כדי למנוע סוגים מסוימים של מעקב באתרים שונים בערוצים צדדיים, Chrome חילק את רוב ממשקי ה-API לאחסון ולתקשורת בהקשרים של צד שלישי.
סטטוס הטמעה
התכונה הזו הופעלה לכל המשתמשים ב-Chrome 115 ואילך. ההצעה לחלוקה למחיצות באחסון פתוחה לדיון נוסף.
אתרים שלא היה להם זמן להטמיע תמיכה בחלוקה למחיצות באחסון של צד שלישי יכולים להשתתף בתקופת ניסיון להוצאה משימוש כדי לבטל את החלוקה באופן זמני (להמשיך בבידוד בהתאם למדיניות של אותו מקור, אבל להסיר את הבידוד בהתאם לאתר ברמה העליונה) ולשחזר את ההתנהגות הקודמת של אחסון, קובצי שירות וממשקי API לתקשורת בתוכן שמוטמע באתר.
מהי חלוקה למחיצות (partitioning) באחסון?
כדי למנוע סוגים מסוימים של מעקב באתרים שונים בערוצים צדדיים, ב-Chrome מתבצעת חלוקה למחיצות של ממשקי API של אחסון ותקשורת בהקשרים של צד שלישי.
בלי חלוקה למחיצות (partitioning) באחסון, אתרים יכולים לאחד נתונים באתרים שונים כדי לעקוב אחרי המשתמש באינטרנט. כמו כן, הוא מאפשר לאתר המוטמע להסיק מצבים ספציפיים לגבי המשתמש באתר ברמה העליונה באמצעות שיטות של ערוץ צדדי כמו התקפות תזמון, XS-Leaks ו-COSI.
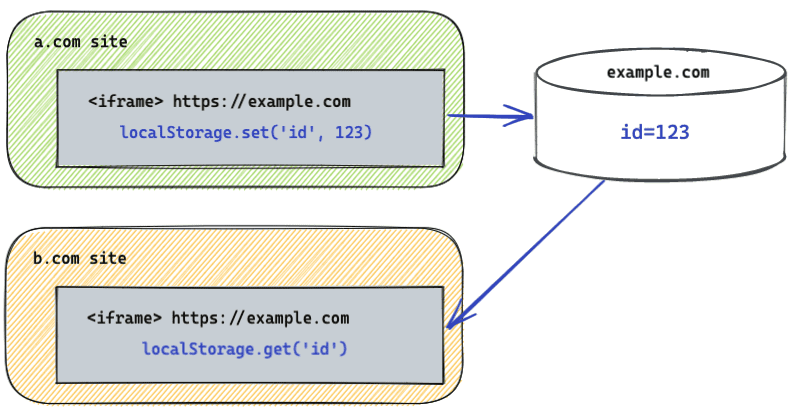
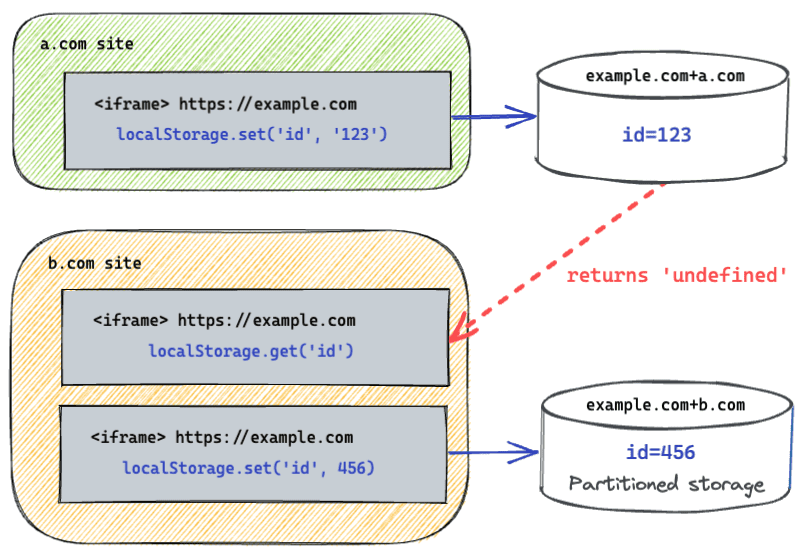
בעבר, היה מפתח לאחסון רק לפי המקור. כלומר, אם iframe מ-example.com מוטמע ב-a.com וב-b.com, הוא יכול ללמוד על הרגלי הגלישה שלכם בשני האתרים האלה באמצעות אחסון ואחזור מוצלח של מזהה מהאחסון. כאשר חלוקה למחיצות (partitioning) באחסון של צד שלישי מופעלת, האחסון של example.com קיים בשתי מחיצות שונות, אחת עבור a.com והשנייה עבור b.com.
