว่าควรใช้ API นี้เมื่อใดเมื่อเทียบกับ API อื่นๆ ฟีเจอร์นี้มีไว้สำหรับกรณีการใช้งานที่ทั้ง 2 ข้อต่อไปนี้เป็นจริง
- ผู้ใช้จะโต้ตอบกับเนื้อหาที่ฝัง ซึ่งหมายความว่าไม่ใช่ iframe แบบพาสซีฟหรือ iframe ที่ซ่อนอยู่
- ผู้ใช้เข้าชมต้นทางที่ฝังในบริบทระดับบนสุด ซึ่งก็คือเมื่อต้นทางนั้นไม่ได้ฝังอยู่ในเว็บไซต์อื่น
มี API อื่นๆ สำหรับกรณีการใช้งานที่หลากหลาย ดังนี้
- คุกกี้ที่มีสถานะการแบ่งพาร์ติชันอิสระ (CHIPS) ช่วยให้นักพัฒนาซอฟต์แวร์เลือกใช้คุกกี้กับพื้นที่เก็บข้อมูล "ที่มีการแบ่งพาร์ติชัน" ได้ โดยมีโฟลเดอร์คุกกี้แยกกันสำหรับแต่ละเว็บไซต์ระดับบนสุด เช่น วิดเจ็ตเว็บแชทของบุคคลที่สามอาจใช้การตั้งค่าคุกกี้เพื่อบันทึกข้อมูลเซสชัน ระบบจะบันทึกข้อมูลเซสชันไว้ในแต่ละเว็บไซต์ จึงไม่จำเป็นต้องเข้าถึงคุกกี้ที่วิดเจ็ตตั้งค่าไว้ในเว็บไซต์อื่นๆ ที่ฝังไว้ด้วย Storage Access API มีประโยชน์เมื่อวิดเจ็ตของบุคคลที่สามที่ฝังไว้ต้องอาศัยการแชร์ข้อมูลเดียวกันในแหล่งที่มาต่างๆ (เช่น รายละเอียดหรือค่ากําหนดของเซสชันที่เข้าสู่ระบบ)
- การแบ่งพาร์ติชันพื้นที่เก็บข้อมูลเป็นวิธีที่ช่วยให้ iframe ข้ามเว็บไซต์ใช้กลไกพื้นที่เก็บข้อมูล JavaScript ที่มีอยู่ได้ขณะแบ่งพื้นที่เก็บข้อมูลพื้นฐานตามเว็บไซต์ ซึ่งจะป้องกันไม่ให้การฝังเดียวกันในเว็บไซต์อื่นเข้าถึงพื้นที่เก็บข้อมูลแบบฝังในเว็บไซต์หนึ่ง
- ชุดเว็บไซต์ที่เกี่ยวข้อง (RWS) เป็นวิธีที่องค์กรประกาศความสัมพันธ์ระหว่างเว็บไซต์ต่างๆ เพื่อให้เบราว์เซอร์อนุญาตการเข้าถึงคุกกี้และพื้นที่เก็บข้อมูลแบบไม่แบ่งพาร์ติชันแบบจํากัดเพื่อวัตถุประสงค์หนึ่งๆ เว็บไซต์ยังคงต้องขอสิทธิ์เข้าถึงด้วย Storage Access API แต่สำหรับเว็บไซต์ภายในชุด สิทธิ์เข้าถึงจะได้รับการอนุมัติโดยไม่ต้องแจ้งให้ผู้ใช้ทราบ
- Federated Credential Management (FedCM) เป็นแนวทางการรักษาความเป็นส่วนตัวสำหรับบริการข้อมูลประจำตัวแบบรวมศูนย์ Storage Access API จัดการกับการเข้าถึงคุกกี้และพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันหลังการเข้าสู่ระบบ สำหรับบาง Use Case นั้น FedCM เป็นโซลูชันทางเลือกของ Storage Access API และอาจเหมาะกว่าเนื่องจากมีข้อความแจ้งในเบราว์เซอร์ที่เน้นการเข้าสู่ระบบมากกว่า อย่างไรก็ตาม การใช้ FedCM มักจะต้องมีการเปลี่ยนแปลงโค้ดเพิ่มเติม เช่น เพื่อรองรับปลายทาง HTTP
- นอกจากนี้ ยังมี API ป้องกันการประพฤติมิชอบ ที่เกี่ยวข้องกับโฆษณา และการวัดผลด้วย และ Storage Access API ไม่ได้มีไว้เพื่อจัดการกับข้อกังวลเหล่านั้น
ใช้ Storage Access API
Storage Access API มีเมธอดตามสัญญา 2 รายการ ได้แก่
Document.hasStorageAccess()(มีให้บริการภายใต้ชื่อใหม่Document.hasUnpartitionedCookieAccess()ใน Chrome เวอร์ชัน 125 ด้วย)Document.requestStorageAccess()
