為防止特定類型的跨頻道跨網站追蹤,Chrome 已在第三方環境中將大部分的儲存和通訊 API 分區。
導入狀態
系統已針對 Chrome 115 以上版本的所有使用者啟用這項功能。儲存空間分區提案開放進一步討論。
如果網站沒有時間導入第三方儲存空間分區支援,可以進行淘汰試用,進行「暫時」分區 (按照相同來源政策繼續隔離,但依照頂層網站排除隔離),並在網站內嵌內容內還原先前使用的儲存空間、服務工作站和通訊 API。
什麼是儲存空間分區?
為了防止特定類型的旁路跨網站追蹤,Chrome 正在將儲存空間和通訊 API 分區,以用於第三方情境。
在不使用儲存空間分區的情況下,網站可以彙整不同網站的資料,在網路上追蹤使用者。此外,這個程式庫也允許嵌入網站使用 Timing Attacks、XS-Leaks 和 COSI 等側邊管道技術,在頂層網站中推斷出有關使用者的特定狀態。
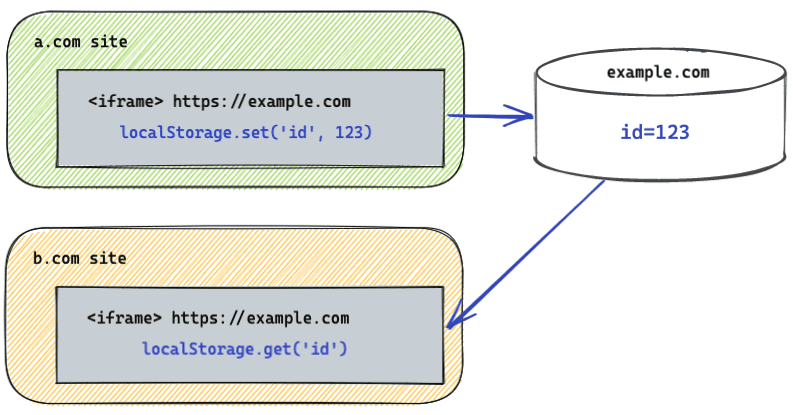
向來,儲存空間只能以來源做為索引鍵。這表示如果來自 example.com 的 iframe 嵌入 a.com 和 b.com,該伺服器可以儲存及成功從儲存空間擷取 ID,進而瞭解您在這兩個網站的瀏覽習慣。啟用第三方儲存空間分區後,example.com 的儲存空間會存在於兩個不同的分區中,一個用於 a.com,另一個用於 b.com。
分區通常表示同一個來源中的所有結構定義,都無法再存取儲存空間 API (例如本機儲存空間和透過 iframe 建立的 IndexedDB) 所儲存的資料。相反地,資料僅適用於來源相同和頂層網站的情況。
鏈結 iframe 上的儲存空間分區
iframe 內含 iframe 之後,會變得越來越複雜。特別是當同一個來源位於鏈結中的多個位置時,更是如此。
舉例來說,A1 包含 B 的 iframe,其中含有 A2 的 iframe,且 A1 和 A2 位於同一個網站。如果我們在進行分區時,只考量頂層和目前層級結構定義,那麼即使 iframe A2 與頂層 (A1) 位於相同網站上,儘管發生了交涉的第三方 iframe (B)。如果 A2 預設可存取未分區儲存空間,這可能會使 A2 面臨安全性風險 (例如 Clickjacking)。
