Узнайте, как работать с API, в том числе как использовать флаги Chrome для тестирования.
Статус реализации
- API Topics прошел стадию публичного обсуждения и в настоящее время доступен 99 процентам пользователей с возможностью масштабирования до 100 процентов.
- Чтобы оставить свой отзыв об API тем, создайте проблему в объяснителе тем или примите участие в обсуждениях в бизнес-группе улучшения веб-рекламы . У объяснителя остается ряд открытых вопросов, которые еще требуют дальнейшего уточнения.
- В графике Privacy Sandbox указаны сроки реализации Topics API и других предложений Privacy Sandbox.
- API Topics: в последних обновлениях подробно описаны изменения и улучшения API Topics и их реализации.
Попробуйте демо
Существует две демо-версии API Topics, которые позволяют опробовать Topics в качестве одного пользователя.
- Демонстрация API JavaScript: темы-demo.glitch.me .
- Демо-заголовок: темы-fetch-demo.glitch.me
Вы также можете запустить совместную работу Topics, чтобы опробовать модель классификатора Topics.
Используйте API JavaScript для доступа к темам и записывайте их в соответствии с наблюдениями.
API Topics JavaScript имеет один метод: document.browsingTopics() . Это имеет две цели:
- Укажите браузеру, чтобы он записал текущее посещение страницы как наблюдаемое для вызывающего абонента, чтобы впоследствии это можно было использовать для расчета тем для пользователя (для вызывающего абонента).
- Доступ к темам пользователя, которые наблюдал вызывающий абонент.
Метод возвращает обещание, которое разрешается в массив из трех тем, по одной для каждой из трех последних эпох , в случайном порядке. Эпоха — это период времени, равный одной неделе в реализации Chrome.
Каждый объект темы в массиве, возвращаемом document.browsingTopics() имеет следующие свойства:
-
configVersion: строка, идентифицирующая текущую конфигурацию API тем, напримерchrome.2 -
modelVersion: строка, идентифицирующая классификатор машинного обучения, используемый для определения тем для сайта, например4 -
taxonomyVersion: строка, определяющая набор тем, используемых браузером, например2 -
topic: номер, идентифицирующий тему в таксономии , например309 -
version: строка, объединяющаяconfigVersion,taxonomyVersionиmodelVersion, напримерchrome.2:2:4
Параметры, описанные в этом руководстве, и детали API (например, размер таксономии, количество тем, рассчитываемых в неделю, и количество тем, возвращаемых за один вызов) могут быть изменены по мере того, как мы учитываем отзывы экосистемы и совершенствуем API.
Обнаружение поддержки document.browsingTopics
Прежде чем использовать API, проверьте, поддерживается ли он браузером и доступен ли он в документе:
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
Доступ к темам с помощью JavaScript API
Вот базовый пример возможного использования API для доступа к темам текущего пользователя.
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
Доступ к темам без изменения состояния
document.browsingTopics() возвращает темы, наблюдаемые вызывающей стороной для текущего пользователя. По умолчанию этот метод также заставляет браузер записывать текущее посещение страницы, наблюдаемое вызывающим объектом, поэтому его позже можно использовать при вычислении тем. В Chrome 108 методу можно передать необязательный аргумент, чтобы пропустить запись посещения страницы: {skipObservation:true} .
Другими словами, {skipObservation:true} означает, что вызов метода не приведет к включению текущей страницы в расчет тем.
Используйте заголовки для доступа к темам и отмечайте их как наблюдаемые.
Вы можете получить доступ к темам, а также отметить посещения страниц как наблюдаемые с помощью заголовков запросов и ответов .
Использование подхода с заголовком может быть гораздо более производительным, чем использование API JavaScript, поскольку API требует создания iframe с перекрестным происхождением и выполнения из него вызова document.browsingTopics() . (Для вызова необходимо использовать iframe с перекрестным происхождением, поскольку контекст, из которого вызывается API, используется для обеспечения того, чтобы браузер возвращал темы, соответствующие вызывающему объекту.) В объяснителе тем есть дальнейшее обсуждение: Должен ли быть способ отправлять темы, используя Fetch в качестве заголовка запроса? .