และยังผสานรวมกับ Permissions API ด้วย ซึ่งจะช่วยให้คุณตรวจสอบสถานะของสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลในบริบทของบุคคลที่สาม ซึ่งจะระบุว่าการเรียกใช้ document.requestStorageAccess() จะได้รับสิทธิ์โดยอัตโนมัติหรือไม่
ใช้เมธอด hasStorageAccess()
เมื่อเว็บไซต์โหลดเป็นครั้งแรก เว็บไซต์จะใช้เมธอด hasStorageAccess() เพื่อตรวจสอบว่ามีการอนุญาตให้เข้าถึงคุกกี้ของบุคคลที่สามแล้วหรือยัง
// Set a hasAccess boolean variable which defaults to false.
let hasAccess = false;
async function handleCookieAccessInit() {
if (!document.hasStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
hasAccess = true;
} else {
// Check whether access has been granted using the Storage Access API.
// Note on page load this will always be false initially so we could be
// skipped in this example, but including for completeness for when this
// is not so obvious.
hasAccess = await document.hasStorageAccess();
if (!hasAccess) {
// Handle the lack of access (covered later)
}
}
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
ระบบจะอนุญาตให้เข้าถึงพื้นที่เก็บข้อมูลแก่เอกสาร iframe หลังจากที่เรียกใช้ requestStorageAccess(), เท่านั้น ดังนั้น hasStorageAccess() จะแสดงผลเป็นเท็จเสมอในตอนแรก ยกเว้นในกรณีที่เอกสารต้นทางเดียวกันอีกรายการหนึ่งใน iframe เดียวกันได้รับสิทธิ์เข้าถึงแล้ว ระบบจะเก็บการให้สิทธิ์ไว้สำหรับการไปยังส่วนต่างๆ ในต้นทางเดียวกันภายใน iframe โดยเฉพาะเพื่ออนุญาตให้โหลดซ้ำหลังจากให้สิทธิ์เข้าถึงสําหรับหน้าที่ต้องใช้คุกกี้ในคําขอเริ่มต้นสําหรับเอกสาร HTML
ใช้ requestStorageAccess()
หาก iframe ไม่มีสิทธิ์เข้าถึง ก็อาจต้องขอสิทธิ์เข้าถึงโดยใช้วิธีการ requestStorageAccess() ดังนี้
if (!hasAccess) {
try {
await document.requestStorageAccess();
} catch (err) {
// Access was not granted and it may be gated behind an interaction
return;
}
}
เมื่อมีการขอสิทธิ์นี้เป็นครั้งแรก ผู้ใช้อาจต้องอนุมัติการเข้าถึงนี้ด้วยข้อความแจ้งของเบราว์เซอร์ หลังจากนั้นสัญญาจะได้รับการแก้ไข หรือจะปฏิเสธซึ่งจะส่งผลให้เกิดข้อยกเว้นหากใช้ await
เพื่อป้องกันการละเมิด ข้อความแจ้งในเบราว์เซอร์นี้จะแสดงหลังจากการโต้ตอบของผู้ใช้เท่านั้น ด้วยเหตุนี้ requestStorageAccess() จึงต้องเรียกใช้จากตัวแฮนเดิลเหตุการณ์ที่ผู้ใช้เปิดใช้งานในตอนแรก ไม่ใช่ทันทีที่ iframe โหลด
async function doClick() {
// Only do this extra check if access hasn't already been given
// based on the hasAccess variable.
if (!hasAccess) {
try {
await document.requestStorageAccess();
hasAccess = true; // Can assume this was true if requestStorageAccess() did not reject.