為解決這個問題,Chrome 會在儲存空間分區索引鍵中額外加入一個「祖系位元」,如果目前環境和頂層結構定義之間的任何文件跨網站與目前結構定義,就會設定這個索引鍵。在本例中,網站 B 屬於跨網站性質,因此位元會設為 A2,其儲存空間則會從 A1 分區。
如果鏈結中沒有任何跨網站結構定義,儲存空間就不會經過分區。舉例來說,如果網站 A1 的 iframe 包含 A3 的 iframe,系統不會為 A1、A2 或 A3 分區,因為所有網站都位於相同網站上。
如果網站需要跨鏈結 iframe 存取非分區存取,Chrome 正嘗試擴充 Storage Access API,以啟用這項用途。由於 Storage Access API 要求頁框網站必須明確叫用 API,因此可降低點擊劫持風險。
更新版 API
受分區影響的 API 可分為以下群組:
Storage API
- Web Storage API
- Web Storage API 提供瀏覽器用來儲存鍵/值組合的機制。「本機儲存空間」和「工作階段儲存空間」有兩種機制。這些值區目前未管理配額,但仍為分區。
- 來源私人檔案系統
- File System Access API 可讓網站在使用者授予存取權後,直接讀取或儲存變更裝置上的檔案和資料夾。來源私人檔案系統可讓來源將私人內容儲存至磁碟,以便使用者存取且經過分區。
- Storage 值區 API
- Storage Bucket API 正針對Storage Standard 開發。這項服務利用名為「值區」的新概念來整合各種儲存空間 API,例如 IndexedDB 和 localStorage。儲存在值區中的資料和與值區相關聯的中繼資料會進行分區。
- Clear-Site-Data 標頭
- 在回應中加入
Clear-Site-Data標頭,可讓伺服器要求清除使用者瀏覽器中儲存的資料。您可以清除快取、Cookie 和 DOM 儲存空間。使用標頭只會清除單一分區內的儲存空間。
通訊 API
除了儲存空間 API 外,可讓一個結構定義跨來源邊界通訊的通訊 API 也會進行分區。這些變更主要會影響可透過廣播或相同來源 rendezvous 探索其他背景資訊的 API。
對於下列通訊 API,第三方 iframe 無法再與相同的來源結構定義進行通訊:
- SharedWorker
- SharedWorker API 提供可在相同來源瀏覽環境存取的工作站。