בדרך כלל המשמעות של חלוקה למחיצות היא שנתונים שאוחסנו על ידי ממשקי API לאחסון, כמו אחסון מקומי ו-IndexedDB על ידי iframe, כבר לא נגישים לכל ההקשרים באותו מקור. במקום זאת, הנתונים זמינים רק להקשרים עם אותו מקור ואותו אתר ברמה עליונה.
חלוקה למחיצות (partitioning) באחסון במסגרות iframe משורשרות
כאשר iframe מכיל iframe, הוא מתחיל להיות מורכב יותר. זה נכון במיוחד כשאותו מקור נמצא ביותר ממקום אחד בשרשרת.
לדוגמה, A1 מכיל iframe של B שמכיל iframe ל-A2, ו-A1 ו-A2 נמצאים באותו אתר. אם מביאים בחשבון רק את ההקשרים ברמה העליונה וברמה הנוכחית בזמן החלוקה למחיצות, אפשר להתייחס ל-iframe A2 כאל צד ראשון מכיוון שהוא נמצא באותו אתר כמו הרמה העליונה (A1), למרות ה-iframe של הצד השלישי (B) המתערב. אם ל-A2 הייתה גישה לאחסון ללא מחיצות כברירת מחדל, A2 עלול להיחשף לסיכוני אבטחה כמו חטיפת קליקים.
כדי לפתור את הבעיה, Chrome כולל "ביט אב" נוסף כחלק ממפתח מחיצת האחסון, שמוגדר כאשר מסמך כלשהו בין ההקשר הנוכחי להקשר ברמה העליונה חוצה אתרים להקשר הנוכחי. במקרה זה, אתר ב' הוא חוצה אתרים, כך שהביט יוגדר ל-A2 והאחסון שלו יפוצל מ-A1.
אם אין הקשר בין אתרים בשרשרת, האחסון לא מחולק למחיצות. לדוגמה, אתר A1 שמכיל iframe עבור A2 שמכיל iframe עבור A3 לא יחולק למחיצות עבור A1, A2 או A3 כי כולם נמצאים באותו אתר.
באתרים שבהם נדרשת גישה ללא חלוקה למחיצות במסגרות iframe משורשרות, Chrome עורך ניסוי בהרחבה של Storage Access API כדי לאפשר את השימוש הזה בתרחיש לדוגמה. מכיוון ש-Storage Access API מחייב את האתר הממוסגר להפעיל את ה-API באופן מפורש, כך אפשר לצמצם את הסיכון של חטיפת קליקים.
ממשקי API מעודכנים
ניתן לחלק את ממשקי ה-API שמושפעים מחלוקה למחיצות לקבוצות הבאות:
ממשקי API לאחסון
- מערכת מכסות
- מערכת המכסות משמשת לקביעת נפח האחסון שיוקצה לאחסון בדיסק. מערכת המכסות מנהלת כל מחיצה כקטגוריה נפרדת על מנת לקבוע כמה מקום מותר להסיר ומתי.
navigator.storage.estimate()מחזירה את המידע של המחיצה. ממשקי API ל-Chrome בלבד כמוwindow.webkitStorageInfoו-navigator.webkitTemporaryStorageיוצאו משימוש.- IndexedDB ואחסון המטמון משתמשים במערכת החדשה של המכסות המחולקות למחיצות.
- Web Storage API
- ב-Web Storage API יש מנגנונים שמאפשרים לדפדפנים לאחסן צמדי מפתח/ערך. יש שני מנגנונים: אחסון מקומי ואחסון בסשנים. הם לא מנוהלים כרגע במסגרת מכסה, אבל הם עדיין מחולקים למחיצות.
- מערכת הקבצים הפרטית המקורית
- File System Access API מאפשר לאתר לקרוא או לשמור שינויים ישירות בקבצים ובתיקיות במכשיר, אחרי שהמשתמש מעניק גישה. מערכת קובצי המקור הפרטית מאפשרת למקור לאחסן תוכן פרטי בדיסק, שהמשתמשים יכולים לגשת אליו בקלות, והם מחולקים למחיצות.
- Storage Bucket API
- ה-Storage Bucket API נמצא בפיתוח עבור Storage Standard, שמאחד ממשקי API שונים לאחסון, כמו IndexedDB ו-localStorage, באמצעות קונספט חדש שנקרא 'קטגוריות'. הנתונים שמאוחסנים בקטגוריות והמטא-נתונים המשויכים לקטגוריות מחולקים למחיצות.