} catch (err) {
// Access was not granted.
return;
}
}
if (hasAccess) {
// Use the cookies
}
}
document.querySelector('#my-button').addEventListener('click', doClick);
หากจำเป็นต้องใช้พื้นที่เก็บข้อมูลในเครื่องแทนคุกกี้ ให้ทําดังนี้
let handle = null;
async function doClick() {
if (!handle) {
try {
handle = await document.requestStorageAccess({localStorage: true});
} catch (err) {
// Access was not granted.
return;
}
}
// Use handle to access unpartitioned local storage.
handle.localStorage.setItem('foo', 'bar');
}
document.querySelector('#my-button').addEventListener('click', doClick);
ข้อความแจ้งสิทธิ์
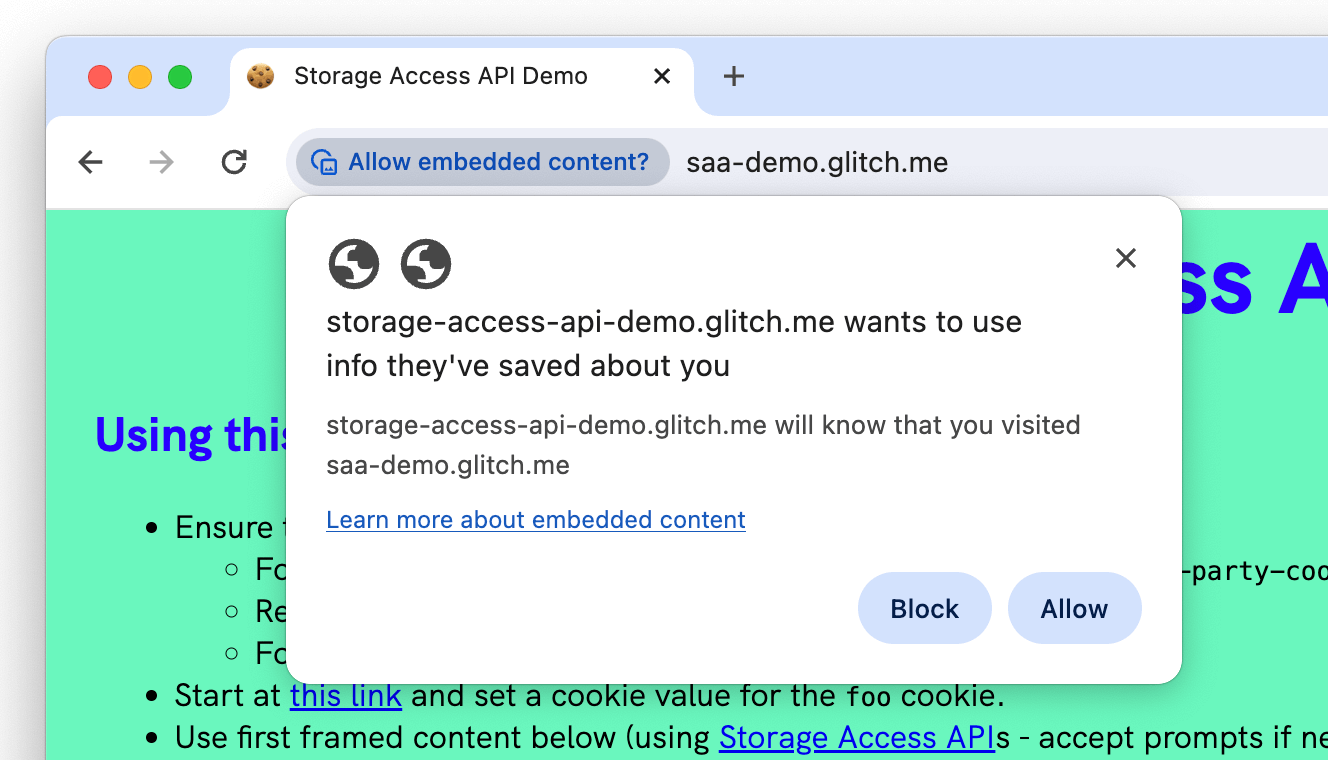
เมื่อผู้ใช้คลิกปุ่มเป็นครั้งแรก ข้อความแจ้งของเบราว์เซอร์จะปรากฏขึ้นโดยอัตโนมัติในเกือบทุกกรณี โดยปกติจะปรากฏในแถบที่อยู่ ภาพหน้าจอต่อไปนี้แสดงตัวอย่างข้อความแจ้งของ Chrome แต่เบราว์เซอร์อื่นๆ มี UI ที่คล้ายกัน

เบราว์เซอร์อาจข้ามข้อความแจ้งและให้สิทธิ์โดยอัตโนมัติในบางกรณี ดังนี้
- หากมีการใช้หน้าเว็บและ iframe ในช่วง 30 วันที่ผ่านมาหลังจากยอมรับข้อความแจ้ง
- หาก iframe ที่ฝังอยู่เป็นส่วนหนึ่งของชุดเว็บไซต์ที่เกี่ยวข้อง
- หากใช้ FedCM เป็นสัญญาณความน่าเชื่อถือสำหรับการเข้าถึงพื้นที่เก็บข้อมูล
- ใน Firefox ระบบจะข้ามข้อความแจ้งสำหรับเว็บไซต์ที่รู้จัก (เว็บไซต์ที่คุณโต้ตอบด้วยที่ระดับบนสุด) ในการพยายามเข้าถึง 5 ครั้งแรกด้วย
หรือระบบอาจปฏิเสธวิธีการโดยอัตโนมัติโดยไม่แสดงข้อความแจ้งในบางกรณี ดังนี้
- หากผู้ใช้ไม่เคยเข้าชมและโต้ตอบกับเว็บไซต์ที่เป็นเจ้าของ iframe เป็นเอกสารระดับบนสุด ไม่ใช่ใน iframe ซึ่งหมายความว่า Storage Access API จะมีประโยชน์สําหรับเว็บไซต์ที่ฝังไว้ซึ่งผู้ใช้เคยเข้าชมในบริบทของบุคคลที่หนึ่งเท่านั้น
- หากมีการเรียกใช้เมธอด
requestStorageAccess()นอกเหตุการณ์การโต้ตอบของผู้ใช้โดยไม่อนุมัติพรอมต์ล่วงหน้าหลังจากการโต้ตอบ
แม้ว่าผู้ใช้จะได้รับข้อความแจ้งเมื่อใช้งานครั้งแรก แต่การเข้าชมครั้งต่อๆ ไปจะแก้ไข requestStorageAccess() ได้โดยไม่ต้องมีข้อความแจ้งและไม่ต้องให้ผู้ใช้ใน Chrome และ Firefox โต้ตอบ โปรดทราบว่า Safari ต้องมีการโต้ตอบของผู้ใช้เสมอ