Доступ к темам можно получить из заголовка Sec-Browsing-Topics запроса fetch() или XHR .
Установка заголовка Observe-Browsing-Topics: ?1 в ответе на запрос заставляет браузер записывать текущее посещение страницы, наблюдаемое вызывающим абонентом, поэтому его позже можно использовать при вычислении тем.
Доступ к темам и их просмотр с помощью HTTP-заголовков можно получить двумя способами:
-
fetch(): добавьте{browsingTopics: true}в параметр options запросаfetch(). Демонстрационный заголовок Topics показывает упрощенный пример этого. - Атрибут iframe : добавьте атрибут
browsingtopicsк элементу<iframe>или установите эквивалентное свойство JavaScriptiframe.browsingTopics = true. Регистрируемый домен источника iframe — это домен вызывающей стороны: например, для<iframe src="https://example.com" browsingtopics></iframe>: вызывающая сторона —example.com.
Некоторые дополнительные примечания о заголовках:
- Перенаправления будут отслеживаться, и темы, отправленные в запросе на перенаправление, будут специфичными для URL-адреса перенаправления.
- Заголовок запроса не изменит состояние вызывающего абонента, если не существует соответствующего заголовка ответа. То есть без заголовка ответа посещение страницы не будет записано как наблюдаемое, поэтому оно не повлияет на расчет темы пользователя для следующей эпохи.
- Заголовок ответа учитывается только в том случае, если соответствующий запрос включал заголовок темы.
- URL-адрес запроса предоставляет регистрируемый домен, который записывается как домен вызывающего абонента.
Отладка реализации API
Страница chrome://topics-internals доступна в Chrome на компьютере после включения API тем . Здесь отображаются темы для текущего пользователя, темы, предполагаемые для имен хостов, а также техническая информация о реализации API. Мы дорабатываем и улучшаем дизайн страницы на основе отзывов разработчиков: оставляйте свои отзывы на bugs.chromium.org .
Просмотр тем, рассчитанных для вашего браузера
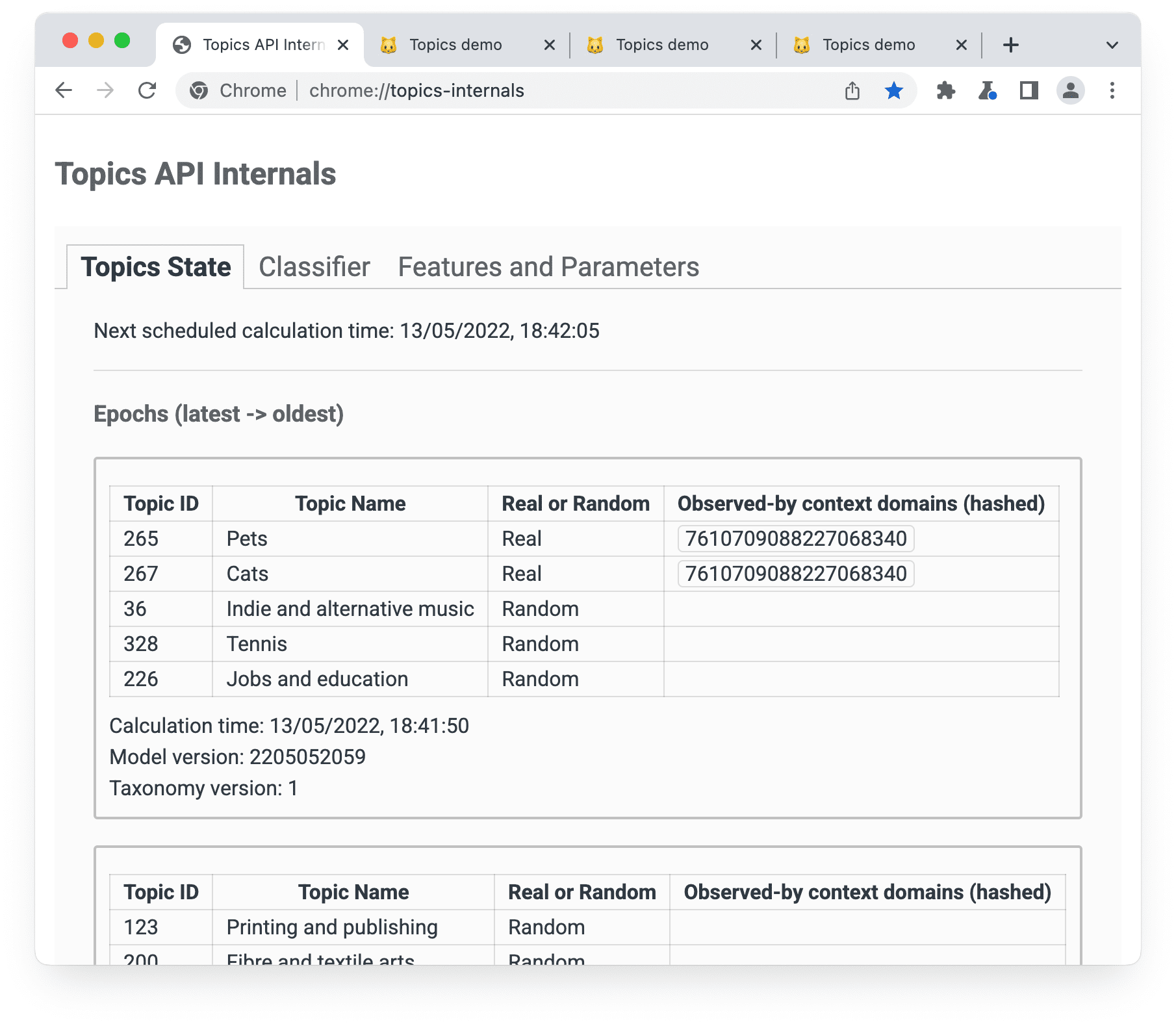
Пользователи могут просматривать информацию о темах, наблюдаемых в их браузере в текущую и предыдущую эпохи, открыв chrome://topics-internals .

На этом снимке экрана показано, что недавно посещенные сайты включают в себя topics-demo-cats.glitch.me и cats-cats-cats-cats.glitch.me . Это приводит к тому, что API тем выбирает Pets и Cats в качестве двух