특정 유형의 부채널 교차 사이트 추적을 방지하기 위해 Chrome은 대부분의 저장소 및 통신 API를 서드 파티 컨텍스트에서 파티션을 나누었습니다.
구현 상태
이 기능은 Chrome 115 이상의 모든 사용자에게 사용 설정되었습니다. 자세한 내용은 스토리지 파티션 나누기 제안을 참고하세요.
서드 파티 스토리지 파티션 나누기 지원을 구현할 시간이 없었던 사이트는 지원 중단 체험판에 참여하여 일시적으로 파티션 나누기를 해제하고 (동일 출처 정책에 따른 격리는 계속 진행하지만 최상위 사이트별 격리는 제거) 사이트에 삽입된 콘텐츠에서 스토리지, 서비스 워커, 통신 API의 이전 동작을 복원할 수 있습니다.
스토리지 파티셔닝이란 무엇인가요?
특정 유형의 부채널 교차 사이트 추적을 방지하기 위해 Chrome은 서드 파티 컨텍스트에서 스토리지 및 통신 API에 파티션을 나눕니다.
스토리지 파티셔닝을 하지 않으면 사이트는 여러 사이트의 데이터를 조인하여 웹 전반에서 사용자를 추적할 수 있습니다. 또한 삽입된 사이트에서 타이밍 공격, XS-Leaks, COSI와 같은 부채널 기술을 사용하여 최상위 사이트에 있는 사용자에 대한 특정 상태를 추론할 수 있습니다.
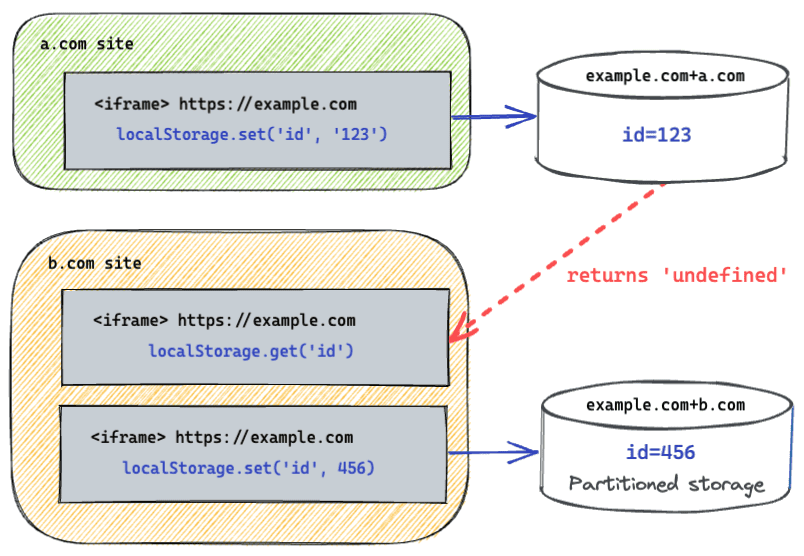
지금까지 스토리지는 출처로만 키가 지정되었습니다. 즉, example.com의 iframe이 a.com 및 b.com에 삽입된 경우 스토리지에서 ID를 저장하고 성공적으로 가져와서 두 사이트의 탐색 습관을 파악할 수 있습니다. 서드 파티 스토리지 파티션 나누기를 사용 설정하면 example.com의 스토리지가 서로 다른 두 개의 파티션에 존재합니다. 하나는 a.com용이고 다른 하나는 b.com용입니다.
파티션 나누기는 일반적으로 로컬 저장소 및 IndexedDB와 같은 저장소 API에서 저장한 데이터를 iframe에 의해 더 이상 동일한 출처의 모든 컨텍스트에서 액세스할 수 없음을 의미합니다. 대신 출처가 같고 최상위 사이트가 동일한 컨텍스트에만 데이터를 사용할 수 있습니다.
연결된 iframe에서 저장용량 파티셔닝
iframe에 iframe이 포함되면 더 복잡해지기 시작합니다. 특히 동일한 출처가 체인의 두 곳 이상에 있는 경우 특히 그렇습니다.
예를 들어 A1에는 A2의 iframe이 포함된 B의 iframe이 포함되어 있고 A1과 A2가 모두 같은 사이트에 있습니다. 파티션 나누기 시 최상위 컨텍스트와 현재 수준 컨텍스트만 고려하면 iframe A2는 개입하는 서드 파티 iframe (B)에도 불구하고 최상위 수준 (A1)과 동일한 사이트에 있으므로 퍼스트 파티로 간주될 수 있습니다. 이로 인해 A2가 기본적으로 파티션을 나누지 않은 저장소에 액세스할 수 있는 경우 클릭재킹과 같은 보안 위험에 A2가 노출될 수 있습니다.
이를 해결하기 위해 Chrome은 스토리지 파티션 키의 일부로 추가 '상위 비트'를 포함합니다. 이 키는 현재 컨텍스트와 최상위 컨텍스트 사이에 있는 문서가 현재 컨텍스트의 크로스 사이트일 때 설정됩니다. 이 경우 사이트 B는 크로스 사이트이므로 비트가 A2에 설정되고 스토리지가 A1에서 파티션이 나뉩니다.