เนื่องจากอาจมีการอนุญาตให้เข้าถึงคุกกี้และพื้นที่เก็บข้อมูลโดยไม่มีการแจ้งเตือนหรือการโต้ตอบของผู้ใช้ ผู้ใช้จึงอาจได้รับสิทธิ์เข้าถึงคุกกี้หรือพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันก่อนที่จะมีการโต้ตอบในเบราว์เซอร์ที่รองรับ (Chrome และ Firefox) โดยการเรียกใช้ requestStorageAccess() เมื่อโหลดหน้าเว็บ ซึ่งอาจช่วยให้คุณเข้าถึงคุกกี้และพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชันได้ทันที รวมถึงมอบประสบการณ์การใช้งานที่สมบูรณ์ยิ่งขึ้นได้ก่อนที่ผู้ใช้จะโต้ตอบกับ iframe ซึ่งอาจมอบประสบการณ์การใช้งานที่ดีกว่าในบางสถานการณ์เมื่อเทียบกับการรอการโต้ตอบของผู้ใช้
FedCM เป็นสัญญาณความน่าเชื่อถือสําหรับ SAA
FedCM (การจัดการข้อมูลเข้าสู่ระบบแบบรวมศูนย์) เป็นแนวทางที่รักษาความเป็นส่วนตัวสำหรับบริการระบุตัวตนแบบรวมศูนย์ (เช่น "ลงชื่อเข้าใช้ด้วย...") ที่ไม่ใช้คุกกี้ของบุคคลที่สามหรือการเปลี่ยนเส้นทางการนําทาง
เมื่อผู้ใช้เข้าสู่ระบบบุคคลที่เชื่อถือ (RP) ซึ่งมีเนื้อหาที่ฝังบางส่วนจากผู้ให้บริการข้อมูลประจำตัว (IdP) บุคคลที่สามที่มี FedCM เนื้อหา IdP ที่ฝังจะรับสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลของคุกกี้ระดับบนสุดที่ไม่ได้แบ่งพาร์ติชันของตนเองโดยอัตโนมัติ หากต้องการเปิดใช้การเข้าถึงพื้นที่เก็บข้อมูลอัตโนมัติด้วย FedCM คุณต้องมีคุณสมบัติตรงตามเงื่อนไขต่อไปนี้
- การตรวจสอบสิทธิ์ FedCM (สถานะการลงชื่อเข้าใช้ของผู้ใช้) ต้องทำงานอยู่
- RP เลือกใช้โดยตั้งค่าสิทธิ์
identity-credentials-getเช่น
<iframe src="https://idp.example" allow="identity-credentials-get"></iframe>
เช่น มี iframe idp.example ฝังอยู่ใน rp.example เมื่อผู้ใช้เข้าสู่ระบบด้วย FedCM idp.example iframe จะขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลสําหรับคุกกี้ระดับบนสุดของตนเองได้
rp.example ทำการเรียกใช้ FedCM เพื่อเข้าสู่ระบบของผู้ใช้ด้วยผู้ให้บริการข้อมูลประจำตัว idp.example
