테스트에 Chrome 플래그를 사용하는 방법을 포함하여 API를 사용하는 방법을 알아보세요.
구현 상태
- Topics API는 공개 토론 단계를 완료했으며 현재 사용자의 99%가 사용할 수 있으며 최대 100%까지 확장됩니다.
- Topics API에 관한 의견을 제공하려면 Topics 설명에서 문제를 작성하거나 웹 광고 개선 비즈니스 그룹의 토론에 참여하세요. 설명에는 추가 정의가 필요한 미해결 질문이 여러 개 있습니다.
- 개인 정보 보호 샌드박스 타임라인은 Topics API 및 기타 개인 정보 보호 샌드박스 제안의 구현 타임라인을 제공합니다.
- Topics API: 최신 업데이트에서는 Topics API와 구현의 변경사항 및 개선사항을 자세히 설명합니다.
데모 사용해 보기
단일 사용자로 Topics를 사용해 볼 수 있는 두 가지 Topics API 데모가 있습니다.
- JavaScript API 데모: topics-demo.glitch.me
- 헤더 데모: topics-fetch-demo.glitch.me
Topics colab을 실행하여 Topics 분류기 모델을 사용해 볼 수도 있습니다.
JavaScript API를 사용하여 주제에 액세스하고 관찰된 대로 기록
Topics JavaScript API에는 document.browsingTopics() 메서드가 하나 있습니다. 여기에는 두 가지 목적이 있습니다.
- 나중에 호출자를 위해 사용자의 주제를 계산하는 데 사용할 수 있도록 현재 페이지 방문을 호출자가 관찰한 것으로 기록하도록 브라우저에 알립니다.
- 호출자가 관찰한 사용자의 주제에 액세스합니다.
이 메서드는 최근 세 개의 에포크 각각에 대해 하나씩 최대 3개의 주제로 구성된 배열로 결정되는 프로미스를 무작위 순서로 반환합니다. 에포크는 Chrome 구현 시 1주일로 설정된 기간입니다.
document.browsingTopics()에서 반환하는 배열의 각 주제 객체에는 다음과 같은 속성이 있습니다.
configVersion: 현재 Topics API 구성을 식별하는 문자열입니다(예:chrome.2).modelVersion: 사이트의 주제를 추론하는 데 사용되는 머신러닝 분류 기준을 식별하는 문자열입니다(예:4).taxonomyVersion: 브라우저에서 사용하는 주제 집합을 식별하는 문자열입니다(예:2).topic: 분류에서 주제를 식별하는 숫자입니다(예:309).version:configVersion,taxonomyVersion,modelVersion를 연결하는 문자열입니다(예:chrome.2:2:4).
이 가이드에 설명된 매개변수와 API 세부정보 (예: 분류 크기, 주당 계산된 주제 수, 호출당 반환되는 주제 수)는 생태계의 의견을 통합하고 API를 반복하면서 변경될 수 있습니다.
document.browsingTopics 지원 감지
API를 사용하기 전에 브라우저에서 API를 지원하고 문서에서 사용할 수 있는지 확인하세요.
'browsingTopics' in document && document.featurePolicy.allowsFeature('browsing-topics') ?
console.log('document.browsingTopics() is supported on this page') :
console.log('document.browsingTopics() is not supported on this page');
JavaScript API로 주제에 액세스
다음은 현재 사용자의 주제에 액세스하는 데 가능한 API 사용의 기본적인 예입니다.
try {
// Get the array of top topics for this user.
const topics = await document.browsingTopics();
// Request an ad creative, providing topics information.
const response = await fetch('https://ads.example/get-creative', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify(topics)
})
// Get the JSON from the response.
const creative = await response.json();
// Display ad.
} catch (error) {
// Handle error.