체인에 크로스 사이트 컨텍스트가 없으면 스토리지가 파티셔닝되지 않습니다. 예를 들어 A3의 iframe이 포함된 A2의 iframe이 포함된 사이트 A1은 A1, A2 또는 A3에 대해 모두 같은 사이트에 있으므로 파티션이 나누지 않습니다.
연결된 iframe에서 파티션을 나누지 않은 액세스가 필요한 사이트를 위해 Chrome은 이 사용 사례를 사용 설정하기 위해 Storage Access API 확장을 실험하고 있습니다. Storage Access API를 사용하려면 프레임된 사이트에서 API를 명시적으로 호출해야 하므로 클릭재킹 위험이 완화됩니다.
업데이트된 API
파티션 나누기의 영향을 받는 API는 다음과 같은 그룹으로 나눌 수 있습니다.
Storage API
- 웹 스토리지 API
- Web Storage API는 브라우저가 키-값 쌍을 저장할 수 있는 메커니즘을 제공합니다. 메커니즘은 로컬 저장소와 세션 저장소, 두 가지입니다. 현재 할당량으로 관리되지 않지만 여전히 파티션이 나눠집니다.
- 원본 비공개 파일 시스템
- File System Access API를 사용하면 사용자가 액세스 권한을 부여한 후 사이트에서 기기의 파일 및 폴더에 변경사항을 직접 읽거나 저장할 수 있습니다. 원본 비공개 파일 시스템을 사용하면 원본에서 사용자가 쉽게 액세스할 수 있고 파티션을 나눈 비공개 콘텐츠를 디스크에 저장할 수 있습니다.
- Storage Bucket API
- Storage Bucket API는 버킷이라는 새로운 개념을 사용하여 IndexedDB 및 localStorage와 같은 다양한 스토리지 API를 통합하는 Storage Standard용으로 개발되었습니다. 버킷에 저장된 데이터와 버킷과 연결된 메타데이터는 파티션이 나눠집니다.
- Clear-Site-Data 헤더
- 응답에
Clear-Site-Data헤더를 포함하면 서버가 사용자의 브라우저에 저장된 데이터를 삭제하도록 요청할 수 있습니다. 캐시, 쿠키, DOM 저장소를 삭제할 수 있습니다. 헤더를 사용하면 한 파티션 내의 스토리지만 삭제됩니다.
커뮤니케이션 API
저장소 API와 함께 한 컨텍스트가 출처 경계를 넘어 통신할 수 있도록 하는 통신 API도 파티션으로 나눠집니다. 변경사항은 주로 브로드캐스팅 또는 동일 출처 rendezvous를 통해 다른 컨텍스트를 검색할 수 있는 API에 영향을 미칩니다.
다음 통신 API의 경우 서드 파티 iframe에서 더 이상 동일 출처 컨텍스트와 통신할 수 없습니다.
- SharedWorker
- SharedWorker API는 동일한 출처의 탐색 컨텍스트에서 액세스할 수 있는 worker를 제공합니다.
- 웹 잠금
- Web Locks API를 사용하면 일부 작업이 실행되는 동안 동일한 출처의 한 탭 또는 작업자에서 실행되는 코드가 공유 리소스의 잠금을 획득할 수 있습니다.
서비스 워커 API
Service Worker API는 백그라운드에서 작업을 수행하기 위한 인터페이스를 제공합니다. 사이트는 영구 등록을 만들어 이벤트에 응답하기 위한 새 작업자 컨텍스트를 만들고 이 작업자는 모든 동일 출처 컨텍스트와 통신할 수 있습니다. 또한 Service Worker API는 탐색 요청의 타이밍을 변경하여 기록 스니핑과 같은 교차 사이트 정보 유출을 야기할 수 있습니다.
따라서 서드 파티 컨텍스트에서 등록된 서비스 워커는 파티션이 나눠집니다.
확장 프로그램 API
확장 프로그램은 사용자가 탐색 환경을 맞춤설정할 수 있는 프로그램입니다.
확장 프로그램 페이지 (chrome-extension:// 스키마를 사용하는 페이지)는 웹 전체의 사이트에 삽입할 수 있으며 이 경우 최상위 파티션에 계속 액세스할 수 있습니다.
이러한 페이지는 다른 사이트도 삽입할 수 있습니다. 이 경우 해당 사이트는 확장 프로그램에 사이트의 호스트 권한이 있는 한 최상위 파티션에 액세스할 수 있습니다.
자세한 내용은 확장 프로그램 문서를 참고하세요.
