कुछ खास तरह की साइड-चैनल क्रॉस-साइट ट्रैकिंग को रोकने के लिए, Chrome ने तीसरे पक्ष के कॉन्टेक्स्ट में ज़्यादातर स्टोरेज और कम्यूनिकेशन एपीआई को बांट दिया है.
लागू किए जाने की स्थिति
यह सुविधा, Chrome 115 और उसके बाद के वर्शन का इस्तेमाल करने वाले सभी लोगों के लिए चालू कर दी गई है. स्टोरेज के पार्टीशन करने के प्रपोज़ल पर आगे की चर्चा के लिए अब न्योता स्वीकार किया गया है.
जिन साइटों के पास तीसरे पक्ष के स्टोरेज के पार्टीशन की सुविधा लागू करने का समय नहीं है वे अपनी साइट पर एम्बेड किए गए कॉन्टेंट में स्टोरेज, सर्विस वर्कर, और कम्यूनिकेशन एपीआई के पुराने व्यवहार को पहले जैसा कर सकती हैं. ये साइटें कुछ समय के लिए अलग हो सकती हैं.
स्टोरेज के पार्टीशन क्या होते हैं?
कुछ खास तरह की साइड-चैनल क्रॉस-साइट ट्रैकिंग को रोकने के लिए, Chrome तीसरे पक्ष के कॉन्टेक्स्ट में स्टोरेज और कम्यूनिकेशन एपीआई को अलग-अलग हिस्सों में बांट रहा है.
स्टोरेज के बंटवारे के बिना, कोई साइट, उपयोगकर्ता को वेब पर ट्रैक करने के लिए अलग-अलग साइटों का डेटा जोड़ सकती है. इससे एम्बेड की गई साइट, टाइमिंग अटैक, एक्सएस-लीक्स, और सीओएसआई जैसी साइड-चैनल तकनीकों का इस्तेमाल करके, टॉप-लेवल साइट में उपयोगकर्ता की खास स्थिति का अनुमान लगा सकती है.
अब तक, स्टोरेज को सिर्फ़ ऑरिजिन के हिसाब से ही सेट किया गया है. इसका मतलब है कि अगर example.com से किसी iframe को a.com और b.com पर एम्बेड किया गया है, तो यह उन दो साइटों के लिए आपकी ब्राउज़िंग आदतों के बारे में जान सकता है. ऐसा करने के लिए, वह स्टोरेज से आईडी को सेव और फ़ेच करके, सही तरीके से डेटा हासिल कर सकता है. तीसरे पक्ष के स्टोरेज का पार्टीशन करने की सुविधा चालू होने पर,
example.com का स्टोरेज दो अलग-अलग सेगमेंट में मौजूद होता है. एक a.com के लिए और दूसरा b.com के लिए होता है.
आम तौर पर, पार्टीशन करने का मतलब है कि iframe के ज़रिए लोकल स्टोरेज और IndexedDB जैसे स्टोरेज एपीआई से सेव किया गया डेटा, अब एक ही ऑरिजिन में मौजूद सभी कॉन्टेक्स्ट के लिए ऐक्सेस नहीं किया जा सकता. इसके बजाय, यह डेटा सिर्फ़ एक ही ऑरिजिन और एक ही टॉप लेवल साइट वाले कॉन्टेक्स्ट के लिए उपलब्ध होता है.
चेन वाले iframe पर स्टोरेज का पार्टीशन
जब किसी iframe में iframe होता है, तो वह काफ़ी मुश्किल होने लगता है. यह खास तौर पर तब सही होता है, जब एक ही ऑरिजिन, चेन में एक से ज़्यादा जगहों पर हो.