}
상태를 수정하지 않고 주제에 액세스
document.browsingTopics()는 현재 사용자의 호출자가 관찰한 주제를 반환합니다. 기본적으로 이 메서드는 호출자가 관찰한 현재 페이지 방문을 브라우저에서 기록하므로 나중에 주제 계산에 사용할 수 있습니다. Chrome 108부터 이 메서드에 페이지 방문이 기록되지 않도록 건너뛰는 선택적 인수 {skipObservation:true}를 전달할 수 있습니다.
즉, {skipObservation:true}는 메서드 호출로 인해 현재 페이지가 주제 계산에 포함되지 않음을 의미합니다.
헤더를 사용하여 주제에 액세스하고 관찰됨으로 표시
다음을 사용하여 주제에 액세스하고 페이지 방문을 관찰됨으로 표시할 수도 있습니다. request 및 응답 헤더.
API를 사용하려면 교차 출처 iframe을 만들고 여기서 document.browsingTopics()를 호출해야 하므로 헤더 접근 방식을 사용하는 것이 JavaScript API를 사용하는 것보다 훨씬 더 효과적일 수 있습니다. API가 호출되는 컨텍스트를 사용하여 브라우저가 호출자에게 적절한 주제를 반환하는지 확인하기 때문에 호출에 교차 출처 iframe을 사용해야 합니다. 자세한 내용은 주제 설명에서 다음을 참조하세요. 가져오기를 요청 헤더로 사용하여 주제를 전송할 방법이 있나요? .
주제는 fetch() 또는 XHR 요청의 Sec-Browsing-Topics 헤더에서 액세스할 수 있습니다.
요청에 대한 응답에 Observe-Browsing-Topics: ?1 헤더 설정
호출자가 관찰한 대로 브라우저가 현재 페이지 방문을 기록하게 합니다.
나중에 주제 계산에 사용할 수 있습니다.
주제는 다음 두 가지 방법으로 HTTP 헤더를 사용하여 액세스하고 관찰할 수 있습니다.
fetch():{browsingTopics: true}를fetch()요청의 옵션 매개변수에 추가합니다. Topics 헤더 데모는 이와 관련된 간단한 예를 보여줍니다.- iframe 속성:
browsingtopics속성을<iframe>요소에 추가하거나 상응하는 JavaScript 설정 속성iframe.browsingTopics = true입니다. iframe 소스의 등록 가능한 도메인은 호출자 도메인입니다. 예를 들어<iframe src="https://example.com" browsingtopics></iframe>: 호출자가example.com입니다.
헤더에 관한 추가 참고사항:
- 리디렉션이 진행되고 리디렉션 요청으로 전송되는 주제는 리디렉션 URL과 관련이 있습니다.
- 요청 헤더는 해당하는 응답 헤더가 없으면 호출자의 상태를 수정하지 않습니다. 즉, 응답 헤더가 없으면 페이지 방문이 관측된 것으로 기록되지 않으므로 다음 에포크 동안 사용자의 주제 계산에 영향을 미치지 않습니다.
- 응답 헤더는 해당 요청에 주제 헤더가 포함된 경우에만 적용됩니다.
- 요청 URL은 호출자 도메인으로 기록되는 등록 가능한 도메인을 제공합니다.
API 구현 디버그
Topics API를 사용 설정하면 데스크톱의 Chrome에서 chrome://topics-internals 페이지를 사용할 수 있습니다. 여기에는 현재 사용자의 주제, 호스트 이름으로 추론된 주제, API 구현에 관한 기술 정보가 표시됩니다. Google에서는 개발자 의견에 따라 페이지의 디자인을 반복하고 개선하고 있습니다. bugs.chromium.org에 의견을 추가해 주세요.