// The user will be asked to grant FedCM permission.
const cred = await navigator.credentials.get({
identity: {
providers: [{
configURL: 'https://idp.example/fedcm.json',
clientId: '123',
}],
},
});
หลังจากผู้ใช้เข้าสู่ระบบแล้ว IdP จะเรียก requestStorageAccess() จากภายใน iframe ของ idp.example ได้ ตราบใดที่ RP อนุญาตการดำเนินการนี้อย่างชัดเจนด้วยนโยบายสิทธิ์
ชิ้นงานจะได้รับสิทธิ์เข้าถึงพื้นที่เก็บข้อมูลของคุกกี้ระดับบนสุดของตัวเองโดยอัตโนมัติ โดยไม่ต้องมีการเปิดใช้งานของผู้ใช้หรือข้อความแจ้งสิทธิ์อีก
// Make this call within the embedded IdP iframe:
// No user gesture is needed, and the storage access will be auto-granted.
await document.requestStorageAccess();
// This returns `true`.
const hasAccess = await document.hasStorageAccess();
ระบบจะให้สิทธิ์โดยอัตโนมัติตราบใดที่ผู้ใช้ลงชื่อเข้าใช้ด้วย FedCM เมื่อการตรวจสอบสิทธิ์ไม่ทำงาน ข้อกำหนด SAA มาตรฐานจะมีผลกับการให้สิทธิ์เข้าถึงพื้นที่เก็บข้อมูล
ใช้การค้นหาสิทธิ์ storage-access
หากต้องการตรวจสอบว่าสามารถให้สิทธิ์เข้าถึงได้โดยไม่ต้องมีการโต้ตอบของผู้ใช้หรือไม่ ให้ตรวจสอบสถานะของสิทธิ์ storage-access และเรียกใช้ requestStoreAccess() ล่วงหน้าเฉพาะในกรณีที่ไม่จําเป็นต้องให้ผู้ใช้ดำเนินการเท่านั้น แทนที่จะเรียกใช้และดำเนินการไม่สําเร็จเมื่อต้องมีการโต้ตอบ
นอกจากนี้ คุณยังจัดการกับความจำเป็นในการแสดงพรอมต์ล่วงหน้าได้ด้วยการแสดงเนื้อหาอื่น เช่น ปุ่มเข้าสู่ระบบ
โค้ดต่อไปนี้จะเพิ่มการตรวจสอบสิทธิ์ storage-access ลงในตัวอย่างก่อนหน้านี้
// Set a hasAccess boolean variable which defaults to false except for
// browsers which don't support the API - where we assume
// such browsers also don't block third-party cookies.
let hasAccess = false;
async function hasCookieAccess() {
// Check if Storage Access API is supported
if (!document.requestStorageAccess) {
// Storage Access API is not supported so best we can do is
// hope it's an older browser that doesn't block 3P cookies.