उदाहरण के लिए, A1 में B के लिए एक iframe है, जिसमें A2 के लिए एक iframe शामिल है. साथ ही, A1 और A2 दोनों एक ही साइट पर मौजूद हैं. अगर हम डेटा को सेगमेंट में बांटते समय सिर्फ़ टॉप लेवल और मौजूदा लेवल के कॉन्टेक्स्ट पर ध्यान देते हैं, तो iframe A2 को पहले पक्ष का माना जा सकता है, क्योंकि वह तीसरे पक्ष के iframe (B) के बीच में आने के बावजूद, वह टॉप लेवल (A1) वाली साइट पर है. इससे A2 के पास डिफ़ॉल्ट रूप से, अलग-अलग स्टोरेज का ऐक्सेस होने पर क्लिकजैकिंग जैसे सुरक्षा जोखिम A2 हो सकते हैं.
इसे ठीक करने के लिए, Chrome में स्टोरेज पार्टीशन की इस मामले में, साइट B क्रॉस-साइट है, इसलिए बिट को A2 के लिए सेट किया जाएगा और उसके स्टोरेज को A1 से बांटा जाएगा.
जब चेन में कोई भी क्रॉस-साइट कॉन्टेक्स्ट नहीं होता, तब स्टोरेज को बांटा नहीं जाता. उदाहरण के लिए, जिस साइट A1 में A2 के लिए iframe है, जिसमें A3 के लिए iframe है उसे A1, A2 या A3 के लिए बांटा नहीं जाएगा, क्योंकि सभी एक ही साइट पर हैं.
Chrome, ऐसे इस्तेमाल के उदाहरण को चालू करने के लिए Storage Access API को बढ़ाने की कोशिश कर रहा है जिसे कई पेजों वाले iframe में अलग-अलग तरीके से ऐक्सेस करने की ज़रूरत है. स्टोरेज ऐक्सेस एपीआई को साफ़ तौर पर एपीआई शुरू करने के लिए, फ़्रेम की गई साइट की ज़रूरत होती है. इससे क्लिकजैकिंग का जोखिम कम हो जाता है.
अपडेट किए गए एपीआई
बंटवारे से प्रभावित एपीआई को इन ग्रुप में बांटा जा सकता है:
स्टोरेज एपीआई
- कोटा सिस्टम
- कोटा सिस्टम का इस्तेमाल यह तय करने के लिए किया जाता है कि स्टोरेज के लिए डिस्क में कितना स्टोरेज चाहिए. कोटा सिस्टम हर हिस्से को एक अलग बकेट के रूप में मैनेज करता है, ताकि यह तय किया जा सके कि कितनी जगह दी जाए और उसे कब मिटाया जाए.
navigator.storage.estimate(), पार्टीशन की जानकारी दिखाता है. वे एपीआई काम नहीं करेंगे जो सिर्फ़ Chrome पर काम करते हैं, जैसे किwindow.webkitStorageInfoऔरnavigator.webkitTemporaryStorage.- IndexedDB और कैश स्टोरेज, नए पार्टिशन्ड कोटा सिस्टम का इस्तेमाल करते हैं.
- Web Storage API
- Web Storage API ऐसे सिस्टम उपलब्ध कराता है जिनसे ब्राउज़र की/वैल्यू पेयर को स्टोर कर सकते हैं. इसके दो तरीके हैं: लोकल स्टोरेज और सेशन स्टोरेज. फ़िलहाल, ये कोटा मैनेज नहीं किए जाते. हालांकि, इन्हें अब भी बांटा जा सकता है.
- ऑरिजिन निजी फ़ाइल सिस्टम
- फ़ाइल सिस्टम ऐक्सेस एपीआई की मदद से, साइट, डिवाइस पर मौजूद फ़ाइलों और फ़ोल्डर में किए गए बदलावों को सीधे पढ़ या सेव कर सकती है. ऐसा तब किया जाता है, जब उपयोगकर्ता ऐक्सेस देता है. ऑरिजिन निजी फ़ाइल सिस्टम, ऑरिजिन से किसी ऑरिजिन को डिस्क में निजी कॉन्टेंट सेव करने की अनुमति मिलती है. उपयोगकर्ता इस कॉन्टेंट को आसानी से ऐक्सेस कर सकता है और अलग-अलग हिस्सों में बंटा होता है.