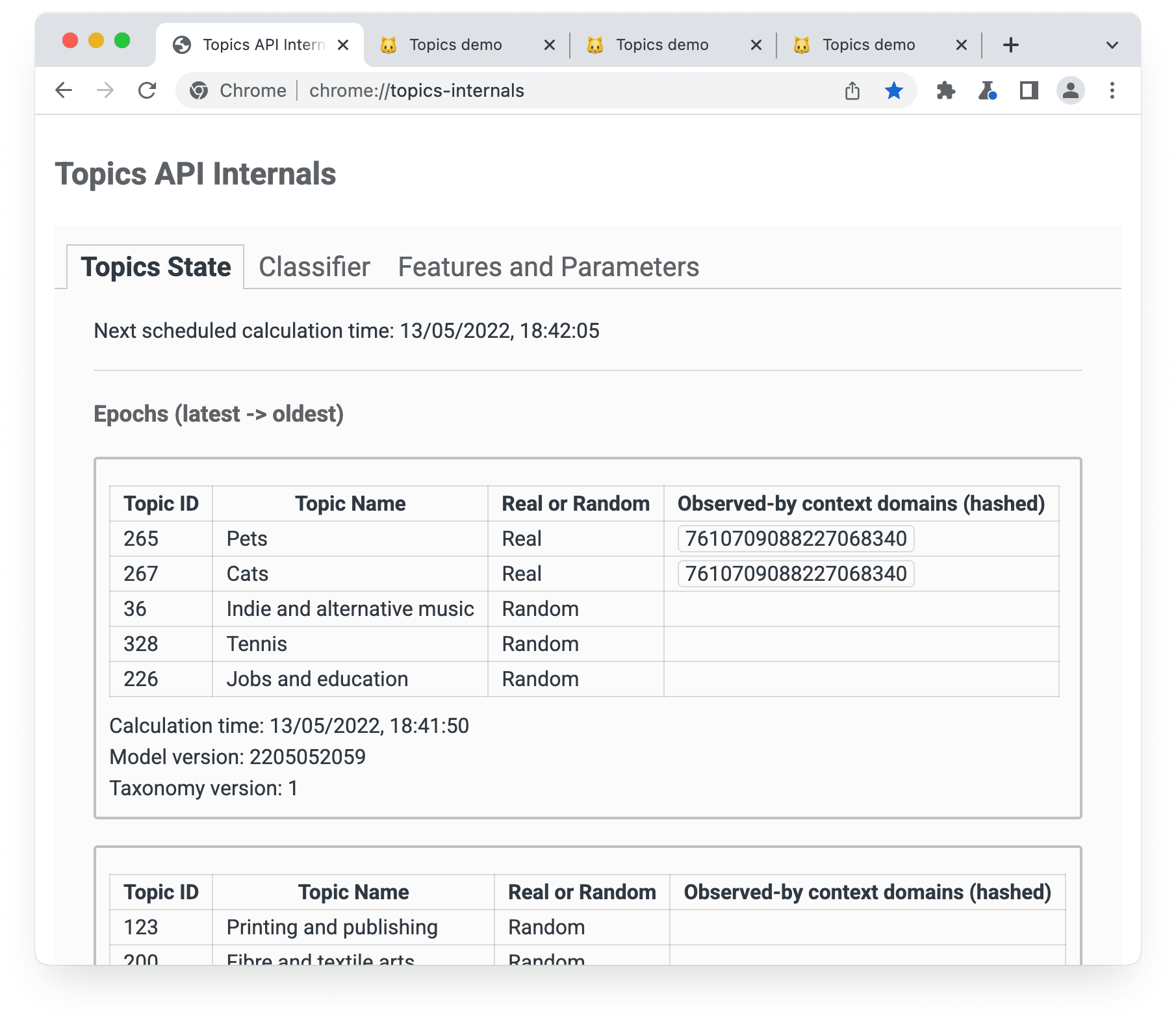
브라우저에서 계산된 주제 보기
사용자는 chrome://topics-internals를 보고 현재 및 이전 에포크 동안 브라우저에서 관찰된 주제에 관한 정보를 볼 수 있습니다.

