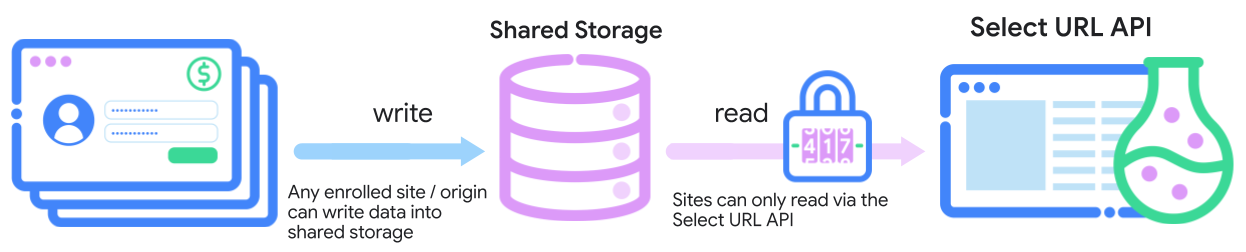
借助“选择网址”功能,您可以根据用户的“共享存储空间”数据选择向用户显示的内容,而无需披露底层存储数据。
如果您想以注重隐私保护的方式根据跨网站数据显示内容,可以使用 Select 网址 API。Select 网址 API 非常适合以下用例:
- 对内容进行 A/B 测试,以便在多个网站上提供一致的用户体验。
- 针对拥有账号的用户和不拥有账号的用户显示不同的登录按钮。
- 轮替广告素材,以限制用户在多个网站上看到同一广告的频率。
什么是 Select 网址 API?
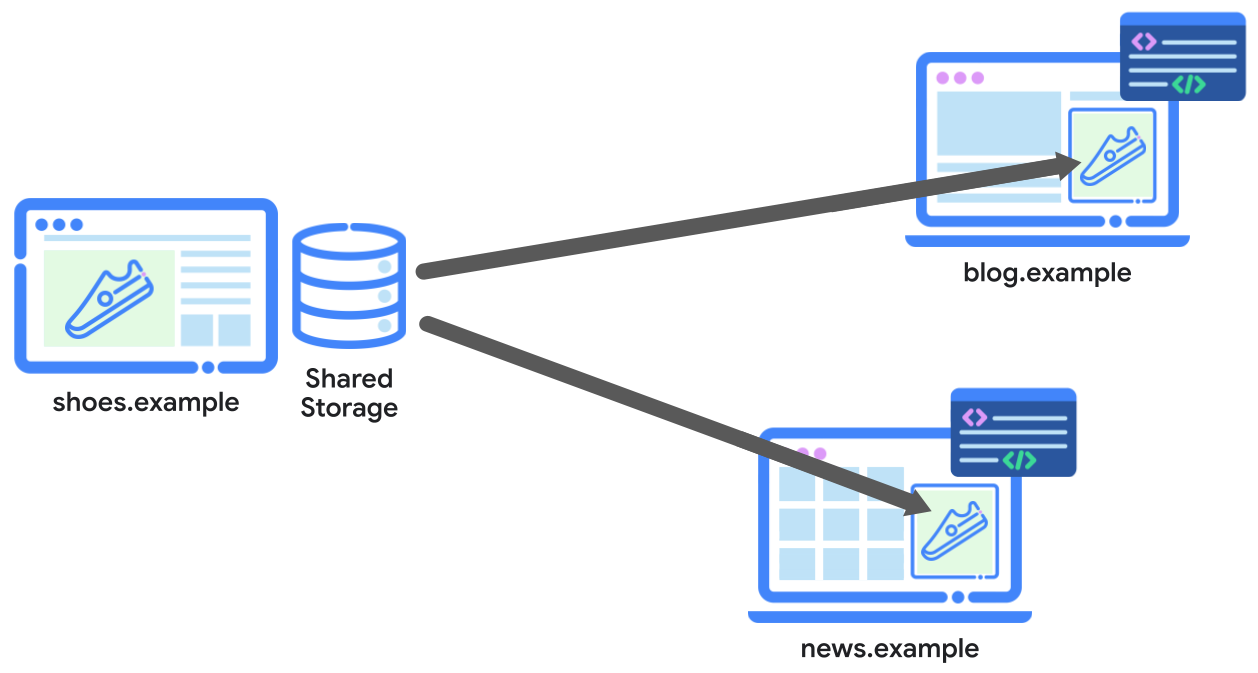
借助 Select 网址 API,您可以根据跨网站数据从一组网址中进行选择。该 API 基于共享存储空间构建,并使用 SharedStorageWorklet 读取可用的跨网站数据并选择其中一个提供的网址。所选网址会以一种方式返回给调用方,以防止在受限框架之外读取该网址。该网址至少在 2026 年之前还可以在 iframe 中呈现。

在上图中,shoes.example 网站可以嵌入到其他发布商网站(例如 news.example),并且仍然可以使用“选择网址(使用共享存储空间)”来选择要嵌入的适当内容,从而访问相同的数据。
“选择网址”功能的运作方式
您可以使用 Select 网址 API 选择要使用跨网站数据呈现到围栏框架或 iframe 中的网址。使用 JavaScript 在共享存储空间中读取和写入跨网站数据,然后根据存储的数据从提供的列表中选择网址。

呈现的网址可以包含任何类型的内容:广告、文章、图片、HTML、号召性用语(例如按钮)等。
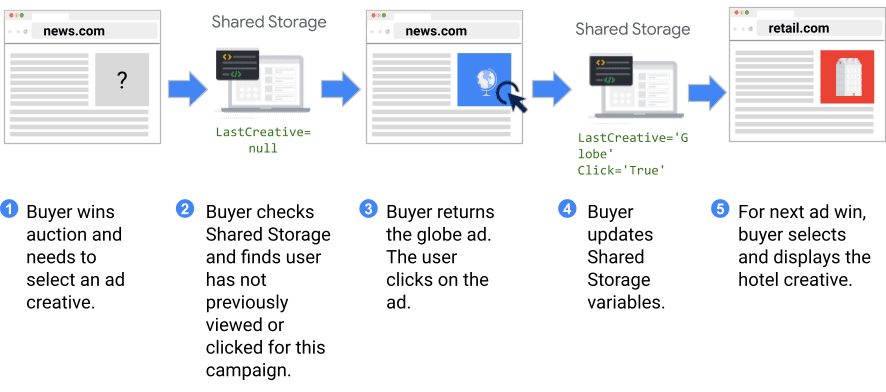
在本例中,您经营着一个旅游网站,并投放了一个包含三种不同广告素材的广告系列。您希望根据用户的互动情况(观看或点击)来调整这些广告素材的顺序。

当网站首次观察到胜出的广告展示位置时,您可以在共享存储空间中存储该广告素材的 ID 和点击状态。
例如:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
这意味着,当您在该用户访问的其他网站上赢得广告竞价时,可以根据这些数据展示其他广告。

您的 JavaScript 在 SharedStorageWorklet 中运行以检索此信息,但您的代码无法与父页面上的 iframe 或围栏框架之外的代码进行互动或通信。