главных тем текущей эпохи. Остальные три темы были выбраны случайным образом , так как истории просмотров (на сайтах, наблюдающих за темами) недостаточно для предоставления пяти тем.
Столбец «Обсервируемые контекстные домены (хешированные)» предоставляет хешированное значение имени хоста, для которого наблюдалась тема.
Просмотр тем, предполагаемых для имен хостов
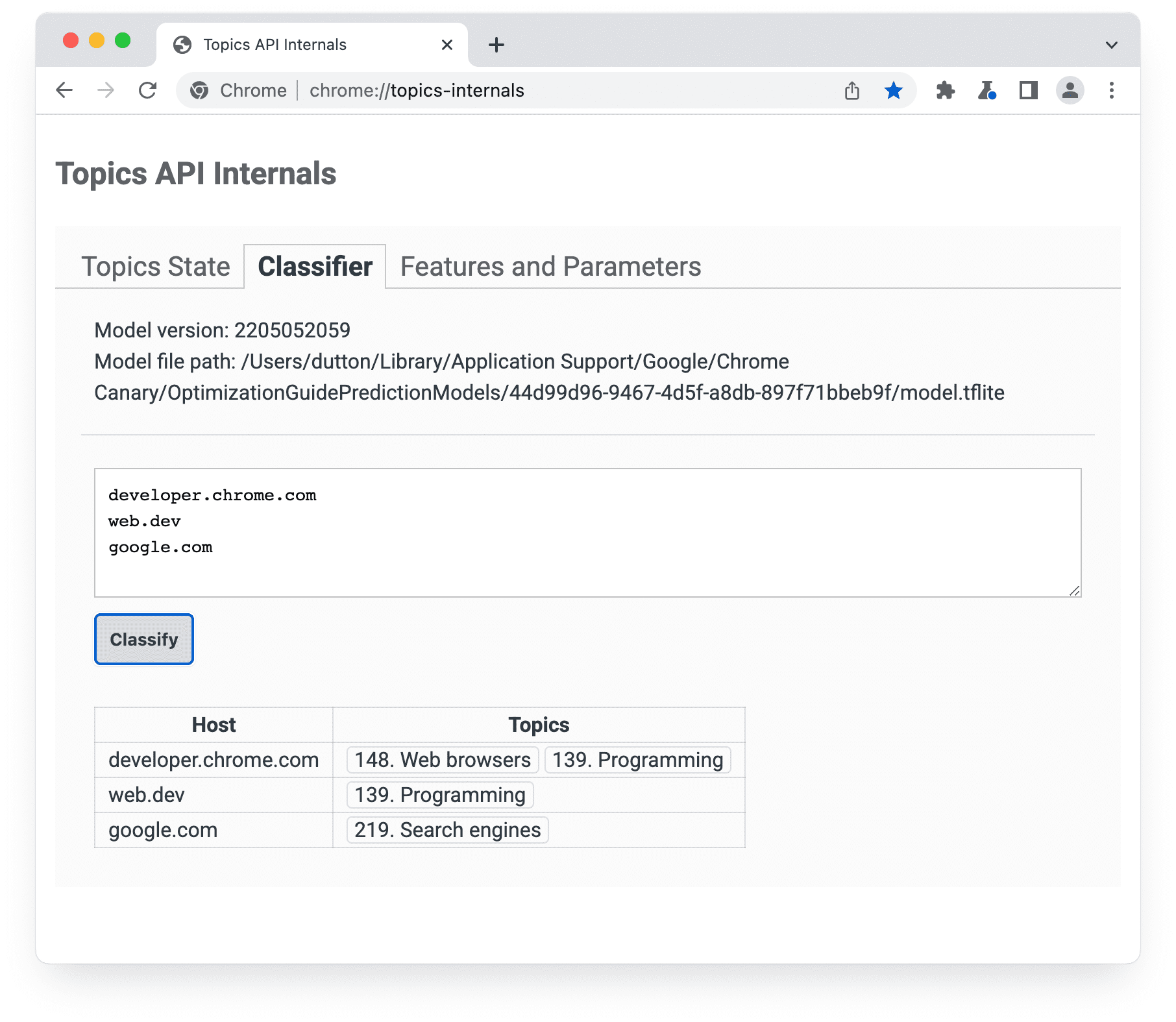
Вы также можете просмотреть темы, определенные моделью классификатора тем для одного или нескольких имен хостов в chrome://topics-internals .

Текущая реализация Topics API определяет темы только по именам хостов; а не из какой-либо другой части URL-адреса.
Используйте только имена хостов (без протокола или пути) для просмотра тем, выведенных из классификатора chrome://topics-internals . chrome://topics-internals отобразит ошибку, если вы попытаетесь добавить «/» в поле «Хост».
Просмотр информации об API тем
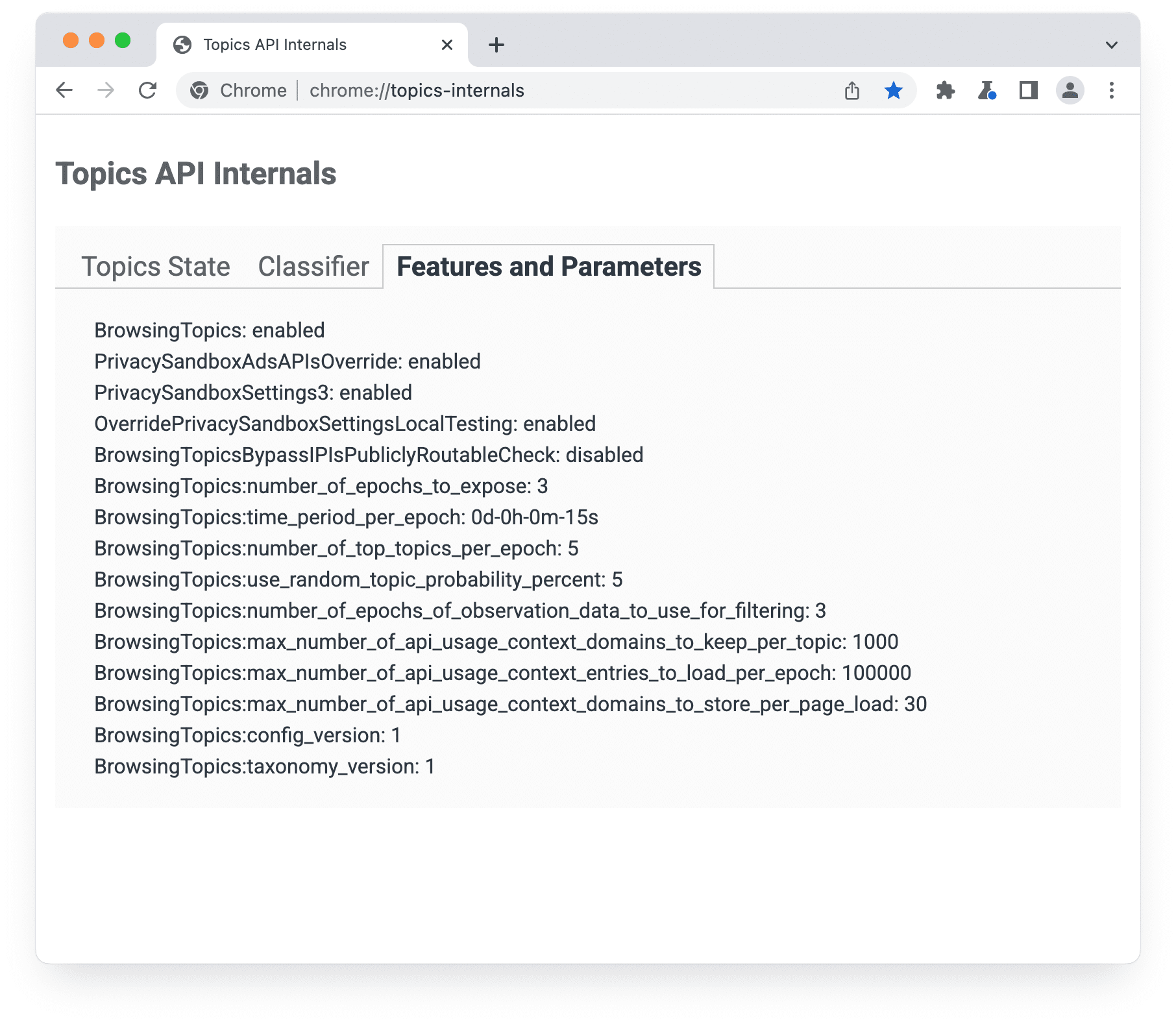
Информацию о реализации и настройках Topics API, например о версии таксономии и продолжительности эпохи, можно найти в chrome://topics-internals . Эти значения отражают настройки по умолчанию для API или параметры, успешно установленные из командной строки . Это может быть полезно для подтверждения того, что флаги командной строки работают должным образом.
В примере time_period_per_epoch установлено на 15 секунд (по умолчанию — семь дней).

Показанные на скриншоте параметры соответствуют флагам, которые можно установить при запуске Chrome из командной строки. Например, демо-версия на темы-fetch-demo.glitch.me рекомендует использовать следующие флаги:
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
В следующем списке поясняется каждый параметр, его значение по умолчанию и его назначение.
Флаги Chrome
-
BrowsingTopics - Значение по умолчанию: включено
- Включен ли API тем.
-
PrivacySandboxAdsAPIsOverride - Значение по умолчанию: включено
- Включает рекламные API: отчеты об атрибуции, защищенная аудитория, темы, изолированные фреймы.
-
PrivacySandboxSettings4 - Значение по умолчанию: отключено
- Включает четвертый выпуск настроек пользовательского интерфейса Privacy Sandbox.
-
OverridePrivacySandboxSettingsLocalTesting - Значение по умолчанию: включено
- Если этот параметр включен, браузер больше не требует включения базовых настроек для включения функций Privacy Sandbox.