- स्टोरेज बकेट एपीआई
- स्टोरेज बकेट एपीआई को Storage Standard के लिए बनाया जा रहा है. यह बकेट नाम के एक नए कॉन्सेप्ट का इस्तेमाल करके, IndexedDB और localStorage जैसे अलग-अलग स्टोरेज एपीआई को इकट्ठा करता है. बकेट में सेव किए गए डेटा और उससे जुड़े मेटाडेटा को बांटा जाता है.
- Site-Data हेडर मिटाएं
- जवाब में
Clear-Site-Dataहेडर शामिल करने से, सर्वर को उपयोगकर्ता के ब्राउज़र में सेव किए गए डेटा को मिटाने का अनुरोध करने की अनुमति मिल जाती है. कैश मेमोरी, कुकी, और डीओएम स्टोरेज को मिटाया जा सकता है. हेडर का इस्तेमाल करने से सिर्फ़ एक हिस्से में मौजूद स्टोरेज खाली होता है.
- Blob URL स्टोर
- blob एक ऐसा ऑब्जेक्ट होता है जिसमें प्रोसेस करने के लिए रॉ डेटा होता है. साथ ही, इस रिसॉर्स को ऐक्सेस करने के लिए, ब्लॉब यूआरएल जनरेट किया जा सकता है. ब्लॉब यूआरएल स्टोर को बांटा नहीं गया है. किसी भी ब्लॉब यूआरएल (चर्चा) पर टॉप लेवल पर नेविगेट करने के लिए, इस्तेमाल के उदाहरण के लिए, blob यूआरएल स्टोर को टॉप लेवल साइट के बजाय एजेंट क्लस्टर से बांटा जा सकता है. फ़िलहाल, यह सुविधा टेस्टिंग के लिए उपलब्ध नहीं है. आने वाले समय में, डेटा को बांटने का तरीका बदल सकता है.
कम्यूनिकेशन एपीआई
स्टोरेज एपीआई के साथ-साथ, कम्यूनिकेशन एपीआई भी अलग-अलग हो जाते हैं. ये ऐसे एपीआई होते हैं जो किसी एक कॉन्टेक्स्ट को ऑरिजिन की सभी सीमाओं में कम्यूनिकेशन करने की अनुमति देते हैं. इन बदलावों का असर मुख्य रूप से उन एपीआई पर पड़ता है जो ब्रॉडकास्ट या एक ही ऑरिजिन से, अन्य कॉन्टेक्स्ट को खोजने की अनुमति देते हैं.
इन कम्यूनिकेशन एपीआई के लिए, तीसरा पक्ष iframe अब अपने समान-ऑरिजिन कॉन्टेक्स्ट से कम्यूनिकेट नहीं कर पा रहा है:
- ब्रॉडकास्ट चैनल
- ब्रॉडकास्ट चैनल एपीआई, ब्राउज़िंग कॉन्टेक्स्ट (विंडो, टैब या iframe) और एक ही ऑरिजिन के वर्कर के बीच कम्यूनिकेशन की अनुमति देता है.
- क्रॉस-साइट iframe
postMessage(), जहां कॉन्टेक्स्ट के बीच संबंध साफ़ तौर पर बताया गया हो, उसे बदलने का सुझाव नहीं दिया जाता.
- SharedWorker
- SharedWorker API एक ऐसा वर्कर उपलब्ध कराता है जिसे एक ही ऑरिजिन के ब्राउज़िंग कॉन्टेक्स्ट में ऐक्सेस किया जा सकता है.
- वेब लॉक
- Web Locks API, एक टैब या एक ही ऑरिजिन के वर्कर पर कोड चलाने की अनुमति देता है. इससे, शेयर किए गए रिसॉर्स के लिए लॉक हासिल किया जा सकता है. हालांकि, कुछ काम किए जाने पर ये कोड काम करते हैं.