- הכותרת Clear-Site-Data
- הכללת הכותרת
Clear-Site-Dataבתגובה מאפשרת לשרת לבקש למחוק את הנתונים ששמורים בדפדפן של המשתמש. אפשר לנקות את המטמון, קובצי Cookie ואחסון DOM. השימוש בכותרת מנקה את האחסון רק בתוך מחיצה אחת.
- חנות עם כתובת URL של blob
- blob הוא אובייקט שמכיל נתונים גולמיים לעיבוד, ואפשר ליצור כתובת URL של blob כדי לגשת למשאב. החנויות של כתובות ה-URL של ה-Blob לא מחולקות למחיצות. כדי לתמוך בתרחיש לדוגמה של ניווט בהקשר ברמה העליונה לכל כתובת URL של blob (דיון), יכול להיות שמאגר כתובות ה-URL של blob יהיה מחולק למחיצות על ידי אשכול הסוכנים במקום האתר ברמה העליונה. התכונה הזו עדיין לא זמינה לבדיקה, ומנגנון החלוקה עשוי להשתנות בעתיד.
ממשקי API לתקשורת
בנוסף לממשקי API לאחסון, יש חלוקה למחיצות גם בממשקי API לתקשורת שמאפשרים להקשר מסוים לתקשורת בין גבולות של מקורות. השינויים משפיעים בעיקר על ממשקי API שמאפשרים לגלות הקשרים אחרים באמצעות שידור או מפגש מאותו מקור.
בממשקי ה-API הבאים לתקשורת, ל-iframe של צד שלישי לא תהיה יותר אפשרות לתקשר עם הקשר מאותו מקור:
- ערוץ השידור
- Broadcast Channel API מאפשר תקשורת בין הקשרי גלישה (חלונות, כרטיסיות או iframes) לבין עובדים מאותו מקור.
- אין הצעה לשנות את ה-iframe חוצה-האתרים
postMessage()שבו הקשר בין ההקשרים מוגדר בבירור.
- SharedWorker
- SharedWorker API מספק worker שאפשר לגשת אליו בהקשרים של גלישה מאותו מקור.
- נעילת אינטרנט
- ה-Web Locks API מאפשר לקוד שפועל בכרטיסייה אחת או בעובד מאותו מקור לקבל נעילה למשאב משותף בזמן שמתבצעת עבודה מסוימת.
ממשק API של Service Worker
הממשק Service Worker API הוא הממשק לביצוע משימות ברקע. אתרים יוצרים מסמכי רישום קבועים שיוצרים הקשר עובדים חדש כדי להגיב לאירועים, והעובדים יכולים לתקשר עם כל הקשר מאותו מקור. כמו כן, Service Worker API יכול לשנות את התזמון של בקשות הניווט שמובילות לפוטנציאל לדליפות מידע מאתרים שונים, כמו סריקה של היסטוריה.
לכן, קובצי שירות (service worker) הרשומים מהקשר של צד שלישי מחולקים למחיצות.
ממשקי API של תוספים
תוספים הם תוכנות שמאפשרות למשתמשים להתאים אישית את חוויית הגלישה.
אפשר להטמיע דפי תוספים (דפים עם הסכמה chrome-extension://) באתרים ברחבי האינטרנט, ובמקרים כאלה תמשיך להיות להם גישה למחיצה שלהם ברמה העליונה.
הדפים האלה יכולים גם להטמיע אתרים אחרים, ובמקרה כזה תהיה לאתרים האלה גישה למחיצה ברמה העליונה שלהם, כל עוד יש לתוסף הרשאות מארח לאתר הזה.
למידע נוסף, אפשר לעיין במסמכי התוספים.
