Mit der Auswahl einer URL können Sie festlegen, welche Inhalte einem Nutzer basierend auf seinen Daten im freigegebenen Speicher angezeigt werden sollen, ohne dass die zugrunde liegenden gespeicherten Daten offengelegt werden.
Wenn Sie datenschutzfreundlich Inhalte basierend auf websiteübergreifenden Daten anzeigen lassen möchten, können Sie die Select URL API verwenden. Die Select URL API eignet sich gut für Anwendungsfälle wie:
- A/B-Tests für Inhalte, um für eine einheitliche Nutzererfahrung auf mehreren Websites zu sorgen
- Es wird eine andere Anmeldeschaltfläche für Nutzer angezeigt, die ein Konto haben, und für Nutzer, die kein Konto haben.
- Durch die Rotation von Creatives wird eingeschränkt, wie oft ein Nutzer dieselbe Anzeige auf mehreren Websites sieht.
Was ist die Select URL API?
Mit der Select URL API können Sie anhand von websiteübergreifenden Daten zwischen mehreren URLs wählen. Die API basiert auf dem Shared Storage und verwendet einen SharedStorageWorklet, um die verfügbaren websiteübergreifenden Daten zu lesen und eine der angegebenen URLs auszuwählen. Die ausgewählte URL wird an den Aufrufer zurückgegeben, sodass sie nur innerhalb eines eingegrenzten Frames gelesen werden kann. Die URL kann bis mindestens 2026 auch in einem iFrame gerendert werden.

Im vorherigen Diagramm kann die Website shoes.example in andere Publisher-Websites wie news.example eingebettet werden und trotzdem über die Auswahl der URL mit freigegebenem Speicher auf dieselben Daten zugreifen.
Funktionsweise von „URL auswählen“
Mit der Select URL API können Sie eine URL auswählen, die mithilfe von websiteübergreifenden Daten in einem Fenced Frame oder Iframe gerendert werden soll. Verwenden Sie JavaScript, um websiteübergreifende Daten im Shared Storage zu lesen und zu schreiben, und wählen Sie dann basierend auf Ihren gespeicherten Daten eine URL aus einer bereitgestellten Liste aus.

Die gerenderte URL kann beliebige Inhalte enthalten: Anzeigen, Artikel, Bilder, HTML, Calls-to-Action (z. B. Schaltflächen) und mehr.
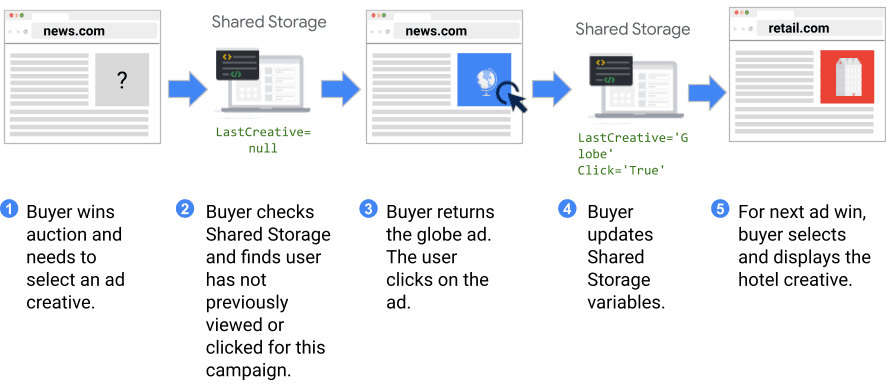
In diesem Beispiel betreiben Sie eine Reisewebsite und führen eine Werbekampagne mit drei verschiedenen Creatives durch. Sie möchten diese Creatives basierend auf den Interaktionen der Nutzer (Aufruf oder Klick) abspielen.

Wenn auf einer Website zum ersten Mal ein Anzeigenblock ausgewählt wird, können Sie eine ID und den Klickstatus für das Creative im gemeinsamen Speicher speichern.
Beispiel:
await sharedStorage.set('last-creative', 'globe');
await sharedStorage.set('click', 'true');
Wenn Sie also eine Anzeigenauktion auf anderen Websites gewinnen, die dieser Nutzer besucht, können Sie basierend auf diesen Daten eine andere Anzeige schalten.

Ihr JavaScript wird in einem SharedStorageWorklet ausgeführt, um diese Informationen abzurufen. Ihr Code kann jedoch nicht außerhalb des Iframes oder eingezäunten Frames auf der übergeordneten Seite interagieren oder kommunizieren.