이 스크린샷은 최근에 방문한 사이트에 topics-demo-cats.glitch.me 및 cats-cats-cats-cats.glitch.me이(가) 포함된 것을 보여줍니다. 이렇게 하면 Topics API가 Pets와 Cats를 현재 에포크의 상위 주제 2개로 선택합니다. 주제 관찰 사이트에서 5개의 주제를 제공할 만큼 방문 기록이 충분하지 않으므로 나머지 3개 주제는 임의로 선택되었습니다.
관찰된 컨텍스트 도메인 (해싱됨) 열에는 주제가 관찰된 호스트 이름의 해시 값이 제공됩니다.
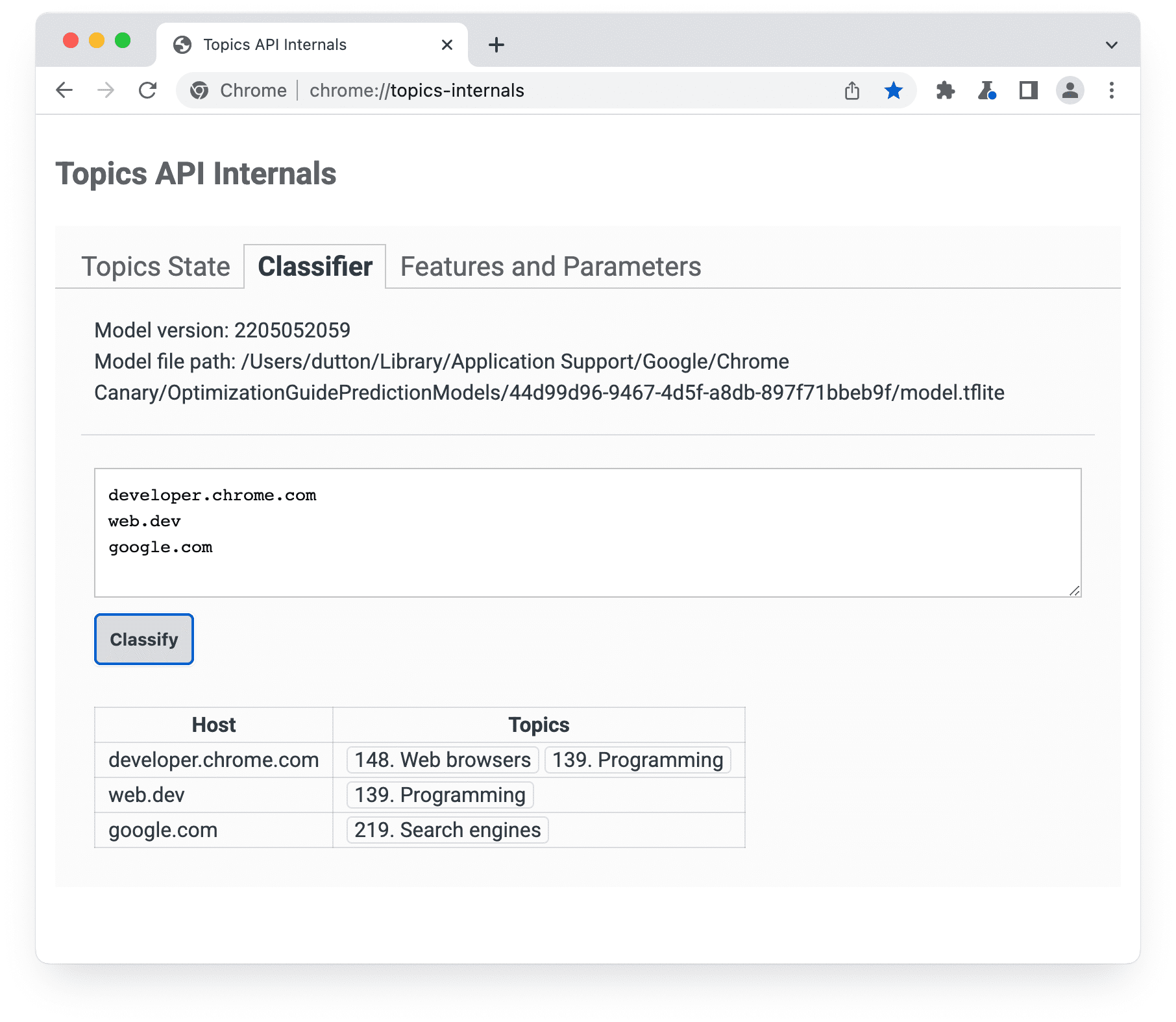
호스트 이름으로 추론된 주제 보기
chrome://topics-internals에서 하나 이상의 호스트 이름에 대해 Topics 분류기 모델로 추론된 주제를 볼 수도 있습니다.