return true;
}
// Check if access has already been granted
if (await document.hasStorageAccess()) {
return true;
}
// Check the storage-access permission
// Wrap this in a try/catch for browsers that support the
// Storage Access API but not this permission check
// (e.g. Safari and earlier versions of Firefox).
let permission;
try {
permission = await navigator.permissions.query(
{name: 'storage-access'}
);
} catch (error) {
// storage-access permission not supported. Assume no cookie access.
return false;
}
if (permission) {
if (permission.state === 'granted') {
// Permission has previously been granted so can just call
// requestStorageAccess() without a user interaction and
// it will resolve automatically.
try {
await document.requestStorageAccess();
return true;
} catch (error) {
// This shouldn't really fail if access is granted, but return false
// if it does.
return false;
}
} else if (permission.state === 'prompt') {
// Need to call requestStorageAccess() after a user interaction
// (potentially with a prompt). Can't do anything further here,
// so handle this in the click handler.
return false;
} else if (permission.state === 'denied') {
// Not used: see https://github.com/privacycg/storage-access/issues/149
return false;
}
}
// By default return false, though should really be caught by earlier tests.
return false;
}
async function handleCookieAccessInit() {
hasAccess = await hasCookieAccess();
if (hasAccess) {
// Use the cookies.
}
}
handleCookieAccessInit();
iframe ที่อยู่ในแซนด์บ็อกซ์
เมื่อใช้ Storage Access API ใน iframe ที่อยู่ในแซนด์บ็อกซ์ คุณต้องมีสิทธิ์แซนด์บ็อกซ์ต่อไปนี้
allow-storage-access-by-user-activationต้องอนุญาตให้เข้าถึง Storage Access APIallow-scriptsต้องอนุญาตให้ใช้ JavaScript เพื่อเรียก APIallow-same-originต้องระบุเพื่ออนุญาตให้เข้าถึงคุกกี้ต้นทางเดียวกันและพื้นที่เก็บข้อมูลอื่นๆ
เช่น
<iframe sandbox="allow-storage-access-by-user-activation
allow-scripts
allow-same-origin"
src="..."></iframe>
ข้อกำหนดเกี่ยวกับคุกกี้
หากต้องการให้เข้าถึงด้วย Storage Access API ใน Chrome คุณต้องตั้งค่าคุกกี้ข้ามเว็บไซต์โดยใช้แอตทริบิวต์ 2 รายการต่อไปนี้
SameSite=None- ซึ่งจําเป็นต่อการทําเครื่องหมายคุกกี้ว่าเป็นแบบข้ามเว็บไซต์Secure- ซึ่งช่วยให้มั่นใจได้ว่าจะมีเพียงคุกกี้ที่ตั้งค่าโดยเว็บไซต์ HTTPS เท่านั้นที่เข้าถึงได้
ใน Firefox และ Safari คุกกี้จะเป็น SameSite=None โดยค่าเริ่มต้น และไม่ได้จํากัด SAA ไว้เฉพาะคุกกี้ Secure จึงไม่จำเป็นต้องใช้แอตทริบิวต์เหล่านี้ ขอแนะนําให้ระบุแอตทริบิวต์ SameSite อย่างชัดแจ้ง และใช้คุกกี้ Secure เสมอ
การเข้าถึงหน้าระดับบนสุด
Storage Access API มีไว้เพื่อเปิดใช้การเข้าถึงคุกกี้ของบุคคลที่สามภายใน iframe ที่ฝัง