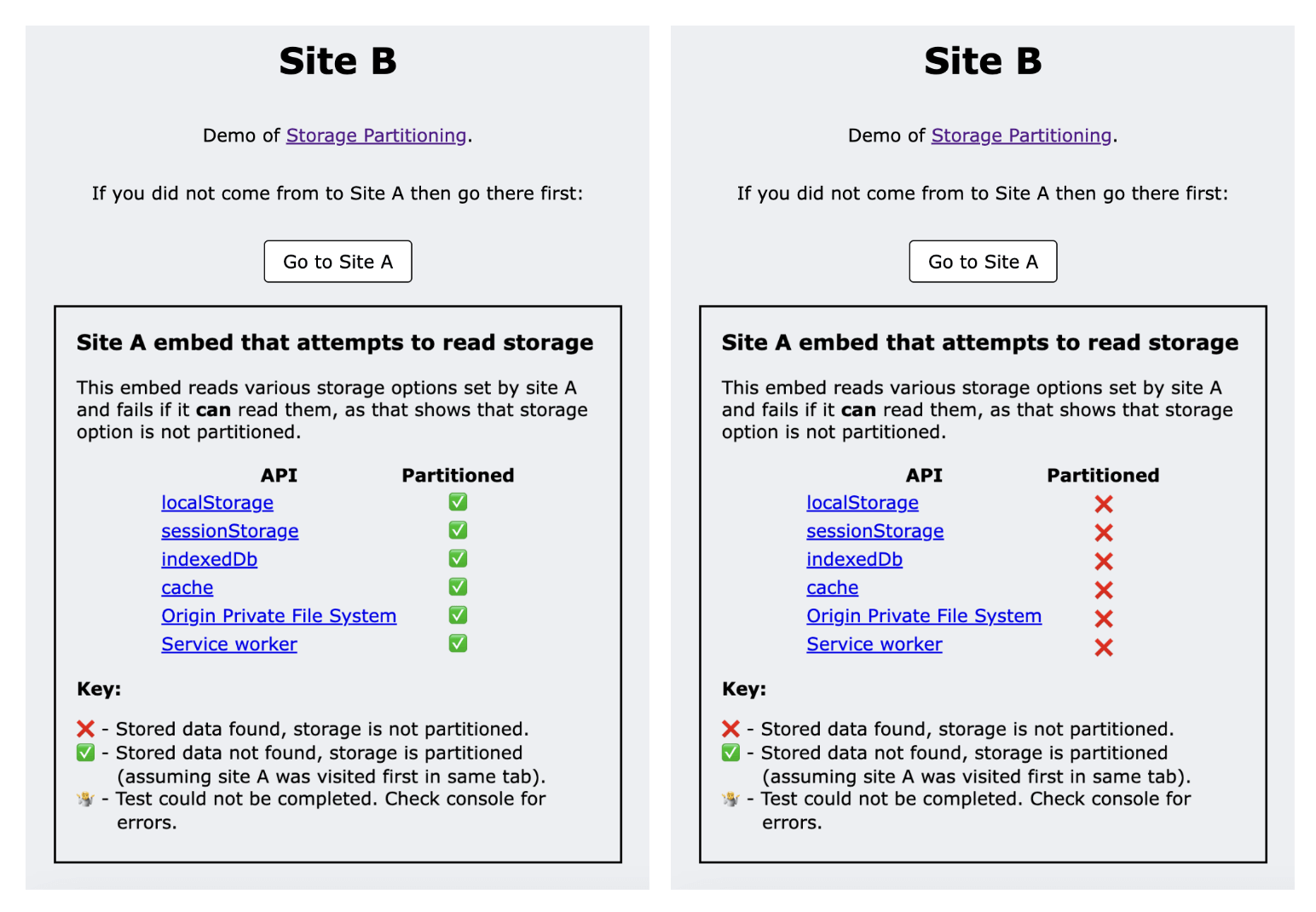
הדגמה: בדיקת חלוקה למחיצות (partitioning) באחסון
אתר להדגמה: https://storage-partitioning-demo-site-a.glitch.me/

ההדגמה משתמשת בשני אתרים: אתר א' ואתר ב'.
- כשמבקרים באתר א' בהקשר ברמה העליונה, הוא מגדיר נתונים באמצעות שיטות אחסון שונות.
- אתר ב' מטמיע דף מאתר א' והמוטמע מנסה לקרוא את אפשרויות האחסון שהוגדרו קודם.
- כשאתר א' מוטמע באתר ב', אין לו גישה לנתונים האלה כשהאחסון מחולק למחיצות (partitioning) ולכן הקריאות נכשלות.
- בהדגמה מוצגים הביצועים או הכשל של כל קריאה כדי לראות אם הנתונים מחולקים למחיצות.
בינתיים, אפשר להשבית את החלוקה למחיצות (partitioning) באחסון ב-Chrome על ידי הגדרת הדגל chrome://flags/#third-party-storage-partitioning של Chrome ל-disabled כדי לאשר שהפעולה הזו תיכשל בבדיקת החלוקה למחיצות.
ניתן גם לבדוק דפדפנים אחרים באותו אופן כדי לראות את סטטוס החלוקה למחיצות שלהם.
יצירת מעורבות ושיתוף משוב
- GitHub: קראו את ההצעה המקורית, העלו שאלות והשתתפו בדיון.
- תמיכה למפתחים: אפשר לשאול שאלות ולהצטרף לדיונים בנושא מאגר התמיכה למפתחים של ארגז חול לפרטיות.
- דיווח על באגים: דווחו על באג בכלי המעקב של Chromium אם אתם חושבים שמשהו לא פועל כצפוי.