Angenommen, Sie möchten testen, welcher Artikel in einem eingebetteten Kontext besser abschneidet. Um dies zu testen, können Sie einen Nutzer einer Testgruppe zuweisen, wenn Sie ihn auf Ihrer Website sehen, und diese Gruppen-ID dann im freigegebenen Speicher speichern, damit darauf im websiteübergreifenden Kontext zugegriffen werden kann. Auf einer anderen Website können Sie mit der Select URL API die am besten geeignete URL auswählen, die in einem abgegrenzten Frame gerendert werden soll. Dabei wird die Testgruppe des Nutzers berücksichtigt, die im Shared Storage gespeichert ist.
Mit der Funktion „URL auswählen“ können Sie fundierte Entscheidungen auf der Grundlage von websiteübergreifenden Daten treffen, ohne Nutzerdaten wie den Browserverlauf oder andere personenbezogene Details mit einer Website zu teilen, in die Sie Inhalte einbetten, oder Daten auf Ihre eigenen Server zu exfiltrieren.
Budgets
Um das Risiko von websiteübergreifenden Datenlecks zu minimieren, verwendet die Select URL API ein Budgetierungssystem mit einer Kombination aus langfristigen und kurzfristigen Budgets:
- Langfristiges Budget: Bei Verwendung von
selectURL()beträgt das langfristige Budget 12 Bit pro Anruferwebsite und Tag. Dieses Budget wird nur in Rechnung gestellt, wenn im Frame, in dem die ausgewählte URL gehostet wird, eine Navigation auf oberster Ebene erfolgt. Die Kosten werden dann alslog2(number of URLs)berechnet. Wenn Sie also 8 URLs zur Auswahl stellen, betragen die Kosten 3 Bit. Das verbleibende Budget für den Tag wird als12 - (sum of bits deducted in the last 24 hours)berechnet. Wenn nicht genügend Budget übrig ist, wird die Standard-URL (die erste URL in der Liste) zurückgegeben und ein Bit wird protokolliert, wenn die Standard-URL aufgerufen wird. Kurzfristige Budgets: Zusätzliche Limits pro Seitenladevorgang, bis abgegrenzte Frames vollständig erzwungen werden und Berichte auf Ereignisebene verfügbar sind. Es gibt ein Budget von 6 Bit pro aufrufende Website und pro Seitenladevorgang, das begrenzt, wie viel eine einzelne aufrufende Website mit
selectURL()preisgeben kann. Außerdem gibt es ein Budget von 12 Bits insgesamt pro Seitenladevorgang, das ein kombiniertes Limit für alle angerufenen Websites auf einer Seite darstellt.Mit gespeicherten Abfragen können Sie ein vorheriges
selectURL()-Ergebnis auf derselben Seite wiederverwenden und so die kurzfristige Budgetnutzung reduzieren. WennselectURL()zum ersten Mal mit einem gespeicherten Abfragenamen aufgerufen wird, wird der resultierende Index für die gesamte Lebensdauer der Seite gespeichert. WennselectURL()mit demselben gespeicherten Abfragenamen für nachfolgende Aufrufe aufgerufen wird, wird der gespeicherte Index zurückgegeben und der registrierte Vorgang wird nicht ausgeführt. In diesem Fall wird das Budget nur bei der ersten Verwendung belastet, nicht aber bei einer erneuten Verwendung innerhalb desselben Seitenaufbaus, da keine neuen Informationen angezeigt werden.Sie können gespeicherte Abfragen implementieren, indem Sie dem Optionsobjekt die Property „savedQuery“ mit dem ausgewählten Abfragenamen hinzufügen, wie in diesem Beispiel gezeigt.