데모: 스토리지 파티션 나누기 테스트
데모 사이트: https://storage-partitioning-demo-site-a.glitch.me/

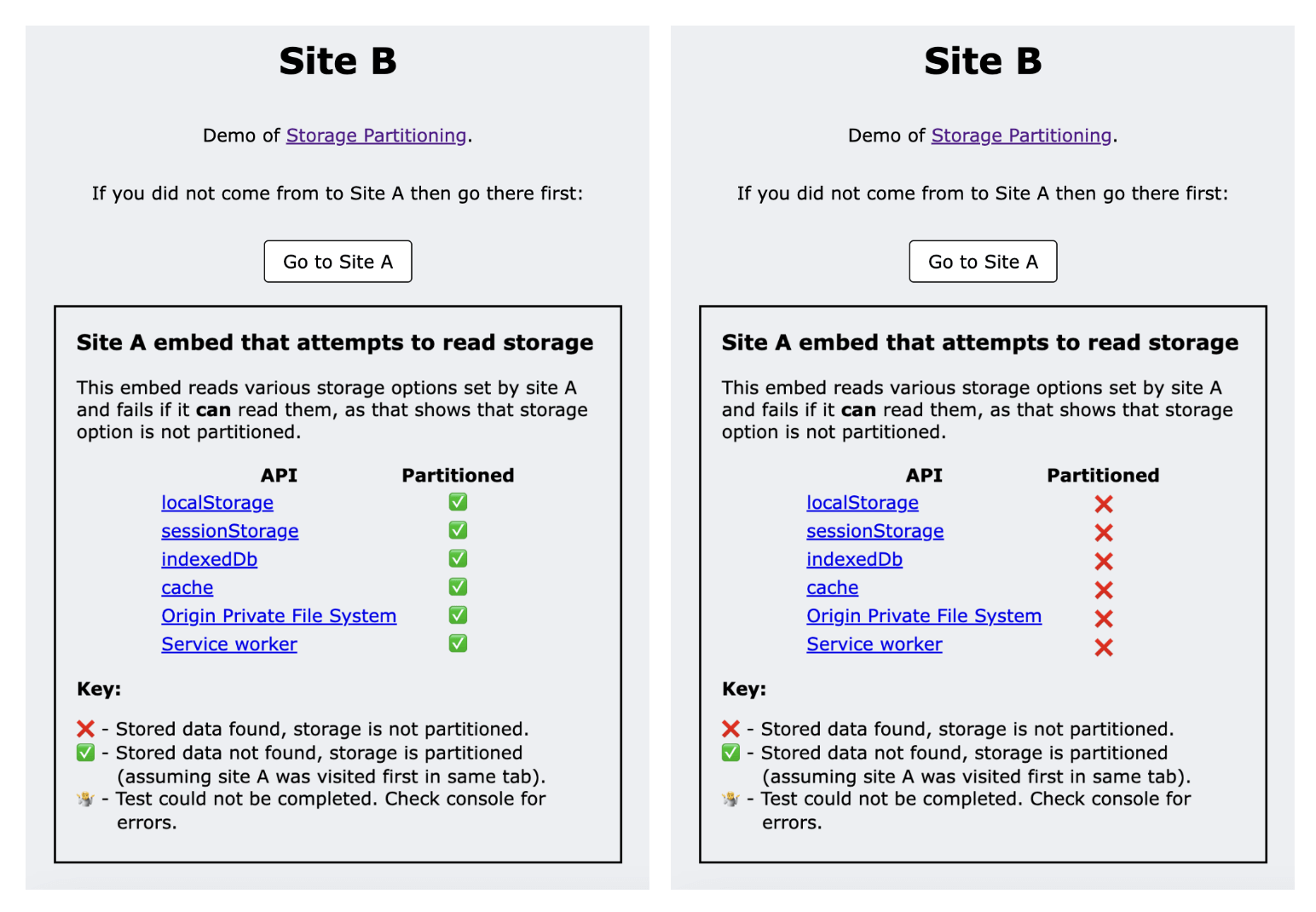
이 데모에서는 사이트 A와 사이트 B라는 두 가지 사이트를 사용합니다.
- 최상위 컨텍스트에서 사이트 A를 방문하면 다양한 저장 방법을 사용하여 데이터를 설정합니다.
- 사이트 B가 사이트 A의 페이지를 삽입하고 해당 삽입이 이전에 설정된 저장 옵션 읽기를 시도합니다.
- 사이트 A가 사이트 B에 삽입된 경우 스토리지가 분할될 때 해당 데이터에 액세스할 수 없으므로 읽기에 실패합니다.
- 데모에서는 각 읽기의 성공 또는 실패를 사용하여 데이터의 파티션 나누기를 보여줍니다.
지금은 chrome://flags/#third-party-storage-partitioning Chrome 플래그를 disabled로 설정하여 파티션 나누기 테스트에 실패하는지 확인하여 Chrome에서 저장용량 파티셔닝을 사용 중지할 수 있습니다.
같은 방법으로 다른 브라우저를 테스트하여 파티션 나누기 상태를 확인할 수도 있습니다.
참여 및 의견 공유
- GitHub: 원본 제안서를 읽고 질문을 올리고 토론에 참여합니다.
- 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 질문하고 토론에 참여하세요.
- 버그 신고: 예상대로 작동하지 않는다고 생각되면 Chromium 추적기에서 버그를 신고하세요.