Topics API의 현재 구현은 호스트 이름에서만 주제를 추론합니다. URL의 다른 부분에서 가져온 것이 아닙니다.
chrome://topics-internals 분류기에서 추론된 주제를 보려면 호스트 이름만 사용하세요 (프로토콜 또는 경로 제외). '/'를 포함하려고 하면 chrome://topics-internals에서 오류를 표시합니다. 를 입력합니다.
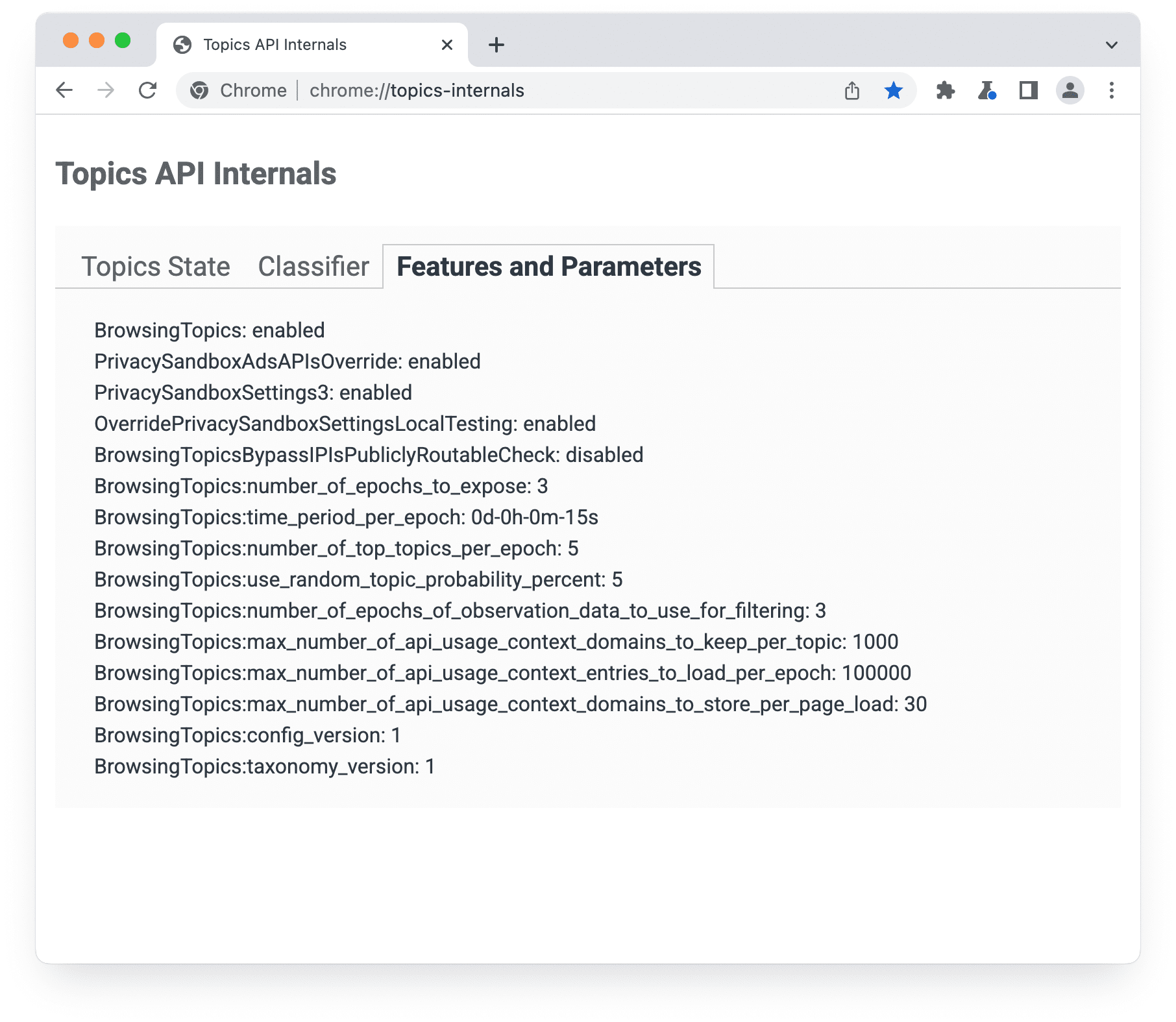
Topics API 정보 보기
chrome://topics-internals에서 분류 버전, 에포크 기간과 같은 Topics API 구현 및 설정에 관한 정보를 확인할 수 있습니다. 이 값은 API의 기본 설정 또는 명령줄에서 성공적으로 설정된 매개변수를 반영합니다. 명령줄 플래그가 예상대로 작동하는지 확인하는 데 도움이 될 수 있습니다.
이 예에서 time_period_per_epoch는 15초 (기본값은 7일)로 설정되었습니다.

스크린샷에 표시된 매개변수는 명령줄에서 Chrome을 실행할 때 설정할 수 있는 플래그에 해당합니다. 예를 들어 topics-fetch-demo.glitch.me의 데모에서는 다음 플래그 사용을 권장합니다.
--enable-features=BrowsingTopics,BrowsingTopicsParameters:time_period_per_epoch/15s/max_epoch_introduction_delay/3s,PrivacySandboxAdsAPIsOverride,PrivacySandboxSettings3,OverridePrivacySandboxSettingsLocalTesting
다음 목록에서는 각 매개변수, 기본값 및 용도를 설명합니다.