- Web Lock
- Web Locks API 允許在相同來源的單一分頁或工作站中執行程式碼,在執行部分工作的同時取得共用資源的鎖定。
Service Worker API
Service Worker API 提供在背景執行工作的介面。網站會建立永久註冊,藉此建立新的工作站結構定義來回應事件,且該工作站可以與任何相同來源的結構定義通訊。此外,Service Worker API 還可以變更導覽要求的時間,以掌握可能導致跨網站資訊外洩的問題 (例如記錄剖析)。
因此,透過第三方內容註冊的 Service Worker 會進行分區。
擴充功能 API
擴充功能是一種程式,可讓使用者自訂瀏覽體驗。
擴充功能頁面 (採用 chrome-extension:// 配置的網頁) 可嵌入網路上的各個網站,在這類情況下,這些頁面仍可繼續存取頂層分區。這些網頁也可以嵌入其他網站,如此一來,只要擴充功能具有該網站的主機權限,網站即可存取頂層分區。
詳情請參閱擴充功能說明文件。
示範:測試儲存空間分區
示範網站:https://storage-partitioning-demo-site-a.glitch.me/

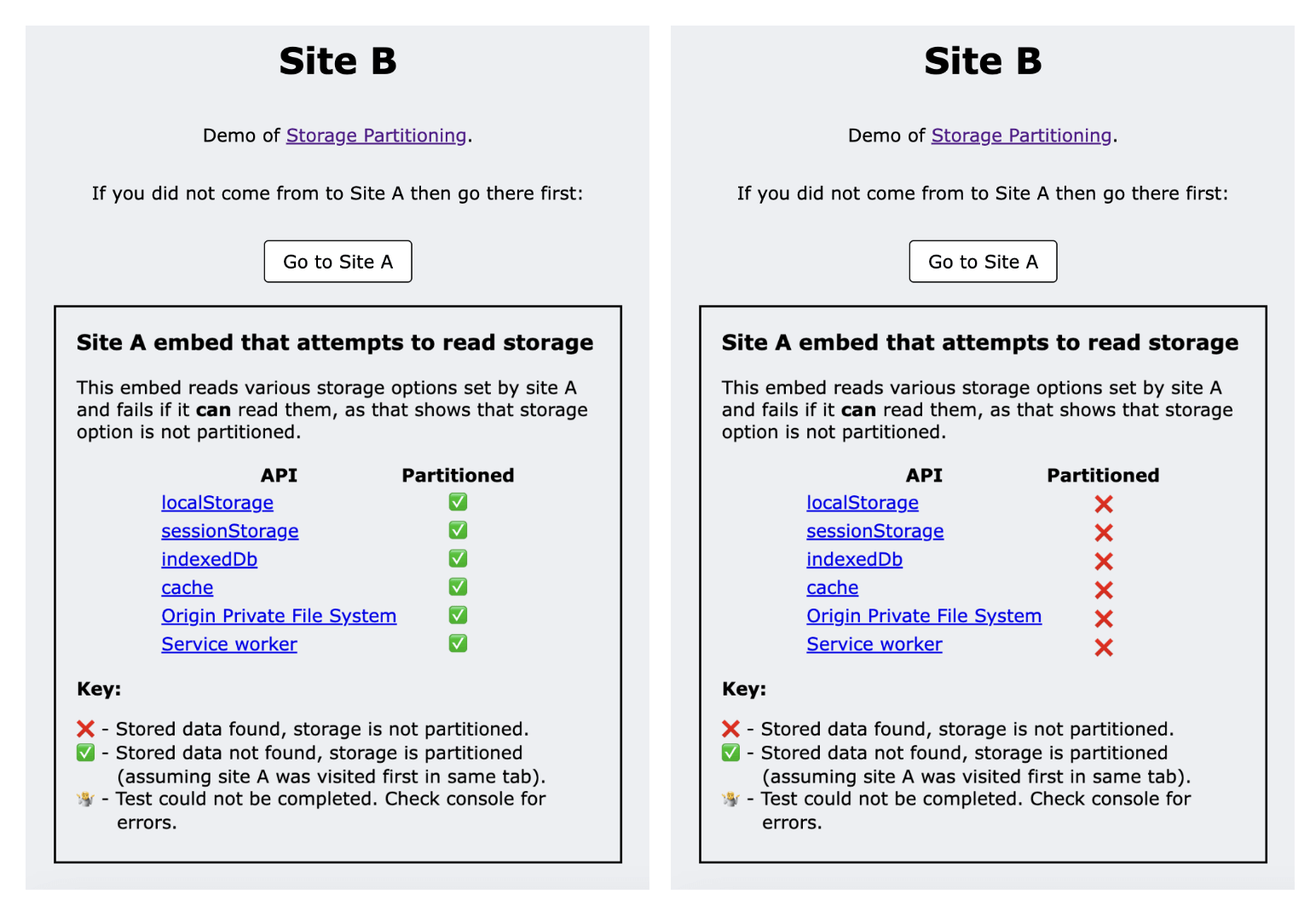
這個示範使用了兩個網站:網站 A 和網站 B。
- 當您以頂層環境造訪網站 A 時,該網站會使用多種儲存方式設定資料。
- 網站 B 嵌入網站 A 的網頁,嵌入網站嘗試讀取先前設定的儲存空間方案選項。
- 將網站 A 嵌入網站 B 時,如果分段儲存儲存空間,便無法存取該資料,因此讀取作業會失敗。
- 示範會使用每次讀取成功或失敗次數顯示資料是否分區。
目前,您可以將 chrome://flags/#third-party-storage-partitioning Chrome 旗標設為 disabled,確認這會導致參與測試失敗,藉此在 Chrome 中關閉儲存空間分區。
你也可以利用同一個方法測試其他瀏覽器的分區狀態。
互動並提供意見
- GitHub:閱讀原始提案、提出問題並參與討論。
- 開發人員支援:透過 Privacy Sandbox 開發人員支援存放區提問及參與討論。
- 回報錯誤:如果您認為裝置無法正常運作,請透過 Chromium 追蹤程式回報錯誤。