सर्विस वर्कर एपीआई
Service Worker API की मदद से, बैकग्राउंड में टास्क पूरे करने के लिए इंटरफ़ेस मिलता है. साइटें लगातार रजिस्ट्रेशन बनाती हैं, ताकि इवेंट का जवाब देने के लिए, वर्कर के बारे में नई जानकारी बनाई जा सके. साथ ही, वे किसी भी मूल वजह से संपर्क कर सकें. साथ ही, Service Worker API, नेविगेशन अनुरोधों के समय में बदलाव कर सकता है, जिससे दूसरी साइट की जानकारी लीक होने की संभावना बढ़ जाती है, जैसे इतिहास स्निफ़िंग.
इसलिए, किसी तीसरे पक्ष से रजिस्टर किए गए सर्विस वर्कर को बांटा जाता है.
एक्सटेंशन एपीआई
एक्सटेंशन ऐसे प्रोग्राम होते हैं जो उपयोगकर्ताओं को अपने ब्राउज़िंग अनुभव को पसंद के मुताबिक बनाने की सुविधा देते हैं.
एक्सटेंशन पेजों (chrome-extension:// स्कीम वाले पेज) को वेब की सभी साइटों पर एम्बेड किया जा सकता है. ऐसे मामलों में, उनके पास अपने टॉप-लेवल सेगमेंट का ऐक्सेस बना रहेगा.
ये पेज दूसरी साइटों को भी एम्बेड कर सकते हैं. ऐसे में, उन साइटों के पास अपने टॉप लेवल पार्टीशन का ऐक्सेस तभी होगा, जब एक्सटेंशन के पास उस साइट के लिए होस्ट की अनुमतियां हों.
ज़्यादा जानकारी के लिए, एक्सटेंशन दस्तावेज़ देखें.
डेमो: स्टोरेज के पार्टीशन की जांच करना
डेमो साइट: https://storage-partitioning-demo-site-a.glitch.me/

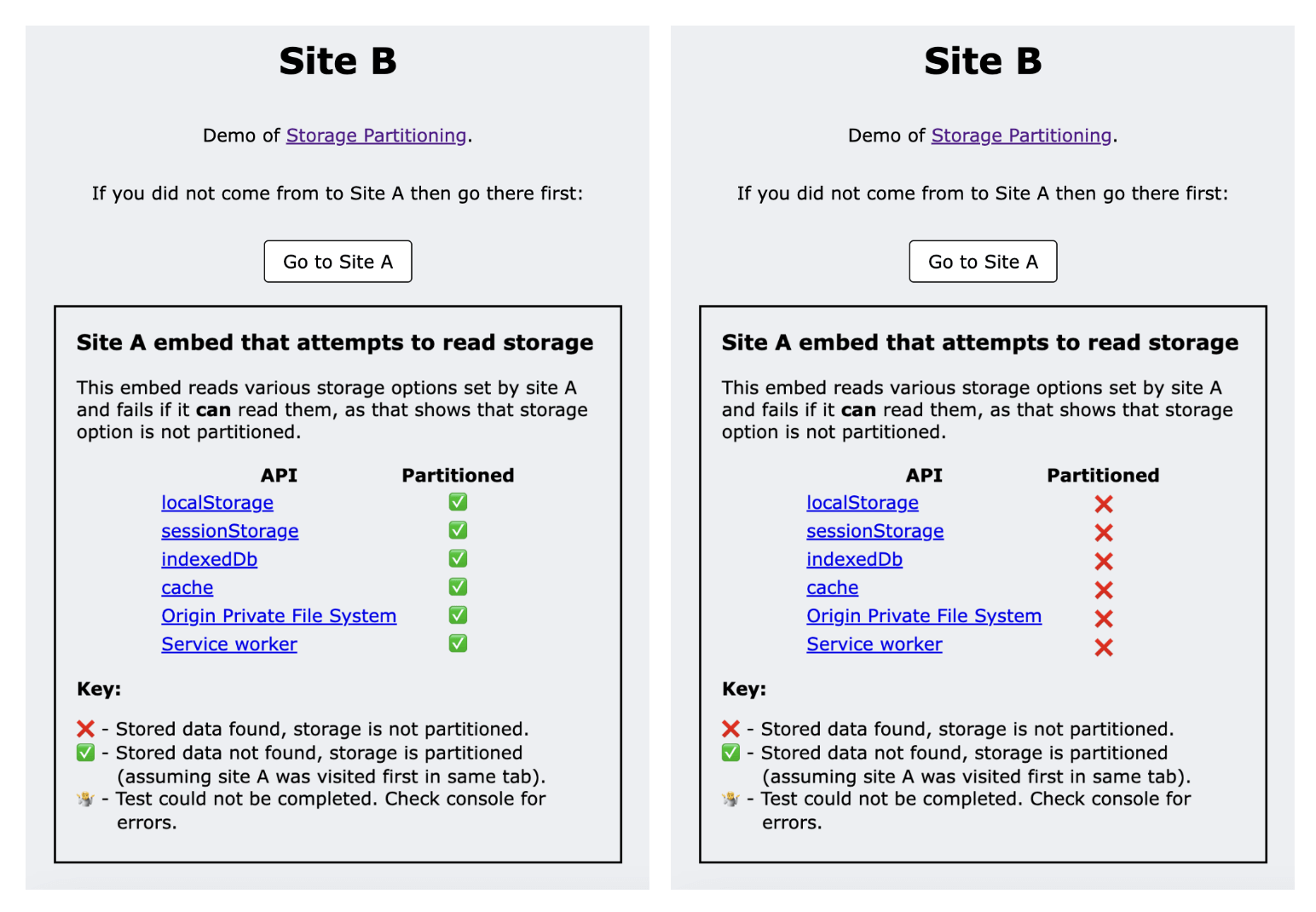
इस डेमो में दो साइटों का इस्तेमाल किया गया है: साइट A और साइट B.