再举一个例子,您可能想要测试哪篇文章在嵌入式情境中的效果更好。如需进行此测试,您可以在网站上看到用户时将其分配到实验组,然后将该组 ID 存储在共享存储空间中,以便在跨网站情境中进行访问。在另一个网站上,您可以使用 Select 网址 API 选择最适合在围栏框中呈现的网址,具体取决于使用共享存储空间存储的该用户的实验组。
使用“选择网址”选项后,您可以根据跨网站数据做出明智的决策,而无需与嵌入网站共享用户信息(例如浏览器历史记录或其他个人详细信息),也不必将数据渗漏到您自己的服务器。
预算
为了降低跨网站数据泄露的风险,Select 网址 API 使用了一种预算系统,该系统结合了长期预算和短期预算:
- 长期预算:使用
selectURL()时,长期预算为每个调用方网站每天 12 位。只有在托管所选网址的框架执行顶级导航时,系统才会从此预算中扣款,费用计算方式为log2(number of URLs)。因此,如果您提供 8 个网址供用户选择,则需要 3 位二进制数。当天的所有剩余预算均按12 - (sum of bits deducted in the last 24 hours)计算。如果剩余预算不足,系统会返回默认网址(列表中的第一个网址),如果系统转到默认网址,则会记录 1 位。 短期预算:在完全强制执行已围定的框架且事件级报告可用之前,短期预算是按每次网页加载额外限制。系统会对每个发起调用的网站、每次网页加载分配一个预算,以限制单个发起调用的网站可以使用
selectURL()泄露的数据量。此外,还有一个每次网页加载总共 12 位预算,这是对网页上所有调用网站的总限制。借助已保存的查询,您可以在同一页面上重复使用之前的
selectURL()结果,从而减少短期预算用量。首次使用已保存的查询名称调用selectURL()时,系统会在页面生命周期内存储生成的索引。当使用相同的已保存查询名称调用selectURL()进行后续调用时,系统会返回存储的索引,并且不会运行已注册的操作。在这种情况下,系统仅会在首次使用时扣减预算,而不会在同一页面加载中的任何重复使用时扣减预算,因为系统不会披露任何净新信息。您可以通过将包含所选查询名称的 savedQuery 属性添加到 options 对象来实现已保存的查询,如以下示例所示。
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
选择网址 API 用例
如果您要构建的网站包含需要在不同网域中正常运行的功能,则可能属于以下某种用例:
- 轮替广告素材:通过存储数据(例如广告素材 ID、观看次数和用户互动情况)来确定用户在不同网站上看到的广告素材,从而限制用户在多个网站上看到同一广告的频率。这样,您就可以平衡观看次数,避免某些内容过度饱和,从而避免可能出现的负面用户体验。如需详细了解此用例,请参阅轮播广告素材。
- 按频次选择广告素材:在共享存储空间中存储浏览器浏览次数,以限制用户在多个网站上看到同一广告的频率。如需详细了解此用例,请参阅按频次选择广告素材。
- 为已知客户量身定制用户体验:在不同的网域中提供一致的体验。根据用户的注册状态或其他用户状态分享自定义内容和号召性用语,并在不同的网域中提供一致的体验。如需详细了解此用例,请参阅为已知客户量身定制用户体验。
- 运行 A/B 测试:A/B 测试会比较两个或更多版本的配置,以确定哪个版本的效果最好。您可以将用户分配到实验组,然后将该组存储在共享存储空间中以实现跨网站访问。这样,您就可以在不跟踪个人的情况下,收集有关您网站网络中用户行为的数据洞见。如需详细了解此用例,请参阅运行 A/B 测试。
借助支持共享存储空间的 Select 网址 API,您可以访问不同顶级网站中的同一存储空间,从而开发这些用例。
对演示进行实验
您可以使用“共享存储空间”演示版试用“选择网址”功能。
此演示从希望在不同发布商网站上存储信息的广告客户、广告技术平台、内容分销商或其他第三方服务的角度构建而成。在演示中,对于每个用例,发布商 A 和发布商 B 网站上都运行相同的第三方代码。访问各个发布商的页面,了解数据在跨网站情境中的共享方式。
您还可以在 GitHub 上查看演示的代码。
API 状态
Select 网址 API 已正式发布。如需使用 Select 网址 API 或为本地开发启用该 API,请按照相关说明注册 Privacy Sandbox。
| 提案 | 状态 |
|---|---|
内容选择的事件级报告 (selectURL()) |
至少可用到 2026 年 |
| 按网站设置预算 解说 |
适用于 M119 |
| 使用开发者工具调试共享存储空间 Worklet 部分 |
在 M120 中提供 |
互动和分享反馈
请注意,Select 网址 API 提案正在积极讨论和开发中,可能会发生变化。
我们非常期待听到您对 Select 网址 API 的看法。
掌握最新动态
- 邮寄名单:订阅我们的邮寄名单,及时了解与 Select 网址 API 和 Shared Storage API 相关的最新动态和公告。
需要帮助?
- 开发者支持:在 Privacy Sandbox 开发者支持代码库中与其他开发者联系,并获取问题解答。