นอกจากนี้ยังมีกรณีการใช้งานอื่นๆ เมื่อหน้าระดับบนสุดจําเป็นต้องใช้สิทธิ์เข้าถึงคุกกี้ของบุคคลที่สาม เช่น รูปภาพหรือสคริปต์ที่ถูกจำกัดโดยคุกกี้ ซึ่งเจ้าของเว็บไซต์อาจต้องการรวมไว้ในเอกสารระดับบนสุดโดยตรงแทนที่จะรวมไว้ใน iframe Chrome ได้เสนอส่วนขยาย Storage Access API เพื่อจัดการกับ Use Case นี้ ซึ่งจะเพิ่มเมธอดrequestStorageAccessFor()
requestStorageAccessFor() วิธี
วิธี requestStorageAccessFor() ทำงานคล้ายกับ requestStorageAccess() แต่สำหรับทรัพยากรระดับบนสุด ใช้ได้กับเว็บไซต์ภายในชุดเว็บไซต์ที่เกี่ยวข้องเท่านั้นเพื่อป้องกันการอนุญาตให้เข้าถึงทั่วไปสำหรับคุกกี้ของบุคคลที่สาม
อ่านรายละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้ requestStorageAccessFor() ได้ที่ชุดเว็บไซต์ที่เกี่ยวข้อง: คู่มือนักพัฒนาซอฟต์แวร์
การค้นหาสิทธิ์ top-level-storage-access
Browser Support
เช่นเดียวกับสิทธิ์ storage-access ก็มีสิทธิ์ top-level-storage-access เพื่อตรวจสอบว่าจะให้สิทธิ์เข้าถึง requestStorageAccessFor() ได้หรือไม่
Storage Access API แตกต่างจากเมื่อใช้กับ RWS อย่างไร
เมื่อใช้ชุดเว็บไซต์ที่เกี่ยวข้องกับ Storage Access API คุณจะมีความสามารถเพิ่มเติมบางอย่างตามที่ระบุไว้ในตารางต่อไปนี้
| ไม่มี RWS | มี RWS | |
|---|---|---|
| กำหนดให้ผู้ใช้ทำท่าทางเพื่อเริ่มคำขอสิทธิ์เข้าถึงพื้นที่เก็บข้อมูล | ||
| กําหนดให้ผู้ใช้ไปที่ต้นทางพื้นที่เก็บข้อมูลที่ขอในบริบทระดับบนสุดก่อนให้สิทธิ์เข้าถึง | ||
| ข้ามข้อความแจ้งผู้ใช้ครั้งแรกได้ | ||
ไม่จำเป็นต้องเรียกใช้ requestStorageAccess หากเคยให้สิทธิ์เข้าถึงแล้ว |
||
| ให้สิทธิ์เข้าถึงโดเมนอื่นๆ ในเว็บไซต์ที่เกี่ยวข้องโดยอัตโนมัติ | ||
รองรับ requestStorageAccessFor สำหรับการเข้าถึงหน้าระดับบนสุด |
สาธิต: การตั้งค่าและการเข้าถึงคุกกี้
การสาธิตต่อไปนี้แสดงวิธีเข้าถึงคุกกี้ที่คุณตั้งค่าในหน้าจอแรกของการสาธิตในเฟรมที่ฝังในเว็บไซต์ที่ 2 ของการสาธิต
storage-access-api-demo.glitch.me
เดโมนี้ต้องใช้เบราว์เซอร์ที่ปิดใช้คุกกี้ของบุคคลที่สาม
- Chrome 118 ขึ้นไปที่มีการตั้งค่า Flag
chrome://flags/#test-third-party-cookie-phaseoutและเบราว์เซอร์รีสตาร์ท - Firefox
- Safari
การสาธิต: การตั้งค่าพื้นที่เก็บข้อมูลในเครื่อง
การสาธิตต่อไปนี้แสดงวิธีเข้าถึงช่องการออกอากาศที่ไม่ได้แบ่งพาร์ติชันจาก iframe ของบุคคลที่สามโดยใช้ Storage Access API
https://saa-beyond-cookies.glitch.me/
การสาธิตนี้ต้องใช้ Chrome 125 ขึ้นไปที่เปิดใช้ Flag test-third-party-cookie-phaseout
แหล่งข้อมูล
- อ่านข้อกําหนดที่ให้สิทธิ์เข้าถึงคุกกี้ของบุคคลที่สาม หรือติดตามและแจ้งปัญหา
- อ่านข้อกำหนดที่ให้สิทธิ์เข้าถึงพื้นที่เก็บข้อมูลที่ไม่ได้แบ่งพาร์ติชัน หรือทำตามและแจ้งปัญหา
- เอกสารประกอบเกี่ยวกับ API และคู่มือ
- เอกสารประกอบของ Chrome เกี่ยวกับการใช้ Storage Access API ในชุดเว็บไซต์ที่เกี่ยวข้อง