Chrome 플래그
BrowsingTopics- 기본값: 사용 설정됨
- Topics API의 사용 설정 여부입니다.
PrivacySandboxAdsAPIsOverride- 기본값: 사용 설정됨
- Attribution Reporting, Protected Audience, Topics, Fenced Frames와 같은 Ads API를 사용 설정합니다.
PrivacySandboxSettings4- 기본값: 사용 중지됨
- 개인 정보 보호 샌드박스 UI 설정의 네 번째 버전을 사용 설정합니다.
OverridePrivacySandboxSettingsLocalTesting- 기본값: 사용 설정됨
- 사용 설정하면 브라우저에서 더 이상 기본 설정을 사용 설정할 필요가 없습니다. 개인 정보 보호 샌드박스 기능 사용 설정
BrowsingTopicsBypassIPIsPubliclyRoutableCheck- 기본값: 사용 중지됨
- 사용 설정하면 IP 주소가 공개적으로 라우팅 가능한지 여부를 확인하는 작업이 주제에 페이지를 포함할지 여부를 결정할 때 우회 계산할 수도 있습니다.
BrowsingTopics:number_of_epochs_to_expose- 기본값: 3
- 요청에 제공할 주제를 계산할 에포크 수입니다. 있습니다. 브라우저는 내부적으로 최대 N+1 에포크를 유지합니다.
BrowsingTopics:time_period_per_epoch- 기본값: 7d-0h-0m-0s
- 각 에포크의 지속 시간입니다. 디버깅의 경우 기본값인 7일이 아닌 15초로 설정하는 것이 유용할 수 있습니다.
BrowsingTopics:number_of_top_topics_per_epoch- 기본값: 5
- 에포크당 계산된 주제의 수입니다.