-
BrowsingTopicsBypassIPIsPubliclyRoutableCheck - Значение по умолчанию: отключено
- Если этот параметр включен, проверка того, является ли IP-адрес общедоступным, будет пропущена при определении возможности включения страницы в расчет тем.
-
BrowsingTopics:number_of_epochs_to_expose - Значение по умолчанию: 3
- Количество эпох, на основе которых можно рассчитать темы для передачи запрашивающему контексту. Браузер внутренне поддерживает до N+1 эпох.
-
BrowsingTopics:time_period_per_epoch - Значение по умолчанию: 7д-0ч-0м-0с.
- Продолжительность каждой эпохи. Для отладки может быть полезно установить это значение, скажем, на 15 секунд, а не на семь дней по умолчанию.
-
BrowsingTopics:number_of_top_topics_per_epoch - Значение по умолчанию: 5
- Количество тем рассчитывается за эпоху.
-
BrowsingTopics:use_random_topic_probability_percent - Значение по умолчанию: 5
- Вероятность того, что отдельная тема в эпоху случайно получена из всей таксономии тем. Случайность привязана к эпохе и месту.
-
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering - Значение по умолчанию: 3
- Сколько эпох данных об использовании API (т. е. наблюдений за темами) будут использоваться для фильтрации тем для контекста вызова.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic - Значение по умолчанию: 1000
- Максимальное количество наблюдаемых контекстных доменов, которое можно сохранить для каждой основной темы. Целью является ограничение используемой памяти.
-
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch - Значение по умолчанию: 100000
- Максимальное количество записей, которые можно получить из базы данных для каждого запроса для контекстов использования API. Запрос будет выполняться один раз в эпоху во время расчета тем. Цель состоит в том, чтобы ограничить пиковое использование памяти.
-
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load - Значение по умолчанию: 30
- Максимальное количество доменов контекста использования API, которое разрешено хранить на одну загрузку страницы.
-
BrowsingTopics:config_version - Значение по умолчанию: 1
- Кодирует параметры конфигурации API тем. Каждый номер версии должен быть сопоставлен только с одним набором конфигурации. Обновление параметров конфигурации без обновления
config_versionобычно подходит для локального тестирования, но в некоторых ситуациях может оставить браузер в несогласованном состоянии и привести к сбою браузера, например, обновлениеnumber_of_top_topics_per_epoch. -
BrowsingTopics:taxonomy_version - Значение по умолчанию: 1
- Версия таксономии , используемая API.
Отказаться от вашего сайта
Вы можете отказаться от расчета тем для определенных страниц вашего сайта, включив на странице заголовок Permissions-Policy: browsing-topics=() Permissions-Policy , чтобы предотвратить расчет тем только для всех пользователей на этой странице. Последующие посещения других страниц вашего сайта это не повлияет: если вы установите политику блокировки Topics API на одной странице, это не повлияет на другие страницы.
Вы также можете контролировать, какие третьи лица имеют доступ к темам на вашей странице, используя заголовок Permissions-Policy для управления доступом третьих лиц к API тем. В качестве параметров заголовка используйте self и любые домены, которым вы хотите разрешить доступ к API. Например, чтобы полностью отключить использование API тем во всех контекстах просмотра, кроме вашего собственного источника и https://example.com , установите следующий заголовок ответа HTTP:
Permissions-Policy: browsing-topics=(self "https://example.com")
Следующие шаги
- Узнайте больше о том, что это за темы и как они работают .
- Попробуйте демо- версию.
Узнать больше
Привлекайте и делитесь отзывами
- GitHub : прочтите пояснение к API Topics, задавайте вопросы и следите за обсуждением проблем, связанных с репозиторием API .
- W3C : Обсудите варианты использования в отрасли в группе по улучшению бизнес-рекламы в Интернете .
- Объявления : Присоединяйтесь к списку рассылки или просмотрите его .
- Поддержка разработчиков Privacy Sandbox : задавайте вопросы и присоединяйтесь к обсуждениям в репозитории поддержки разработчиков Privacy Sandbox .
- Chromium : сообщите об ошибке Chromium , чтобы задать вопросы о реализации, доступной в настоящее время для тестирования в Chrome.