- टॉप लेवल पर साइट A पर जाने पर, वह स्टोरेज के अलग-अलग तरीकों का इस्तेमाल करके डेटा सेट करती है.
- साइट B, साइट A के किसी पेज को एम्बेड करती है और यह एम्बेड करके, पहले सेट किए गए स्टोरेज के विकल्पों को पढ़ने की कोशिश की जाती है.
- जब साइट A को साइट B पर एम्बेड किया जाता है, तो स्टोरेज का बंटवारा होने पर साइट A के पास उस डेटा का ऐक्सेस नहीं होता. इस वजह से, साइट के लिंक को रीड नहीं किया जा सकता.
- डेमो हर बार रीड की सफलता या असफलता का इस्तेमाल करके यह दिखाता है कि डेटा को बांटा गया है या नहीं.
फ़िलहाल, Chrome में स्टोरेज का पार्टीशन करने की सुविधा बंद की जा सकती है. इसके लिए, chrome://flags/#third-party-storage-partitioning Chrome फ़्लैग को disabled पर सेट करें, ताकि यह पक्का किया जा सके कि यह पार्टिटनिंग टेस्ट में फ़ेल हो गया है.
ब्राउज़र के पार्टीशन की स्थिति देखने के लिए, इसी तरह अन्य ब्राउज़र को भी टेस्ट किया जा सकता है.
दिलचस्पी दिखाएं और सुझाव/राय दें या शिकायत करें
- GitHub: मूल प्रस्ताव पढ़ें, सवाल उठाएं, और चर्चा में हिस्सा लें.
- डेवलपर के लिए सहायता: प्राइवसी सैंडबॉक्स डेवलपर सहायता रेपो पर सवाल पूछें और चर्चा में शामिल हों.
- फ़ाइल बग: अगर आपको लगता है कि कोई चीज़ ठीक से काम नहीं कर रही है, तो Chromium ट्रैकर में गड़बड़ी की शिकायत करें.