BrowsingTopics:use_random_topic_probability_percent- 기본값: 5
- 에포크 내에서 개별 주제가 특정 주제에서 무작위로 반환될 확률 전체 분류 주제 중 하나입니다 임의성은 에포크와 사이트에 고정됩니다.
BrowsingTopics:number_of_epochs_of_observation_data_to_use_for_filtering- 기본값: 3
- 다음에 사용될 API 사용 데이터 (즉, 주제 관찰)의 에포크 수입니다. 통화 컨텍스트를 위한 주제 필터링
BrowsingTopics:max_number_of_api_usage_context_domains_to_keep_per_topic- 기본값: 1000
- 각 상위 주제에서 유지할 컨텍스트 기준 도메인의 최대 개수입니다. 인텐트 사용 중 메모리를 제한하는 것입니다.
BrowsingTopics:max_number_of_api_usage_context_entries_to_load_per_epoch- 기본값: 100000
- 각 쿼리마다 데이터베이스에서 검색할 수 있는 최대 항목 수 확인할 수 있습니다 쿼리는 주제 계산 시 에포크당 한 번 발생합니다. 있습니다. 최대 메모리 사용량을 제한하기 위한 것입니다.
BrowsingTopics:max_number_of_api_usage_context_domains_to_store_per_page_load- 기본값: 30
- 페이지 로드당 저장할 수 있는 최대 API 사용 컨텍스트 도메인 수입니다.
BrowsingTopics:config_version- 기본값: 1
- Topics API 구성 매개변수를 인코딩합니다. 각 버전 번호는
하나의 구성 세트에 매핑됩니다
config_version를 업데이트하지 않고 구성 매개변수를 업데이트하는 경우 로컬 테스트에서는 보통 괜찮지만, 경우에 따라 브라우저가 비정상 종료가 발생할 수 있으며, 이로 인해 브라우저가 비정상 종료될 수 있습니다(예:number_of_top_topics_per_epoch BrowsingTopics:taxonomy_version- 기본값: 1
- 분류 API에서 사용하는 버전
사이트 선택 해제
페이지에 Permissions-Policy: browsing-topics=() Permissions-Policy 헤더를 포함하여 사이트의 특정 페이지에 대한 주제 계산을 선택 해제하면 해당 페이지의 모든 사용자에 대해서만 주제 계산이 방지됩니다. 이후에 사이트의 다른 페이지를 방문해도 영향을 받지 않습니다. 한 페이지에서 Topics API를 차단하는 정책을 설정해도 다른 페이지에는 영향을 미치지 않습니다.
Permissions-Policy 헤더를 사용하여 Topics API에 대한 서드 파티 액세스를 관리하여 페이지의 주제에 액세스할 수 있는 서드 파티를 제어할 수도 있습니다. 헤더의 매개변수로 self 및 API에 대한 액세스를 허용할 도메인을 사용합니다. 예를 들어 자체 출처와 https://example.com를 제외한 모든 탐색 컨텍스트 내에서 Topics API의 사용을 완전히 중지하려면 다음 HTTP 응답 헤더를 설정합니다.
Permissions-Policy: browsing-topics=(self "https://example.com")
다음 단계
자세히 알아보기
참여 및 의견 공유
- GitHub: Topics API 설명서를 읽고 API 저장소에서 질문을 올리고 문제에 대한 토론을 팔로우합니다.
- W3C: 웹 광고 개선 비즈니스 그룹에서 업계 사용 사례에 관해 토론하세요.
- 공지사항: 메일링 리스트 참여 또는 보기
- 개인 정보 보호 샌드박스 개발자 지원: 개인 정보 보호 샌드박스 개발자 지원 저장소에서 질문하고 토론에 참여하세요.
- Chromium: Chromium 버그를 신고하여 현재 Chrome에서 테스트할 수 있는 구현에 관해 질문합니다.