const topProductUrls = [ { url: 'https://ad.example/default-top-product.html' }, { url: 'https://ad.example/experiment-top-product.html' }]; const relatedProductUrls = [ { url: 'https://ad.example/default-related-product.html' }, { url: 'https://ad.example/experiment-related-product.html' }]; // This is the first call to `selectURL()` with `savedQuery: 'control_or_experiment'` // on this page, so it will be charged to both per-page budgets. const topProductsConfig = await sharedStorage.selectURL( 'productExperiment', topProductUrls, { savedQuery: 'control_or_experiment', keepAlive: true, resolveToConfig: true }); document.getElementById('topProductsFencedFrame').config = topProductsConfig; // This next call with this savedQuery won't charge either of the per-page budgets. const relatedProductConfig = await sharedStorage.selectURL( 'productExperiment', relatedProductUrls, { savedQuery: 'control_or_experiment', resolveToConfig: true }); document.getElementById("relatedProductFencedFrame").config = relatedProductConfig;
Anwendungsfälle für die URL API auswählen
Wenn Sie eine Website mit Funktionen erstellen, die in verschiedenen Domains funktionieren müssen, haben Sie möglicherweise einen der folgenden Anwendungsfälle:
- Anzeigen-Creatives rotieren: Begrenzen Sie, wie oft ein Nutzer dieselbe Anzeige auf mehreren Websites sieht. Speichern Sie dazu Daten wie Creative-ID, Aufrufzahlen und Nutzerinteraktionen, um zu bestimmen, welche Creatives Nutzern auf verschiedenen Websites präsentiert werden. So kannst du die Anzahl der Aufrufe ausbalancieren und eine Übersättigung bestimmter Inhalte vermeiden, um negative Nutzererfahrungen zu vermeiden. Weitere Informationen zu diesem Anwendungsfall finden Sie unter Creatives für Anzeigen rotieren.
- Creatives nach Häufigkeit auswählen: Sie können die Anzahl der Browseraufrufe im gemeinsamen Speicher speichern, um zu begrenzen, wie oft ein Nutzer dieselbe Anzeige auf verschiedenen Websites sieht. Weitere Informationen zu diesem Anwendungsfall finden Sie unter Anzeigen-Creative nach Häufigkeit auswählen.
- Nutzererfahrung für bekannte Kunden anpassen: Bieten Sie eine einheitliche Nutzererfahrung auf Ihren verschiedenen Domains. Sie können benutzerdefinierte Inhalte und Calls-to-Action basierend auf dem Registrierungsstatus oder anderen Nutzerstatus präsentieren und so ein einheitliches Nutzererlebnis auf Ihren verschiedenen Domains bieten. Weitere Informationen zu diesem Anwendungsfall finden Sie unter Nutzererfahrung für bekannte Kunden anpassen.
- A/B-Tests durchführen: Bei einem A/B-Test werden zwei oder mehr Versionen einer Konfiguration verglichen, um diejenige zu ermitteln, die die beste Leistung erzielt. Sie können einem Nutzer eine Testgruppe zuweisen und diese Gruppe dann im gemeinsamen Speicher für den websiteübergreifenden Zugriff speichern. So können Sie Statistiken zum Nutzerverhalten in Ihrem Websitenetzwerk erheben, ohne einzelne Nutzer zu erfassen. Weitere Informationen zu diesem Anwendungsfall finden Sie unter A/B-Tests ausführen.
Mit der Select URL API mit freigegebenen Speichern können Sie diese Anwendungsfälle entwickeln, da Sie auf verschiedenen Websites der obersten Ebene auf denselben Speicher zugreifen können.
Demo ausprobieren
Sie können die Funktion „URL auswählen“ mit der Demo für freigegebenen Speicher ausprobieren.
Diese Demo wurde aus der Perspektive eines Werbetreibenden, eines Anbieters von Anzeigentechnologien, eines Content-Distributors oder eines anderen Drittanbieterdienstes erstellt, der Informationen auf den Websites verschiedener Publisher speichern möchte. In der Demo wird für jeden Anwendungsfall derselbe Drittanbietercode auf den Websites von Publisher A und Publisher B ausgeführt. Auf der Seite jedes Publishers sehen Sie, wie die Daten websiteübergreifend weitergegeben werden.
Sie können sich den Code für die Demo auch auf GitHub ansehen.
API-Status
Die Select URL API ist allgemein verfügbar. Wenn Sie die Select URL API verwenden oder für die lokale Entwicklung aktivieren möchten, folgen Sie der Anleitung zur Registrierung für die Privacy Sandbox.
| 提案 | 状态 |
|---|---|
内容选择的事件级报告 (selectURL()) |
至少可用到 2026 年 |
| 按网站设置预算 解说 |
适用于 M119 |
| 使用开发者工具调试共享存储空间 Worklet 部分 |
在 M120 中提供 |
互动和分享反馈
请注意,Select 网址 API 提案正在积极讨论和开发中,可能会发生变化。
我们非常期待听到您对 Select 网址 API 的看法。
掌握最新动态
- 邮寄名单:订阅我们的邮寄名单,及时了解与 Select 网址 API 和 Shared Storage API 相关的最新动态和公告。
需要帮助?
- 开发者支持:在 Privacy Sandbox 开发者支持代码库中与其他开发者联系,并获取问题解答。

